เอกสารนี้มีสถาปัตยกรรมอ้างอิงและตัวอย่างสำหรับการสร้างการแสดงข้อมูลแผนที่ ด้วยข้อมูลตำแหน่งใน Google Cloud BigQuery และ Google Maps Platform Datasets API เช่น การวิเคราะห์ข้อมูลเทศบาลแบบเปิด การสร้างแผนที่ครอบคลุมของโทรคมนาคม หรือ การแสดงภาพร่องรอยการเคลื่อนไหวของกองยานพาหนะเคลื่อนที่
การแสดงข้อมูลผ่านภาพของแผนที่เป็นเครื่องมือที่มีประสิทธิภาพในการดึงดูดผู้ใช้และค้นพบข้อมูลเชิงลึกเชิงพื้นที่ในข้อมูลตำแหน่ง ข้อมูลตำแหน่งคือข้อมูลที่มีลักษณะเป็นจุด เส้น หรือรูปหลายเหลี่ยม ตัวอย่างเช่น แผนที่สภาพอากาศช่วยให้ผู้บริโภคเข้าใจและวางแผนการเดินทาง รวมถึงเตรียมพร้อมรับมือกับพายุ แผนที่ปัญญาทางธุรกิจช่วยให้ผู้ใช้ค้นพบข้อมูลเชิงลึกจากการวิเคราะห์ข้อมูล และแผนที่โทรคมนาคมช่วยให้ผู้ใช้เข้าใจถึงการครอบคลุมและคุณภาพของผู้ให้บริการในพื้นที่ให้บริการที่กำหนด
อย่างไรก็ตาม นักพัฒนาแอปอาจพบว่าการสร้างภาพข้อมูลแผนที่ขนาดใหญ่ ที่ทำงานได้ดีและมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้นั้นเป็นเรื่องยาก ต้องโหลดข้อมูลขนาดใหญ่ลงในฝั่งไคลเอ็นต์ของหน่วยความจำ ซึ่งทำให้เวลาในการโหลดแผนที่ครั้งแรกช้า ภาพต้องมีประสิทธิภาพในอุปกรณ์ทั้งหมด รวมถึงโทรศัพท์มือถือรุ่นล่างที่มีข้อจำกัดด้านหน่วยความจำและ GPU สุดท้าย นักพัฒนาแอปต้องเลือกไลบรารีการแสดงข้อมูลขนาดใหญ่ ที่พกพาได้ เชื่อถือได้ และมีประสิทธิภาพกับข้อมูลขนาดใหญ่
สถาปัตยกรรมอ้างอิง
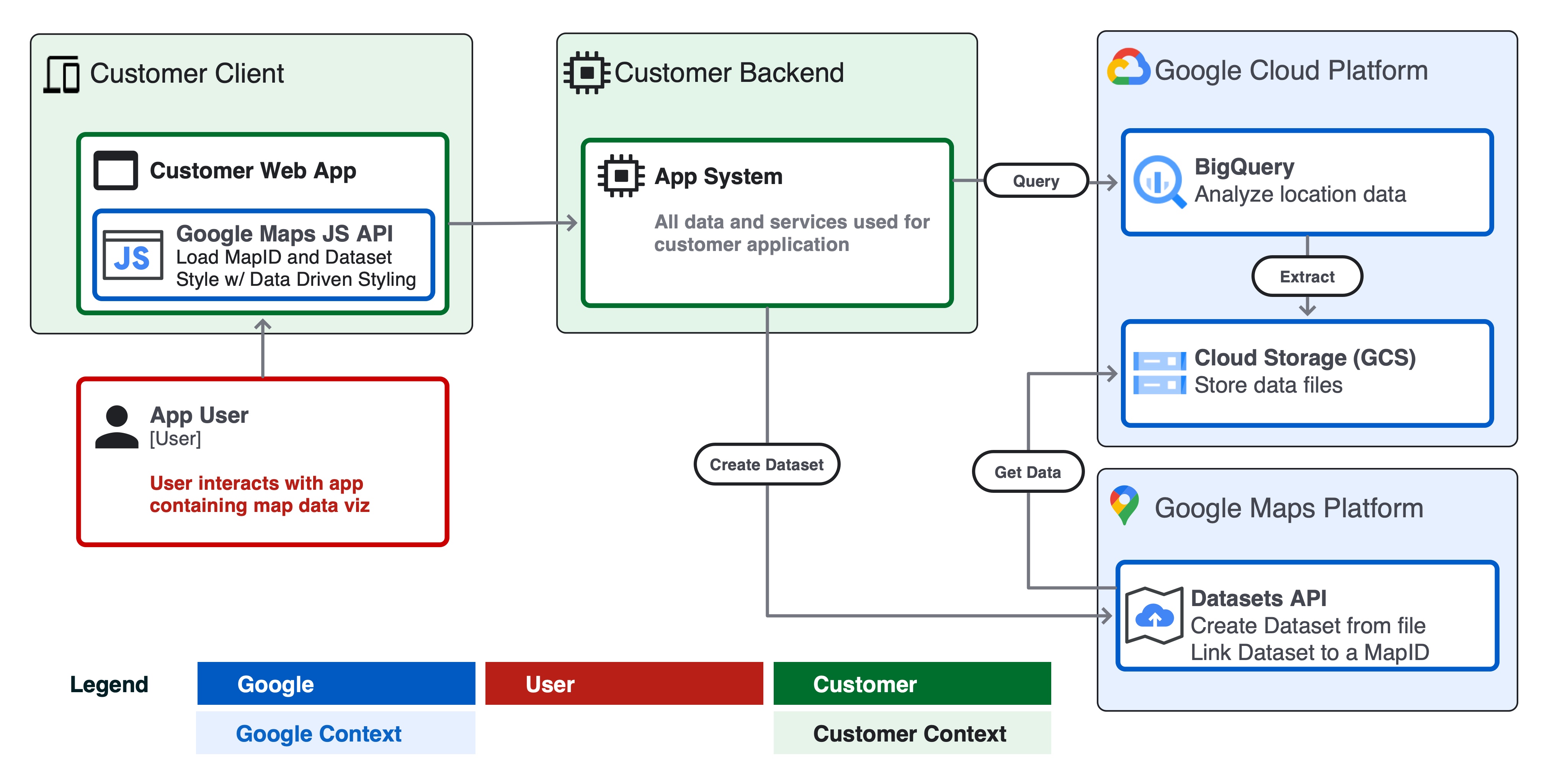
การพัฒนาแอปที่มีการแสดงข้อมูลจำนวนมากผ่านภาพต้องมีคอมโพเนนต์หลัก 2 อย่าง
- แบ็กเอนด์ของลูกค้า - ข้อมูลและบริการของแอปแบ็กเอนด์ทั้งหมด เช่น การประมวลผลและการจัดเก็บ
- ไคลเอ็นต์ลูกค้า - อินเทอร์เฟซผู้ใช้ของแอปที่มีคอมโพเนนต์การแสดงภาพแผนที่
ด้านล่างนี้คือแผนภาพระบบที่แสดงวิธีที่คอมโพเนนต์ทั้ง 2 รายการนี้โต้ตอบกับผู้ใช้แอป, Google Cloud และ Google Maps Platform เพื่อสร้างแอปการแสดงข้อมูลขนาดใหญ่

ข้อควรพิจารณาในการออกแบบ
คุณต้องพิจารณาการออกแบบหลายอย่างเพื่อสร้างภาพข้อมูลที่มีประสิทธิภาพ โดยใช้ Google Cloud และ Google Maps Platform
- ขนาดข้อมูลต้นฉบับและความถี่ในการอัปเดต
- หากข้อมูลต้นฉบับในรูปแบบ GeoJSON มีขนาดน้อยกว่า 5 MB หรือมีการอัปเดตบ่อยมาก เช่น พยากรณ์เรดาร์ตรวจอากาศแบบเรียลไทม์ ให้พิจารณาแสดงข้อมูลเป็นออบเจ็กต์ GeoJSON ฝั่งไคลเอ็นต์ในแอปและแสดงผลด้วยเลเยอร์ deck.gl
- หากข้อมูลมีขนาดมากกว่า 5 MB และอัปเดตไม่เร็วกว่า 1 ครั้งต่อชั่วโมง ให้พิจารณาสถาปัตยกรรม Datasets API ในเอกสารนี้
- ชุดข้อมูลรองรับไฟล์ที่มีขนาดไม่เกิน 350 MB
- หากข้อมูลมีขนาดใหญ่กว่า 350 MB ให้ลองตัดแต่งหรือลดความซับซ้อนของข้อมูลเรขาคณิตในไฟล์ต้นฉบับก่อนส่งไปยังชุดข้อมูล (ดูการตัดแต่งข้อมูลด้านล่าง)
- สคีมาและรูปแบบ
- ตรวจสอบว่าข้อมูลมีพร็อพเพอร์ตี้รหัสที่ไม่ซ้ำกันทั่วโลกสำหรับแต่ละฟีเจอร์ รหัสที่ไม่ซ้ำช่วยให้คุณเลือกและจัดรูปแบบฟีเจอร์ที่เฉพาะเจาะจง หรือรวมข้อมูลกับฟีเจอร์เพื่อแสดงภาพได้ เช่น การจัดรูปแบบฟีเจอร์ที่เลือกในเหตุการณ์ผู้ใช้ "คลิก"
- จัดรูปแบบข้อมูลเป็น CSV หรือ GeoJSON ตามข้อกำหนดของ Datasets API โดยใช้ชื่อคอลัมน์ ประเภทข้อมูล และประเภทออบเจ็กต์ GeoJSON ที่ถูกต้อง
- หากต้องการสร้างชุดข้อมูลจาก BigQuery ได้อย่างง่ายดาย ให้สร้างคอลัมน์ชื่อ
wktในการส่งออก CSV ของ SQL ชุดข้อมูลรองรับการนำเข้าเรขาคณิตจาก CSV ในรูปแบบ Well-Known Text (WKT) จากคอลัมน์ชื่อwkt - ตรวจสอบว่าข้อมูลเป็นรูปทรงเรขาคณิตและประเภทข้อมูลที่ถูกต้อง เช่น GeoJSON ต้องอยู่ในระบบพิกัด WGS84, ลำดับการพันของรูปเรขาคณิต ฯลฯ
- ใช้เครื่องมืออย่าง geojson-validate เพื่อให้แน่ใจว่ารูปทรงเรขาคณิตทั้งหมดในไฟล์ต้นฉบับถูกต้อง หรือใช้ ogr2ogr เพื่อแปลงไฟล์ต้นฉบับระหว่างรูปแบบหรือระบบพิกัด
- การพรุนข้อมูล
- ลดจำนวนพร็อพเพอร์ตี้ของฟีเจอร์ คุณสามารถรวมพร็อพเพอร์ตี้เพิ่มเติมเข้ากับฟีเจอร์ได้ที่รันไทม์ในคีย์ตัวระบุที่ไม่ซ้ำกัน (ตัวอย่าง)
- ใช้ประเภทข้อมูลจำนวนเต็มสำหรับออบเจ็กต์พร็อพเพอร์ตี้เมื่อเป็นไปได้เพื่อลดพื้นที่เก็บข้อมูลไทล์ ทำให้ไทล์มีประสิทธิภาพในการโหลดผ่าน HTTPS ในแอปไคลเอ็นต์
- ลดความซับซ้อนและ/หรือรวมรูปทรงเรขาคณิตของฟีเจอร์ที่ซับซ้อนมาก ลองใช้ฟังก์ชัน BigQuery เช่น ST_Simplify กับรูปทรงเรขาคณิตของรูปหลายเหลี่ยมที่ซับซ้อนเพื่อลดขนาดไฟล์ต้นฉบับและปรับปรุงประสิทธิภาพของแผนที่
- การปูกระเบื้อง
- Google Maps Datasets API สร้างไทล์แผนที่จากไฟล์ข้อมูลต้นฉบับเพื่อใช้กับ Maps SDK สำหรับเว็บหรืออุปกรณ์เคลื่อนที่
- ไทล์แผนที่คือระบบการจัดทำดัชนีตามการซูมซึ่งช่วยให้โหลดข้อมูลลงในแอปแบบภาพได้อย่างมีประสิทธิภาพมากขึ้น
- Map Tiles อาจทิ้งฟีเจอร์ที่หนาแน่นหรือซับซ้อนในระดับการซูมที่ต่ำกว่า เมื่อผู้ใช้ซูมออกไปยังรัฐหรือประเทศ (เช่น z5-z12) แผนที่อาจดูแตกต่างจากเมื่อซูมเข้าไปยังเมืองหรือย่าน (เช่น z13-z18)
ตัวอย่าง - ทางรถไฟในลอนดอน
ในตัวอย่างนี้ เราจะใช้สถาปัตยกรรมอ้างอิงเพื่อสร้างเว็บแอปพลิเคชันด้วย Google Cloud และ Google Maps ซึ่งแสดงภาพทางรถไฟทั้งหมดในลอนดอนจากข้อมูล Open Street Map (OSM)
ข้อกำหนดเบื้องต้น
- สิทธิ์เข้าถึงแซนด์บ็อกซ์ของ BigQuery และ Cloud Console
- ตรวจสอบว่าคุณได้ตั้งค่าโปรเจ็กต์ Google Cloud และบัญชีสำหรับการเรียกเก็บเงินแล้ว
ขั้นตอนที่ 1 - ค้นหาข้อมูลใน BigQuery
ไปที่ชุดข้อมูลสาธารณะของ BigQuery ชุดข้อมูล "bigquery-public-data" และตาราง geo_openstreetmap.planet_features มีข้อมูล Open Street Map
(OSM) ทั่วโลก รวมถึงฟีเจอร์ที่เป็นไปได้ทั้งหมด ดูฟีเจอร์ทั้งหมดที่พร้อมใช้งานเพื่อค้นหาใน OSM
Wiki รวมถึง amenity,
road และ landuse
ใช้ Cloud Shell หรือ BigQuery Cloud Console เพื่อค้นหาตารางโดยใช้ SQL ข้อมูลโค้ดด้านล่างใช้คำสั่ง bq query เพื่อค้นหาทางรถไฟทั้งหมดที่กรองให้เหลือเฉพาะลอนดอนโดยใช้กล่องขอบเขตและฟังก์ชัน ST_Intersects()
หากต้องการเรียกใช้การค้นหานี้จาก Cloud Shell ให้เรียกใช้ข้อมูลโค้ดต่อไปนี้ โดยอัปเดตรหัสโปรเจ็กต์ ชุดข้อมูล และชื่อตารางสำหรับสภาพแวดล้อมของคุณ
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
คำค้นหาจะแสดงผลดังนี้
- ตัวระบุที่ไม่ซ้ำกันสำหรับฟีเจอร์แต่ละรายการ
osm_id feature_typeเช่น จุด เส้น ฯลฯnameของฟีเจอร์ เช่นPaddington Stationrailwayประเภท เช่น หลัก การท่องเที่ยว การทหาร ฯลฯwktของฟีเจอร์ - จุด เส้น หรือรูปทรงหลายเหลี่ยมในรูปแบบ WKT WKT เป็นรูปแบบข้อมูลมาตรฐานที่คอลัมน์ภูมิศาสตร์ของ BigQuery จะแสดงในการค้นหา
หมายเหตุ - หากต้องการตรวจสอบผลลัพธ์ของแบบสอบถามของคุณก่อนสร้างชุดข้อมูล คุณสามารถแสดงภาพข้อมูลในแดชบอร์ดจาก BigQuery ได้อย่างรวดเร็วโดยใช้ Looker Studio
หากต้องการส่งออกตารางไปยังไฟล์ CSV ในบัคเก็ต Google Cloud Storage ให้ใช้คำสั่ง bq extract ใน Cloud Shell:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
หมายเหตุ: คุณสามารถทำให้แต่ละขั้นตอนเป็นแบบอัตโนมัติได้โดยใช้ Cloud Scheduler เพื่ออัปเดตข้อมูลของคุณเป็นประจำ
ขั้นตอนที่ 2 - สร้างชุดข้อมูลจากไฟล์ CSV ของคุณ
จากนั้นสร้างชุดข้อมูล Google Maps Platform จากเอาต์พุตการค้นหาใน Google Cloud Storage (GCS) การใช้ Datasets API ช่วยให้คุณสามารถสร้างชุดข้อมูล จากนั้นอัปโหลดข้อมูลไปยังชุดข้อมูลของคุณจากไฟล์ที่โฮสต์บน GCS
ในการเริ่มต้น ให้เปิดใช้งาน Maps Datasets API บนโปรเจ็กต์ Google Cloud ของคุณ และตรวจสอบเอกสาร API มีไลบรารีของไคลเอ็นต์ Python และ Node.js สำหรับเรียกใช้ Datasets API จากตรรกะในแบ็กเอนด์ของแอป นอกจากนี้ ยังมี GUI ของชุดข้อมูลสำหรับการสร้างชุดข้อมูลด้วยตนเองใน Cloud Console
หลังจากการอัปโหลดชุดข้อมูลของคุณเสร็จสิ้น คุณสามารถดูตัวอย่างชุดข้อมูลของคุณได้ใน GUI ของชุดข้อมูล

ขั้นตอนที่ 4 - เชื่อมโยงชุดข้อมูลกับรหัสแมป
เมื่อคุณสร้างชุดข้อมูลแล้ว คุณสามารถสร้าง ID แผนที่ พร้อมด้วยรูปแบบแผนที่ที่เกี่ยวข้องได้ ในเครื่องมือแก้ไขรูปแบบแผนที่ คุณสามารถเชื่อมโยง mapId และรูปแบบกับชุดข้อมูลได้ นอกจากนี้ คุณยังใช้การจัดรูปแบบแผนที่ในระบบคลาวด์ที่นี่เพื่อปรับแต่งรูปลักษณ์ของแผนที่ได้ด้วย
ขั้นตอนที่ 5 - สร้างภาพการแสดงแผนที่แอปไคลเอ็นต์
สุดท้าย คุณสามารถเพิ่มชุดข้อมูลลงในแอปการแสดงข้อมูลด้วยภาพฝั่งไคลเอ็นต์ได้โดยใช้ Maps JS API เริ่มต้นออบเจ็กต์แผนที่โดยใช้ mapID ที่เชื่อมโยงกับชุดข้อมูลจาก ขั้นตอนก่อนหน้า จากนั้นตั้งค่าสไตล์และการโต้ตอบของเลเยอร์ชุดข้อมูล ดูรายละเอียดเพิ่มเติมได้ในคำแนะนำฉบับสมบูรณ์เกี่ยวกับการจัดรูปแบบตามข้อมูลด้วยชุดข้อมูล
คุณปรับแต่งสไตล์ เพิ่มตัวแฮนเดิลเหตุการณ์เพื่อเปลี่ยนสไตล์ แบบไดนามิก และอื่นๆ ได้โดยใช้ Maps JS API ดูตัวอย่างได้ในเอกสาร ด้านล่างนี้ เราจะกำหนดฟังก์ชัน setStyle เพื่อสร้างสไตล์ฟีเจอร์จุดและเส้น สำหรับตัวอย่างนี้โดยอิงตามแอตทริบิวต์ "feature_type"
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
เมื่อเริ่มต้นใช้งานโค้ดด้านบนในเว็บแอปหน้าเดียว จะได้ภาพข้อมูลแผนที่ต่อไปนี้

จากตรงนี้ คุณสามารถขยายการแสดงภาพแผนที่ในฟังก์ชัน setStyle() ได้โดย
เพิ่มตรรกะเพื่อกรองฟีเจอร์ เพิ่มการจัดรูปแบบตามการโต้ตอบของผู้ใช้ และ
โต้ตอบกับส่วนอื่นๆ ของแอปพลิเคชัน
บทสรุป
ในเอกสารนี้ เราได้กล่าวถึงสถาปัตยกรรมอ้างอิงและตัวอย่าง การใช้งานแอปพลิเคชันการแสดงข้อมูลขนาดใหญ่โดยใช้ Google Cloud และ Google Maps Platform เมื่อใช้สถาปัตยกรรมอ้างอิงนี้ คุณจะสร้างแอปการแสดงข้อมูลตำแหน่ง จากข้อมูลใดก็ได้ใน Google Cloud BigQuery ที่ ทำงานได้ดีในอุปกรณ์ใดก็ได้โดยใช้ Google Maps Datasets API
การดำเนินการถัดไป
อ่านเพิ่มเติม
- เอกสารประกอบเกี่ยวกับ Google Maps Platform Datasets API
- ดูข้อมูลแบบเรียลไทม์ด้วยสไตล์ที่ขับเคลื่อนด้วยข้อมูล
- ข้อมูลเบื้องต้นเกี่ยวกับข้อมูลวิเคราะห์เชิงพื้นที่ใน BigQuery
- การใช้ GeoJSON ใน BigQuery สำหรับการวิเคราะห์เชิงพื้นที่
ผู้ร่วมให้ข้อมูล
ผู้เขียนหลัก:
- Ryan Baumann ผู้จัดการฝ่ายวิศวกรรมโซลูชันของ Google Maps Platform
