
खास जानकारी
3D एरिया एक्सप्लोरर की मदद से, आपको जगहों को खोजने और उन्हें एक्सप्लोर करने का बिलकुल नया तरीका मिलता है. यह समाधान, Google Maps Platform Photorealistic 3D Tiles और Places API की सुविधाओं का इस्तेमाल करके, शानदार और इंटरैक्टिव 3D एनवायरमेंट बनाता है.
3D एरिया एक्सप्लोरर को कई मकसद पूरे करने के लिए डिज़ाइन किया गया है:
जगहों को बेहतर तरीके से एक्सप्लोर करना: उपयोगकर्ता, आस-पास की जगहों को वर्चुअल तौर पर एक्सप्लोर कर सकते हैं. साथ ही, उन्हें विज़ुअल जानकारी भी मिलती है. इससे उन्हें स्थानीय सुविधाओं और लैंडमार्क के बारे में अहम जानकारी मिलती है.
जगह के हिसाब से जानकारी देना: : दिलचस्पी की जगहों (पीओआई) के बारे में ज़्यादा जानकारी देने से, कहानी के हिसाब से अनुभव तैयार किए जा सकते हैं. इससे उपयोगकर्ताओं को किसी खास जगह के बारे में जानकारी मिलती है.
Google Maps की 3D सुविधाओं का इस्तेमाल करके डेवलपमेंट को बढ़ावा दें: इससे, Google के 3D मैपिंग डेटा की क्षमता का पता चलता है. इससे इमर्सिव और इंटरैक्टिव मैप बनाए जा सकते हैं
शुरू करने का तरीका:
चालू करें
मुख्य टेक्नोलॉजी
इस समाधान को दो मुख्य टेक्नोलॉजी का इस्तेमाल करके बनाया गया है:
Google Maps Platform API:
इस अनुभव को बनाने के लिए आधार मानचित्र और डेटा प्राप्त करने हेतु हम Google Maps Platform से कई API का उपयोग करते हैं:
- Google Maps के फ़ोटोरियलिस्टिक 3D टाइल: इमारतों और इलाकों के हाई रिज़ॉल्यूशन वाले 3D मॉडल, शहरी इलाकों को असली और दिलचस्प तरीके से दिखाते हैं.
- Places API: इसकी मदद से, ऐप्लिकेशन एक्सप्लोर की गई जगह के आस-पास के दिलचस्पी वाले पॉइंट (पीओआई) की पहचान कर सकता है और उनके बारे में ज़्यादा जानकारी दिखा सकता है. इससे, उपयोगकर्ताओं को स्थानीय जानकारी मिलती है और उन्हें बेहतर अनुभव मिलता है.
- स्वतः पूर्ण सुविधा उपयोगकर्ताओं को विशिष्ट स्थानों या रुचि के क्षेत्रों की खोज करने में सहायता करती है.
CesiumJS
सीज़ियमजेएस उच्च-रिज़ॉल्यूशन 3डी ग्लोब को प्रस्तुत करने और प्रदर्शित करने के लिए जिम्मेदार है. यह गूगल के फोटोरियलिस्टिक 3D टाइल्स के लोडिंग और विज़ुअलाइज़ेशन को संभालता है, जो इमारतों और भूभाग का 3D मेश मॉडल प्रदान करता है.
कैमरा प्रबंधन: CesiumJS कैमरे की स्थिति, दिशा और गति को नियंत्रित करने के लिए टूल प्रदान करता है. इसमें इस तरह का कॉन्टेंट शामिल है:
- ऐप लोड होने पर निर्दिष्ट पड़ोस पर ध्यान केंद्रित करने के लिए प्रारंभिक दृष्टिकोण सेट करना.
- डाइनैमिक कैमरा मूवमेंट लागू करना. जैसे, एक्सप्लोरेशन के लिए अपने-आप ऑर्बिट होने वाले ऐनिमेशन.
- यदि ऐसी सुविधाएं शामिल हैं (पैनिंग, ज़ूमिंग, रोटेटिंग) तो ग्लोब के साथ उपयोगकर्ता की अंतःक्रियाओं को संभालना.
जानें कि फ़ोटोरियलिस्टिक 3D टाइल, 3D टाइल रेंडरर के साथ कैसे काम कर सकती है.
मुख्य कॉम्पोनेंट
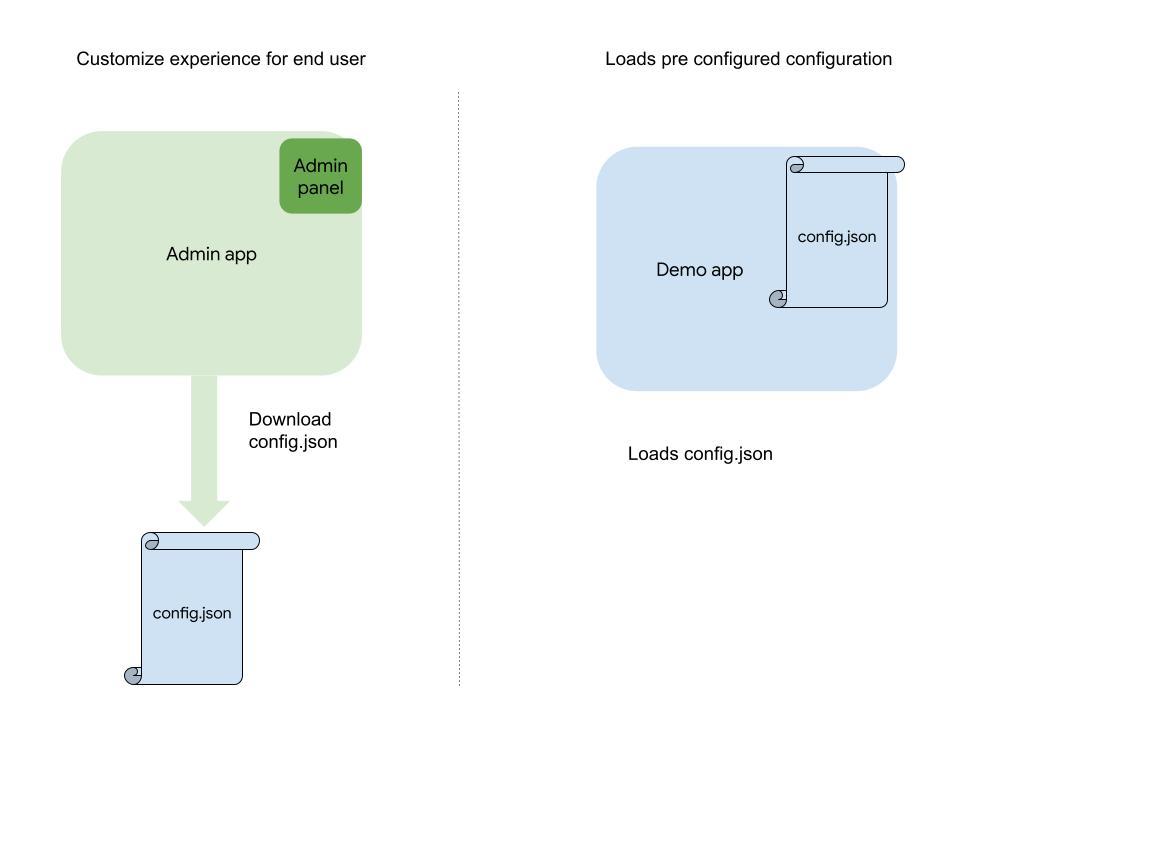
इस ऐप्लिकेशन को दो अलग-अलग ऐप्लिकेशन में बांटा गया है. इनके नाम ये हैं:
- Admin app
- डेमो ऐप्लिकेशन
इस डायग्राम में, दोनों ऐप्लिकेशन के बीच के अंतर और उनके आपस के संबंध के बारे में खास जानकारी दी गई है:

हर ऐप्लिकेशन की ज़्यादा जांच करना फ़ायदेमंद होगा:
Admin app
यह ऐप्लिकेशन, इस्तेमाल में आसान इंटरफ़ेस उपलब्ध कराता है. इसकी मदद से, 3D अनुभव को अपनी पसंद के मुताबिक बनाया जा सकता है:
जगह के हिसाब से खोज : आपको जिस इलाके को दिखाना है उसे खोजने के लिए, Google Maps Platform के इंटिग्रेटेड 'अपने-आप पूरा होने वाली खोज' सुविधा वाले खोज बार का इस्तेमाल करें. कोई जगह चुनने के बाद, कैमरा उस जगह पर अपने-आप पहुंच जाएगा.
कैमरा: कैमरे के घूमने की स्पीड और ऑर्बिट टाइप को अडजस्ट करके, चुना गया व्यूइंग अनुभव पाएं.
जगहें (पीओआई): आपको जिन जगहों को दिखाना है उनके लिए, खोज का दायरा, घनत्व, और दिलचस्पी के पॉइंट के टाइप तय करें. जैसे, रेस्टोरेंट, कैफ़े, लैंडमार्क.
इस ऐप्लिकेशन का इस्तेमाल करके, अपने उपयोगकर्ताओं के लिए अनुभव को पसंद के मुताबिक बनाएं.
कैमरे को धीरे-धीरे घुमाकर, Google के शिकागो ऑफ़िस को एक्सप्लोर करें.
लास वेगास स्ट्रिप के आस-पास मौजूद, पर्यटकों के लिए दिलचस्प जगहों का घना व्यू देखें.
अब तेज़ गति से साइन वेव के आकार में घूमते हुए कैमरे के पाथ को फ़ॉलो करके, लास वेगास को एक्सप्लोर करें
ग्रैंड कैन्यन एक्सप्लोर करें और यहां के सभी मुख्य पर्यटन स्थलों के बारे में जानें
3D Area Explorer को पसंद के मुताबिक बनाने की सुविधा के बारे में पूरी जानकारी दी गई है.
डेमो ऐप्लिकेशन
यह उपयोगकर्ताओं के लिए उपलब्ध फ़ाइनल ऐप्लिकेशन है. यह एडमिन ऐप्लिकेशन में बनाए गए कॉन्फ़िगरेशन को लोड करता है. इस इमर्सिव 3D एनवायरमेंट में, उपयोगकर्ता चुने गए इलाकों को एक्सप्लोर कर पाएंगे. साथ ही, उन जगहों के बारे में जान पाएंगे जिन्हें आपने हाइलाइट किया है.
Admin ऐप्लिकेशन का इस्तेमाल करके, अपने लुक और फ़ील को पसंद के मुताबिक बनाने के बाद, कॉन्फ़िगरेशन डाउनलोड किया जा सकता है. साथ ही, सोर्स कोड से अपने कस्टम ऐप्लिकेशन को चलाया जा सकता है.
उपयोगकर्ता अनुभव

इस ऐप्लिकेशन की कुछ मुख्य सुविधाएं ये हैं:
- उपयोगकर्ता, किसी इलाके को 3D में इंटरैक्टिव तरीके से एक्सप्लोर कर सकते हैं. इसमें इमारतें, लैंडमार्क, और टेरेन शामिल हैं.
- उपयोगकर्ता, आस-पास की जगहें खोज सकते हैं और उनके बारे में जान सकते हैं. जैसे, संग्रहालय, पार्क, रेस्टोरेंट.
किसी जगह को चुनने पर, लोग उस जगह से जुड़ी ज़्यादा जानकारी या नैरटिव देख सकते हैं.
डेवलपर, सेटिंग और कंट्रोल (अगर Admin ऐप्लिकेशन का इस्तेमाल किया जा रहा है) की मदद से, एक्सप्लोरेशन के अपने अनुभव को पसंद के मुताबिक बना सकते हैं.
ऑटो रोटेशन की सुविधा चालू है. इससे कैमरा, चुने गए हिस्से के बीच में अपने-आप घूमता है.
ज़रूरी शर्तें
Google Maps API पासकोड: आपको एक मान्य एपीआई पासकोड की ज़रूरत होगी. साथ ही, इन एपीआई को चालू करना होगा:
वेब सर्वर: ऐप्लिकेशन को इनमें से किसी एक से दिखाया जा सकता है:
- लोकल वेब सर्वर (जैसे, Node.js, http-server का इस्तेमाल करके)
- स्टैटिक वेब होस्टिंग सेवा (ऐप्लिकेशन के साथ Dockerfile आता है)
आपको GitHub प्रोजेक्ट के readme सेक्शन में, डिप्लॉयमेंट के विकल्पों के बारे में पूरी जानकारी मिल सकती है.
डिप्लॉयमेंट
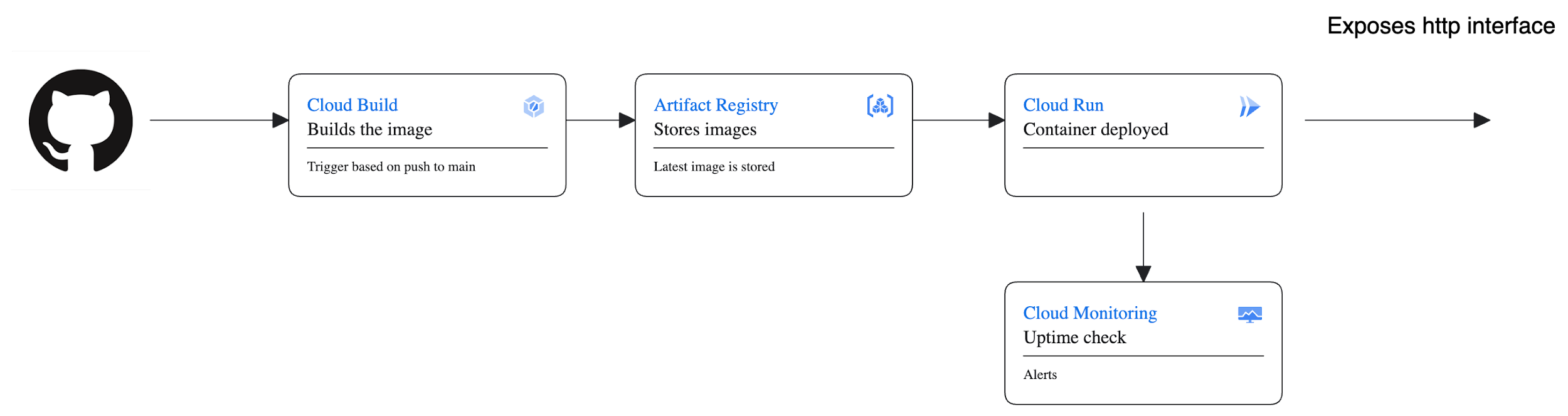
ऐप्लिकेशन को नोड ऐप्लिकेशन या Docker कंटेनर के तौर पर, GKE या GAE जैसे किसी भी कंटेनर एनवायरमेंट में डिप्लॉय किया जा सकता है. होस्ट किए गए डेमो में इस आर्किटेक्चर का इस्तेमाल किया जाता है:

- इस आर्किटेक्चर में, कोड GitHub प्रोजेक्ट में मौजूद होता है.
- मुख्य ब्रांच में कोड पुश करने पर, Cloud Build उस कोड को चुनता है और बिल्ड ऑपरेशन को ट्रिगर करता है.
- बिल्ड के हिस्से के तौर पर, यह एपीआई कुंजी डालता है और एक इमेज बनाता है. इसके बाद, इसे आर्टफ़ैक्ट रजिस्ट्री में सेव किया जाता है.
- आखिर में, यह Artifact Registry से Cloud Run पर सबसे नई स्टेबल इमेज डिप्लॉय करता है.
- हमने डिप्लॉय किए गए ऐप्लिकेशन की परफ़ॉर्मेंस की जांच करने और उसे मॉनिटर करने के लिए, कुछ हेल्थ चेक और मॉनिटरिंग की सुविधा भी चालू की है.
बिलिंग की जानकारी
3D एरिया एक्सप्लोरर, Google Maps Platform की सेवाओं का इस्तेमाल करता है, ताकि आपको शानदार और डाइनैमिक अनुभव मिल सके. कुछ एपीआई के लिए शुल्क लिया जा सकता है. यहां एपीआई के बारे में खास जानकारी और कीमत के लिंक दिए गए हैं.
Google Maps Platform - 3D Tiles API:
स्टोरीटेलिंग की सुविधा, 3D Tiles API का इस्तेमाल करती है. इससे जियोस्पेशल डेटा के साथ विज़ुअल अनुभव को बेहतर बनाया जा सकता है. 3D Tiles API की कीमत के बारे में जानने के लिए, Google Maps Platform - 3D Tiles API की कीमत पर जाएं.
Google Maps Platform - Places API:
जगह की जानकारी के आधार पर डेटा के लिए, Places API का इस्तेमाल किया जाता है. इससे कहानी कहने के अनुभव को बेहतर बनाने में मदद मिलती है. Google Places API से जुड़े शुल्क के बारे में जानने के लिए,Google Maps Platform - Places API की कीमत पर जाएं.
गूगल मैप्स प्लेटफ़ॉर्म - स्वतः पूर्ण API:
अपने-आप पूरा होने की सुविधा से, उपयोगकर्ता के इंटरैक्शन बेहतर होते हैं. Google Maps ऑटोकंप्लीट एपीआई की कीमत के बारे में जानने के लिए, कृपया Google Maps Platform - Places Autocomplete की कीमत पर जाएं.
CesiumJS:
CesiumJS का इस्तेमाल, 3D ग्लोब को विज़ुअलाइज़ करने के लिए किया जाता है. CesiumJS एक ओपन सोर्स प्लैटफ़ॉर्म है. हालांकि, अतिरिक्त सुविधाओं या सेवाओं के लिए शुल्क लिया जा सकता है. प्रीमियम ऑफ़र के बारे में जानने के लिए, CesiumJS का दस्तावेज़ पढ़ें.
हर एपीआई के लिए कीमत की जानकारी देखना ज़रूरी है, क्योंकि इस्तेमाल के आधार पर शुल्क अलग-अलग तय किए जाते हैं. ध्यान दें कि Google Maps Platform, मुफ़्त में इस्तेमाल करने की सुविधा देता है. इसमें बिना किसी शुल्क के, तय सीमा तक इस्तेमाल किया जा सकता है. साथ ही, कीमत से जुड़ी जानकारी, कई बातों के आधार पर अलग-अलग हो सकती है. जैसे, अनुरोधों की संख्या और इस्तेमाल का क्षेत्र.
Google Maps Platform और CesiumJS के इस्तेमाल की लागत के बारे में सबसे सटीक और अप-टू-डेट जानकारी के लिए, हमेशा आधिकारिक कीमत वाले पेज देखें. इन सेवाओं की शर्तों का पालन करें, ताकि उनसे जुड़े खर्चों को मैनेज किया जा सके और उनके बारे में बेहतर तरीके से जाना जा सके.
नतीजा
इस दस्तावेज़ में, 3D एरिया एक्सप्लोरर की सुविधाओं, कॉम्पोनेंट, उपयोगकर्ता अनुभव, और तकनीकी ज़रूरी शर्तों के बारे में खास जानकारी दी गई है.
इसमें Google के फ़ोटोरियलिस्टिक 3D टाइल और Places API का इस्तेमाल किया गया है. इससे आस-पास के इलाकों को वर्चुअल तरीके से एक्सप्लोर किया जा सकता है, लोकप्रिय जगहों के बारे में जाना जा सकता है, और स्थानीय इतिहास के बारे में जानकारी हासिल की जा सकती है.
चाहे किसी इलाके को दिखाना हो, एक्सप्लोरेशन को बेहतर बनाना हो या डिजिटल स्टोरीटेलिंग को बढ़ावा देना हो, 3D एरिया एक्सप्लोरर एक बेहतरीन प्लैटफ़ॉर्म है.
डेमो आज़माएं और एडमिन ऐप्लिकेशन का इस्तेमाल करके इसे अपने हिसाब से बनाएं. इससे आपको 3D में दिलचस्प और जानकारी देने वाला अनुभव मिलेगा.

