Introduction
Ce guide vous présente différentes façons de personnaliser la solution 3D Storytelling pour créer des histoires de géolocalisation captivantes.
Vous pouvez configurer leur solution de storytelling de deux manières pratiques. Tout d'abord, vous pouvez utiliser l'interface utilisateur intuitive disponible dans l'application Admin, qui comporte un panneau de configuration dédié. Dans ce panneau, les utilisateurs peuvent modifier les propriétés principales telles que l'URL de l'image, le titre, la date, etc., à la fois pour l'histoire globale et pour les chapitres individuels.
Deuxièmement, vous pouvez affiner les paramètres de la caméra et les options de mise au point pour chaque chapitre à l'aide de l'interface utilisateur graphique de l'application Admin. Une fois que vous êtes satisfait de la configuration, les utilisateurs peuvent télécharger le fichier JSON généré.
Vous pouvez également modifier directement le fichier JSON. Vous pouvez ajuster la structure JSON, charger la solution de storytelling configurée et contourner le panneau de configuration de l'administrateur. Cette double approche offre à la fois une interface conviviale et une manipulation avancée de JSON.
Mise en route :
Activer
Créer votre propre histoire
La mise en page globale de l'article est divisée en une couverture suivie de chapitres.
La couverture et un chapitre peuvent être personnalisés individuellement. Consultez les détails de
pour découvrir comment créer et personnaliser des histoires à l'aide de l'application d'administration et du fichier de configuration.
Page de couverture
Pour commencer, vous devez créer une page de couverture pour votre histoire. L'aperçu, la photo de couverture et la description sont alors ajoutés à votre histoire.
Utiliser l'application Admin
Commencez par ajouter une page de couverture à votre histoire. Pour ce faire, accédez à l'application Admin et à l'écran suivant :

Utiliser config.json
De plus, si vous disposez du fichier de configuration, vous pouvez ajouter directement ces sections dans le fichier :
- 1.
imageUrl: URL du fichier multimédia principal (image, GIF ou vidéo) pour l'ensemble de l'histoire.
Il peut s'agir de n'importe quelle URL accessible au public pointant vers un fichier image, GIF ou vidéo que vous souhaitez utiliser comme contenu multimédia principal pour l'ensemble de l'histoire.
- 2.
title: titre de l'histoire complète. - 3.
date: date ou période associée à l'histoire. - 4.
description: brève description de l'histoire. - 5.
createdBy: créateur ou auteur de l'histoire. - 6.
imageCredit: crédit pour l'image principale. - 7.
cameraOptions: paramètres de caméra initiaux pour l'ensemble de l'histoire.
Chapitres
L'histoire est divisée en chapitres, chacun ayant son propre ensemble de variables. Vous pouvez créer autant de chapitres que vous le souhaitez. Commencez par sélectionner une adresse, puis ajoutez les informations suivantes au chapitre.
Utiliser l'application Admin
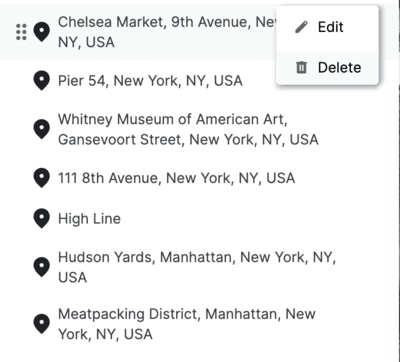
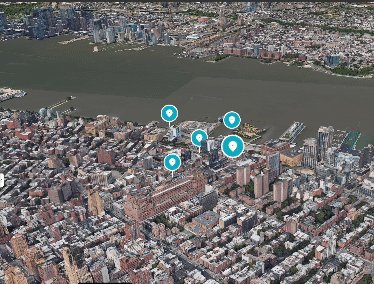
Recherche de lieux : utilisez la barre de recherche intégrée de la fonctionnalité Autocomplete de Google Maps Platform pour trouver le lieu que vous souhaitez afficher.
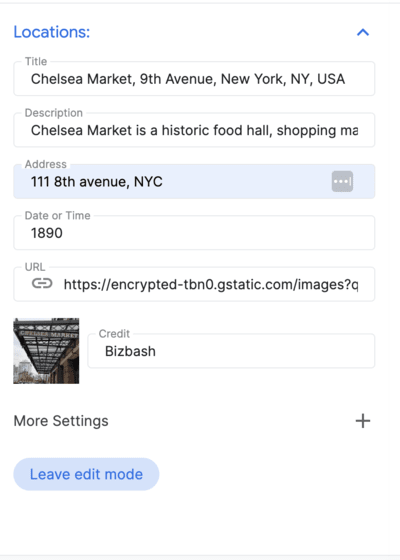
Une fois un lieu ajouté, vous pouvez ajouter des détails au chapitre en cliquant sur le bouton Modifier à côté du lieu :

Ajoutez des informations sur le lieu :
Une fois que vous êtes satisfait de la configuration globale, téléchargez le fichier JSON et vous pourrez l'utiliser dans l'application de démonstration.
Configurer à l'aide de config.json
Vous pouvez modifier les variables suivantes directement dans le fichier config.json téléchargé pour personnaliser chaque chapitre :
title: titre du chapitre.id: identifiant unique du chapitre.imageUrl: URL de l'image du chapitre.imageCredit: crédit pour l'image du chapitre.content: contenu textuel du chapitre.dateTime: date ou période spécifique au chapitre.coords: coordonnées de l'emplacement associé au chapitre.lat: latitude.lng: longitude.
address: adresse associée au chapitre.
Paramètres de la caméra
L'application fournit de nombreuses commandes différentes pour la caméra. Cette section vous présente les différents paramètres de l'appareil photo et vous explique comment les personnaliser.

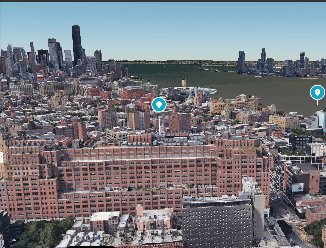
(Faites pivoter la caméra, zoomez et inclinez-la pour obtenir l'angle de vue idéal.)
Utiliser l'application Admin
Caméra : ajustez la vitesse de déplacement et le type d'orbite de la caméra pour créer l'expérience de visionnage souhaitée.
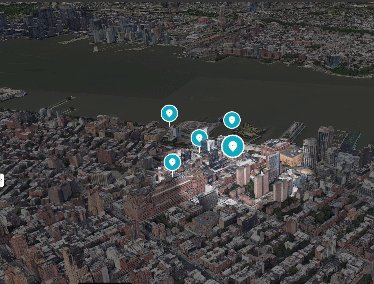
Le repère géographique vous permet d'afficher ou de masquer un repère à un endroit spécifique.
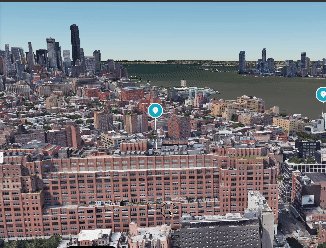
L'option de mise au point radiale crée une ombre en forme de vignette autour d'une zone spécifique sans pointer un emplacement précis. C'est un excellent moyen de présenter un quartier ou une zone générale.

Cette section explique comment modifier la mise au point de la caméra pour mettre en avant une zone plutôt qu'un point spécifique.
Utiliser config.json
Vous pouvez également personnaliser tous les paramètres de la caméra directement à l'aide du fichier de configuration JSON :
cameraOptions: paramètres de la caméra pour le chapitre. (en savoir plus sur les angles de caméra)position: le paramètre de position détermine les coordonnées spatiales de la caméra dans l'environnement 3D. Elle se compose de trois valeurs : x, y et z. Chaque coordonnée représente un point sur les axes X, Y et Z, définissant l'emplacement de la caméra.heading: le paramètre d'orientation fait référence à la direction horizontale vers laquelle la caméra est orientée. En termes géographiques, il représente l'angle entre la vue de la caméra et la direction du nord. Une orientation de 0 indique que la caméra pointe plein nord.pitch: le paramètre d'inclinaison détermine l'angle vertical de la caméra. Il indique l'inclinaison de la vue de la caméra. Une inclinaison positive pointe vers le bas, tandis qu'une inclinaison négative pointe vers le haut.roll: le paramètre de roulis définit la rotation autour de l'axe de la caméra. Il représente le mouvement de torsion de la caméra. Un angle de 0 degré indique qu'il n'y a pas de rotation, tandis que les valeurs positives ou négatives indiquent une rotation vers la droite ou vers la gauche, respectivement.
focusOptions: options permettant de se concentrer sur un point spécifique.focusRadius: rayon de la mise au point.showFocus: Booléen pour afficher ou masquer le focus.showLocationMarker: valeur booléenne permettant d'afficher ou de masquer le repère de localisation.
Enregistrer votre configuration
Enfin, cliquez sur Enregistrer la position de la caméra pour enregistrer la position de la caméra, puis sur Quitter le mode Édition pour enregistrer votre travail.

Cette application fournit une interface conviviale qui vous permet de personnaliser l'expérience 3D. Il s'agit de l'application Admin.
Le fichier config.json final
Le fichier config.json final contient toutes les informations nécessaires pour générer votre expérience de storytelling personnalisée. Il inclut les informations de la page de couverture, les chapitres et les paramètres de la caméra. Vous pouvez utiliser ce fichier pour affiner votre histoire et vous assurer qu'elle ressemble exactement à ce que vous souhaitez.
Pour commencer, téléchargez le fichier config.json depuis l'application Admin ou créez-en un de toutes pièces. Ouvrez ensuite le fichier dans un éditeur de texte et commencez à modifier les valeurs. Vous pouvez modifier le texte, les images et même les paramètres de la caméra pour créer une expérience unique et immersive pour votre audience.
Voici un exemple de fichier JSON de présentation d'une histoire :
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
Voici à quoi peut ressembler un chapitre spécifique. "Chapters" est un tableau et peut contenir plusieurs chapitres individuels.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
Personnalisations avancées
Vous pouvez explorer le code et effectuer plusieurs autres personnalisations :
Charger le fichier de configuration depuis un autre emplacement
Par défaut, la solution charge la configuration de narration à partir d'un fichier local . Toutefois, vous pouvez facilement modifier ce paramètre dans config.js :
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
Configurations de caméras
Vous pouvez personnaliser davantage la caméra à partir du fichier /utils/cesium.js.
Il définit un certain nombre de variables importantes, telles que :
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
N'hésitez pas à modifier ces variables pour obtenir différents angles de caméra et différentes expériences.
Conclusion
Dans ce document, nous vous fournissons un guide pour personnaliser l'application 3D Storytelling. Nous avons exploré les différentes options disponibles dans l'application Admin et comment les utiliser pour créer des histoires de géolocalisation immersives et attrayantes. Nous avons également abordé le processus de création d'une histoire personnalisée à l'aide du fichier config.json. Étapes suivantes
Maintenant que vous avez appris à personnaliser l'application 3D Storytelling, vous pouvez commencer à créer vos propres histoires. Voici quelques conseils pour commencer :
- Créez une histoire sur votre ville natale ou un lieu que vous avez visité.
- Racontez l'histoire d'un événement historique ou d'une personne qui vous a inspiré.
- Créez une histoire sur un monde fictif ou sur un rêve que vous avez fait.
Les possibilités sont infinies ! Alors, laissez libre cours à votre imagination et créez quelque chose de vraiment spécial.
