버튼은 사용자가 터치할 때 발생하는 작업을 전달합니다.
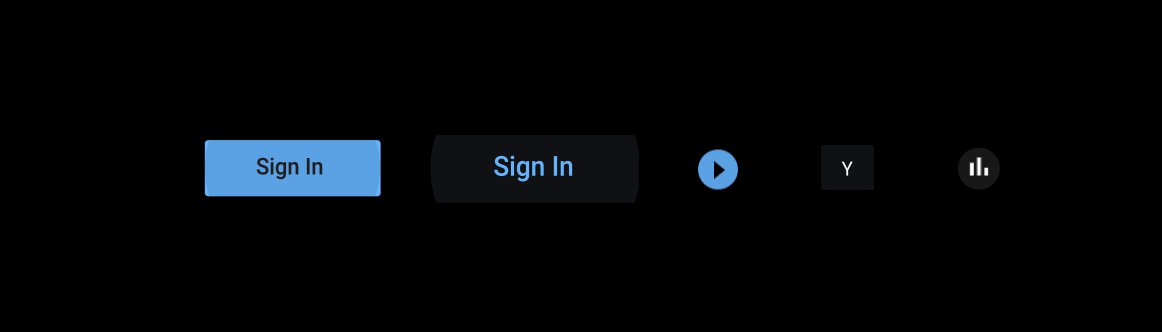
버튼은 표준 Android 오픈소스 프로젝트 (AOSP) 구성요소입니다. 단색 배경색으로 채울 수도 있고 투명한 배경색으로 채워지지 않을 수도 있습니다. 채워진 버튼은 기본 또는 선호하는 작업을 나타냅니다. 버튼은 항상 그룹으로 표시되는 탭과 달리 독립적으로 또는 그룹으로 표시될 수 있습니다.
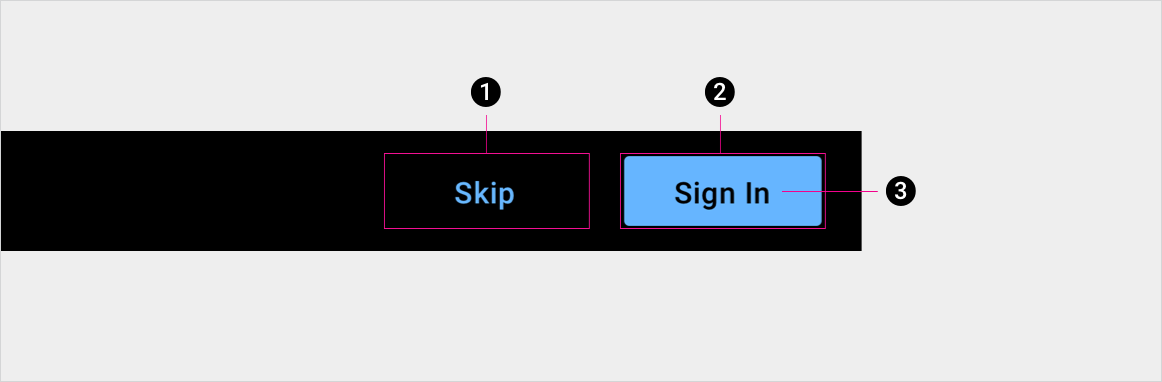
분석

2. 기본 작업이나 선호하는 작업을 나타내는 채워진 버튼 컨테이너
3. 버튼 라벨
사양
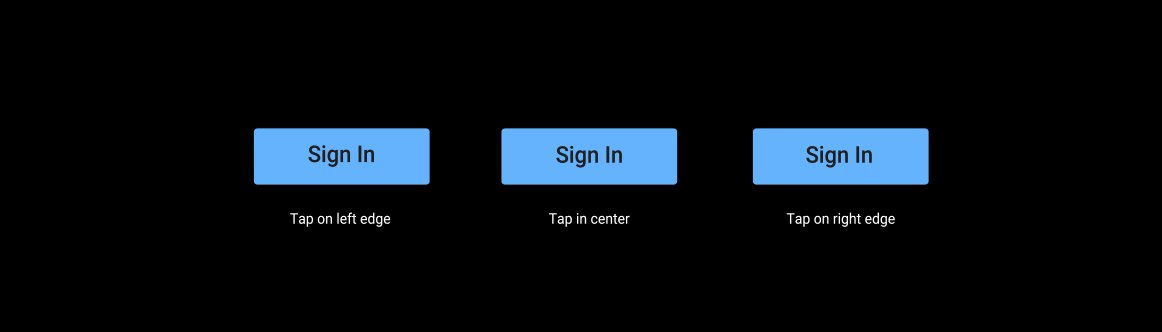
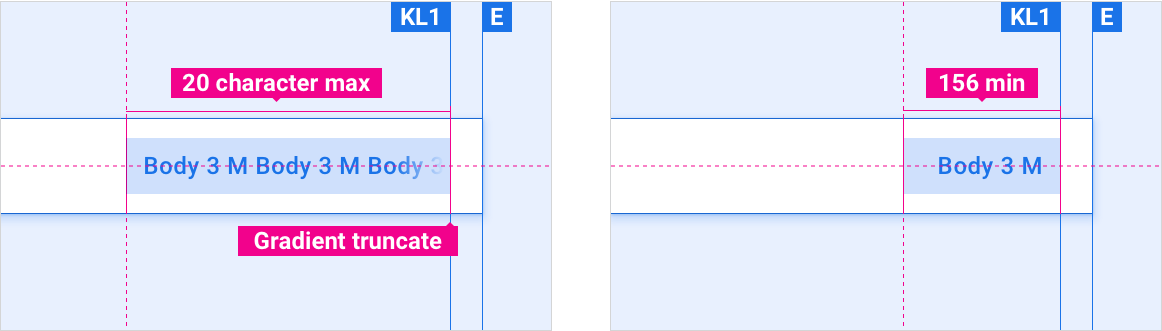
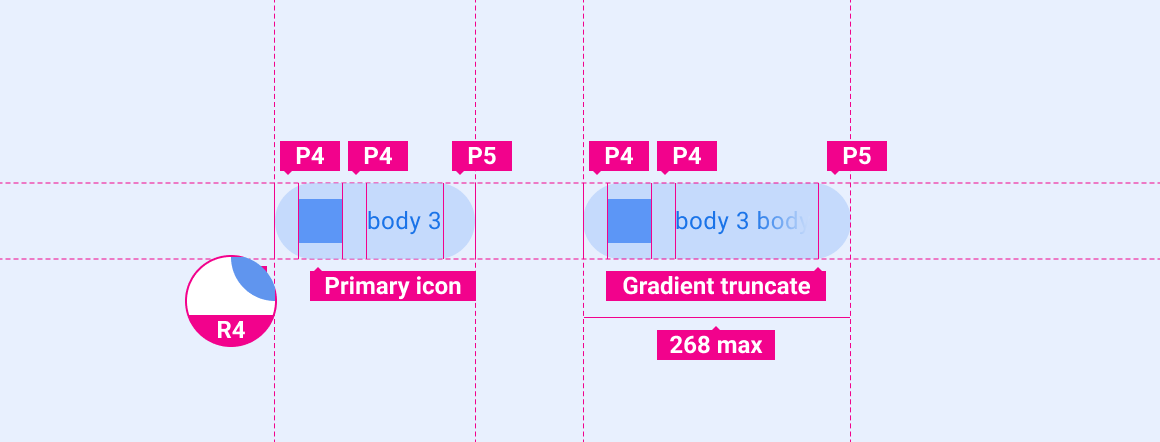
버튼 최소 및 최대 길이

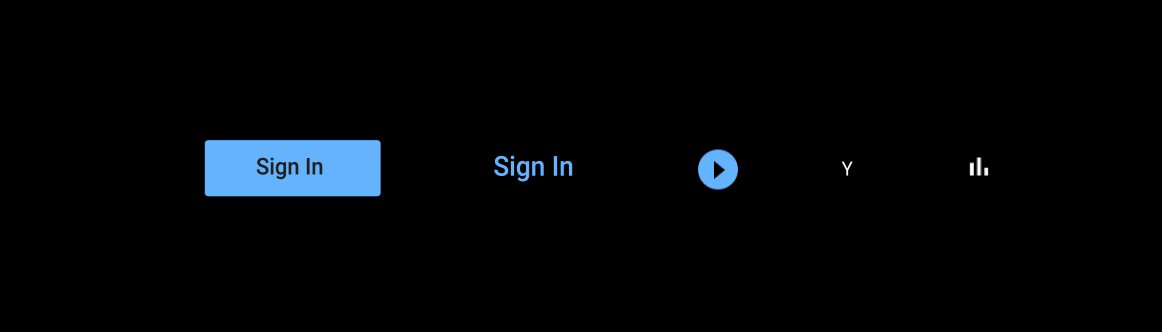
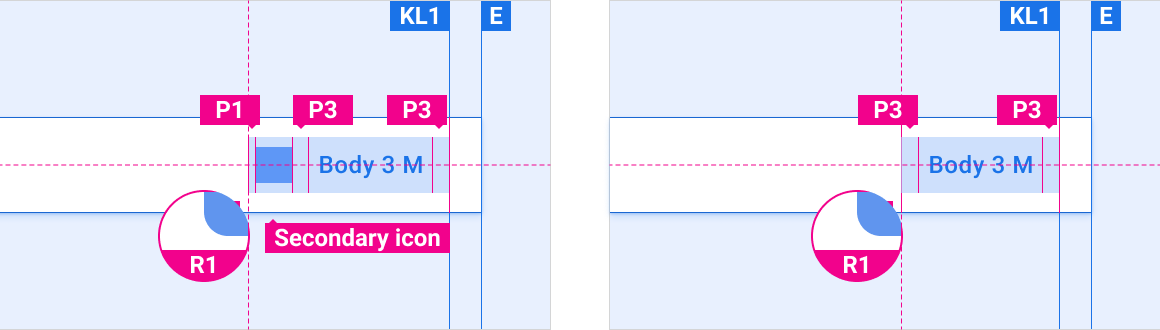
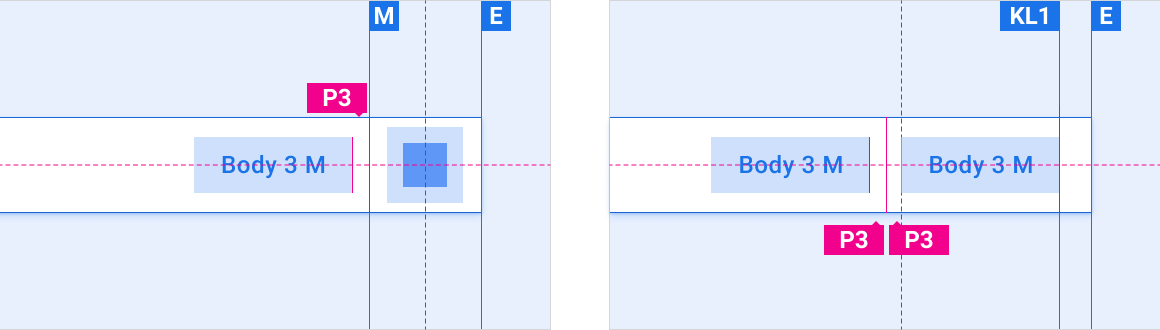
아이콘이 있는 버튼과 기본 버튼 비교

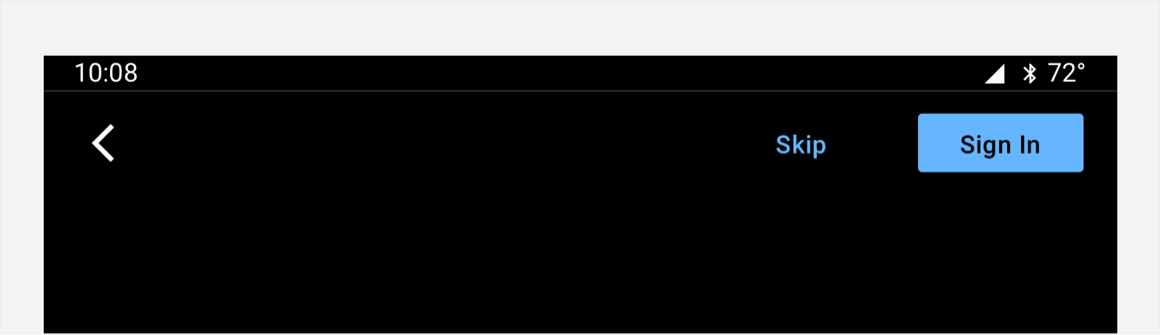
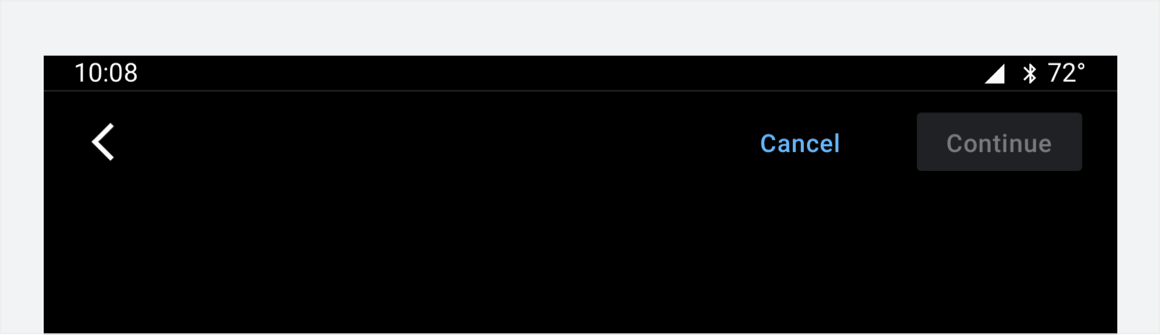
버튼은 앱 바나 대화상자와 같은 다른 구성요소의 요소로 표시될 수 있습니다.
앱 바의 버튼 배치

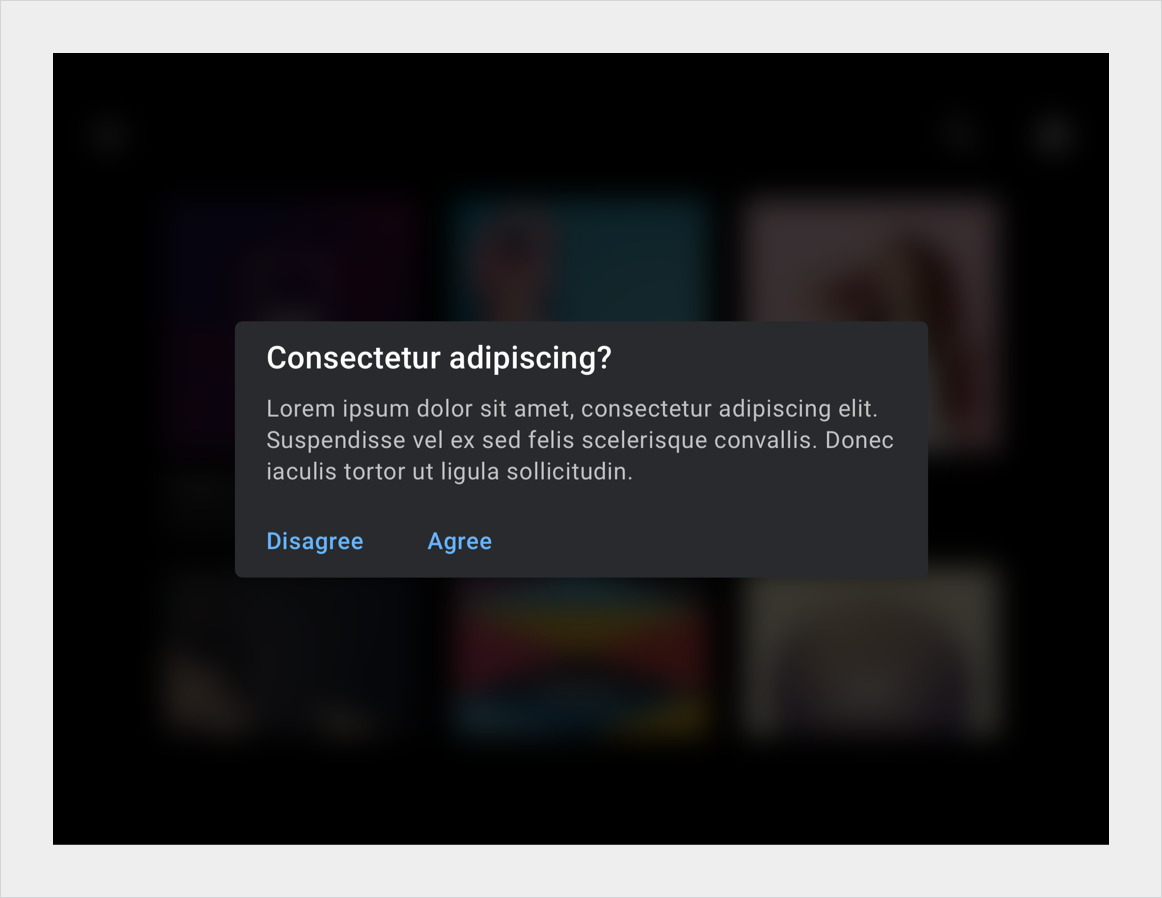
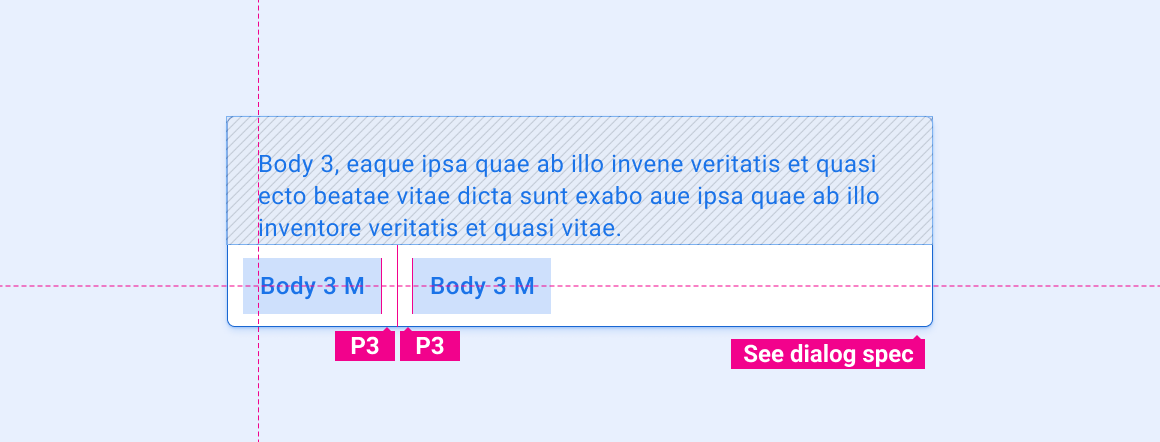
대화상자의 버튼

히어로 버튼

맞춤설정
OEM은 다음과 같이 버튼의 시각적 모양을 수정하여 브랜드를 나타낼 수 있습니다.
- 강조 색상 지정
- 커스텀 아이콘 제공
- 맞춤 글꼴 추가
- 활성, 비활성, 비활성화된 버튼의 모양 변경
- 버튼 크기, 모서리 모양, 게재위치 설정
- 모션을 사용하여 사용자에게 피드백 제공
자동차 UI 라이브러리 통합 가이드에서는 구성요소 맞춤설정을 위한 OEM 안내를 제공합니다.
디자인 시스템에서는 레이아웃, 색상, 서체, 크기 조정, 도형, 모션을 사용하여 구성요소를 맞춤설정하는 방법에 관한 구체적인 안내를 제공합니다.
예