탭은 항상 그룹으로 표시되며 서로의 상태에 따라 달라지는 버튼입니다. 항상 하나의 탭만 활성화할 수 있습니다.
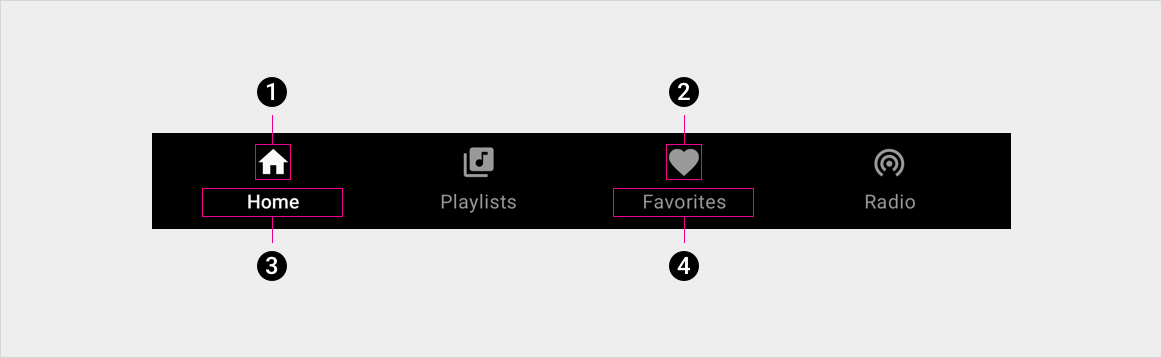
분석

2. 비활성 탭 아이콘
3. 활성 탭 라벨
4. 비활성 탭 라벨
사양
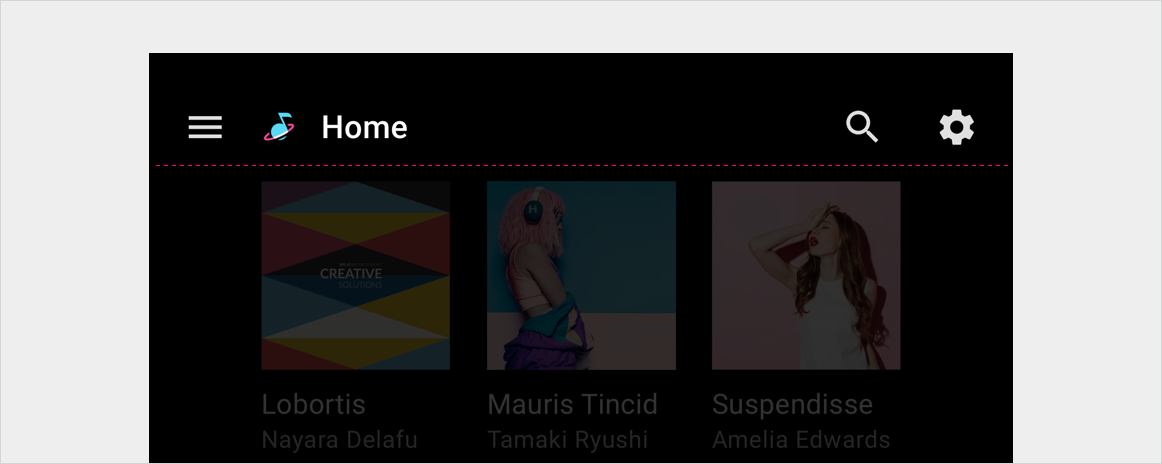
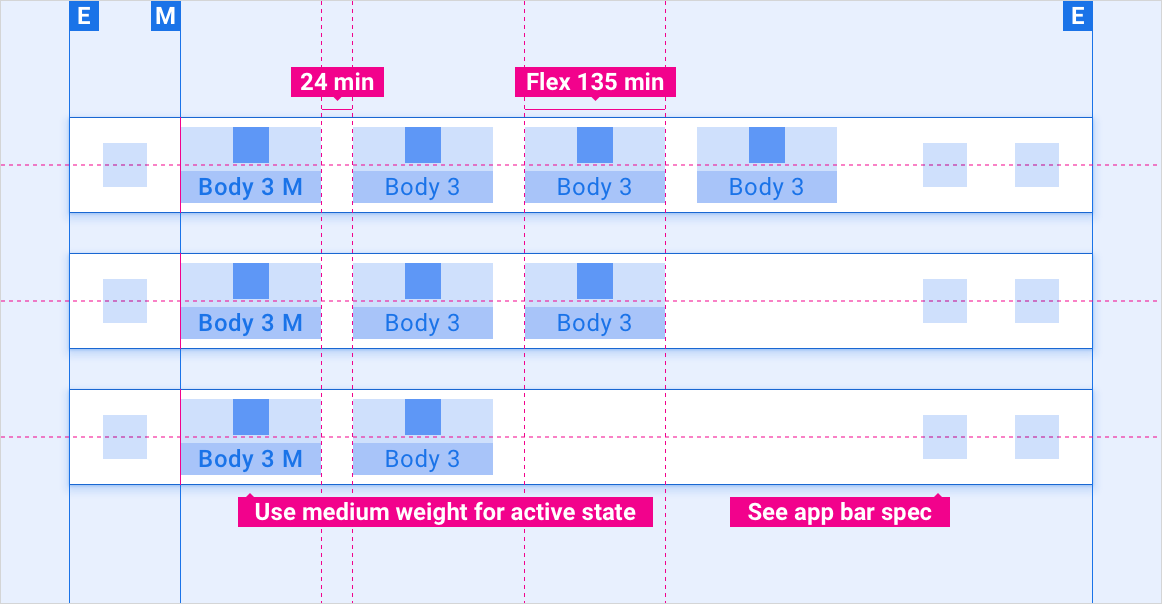
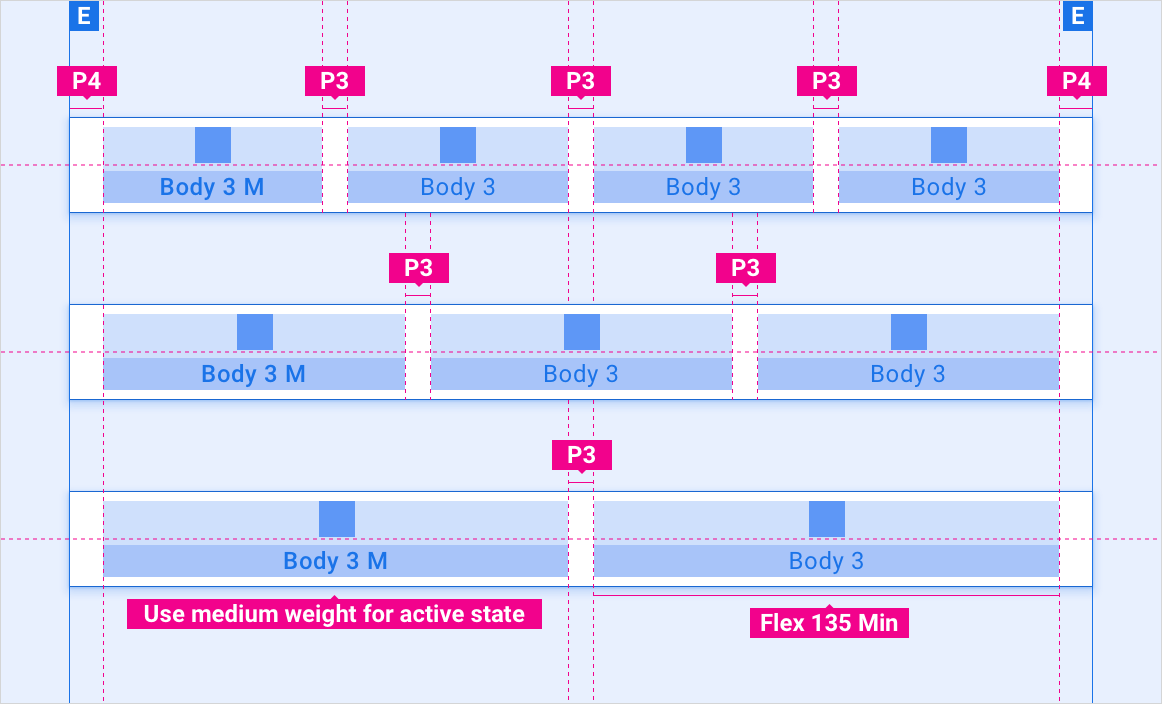
앱 바에 중첩된 탭 – 왼쪽 정렬

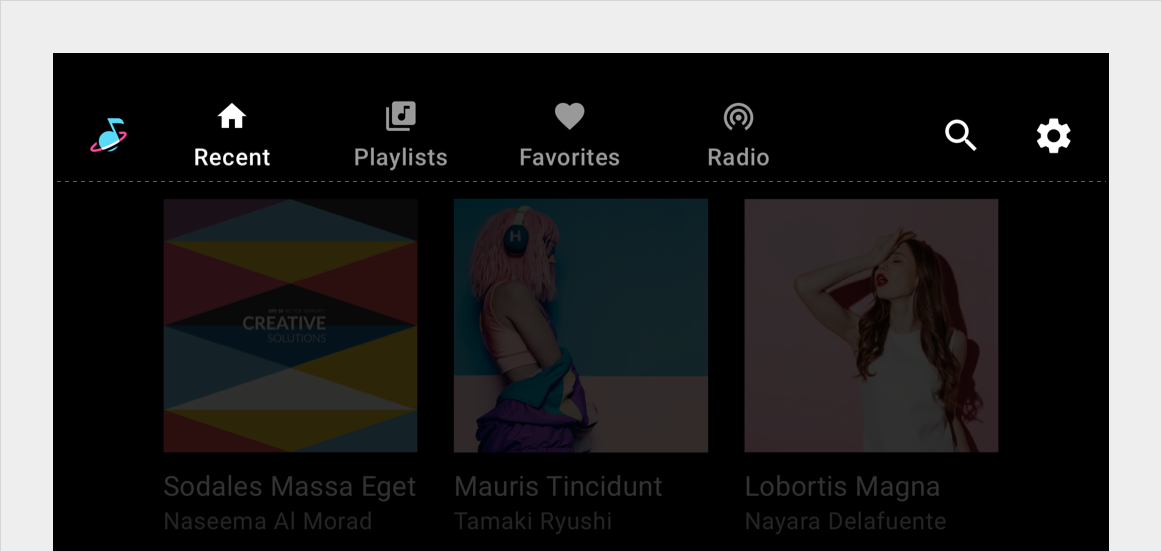
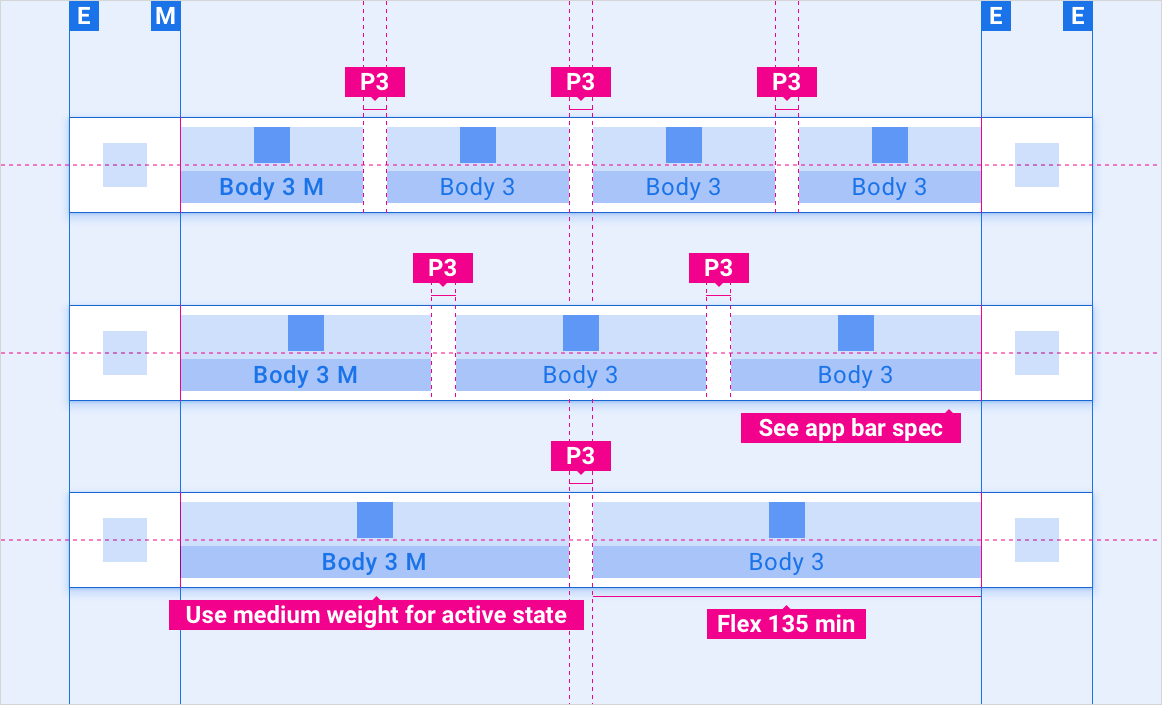
앱 바에 탭 중첩 – 유연한 정렬

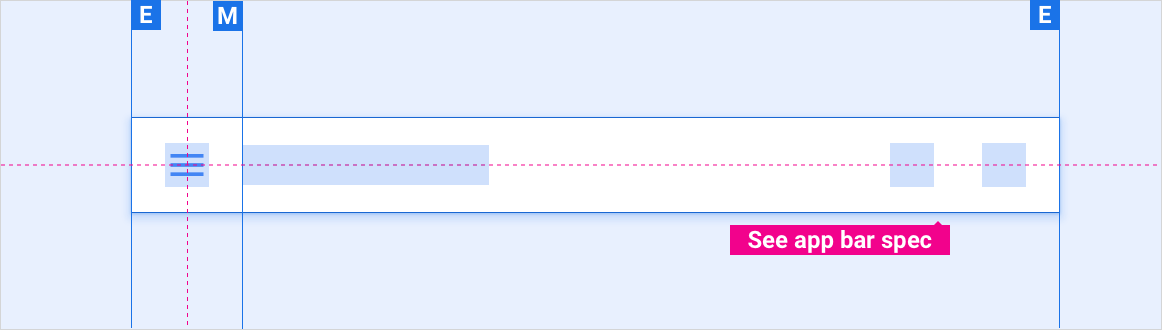
앱 바에서 접혀 있는 탭 – 창 메뉴

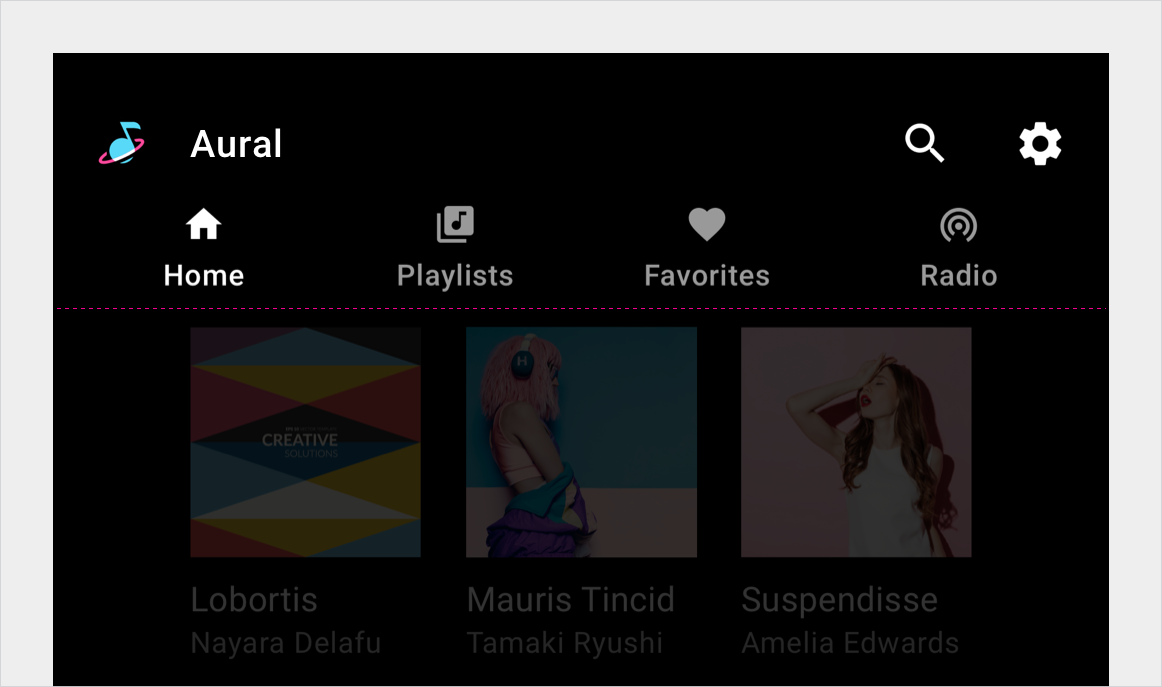
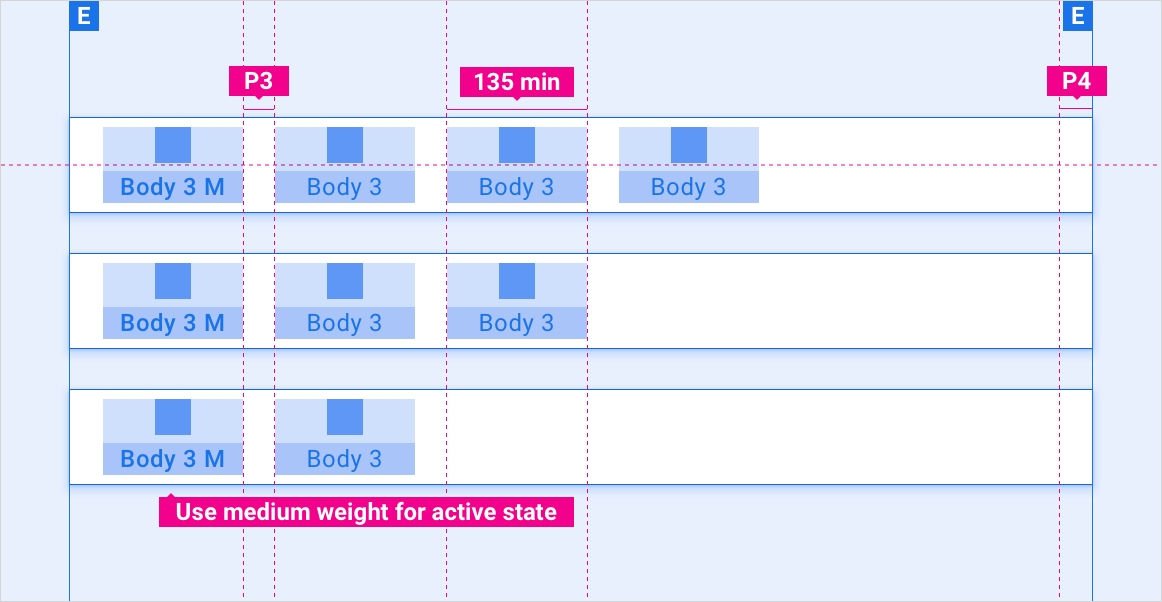
독립형 탭바 – 왼쪽 정렬

독립형 탭바 – 유연한 정렬

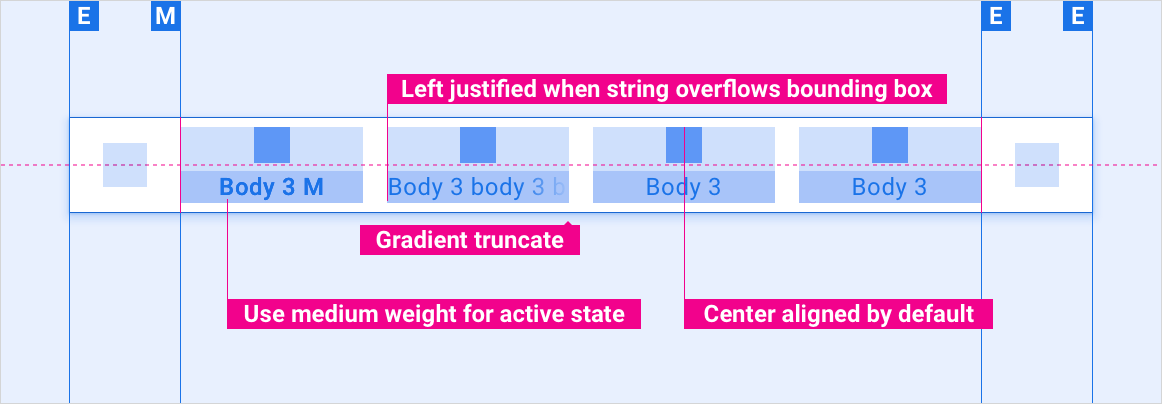
탭 라벨 문자열 오버플로

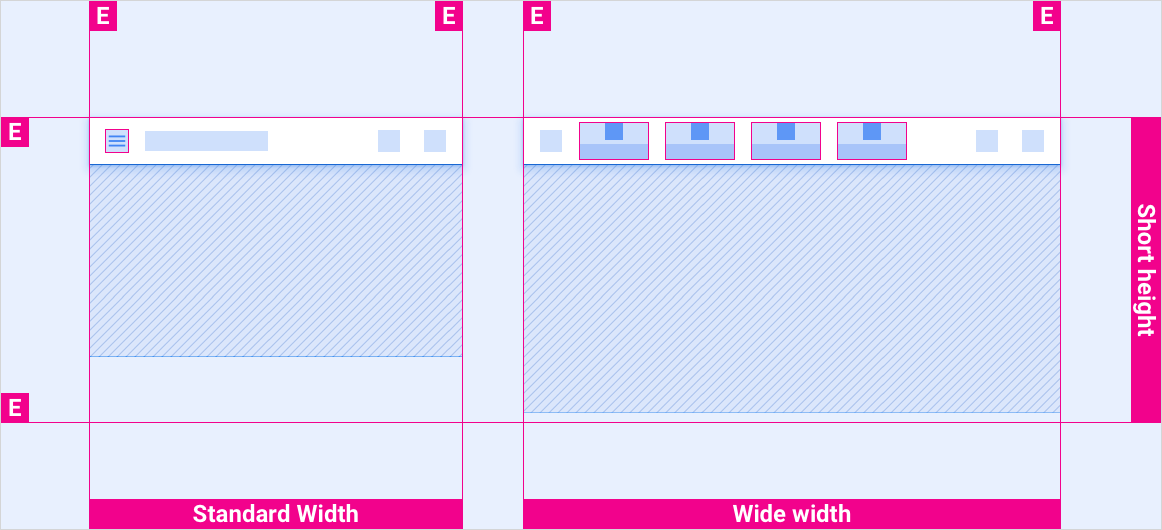
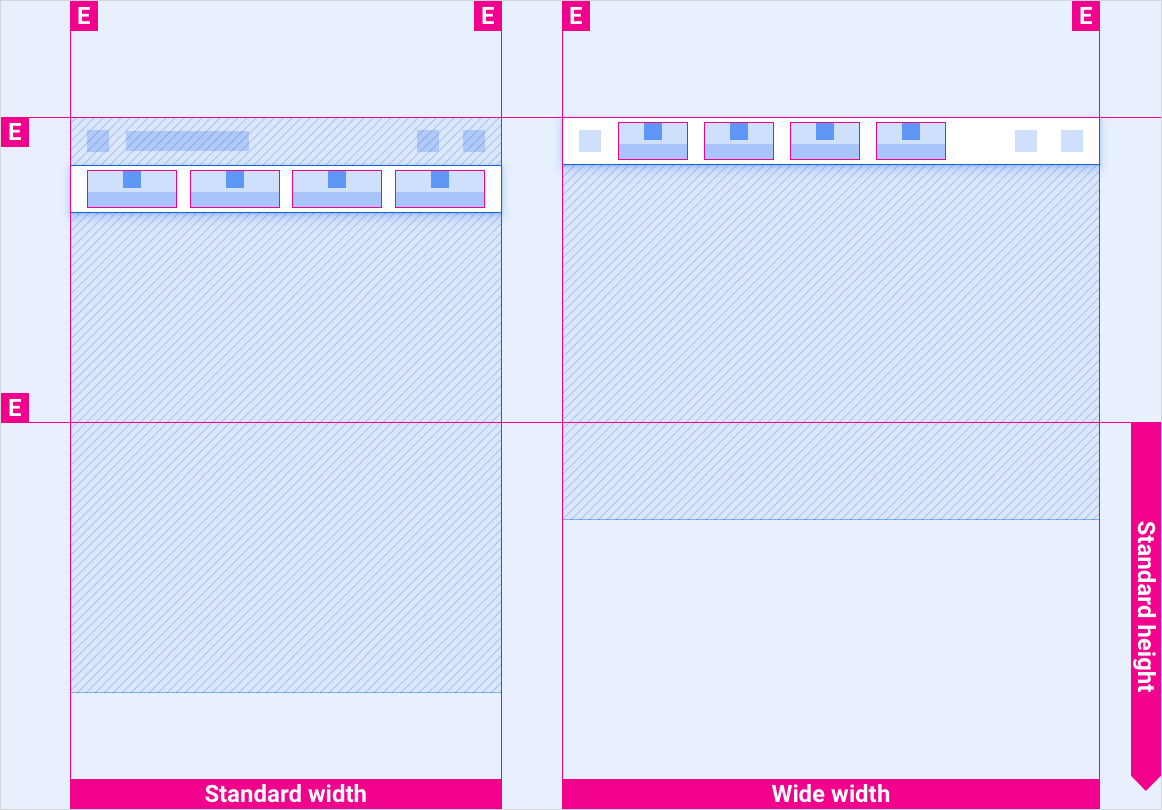
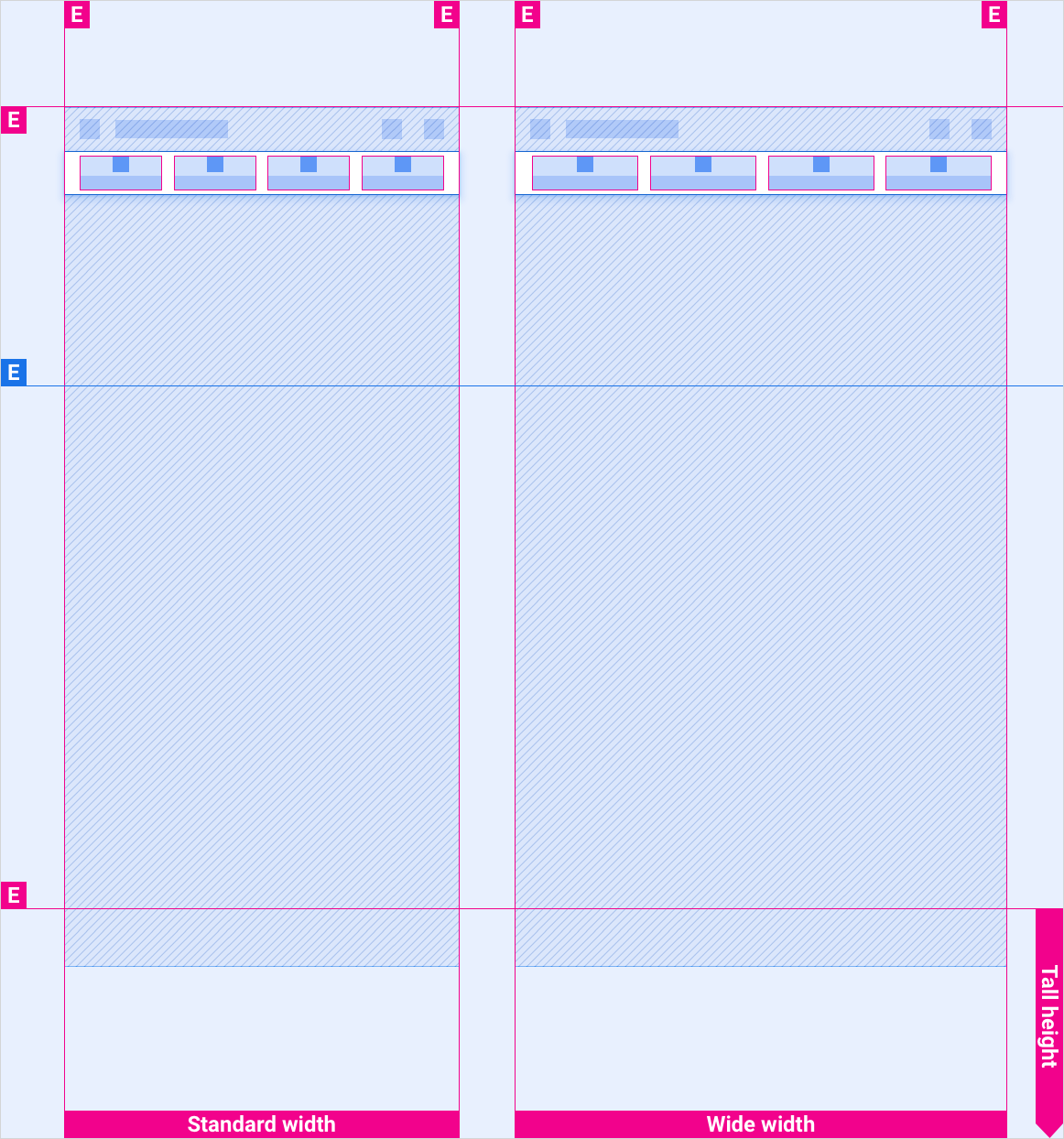
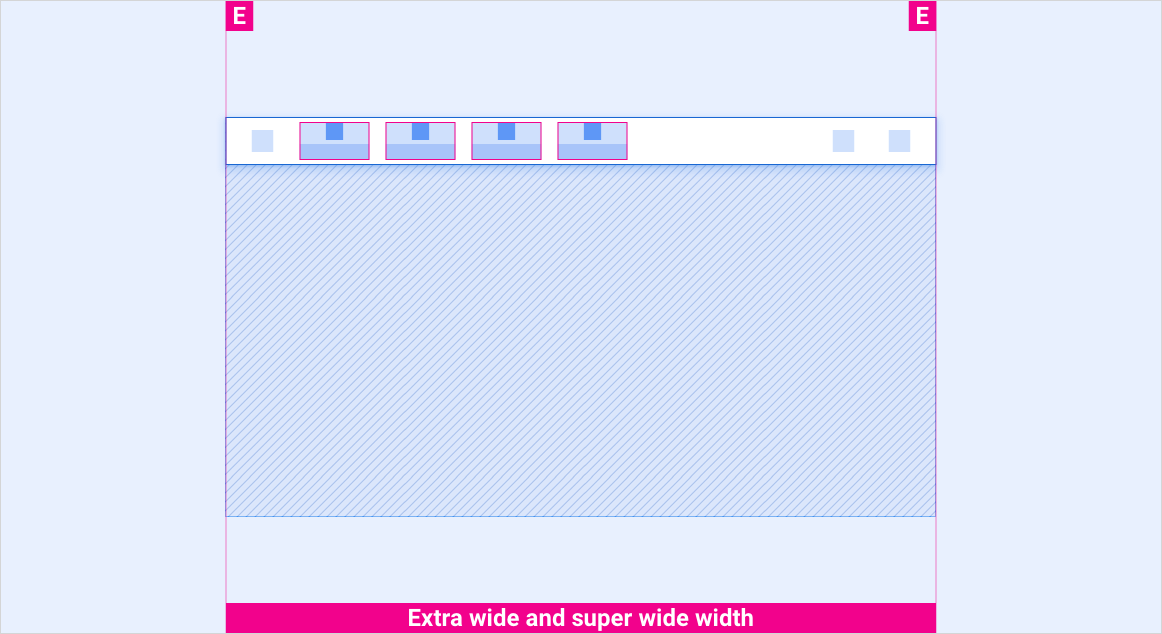
레이아웃 확장
이러한 참조 레이아웃은 다양한 너비와 높이의 화면에 맞게 탭을 조정하는 방법을 보여줍니다. 너비 및 높이 카테고리는 레이아웃 섹션에 정의되어 있습니다. 다운샘플링 또는 업샘플링이 발생하기 전에 모든 픽셀 값은 렌더링된 픽셀입니다.
짧은 높이 괄호 안의 표준 화면과 넓은 화면 비교

표준 높이 괄호 안의 표준 화면과 넓은 화면

높은 높이의 괄호 안의 표준 화면과 넓은 화면 비교

모든 높이를 괄호로 묶은 엑스트라 와이드 화면과 슈퍼 와이드 화면

스타일
서체
| 서체 스타일 | 글꼴 | 무게 | 크기 (dp) |
|---|---|---|---|
| 본문 3 M | Roboto | 보통 | 24 |
| 본문 3 | Roboto | 일반 | 24 |
색상
| 요소 | 색상(데이 모드) | 색상 (야간 모드) |
|---|---|---|
| 기본 유형 / 아이콘 | White | 흰색 @ 88% |
| 보조 유형 / 아이콘 | 흰색 @ 72% | 흰색 @ 60% |
| 탭 바 배경 | 흑인 | 흑인 |
| 스크롤 시 탭 막대 배경 | 검은색 @ 84% | 검은색 @ 88% |
| 탭 아이콘 - 활성 상태 | White | 흰색 @ 88% |
| 탭 아이콘 - 비활성 상태 | 흰색 @ 56% | 흰색 @ 50% |
사이즈
| 요소 | 크기 (dp) |
|---|---|
| 기본 아이콘 | 44 |
| 보조 아이콘 | 36 |
| 아이콘 터치 영역 | 76 |
예