Chrome Geliştirici Araçları'nı kullanarak Etkileşimli Tuval web uygulamanızdaki hataları ayıklayabilirsiniz. Chrome hata ayıklayıcı, yazılım sürümü 30 veya üzeri (bu güncelleme Ekim 2020'de kullanıma sunulmaya başlanır) ve Cast donanım yazılımı sürümü 1.50 veya üzeri olan Google Home veya Google Nest akıllı ekranlarında desteklenir. Akıllı ekranınızda System settings / About device altındaki sürümleri kontrol edebilirsiniz.
Ortamınızı ayarlama
Hata ayıklama işlemi yapmadan önce, ortamınızı doğru şekilde ayarlamak için aşağıdakileri yapın:
- Actions konsolu simülatöründe test etmek için İşleminizi etkinleştirin.
- Makinenizi test ettiğiniz Google Home veya Google Nest cihazla aynı yerel ağa bağlayın.
- Ağınızın cihazlar arasında paketleri engellemediğinden emin olun.
- Actions konsolunda ve Google Home veya Google Nest cihazda aynı Google hesabıyla giriş yapın.
Ortamınız hazır olduğunda İşleminizi test akıllı ekranınızda başlatabilirsiniz.
Canvas web uygulamasını hata ayıklayıcıya bağlama
Canvas web uygulamanızı Chrome Geliştirici Araçları hata ayıklayıcısına bağlamak için aşağıdaki adımları uygulayın:
- Yerel geliştirme makinenize Google Chrome tarayıcıyı yükleyin ve başlatın.
- Chrome denetleyicisini başlatmak için Chrome tarayıcınızın adres alanına
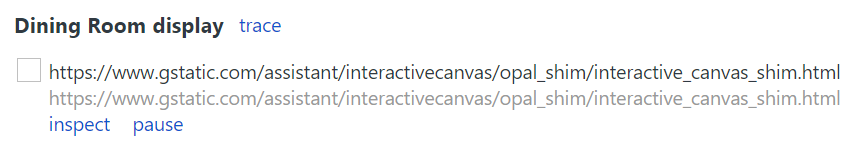
chrome://inspect#devicesyazın. Sayfada cihazların bir listesi gösterilir. Kanvas HTML URL'si, test amaçlı Google Home veya Google Nest cihazınızın adının altında listelenmelidir. Chrome'un ağınızdaki tüm cihazları keşfetmesinin biraz zaman alabileceğini unutmayın. - Chrome Geliştirici Araçları'nı başlatmak için HTML URL'sinin altındaki
inspectbağlantısını tıklayın.
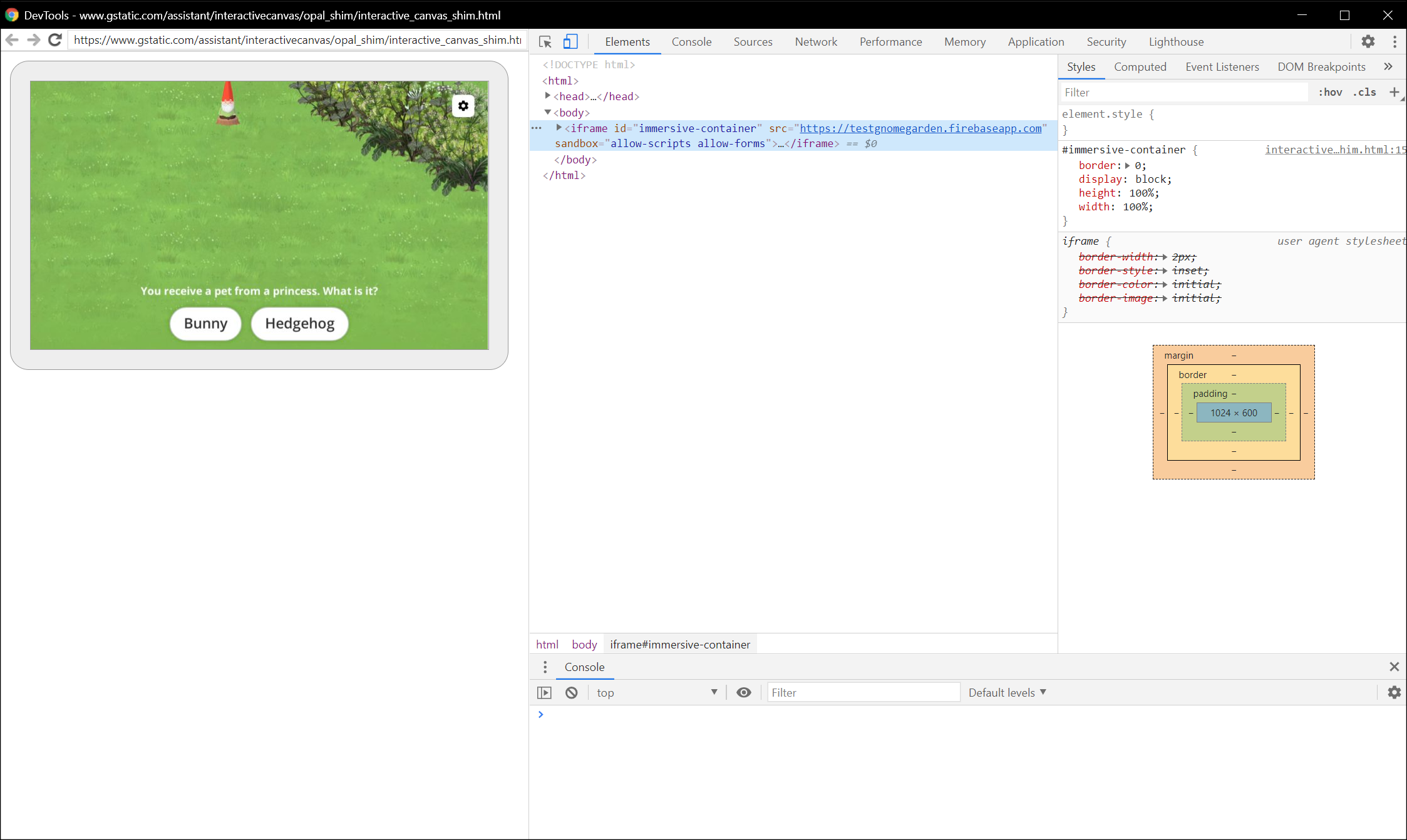
Chrome Geliştirici Araçları kendi penceresinde yüklenir. Cihazda oluşturulan web GUI'sini görmek için ekran video kaydı (![]() ) düğmesini tıklayabilirsiniz. Aşağıdaki ekran görüntüsünde, web uygulamanızın
Chrome Geliştirici Araçları'nda nasıl göründüğü gösterilmektedir:
) düğmesini tıklayabilirsiniz. Aşağıdaki ekran görüntüsünde, web uygulamanızın
Chrome Geliştirici Araçları'nda nasıl göründüğü gösterilmektedir:

Canvas web uygulamanızın bir iframe'de yüklendiğini unutmayın.
Hata ayıklamayla ilgili ipuçları
Hata ayıklama sırasında aşağıdaki ek ipuçlarını aklınızda bulundurun:
- Yerel istek karşılama uygulaması kapsayıcınızı, geliştirme URL'nizdeki en son kodla yeniden yüklemek için Chrome Geliştirici Araçları'ndaki sayfayı yenileyin.
- JavaScript uygulamanızın hatasız yüklendiğinden emin olun. Bunun için Geliştirici Araçları sayfasının konsol bölümüne göz atın.
- Web uygulaması kodunuzda
debugger;kullanarak kodunuza manuel kesme noktaları ekleyin. - Cihazınızı uzun bir süre boyunca
chrome://inspect#devicesiçinde görmezseniz inceleme sayfasını yenileyin. - Performans sorunlarını gidermek için Çalışma Zamanı Performansını Analiz Etmeye Başlayın eğiticisini izleyin.
- Akıllı ekran belleği sınırlı olduğundan, 200 MB'ı aşarsa web uygulamanız kilitlenebilir veya askıya alınabilir. Bellek sorunlarını gidermek için Bellek Sorunlarını Düzeltme eğiticisini izleyin.
- Karşılama hataları için Actions on Google sunucuları tarafından webhook günlüklerinizden veya Stackdriver günlüklerinden webhook'a gönderilen isteklere bakın.