Ce tutoriel explique comment ajouter une carte avec un style personnalisé à votre application Android. Il utilise le mode Nuit comme exemple de style personnalisé.
Avec les options de style, vous pouvez personnaliser la présentation des styles de carte Google standards en modifiant le visuel d'éléments géographiques tels que les routes, les parcs, les établissements et d'autres points d'intérêt. Vous pouvez ainsi faire ressortir des éléments spécifiques sur la carte ou l'assortir au style de votre application.
L'application de styles ne fonctionne qu'avec le type de carte normal. Le style n'a pas d'incidence sur les plans d'intérieur.
Obtenir le code
Clonez ou téléchargez le dépôt d'exemples Google Maps Android API v2 à partir de GitHub.
Configurer votre projet de développement

Suivez ces étapes pour créer le projet du tutoriel dans Android Studio.
- Téléchargez et installez Android Studio.
- Ajoutez le package de services Google Play à Android Studio.
- Clonez ou téléchargez le dépôt d'exemples Google Maps Android API v2 si vous ne l'avez pas déjà fait au début de ce tutoriel.
Importez le projet du tutoriel :
- Dans Android Studio, sélectionnez File > New > Import Project (Fichier > Nouveau > Importer un projet).
- Accédez à l'emplacement où vous avez enregistré le dépôt d'exemples Google Maps Android API v2 après l'avoir téléchargé.
- Localisez le projet StyledMap à l'adresse suivante :
PATH-TO-SAVED-REPO/android-samples/tutorials/StyledMap - Sélectionnez le répertoire du projet, puis cliquez sur OK. Android Studio crée à présent votre projet à l'aide de l'outil de compilation Gradle.
Obtenir une clé API et activer les API nécessaires
Pour suivre ce tutoriel, vous devez disposer d'une clé API Google autorisée à utiliser le SDK Maps pour Android.
Cliquez sur le bouton ci-dessous pour obtenir une clé et activer l'API.
Pour plus d'informations, consultez le guide Obtenir une clé API.
Ajouter la clé API à votre application
- Modifiez le fichier
gradle.propertiesde votre projet. Collez votre clé API dans la valeur de la propriété
GOOGLE_MAPS_API_KEY. Lorsque vous compilez l'application, Gradle copie la clé API dans le fichier manifeste Android de l'application.GOOGLE_MAPS_API_KEY=PASTE-YOUR-API-KEY-HERE
Compiler et exécuter votre application
- Connectez un appareil Android à votre ordinateur. Suivez les instructions pour activer les options pour les développeurs sur votre appareil Android et configurer votre système afin qu'il détecte l'appareil. Vous pouvez également utiliser l'outil AVD (Android Virtual Device) Manager pour configurer un appareil virtuel. Lorsque vous choisissez un émulateur, assurez-vous de sélectionner une image qui inclut les APIs Google. Pour plus d'informations, consultez le guide de démarrage.
- Dans Android Studio, cliquez sur l'option de menu Run (Exécuter) ou sur l'icône du bouton de lecture. Choisissez un appareil lorsque vous y êtes invité.
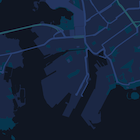
Android Studio appelle Gradle pour compiler l'application, puis l'exécute sur l'appareil ou l'émulateur. Vous devriez voir une carte avec un style sombre (mode Nuit), semblable à l'image sur cette page.
Dépannage :
- Si aucune carte ne s'affiche, vérifiez que vous avez bien obtenu une clé API et que vous l'avez ajoutée à l'application, comme décrit ci-dessus. Consultez le journal Android Monitor d'Android Studio pour vérifier s'il contient des messages d'erreur concernant la clé API.
- Utilisez les outils de débogage d'Android Studio pour afficher les journaux et déboguer l'application.
Comprendre le code
Cette partie du tutoriel décrit les principales composantes de l'application StyledMap pour vous aider à comprendre comment créer une application similaire.
Ajouter une ressource contenant un objet de style JSON
Ajoutez une ressource à votre projet de développement, contenant vos déclarations de style au format JSON. Vous pouvez utiliser une ressource brute ou une chaîne, comme illustré dans les exemples ci-dessous.
Ressource brute
Définissez une ressource brute dans /res/raw/style_json.json, contenant la déclaration de style JSON pour le style mode Nuit :
Ressource de chaîne
Définissez une ressource de chaîne dans /res/values/style_strings.xml, contenant la déclaration de style JSON pour le style mode Nuit. Ce tutoriel utilise le nom de chaîne style_json. Dans ce fichier, vous devez utiliser une barre oblique inverse pour échapper les guillemets :
Transmettre un objet de style JSON à votre carte
Pour appliquer un style à votre carte, appelez GoogleMap.setMapStyle() en transmettant un objet MapStyleOptions contenant vos déclarations de style au format JSON.
Ressource brute
L'exemple de code suivant suppose que votre projet contient une ressource brute nommée style_json :
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
package com.example.styledmap;
import android.content.res.Resources;
import android.os.Bundle;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MapStyleOptions;
/**
* A styled map using JSON styles from a raw resource.
*/
public class MapsActivityRaw extends AppCompatActivity
implements OnMapReadyCallback {
private static final String TAG = MapsActivityRaw.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Retrieve the content view that renders the map.
setContentView(R.layout.activity_maps_raw);
// Get the SupportMapFragment and register for the callback
// when the map is ready for use.
SupportMapFragment mapFragment =
(SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map when it's available.
* The API invokes this callback when the map is ready for use.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
try {
// Customise the styling of the base map using a JSON object defined
// in a raw resource file.
boolean success = googleMap.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this, R.raw.style_json));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
} catch (Resources.NotFoundException e) {
Log.e(TAG, "Can't find style. Error: ", e);
}
// Position the map's camera near Sydney, Australia.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151)));
}
}
La mise en page (activity_maps_raw.xml) se présente comme suit :
Ressource de chaîne
L'exemple de code suivant suppose que votre projet contient une ressource de chaîne nommée style_json :
package com.example.styledmap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MapStyleOptions;
/**
* A styled map using JSON styles from a string resource.
*/
public class MapsActivityString extends AppCompatActivity
implements OnMapReadyCallback {
private static final String TAG = MapsActivityString.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Retrieve the content view that renders the map.
setContentView(R.layout.activity_maps_string);
// Get the SupportMapFragment and register for the callback
// when the map is ready for use.
SupportMapFragment mapFragment =
(SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
/**
* Manipulates the map when it's available.
* The API invokes this callback when the map is ready for use.
*/
@Override
public void onMapReady(GoogleMap googleMap) {
// Customise the styling of the base map using a JSON object defined
// in a string resource file. First create a MapStyleOptions object
// from the JSON styles string, then pass this to the setMapStyle
// method of the GoogleMap object.
boolean success = googleMap.setMapStyle(new MapStyleOptions(getResources()
.getString(R.string.style_json)));
if (!success) {
Log.e(TAG, "Style parsing failed.");
}
// Position the map's camera near Sydney, Australia.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(-34, 151)));
}
}
La mise en page (activity_maps_string.xml) se présente comme suit :
En savoir plus sur les déclarations de style JSON
Les cartes avec styles utilisent deux concepts pour appliquer des couleurs et d'autres changements de style à une carte :
- Les sélecteurs spécifient les éléments géographiques auxquels vous pouvez appliquer un style sur la carte. Ceux-ci incluent les routes, les parcs, les plans d'eau et autres, ainsi que leurs libellés. Les sélecteurs incluent des éléments cartographiques et des éléments, spécifiés en tant que propriétés
featureTypeetelementType. - Les stylers sont des propriétés de couleur et de visibilité que vous pouvez appliquer aux éléments de la carte. Ils définissent la couleur affichée via une combinaison entre teinte, couleur et valeurs de luminosité/gamma.
Consultez la référence de style pour obtenir une description détaillée des options de style JSON.
Maps Platform Styling Wizard
Utilisez l'assistant Maps Platform Styling Wizard pour générer rapidement un objet de style JSON. Le SDK Maps pour Android prend en charge les mêmes déclarations de style que l'API Maps JavaScript.
Étape suivante
Découvrez comment masquer les éléments géographiques d'une carte à l'aide de styles.