
Panoramica
La soluzione 3D Area Explorer ti offre un modo completamente nuovo per scoprire e vivere i luoghi. Questa soluzione sfrutta le funzionalità dei riquadri 3D fotorealistici di Google Maps Platform e dell'API Places per creare ambienti 3D interattivi e accattivanti.
L'esploratore 3D è progettato per servire a più scopi:
Migliorare l'esplorazione delle aree:gli utenti possono esplorare virtualmente i quartieri con un elevato livello di dettaglio visivo, ottenendo informazioni su caratteristiche e punti di riferimento locali.
Promuovi narrazioni basate sulla posizione: la possibilità di incorporare POI (Punti di interesse) con descrizioni dettagliate consente la creazione di esperienze basate sulla narrazione che istruiscono e informano gli utenti su posizioni specifiche.
Ispira lo sviluppo utilizzando le funzionalità 3D di Google Maps: mostra il potenziale dei dati di mappatura 3D di Google per la creazione di mappe immersive e interattive
Guida introduttiva:
Attiva
Tecnologie chiave
Questa soluzione è basata su due tecnologie chiave:
API Google Maps Platform:
Utilizziamo diverse API di Google Maps Platform per ottenere la mappa di base e i dati per creare questa esperienza:
- Riquadri 3D fotorealistici di Google Maps: modelli 3D ad alta risoluzione di edifici e terreni forniscono una rappresentazione realistica e visivamente coinvolgente degli ambienti urbani.
- API Places: L'app può identificare e visualizzare informazioni dettagliate sui punti di interesse (POI) all'interno dell'area esplorata, arricchendo l'esperienza utente con conoscenze locali.
- Il completamento automatico aiuta gli utenti a cercare luoghi o aree di interesse specifici.
CesiumJS
CesiumJS è responsabile del rendering e della visualizzazione del globo 3D ad alta risoluzione. Gestisce il caricamento e la visualizzazione dei Photorealistic 3D Tiles di Google, che forniscono un modello mesh 3D di edifici e terreni.
Gestione della videocamera:CesiumJS fornisce gli strumenti per controllare la posizione, l'orientamento e il movimento della videocamera. È incluso quanto segue:
- Impostazione del punto di vista iniziale per concentrarsi sul quartiere specificato al caricamento dell'app.
- Implementazione di movimenti dinamici della telecamera, come le animazioni orbitali automatizzate per l'esplorazione.
- Gestione delle interazioni dell'utente con il globo se sono incluse funzionalità di questo tipo (panoramica, zoom, rotazione).
Scopri come il riquadro 3D fotorealistico può Funzionare con un renderer di riquadri 3D.
Componenti chiave
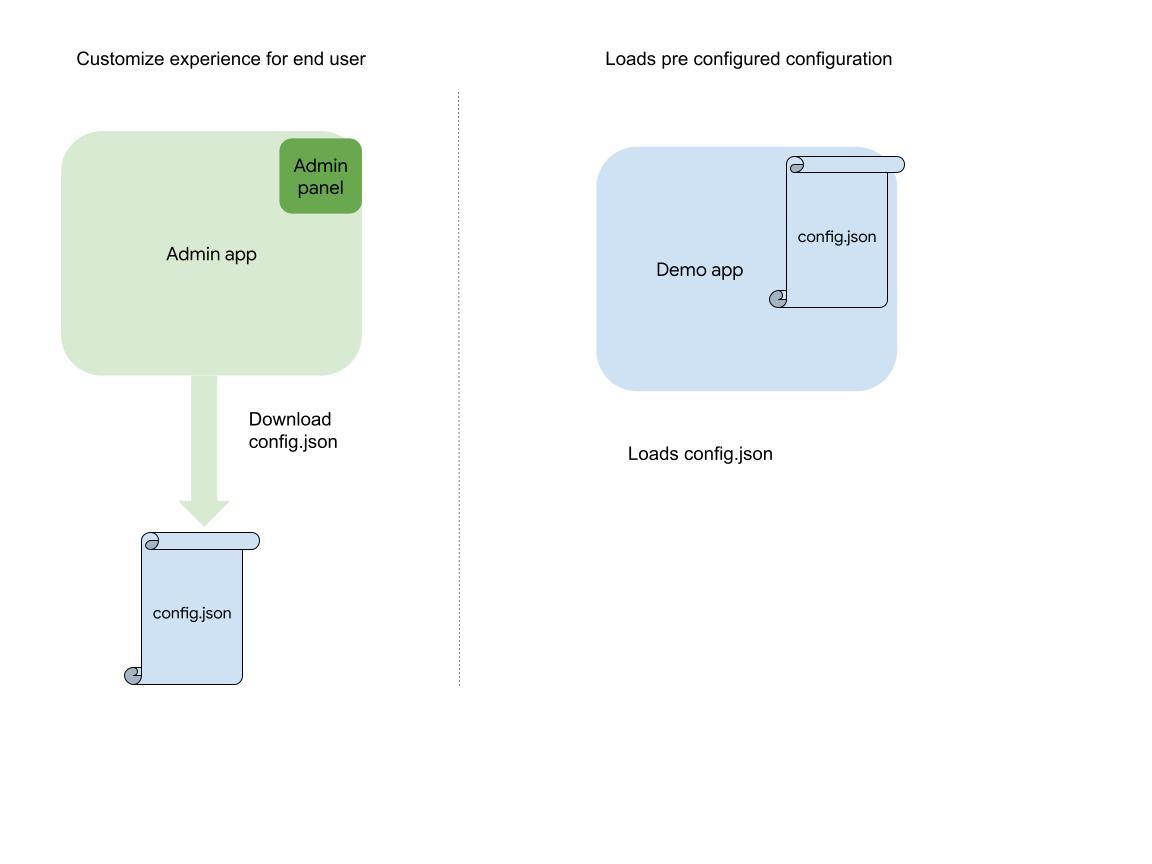
L'applicazione è suddivisa in due app diverse:
- App per amministratori
- App demo
Questo diagramma offre una panoramica delle differenze e della correlazione tra le due applicazioni:

Sarebbe utile esaminare ulteriormente ogni app:
App per amministratori
Questa applicazione fornisce un'interfaccia intuitiva che ti consente di personalizzare l'esperienza 3D:
Ricerca della località : utilizza la barra di ricerca del completamento automatico di Google Maps Platform integrata per trovare l'area che vuoi mostrare. Una volta selezionata una posizione, la videocamera si sposterà senza problemi in quella zona.
Videocamera:regola la velocità di movimento della videocamera e il tipo di orbita per creare l'esperienza di visualizzazione selezionata.
Luoghi (PDI): definisci la densità, il raggio di ricerca e i tipi di punti di interesse (ad es. ristoranti, caffè, monumenti) che vuoi mettere in evidenza.
Utilizza questa app per personalizzare l'esperienza per gli utenti finali.
Esplora l'ufficio di Google a Chicago seguendo un percorso lento della videocamera.
Visualizza una vista densa delle attrazioni turistiche intorno alla Strip di Las Vegas.
Ora esplora Las Vegas seguendo un percorso della fotocamera sinusoidale ad alta velocità
Esplora il Grand Canyon con tutte le principali attrazioni turistiche
Esiste una descrizione dettagliata di tutte le personalizzazioni Personalizzazioni di 3D Area Explorer.
App demo
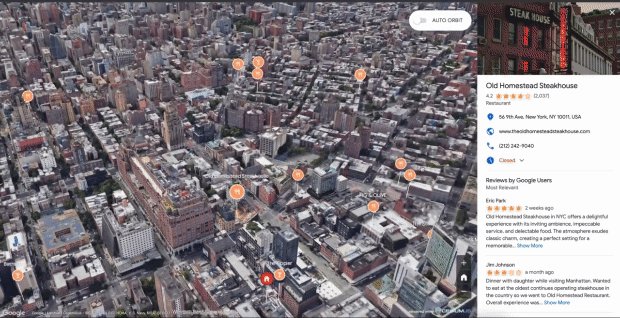
Si tratta dell'applicazione finale rivolta agli utenti che carica la configurazione che hai creato nell'app Amministratore. In questo ambiente immersivo 3D, gli utenti potranno esplorare le aree selezionate e scoprire i luoghi che hai evidenziato.
Dopo aver personalizzato l'aspetto utilizzando l'app Amministratore, puoi scaricare la configurazione ed eseguire l'applicazione personalizzata dal codice sorgente.
Esperienza utente

Alcune delle funzionalità principali dell'applicazione sono:
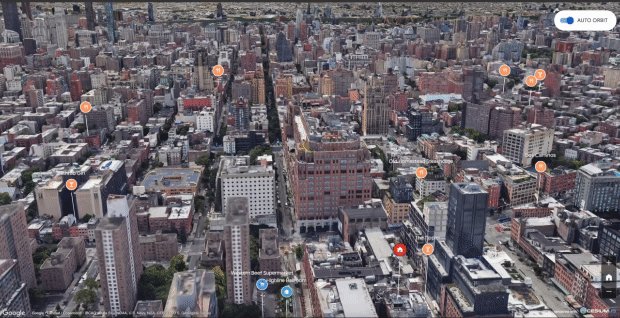
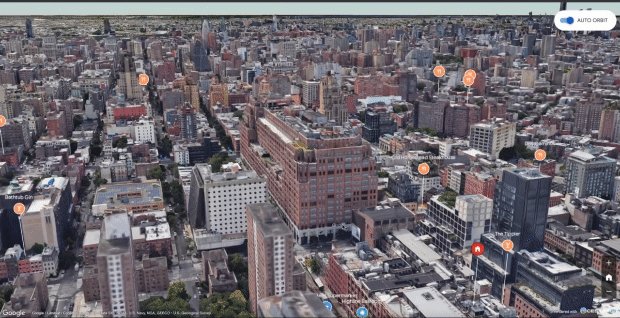
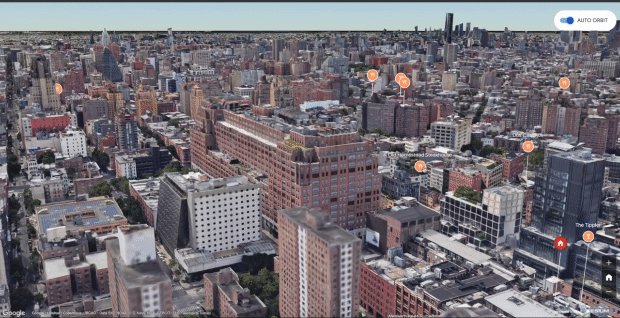
- Gli utenti possono esplorare in modo interattivo un'area in 3D, inclusi edifici, punti di riferimento e rilievi.
- Gli utenti possono cercare e scoprire luoghi nelle vicinanze (ad es. musei, parchi, ristoranti).
Una volta selezionato un luogo, gli utenti possono visualizzare informazioni o narrazioni dettagliate relative a quella posizione.
Gli sviluppatori possono personalizzare la loro esperienza di esplorazione tramite impostazioni e controlli (se utilizzano l'app Amministratore).
La rotazione automatica è abilitata, consentendo alla videocamera di ruotare automaticamente attorno al centro dell'area selezionata.
Prerequisiti
Chiave API di Google Maps: avrai bisogno di una chiave API valida con le seguenti API attivate:
Server web: puoi pubblicare l'applicazione da:
- Un server web locale (ad es. utilizzando Node.js, http-server)
- Un servizio di hosting web statico (l'applicazione viene fornita con un Dockerfile)
Puoi trovare una descrizione dettagliata delle opzioni di deployment nella sezione readme del progetto GitHub.
Deployment
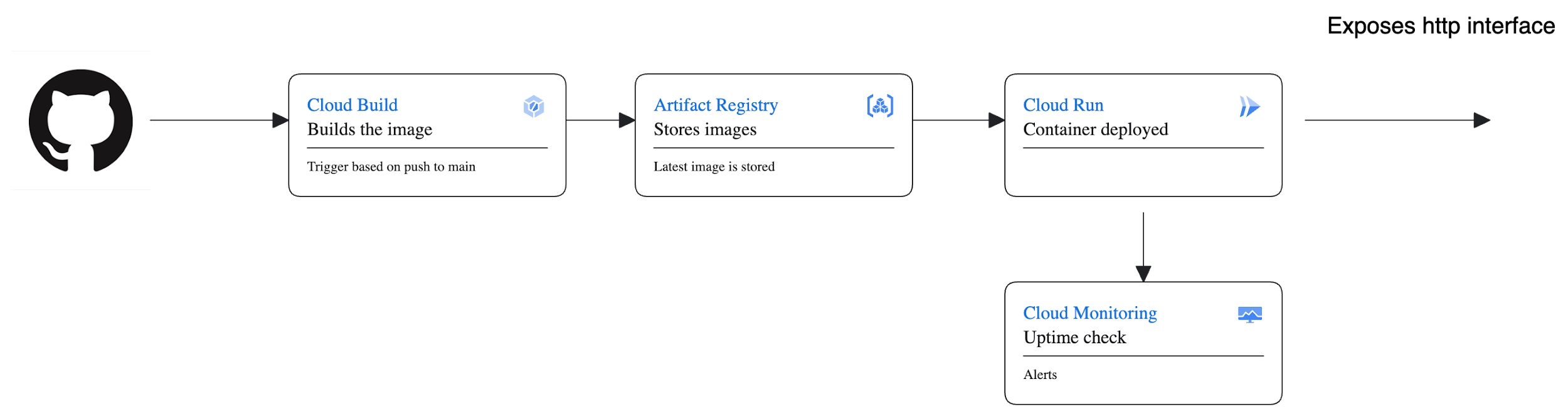
Puoi eseguire il deployment dell'app come applicazione Node o come container Docker in qualsiasi ambiente container come GKE o GAE. La demo ospitata utilizza la seguente architettura:

- In questa architettura, il codice si trova in un progetto GitHub.
- Cloud Build recupera il codice a ogni push su main e attiva un'operazione di build.
- Nell'ambito della build, inserisce la chiave API e crea un'immagine che viene poi memorizzata nel registro degli artefatti.
- Infine, esegue il deployment dell'ultima immagine stabile da Artifact Registry a Cloud Run.
- Inoltre, eseguiamo alcuni controlli di integrità e monitoraggi per verificare lo stato delle app di cui è stato eseguito il deployment.
Dati di fatturazione
La soluzione 3D Area Explorer utilizza i servizi Google Maps Platform per offrire un'esperienza immersiva e dinamica. Alcune API potrebbero comportare addebiti. Ecco una panoramica delle API e dei link ai prezzi.
Google Maps Platform - API 3D Tiles:
La soluzione Storytelling utilizza l'API 3D Tiles per migliorare l'esperienza visiva con i dati geospaziali. Per i dettagli sui prezzi relativi all'API 3D Tiles, consulta la pagina Prezzi dell'API 3D Tiles di Google Maps Platform.
Google Maps Platform - Places API:
L'API Places viene utilizzata per i dati basati sulla posizione, aggiungendo informazioni dettagliate all'esperienza di storytelling. Per comprendere i costi associati all'API Google Places,visita Google Maps Platform - Prezzi dell'API Places.
Google Maps Platform - API Autocomplete:
La funzionalità di completamento automatico migliora l'interazione degli utenti. Per informazioni dettagliate sui prezzi dell'API Google Maps Autocomplete, visita Google Maps Platform - Prezzi del completamento automatico di Places.
CesiumJS:
CesiumJS viene utilizzato per la visualizzazione del globo 3D. Sebbene CesiumJS sia open source, funzionalità o servizi aggiuntivi potrebbero avere costi associati. Consulta la documentazione di CesiumJS per eventuali offerte premium.
È fondamentale esaminare i dettagli dei prezzi per ogni API, poiché gli addebiti vengono determinati individualmente in base all'utilizzo. Tieni presente che Google Maps Platform offre un livello senza costi con una determinata quantità di utilizzo senza costi e che i dettagli dei prezzi possono variare in base a fattori quali il numero di richieste e la regione di utilizzo.
Fai sempre riferimento alle pagine dei prezzi ufficiali per informazioni più accurate e aggiornate sui costi di utilizzo di Google Maps Platform e CesiumJS. Garantisci la conformità ai termini e condizioni descritti da questi servizi per gestire e comprendere in modo efficace le spese associate.
Conclusione
Questo documento fornisce una panoramica delle funzionalità, dei componenti, dell'esperienza utente e dei requisiti tecnici dell'esploratore 3D Area.
Sfruttando i riquadri 3D fotorealistici di Google e l'API Places, consente l'esplorazione virtuale dei quartieri, la scoperta di punti di interesse e l'apprendimento della storia locale.
Che si tratti di mostrare un'area, migliorare l'esplorazione o promuovere lo storytelling digitale, l'esploratore 3D offre una piattaforma visivamente straordinaria.
Prova la demo e personalizzala utilizzando l'app Amministratore per creare un'esperienza 3D coinvolgente e informativa.
