Les styles précédents continueront peut-être de fonctionner pendant un certain temps, mais nous vous recommandons de les mettre à jour dès que possible.
Lorsque vous passez au nouveau style pour votre carte, vous devez l'examiner dans l'éditeur de style avant de la publier pour vous assurer que les modifications apportées au style n'ont eu aucun effet indésirable sur votre style personnalisé.
Pour identifier les styles qui doivent être mis à jour, recherchez "Mise à jour disponible" sur le style de carte.

Pour découvrir les modifications apportées à la personnalisation dans le cloud, consultez Modifications apportées aux éléments cartographiques.
Prévisualiser le nouveau style de carte de base
Les styles de cartes basés dans le cloud incluent désormais un aperçu des mises à jour du style, incluant le style de carte de base le plus récent. Celui-ci comporte une nouvelle palette de couleurs correspondant à la carte de base actuelle de Google, et améliore l'expérience utilisateur et l'usabilité des cartes.
Pour prévisualiser la carte de base actualisée avec un style de carte existant, mettez à jour un style de carte comme indiqué dans Mettre à jour un style de carte.
Différences par rapport à l'ancienne version
La dernière version ne propose pas les fonctionnalités suivantes :
Création de styles à partir de styles JSON importés (pour contourner le problème, consultez Importer des styles JSON).
Modèles de style Google : tous les nouveaux styles s'appuient désormais sur le style de carte de base.
Mettre à jour un style de carte
Lorsque vous mettez à jour un style de carte, le nouveau style de carte remplace l'ancien et l'enregistre en tant que brouillon non publié. La seule exception concerne la mise à jour d'un ancien style, où le nouveau style de carte est un double de l'ancien style auquel le nouveau style de carte de base est appliqué.
Ouvrez un style de carte pour lequel une mise à jour est disponible.
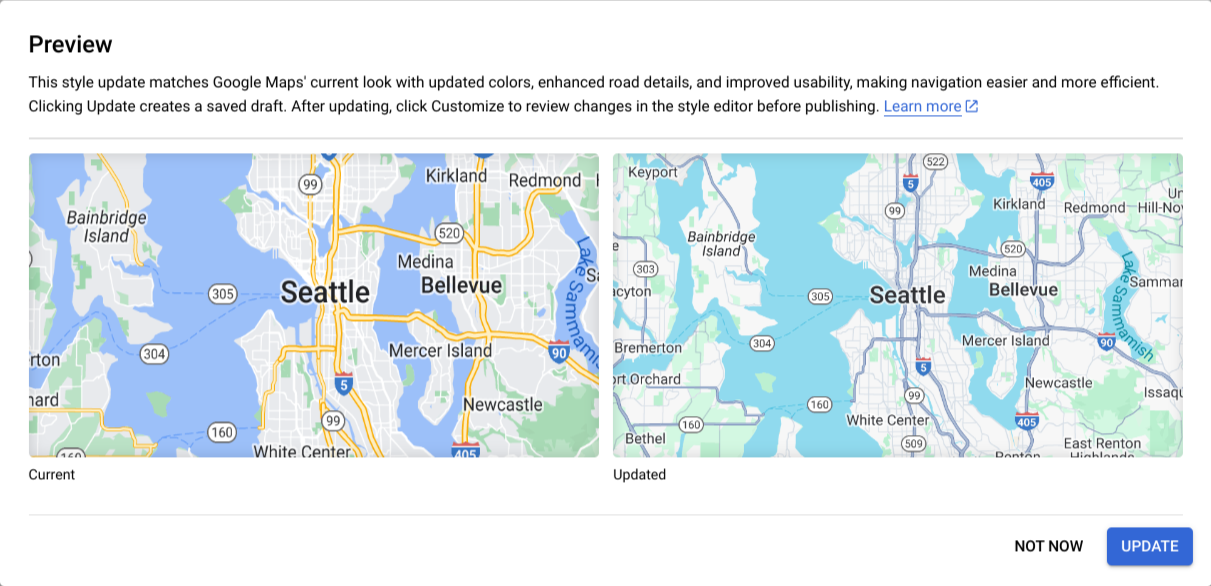
En haut, sous Mise à jour de style disponible, sélectionnez Aperçu pour ouvrir l'aperçu de la carte de base.
Pour les styles de carte non anciens, sélectionnez Mettre à jour afin de mettre à jour votre style de carte. Cela produit les effets suivants :
- Une nouvelle version brouillon de votre style de carte est créée.
- Vos anciens styles de cartes sont remplacés par les nouveaux.

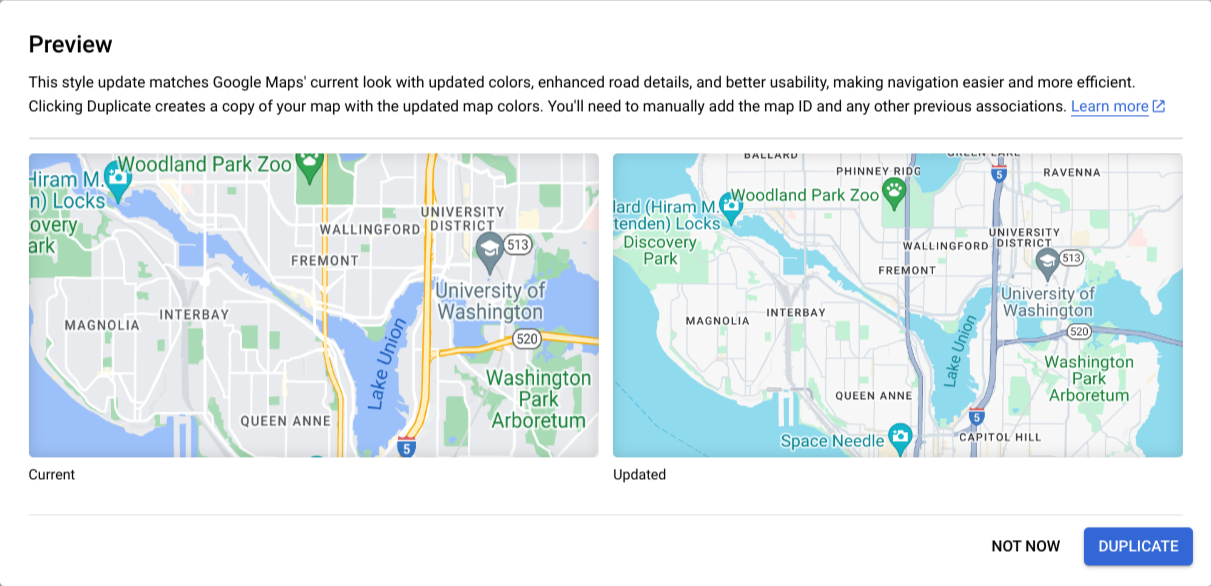
Pour les anciens styles de carte, sélectionnez Dupliquer. Cela produit les effets suivants :
- Votre ancien style de carte est dupliqué dans un nouveau style de carte.
L'ID de carte reste associé à l'ancien style.
Vous devrez associer manuellement le nouveau style dupliqué aux anciens ensembles de données et ID de carte.

Une fois la mise à jour terminée, ouvrez la version brouillon mise à jour du style de carte et vérifiez qu'elle fonctionne comme prévu. Pour en savoir plus, consultez Vérifier un style de carte mis à jour.
Si vous êtes satisfait du style mis à jour, publiez-le dans l'éditeur de style.
Vérifier un style de carte mis à jour
Pour vérifier votre style de carte mis à jour :
Dans l'éditeur de style, ouvrez la version brouillon mise à jour de votre style de carte.
Les éléments cartographiques dont le style est personnalisé sont indiqués par un point bleu. Développez tous les éléments cartographiques pour afficher toutes les modifications.

Vérifiez tous les éléments cartographiques comportant des styles personnalisés dans les sections suivantes :
Éléments cartographiques : vérifiez que les anciens éléments cartographiques ont été déplacés vers les nouveaux éléments cartographiques appropriés.
Application de styles aux cartes : vérifiez que les couleurs, la visibilité et les autres caractéristiques de style s'affichent comme prévu sur l'aperçu de la carte.
Profitez des nouveaux éléments cartographiques : vérifiez s'il existe un nouvel élément cartographique plus précis ou plus détaillé qui répondrait à vos besoins.
Effectuez tous les ajustements nécessaires sur le style de carte mis à jour, puis testez-les.
Lorsque le style de carte mis à jour vous convient, vous pouvez le publier dans l'éditeur de style.
Importer un style de carte JSON
La dernière version de personnalisation dans le cloud ne permet pas d'importer un style de carte JSON. Pour certains utilisateurs qui ont désactivé la nouvelle personnalisation dans le cloud et qui ont encore des anciens styles, une solution de contournement consiste à importer le style JSON dans l'ancien éditeur de style, puis de le modifier.
Dans l'éditeur de style, sélectionnez Créer un style, puis Désactiver pour ouvrir l'ancien éditeur de style.
Suivez les instructions dans Importer un style JSON pour créer un ancien style de carte.
Mettez à jour le style de carte JSON importé. Pour en savoir plus, consultez Mettre à jour un style de carte.
