
Penanda menunjukkan satu lokasi pada peta. Anda dapat menyesuaikan penanda dengan mengubah warna default, atau mengganti ikon penanda dengan gambar kustom. Jendela info dapat memberikan konteks tambahan pada penanda.
Contoh kode
Repositori ApiDemos di GitHub mencakup contoh yang menunjukkan berbagai fitur penanda:
Kotlin
- MapWithMarker: Peta sederhana dengan penanda. Lihat tutorial tentang menambahkan peta dengan penanda.
- MarkerDemoActivity: Menggunakan penanda pada peta, termasuk opsi dan pemroses
Java
- MapWithMarker: Peta sederhana dengan penanda. Lihat tutorial tentang menambahkan peta dengan penanda.
- MarkerDemoActivity: Menggunakan penanda pada peta, termasuk opsi dan pemroses
Pengantar
Penanda mengidentifikasi lokasi pada peta. Penanda default menggunakan ikon standar, yang selaras dengan tampilan dan nuansa Google Maps. Anda dapat mengubah warna, gambar, atau titik tambatan ikon melalui API. Penanda adalah objek dengan jenis Marker, dan ditambahkan ke peta dengan metode GoogleMap.addMarker(markerOptions).
Penanda didesain agar interaktif. Penanda menerima peristiwa click secara default, dan sering digunakan dengan pemroses peristiwa untuk memunculkan jendela info. Menetapkan properti draggable penanda ke true memungkinkan pengguna mengubah posisi penanda. Gunakan gestur tekan lama untuk mengaktifkan kemampuan memindahkan penanda.
Secara default, saat pengguna mengetuk penanda, toolbar peta muncul di kanan bawah peta, yang memberi pengguna akses cepat ke aplikasi seluler Google Maps. Toolbar ini dapat dinonaktifkan. Untuk mendapatkan informasi lebih lanjut, lihat panduan kontrol.
Memulai penggunaan penanda
Episode Maps Live ini membahas dasar-dasar penambahan penanda pada peta Anda menggunakan Maps SDK for Android.
Menambahkan penanda
Contoh berikut menunjukkan cara menambahkan penanda ke peta. Penanda
dibuat pada koordinat -33.852,151.211 (Sydney, Australia), dan menampilkan
string 'Marker in Sydney' di jendela info saat diklik.
Kotlin
override fun onMapReady(googleMap: GoogleMap) {
// Add a marker in Sydney, Australia,
// and move the map's camera to the same location.
val sydney = LatLng(-33.852, 151.211)
googleMap.addMarker(
MarkerOptions()
.position(sydney)
.title("Marker in Sydney")
)
googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney))
}
Java
@Override
public void onMapReady(GoogleMap googleMap) {
// Add a marker in Sydney, Australia,
// and move the map's camera to the same location.
LatLng sydney = new LatLng(-33.852, 151.211);
googleMap.addMarker(new MarkerOptions()
.position(sydney)
.title("Marker in Sydney"));
googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
}
Menampilkan informasi tambahan tentang penanda
Persyaratan umumnya adalah menampilkan informasi tambahan tentang tempat atau lokasi saat pengguna mengetuk penanda pada peta. Lihat panduan jendela info.
Mengaitkan data dengan penanda
Anda dapat menyimpan objek data arbitrer dengan penanda menggunakan Marker.setTag(),
dan mengambil objek data menggunakan Marker.getTag(). Contoh di bawah ini menunjukkan cara
menghitung berapa kali penanda diklik menggunakan tag:
Kotlin
/**
* A demo class that stores and retrieves data objects with each marker.
*/
class MarkerDemoActivity : AppCompatActivity(),
OnMarkerClickListener, OnMapReadyCallback {
private val PERTH = LatLng(-31.952854, 115.857342)
private val SYDNEY = LatLng(-33.87365, 151.20689)
private val BRISBANE = LatLng(-27.47093, 153.0235)
private var markerPerth: Marker? = null
private var markerSydney: Marker? = null
private var markerBrisbane: Marker? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_markers)
val mapFragment =
supportFragmentManager.findFragmentById(R.id.map) as SupportMapFragment?
mapFragment!!.getMapAsync(this)
}
/** Called when the map is ready. */
override fun onMapReady(map: GoogleMap) {
// Add some markers to the map, and add a data object to each marker.
markerPerth = map.addMarker(
MarkerOptions()
.position(PERTH)
.title("Perth")
)
markerPerth?.tag = 0
markerSydney = map.addMarker(
MarkerOptions()
.position(SYDNEY)
.title("Sydney")
)
markerSydney?.tag = 0
markerBrisbane = map.addMarker(
MarkerOptions()
.position(BRISBANE)
.title("Brisbane")
)
markerBrisbane?.tag = 0
// Set a listener for marker click.
map.setOnMarkerClickListener(this)
}
/** Called when the user clicks a marker. */
override fun onMarkerClick(marker: Marker): Boolean {
// Retrieve the data from the marker.
val clickCount = marker.tag as? Int
// Check if a click count was set, then display the click count.
clickCount?.let {
val newClickCount = it + 1
marker.tag = newClickCount
Toast.makeText(
this,
"${marker.title} has been clicked $newClickCount times.",
Toast.LENGTH_SHORT
).show()
}
// Return false to indicate that we have not consumed the event and that we wish
// for the default behavior to occur (which is for the camera to move such that the
// marker is centered and for the marker's info window to open, if it has one).
return false
}
}
Java
/**
* A demo class that stores and retrieves data objects with each marker.
*/
public class MarkerDemoActivity extends AppCompatActivity implements
GoogleMap.OnMarkerClickListener,
OnMapReadyCallback {
private final LatLng PERTH = new LatLng(-31.952854, 115.857342);
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
private final LatLng BRISBANE = new LatLng(-27.47093, 153.0235);
private Marker markerPerth;
private Marker markerSydney;
private Marker markerBrisbane;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_markers);
SupportMapFragment mapFragment =
(SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/** Called when the map is ready. */
@Override
public void onMapReady(GoogleMap map) {
// Add some markers to the map, and add a data object to each marker.
markerPerth = map.addMarker(new MarkerOptions()
.position(PERTH)
.title("Perth"));
markerPerth.setTag(0);
markerSydney = map.addMarker(new MarkerOptions()
.position(SYDNEY)
.title("Sydney"));
markerSydney.setTag(0);
markerBrisbane = map.addMarker(new MarkerOptions()
.position(BRISBANE)
.title("Brisbane"));
markerBrisbane.setTag(0);
// Set a listener for marker click.
map.setOnMarkerClickListener(this);
}
/** Called when the user clicks a marker. */
@Override
public boolean onMarkerClick(final Marker marker) {
// Retrieve the data from the marker.
Integer clickCount = (Integer) marker.getTag();
// Check if a click count was set, then display the click count.
if (clickCount != null) {
clickCount = clickCount + 1;
marker.setTag(clickCount);
Toast.makeText(this,
marker.getTitle() +
" has been clicked " + clickCount + " times.",
Toast.LENGTH_SHORT).show();
}
// Return false to indicate that we have not consumed the event and that we wish
// for the default behavior to occur (which is for the camera to move such that the
// marker is centered and for the marker's info window to open, if it has one).
return false;
}
}
Berikut beberapa contoh skenario terkait saat yang tepat untuk menyimpan dan mengambil data dengan penanda:
- Aplikasi Anda mungkin mengakomodasi berbagai jenis penanda, jadi Anda sebaiknya memperlakukan setiap penanda secara berbeda setiap kali diklik oleh pengguna. Caranya, Anda dapat menyimpan
Stringdengan penanda yang menunjukkan jenis. - Anda mungkin berinteraksi dengan sistem yang memiliki ID catatan unik, dengan penanda yang merepresentasikan catatan khusus dalam sistem tersebut.
- Data penanda dapat menunjukkan prioritas yang akan digunakan saat menentukan indeks z suatu penanda.
Membuat penanda dapat ditarik
Anda dapat mengubah posisi penanda setelah ditambahkan ke peta asalkan properti draggable ditetapkan ke true. Tekan lama penanda untuk mengaktifkan penarikan. Penanda akan tetap berada di posisinya, meskipun jari Anda diangkat dari layar.
Secara default, penanda tidak dapat ditarik. Anda harus menetapkan penanda secara eksplisit agar dapat ditarik baik dengan MarkerOptions.draggable(boolean) sebelum menambahkannya ke peta, maupun dengan Marker.setDraggable(boolean) setelah penanda ditambahkan ke peta.
Anda dapat memproses peristiwa tarik pada penanda, seperti yang dijelaskan pada Peristiwa tarik penanda.
Cuplikan di bawah menambahkan penanda yang dapat ditarik di Perth, Australia.
Kotlin
val perthLocation = LatLng(-31.90, 115.86)
val perth = map.addMarker(
MarkerOptions()
.position(perthLocation)
.draggable(true)
)
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86);
Marker perth = map.addMarker(
new MarkerOptions()
.position(perthLocation)
.draggable(true));
Menyesuaikan penanda
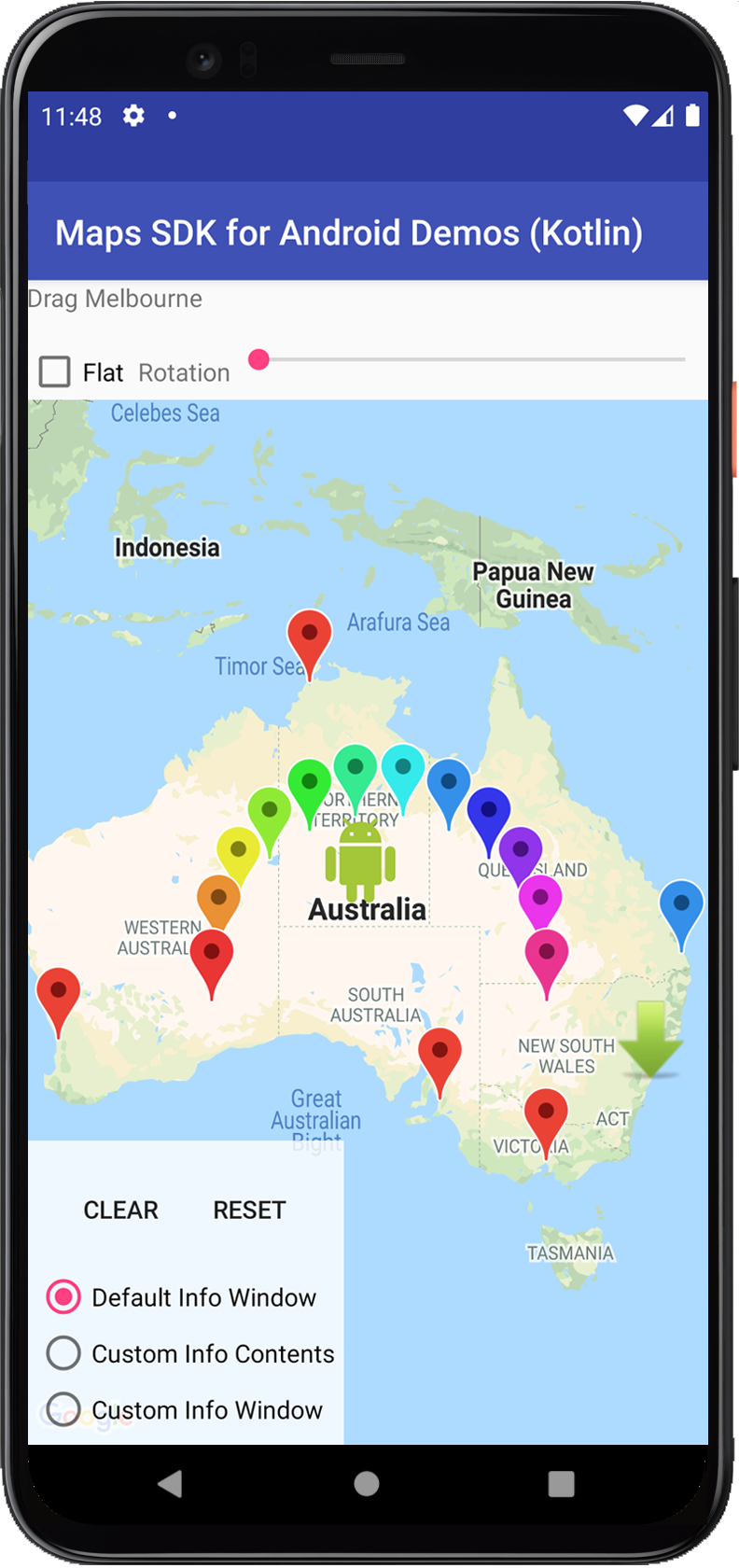
Video ini menampilkan cara menggunakan penanda untuk memvisualisasikan lokasi pada peta.
Penanda dapat disesuaikan agar menampilkan gambar kustom sebagai ganti ikon default. Untuk menentukan ikon, sejumlah properti yang memengaruhi perilaku visual penanda harus ditetapkan.
Penanda mendukung penyesuaian untuk properti-properti berikut:
- Posisi (Wajib)
- Nilai
LatLnguntuk posisi penanda pada peta. Ini adalah satu-satunya properti yang wajib ada untuk objekMarker. - Titik Tambatan
- Titik pada gambar yang akan ditempatkan pada posisi LatLng penanda. Default-nya adalah bagian tengah bawah gambar.
- Alfa
- Menetapkan opasitas penanda. Default-nya adalah 1.0.
- Judul
- String yang ditampilkan dalam jendela info saat pengguna mengetuk penanda.
- Cuplikan
- Teks tambahan yang ditampilkan di bawah judul.
- Ikon
- Bitmap yang ditampilkan untuk menggantikan gambar penanda default.
- Kemampuan dapat ditarik
- Tetapkan ke
trueuntuk mengizinkan pengguna memindahkan penanda. Default-nya adalahfalse. - Visibilitas
- Tetapkan ke
falseuntuk membuat penanda tidak terlihat. Default-nya adalahtrue. - Orientasi Datar atau Baliho
- Secara default, penanda menggunakan orientasi baliho, yang berarti penanda tersebut digambar dengan berorientasi pada layar perangkat, bukan permukaan peta. Memutar, memiringkan, atau melakukan zoom pada peta tidak akan mengubah orientasi penanda. Anda dapat menetapkan orientasi penanda agar datar terhadap bumi. Penanda datar akan berputar saat peta diputar, dan berubah perspektifnya saat peta dimiringkan. Seperti halnya penanda baliho, penanda datar akan tetap mempertahankan ukurannya saat peta diperbesar atau diperkecil.
- Rotasi
- Orientasi penanda, yang ditentukan dalam derajat, searah jarum jam. Posisi default berubah jika penanda datar. Posisi default untuk penanda datar adalah sejajar dengan utara. Jika penanda tidak datar, posisi default-nya adalah mengarah ke atas dan rotasi diatur sehingga penanda selalu menghadap kamera.
Cuplikan di bawah membuat penanda sederhana, dengan ikon default.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLocation)
)
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLocation));
Menyesuaikan warna penanda
Warna gambar penanda default dapat disesuaikan dengan meneruskan objek BitmapDescriptor ke metode icon(). Anda dapat menggunakan kumpulan warna standar di objek BitmapDescriptorFactory, atau menetapkan warna penanda kustom dengan metode BitmapDescriptorFactory.defaultMarker(float hue). Hue adalah nilai
antara 0 dan 360, yang merepresentasikan titik-titik pada lingkaran warna.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLocation)
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE))
)
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLocation)
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE)));
Menyesuaikan opasitas penanda
Anda dapat mengontrol opasitas penanda dengan metode MarkerOptions.alpha(). Alfa harus ditetapkan sebagai float antara 0,0 dan 1,0, dengan 0 sepenuhnya transparan dan 1 sepenuhnya tidak tembus pandang.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLocation)
.alpha(0.7f)
)
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962);
Marker melbourne = map.addMarker(new MarkerOptions()
.position(melbourneLocation)
.alpha(0.7f));
Menyesuaikan gambar penanda
Anda dapat mengganti gambar penanda default dengan gambar penanda kustom, yang sering disebut sebagai ikon. Ikon kustom selalu ditetapkan sebagai BitmapDescriptor, dan ditentukan menggunakan salah satu metode dalam class BitmapDescriptorFactory.
fromAsset(String assetName)- Membuat penanda kustom menggunakan nama gambar Bitmap di direktori aset.
fromBitmap(Bitmap image)- Membuat penanda kustom dari gambar Bitmap.
fromFile(String fileName)- Membuat ikon kustom menggunakan nama file gambar Bitmap yang terletak di penyimpanan internal.
fromPath(String absolutePath)- Membuat penanda kustom dari jalur file absolut gambar Bitmap.
fromResource(int resourceId)- Membuat penanda kustom menggunakan ID referensi gambar Bitmap.
Cuplikan di bawah membuat penanda dengan ikon khusus.
Kotlin
val melbourneLocation = LatLng(-37.813, 144.962)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLocation)
.title("Melbourne")
.snippet("Population: 4,137,400")
.icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow))
)
Java
final LatLng melbourneLocation = new LatLng(-37.813, 144.962);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLocation)
.title("Melbourne")
.snippet("Population: 4,137,400")
.icon(BitmapDescriptorFactory.fromResource(R.drawable.arrow)));
Mendatarkan penanda
Ikon penanda biasanya digambar dengan berorientasi pada layar. Memutar, memiringkan, atau melakukan zoom pada peta tidak akan mengubah orientasi penanda. Anda dapat menetapkan orientasi penanda agar datar terhadap bumi. Penanda yang berorientasi dengan cara ini akan berputar saat peta diputar, dan berubah perspektifnya saat peta dimiringkan. Ukuran penanda datar tidak akan berubah meski peta diperbesar atau diperkecil.
Untuk mengubah orientasi penanda, tetapkan properti flat penanda ke
true.
Kotlin
val perthLocation = LatLng(-31.90, 115.86)
val perth = map.addMarker(
MarkerOptions()
.position(perthLocation)
.flat(true)
)
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86);
Marker perth = map.addMarker(
new MarkerOptions()
.position(perthLocation)
.flat(true));
Memutar penanda
Anda dapat memutar penanda di sekitar titik tambatannya dengan Marker.Metode setRotation(). Rotasi diukur dalam derajat searah jarum jam dari posisi default. Jika penanda datar pada peta, posisi default-nya adalah Utara. Jika penanda tidak datar, posisi default-nya adalah mengarah
ke atas dan rotasi diatur sehingga penanda selalu menghadap kamera.
Contoh di bawah memutar penanda 90°. Menetapkan titik link ke
0.5,0.5 menyebabkan penanda diputar di pusatnya, bukan
di dasarnya.
Kotlin
val perthLocation = LatLng(-31.90, 115.86)
val perth = map.addMarker(
MarkerOptions()
.position(perthLocation)
.anchor(0.5f, 0.5f)
.rotation(90.0f)
)
Java
final LatLng perthLocation = new LatLng(-31.90, 115.86);
Marker perth = map.addMarker(
new MarkerOptions()
.position(perthLocation)
.anchor(0.5f,0.5f)
.rotation(90.0f));
Indeks z penanda
Indeks z menetapkan urutan tumpukan penanda ini secara relatif terhadap penanda lainnya pada peta. Penanda dengan indeks z yang tinggi digambar di atas penanda dengan indeks z
yang lebih rendah. Nilai indeks z default adalah 0.
Tetapkan indeks z pada objek opsi penanda dengan memanggil
MarkerOptions.zIndex(), seperti yang ditampilkan pada cuplikan kode berikut:
Kotlin
map.addMarker(
MarkerOptions()
.position(LatLng(10.0, 10.0))
.title("Marker z1")
.zIndex(1.0f)
)
Java
map.addMarker(new MarkerOptions()
.position(new LatLng(10, 10))
.title("Marker z1")
.zIndex(1.0f));
Anda dapat mengakses indeks z penanda dengan memanggil Marker.getZIndex(), dan dapat
mengubahnya dengan memanggil Marker.setZIndex().
Penanda selalu digambar di atas lapisan ubin dan overlay non-penanda lainnya (overlay bumi, polyline, poligon, dan bentuk lainnya) terlepas dari indeks z overlay lainnya. Penanda pada dasarnya dianggap sebagai grup indeks z yang terpisah dibandingkan dengan overlay lainnya.
Baca tentang dampak indeks z pada peristiwa klik di bawah.
Menangani peristiwa penanda
Maps API memungkinkan Anda memproses dan merespons peristiwa penanda. Untuk memproses peristiwa ini, Anda harus menetapkan pemroses terkait pada objek GoogleMap yang memiliki penanda tersebut. Jika terjadi peristiwa pada salah satu penanda dalam peta, callback pemroses akan dipanggil dengan objek Marker terkait yang diteruskan sebagai parameter. Untuk membandingkan objek Marker ini menggunakan rujukan Anda sendiri dengan sebuah objek Marker, Anda harus menggunakan equals(), bukan ==.
Anda dapat memproses peristiwa berikut:
Peristiwa klik penanda
Anda dapat menggunakan OnMarkerClickListener untuk memproses peristiwa klik pada penanda. Untuk menetapkan pemroses ini pada peta, panggil GoogleMap.setOnMarkerClickListener(OnMarkerClickListener). Saat pengguna mengklik penanda, onMarkerClick(Marker) akan dipanggil dan penanda akan diteruskan sebagai argumen. Metode ini menampilkan boolean yang menunjukkan apakah Anda telah menggunakan peristiwa ini (artinya, Anda ingin menyembunyikan perilaku default). Jika metode tersebut menampilkan false, perilaku default akan terjadi selain perilaku kustom Anda. Perilaku default untuk peristiwa klik penanda adalah menampilkan jendela info (jika tersedia) dan menggerakkan kamera sehingga penanda berada di tengah peta.
Efek indeks z pada peristiwa klik:
- Saat pengguna mengklik cluster penanda, peristiwa klik dipicu untuk penanda dengan indeks z yang tertinggi.
- Maksimal satu peristiwa akan dipicu per klik. Dengan kata lain, klik tidak diteruskan ke penanda atau overlay lainnya dengan nilai indeks z yang lebih rendah.
- Jika cluster penanda diklik, klik berikutnya akan disikluskan pada cluster tersebut, dengan memilih setiap penanda sesuai gilirannya. Urutan siklus terlebih dahulu memprioritaskan indeks z, lalu jarak ke titik klik.
- Jika pengguna mengklik di luar jarak cluster, API menghitung ulang cluster dan mereset status siklus klik agar dimulai dari awal.
- Peristiwa klik diteruskan melalui cluster penanda ke bentuk dan overlay lainnya sebelum memulai ulang siklus.
- Penanda pada dasarnya dianggap sebagai grup indeks z terpisah dibandingkan dengan overlay atau bentuk (polyline, poligon, lingkaran, dan/atau overlay bumi) lainnya, terlepas dari indeks z overlay lainnya. Jika beberapa penanda, overlay, atau bentuk ditempatkan di atas satu sama lainnya, peristiwa klik akan disikluskan pada cluster penanda terlebih dulu, lalu dipicu untuk overlay atau bentuk yang dapat diklik lainnya berdasarkan nilai indeks z-nya.
Peristiwa tarik penanda
Anda dapat menggunakan OnMarkerDragListener untuk memproses peristiwa tarik di penanda. Untuk menetapkan pemroses ini pada peta, panggil GoogleMap.setOnMarkerDragListener. Untuk menarik penanda, pengguna harus menekan lama penanda. Saat pengguna mengangkat jarinya dari layar, penanda akan tetap berada di posisinya. Saat penanda ditarik, onMarkerDragStart(Marker) dipanggil terlebih dahulu. Saat penanda sedang ditarik, onMarkerDrag(Marker) dipanggil secara konstan. Di akhir penarikan, onMarkerDragEnd(Marker) akan dipanggil. Posisi penanda dapat diperoleh kapan saja dengan memanggil Marker.getPosition().
