एक जानकारी विंडो, जिसमें मैप के ऊपर पॉप-अप विंडो में टेक्स्ट या इमेज दिख रही हैं. इन्फ़ो विंडो हमेशा मार्कर पर लगी होती हैं. उनका डिफ़ॉल्ट व्यवहार यह है मार्कर को टैप किए जाने पर दिखाया जाएगा.
कोड सैंपल
GitHub पर ApiDemos रिपॉज़िटरी में जानकारी विंडो की सभी सुविधाओं को दिखाने वाला सैंपल:
- MarkerDemoActivity - Java: जानकारी विंडो को पसंद के मुताबिक बनाना और जानकारी विंडो लिसनर
- MarkerDemoActivity - Kotlin: जानकारी विंडो को पसंद के मुताबिक बनाना और जानकारी विंडो लिसनर का इस्तेमाल करना
परिचय
जानकारी विंडो की सहायता से आप उपयोगकर्ता को टैप करने पर जानकारी दिखा सकते हैं मार्कर. एक बार में केवल एक जानकारी विंडो दिखाई जाती है. अगर कोई उपयोगकर्ता किसी विज्ञापन पर क्लिक करता है, एक मार्कर, वर्तमान जानकारी विंडो बंद हो जाएगी और नई जानकारी विंडो के उदाहरण दिखाए जाएंगे. ध्यान दें कि अगर उपयोगकर्ता किसी ऐसे मार्कर पर क्लिक करता है जो एक सूचना विंडो दिखा रही है, तो वह जानकारी विंडो बंद होती है और फिर से खुलती है.
जानकारी विंडो को डिवाइस की स्क्रीन के बीच में बनाया गया है मार्कर ऊपर रखा जाता है. डिफ़ॉल्ट जानकारी विंडो में शीर्षक होता है बोल्ड में, टाइटल के नीचे (ज़रूरी नहीं) स्निपेट टेक्स्ट के साथ.
जानकारी वाली विंडो जोड़ें
जानकारी विंडो जोड़ने का सबसे आसान तरीका title() और snippet() को सेट करना है
के तरीके का इस्तेमाल करके डेटा सेट कर सकते हैं. इन प्रॉपर्टी को सेट करने से
जानकारी विंडो पर क्लिक करें.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
जानकारी विंडो दिखाएं/छिपाएं
जानकारी विंडो, उपयोगकर्ता के टच इवेंट का जवाब देने के लिए डिज़ाइन की गई हैं. अगर आप चाहें, तो
कॉल करके प्रोग्राम के हिसाब से, जानकारी विंडो दिखा सकता है
showInfoWindow()
क्लिक करें. कॉल करके जानकारी विंडो को छिपाया जा सकता है
hideInfoWindow().
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
आप अलग-अलग क्लस्टर किए गए मार्कर के लिए जानकारी विंडो भी बना सकते हैं. अलग-अलग क्लस्टर किए गए मार्कर के लिए जानकारी विंडो जोड़ने के बारे में जानकारी देने वाली गाइड पढ़ें.
कस्टम जानकारी विंडो
आप जानकारी विंडो की सामग्री और डिज़ाइन को भी कस्टमाइज़ कर सकते हैं. ऐसा करें
इसके बाद, आपको
InfoWindowAdapter इंटरफ़ेस और फिर कॉल करें
GoogleMap.setInfoWindowAdapter() के साथ
लागू करना. इस इंटरफ़ेस में लागू करने के दो तरीके होते हैं:
getInfoWindow(Marker) और getInfoContents(Marker). कॉन्टेंट बनाने
एपीआई पहले getInfoWindow(Marker) को कॉल करेगा और अगर null
वापस आए, तो यह getInfoContents(Marker) को कॉल करेगा. अगर इससे यह भी पता चलता है कि
null, तो डिफ़ॉल्ट जानकारी विंडो का इस्तेमाल किया जाएगा.
इनमें से पहले चरण (getInfoWindow()) की मदद से, यह देखा जा सकता है कि
का इस्तेमाल पूरी जानकारी विंडो के लिए किया जाएगा. इनमें से दूसरा
(getInfoContents()) आपको विंडो के कॉन्टेंट को पसंद के मुताबिक बनाने की सुविधा देता है
लेकिन फिर भी डिफ़ॉल्ट जानकारी विंडो फ़्रेम और बैकग्राउंड बनाए रखें.
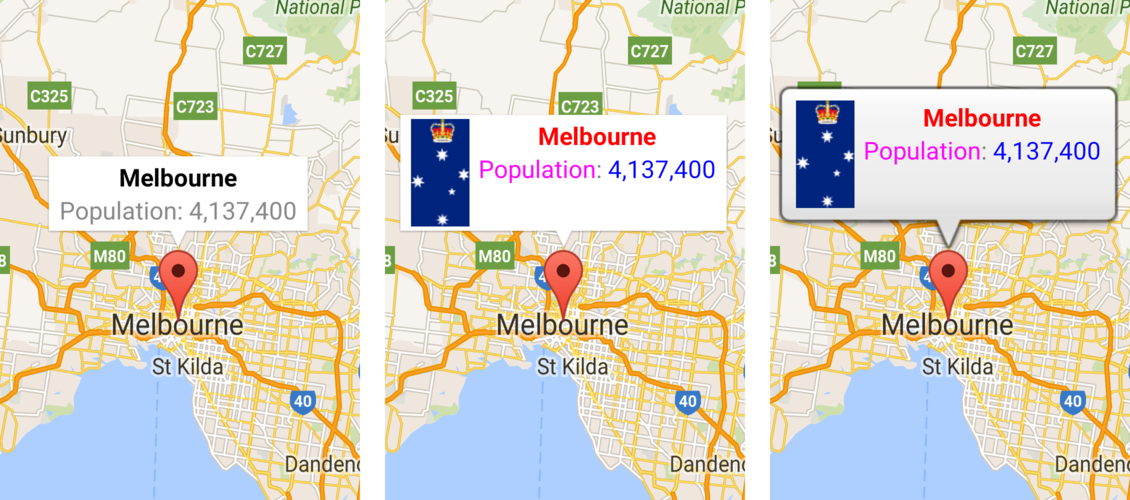
नीचे दी गई इमेज डिफ़ॉल्ट जानकारी विंडो दिखाती हैं. साथ ही, इसमें पसंद के मुताबिक बनाई गई एक जानकारी विंडो भी शामिल है कस्टमाइज़ किया गया फ़्रेम और बैकग्राउंड के साथ एक जानकारी विंडो.

जानकारी विंडो इवेंट
MarkerDemoActivity सैंपल में जानकारी विंडो इवेंट को रजिस्टर और मैनेज करने के लिए.
OnInfoWindowClickListener का इस्तेमाल करके,
जानकारी विंडो पर क्लिक इवेंट सुनें. इस लिसनर को मैप पर सेट करने के लिए,
GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) को कॉल करें. टास्क कब शुरू होगा
जब कोई उपयोगकर्ता जानकारी वाली विंडो पर क्लिक करता है, तो onInfoWindowClick(Marker) को कॉल किया जाता है
और जानकारी विंडो डिफ़ॉल्ट हाइलाइट रंग (सलेटी) में हाइलाइट हो जाती है.
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
इसी तरह, लंबी क्लिक इवेंट को
OnInfoWindowLongClickListener, जिसे
कॉल करके सेट किया जा सकता है
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
यह लिसनर, क्लिक लिसनर की तरह काम करता है. इसे सूचना मिलती है
onInfoWindowClose(Marker) कॉलबैक वाले इवेंट लंबे समय तक क्लिक करें.
जानकारी विंडो के बंद होने पर सूचना पाने के लिए,
OnInfoWindowCloseListener, जिसे ये काम किए जा सकते हैं
कॉल करके सेट करो
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). आपको
onInfoWindowClose(Marker) कॉलबैक पाएं.
जानकारी विंडो को रीफ़्रेश करने के बारे में नोट: onInfoWindowClose() इवेंट तब ट्रिगर होता है, जब
जब उपयोगकर्ता किसी ऐसे मार्कर को टैप करके जानकारी विंडो को रीफ़्रेश करता है जिसमें पहले से एक खुला हुआ है
जानकारी विंडो. लेकिन अगर आप प्रोग्राम बनाकर Marker.showInfoWindow() को
जानकारी विंडो खोलने पर, onInfoWindowClose() इवेंट ट्रिगर नहीं होता. बाद वाला
व्यवहार यह मानकर किया जाता है कि आपको पता है कि जानकारी विंडो
और फिर से खोलें.
जैसा कि जानकारी विंडो पर पिछले अनुभाग में बताया गया है, जानकारी विंडो लाइव व्यू. इसके बजाय, व्यू को मैप पर इमेज के तौर पर रेंडर किया जाता है. बतौर नतीजे के तौर पर, आपने व्यू के लिए जो भी लिसनर सेट किए हैं उन्हें अनदेखा कर दिया जाएगा. साथ ही, आपको क्लिक इवेंट के बीच अंतर कर सकता है. आपको सलाह दी जाती है इंटरैक्टिव कॉम्पोनेंट को रखने की अनुमति नहीं है. जैसे, बटन, चेकबॉक्स या टेक्स्ट इनपुट — यह लिंक आपको अपनी कस्टम जानकारी विंडो में मिलेगा.

