
Android के लिए Google Maps API, आकार जोड़ने के कुछ आसान तरीके ऑफ़र करता है अपने ऐप्लिकेशन के लिए कस्टमाइज़ करने के लिए उन्हें अपने मैप में जोड़ सकते हैं.
Polylineजुड़े हुए लाइन सेगमेंट की एक सीरीज़ है, जो अपनी पसंद का कोई भी आकार बनाएं. साथ ही, इसका इस्तेमाल मैप पर पाथ और रूट को मार्क करने के लिए किया जा सकता है.Polygonएक बंद आकार है, जिसका इस्तेमाल निशान लगाने के लिए किया जा सकता है मैप पर इलाके.Circle, सर्कल का भौगोलिक रूप से सटीक प्रोजेक्शन होता है पृथ्वी की सतह पर बनाया गया होता है.
इन सभी आकृतियों के लिए, आप प्रॉपर्टी की संख्या.
कोड सैंपल
जोड़ने के बारे में ट्यूटोरियल क्षेत्रों और रास्तों को दिखाने के लिए पॉलीगॉन और पॉलिलाइन में किसी सामान्य Android ऐप्लिकेशन का सभी कोड शामिल होता है.
इसके अलावा, GitHub पर ApiDemos रिपॉज़िटरी में ये शामिल हैं ऐसे सैंपल जो आकारों और उनकी सुविधाओं का इस्तेमाल दिखाते हैं:
- CircleDemoActivity (Java / Kotlin): सर्कल
- पॉलीगॉनDemoActivity (Java / Kotlin): पॉलीगॉन
- PolylineDemoActivity (Java / Kotlin): Polyline
पॉलीलाइन
Polyline क्लास, कनेक्ट की गई लाइन के सेट के बारे में बताती है
पर सेगमेंट बना सकता है. Polyline ऑब्जेक्ट में
LatLng जगहें शामिल करता है और ऐसे लाइन सेगमेंट की सीरीज़ बनाता है जो
उन जगहों को, क्रम से लगाए गए क्रम में जोड़ते हैं.
इस वीडियो में बताया गया है कि अपने उपयोगकर्ताओं की मदद कैसे करें, ताकि वे अपनी मंज़िल तक पहुंच सकें, पॉलीलाइन का इस्तेमाल करके, मैप पर पाथ बनाने की सुविधा का इस्तेमाल करें.
पॉलीलाइन बनाने के लिए, पहले PolylineOptions बनाएं
ऑब्जेक्ट बनाएं और उसमें पॉइंट जोड़ें. बिंदु पृथ्वी की सतह पर एक बिंदु को दिखाते हैं.
और इन्हें LatLng ऑब्जेक्ट के तौर पर दिखाया जाता है. लाइन सेगमेंट बनाए गए
उस क्रम के हिसाब से पॉइंट के बीच में जिसमें आप उन्हें
PolylineOptions ऑब्जेक्ट.
PolylineOptions ऑब्जेक्ट में पॉइंट जोड़ने के लिए, PolylineOptions.add() को कॉल करें.
ध्यान दें कि इस तरीके में पैरामीटर की अलग-अलग संख्या होती है, ताकि आप
एक बार में एक से ज़्यादा पॉइंट जोड़ें (आप PolylineOptions.addAll(Iterable<LatLng>) पर भी कॉल कर सकते हैं
अगर पॉइंट पहले से ही सूची में हैं).
इसके बाद, कॉल करके पॉलीलाइन को मैप में जोड़ा जा सकता है
GoogleMap.addPolyline(PolylineOptions). कॉन्टेंट बनाने
तरीका, Polyline ऑब्जेक्ट दिखाता है, जिससे आप पॉलीलाइन को
बाद में बंद कर सकते हैं.
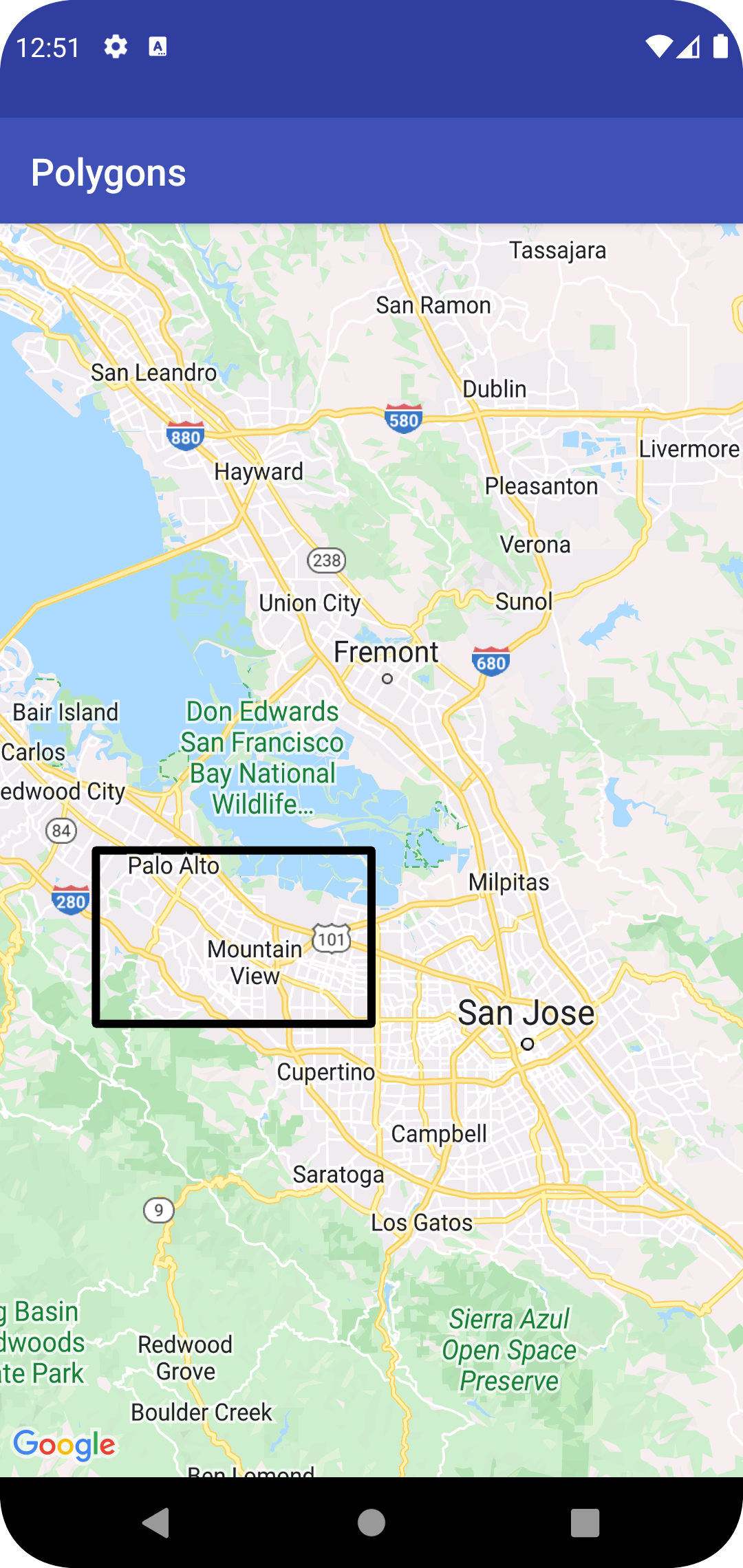
नीचे दिया गया कोड स्निपेट बताता है कि मैप में रेक्टैंगल कैसे जोड़ा जा सकता है:
Kotlin
// Instantiates a new Polyline object and adds points to define a rectangle
val polylineOptions = PolylineOptions()
.add(LatLng(37.35, -122.0))
.add(LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(LatLng(37.35, -122.0)) // Closes the polyline.
// Get back the mutable Polyline
val polyline = map.addPolyline(polylineOptions)
Java
// Instantiates a new Polyline object and adds points to define a rectangle
PolylineOptions polylineOptions = new PolylineOptions()
.add(new LatLng(37.35, -122.0))
.add(new LatLng(37.45, -122.0)) // North of the previous point, but at the same longitude
.add(new LatLng(37.45, -122.2)) // Same latitude, and 30km to the west
.add(new LatLng(37.35, -122.2)) // Same longitude, and 16km to the south
.add(new LatLng(37.35, -122.0)); // Closes the polyline.
// Get back the mutable Polyline
Polyline polyline = map.addPolyline(polylineOptions);
मैप पर आयत दिखेगा, जैसा कि नीचे दिखाया गया है:

जोड़ने के बाद, पॉलीलाइन का आकार बदलने के लिए, कॉल करें
Polyline.setPoints() और पॉलीलाइन के लिए पॉइंट की नई सूची दें.
पॉलीलाइन को जोड़ने से पहले, उसके लुक को पसंद के मुताबिक बनाया जा सकता है के रूप में दिखाया जाता है. सेक्शन देखें परफ़ॉर्मेंस को ज़रूरत के मुताबिक बनाना.
पॉलीलाइन को पसंद के मुताबिक बनाना
पॉलीलाइन के लुक को अपनी पसंद के मुताबिक बनाने के कई तरीके हैं:
- कई रंगों वाली पॉलीलाइन पॉलीलाइन सेगमेंट को अलग-अलग रंगों में सेट करती हैं.
- ग्रेडिएंट पॉलीलाइन, दो रंगों के ग्रेडिएंट का इस्तेमाल करके पॉलीलाइन को रंग देता है.
- स्टैंप्ड पॉलीलाइन, दोहराए जाने वाले बिटमैप का इस्तेमाल करके पॉलीलाइन स्टाइल बनाते हैं.
Polyline कस्टमाइज़ेशन का इस्तेमाल करने के लिए, आपको Android के लिए, Maps SDK टूल के 18.1.0 या इसके बाद के वर्शन का इस्तेमाल करना होगा और Android रेंडरर के लिए, Maps SDK के सबसे नए वर्शन का इस्तेमाल करना हो.
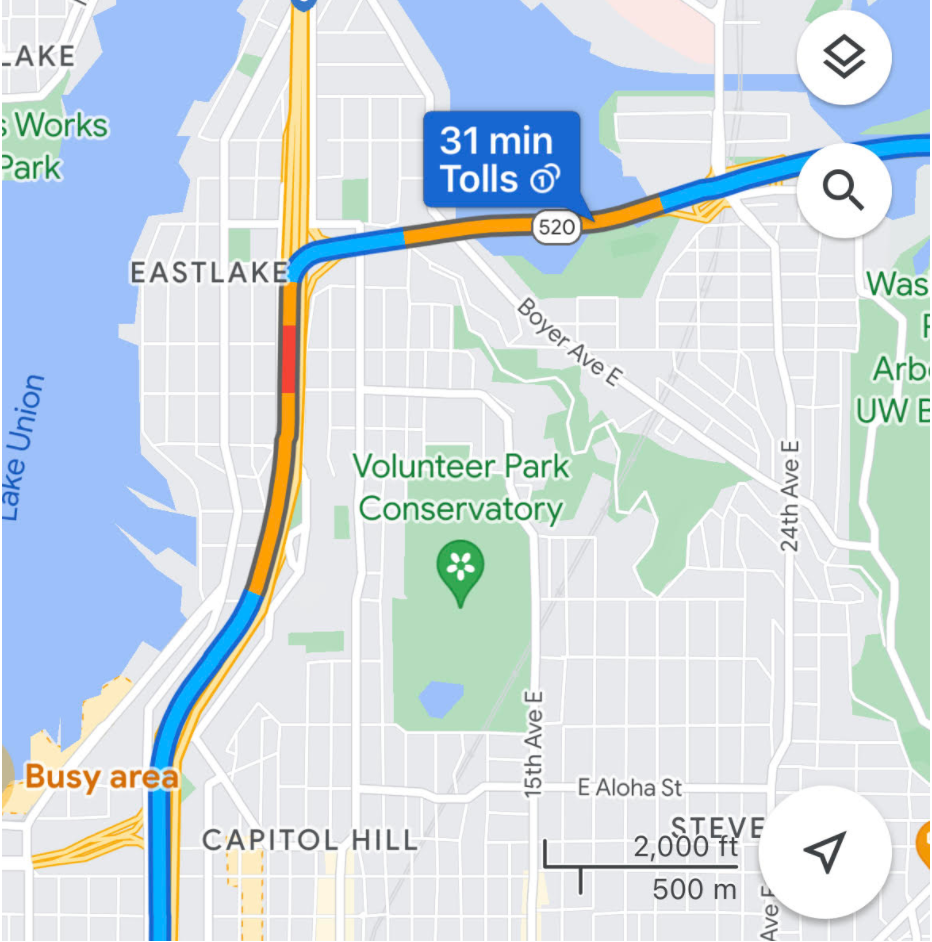
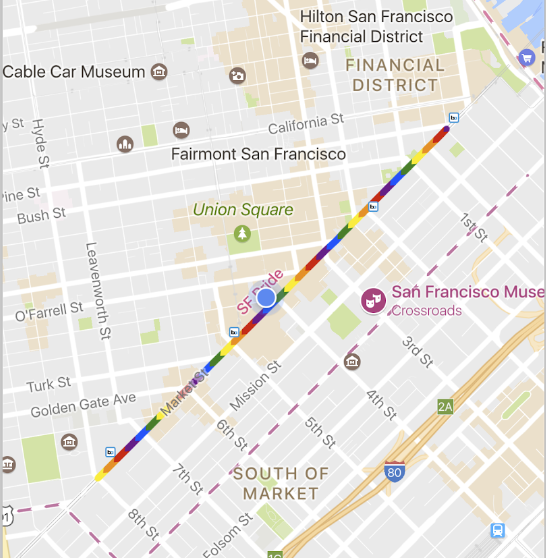
कई रंगों वाली पॉलीलाइन बनाना

स्पैन का इस्तेमाल करके, पॉलीलाइन के सेगमेंट को अलग-अलग कलर किया जा सकता है
StyleSpan ऑब्जेक्ट और addSpan() का इस्तेमाल करके उन्हें PolylineOptions में जोड़ना
या addSpans() तरीकों का इस्तेमाल करें. डिफ़ॉल्ट रूप से, कलेक्शन में मौजूद हर आइटम, कलर सेट करेगा
लाइन सेगमेंट की वैल्यू दिखाता है. नीचे दिए गए उदाहरण में, सेटिंग सेगमेंट दिखाया गया है
लाल और हरे सेगमेंट वाली पॉलीलाइन बनाने के लिए रंग:
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(StyleSpan(Color.RED))
.addSpan(StyleSpan(Color.GREEN))
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(Color.RED))
.addSpan(new StyleSpan(Color.GREEN)));
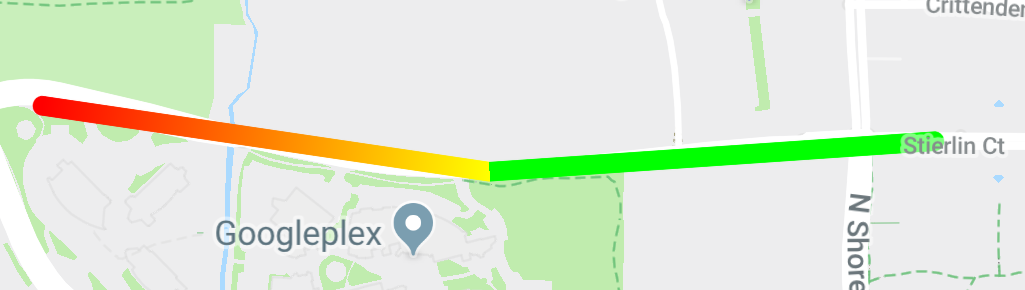
ग्रेडिएंट पॉलीलाइन बनाना

दो 32-बिट अल्फ़ा-लाल-हरे-नीले (ARGB) को तय करके ग्रेडिएंट तय किया जा सकता है
पूर्णांक, स्ट्रोक के शुरुआती और आखिरी रंग तय करने के लिए. इसे सेट करें
PolylineOptions.addSpan() को कॉल करके आकृति के विकल्प ऑब्जेक्ट पर प्रॉपर्टी.
नीचे दिए गए उदाहरण में,
वुडलैंड पार्क ज़ू से कर्कलैंड, वॉशिंगटन.
Kotlin
val line = map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(
StyleSpan(
StrokeStyle.gradientBuilder(
Color.RED,
Color.YELLOW
).build()
)
)
)
Java
Polyline line = map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(new StyleSpan(StrokeStyle.gradientBuilder(Color.RED, Color.YELLOW).build())));
स्टैंप वाली पॉलीलाइन बनाना

आप एक दोहराए जाने वाले बिटमैप बनावट के लिए पॉलीलाइन का रूप सेट कर सकते हैं. ऐसा करें
इसके बाद, TextureStyle का StampStyle बनाएं, फिर इस प्रॉपर्टी को
आकार के विकल्प ऑब्जेक्ट को PolylineOptions.addSpan() को कॉल करके जैसा कि यहां दिखाया गया है:
Kotlin
val stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build()
val span = StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build())
map.addPolyline(
PolylineOptions()
.add(LatLng(47.6677146, -122.3470447), LatLng(47.6442757, -122.2814693))
.addSpan(span)
)
Java
StampStyle stampStyle =
TextureStyle.newBuilder(BitmapDescriptorFactory.fromResource(R.drawable.walking_dot)).build();
StyleSpan span = new StyleSpan(StrokeStyle.colorBuilder(Color.RED).stamp(stampStyle).build());
map.addPolyline(new PolylineOptions()
.add(new LatLng(47.6677146,-122.3470447), new LatLng(47.6442757,-122.2814693))
.addSpan(span));
पॉलीलाइन इवेंट
डिफ़ॉल्ट रूप से, पॉलीलाइन पर क्लिक नहीं किया जा सकता. आप
Polyline.setClickable(boolean) पर कॉल करके क्लिक करने की योग्यता.
OnPolylineClickListener का इस्तेमाल करके,
क्लिक की जा सकने वाली पॉलीलाइन पर क्लिक इवेंट सुनें. इस लिसनर को मैप पर सेट करने के लिए,
GoogleMap.setOnPolylineClickListener(OnPolylineClickListener) को कॉल करें.
जब कोई उपयोगकर्ता पॉलीलाइन पर क्लिक करेगा, तो आपको
onPolylineClick(Polyline) कॉलबैक.
पॉलीगॉन
Polygon ऑब्जेक्ट Polyline से मिलते-जुलते हैं
ऐसे ऑब्जेक्ट जिनमें किसी ऑर्डर में मौजूद कोऑर्डिनेट की सीरीज़ मौजूद होती है
क्रम. हालांकि, ओपन-एंडेड विकल्प के बजाय, पॉलीगॉन इस तरह से डिज़ाइन किए जाते हैं कि
क्लोज़्ड लूप के अंदर के क्षेत्रों को परिभाषित करें.
Polygon को मैप में उसी तरह जोड़ा जा सकता है जिस तरह इसे जोड़ा जाता है
Polyline. सबसे पहले, एक PolygonOptions ऑब्जेक्ट बनाएं
और इसमें कुछ पॉइंट जोड़ें. ये बिंदु पॉलीगॉन की आउटलाइन बनाएंगे.
इसके बाद, कॉल करके मैप में पॉलीगॉन जोड़ें
GoogleMap.addPolygon(PolygonOptions), जिससे
Polygon ऑब्जेक्ट दिखाता है.
नीचे दिया गया कोड स्निपेट, मैप में एक रेक्टैंगल जोड़ता है.
Kotlin
// Instantiates a new Polygon object and adds points to define a rectangle
val rectOptions = PolygonOptions()
.add(
LatLng(37.35, -122.0),
LatLng(37.45, -122.0),
LatLng(37.45, -122.2),
LatLng(37.35, -122.2),
LatLng(37.35, -122.0)
)
// Get back the mutable Polygon
val polygon = map.addPolygon(rectOptions)
Java
// Instantiates a new Polygon object and adds points to define a rectangle
PolygonOptions polygonOptions = new PolygonOptions()
.add(new LatLng(37.35, -122.0),
new LatLng(37.45, -122.0),
new LatLng(37.45, -122.2),
new LatLng(37.35, -122.2),
new LatLng(37.35, -122.0));
// Get back the mutable Polygon
Polygon polygon = map.addPolygon(polygonOptions);
पॉलीगॉन जोड़ने के बाद उसका आकार बदलने के लिए, कॉल करें
Polygon.setPoints() और आउटलाइन के लिए पॉइंट की नई सूची दें
पॉलीगॉन का.
पॉलीगॉन को जोड़ने से पहले, इसके लुक को पसंद के मुताबिक बनाया जा सकता है के रूप में दिखाया जाता है. सेक्शन देखें परफ़ॉर्मेंस को ज़रूरत के मुताबिक बनाना.
पॉलीगॉन अपने-आप पूरा होना
ऊपर दिए गए उदाहरण में दिए गए पॉलीगॉन में पांच निर्देशांक हैं, लेकिन ध्यान दें कि पहला और आखिरी निर्देशांक एक ही जगह है, जो लूप को परिभाषित करता है. हालांकि, पॉलीगॉन बंद क्षेत्रों को परिभाषित करते हैं, इसलिए आपको इस अंतिम निर्देशांक को परिभाषित करें. अगर आखिरी निर्देशांक पहले से अलग है, तो एपीआई अपने-आप "बंद" हो जाएगा पर पहला निर्देशांक जोड़कर पॉलीगॉन निर्देशांकों के क्रम के अंत में होता है.
नीचे दिए गए दो पॉलीगॉन समान हैं, और कॉलिंग
हर एक के लिए polygon.getPoints() से सभी 4 पॉइंट मिलेंगे.
Kotlin
val polygon1 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(0.0, 0.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
val polygon2 = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0)
)
.strokeColor(Color.RED)
.fillColor(Color.BLUE)
)
Java
Polygon polygon1 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(0, 0))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
Polygon polygon2 = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5))
.strokeColor(Color.RED)
.fillColor(Color.BLUE));
खोखला पॉलीगॉन बनाएं
किसी एक Polygon ऑब्जेक्ट में कई पाथ को जोड़ा जा सकता है
भरी हुई अंगूठियां या "डोनट" जैसे मुश्किल आकार बनाना (जहां पॉलीगॉन
पॉलीगॉन के अंदर क्षेत्र "द्वीप" के रूप में दिखते हैं). जटिल आकार हमेशा
कई, आसान, पाथ की कंपोज़िशन.
एक ही क्षेत्र में दो पाथ तय होने चाहिए. दो क्षेत्रों में से बड़ी
भरने वाले एरिया को परिभाषित करता है. साथ ही, यह एक सिंपल पॉलीगॉन है, जिसमें कोई अन्य विकल्प नहीं होता.
इसके बाद, addHole() तरीके के लिए दूसरा पाथ पास करें. जब दूसरा, छोटा
पाथ एक बड़े पाथ के अंदर भरा हुआ है, तो यह ऐसे दिखेगा जैसे कि
पॉलीगॉन हटा दिया गया है. अगर छेद पॉलीगॉन की आउटलाइन को काटता है,
पॉलीगॉन बिना किसी फ़िल के रेंडर हो जाएगा.
नीचे दिया गया स्निपेट एक छोटे आयताकार के साथ एक रेक्टैंगल बनाएगा होल.
Kotlin
val hole = listOf(
LatLng(1.0, 1.0),
LatLng(1.0, 2.0),
LatLng(2.0, 2.0),
LatLng(2.0, 1.0),
LatLng(1.0, 1.0)
)
val hollowPolygon = map.addPolygon(
PolygonOptions()
.add(
LatLng(0.0, 0.0),
LatLng(0.0, 5.0),
LatLng(3.0, 5.0),
LatLng(3.0, 0.0),
LatLng(0.0, 0.0)
)
.addHole(hole)
.fillColor(Color.BLUE)
)
Java
List<LatLng> hole = Arrays.asList(new LatLng(1, 1),
new LatLng(1, 2),
new LatLng(2, 2),
new LatLng(2, 1),
new LatLng(1, 1));
Polygon hollowPolygon = map.addPolygon(new PolygonOptions()
.add(new LatLng(0, 0),
new LatLng(0, 5),
new LatLng(3, 5),
new LatLng(3, 0),
new LatLng(0, 0))
.addHole(hole)
.fillColor(Color.BLUE));
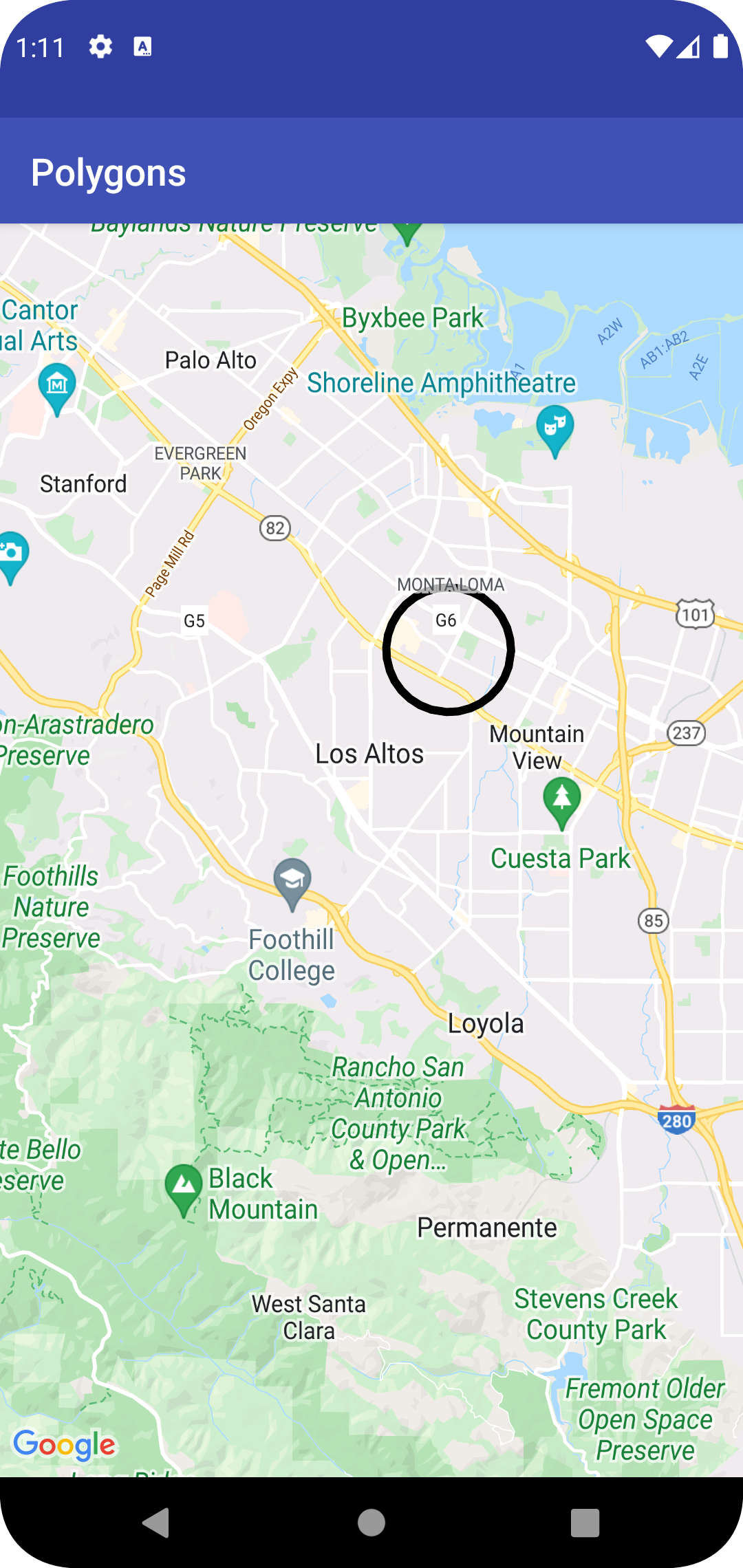
मैप पर खोखला पॉलीगॉन नीचे दिखाए गए तरीके से दिखाई देता है:

पॉलीगॉन इवेंट
डिफ़ॉल्ट रूप से, पॉलीगॉन पर क्लिक नहीं किया जा सकता. आप
Polygon.setClickable(boolean) पर कॉल करके क्लिक करने की योग्यता.
OnPolygonClickListener का इस्तेमाल करके,
क्लिक किए जा सकने वाले पॉलीगॉन पर क्लिक इवेंट सुनें. इस लिसनर को मैप पर सेट करने के लिए,
GoogleMap.setOnPolygonClickListener(OnPolygonClickListener) को कॉल करें.
जब कोई उपयोगकर्ता पॉलीगॉन पर क्लिक करता है, तो आपको
onPolygonClick(Polygon) कॉलबैक.
सर्कल्स

सामान्य Polygon क्लास के अलावा, Maps API में ये चीज़ें भी शामिल होती हैं
Circle ऑब्जेक्ट को आसानी से बनाने के लिए क्लास.
एक सर्कल बनाने के लिए, आपको नीचे दी गई दो प्रॉपर्टी देनी होगी:
LatLngके तौर परcenter.- मीटर में
radius.
इसके बाद, सर्कल को पृथ्वी की सतह पर मौजूद सभी बिंदुओं का सेट माना जाता है
जो बताए गए center से radius मीटर दूर है. इस वजह से
Maps API में इस्तेमाल किया जाने वाला मर्केटर प्रोजेक्शन, सपाट सतह पर स्फ़ीयर रेंडर करता है,
यह मैप पर लगभग पूर्ण गोले के रूप में तब दिखाई देगा, जब
इसके अलावा, भूमध्य रेखा के रूप में दिखेगा. यह स्क्रीन पर लगातार गैर-गोलाकार दिखेगा.
वृत्त भूमध्य रेखा से दूर चला जाता है.
सर्कल जोड़ने के बाद उसका आकार बदलने के लिए, कॉल करें
Circle.setRadius() या Circle.setCenter() और नई वैल्यू दें.
सर्कल को जोड़ने से पहले, उसके रंग-रूप को पसंद के मुताबिक बनाया जा सकता है के रूप में दिखाया जाता है. सेक्शन देखें परफ़ॉर्मेंस को ज़रूरत के मुताबिक बनाना.
निम्न कोड स्निपेट
CircleOptions ऑब्जेक्ट और कॉल करने की सुविधा
GoogleMap.addCircle(CircleOptions):
Kotlin
// Instantiates a new CircleOptions object and defines the center and radius
val circleOptions = CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0) // In meters
// Get back the mutable Circle
val circle = map.addCircle(circleOptions)
Java
// Instantiates a new CircleOptions object and defines the center and radius
CircleOptions circleOptions = new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000); // In meters
// Get back the mutable Circle
Circle circle = map.addCircle(circleOptions);
सर्कल इवेंट
डिफ़ॉल्ट रूप से, सर्कल पर क्लिक नहीं किया जा सकता. आप
क्लिक करने की योग्यता, GoogleMap.addCircle() को कॉल करें
CircleOptions.clickable(boolean) या इस नंबर पर कॉल करें
Circle.setClickable(boolean).
OnCircleClickListener का इस्तेमाल करके,
क्लिक किए जा सकने वाले सर्कल पर क्लिक इवेंट सुनें. इस लिसनर को मैप पर सेट करने के लिए,
GoogleMap.setOnCircleClickListener(OnCircleClickListener) को कॉल करें.
जब कोई उपयोगकर्ता किसी मंडली पर क्लिक करता है, तो आपको एक
onCircleClick(Circle) कॉलबैक, जैसा कि इस कोड सैंपल में दिखाया गया है:
Kotlin
val circle = map.addCircle(
CircleOptions()
.center(LatLng(37.4, -122.1))
.radius(1000.0)
.strokeWidth(10f)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true)
)
map.setOnCircleClickListener {
// Flip the r, g and b components of the circle's stroke color.
val strokeColor = it.strokeColor xor 0x00ffffff
it.strokeColor = strokeColor
}
Java
Circle circle = map.addCircle(new CircleOptions()
.center(new LatLng(37.4, -122.1))
.radius(1000)
.strokeWidth(10)
.strokeColor(Color.GREEN)
.fillColor(Color.argb(128, 255, 0, 0))
.clickable(true));
map.setOnCircleClickListener(new GoogleMap.OnCircleClickListener() {
@Override
public void onCircleClick(Circle circle) {
// Flip the r, g and b components of the circle's stroke color.
int strokeColor = circle.getStrokeColor() ^ 0x00ffffff;
circle.setStrokeColor(strokeColor);
}
});
लुक को पसंद के मुताबिक बनाना
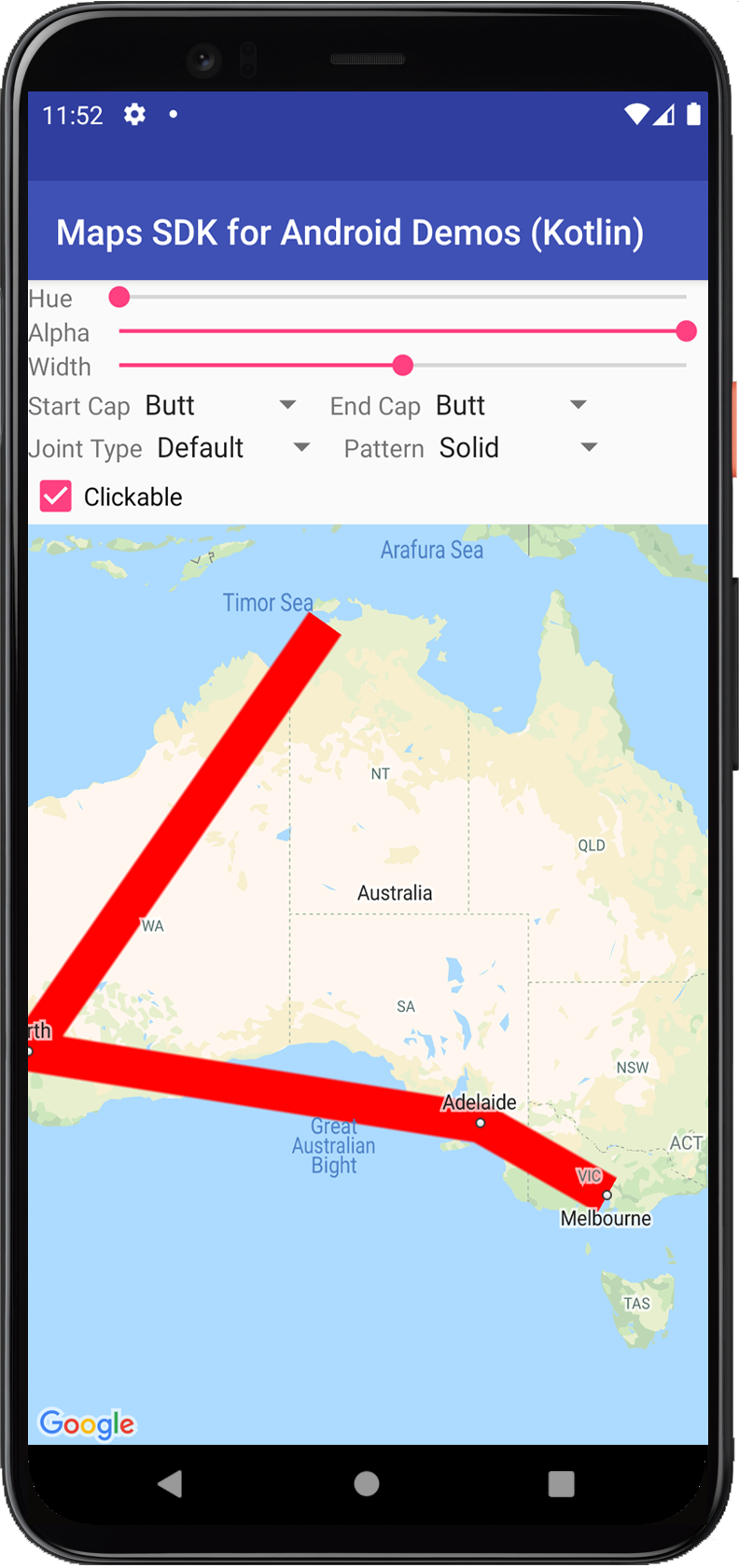
आप आकार का रूप बदल सकते हैं इससे पहले कि दोनों को मैप में जोड़ा जाए (पसंदीदा प्रॉपर्टी की जानकारी देकर विकल्प ऑब्जेक्ट पर) या मैप में जोड़े जाने के बाद. गैटर यह हैं को भी सभी प्रॉपर्टी के लिए दिखाया जाता है, ताकि आप मौजूदा प्रॉपर्टी को आसानी से ऐक्सेस कर सकें आकार की स्थिति.
नीचे दिया गया स्निपेट एक मोटी नीली पॉलीलाइन जोड़ता है, जिसमें ज्यामितीय सेगमेंट से मेलबर्न से पर्थ. नीचे दिए गए सेक्शन में, इन प्रॉपर्टी के बारे में ज़्यादा जानकारी दी गई है जानकारी.
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.add(LatLng(-37.81319, 144.96298), LatLng(-31.95285, 115.85734))
.width(25f)
.color(Color.BLUE)
.geodesic(true)
)
Java
Polyline polyline = map.addPolyline(new PolylineOptions()
.add(new LatLng(-37.81319, 144.96298), new LatLng(-31.95285, 115.85734))
.width(25)
.color(Color.BLUE)
.geodesic(true));
मैप इस तरह से दिखेगा:

ध्यान दें: हालांकि, इनमें से ज़्यादातर को इन पर लागू किया जा सकता है में से कोई भी आकार दिखाई नहीं दे रहा है, तो हो सकता है कि कुछ प्रॉपर्टी कुछ आकार (जैसे, पॉलीलाइन) में भरा हुआ रंग नहीं हो सकता, क्योंकि यह नहीं है).
स्ट्रोक कलर
स्ट्रोक का रंग 32-बिट ऐल्फ़ा-लाल-हरे-नीले (एआरजीबी) पूर्णांक होता है, जो
आकार के स्ट्रोक की ओपैसिटी और रंग. इस गुण को आकृति के
विकल्प ऑब्जेक्ट को *Options.strokeColor() पर कॉल करके देखें (या
पॉलीलाइन के मामले में PolylineOptions.color()). अगर इसे तय नहीं किया जाता है, तो
स्ट्रोक का डिफ़ॉल्ट रंग काला (Color.BLACK) है.
मैप पर आकार जोड़ने के बाद, स्ट्रोक के रंग को इनके ज़रिए ऐक्सेस किया जा सकता है
getStrokeColor() को कॉल किया जा रहा है या पॉलीलाइन के लिए getColor() को कॉल किया जा सकता है. कॉल करने के लिए, इसका इस्तेमाल किया जा सकता है
setStrokeColor() (setColor() for a polyline) पर कॉल करके.
रंग भरें
फ़िल कलर सिर्फ़ पॉलीगॉन और सर्कल पर लागू होता है. यह इन पर लागू नहीं होता है पॉलीलाइन, क्योंकि उनमें अंदर के हिस्से की कोई जानकारी नहीं होती. बहुभुजों के लिए, क्षेत्र अंदर के छेद, पॉलीगॉन के अंदर के हिस्से नहीं हैं और न ही ऐसे होंगे अगर कोई फ़िल कलर सेट हो, तो कलर इन होता है.
भरा हुआ रंग 32-बिट ऐल्फ़ा-लाल-हरे-नीले (एआरजीबी) पूर्णांक है, जो
आकार के अंदर की ओपैसिटी और रंग. इस प्रॉपर्टी को
आकार के विकल्प ऑब्जेक्ट को *Options.fillColor() पर कॉल करके देखें. अगर इसके बारे में नहीं बताया गया हो, तो
डिफ़ॉल्ट स्ट्रोक का रंग पारदर्शी (Color.TRANSPARENT) है.
मैप में आकार जोड़ने के बाद, भरने के रंग को इनके ज़रिए ऐक्सेस किया जा सकता है
getFillColor() पर कॉल किया जा रहा है. setFillColor() पर कॉल करने पर, इसे बदला जा सकता है.
स्ट्रोक की चौड़ाई
लाइन स्ट्रोक की चौड़ाई, पिक्सल में फ़्लोट के तौर पर
(पिक्सल). मैप ज़ूम करने पर चौड़ाई मापी नहीं जाती है (यानी, आकार में
सभी ज़ूम लेवल पर एक जैसी स्ट्रोक की चौड़ाई. इस गुण को आकृति के
*Options.strokeWidth() (या PolylineOptions.width()) को कॉल करके विकल्प ऑब्जेक्ट
पॉलीलाइन के लिए). अगर इसके बारे में जानकारी न दी गई हो, तो डिफ़ॉल्ट स्ट्रोक की वैल्यू 10 पिक्सल होती है.
मैप में आकार जोड़ने के बाद, स्ट्रोक की चौड़ाई को
getStrokeWidth() को कॉल किया जा रहा है या पॉलीलाइन के लिए getWidth() को कॉल किया जा सकता है. कॉल करने के लिए, इसका इस्तेमाल किया जा सकता है
setStrokeWidth() (setWidth() for a polyline) पर कॉल करके.
स्ट्रोक पैटर्न
डिफ़ॉल्ट स्ट्रोक पैटर्न, पॉलीलाइन और इनकी आउटलाइन के लिए एक ठोस लाइन होता है
पॉलीगॉन और सर्कल. कस्टम स्ट्रोक पैटर्न तय किया जा सकता है
PatternItem ऑब्जेक्ट, जिनमें हर आइटम एक डैश, बिंदु या
.
नीचे दिया गया नमूना, एक पॉलीलाइन के लिए पैटर्न को दोहराता है एक बिंदु का क्रम, जिसके बाद 20 पिक्सल की लंबाई का अंतर, एक डैश की लंबाई 30 पिक्सल और दूसरा 20 पिक्सल का अंतर होना चाहिए.
Kotlin
val pattern = listOf(
Dot(), Gap(20F), Dash(30F), Gap(20F)
)
polyline.pattern = pattern
Java
List<PatternItem> pattern = Arrays.asList(
new Dot(), new Gap(20), new Dash(30), new Gap(20));
polyline.setPattern(pattern);
पैटर्न, पंक्ति के साथ दोहराया जाता है, जो आकार के लिए तय किया गया पहला शीर्ष.
जॉइंट टाइप
पॉलीलाइन और पॉलीगॉन की आउटलाइन के लिए, आपके पास बेवल या राउंड तय करने का विकल्प होगा
तय किए गए डिफ़ॉल्ट मिटर जॉइंट टाइप को बदलने के लिए, JointType.
नीचे दिया गया नमूना, पॉलीलाइन पर गोल जोड़ को लागू करता है:
Kotlin
polyline.jointType = JointType.ROUND
Java
polyline.setJointType(JointType.ROUND);
जोड़ का टाइप, लाइन के अंदरूनी मोड़ पर असर डालता है. अगर लाइन पर स्ट्रोक है ऐसा पैटर्न जिसमें डैश शामिल हों और डैश स्ट्रैडल होने पर जोड़ का टाइप भी लागू होता है एक जोड़. जोड़ के टाइप से बिंदुओं पर कोई असर नहीं पड़ता, क्योंकि वे हमेशा गोल होते हैं.
लाइन कैप
आपके पास पॉलीलाइन के हर सिरे के लिए Cap की स्टाइल तय करने का विकल्प है. विकल्प
नितंब (डिफ़ॉल्ट), वर्ग, गोल या एक कस्टम बिटमैप हैं.
PolylineOptions.startCap में स्टाइल सेट करें और
PolylineOptions.endCap या
सही गैटर और सेटर तरीकों का इस्तेमाल करना चाहिए.
नीचे दिया गया स्निपेट, पॉलीलाइन की शुरुआत में राउंड कैप के बारे में बताता है.
Kotlin
polyline.startCap = RoundCap()
Java
polyline.setStartCap(new RoundCap());
नीचे दिया गया स्निपेट एंड कैप के लिए एक कस्टम बिट मैप तय करता है:
Kotlin
polyline.endCap = CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16F)
Java
polyline.setEndCap(
new CustomCap(BitmapDescriptorFactory.fromResource(R.drawable.arrow), 16));
कस्टम बिट मैप का इस्तेमाल करते समय, आपको पिक्सल. एपीआई, बिटमैप को उसके मुताबिक स्केल करता है. रेफ़रंस स्ट्रोक की चौड़ाई यह है स्ट्रोक की चौड़ाई जिसका उपयोग आपने कैप के लिए बिट मैप चित्र डिज़ाइन करते समय किया था, मूल डाइमेंशन में बदलाव कर सकते हैं. डिफ़ॉल्ट रेफ़रंस स्ट्रोक की चौड़ाई 10 है पिक्सल. संकेत: रेफ़रंस स्ट्रोक की चौड़ाई तय करने के लिए अपनी बिटमैप इमेज को यहां खोलें इमेज एडिटर को 100% ज़ूम इन करें और लाइन स्ट्रोक की मनचाही चौड़ाई को प्लॉट करें की तुलना करें.
अगर आपको
BitmapDescriptorFactory.fromResource()
बिट मैप बनाने के लिए, सुनिश्चित करें कि आप एक सघनता-स्वतंत्र संसाधन का उपयोग करते हैं
(nodpi).
जियोडेसिक सेगमेंट
जियोडेसिक सेटिंग सिर्फ़ पॉलीलाइन और पॉलीगॉन पर लागू होती है. यह लागू नहीं होता है को सर्कल में बदल भी सकते हैं, क्योंकि उन्हें सेगमेंट के संग्रह के रूप में परिभाषित नहीं किया जाता है.
जियोडेसिक सेटिंग से तय होता है कि एक के बाद एक पॉलीगॉन/पॉलीगॉन के शीर्ष बनाए गए हैं. जियोडेसिक सेगमेंट वे होते हैं जो पृथ्वी की सतह के साथ सबसे छोटे पथ (एक गोले) का अनुसरण करते हैं और अक्सर मर्केटर प्रोजेक्शन के साथ मैप पर वक्र रेखाओं के रूप में दिखाई देते हैं. नॉन-जियोडेसिक मैप पर सेगमेंट सीधी रेखाओं में बनाए जाते हैं.
कॉल करके इस प्रॉपर्टी को आकार के विकल्प ऑब्जेक्ट पर सेट करें
*Options.geodesic() जहां true यह बताता है कि सेगमेंट इस तरह बनाए जाने चाहिए
जियोडेसिक्स और false से पता चलता है कि सेगमेंट को सीधी रेखाओं में बनाया जाना चाहिए.
अगर इसके लिए कोई वैल्यू तय नहीं की गई है, तो इसे डिफ़ॉल्ट तौर पर नॉन-जियोडेसिक सेगमेंट (false) माना जाता है.
मैप में आकार जोड़ने के बाद, जियोडेसिक सेटिंग को ऐक्सेस किया जा सकता है
isGeodesic() पर कॉल करने पर, इस सुविधा को setGeodesic() पर कॉल करके बदला जा सकता है.
Z-इंडेक्स
z-इंडेक्स इस आकार के स्टैक क्रम को बताता है. ओवरले (अन्य आकार, ग्राउंड ओवरले, और टाइल ओवरले). उच्च z-इंडेक्स वाला ओवरले कम z-इंडेक्स वाले ओवरले के ऊपर बनाया जाता है. समान z-इंडेक्स वाले दो ओवरले किसी मनचाहे क्रम में बनाए जाते हैं.
ध्यान दें कि मार्कर हमेशा अन्य ओवरले के ऊपर बनाए जाते हैं, z-इंडेक्स का उपयोग करें.
*Options.zIndex() को कॉल करके इस प्रॉपर्टी को आकार के विकल्प ऑब्जेक्ट पर सेट करें.
अगर कोई वैल्यू नहीं दी गई है, तो डिफ़ॉल्ट z-इंडेक्स 0 होता है. आकार जोड़े जाने के बाद
तो z-इंडेक्स को
getZIndex() पर कॉल किया जा रहा है. setZIndex() पर कॉल करने पर, इसे बदला जा सकता है.
किसको दिखाई दे
विज़िबिलिटी से यह तय होता है कि आकार को मैप पर बनाया जाना चाहिए या नहीं, जहां
true बताता है कि इसे बनाया जाना चाहिए और false बताता है कि इसे नहीं बनाया जाना चाहिए. यह
आपको मैप पर अस्थायी रूप से कोई आकार नहीं दिखाने देता है. हमेशा के लिए
मैप से आकार निकालें, उस आकार पर remove() को कॉल करें.
कॉल करके इस प्रॉपर्टी को आकार के विकल्प ऑब्जेक्ट पर सेट करें
*Options.visible(). अगर इसके लिए कोई वैल्यू सेट नहीं की गई है, तो डिफ़ॉल्ट तौर पर यह वैल्यू true पर सेट होती है.
मैप में आकार जोड़ने के बाद, 'किसको दिखे' सेटिंग को
isVisible() पर कॉल किया जा रहा है. setVisible() पर कॉल करने पर, इसे बदला जा सकता है.
डेटा को आकार से जोड़ें
आपके पास पॉलिलाइन, पॉलीगॉन या सर्कल के साथ आर्बिट्रेरी डेटा ऑब्जेक्ट को सेव करने का विकल्प है
आकार की setTag() विधि का उपयोग करके और getTag() का उपयोग करके ऑब्जेक्ट को फिर से पाएं.
उदाहरण के लिए, डेटा सेव करने के लिए Polyline.setTag() पर कॉल करें
ऑब्जेक्ट को पॉलीलाइन से और फिर Polyline.getTag() को
डेटा ऑब्जेक्ट को फिर से पाएं.
नीचे दिया गया कोड, बताई गई पॉलीलाइन के लिए आर्बिट्रेरी टैग (A) के बारे में बताता है:
Kotlin
val polyline = map.addPolyline(
PolylineOptions()
.clickable(true)
.add(
LatLng(-35.016, 143.321),
LatLng(-34.747, 145.592),
LatLng(-34.364, 147.891),
LatLng(-33.501, 150.217),
LatLng(-32.306, 149.248),
LatLng(-32.491, 147.309)
)
)
polyline.tag = "A"
Java
Polyline polyline = map.addPolyline((new PolylineOptions())
.clickable(true)
.add(new LatLng(-35.016, 143.321),
new LatLng(-34.747, 145.592),
new LatLng(-34.364, 147.891),
new LatLng(-33.501, 150.217),
new LatLng(-32.306, 149.248),
new LatLng(-32.491, 147.309)));
polyline.setTag("A");
यहां उन स्थितियों के कुछ उदाहरण दिए गए हैं जब डेटा को सेव और वापस पाना फ़ायदेमंद होता है आकार:
- आपके ऐप्लिकेशन में अलग-अलग तरह के आकार हो सकते हैं और आप उन्हें ठीक करना चाहते हैं जब उपयोगकर्ता किसी प्रॉडक्ट पर क्लिक करता है, तो वह उस पर क्लिक करता है.
- ऐसा हो सकता है कि आपने किसी ऐसे सिस्टम का इस्तेमाल किया हो जिसमें यूनीक रिकॉर्ड आइडेंटिफ़ायर हों, जहां आकृतियां उस सिस्टम के खास रिकॉर्ड दिखाती हैं.
- आकार डेटा आकार.

