این سند، الگوها و ایدههای طراحی مختلفی را برای شروع سفر شما در Aerial View شرح میدهد. نحوه ارائه Aerial View به مشتریانتان باید با دقت بررسی شود تا اطمینان حاصل شود که سطح خوبی از تعامل با محصول را مشاهده میکنید و مشتریانتان ارزش آن را میبینند.
نمای هوایی (Aerial View) با نمایش نمای هوایی از یک ملک و محیط اطراف، جلوهای بصری جذاب به وبسایت شما میبخشد.
وقتی کاربران یک ملک را به صورت سهبعدی میبینند، میتوانند درک بهتری از موقعیت و اندازه آن داشته باشند. همچنین به برجسته کردن ویژگیهای ملک، مانند استخر، ساختمانهای جانبی یا حیاط بزرگ، علاوه بر ویژگیهای مجاور مانند جادهها، آبراهها، کوهها یا پارکها کمک میکند.
افزایش تعامل
نمای هوایی (Aerial View) برای مشتریان شما یک عامل شگفتانگیز خواهد بود و برای دیدن مزایای کامل، محتوا باید تا حد امکان به راحتی قابل کشف باشد. در این بخش، در مورد برخی از الگوهای طراحی پیادهسازی برای نمای هوایی (Aerial View) برای دستیابی به این هدف صحبت خواهیم کرد.
جهت گیری ویدیویی
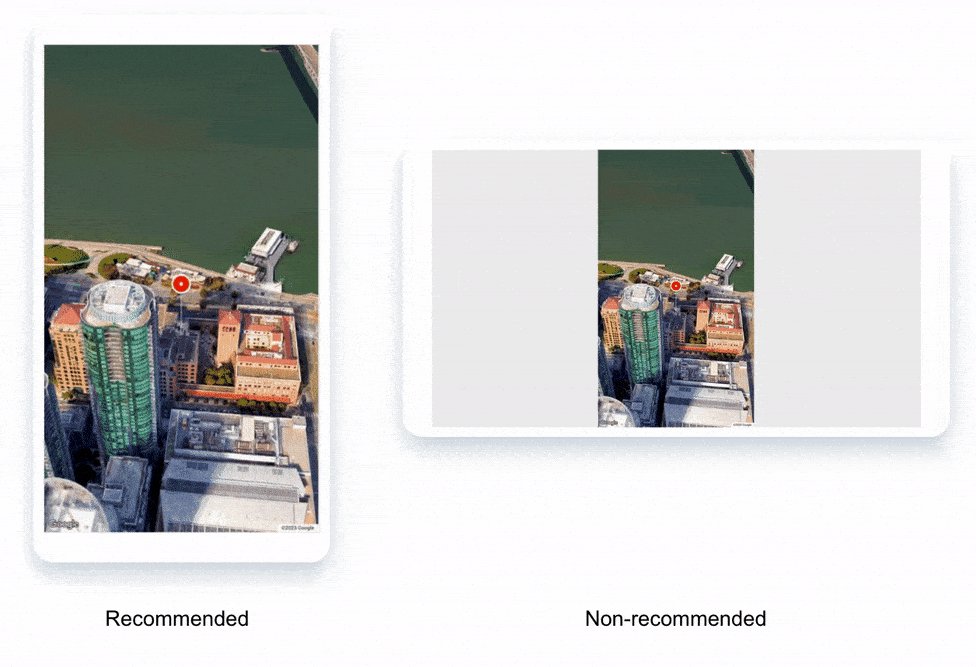
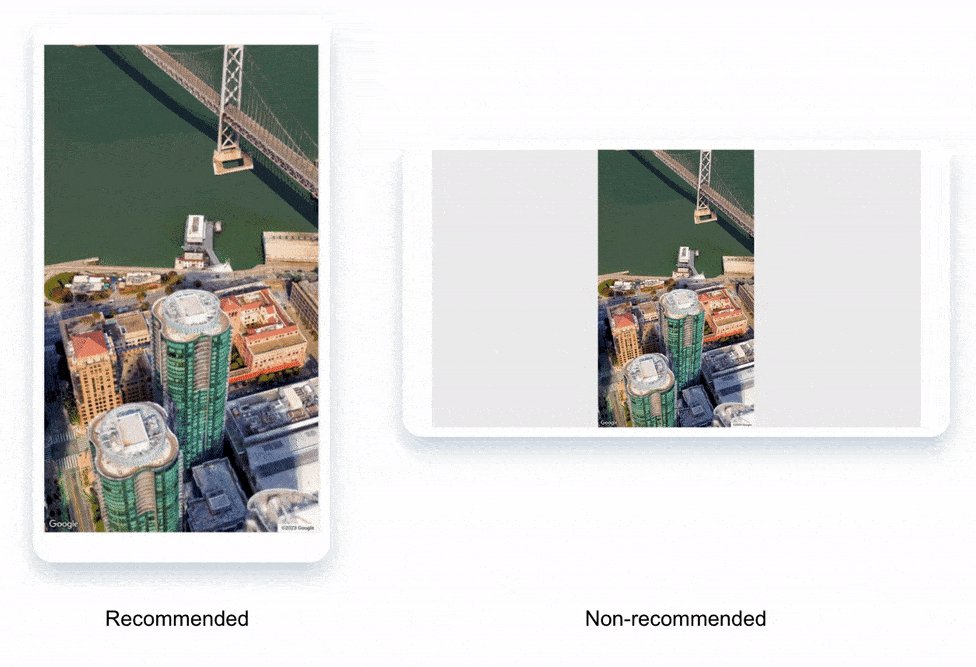
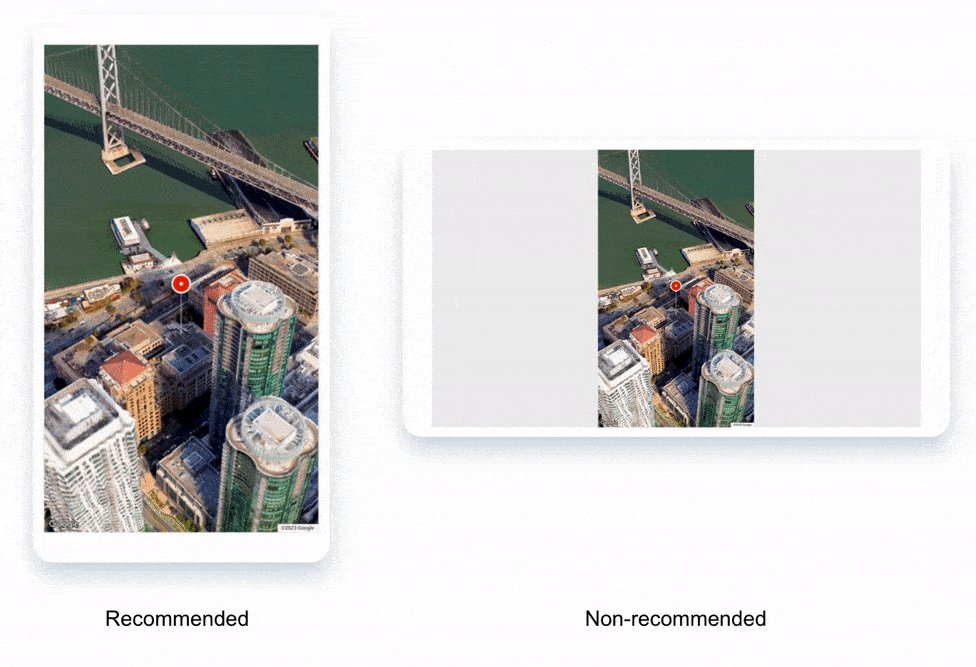
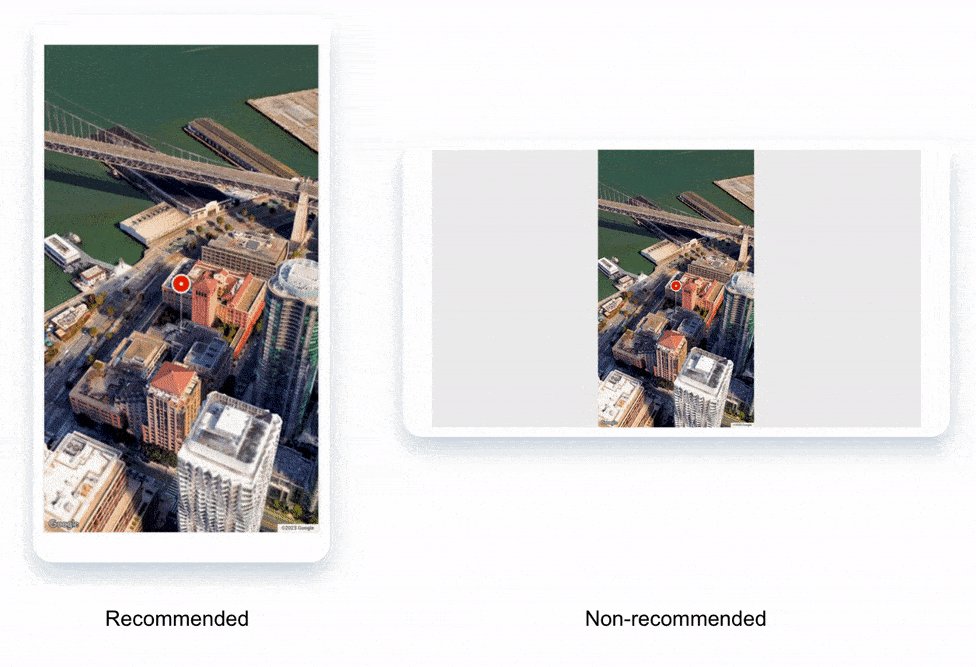
توجه به جهت صفحه نمایش دستگاهی که ویدیوی نمای هوایی روی آن بارگذاری میشود، بسیار مهم است. نمایش یک ویدیوی افقی در دستگاه تلفن همراه، به خصوص در حالت تمام صفحه، میتواند یک تجربه کاربری بد باشد. با نمایش یک ویدیو با نسبت ابعاد نادرست برای دستگاه، مقدار قابل توجهی از فضای صفحه نمایش را هدر خواهید داد.
ویدیوهای نمای هوایی در جهت افقی و عمودی ارائه میشوند.
در زیر، مثالی از تفاوت اجرای Aerial View روی دستگاه تلفن همراه، در جهت توصیه شده و جهت غیر توصیه شده، قابل مشاهده است:

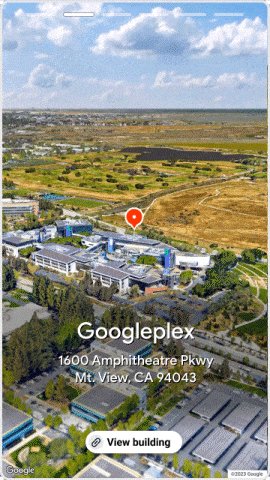
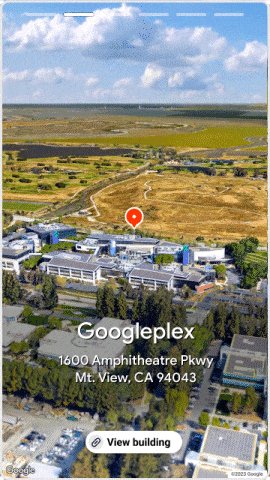
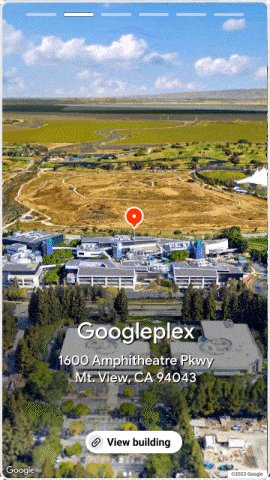
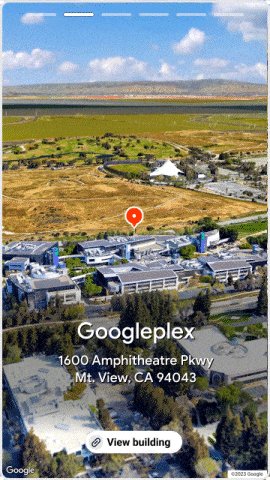
کارت شناور جاسازیشده
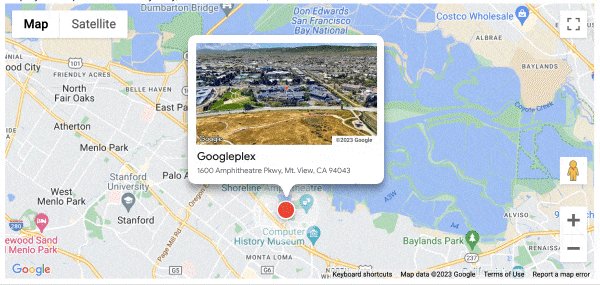
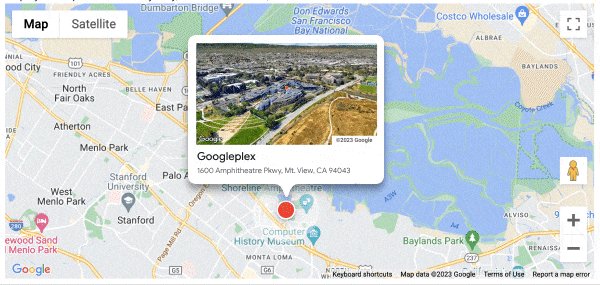
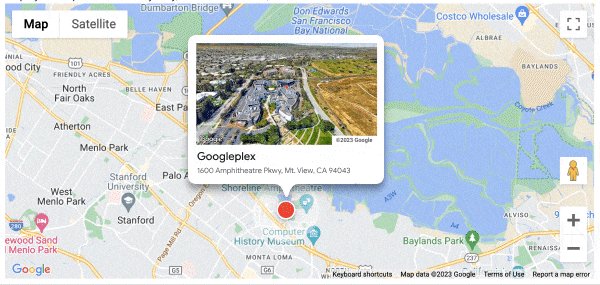
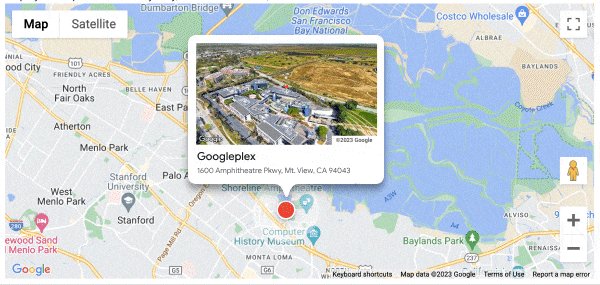
هنگام نمایش چندین ملک در نمای جستجوی ملک، اضافه کردن هاورکارتهای تعبیهشده برای نمایش ویدیوی نمای هوایی، به همراه اطلاعات اضافی در مورد ملک، مانند آدرس و قیمت که در بالا قرار دارد، مفید است. این به کاربران اجازه میدهد تا به سرعت و به راحتی، بدون نیاز به کلیک روی صفحه جزئیات ملک، از ملک مطلع شوند.
مثال زیر نشانگری را نشان میدهد که نشاندهنده مجتمع گوگلپلکس در مانتین ویو است. وقتی نشانگر را روی این نشانگر نگه میدارید، کارت شناور ظاهر میشود و ویدیوی نمای هوایی از ملک را نشان میدهد.

میتوان یک رویداد onClick را هم به نشانگر و هم به کارت شناور تعبیهشده اضافه کرد تا کاربر را به صفحه جزئیات ملک هدایت کند. این کار باعث میشود کاربران به راحتی در مورد ملک اطلاعات بیشتری کسب کنند و تصمیم بگیرند که آیا این ملک برای آنها مناسب است یا خیر.
یک تجربه داستانگونه برای ملک خود ایجاد کنید
اگر میخواهید یک تجربه واقعاً فراگیر برای خریداران بالقوه ایجاد کنید، میتوانید ملک خود را با یک تجربه داستانمانند که ترکیبی از عکسها و یک ویدیوی نمای هوایی است، به نمایش بگذارید. این میتواند به روشی مشابه یک چرخ فلک تصویر، با استفاده از ترکیبی از HTML، CSS و جاوا اسکریپت ایجاد شود.

در مثال بالا، ما ویدیوی نمای هوایی را در یکی از اسلایدها قرار دادهایم، به همراه لینکی در پایین برای مشاهده جزئیات بیشتر در مورد ملک. این دکمه باید کاربر را به صفحه جزئیات ملک هدایت کند.
نحوه کار آن به این صورت است:
- عکسهایتان را انتخاب کنید. عکسهای متنوعی انتخاب کنید که بهترین ویژگیهای ملک شما را برجسته کنند.
- ویدیوی نمای هوایی خود را بسازید.
- عکسها و ویدیوهای خود را در یک داستان ترکیب کنید.
- داستان خود را به اشتراک بگذارید. داستان خود را با خریداران بالقوه در وبسایت خود یا کمپینهای بازاریابی ایمیلی به اشتراک بگذارید.
با ایجاد یک تجربه داستانمانند برای ملک ویترینی خود، میتوانید توجه خریداران بالقوه را جلب کنید.
شروع نمای هوایی هنگام بارگذاری صفحه
در مطالعات تجربه کاربری گوگل، مشاهده میکنیم که بیشترین میزان مشارکت کاربر زمانی رخ میدهد که نمای سهبعدی بهطور پیشفرض بارگذاری شود. از آنجایی که این یک فرم فاکتور جدید و هیجانانگیز است، میخواهیم به محض اینکه مشتری میخواهد جزئیات ملک را مشاهده کند، آن را بارگذاری کنیم. هنگام در نظر گرفتن هزینه، اگر در حال دریافت ویدیوی نمای هوایی از API هستید، هزینه از شما دریافت میشود. پس از درخواست ویدیو، پخش خودکار را در نظر بگیرید تا مطمئن شوید کاربران شما از مزایای آن بهرهمند میشوند.
ضد الگو: پنهان کردن نمای هوایی پشت یک دکمه، یک ضد الگو محسوب میشود زیرا کاربران را مجبور میکند برای مشاهده نمای سهبعدی یک قدم اضافی بردارند. این میتواند ناامیدکننده باشد و همچنین میتواند منجر به از دست دادن مزایای نماهای سهبعدی یا اشتباه گرفتن نمای هوایی با محتوای استاتیک شود.
توصیه میشود وقتی مشتری میخواهد جزئیات ملک را مشاهده کند، نمای هوایی را به طور پیشفرض بارگذاری کنید. این کار یک تجربه کاربری عالی ایجاد میکند و به آنها کمک میکند تا در مورد ملک تصمیم آگاهانهای بگیرند. هنگام طراحی تجربه پخش خودکار، به خاطر داشته باشید که ویدیوی نمای هوایی بیش از 30 مگابایت حجم دارد و ممکن است برای برخی از کاربران کند بارگیری شود.
اگر به عنوان بخشی از صفحه خود، یک چرخ فلک تصویر دارید، ویدیوی نمای هوایی میتواند به عنوان آیتم اصلی گنجانده شود و به شما این امکان را میدهد که به راحتی تجربه سهبعدی را در طراحی وبسایت موجود خود ادغام کنید.

قرار دادن دکمههایی برای بارگذاری نماهای سهبعدی به راحتی قابل اجرا است، اما میتواند باعث کاهش تعامل شود. نقشههای گوگل به طور پیشفرض نماهای سهبعدی را بارگذاری میکنند. به عنوان مثال، وقتی ساختمان امپایر استیت را جستجو میکنید، نمای سهبعدی به طور خودکار بارگذاری میشود و میتوانید در حالی که هنوز در نمای سهبعدی هستید، نمای جزئی از تصاویر را ببینید. این یک روش عالی برای ارائه یک تجربه همهجانبهتر و جذابتر به کاربران است.
طراحی دکمه
اگر تصمیم دارید از دکمهای برای دسترسی به نمای هوایی استفاده کنید، مهم است موارد زیر را در نظر بگیرید:
- مکان : دکمه باید با سایر دکمههای مرتبط با نقشهبرداری گروهبندی شود تا کاربران بدانند که به مکان ملک مربوط است.
- انتقال : انتقال به ویدیو باید روان و بدون مشکل باشد. اگر از قبل بخشی در صفحه وجود دارد که تصاویر، نقشهها و نمای خیابان را نمایش میدهد، ویدیوی نمای هوایی نیز باید در همان بخش نمایش داده شود.
- برجستهسازی : از آنجایی که این یک قابلیت جدید به صفحه اضافه خواهد شد، بهتر است دکمه را با برچسب «ویژگی جدید» یا یک تصویر کوچک از ویدیو برجسته کنید.
- تأکید : دکمه باید با تأکید متوسط یا زیاد طراحی شود، زیرا فشردن آن یک عمل برجسته را انجام میدهد. طراحی متریال گوگل (Google Material Design) راهنماییهایی در مورد نحوه طراحی دکمهها با سطوح مختلف تأکید دارد.
در اینجا چند نکته اضافی برای طراحی یک دکمه نمای هوایی مؤثر آورده شده است:
- از زبان واضح و مختصر استفاده کنید. دکمه باید به وضوح برچسب گذاری شود تا کاربران بدانند چه کاری انجام میدهد.
- از فونت بزرگ و خوانا استفاده کنید. دکمه باید به اندازه کافی بزرگ باشد تا کاربران به راحتی آن را ببینند و روی آن کلیک کنند.
- از یک رنگ متضاد استفاده کنید. دکمه باید رنگی متفاوت از متن و پسزمینه اطراف داشته باشد تا برجسته شود.
- از یک فراخوان برای اقدام استفاده کنید. دکمه باید شامل یک فراخوان برای اقدام واضح باشد، مانند «تماشای نمای هوایی» یا «تماشای ویدیو».
ملاحظات نمایش
بارگذاری ویدیو
شاید بخواهید با نمایش پیشنمایش تصویر ثابت از ویدیو و بارگذاری کامل آن در یک تعامل کاربری، مانند onClick، سرعت اتصال اینترنت کندتر را نیز در نظر بگیرید. در کنار ویدیوی نمای هوایی، به یک تصویر کوچک نیز دسترسی خواهید داشت که میتوانید برای انجام این کار از آن استفاده کنید.
شما همچنین به ویدیو با وضوحهای مختلف دسترسی خواهید داشت، بنابراین میتوان از این موارد به صورت استراتژیک برای به حداقل رساندن زمانی که کاربر باید برای بارگذاری تجربه، در سرعتهای اتصال مختلف، صرف کند، استفاده کرد.
انتساب لوگو
هنگام پیادهسازی نمای هوایی، باید اطمینان حاصل کنید که تمام شرایط، از جمله انتساب لوگو را رعایت میکنید. برای جزئیات بیشتر به این صفحه مراجعه کنید .
نتیجهگیری
امیدواریم این مقاله به شما الهام بخشیده باشد تا در مورد چگونگی پیادهسازی نمای هوایی (Aerial View) در وبسایت خود، با مشارکت بالای کاربران، فکر کنید.
مهم است که در مورد چگونگی کشف محتوا توسط کاربر و مناسبترین قالب برای نمایش آن فکر کنید. همچنین خوب است نوع دستگاهی که ویدیو روی آن پخش میشود، به خصوص جهت صفحه نمایش و سرعت اتصال کاربر را در نظر بگیرید.
مراحل بعدی
مطالعه بیشتر پیشنهادی:
مشارکتکنندگان
گوگل این مقاله را نگهداری میکند. نویسندگان زیر در ابتدا آن را نوشتهاند.
نویسنده اصلی:
هنریک والو | مهندس راهکارهای پلتفرم نقشههای گوگل

