এই ডকুমেন্টে আপনার এরিয়াল ভিউ যাত্রা শুরু করার জন্য বিভিন্ন ডিজাইন প্যাটার্ন এবং ধারণা বর্ণনা করা হয়েছে। আপনার গ্রাহকদের কাছে এরিয়াল ভিউ কীভাবে উপস্থাপন করবেন তা সাবধানতার সাথে বিবেচনা করা উচিত যাতে আপনি পণ্যটির সাথে একটি ভাল স্তরের সম্পৃক্ততা দেখতে পান এবং আপনার গ্রাহকরা এর মূল্য দেখতে পান।
এরিয়াল ভিউ আপনার ওয়েবসাইটে একটি দৃষ্টিনন্দন উপাদান যোগ করে, যা কোনও সম্পত্তি এবং আশেপাশের পরিবেশের এক ঝলক দেখায়।
ব্যবহারকারীরা যখন কোনও সম্পত্তি 3D তে দেখেন, তখন তারা এর অবস্থান এবং আকার সম্পর্কে আরও ভাল ধারণা পেতে পারেন। এটি সম্পত্তির বৈশিষ্ট্যগুলি যেমন একটি পুল, আউটবিল্ডিং বা একটি বড় উঠোন, পাশাপাশি রাস্তা, জলাশয়, পাহাড় বা পার্কের মতো কাছাকাছি বৈশিষ্ট্যগুলি হাইলাইট করতেও সহায়তা করে।
সম্পৃক্ততা বৃদ্ধি
এরিয়াল ভিউ আপনার গ্রাহকদের জন্য একটি আশ্চর্যজনক বিষয় হবে, এবং সম্পূর্ণ সুবিধাটি দেখতে, বিষয়বস্তুটি যতটা সম্ভব সহজে আবিষ্কার করা উচিত। এই বিভাগে, আমরা এরিয়াল ভিউয়ের জন্য কিছু বাস্তবায়ন নকশা প্যাটার্ন সম্পর্কে কথা বলব যা এটি অর্জন করবে।
ভিডিও ওরিয়েন্টেশন
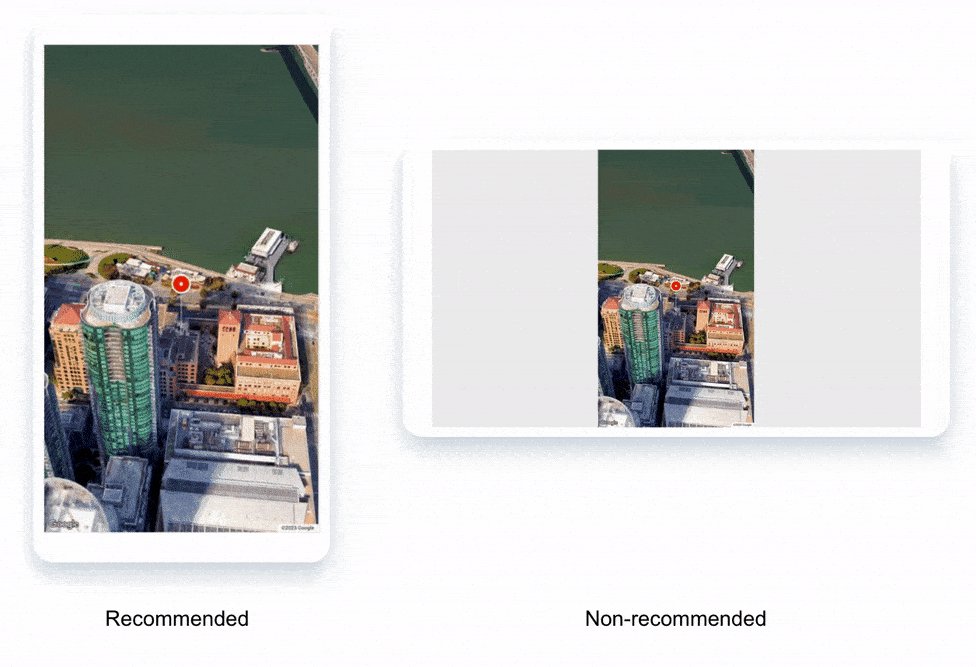
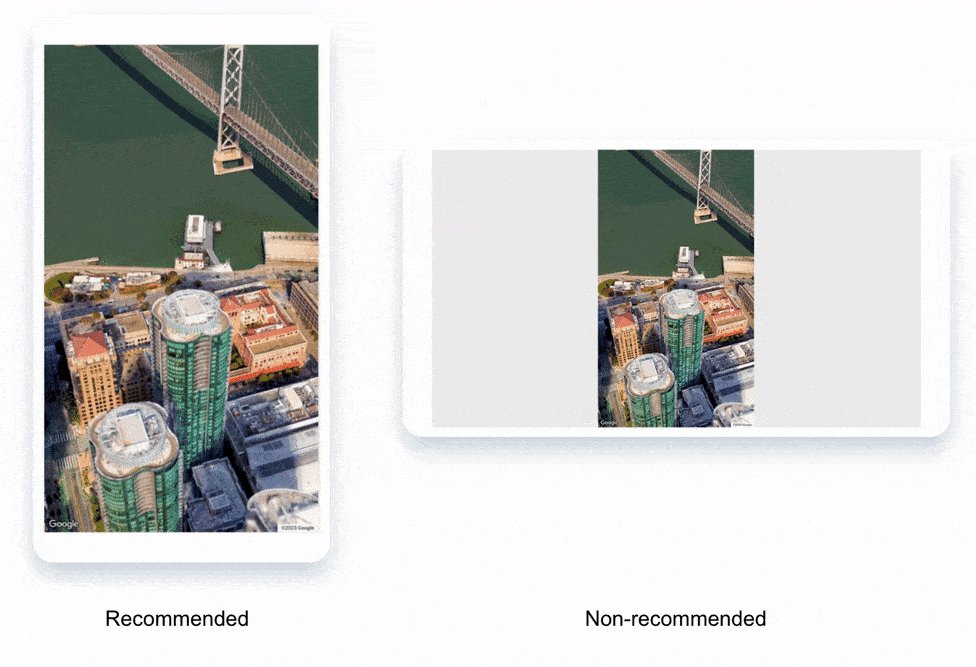
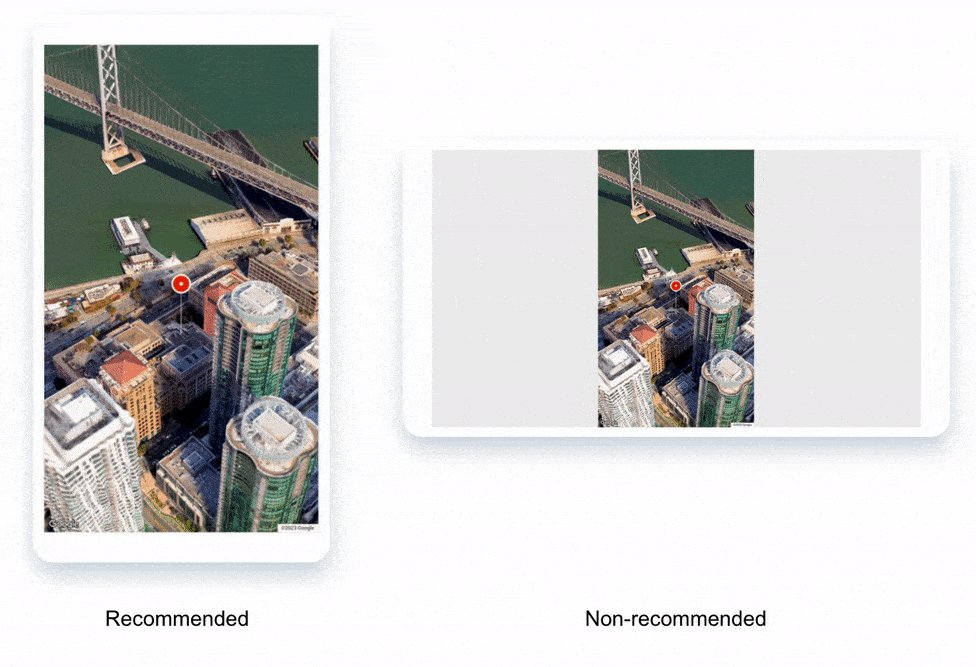
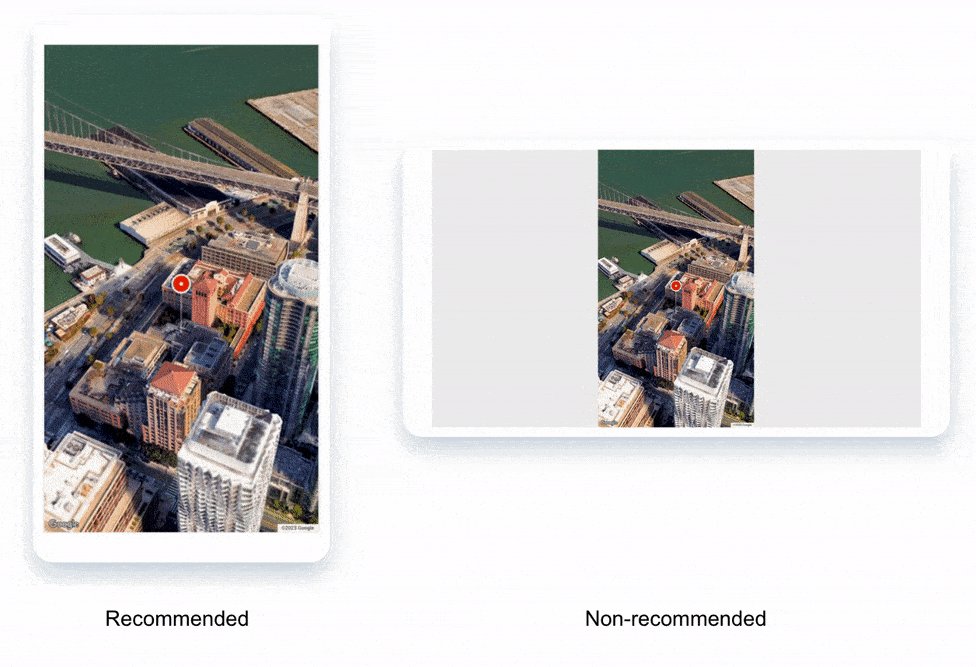
যে ডিভাইসে এরিয়াল ভিউ ভিডিও লোড হচ্ছে, তার স্ক্রিন ওরিয়েন্টেশন বিবেচনা করা গুরুত্বপূর্ণ। মোবাইল ডিভাইসে, বিশেষ করে পূর্ণ স্ক্রিনে, ল্যান্ডস্কেপ ওরিয়েন্টেড ভিডিও দেখানো ব্যবহারকারীর জন্য খারাপ অভিজ্ঞতা হতে পারে। ডিভাইসের জন্য ভুল আকৃতির অনুপাত ব্যবহার করে ভিডিও প্রদর্শন করে, আপনি স্ক্রিনের রিয়েল এস্টেটের উল্লেখযোগ্য পরিমাণ অপচয় করবেন।
এরিয়াল ভিউ ভিডিওগুলি ল্যান্ডস্কেপ এবং পোর্ট্রেট ওরিয়েন্টেশনে প্রদান করা হয়।
নীচে, প্রস্তাবিত ওরিয়েন্টেশন এবং অ-প্রস্তাবিত ওরিয়েন্টেশনে মোবাইল ডিভাইসে এরিয়াল ভিউ চালানোর পার্থক্যের একটি উদাহরণ দেখা যাবে:

এমবেডেড হোভারকার্ড
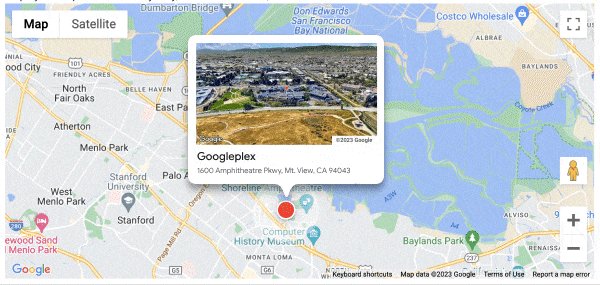
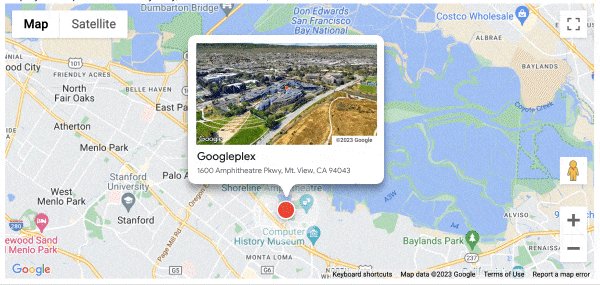
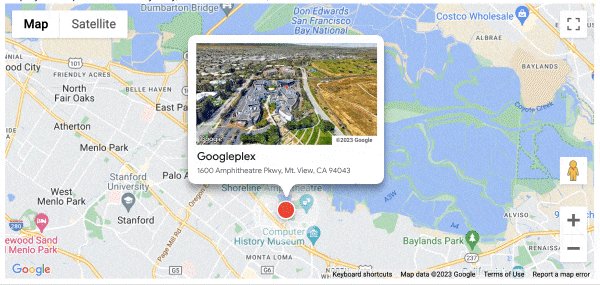
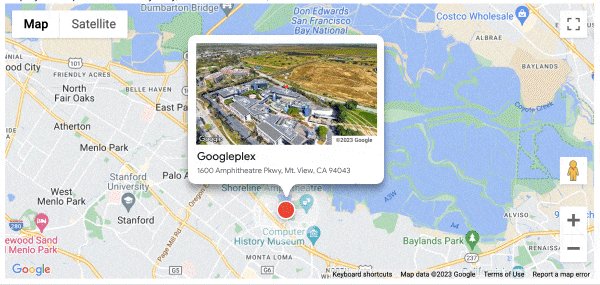
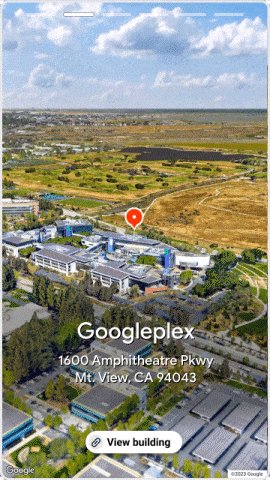
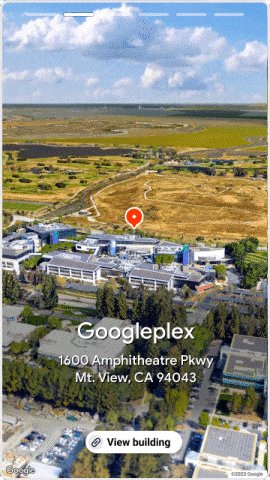
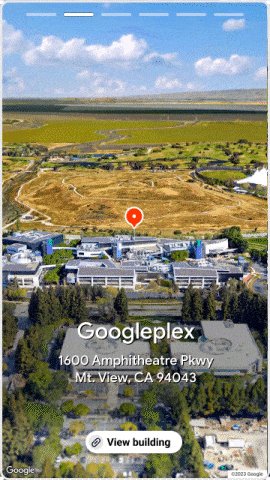
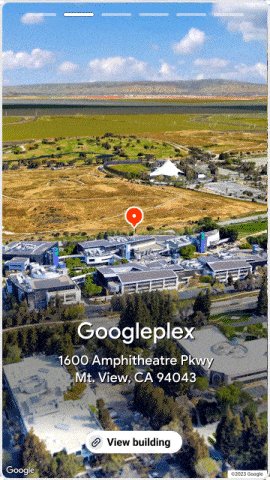
প্রপার্টি সার্চ ভিউতে একাধিক প্রপার্টি প্রদর্শনের সময়, এরিয়াল ভিউ ভিডিও প্রদর্শনের জন্য এমবেডেড হোভারকার্ড যোগ করা সহায়ক, যেখানে সম্পত্তি সম্পর্কে অতিরিক্ত তথ্য, যেমন ঠিকানা এবং দাম উপরে মুদ্রিত থাকে। এটি ব্যবহারকারীদের সম্পত্তির বিবরণ পৃষ্ঠায় ক্লিক না করেই দ্রুত এবং সহজেই সম্পত্তি সম্পর্কে ধারণা পেতে সহায়তা করে।
নিচের উদাহরণে মাউন্টেন ভিউতে গুগলপ্লেক্স কমপ্লেক্সের প্রতিনিধিত্বকারী একটি মার্কার দেখানো হয়েছে। যখন আপনি এই মার্কারটির উপর কার্সার রাখবেন, তখন হোভারকার্ডটি প্রদর্শিত হবে, যেখানে সম্পত্তির এরিয়াল ভিউ ভিডিও দেখানো হবে।

ব্যবহারকারীকে সম্পত্তির বিবরণ পৃষ্ঠায় নিয়ে যাওয়ার জন্য মার্কার এবং এমবেডেড হোভারকার্ড উভয়ের সাথেই একটি onClick ইভেন্ট যোগ করা যেতে পারে। এর ফলে ব্যবহারকারীরা সম্পত্তি সম্পর্কে আরও জানতে এবং এটি তাদের জন্য উপযুক্ত কিনা তা নির্ধারণ করতে সহজ করে তোলে।
আপনার সম্পত্তির জন্য একটি গল্পের মতো অভিজ্ঞতা তৈরি করুন
আপনি যদি সম্ভাব্য ক্রেতাদের জন্য সত্যিকার অর্থে একটি নিমজ্জনকারী অভিজ্ঞতা তৈরি করতে চান, তাহলে আপনি আপনার সম্পত্তিকে একটি গল্পের মতো অভিজ্ঞতা দিয়ে প্রদর্শন করতে পারেন যা ছবি এবং একটি এরিয়াল ভিউ ভিডিওকে একত্রিত করে। এটি HTML, CSS এবং জাভাস্ক্রিপ্টের মিশ্রণ ব্যবহার করে একটি চিত্র ক্যারোজেলের মতোই তৈরি করা যেতে পারে।

উপরের উদাহরণে, আমরা একটি স্লাইডের মধ্যে Aerial View ভিডিওটি অন্তর্ভুক্ত করেছি, যার নীচে সম্পত্তি সম্পর্কে আরও বিশদ দেখার জন্য একটি লিঙ্ক রয়েছে। এই বোতামটি ব্যবহারকারীকে সম্পত্তির বিবরণ পৃষ্ঠায় নিয়ে যাবে।
এটি কীভাবে কাজ করে তা এখানে:
- আপনার ছবিগুলি বেছে নিন। আপনার সম্পত্তির সেরা বৈশিষ্ট্যগুলি তুলে ধরে এমন বিভিন্ন ধরণের ছবি নির্বাচন করুন।
- আপনার এরিয়াল ভিউ ভিডিও তৈরি করুন।
- আপনার ছবি এবং ভিডিও একত্রিত করে একটি গল্প তৈরি করুন।
- আপনার গল্প শেয়ার করুন। আপনার ওয়েবসাইটে, অথবা ইমেল মার্কেটিং ক্যাম্পেইনে সম্ভাব্য ক্রেতাদের সাথে আপনার গল্প শেয়ার করুন।
আপনার শোকেস সম্পত্তির জন্য একটি গল্পের মতো অভিজ্ঞতা তৈরি করে, আপনি সম্ভাব্য ক্রেতাদের দৃষ্টি আকর্ষণ করতে সক্ষম হবেন।
পৃষ্ঠা লোডের সময় এরিয়াল ভিউ শুরু হচ্ছে
গুগলের ইউএক্স স্টাডিতে আমরা দেখতে পাই যে 3D ভিউ ডিফল্টভাবে লোড হলে ব্যবহারকারীর ব্যস্ততা সবচেয়ে বেশি হয়। যেহেতু এটি একটি নতুন এবং উত্তেজনাপূর্ণ ফর্ম ফ্যাক্টর, তাই আমরা গ্রাহক যখনই সম্পত্তির বিবরণ দেখতে চান তখনই এটি লোড করতে চাই। খরচের কথা ভাবলে, যদি আপনি API থেকে একটি এরিয়াল ভিউ ভিডিও আনেন, তাহলে আপনাকে চার্জ করা হবে। ভিডিওটি অনুরোধ করা হলে, স্বয়ংক্রিয়ভাবে চালানোর কথা বিবেচনা করুন, যাতে আপনার ব্যবহারকারীরা সুবিধাটি দেখতে পান।
অ্যান্টি-প্যাটার্ন: একটি বোতামের পিছনে এরিয়াল ভিউ লুকানো একটি অ্যান্টি-প্যাটার্ন হিসাবে বিবেচিত হয় কারণ এটি ব্যবহারকারীদের 3D ভিউ দেখার জন্য অতিরিক্ত পদক্ষেপ নিতে বাধ্য করে। এটি হতাশাজনক হতে পারে এবং এর ফলে তারা 3D ভিউয়ের সুবিধাগুলি থেকে বঞ্চিত হতে পারে অথবা এরিয়াল ভিউকে স্ট্যাটিক কন্টেন্ট হিসাবে ভুল করতে পারে।
যখন কোনও গ্রাহক সম্পত্তির বিবরণ দেখতে চান, তখন ডিফল্টরূপে এরিয়াল ভিউ লোড করার পরামর্শ দেওয়া হচ্ছে। এটি ব্যবহারকারীদের জন্য দুর্দান্ত অভিজ্ঞতা প্রদান করবে এবং সম্পত্তি সম্পর্কে তাদের একটি সুনির্দিষ্ট সিদ্ধান্ত নিতে সহায়তা করবে। অটোপ্লে অভিজ্ঞতা ডিজাইন করার সময়, মনে রাখবেন যে এরিয়াল ভিউ ভিডিওটি 30 এমবি+ এবং কিছু ব্যবহারকারীর জন্য লোড হতে ধীর হতে পারে।
যদি আপনার পৃষ্ঠার অংশ হিসেবে একটি ছবির ক্যারোজেল থাকে, তাহলে এরিয়াল ভিউ ভিডিওটি প্রধান আইটেম হিসেবে অন্তর্ভুক্ত করা যেতে পারে, যা আপনাকে সহজেই আপনার বিদ্যমান ওয়েবসাইট ডিজাইনের সাথে 3D অভিজ্ঞতা একীভূত করতে দেয়।

3D ভিউ লোড করার জন্য বোতাম স্থাপন করা সহজ, তবে এটি ব্যস্ততা কমাতে পারে। Google Maps ডিফল্টরূপে 3D ভিউ লোড করে। উদাহরণস্বরূপ, যখন আপনি এম্পায়ার স্টেট বিল্ডিং অনুসন্ধান করেন, তখন 3D ভিউ স্বয়ংক্রিয়ভাবে লোড হয় এবং আপনি 3D ভিউতে থাকাকালীন চিত্রগুলির আংশিক দৃশ্য দেখতে পারেন। এটি ব্যবহারকারীদের আরও নিমজ্জিত এবং আকর্ষণীয় অভিজ্ঞতা দেওয়ার একটি দুর্দান্ত উপায়।
বোতাম নকশা
যদি আপনি এরিয়াল ভিউ অ্যাক্সেস করার জন্য একটি বোতাম ব্যবহার করতে চান, তাহলে নিম্নলিখিত বিষয়গুলি বিবেচনা করা গুরুত্বপূর্ণ:
- অবস্থান : বোতামটিকে অন্যান্য ম্যাপিং-সম্পর্কিত বোতামগুলির সাথে গোষ্ঠীভুক্ত করা উচিত যাতে ব্যবহারকারীরা জানতে পারেন যে এটি সম্পত্তির অবস্থানের সাথে সম্পর্কিত।
- ট্রানজিশন : ভিডিওতে ট্রানজিশনটি মসৃণ এবং নির্বিঘ্ন হওয়া উচিত। যদি পৃষ্ঠায় ইতিমধ্যেই এমন একটি বিভাগ থাকে যা ছবি, মানচিত্র এবং রাস্তার দৃশ্য প্রদর্শন করে, তাহলে এরিয়াল ভিউ ভিডিওটি সেই একই বিভাগে প্রদর্শিত হওয়া উচিত।
- হাইলাইটিং : যেহেতু এটি পৃষ্ঠায় একটি নতুন সংযোজন হবে, তাই "নতুন বৈশিষ্ট্য" ট্যাগ বা ভিডিওর একটি স্থির চিত্রের থাম্বনেইল সহ বোতামটি হাইলাইট করা সহায়ক।
- জোর দেওয়া : বোতামটি মাঝারি বা উচ্চ জোর দিয়ে ডিজাইন করা উচিত, কারণ এটি টিপলে একটি উল্লেখযোগ্য ক্রিয়া সম্পাদন করা হবে। বিভিন্ন স্তরের জোর দিয়ে বোতাম কীভাবে ডিজাইন করতে হয় সে সম্পর্কে গুগল ম্যাটেরিয়াল ডিজাইনের কিছু নির্দেশিকা রয়েছে।
একটি কার্যকর এরিয়াল ভিউ বোতাম ডিজাইন করার জন্য এখানে কিছু অতিরিক্ত টিপস দেওয়া হল:
- স্পষ্ট এবং সংক্ষিপ্ত ভাষা ব্যবহার করুন। বোতামটি স্পষ্টভাবে লেবেলযুক্ত হওয়া উচিত যাতে ব্যবহারকারীরা জানতে পারেন এটি কী করে।
- একটি বড় এবং স্পষ্টভাবে বোঝা যায় এমন ফন্ট ব্যবহার করুন। বোতামটি যথেষ্ট বড় হওয়া উচিত যাতে ব্যবহারকারীরা সহজেই দেখতে এবং ক্লিক করতে পারেন।
- একটি বিপরীত রঙ ব্যবহার করুন। বোতামটি চারপাশের লেখা এবং পটভূমির থেকে আলাদা রঙের হওয়া উচিত যাতে এটি আলাদাভাবে ফুটে ওঠে।
- কল টু অ্যাকশন ব্যবহার করুন। বোতামটিতে স্পষ্ট কল টু অ্যাকশন থাকা উচিত, যেমন "ওয়াচ অ্যারিয়াল ভিউ" বা "ওয়াচ ভিডিও"।
বিবেচনা প্রদর্শন করুন
ভিডিও লোড হচ্ছে
আপনি ধীরগতির সংযোগগুলি বিবেচনা করতে পারেন, ভিডিওর একটি স্থির চিত্র প্রিভিউ প্রদর্শন করে এবং ব্যবহারকারীর ইন্টারঅ্যাকশনে সম্পূর্ণ অভিজ্ঞতা লোড করে, যেমন onClick। এরিয়াল ভিউ ভিডিওর পাশাপাশি, আপনার একটি থাম্বনেইল অ্যাক্সেস থাকবে যা এটি সম্পন্ন করতে ব্যবহার করা যেতে পারে।
আপনার কাছে বিভিন্ন রেজোলিউশনের ভিডিওতে অ্যাক্সেস থাকবে, তাই ব্যবহারকারীর বিভিন্ন সংযোগ গতিতে অভিজ্ঞতা লোড হওয়ার জন্য অপেক্ষা করার সময় কমাতে কৌশলগতভাবে এগুলি ব্যবহার করা যেতে পারে।
লোগো অ্যাট্রিবিউশন
যখন আপনি এরিয়াল ভিউ বাস্তবায়ন করছেন, তখন আপনাকে অবশ্যই নিশ্চিত করতে হবে যে আপনি লোগো অ্যাট্রিবিউশন সহ সমস্ত শর্তাবলী অনুসরণ করছেন। বিস্তারিত জানার জন্য এই পৃষ্ঠাটি দেখুন ।
উপসংহার
আমরা আশা করি এই প্রবন্ধটি আপনাকে আপনার ওয়েবসাইটে উচ্চ ব্যবহারকারীর অংশগ্রহণের সাথে এরিয়াল ভিউ কীভাবে বাস্তবায়ন করতে চান তা নিয়ে ভাবতে অনুপ্রেরণা জুগিয়েছে।
আপনার ব্যবহারকারী কীভাবে বিষয়বস্তুটি আবিষ্কার করবেন এবং কোন ফর্ম্যাটে এটি প্রদর্শন করা সবচেয়ে উপযুক্ত হবে তা নিয়ে চিন্তা করা গুরুত্বপূর্ণ। ভিডিওটি কোন ধরণের ডিভাইসে চালানো হবে, বিশেষ করে স্ক্রিন ওরিয়েন্টেশন এবং ব্যবহারকারীর সংযোগের গতি বিবেচনা করাও ভালো।
পরবর্তী পদক্ষেপ
আরও পড়ার পরামর্শ দেওয়া হচ্ছে:
অবদানকারীরা
গুগল এই নিবন্ধটি সংরক্ষণ করে। নিম্নলিখিত অবদানকারীরা মূলত এটি লিখেছিলেন।
প্রধান লেখক:
হেনরিক ভালভ | গুগল ম্যাপস প্ল্যাটফর্ম সলিউশন ইঞ্জিনিয়ার

