เมื่อใช้ Maps SDK สำหรับ Android คุณสามารถปรับแต่งวิธีที่ผู้ใช้ โต้ตอบกับแผนที่ได้ โดยการระบุคอมโพเนนต์ UI ในตัว ปรากฏบนแผนที่และท่าทางสัมผัสที่ใช้ได้
ตัวอย่างโค้ด
ที่เก็บ ApiDemos บน GitHub ประกอบด้วย ตัวอย่างที่สาธิตการใช้ตัวเลือกการควบคุมและท่าทางสัมผัส
- UiSettingsDemoActivity: ตัวอย่าง Kotlin
- UiSettingsDemoActivity: ตัวอย่าง Java
โหมด Lite เพื่อให้ผู้ใช้โต้ตอบกับน้อยที่สุด
หากคุณต้องการแผนที่ขนาดเล็กที่ใช้การโต้ตอบของผู้ใช้น้อยที่สุด ให้ลองใช้ แผนที่ในโหมด Lite โหมด Lite จะแสดงภาพบิตแมปของแผนที่ที่ ตำแหน่งและระดับการซูม ในโหมด Lite ผู้ใช้ไม่สามารถเลื่อนหรือซูมแผนที่และ ไม่ทำงาน โปรดดูรายละเอียดในคำแนะนำเกี่ยวกับโหมด Lite
ตัวควบคุม UI
แผนที่ API มีการควบคุม UI ในตัวที่คล้ายกับการควบคุม
ที่พบในแอปพลิเคชัน Google แผนที่บนโทรศัพท์ Android โดยคุณจะสลับ
ระดับการเข้าถึงการควบคุมเหล่านี้โดยใช้คลาส UiSettings
ซึ่งสามารถหาได้จาก GoogleMap ด้วย GoogleMap.getUiSettings
การเปลี่ยนแปลงที่ทำในชั้นเรียนนี้จะแสดงบนแผนที่ทันที ถึง
คุณสามารถดูตัวอย่างฟีเจอร์เหล่านี้ ดูที่กิจกรรมการสาธิตการตั้งค่า UI ใน
แอปพลิเคชันตัวอย่าง
คุณยังสามารถกำหนดค่าตัวเลือกเหล่านี้ส่วนใหญ่ได้เมื่อสร้างแผนที่
ผ่านแอตทริบิวต์ XML หรือการใช้ GoogleMapOptions
ดูรายละเอียดเพิ่มเติมในการกำหนดค่าสถานะเริ่มต้น
ตัวควบคุม UI แต่ละรายการจะมีตำแหน่งที่กำหนดไว้ล่วงหน้าซึ่งสัมพันธ์กับขอบของแผนที่
คุณสามารถย้ายตัวควบคุมออกจากขอบด้านบน ด้านล่าง ซ้าย หรือขวาได้โดย
การเพิ่ม Padding ลงในออบเจ็กต์ GoogleMap
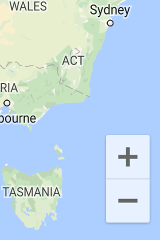
ตัวควบคุมการซูม
Maps API มีการควบคุมการซูมในตัวที่ปรากฏด้านล่าง
มุมขวามือของแผนที่ ตัวเลือกเหล่านี้จะปิดใช้โดยค่าเริ่มต้น แต่สามารถ
เปิดใช้โดยการโทรหา UiSettings.setZoomControlsEnabled(true)

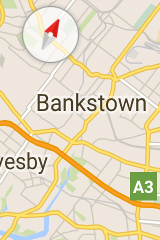
เข็มทิศ
แผนที่ API มีกราฟิกเข็มทิศที่ปรากฏที่ด้านซ้ายบน
มุมของแผนที่ในบางกรณี โดยเข็มทิศจะ
ปรากฏขึ้นเมื่อวางตำแหน่งกล้องโดยให้ทิศทางที่ไม่ใช่ 0 หรือ
การเอียงที่ไม่เป็น 0 เมื่อผู้ใช้คลิกเข็มทิศ กล้องจะเคลื่อนไหวย้อนกลับ
ไปยังตำแหน่งที่มีทิศทางและการเอียงเป็น 0 (การวางแนวเริ่มต้น)
และเข็มทิศก็จะหายไป หลังจากนั้นไม่นาน คุณสามารถปิดใช้เข็มทิศ
ปรากฏทั้งหมดโดยเรียก UiSettings.setCompassEnabled(boolean)
แต่คุณไม่สามารถบังคับให้เข็มทิศแสดงทุกครั้งได้

ปุ่มตำแหน่งของฉัน
ปุ่มตำแหน่งของฉันจะปรากฏที่มุมขวาบนของหน้าจอเท่านั้น เมื่อเปิดใช้งานเลเยอร์ตำแหน่งของฉัน โปรดดูรายละเอียดในคู่มือ ข้อมูลตำแหน่ง

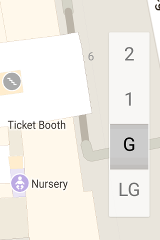
เครื่องมือเลือกระดับ
โดยค่าเริ่มต้น เครื่องมือเลือกระดับ (เครื่องมือเลือกชั้น) จะปรากฏบริเวณตรงกลางด้านขวามือ ขอบของหน้าจอเมื่อผู้ใช้กำลังดูแผนที่ในอาคาร เมื่อสองหรือ สามารถเห็นแผนที่ในอาคารมากขึ้น เครื่องมือเลือกระดับจะมีผลกับสิ่งปลูกสร้างที่ ปัจจุบันโฟกัส ซึ่งโดยทั่วไปจะเป็นจุดกึ่งกลางของหน้าจอที่ใกล้ที่สุด แต่ละอาคารจะมีระดับเริ่มต้น ซึ่งจะถูกเลือกเมื่อเครื่องมือเลือก แสดงเป็นอันดับแรก ผู้ใช้เลือกระดับอื่นได้โดยการเลือกระดับจาก เครื่องมือเลือก
คุณจะปิดหรือเปิดการควบคุมเครื่องมือเลือกระดับได้โดยเรียกใช้
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean)
ซึ่งจะเป็นประโยชน์หากคุณต้องการแทนที่เครื่องมือเลือกระดับเริ่มต้นด้วยของคุณเอง

แถบเครื่องมือแผนที่
โดยค่าเริ่มต้น แถบเครื่องมือจะปรากฏที่ด้านขวาล่างของแผนที่เมื่อผู้ใช้แตะ สี แถบเครื่องมือช่วยให้ผู้ใช้เข้าถึงแอป Google Maps บนอุปกรณ์เคลื่อนที่ได้อย่างรวดเร็ว
คุณสามารถเปิดและปิดแถบเครื่องมือได้โดยเรียกใช้
UiSettings.setMapToolbarEnabled(boolean)
ในแผนที่ของ Lite-mode แถบเครื่องมือจะยังคงอยู่แยกต่างหากจาก การดำเนินการ ในแผนที่โต้ตอบได้อย่างสมบูรณ์ แถบเครื่องมือจะเลื่อนเข้ามาเมื่อผู้ใช้แตะ และเลื่อนออกอีกครั้งเมื่อเครื่องหมายไม่โฟกัสแล้ว
แถบเครื่องมือแสดงไอคอนสำหรับเข้าถึงมุมมองแผนที่หรือเส้นทาง ในแอป Google Maps บนอุปกรณ์เคลื่อนที่ เมื่อผู้ใช้แตะไอคอนในแถบเครื่องมือ API สร้างความตั้งใจที่จะเปิดตัวกิจกรรมที่เกี่ยวข้อง ในแอป Google Maps บนอุปกรณ์เคลื่อนที่

แถบเครื่องมือจะปรากฏที่ด้านล่างขวาของแผนที่ในภาพหน้าจอด้านบน ไอคอน Intent ศูนย์ ไอคอน Intent หนึ่งหรือทั้งคู่จะปรากฏบนแผนที่ โดยขึ้นอยู่กับ เนื้อหาของแผนที่ และในกรณีที่มีเงื่อนไขว่าแอป Google Maps บนอุปกรณ์เคลื่อนที่สนับสนุน Intent ผลลัพธ์
ท่าทางสัมผัสสำหรับแผนที่
แผนที่ที่สร้างด้วย Maps SDK สำหรับ Android สนับสนุนท่าทางสัมผัสเดียวกับ แอปพลิเคชัน Google Maps แต่ก็อาจมีบางสถานการณ์ที่คุณต้องการ เพื่อปิดท่าทางสัมผัสบางอย่างเพื่อรักษาสถานะของแผนที่ ซูม คุณสามารถตั้งค่าการเลื่อน การเอียง และทิศทางแบบเป็นโปรแกรมได้ด้วย - ดู กล้องและมุมมองสำหรับรายละเอียดเพิ่มเติม โปรดทราบว่าการปิดใช้ท่าทางสัมผัส ไม่ได้ส่งผลถึงการเปลี่ยนแปลงตำแหน่งกล้องแบบเป็นโปรแกรม
คุณสามารถเปิด/ปิดใช้ท่าทางสัมผัสได้ด้วยการควบคุม UI เช่นเดียวกับการควบคุม UI
ชั้นเรียน UiSettings ซึ่งสามารถหาได้จาก GoogleMap
โดยโทรไปที่ GoogleMap.getUiSettings การเปลี่ยนแปลงที่เกิดขึ้นในชั้นเรียนนี้คือ
ทันทีบนแผนที่ หากต้องการดูตัวอย่างฟีเจอร์เหล่านี้ ให้ดู
ที่กิจกรรมการสาธิตการตั้งค่า UI ในแอปพลิเคชันตัวอย่าง (โปรดดู
ที่นี่เพื่อดูวิธีติดตั้ง)
คุณยังสามารถกำหนดค่าตัวเลือกเหล่านี้ได้เมื่อสร้างแผนที่ผ่าน XML
แอตทริบิวต์หรือใช้คลาส GoogleMapOptions
ดูการกำหนดค่าแผนที่สำหรับรายละเอียดเพิ่มเติม
ท่าทางสัมผัสการซูม
แผนที่ตอบสนองต่อท่าทางสัมผัสต่างๆ ที่สามารถเปลี่ยนระดับการซูมของ กล้องถ่ายรูป:
- แตะสองครั้งเพื่อเพิ่มระดับการซูมขึ้น 1 (ซูมเข้า)
- ใช้ 2 นิ้วแตะเพื่อลดระดับการซูมลง 1 (ซูมออก)
- ใช้ 2 นิ้วบีบ/ยืด
- ใช้ 1 นิ้วซูมโดยการแตะ 2 ครั้ง แต่ไม่ปล่อยเมื่อแตะครั้งที่ 2 จากนั้นเลื่อนนิ้วขึ้นเพื่อซูมออก หรือเลื่อนลงเพื่อซูมเข้า
คุณสามารถปิดใช้งานท่าทางสัมผัสการซูมได้โดยการเรียกใช้
UiSettings.setZoomGesturesEnabled(boolean) สิ่งนี้จะไม่ส่งผลกระทบว่า
ผู้ใช้สามารถใช้ตัวควบคุมการซูมเพื่อซูมเข้าและออก
ท่าทางสัมผัสการเลื่อน (เลื่อน)
ผู้ใช้สามารถเลื่อน (เลื่อน) ไปรอบๆ แผนที่โดยการลากแผนที่ด้วยนิ้วของตน
คุณสามารถปิดการเลื่อนโดยการเรียกใช้
UiSettings.setScrollGesturesEnabled(boolean)
ท่าทางสัมผัสการเอียง
ผู้ใช้สามารถเอียงแผนที่โดยวางนิ้ว 2 นิ้วบนแผนที่และเลื่อนลง
หรือขึ้นพร้อมกันเพื่อเพิ่มหรือลดมุมการเอียงตามลำดับ คุณสามารถ
ปิดใช้ท่าทางสัมผัสการเอียงโดยโทรหา UiSettings.setTiltGesturesEnabled(boolean)
ท่าทางสัมผัสสำหรับหมุน
ผู้ใช้สามารถหมุนแผนที่โดยวางนิ้ว 2 นิ้วลงบนแผนที่และใช้
เพื่อหมุนการเคลื่อนไหว คุณสามารถปิดการหมุนโดยการโทร
UiSettings.setRotateGesturesEnabled(boolean)

