Android Automotive OS 색상 전략은 '검은색에서 빌드'라는 아이디어입니다. 검은색에 인터페이스 색상을 베이스로 설정하면 낮과 밤 테마 간에 큰 변화 없이 더 일관된 사용자 환경을 제공할 수 있습니다.
또한 자동차 내부와 대시보드에 어두운 소재가 종종 사용되므로 검은색으로 빌드하면 하드웨어와 더 잘 어울릴 수 있습니다.
한눈에 보기 (요약)
- 낮과 야간 운행에 모두 어울리도록 검은색에서 마음에 드는 색상을 골라 보세요.
- 배경과 아이콘 또는 텍스트의 대비율을 4.5:1 이상으로 유지합니다.
- 목적에 맞게 색상은 최소한으로 사용합니다.
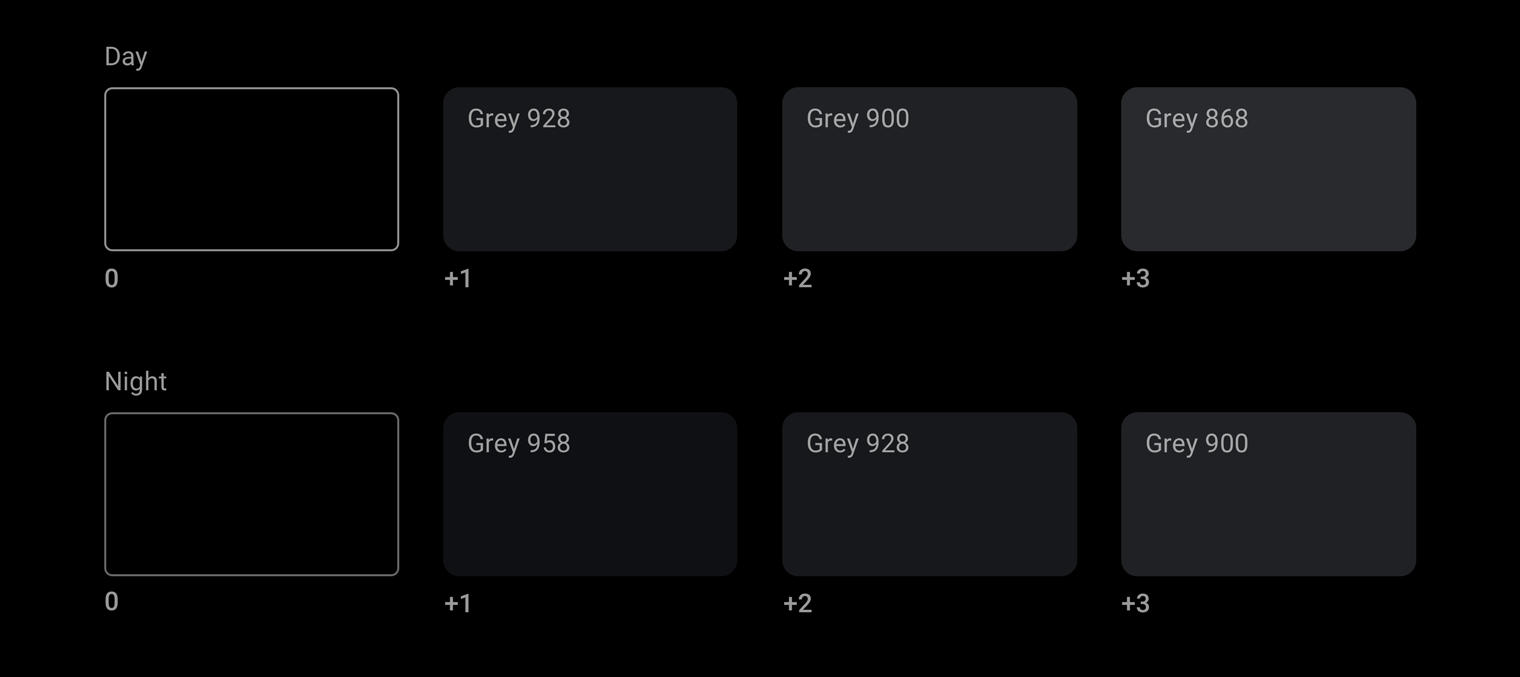
- 그레이 스케일을 통해 고도 표시
- 투명도와 불투명도를 사용하여 시각적 초점 안내
팔레트 및 그라데이션
Android Automotive OS 인터페이스의 어두운 테마는 그레이 스케일 팔레트를 기반으로 합니다. 머티리얼 디자인 팔레트의 어두운 색상 변형에서와 같이, 추가되는 색상의 강도를 낮추는 것이 이상적입니다.
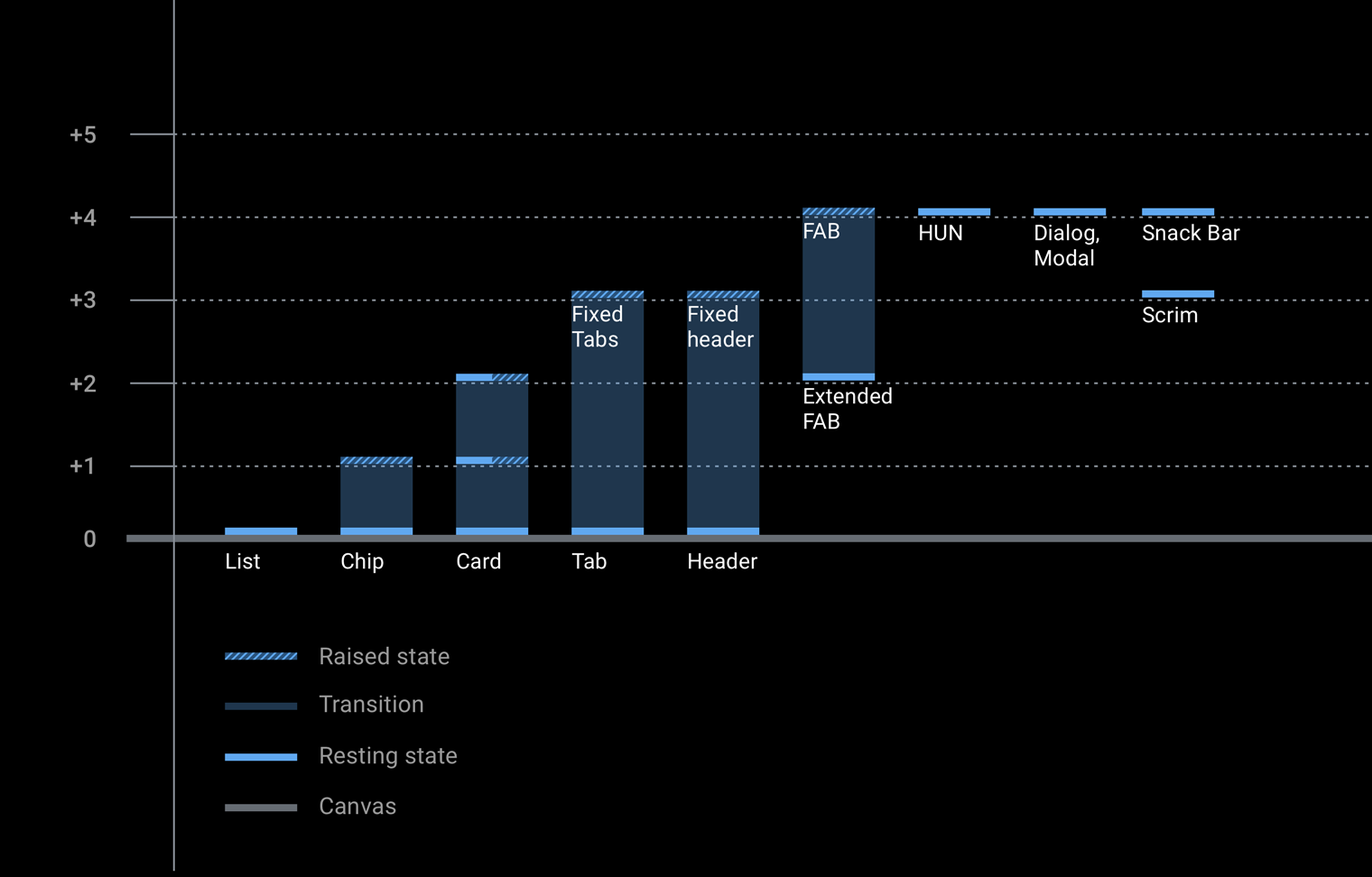
이 섹션에는 각 컴포넌트와 연결된 고도 수준의 그레이 스케일 값을 제공하는 차트와 함께 팔레트 및 불투명도 정보가 포함되어 있습니다.
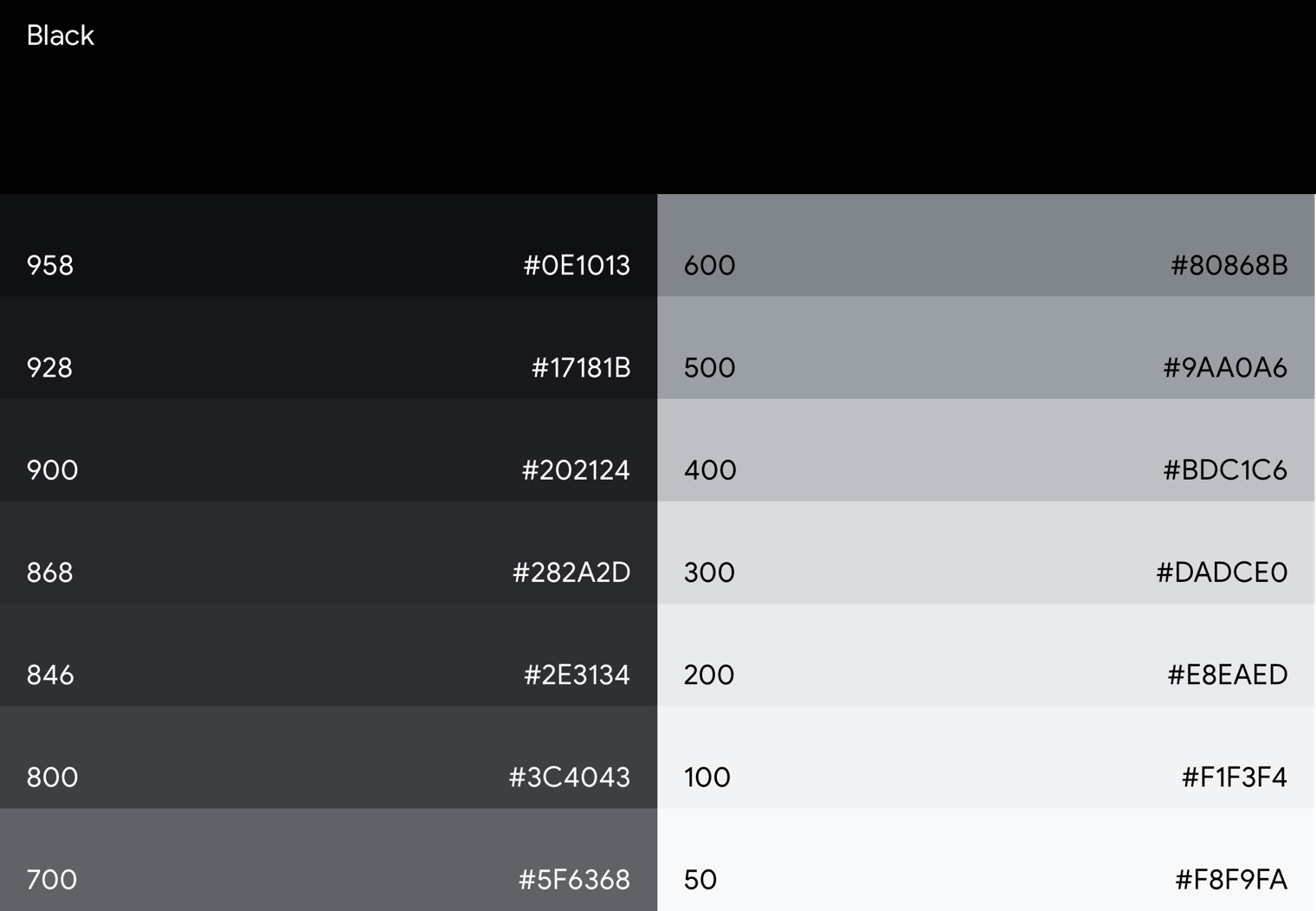
Android Automotive OS 그레이 스케일 팔레트
Android Automotive OS 그레이 스케일 팔레트는 텍스트 및 아이콘과 같은 요소에 사용되며 운전 환경의 고유한 요구사항을 수용하도록 설계되었습니다.
이 팔레트는 다음을 수행할 만큼 충분히 다양해야 합니다.
- 어두운 테마 UI의 다양한 사용 사례를 모두 다룹니다.
- 색조 차이를 통해 계층 구조를 정의하기에 충분한 범위를 제공합니다.

색조 차이로 인해 그림자가 감지되지 않는 진한 검은색 배경에서도 깊이가 있는 것처럼 보입니다. 충분한 색조 차이를 제공하기 위해 Android Automotive OS 그레이 스케일 팔레트에는 중간 회색이 포함됩니다. Material Design 회색은 Grey 900에서 시작하는 밝은 색상에 너무 빠르게 접근합니다. 2단계 밝은 색상은 Grey 700이며 자동 컨텍스트에 사용하기에는 너무 밝습니다.


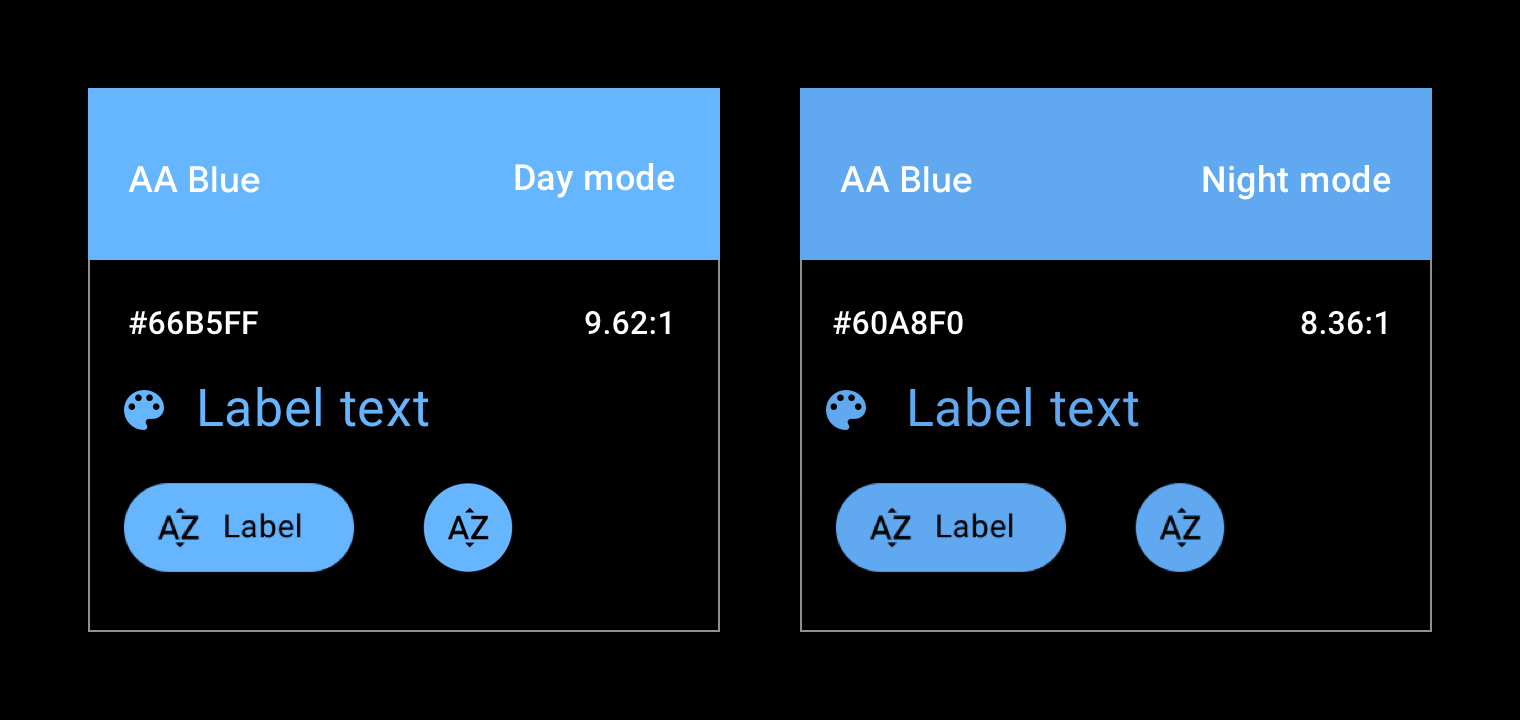
강조 색상
Android Automotive OS 인터페이스의 핵심에 있는 그레이 스케일 팔레트 외에도 포커스 그리기와 같은 목적으로 다른 색상을 드물게 사용할 수 있습니다.
현재 Android Automotive OS에는 공식 강조 색상이 하나 있습니다. 이는 지원 라이브러리에서 '자동차 강조'라고 하는 파란색 음영입니다. 채도와 생동감을 높이기 위해 이 파란색은 표준 Google 파란색에서 약간 옮겨집니다. 이러한 변화로 인해 색상이 어두운 표면에 더 편안하게 놓일 수 있습니다.

불투명도 값 차트
투명도는 깊이를 전달하고 Material Design 공간 모델을 강화합니다. 투명도를 효과적으로 사용하려면 사용 사례에 따라 어두운 또는 흰색 불투명도 값을 선택하세요.
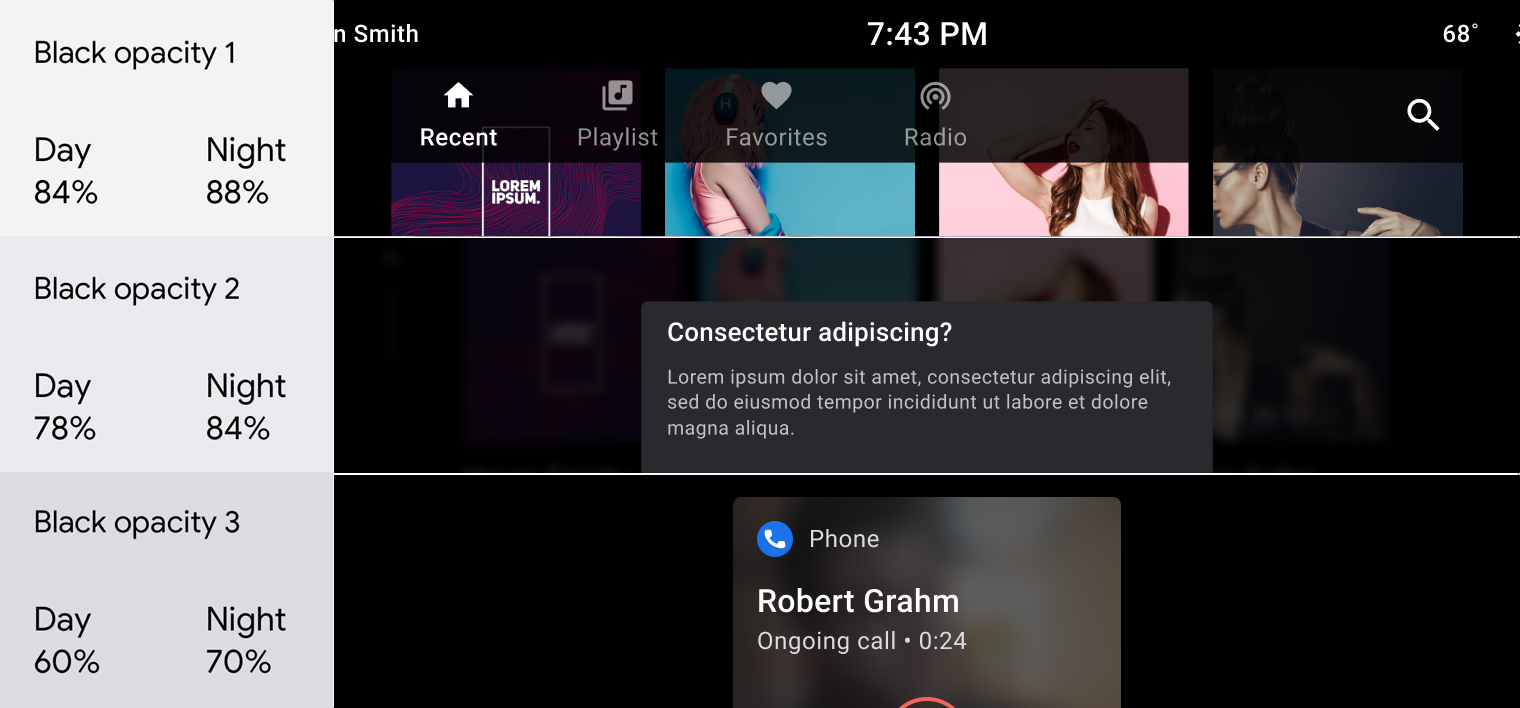
어두운 불투명도 값
어두운 불투명도 값의 가장 일반적인 사용 사례는 스크림 (오버레이)을 만드는 것입니다.

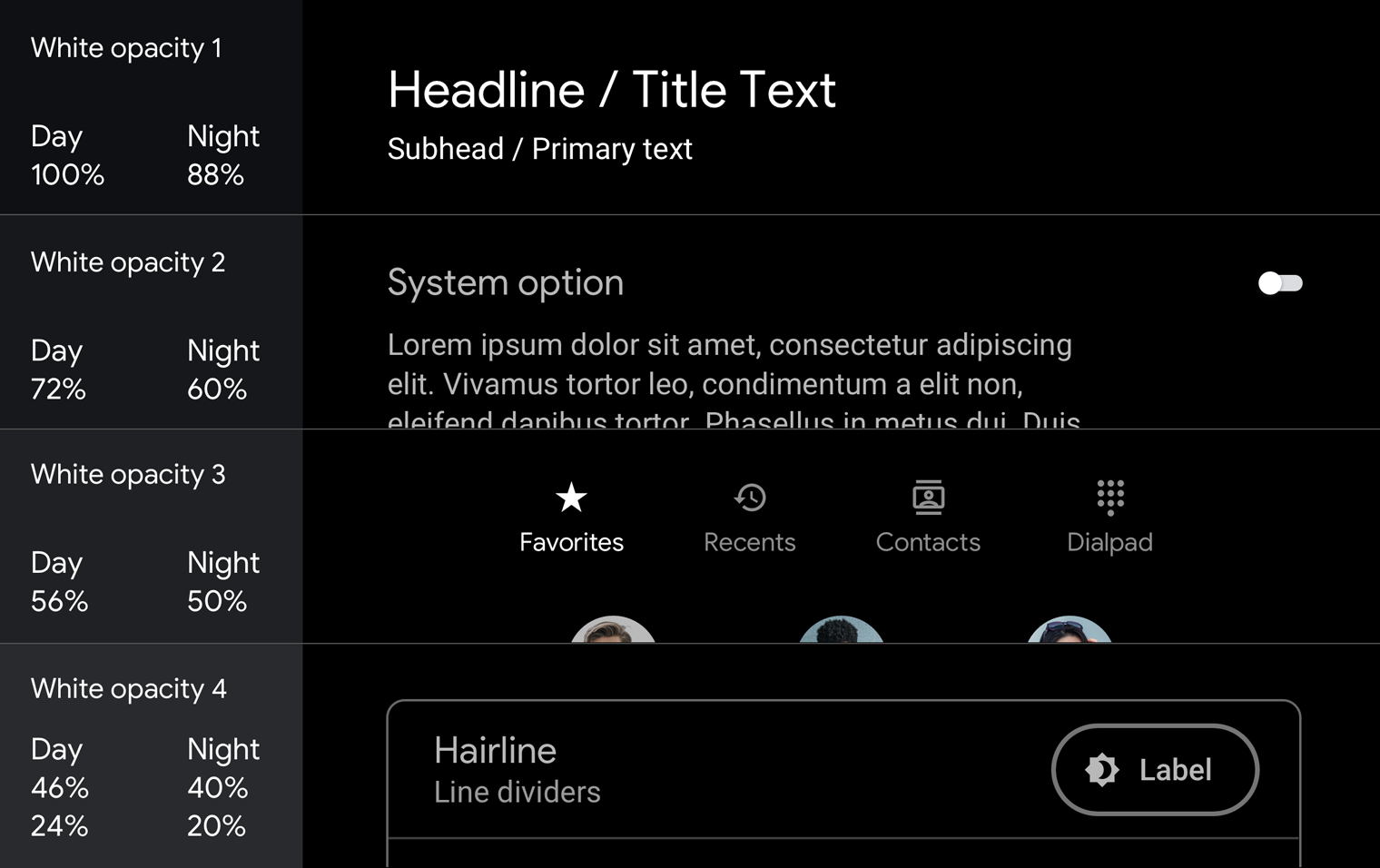
흰색 불투명도 값
이 값은 주로 텍스트에 사용됩니다. 배경색을 지정할 때 특히 효과적입니다. 어두운 색상의 배경에 회색 단색을 사용하면 흐릿하게 보입니다.

스크림 및 텍스트 계층 구조에서 불투명도를 사용하는 방법에 관한 예는 안내 및 예시를 참고하세요.
대비
기본 Android Automotive OS 안전 가이드라인을 충족하려면 배경과 아이콘 또는 텍스트의 대비율이 4.5:1 이상이어야 합니다. 특정 자동차 UI 요소에 대비율이 적용되는 방식에 관한 자세한 내용은 콘텐츠를 읽기 쉽게 만들기를 참고하세요.

권장사항

금지 사항
안내 및 예시
Android Automotive OS 어두운 UI는 최소한의 색상을 사용하여 깔끔하고 단순합니다. UI 요소에 적절한 색상, 색조, 불투명도 값 (팔레트 및 그래디언트 참고)을 사용하는 것 외에도 색상과 색상 그래디언트를 사용할 때마다 목적이 있는지 확인해야 합니다.
이 섹션에서는 다양한 목표를 달성하기 위해 투명도, 불투명도, 색상을 적용하는 안내와 예시를 제공합니다. 이러한 목표는 다음과 같습니다.
- 흐릿한 배경
- 일관성 유지
- 사용자가 기본 작업에 집중하도록 시각적 계층 구조 설정
- 목록에서 항목 구분
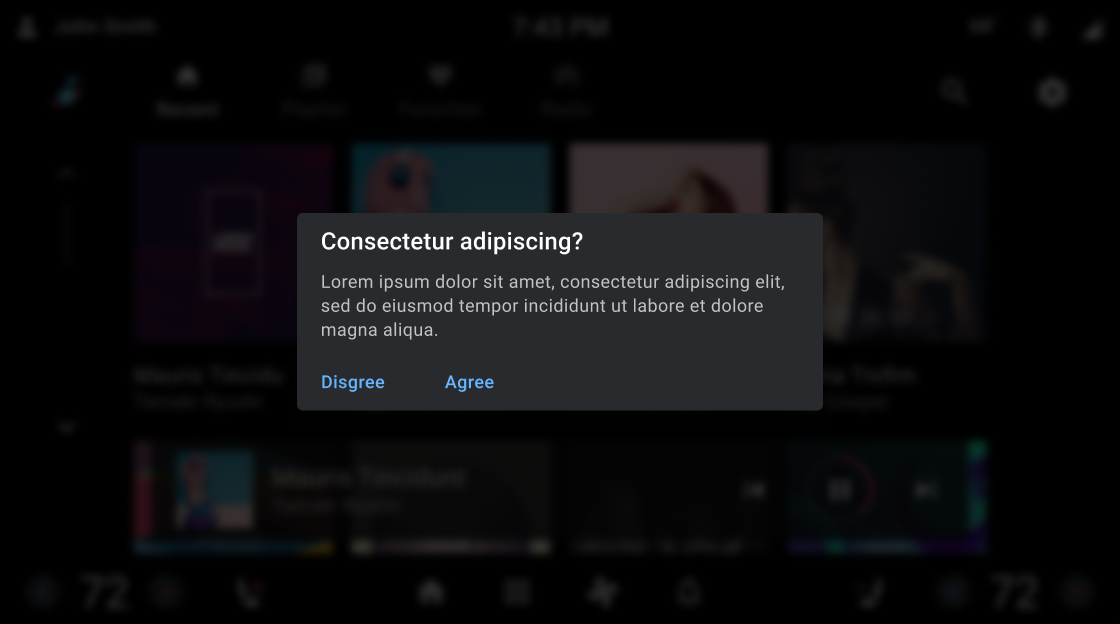
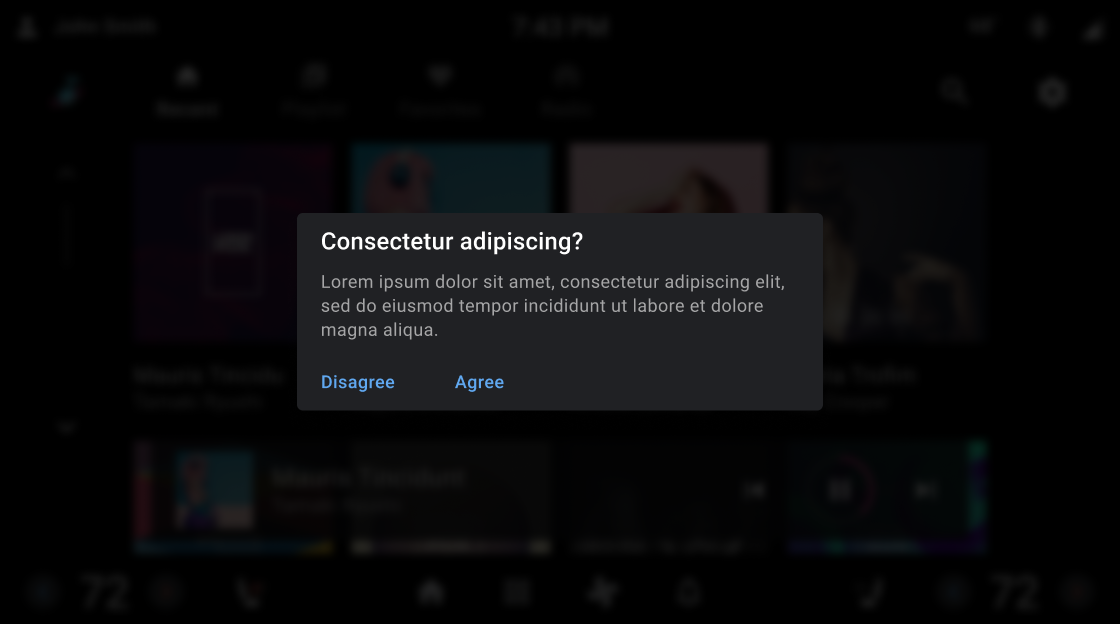
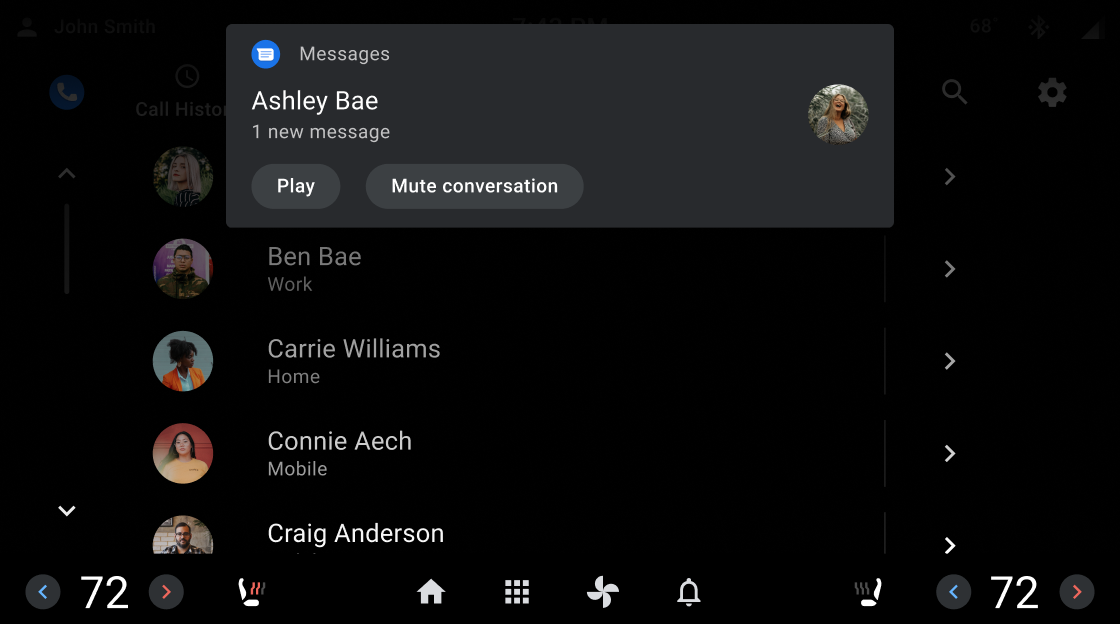
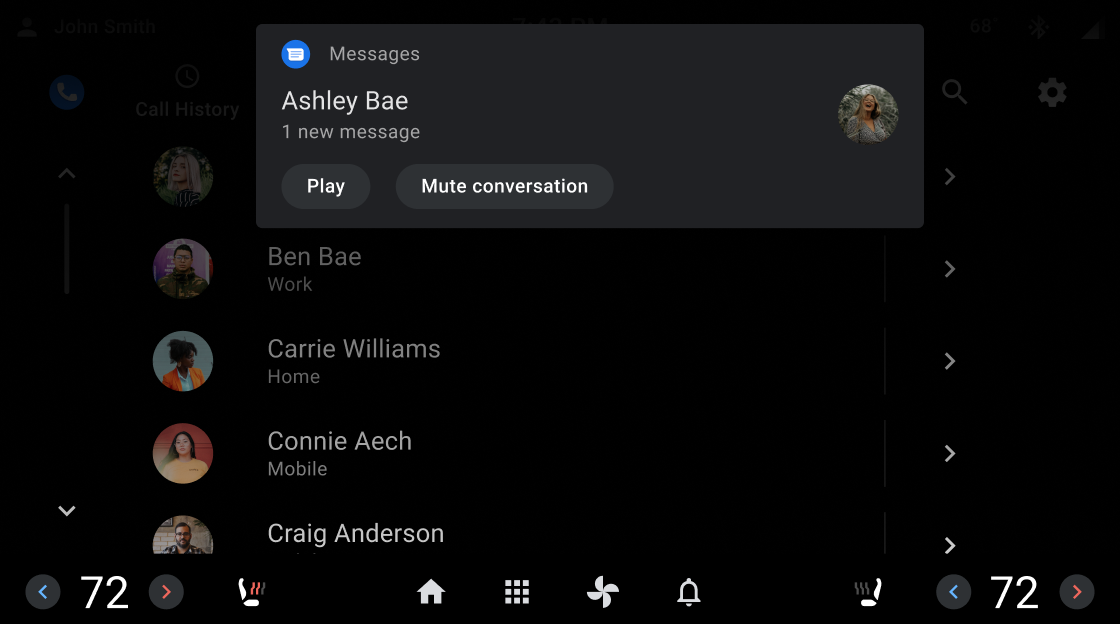
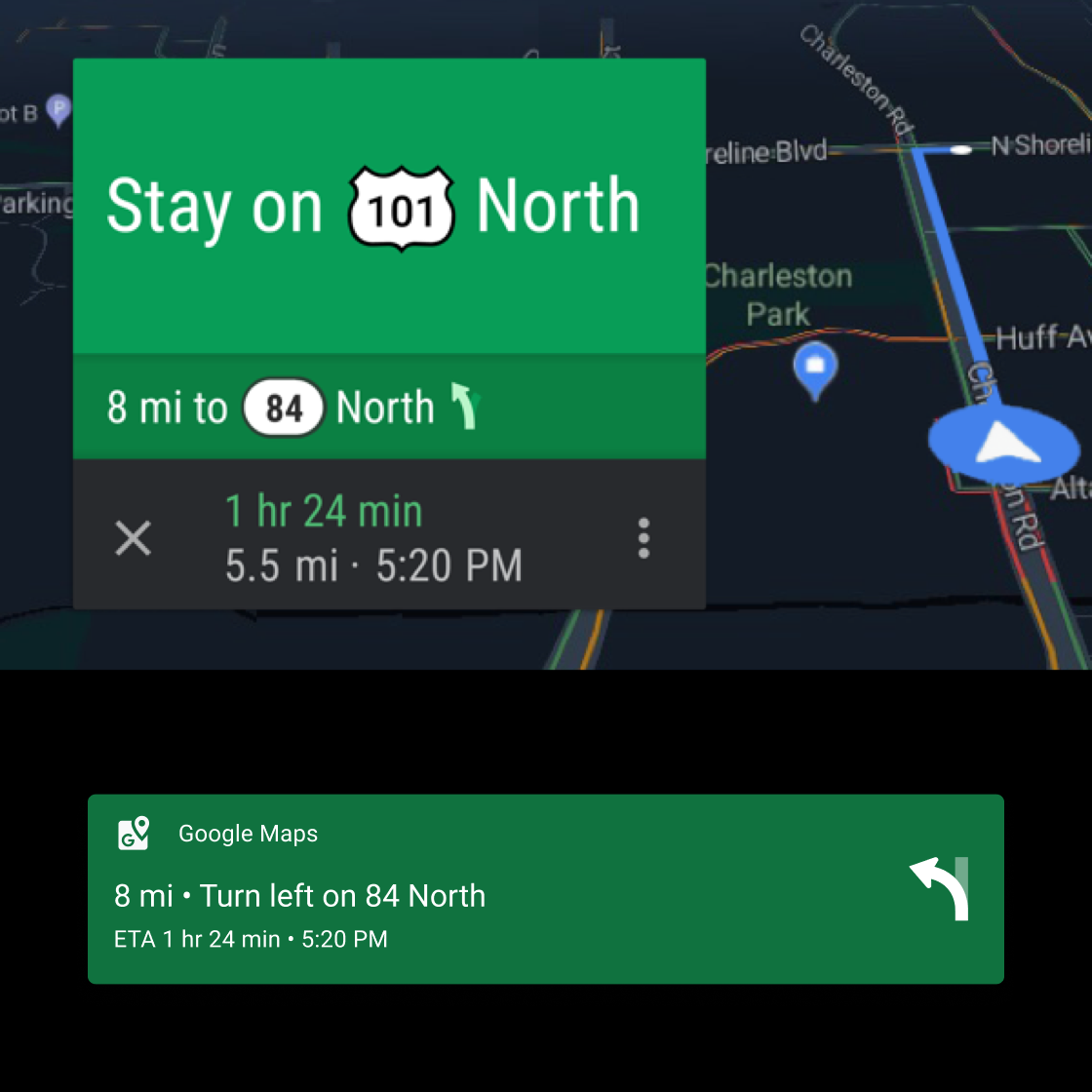
스크림으로 흐릿한 배경
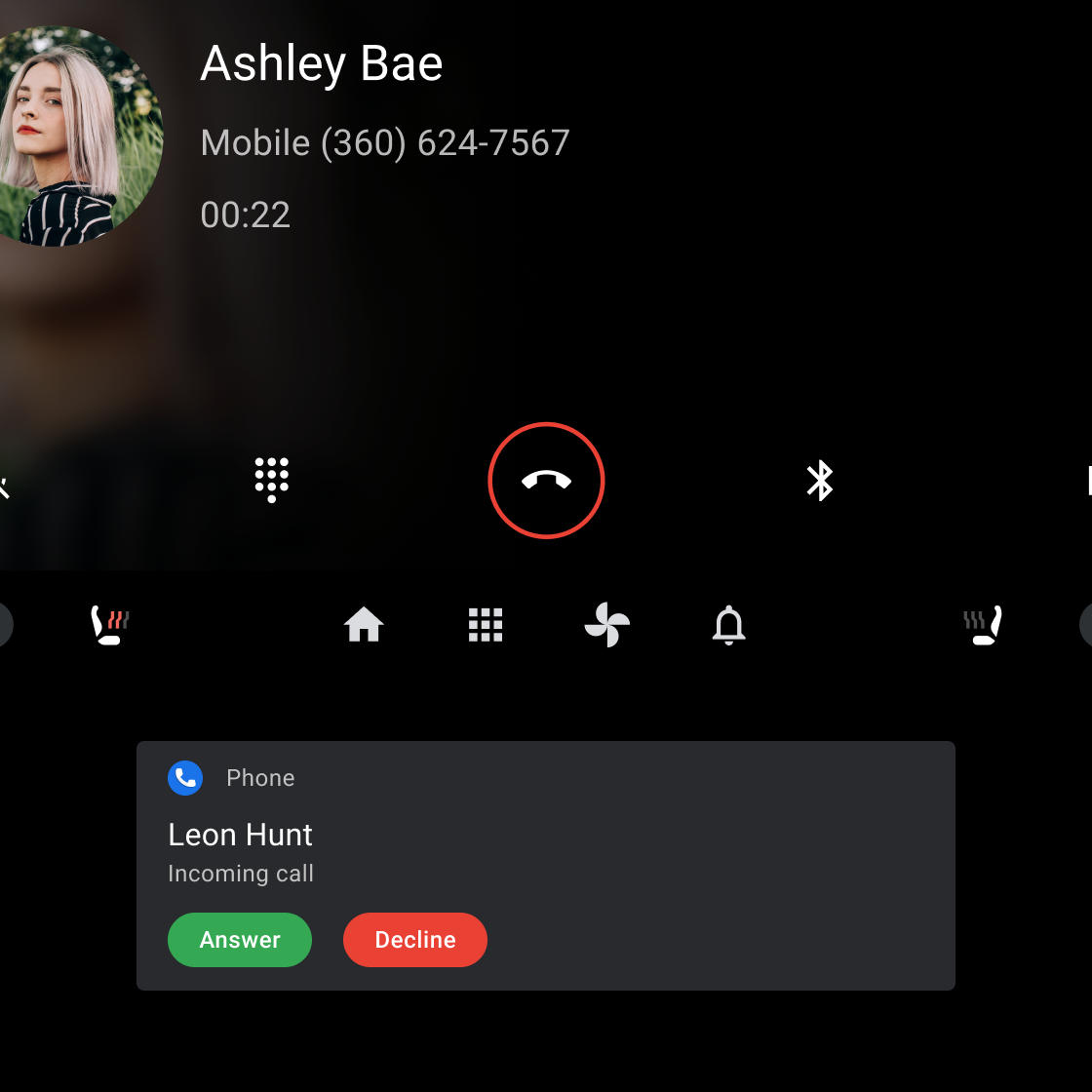
전체 화면 스크림 (오버레이)은 사용자가 조치를 취해야 하는 대화상자와 같이 불편을 야기하는 요소의 배경을 가리는 데 사용됩니다. 부분 스크림은 알림과 같은 요소의 전환에 주의를 끄는 데 사용됩니다.




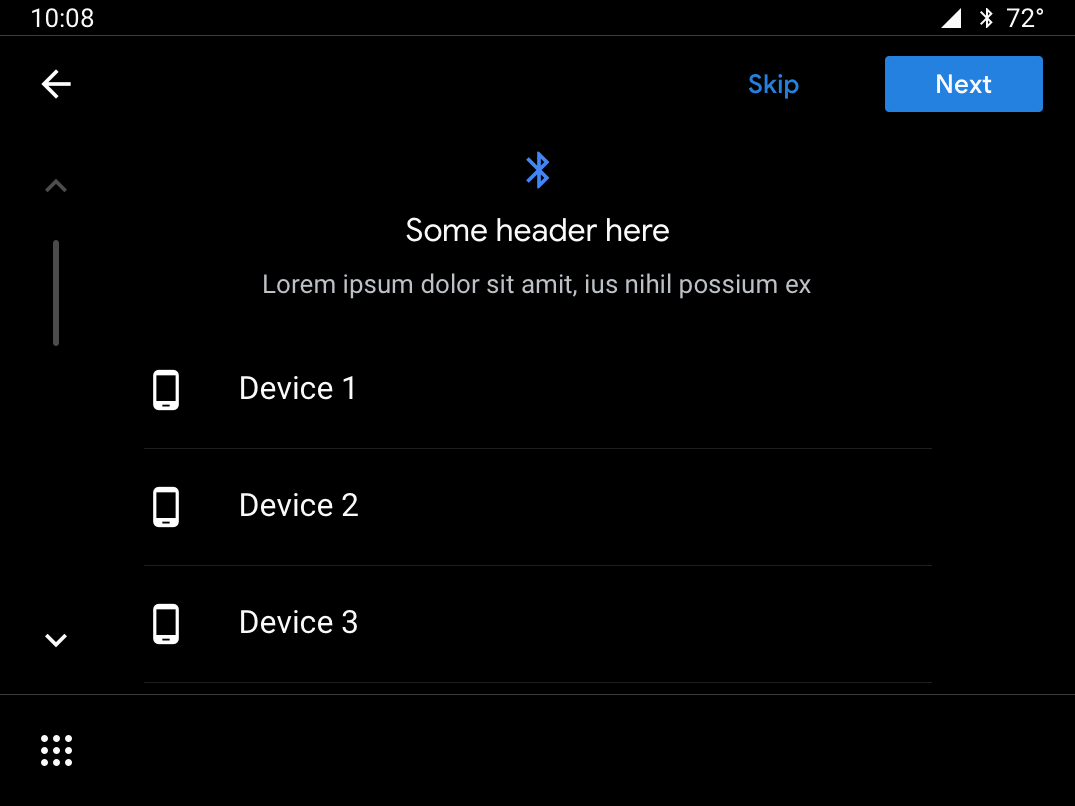
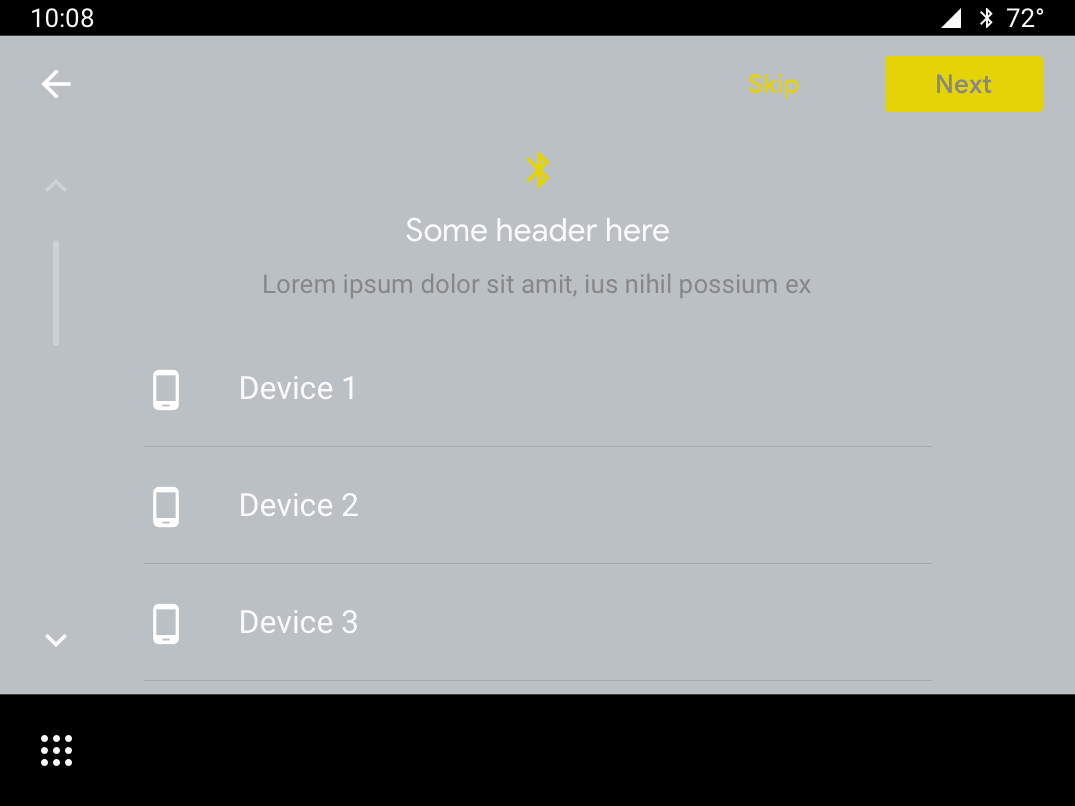
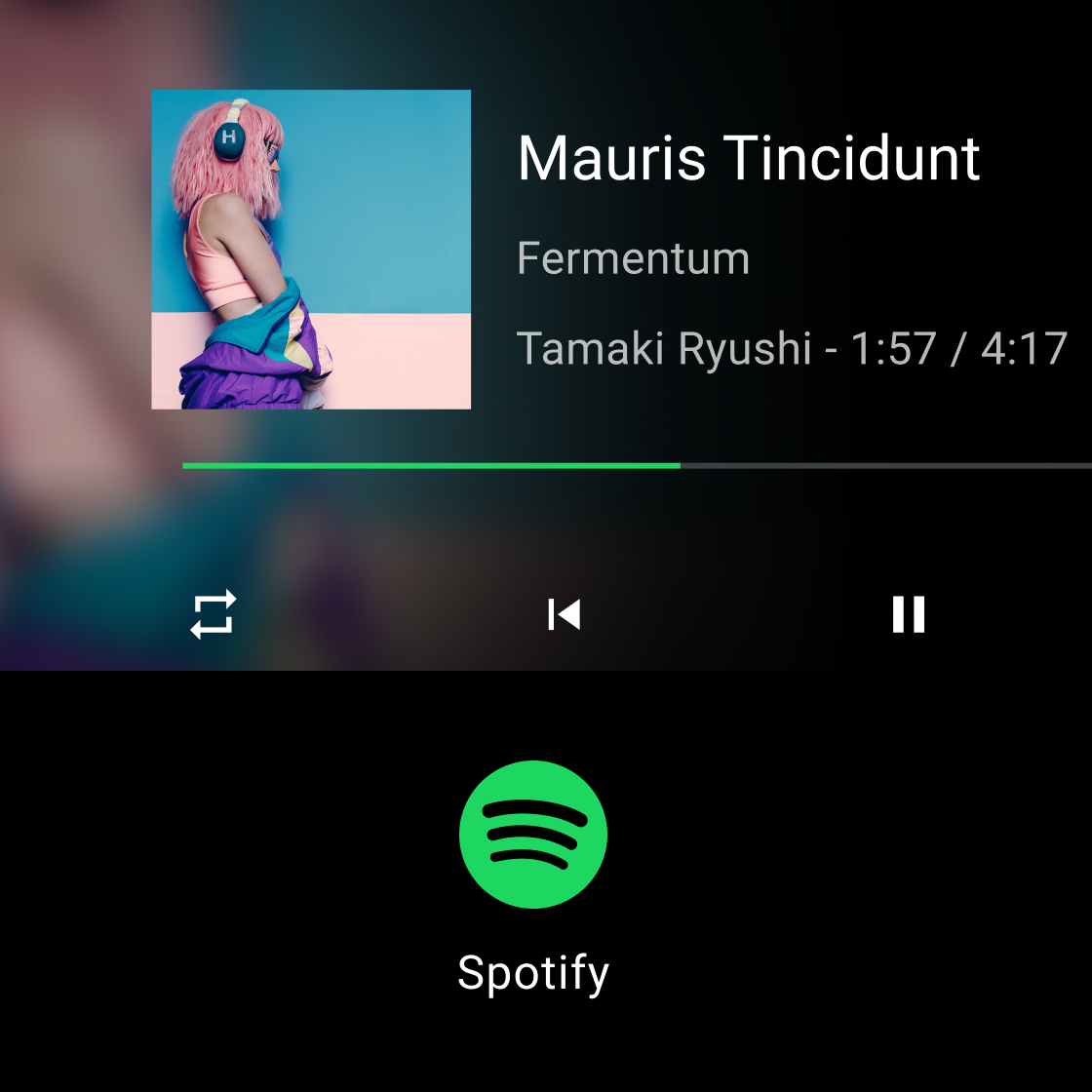
색상 일관성 유지
색상은 기억력과 인식을 강화하는 강력한 신호입니다. 화면 간에 일관된 환경을 조성하는 데 사용할 수 있습니다.

권장사항

권장사항

권장사항

금지 사항
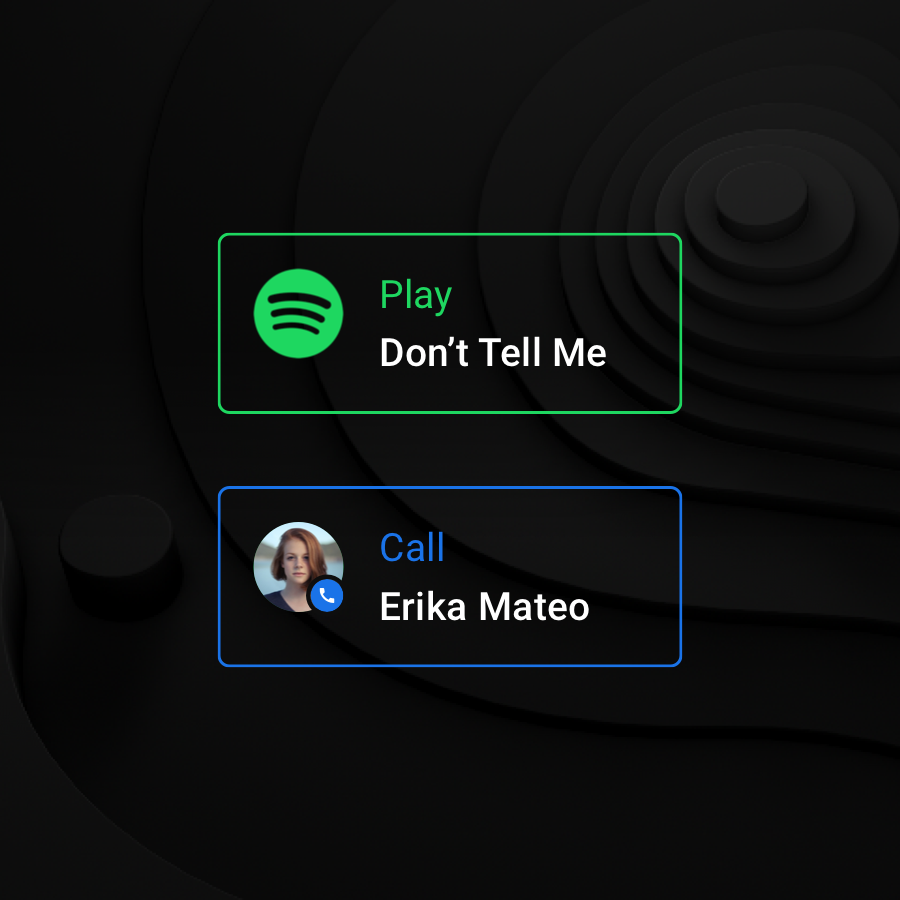
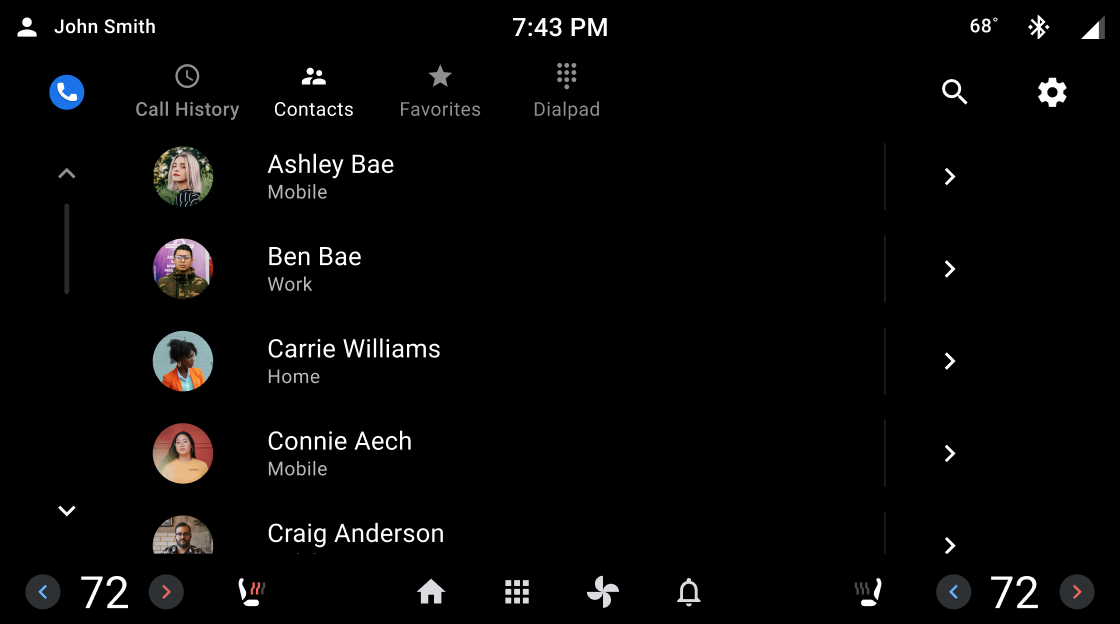
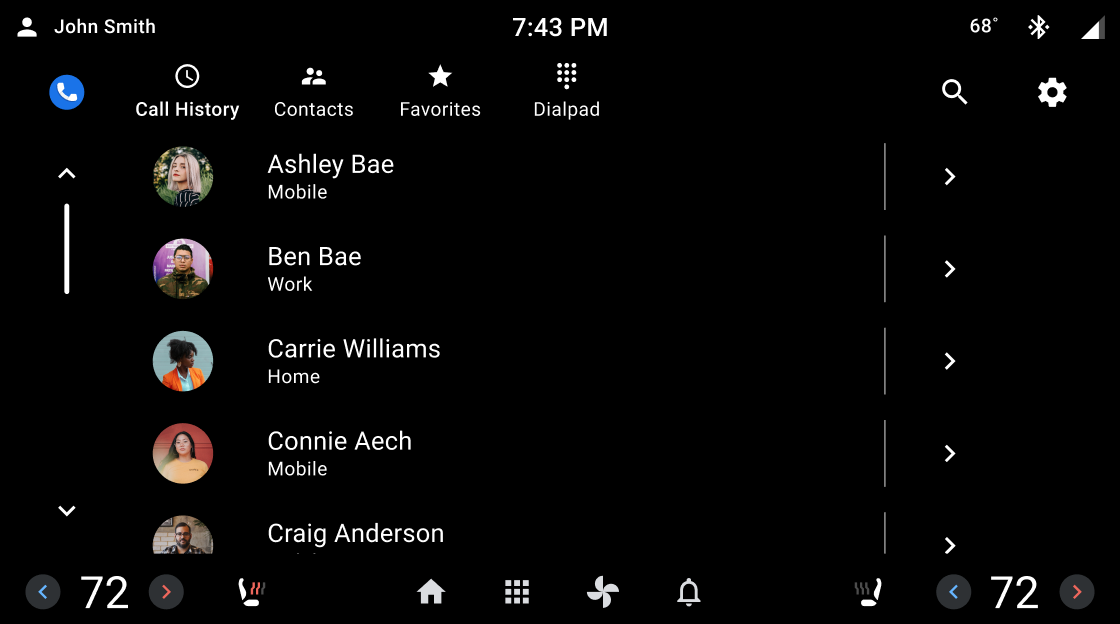
시각적 계층 구조 설정
흰색 불투명도 값을 사용하여 일관되고 강력한 시각적 계층 구조를 만듭니다. 불투명도 값 88, 72, 56은 접근성 요구사항을 충족할 만큼 충분한 대비를 포함하는 동시에 어두운 배경에서 편안한 독서 환경을 조성합니다. 야간 모드에서는 모든 흰색의 불투명도를 96% 로 설정합니다.

권장사항

금지 사항
