Esta guía de introducción está diseñada para que puedas comenzar a programar rápidamente con la API de JavaScript de Earth Engine. Para obtener una introducción a JavaScript y ejercicios más detallados con la API de Earth Engine, consulta los instructivos. Para conocer el estilo de codificación de JavaScript recomendado, consulta la Guía de estilo de JavaScript de Google.
Google Earth Engine permite a los usuarios ejecutar algoritmos en imágenes y vectores georeferenciados almacenados en la infraestructura de Google. La API de Google Earth Engine proporciona una biblioteca de funciones que se pueden aplicar a los datos para su visualización y análisis. El catálogo de datos públicos de Earth Engine contiene una gran cantidad de imágenes y conjuntos de datos vectoriales disponibles públicamente. Los recursos privados también se pueden crear en las carpetas personales de los usuarios.
Cómo usar estos documentos
La documentación de Earth Engine está diseñada para personas familiarizadas con el análisis de datos
geoespaciales. Los documentos se estructuran principalmente por tipo de datos. Por ejemplo, el panel de navegación de la izquierda contiene vínculos a secciones o páginas sobre tipos de datos importantes, como Image, ImageCollection, Feature, FeatureCollection, Geometry, Reducer, Chart, Join y Array. En esta guía, se describe solo lo suficiente sobre estos tipos para comenzar. También hay secciones sobre aprendizaje automático, algoritmos especializados o específicos de sensores (p.ej., algoritmos de Landsat), apps para el público, administración de datos (recursos) y detalles importantes sobre el funcionamiento interno de Earth Engine.
Antes de comenzar con eso, empieza por aquí.
El editor de código
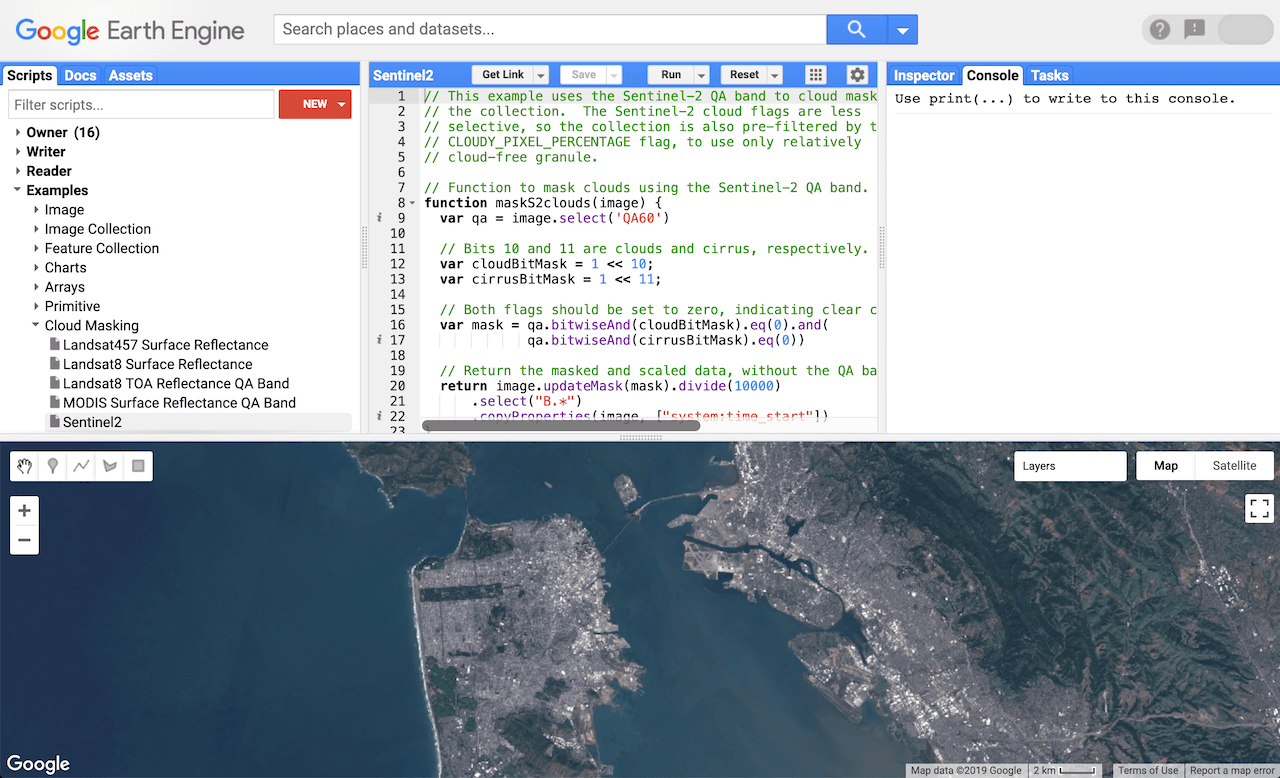
El editor de código es un entorno interactivo para desarrollar aplicaciones de Earth Engine (Figura 1). El panel central proporciona un editor de código JavaScript. Sobre el editor, hay botones para guardar la secuencia de comandos actual, ejecutarla y borrar el mapa. El botón Obtener vínculo genera una URL única para la secuencia de comandos en la barra de direcciones. El mapa en el panel inferior contiene las capas que agregó la secuencia de comandos. En la parte superior, hay un cuadro de búsqueda para conjuntos de datos y lugares. El panel izquierdo contiene ejemplos de código, tus secuencias de comandos guardadas, una referencia de API que se puede buscar y un administrador de recursos para datos privados. El panel derecho tiene un inspector para consultar el mapa, una consola de salida y un administrador para tareas de larga duración. El botón de ayuda en la parte superior derecha contiene vínculos a esta guía y a otros recursos para obtener ayuda. Obtén más información en la guía del editor de código y en la guía para obtener ayuda.

Cómo abrir y ejecutar código en el editor de código
En los siguientes pasos, se muestra cómo abrir Earth Engine y ejecutar una secuencia de comandos personalizada que muestre una imagen. Para obtener los mejores resultados, te recomendamos que instales la versión más reciente de Chrome, el navegador web de Google, disponible aquí.
- Abre el editor de código de Earth Engine aquí: code.earthengine.google.com.
- Navega a la pestaña Secuencias de comandos que se encuentra en el extremo izquierdo del editor de código. Allí encontrarás una colección de secuencias de comandos de ejemplo que acceden a los datos de Earth Engine, los muestran y analizan.
- En “Image Collection”, selecciona el ejemplo “Filtered Composite”. Verás que aparece una
secuencia de comandos en la consola central. Presiona el botón Run para
ejecutar la secuencia de comandos. En el ejemplo de compuesto filtrado, se seleccionan las imágenes de Landsat 7 que se cruzan o se encuentran dentro de los límites de Colorado y Utah. Luego, muestra una composición de color real de las imágenes seleccionadas. En los ejemplos, se te presentan métodos de uso general, como
filter(),clip()yMap.addLayer().
Estructuras de datos de Earth Engine
Las dos estructuras de datos geográficos más fundamentales de Earth Engine son Image y Feature, que corresponden a los tipos de datos vectoriales y de trama, respectivamente. Las imágenes se componen de bandas y un diccionario de propiedades.
Los atributos se componen de un Geometry y un diccionario de propiedades. Un ImageCollection controla una pila de imágenes (p.ej., una serie temporal de imágenes). Una colección de componentes se controla mediante un FeatureCollection. Otras
estructuras de datos fundamentales en Earth Engine incluyen Dictionary,
List, Array, Date,
Number y String (obtén más información sobre los tipos de datos básicos en
este instructivo). Es importante recordar que todos estos son objetos del servidor y no se manipulan de la misma manera que los objetos de JavaScript del cliente (obtén más información).
Algoritmos de Earth Engine
Existen varias formas de ejecutar operaciones en la API:
- Llamar a métodos que están adjuntos a objetos
- Llamadas a algoritmos
- Llamar a funciones específicas del editor de código
- Definir funciones nuevas
En la pestaña Docs del Editor de código, se enumeran los métodos de cada clase de API. Por ejemplo, la clase Image tiene un método add():
Editor de código (JavaScript)
var image3 = image1.add(image2);
Este método agrega las bandas de image2 a las bandas de image1.
La categoría ee.Algorithms contiene una lista de los algoritmos compatibles actualmente para el procesamiento especializado o específico del dominio. Por ejemplo, para crear capas topográficas a partir de un modelo digital de elevación (DEM) de entrada, haz lo siguiente:
Editor de código (JavaScript)
var terrainImage = ee.Algorithms.Terrain(dem);
Las funciones específicas del Editor de código incluyen los métodos Map y Export, que controlan cómo se agregan las capas al panel del mapa o se exportan a Google Drive, respectivamente. Las funciones también se pueden crear en JavaScript con
Editor de código (JavaScript)
var myFunction = function(args) { // do something return something; };
Como se ilustra en la sección de asignación, las funciones definidas por el usuario son útiles para crear funciones personalizadas o modificar los elementos de una colección con lo siguiente:
Editor de código (JavaScript)
var collection2 = collection1.map(aFunction);
En las siguientes secciones, se ilustran estos conceptos para varios casos de uso simples.
"¡Hola mundo!" JavaScript
Imprimir información en la consola es una tarea básica para obtener información sobre un objeto, mostrar el resultado numérico de un cálculo, mostrar metadatos del objeto o ayudar con la depuración. El icónico ejemplo de "Hello World!" en el editor de código es el siguiente:
Editor de código (JavaScript)
print('Hello world!');
Copia esta línea en el editor de código y haz clic en Ejecutar. Ten en cuenta que el resultado se muestra en la pestaña Consola, a la derecha del editor de código. Para ver un ejemplo más relevante de teledetección, el siguiente comando imprime los metadata de una imagen de Landsat 8:
Editor de código (JavaScript)
print(ee.Image('LANDSAT/LC08/C02/T1_TOA/LC08_044034_20140318'));
Inspecciona cuidadosamente el resultado en la consola para ver los metadatos disponibles para las imágenes de Landsat.
Agrega datos al mapa
Además de imprimir información en la consola, agregar datos a Map
es la forma de visualizar datos geográficos. Usa Map.addLayer() para hacerlo. En el siguiente ejemplo, se crea una instancia de Image (más adelante se explica cómo encontrar estas imágenes) con ee.Image(), se agrega al mapa con Map.addLayer() y el mapa se centra sobre la imagen:
Editor de código (JavaScript)
// Load an image. var image = ee.Image('LANDSAT/LC08/C02/T1_TOA/LC08_044034_20140318'); // Center the map on the image. Map.centerObject(image, 9); // Display the image. Map.addLayer(image);
El segundo parámetro de Map.centerObject() es un nivel de zoom, en el que los números más altos indican una escala más grande (más acercamiento). Los parámetros de las funciones Map se describen en detalle en la referencia de la API a la que se puede acceder desde la pestaña Documentos. Si el aspecto de la imagen no es satisfactorio, configura los parámetros de visualización con un argumento adicional para Map.addLayer(). Por ejemplo:
Editor de código (JavaScript)
// Load the image from the archive. var image = ee.Image('LANDSAT/LC08/C02/T1_TOA/LC08_044034_20140318'); // Define visualization parameters in an object literal. var vizParams = {bands: ['B5', 'B4', 'B3'], min: 0.02, max: 0.4, gamma: 1.3}; // Center the map on the image and display. Map.centerObject(image, 9); Map.addLayer(image, vizParams, 'Landsat 8 false color');
Observa que los parámetros de visualización se definen mediante un literal de objeto, que incluye una lista de bandas para mostrar, un valor de reflectancia mínimo y máximo, y un valor de gamma. (Obtén más información sobre las bandas de Landsat aquí). Obtén más información sobre la visualización de imágenes aquí).
Usa Map.addLayer() para agregar componentes y colecciones de componentes al mapa. Por ejemplo:
Editor de código (JavaScript)
var counties = ee.FeatureCollection('TIGER/2018/Counties'); Map.addLayer(counties, {}, 'counties');
Cómo encontrar imágenes, colecciones de imágenes y colecciones de componentes
Las imágenes, las colecciones de imágenes y las colecciones de componentes se pueden descubrir mediante la búsqueda en el catálogo de datos de Earth Engine. Por ejemplo, si ingresas "Landsat 8" en el campo de búsqueda, se mostrará una lista de conjuntos de datos ráster. (la lista completa de los conjuntos de datos de Earth Engine se encuentra en el Catálogo de datos de Earth Engine). Haz clic en el nombre del conjunto de datos para obtener una breve descripción, información sobre la disponibilidad temporal, el proveedor de datos y el ID de la colección. Haz clic en el botón Importar para crear automáticamente una sección Importaciones en la parte superior de la secuencia de comandos con una variable para esta colección.
También puedes copiar el ID de la colección y pegarlo en tu código. Por ejemplo, elige el resultado de TOA de nivel 1 de la búsqueda "Landsat 8" y copia el ID de la siguiente manera:
Editor de código (JavaScript)
var collection = ee.ImageCollection('LANDSAT/LC08/C02/T1_TOA');
Dado que esta es una colección de muchas imágenes que abarcan la superficie terrestre, encontrar una imagen individual en la colección requiere filtrar para acotar la búsqueda. Como alternativa, la colección de imágenes se puede reducir a una sola imagen con técnicas de compaginación y mosaico. Obtén más información sobre el filtrado y la composición (consulta Reducción) en las siguientes secciones.
Las colecciones de componentes también están disponibles en el Catálogo de datos. Su representación es más pequeña que la de las colecciones de imágenes, pero encontrarás límites internacionales, censales, de cuencas hidrográficas y de áreas protegidas, entre otros. Obtén más información para importar tus propios conjuntos de datos de vectores aquí.
Filtrado y ordenamiento
A menudo, es necesario filtrar una colección por espacio o tiempo para limitar la cantidad de resultados. Por ejemplo, considera la tarea de ordenar la colección de escenas de Landsat 8 para encontrar una escena sin nubes de San Francisco. Primero, es necesario definir la
región de interés. A menudo, un punto es útil para eso. Activa la pestaña Inspector en el lado derecho del editor de código y haz clic cerca del centro de tu área de interés. Copia las coordenadas de la pestaña Inspector y, luego, crea un Point con lo siguiente:
Editor de código (JavaScript)
var point = ee.Geometry.Point(-122.262, 37.8719);
Construye las fechas de inicio y finalización:
Editor de código (JavaScript)
var start = ee.Date('2014-06-01'); var finish = ee.Date('2014-10-01');
Filtra la colección de Landsat 8 con el punto y las fechas, y luego ordénala con una propiedad de metadatos (descubierta durante la inspección de los metadatos de la escena de Landsat 8):
Editor de código (JavaScript)
var filteredCollection = ee.ImageCollection('LANDSAT/LC08/C02/T1_TOA') .filterBounds(point) .filterDate(start, finish) .sort('CLOUD_COVER', true);
Esta colección se puede imprimir e inspeccionar de forma segura. (si la colección tiene demasiadas imágenes, la impresión será muy lenta, se agotará el tiempo de espera o se mostrará un error). Observa que
las imágenes de la colección son un List almacenado en la propiedad "features" de
la ImageCollection. El ID de cualquier imagen de la colección se puede copiar en el constructor Image como se indicó anteriormente. Como alternativa, obtén la primera imagen (menor cobertura de nubes):
Editor de código (JavaScript)
var first = filteredCollection.first();
Accede a la funcionalidad de filtrado completa de Earth Engine con filter() con un ee.Filter como argumento. (los métodos filterBounds() y filterDate() que se usaron anteriormente son combinaciones de teclas). Por ejemplo, el siguiente código crea una Filter, la usa para filtrar una FeatureCollection y muestra el resultado:
Editor de código (JavaScript)
// Load a feature collection. var featureCollection = ee.FeatureCollection('TIGER/2016/States'); // Filter the collection. var filteredFC = featureCollection.filter(ee.Filter.eq('NAME', 'California')); // Display the collection. Map.setCenter(-119.604, 37.798, 6); Map.addLayer(filteredFC, {}, 'California');
Cálculo de bandas
Realiza operaciones matemáticas en imágenes con métodos Image. Esto puede incluir recombinaciones de bandas (índices espectrales), diferencias de imágenes o operaciones matemáticas, como la multiplicación por una constante. Por ejemplo, calcula la diferencia entre las imágenes del índice de vegetación por diferencia normalizada (NDVI) con 20 años de diferencia:
Editor de código (JavaScript)
// This function gets NDVI from Landsat 5 imagery. var getNDVI = function(image) { return image.normalizedDifference(['B4', 'B3']); }; // Load two Landsat 5 images, 20 years apart. var image1 = ee.Image('LANDSAT/LT05/C02/T1_TOA/LT05_044034_19900604'); var image2 = ee.Image('LANDSAT/LT05/C02/T1_TOA/LT05_044034_20100611'); // Compute NDVI from the scenes. var ndvi1 = getNDVI(image1); var ndvi2 = getNDVI(image2); // Compute the difference in NDVI. var ndviDifference = ndvi2.subtract(ndvi1);
Observa el uso de un function definido por el usuario en este ejemplo. Obtén más información sobre las funciones en la siguiente sección.
Asignación (qué hacer en lugar de un bucle for)
Usa map() para iterar por los elementos de una colección. (los bucles For NO son la manera correcta de hacerlo en Earth Engine y deben evitarse). La función map() se puede aplicar a un ImageCollection, un FeatureCollection o un List, y acepta un function como argumento. El argumento de la función es un elemento de la colección sobre la que se asigna. Esto es útil para modificar cada elemento de la colección de la misma manera, por ejemplo, agregar. Por ejemplo, el siguiente código agrega una banda de NDVI a cada imagen en un ImageCollection:
Editor de código (JavaScript)
// This function gets NDVI from Landsat 8 imagery. var addNDVI = function(image) { return image.addBands(image.normalizedDifference(['B5', 'B4'])); }; // Load the Landsat 8 TOA data, filter by location and date. var collection = ee.ImageCollection('LANDSAT/LC08/C02/T1_TOA') .filterBounds(ee.Geometry.Point(-122.262, 37.8719)) .filterDate('2014-06-01', '2014-10-01'); // Map the function over the collection. var ndviCollection = collection.map(addNDVI);
Otra tarea común es agregar una propiedad nueva (o “atributo” o “campo”) a las componentes de un FeatureCollection. En el siguiente ejemplo, la propiedad nueva es un cálculo que involucra dos atributos existentes:
Editor de código (JavaScript)
// This function creates a new property that is the sum of two existing properties. var addField = function(feature) { var sum = ee.Number(feature.get('property1')).add(feature.get('property2')); return feature.set({'sum': sum}); }; // Create a FeatureCollection from a list of Features. var features = ee.FeatureCollection([ ee.Feature(ee.Geometry.Point(-122.4536, 37.7403), {property1: 100, property2: 100}), ee.Feature(ee.Geometry.Point(-118.2294, 34.039), {property1: 200, property2: 300}), ]); // Map the function over the collection. var featureCollection = features.map(addField); // Print a selected property of one Feature. print(featureCollection.first().get('sum')); // Print the entire FeatureCollection. print(featureCollection);
Ten en cuenta que se requiere la conversión a ee.Number para que el valor de la propiedad se reconozca como un número y se pueda usar el método add()). map() puede cambiar el tipo de recopilación. Por ejemplo:
Editor de código (JavaScript)
// This function returns the image centroid as a new Feature. var getGeom = function(image) { return ee.Feature(image.geometry().centroid(), {foo: 1}); }; // Load a Landsat 8 TOA collection. var collection = ee.ImageCollection('LANDSAT/LC08/C02/T1_TOA') .filterBounds(ee.Geometry.Point(-122.262, 37.8719)) .filterDate('2014-06-01', '2014-10-01'); // Map the function over the ImageCollection. var featureCollection = ee.FeatureCollection(collection.map(getGeom)); // Print the collection. print(featureCollection);
Ten en cuenta la propiedad agregada (foo) para cada componente creado a partir del centroide de la imagen. En la línea final, la transmisión hace que la colección resultante se reconozca como una FeatureCollection.
Reducidos
La reducción es la forma de agregar datos a lo largo del tiempo, el espacio, las bandas, los arrays y otras estructuras de datos en Earth Engine. Existen varios métodos para este fin en la API. Por ejemplo, para crear un compuesto de un ImageCollection, usa reduce() para reducir las imágenes de la colección a una. Un ejemplo sencillo es crear el promedio compuesto de las cinco escenas menos nubladas de la colección Landsat 8 definida anteriormente:
Editor de código (JavaScript)
// Load a Landsat 8 TOA collection. var collection = ee.ImageCollection('LANDSAT/LC08/C02/T1_TOA') // Filter by date and location. .filterBounds(ee.Geometry.Point(-122.262, 37.8719)) .filterDate('2014-01-01', '2014-12-31') // Sort by increasing cloudiness. .sort('CLOUD_COVER'); // Compute the median of each pixel for each band of the 5 least cloudy scenes. var median = collection.limit(5).reduce(ee.Reducer.median());
La reducción también es la forma de obtener estadísticas de una imagen en las regiones definidas por un Feature o FeatureCollection. Supongamos que la tarea es calcular los valores promedio de píxeles dentro de un área de interés. Usa reduceRegion() para este propósito. Por ejemplo:
Editor de código (JavaScript)
// Load and display a Landsat TOA image. var image = ee.Image('LANDSAT/LC08/C02/T1_TOA/LC08_044034_20140318'); Map.addLayer(image, {bands: ['B4', 'B3', 'B2'], max: 0.3}); // Create an arbitrary rectangle as a region and display it. var region = ee.Geometry.Rectangle(-122.2806, 37.1209, -122.0554, 37.2413); Map.addLayer(region); // Get a dictionary of means in the region. Keys are bandnames. var mean = image.reduceRegion({ reducer: ee.Reducer.mean(), geometry: region, scale: 30 });
Obtén más información sobre los reductores en el documento Reducers.
Enmascaramiento
Cada píxel de un ee.Image tiene un valor y una máscara que varía de 0 (sin datos) a 1. Los píxeles enmascarados (en los que mask==0) se tratan como si no tuvieran datos. Los píxeles con 0 < máscara ≤ 1 tienen un valor, pero la máscara lo pondera para los cálculos numéricos.
Puedes hacer que los píxeles sean transparentes o excluirlos del análisis con máscaras. Los píxeles se enmascaran cuando el valor de la máscara es cero. Siguiendo con el ejemplo de diferenciación de imágenes, usa una máscara para mostrar áreas de NDVI aumentado y disminuido durante el intervalo de diferencia:
// This function gets NDVI from Landsat 5 imagery. var getNDVI = function(image) { return image.normalizedDifference(['B4', 'B3']); }; // Load two Landsat 5 images, 20 years apart. var image1 = ee.Image('LANDSAT/LT05/C02/T1_TOA/LT05_044034_19900604'); var image2 = ee.Image('LANDSAT/LT05/C02/T1_TOA/LT05_044034_20100611'); // Compute NDVI from the scenes. var ndvi1 = getNDVI(image1); var ndvi2 = getNDVI(image2); // Compute the difference in NDVI. var ndviDifference = ndvi2.subtract(ndvi1); // Load the land mask from the SRTM DEM. var landMask = ee.Image('CGIAR/SRTM90_V4').mask(); // Update the NDVI difference mask with the land mask. var maskedDifference = ndviDifference.updateMask(landMask); // Display the masked result. var vizParams = {min: -0.5, max: 0.5, palette: ['FF0000', 'FFFFFF', '0000FF']}; Map.setCenter(-122.2531, 37.6295, 9); Map.addLayer(maskedDifference, vizParams, 'NDVI difference');
En este ejemplo, ten en cuenta que la máscara de la diferencia de NDVI se actualiza con la máscara de tierra con updateMask(). Esto establece la máscara de los píxeles de diferencia de NDVI en la máscara de tierra siempre que la máscara de diferencia de NDVI no sea cero.
El enmascaramiento también es útil para excluir datos del análisis. Considera el ejemplo de reduceRegion() de la sección Reducción. Supongamos que la tarea es calcular un NDVI promedio estacional para el condado de Santa Clara, California, sin incluir los píxeles nublados. En el siguiente ejemplo, se muestran varios conceptos: filtrar, asignar, reducir y usar una máscara de nubes:
Editor de código (JavaScript)
// This function gets NDVI from a Landsat 8 image. var addNDVI = function(image) { return image.addBands(image.normalizedDifference(['B5', 'B4'])); }; // This function masks cloudy pixels. var cloudMask = function(image) { var clouds = ee.Algorithms.Landsat.simpleCloudScore(image).select(['cloud']); return image.updateMask(clouds.lt(10)); }; // Load a Landsat collection, map the NDVI and cloud masking functions over it. var collection = ee.ImageCollection('LANDSAT/LC08/C02/T1_TOA') .filterBounds(ee.Geometry.Point([-122.262, 37.8719])) .filterDate('2014-03-01', '2014-05-31') .map(addNDVI) .map(cloudMask); // Reduce the collection to the mean of each pixel and display. var meanImage = collection.reduce(ee.Reducer.mean()); var vizParams = {bands: ['B5_mean', 'B4_mean', 'B3_mean'], min: 0.02, max: 0.4}; Map.addLayer(meanImage, vizParams, 'mean'); // Load a region in which to compute the mean and display it. var counties = ee.FeatureCollection('TIGER/2018/Counties'); var santaClara = ee.Feature(counties.filter(ee.Filter.eq('NAME', 'Santa Clara')).first()); Map.addLayer(santaClara); // Get the mean of NDVI in the region. var mean = meanImage.select(['nd_mean']).reduceRegion({ reducer: ee.Reducer.mean(), geometry: santaClara.geometry(), scale: 30 }); // Print mean NDVI for the region. mean.get('nd_mean').evaluate(function(val){ print('Santa Clara spring mean NDVI:', val); });