Les réponses enrichies ajoutent des éléments visuels pour améliorer les interactions de l'utilisateur avec vos action. Vous pouvez utiliser les types de réponses enrichies suivants dans une requête:
- Carte de base
- Fiche d'image
- Fiche de tableau
Lorsque vous définissez une réponse enrichie, utilisez un candidat avec l'RICH_RESPONSE
de surface pour que l'Assistant Google ne renvoie que la réponse enrichie
appareils compatibles. Vous ne pouvez utiliser qu'une seule réponse enrichie par objet content dans une
requête.
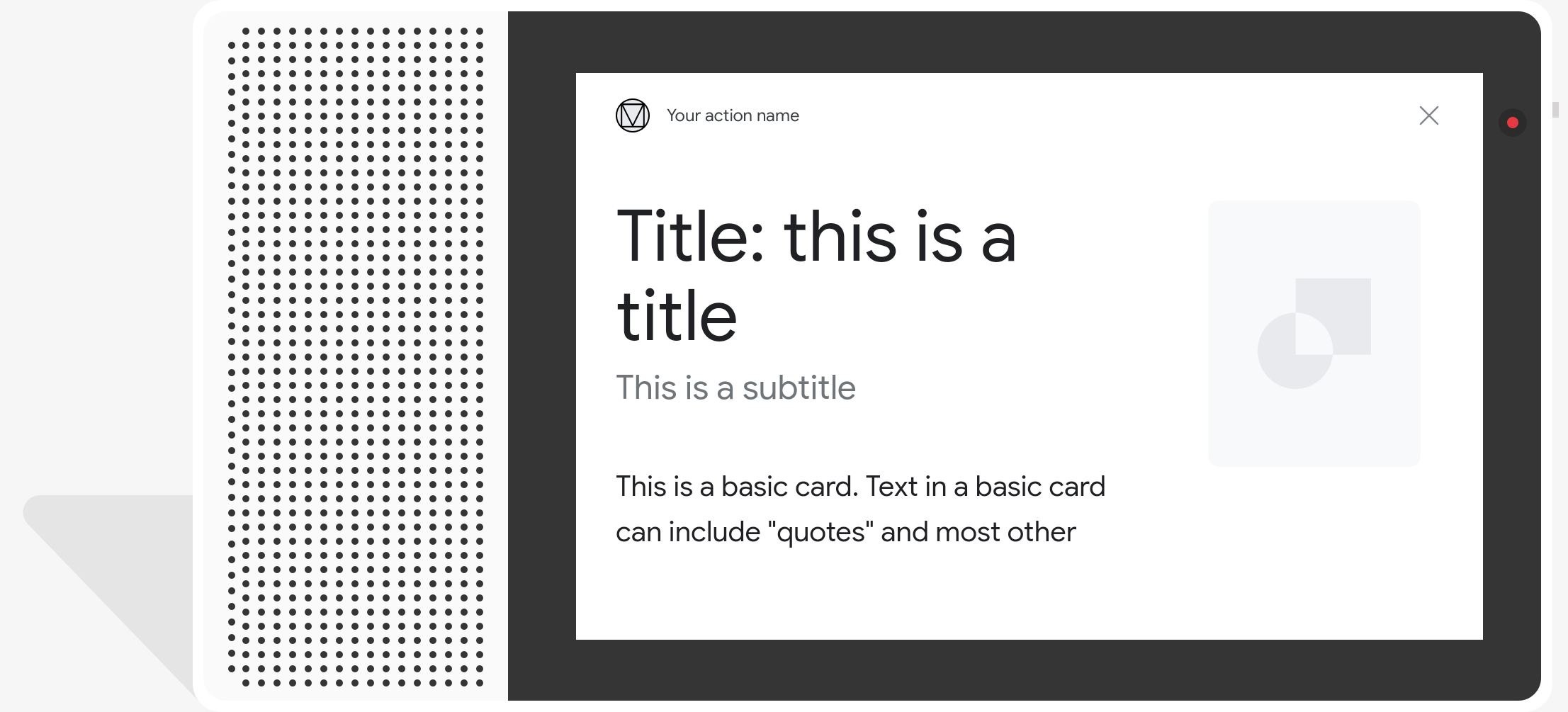
Carte de base
Les fiches de base sont conçues pour être concises et présenter des informations clés (ou résumées) aux utilisateurs et leur permettre d'en savoir plus si vous le souhaitez (à l'aide d'un lien Web).
Utiliser les cartes de base principalement à des fins d'affichage, car elles n'entraînent aucune interaction
sans bouton. Pour lier un bouton au Web, une surface doit
disposent également de la capacité WEB_LINK.

Propriétés
Le type de réponse de carte de base comporte les propriétés suivantes:
| Propriété | Type | Exigence | Description |
|---|---|---|---|
title |
chaîne | Facultatif | Titre de la fiche en texte brut. Les titres ont une police et une taille fixes. caractères au-delà de la première ligne sont tronqués. La hauteur de la fiche est réduite si aucune "title" est spécifié. |
subtitle |
chaîne | Facultatif | Sous-titre en texte brut de la fiche. Les titres ont une police et une taille fixes, et les caractères au-delà de la première ligne sont tronqués. La hauteur de la fiche se réduit si aucun sous-titre n'est spécifié. |
text |
chaîne | Conditionnel |
Contenu en texte brut de la fiche. Un texte trop long est tronqué à
au dernier mot avec des points de suspension. Cette propriété est obligatoire, sauf si
Cette propriété est soumise aux restrictions suivantes:
Un sous-ensemble limité de Markdown est pris en charge:
|
image |
Image |
Facultatif | Image affichée dans la fiche. Les images peuvent être au format JPG, PNG et GIF (animation et non animées). |
image_fill |
ImageFill |
Facultatif | Bordure entre la carte et le conteneur d'image à utiliser lorsque le le format de l'image ne correspond pas à celui du conteneur d'image le ratio. |
button |
Link |
Facultatif | Bouton qui redirige l'utilisateur vers une URL lorsqu'il appuie dessus. Le bouton doit comporter
Une propriété name contenant le texte du bouton
Propriété url contenant l'URL du lien. Le texte du bouton peut
qu'elles ne soient pas trompeuses et qu'elles soient vérifiées lors du processus d'examen. |
Exemple de code
YAML
candidates: - first_simple: variants: - speech: This is a card. text: This is a card. content: card: title: Card Title subtitle: Card Subtitle text: Card Content image: url: 'https://developers.google.com/assistant/assistant_96.png' alt: Google Assistant logo
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a card.", "text": "This is a card." } ] }, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "url": "https://developers.google.com/assistant/assistant_96.png", "alt": "Google Assistant logo" } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('This is a card.'); conv.add(new Card({ "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Card Title", "subtitle": "Card Subtitle", "text": "Card Content", "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } } }, "firstSimple": { "speech": "This is a card.", "text": "This is a card." } } } }
Fiches d'image
Les fiches illustrées sont conçues pour être une alternative plus simple à une fiche de base, qui contient une image. Utilisez une fiche d'image lorsque vous souhaitez présenter une image et pas besoin de texte de soutien ou de composants interactifs.
Propriétés
Le type de réponse "fiche d'image" présente les propriétés suivantes:
| Propriété | Type | Exigence | Description |
|---|---|---|---|
url |
chaîne | Obligatoire | URL source de l'image. Les images peuvent être au format JPG, PNG ou GIF (animé et non animé). |
alt |
chaîne | Obligatoire | Description textuelle de l'image à utiliser pour l'accessibilité. |
height |
int32 | Facultatif | Hauteur de l'image en pixels. |
width |
int32 | Facultatif | Largeur de l'image en pixels. |
Exemple de code
YAML
candidates: - first_simple: variants: - speech: This is an image prompt. text: This is an image prompt. content: image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is an image prompt.", "text": "This is an image prompt." } ] }, "content": { "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } ] }
Node.js
app.handle('Image', conv => { conv.add("This is an image prompt!"); conv.add(new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 } }, "firstSimple": { "speech": "This is an image prompt.", "text": "This is an image prompt." } } } }
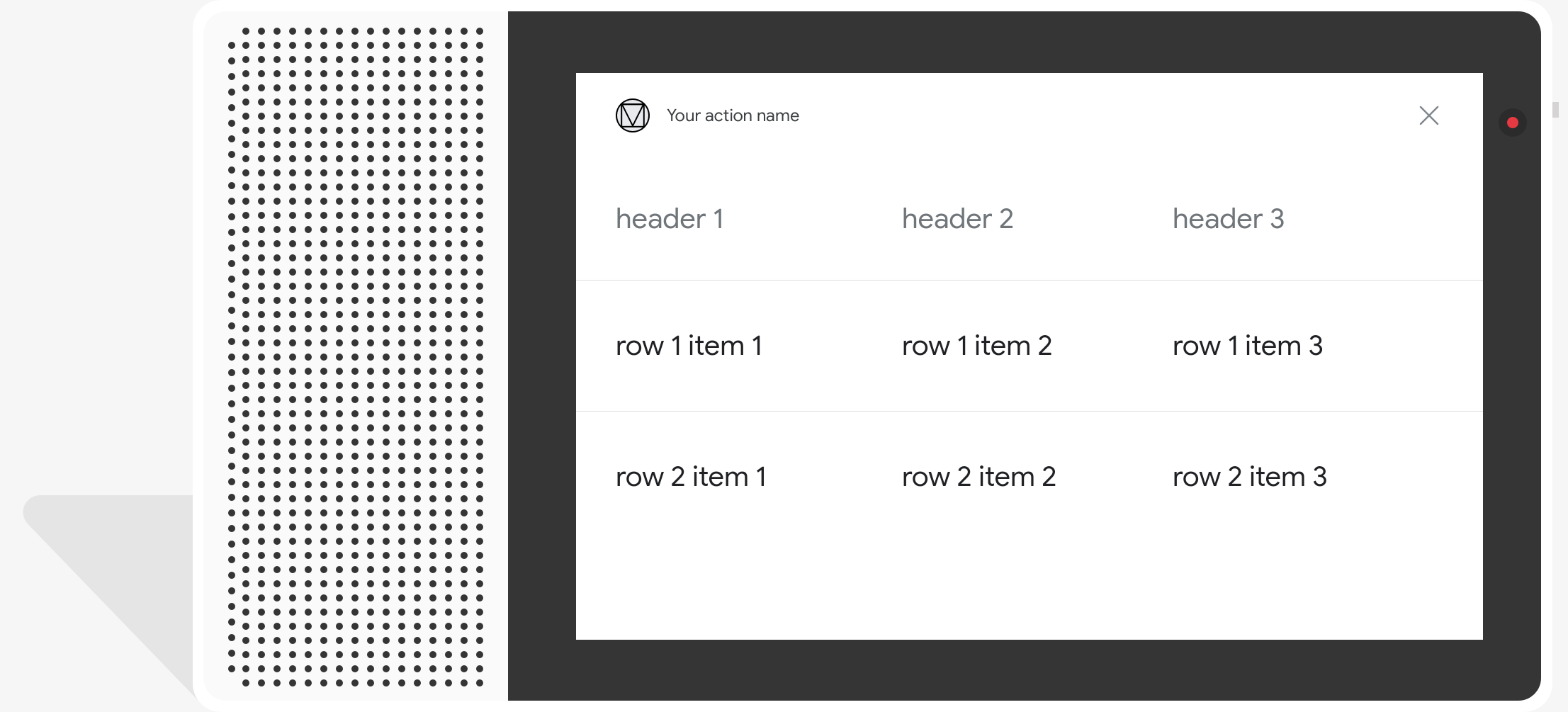
Fiches de tableau
Les fiches de tableau vous permettent d'afficher des données tabulaires dans votre réponse (par exemple, les classements sportifs, les résultats des élections et les vols). Vous pouvez définir des colonnes lignes (jusqu'à trois) que l'Assistant affiche dans la fiche du tableau. Vous pouvez également définir des colonnes et des lignes supplémentaires, ainsi que leur hiérarchisation.

Les tableaux affichent des données statiques et ne permettent pas d'interagir. Sélection interactive utilisez plutôt une réponse de sélection visuelle.
Propriétés
Le type de réponse de la fiche "Tableau" présente les propriétés suivantes:
| Propriété | Type | Exigence | Description |
|---|---|---|---|
title |
chaîne | Conditionnel | Titre en texte brut du tableau. Cette propriété est obligatoire si
subtitle est défini. |
subtitle |
chaîne | Facultatif | Sous-titre en texte brut du tableau. Les sous-titres des fiches de tableau affectés par la personnalisation du thème. |
columns |
tableau de TableColumn |
Obligatoire | En-têtes et alignement des colonnes. Chaque objet TableColumn
décrit l'en-tête et l'alignement d'une colonne différente dans le même
tableau. |
rows |
tableau de TableRow |
Obligatoire |
Données de ligne de la table. L'affichage des 3 premières lignes est garanti, mais d'autres peuvent ne pas apparaître sur certaines surfaces. Vous pouvez effectuer des tests avec la pour voir quelles lignes sont affichées pour une surface donnée. Chaque objet |
image |
Image |
Facultatif | Image associée au tableau. |
button |
Link |
Facultatif | Bouton qui redirige l'utilisateur vers une URL lorsqu'il appuie dessus. Le bouton doit comporter une
Propriété name contenant le texte du bouton et une
Propriété url contenant l'URL du lien. Le texte du bouton ne doit pas
prêtant à confusion et sont vérifiées lors du processus d'examen.
|
Exemple de code
Les extraits de code suivants montrent comment implémenter une fiche de tableau:
YAML
candidates: - first_simple: variants: - speech: This is a table. text: This is a table. content: table: title: Table Title subtitle: Table Subtitle columns: - header: Column A - header: Column B - header: Column C rows: - cells: - text: A1 - text: B1 - text: C1 - cells: - text: A2 - text: B2 - text: C2 - cells: - text: A3 - text: B3 - text: C3 image: alt: Google Assistant logo url: 'https://developers.google.com/assistant/assistant_96.png'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "This is a table.", "text": "This is a table." } ] }, "content": { "table": { "title": "Table Title", "subtitle": "Table Subtitle", "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "image": { "alt": "Google Assistant logo", "url": "https://developers.google.com/assistant/assistant_96.png" } } } } ] }
Node.js
app.handle('Table', conv => { conv.add('This is a table.'); conv.add(new Table({ "title": "Table Title", "subtitle": "Table Subtitle", "image": new Image({ url: 'https://developers.google.com/assistant/assistant_96.png', alt: 'Google Assistant logo' }), "columns": [{ "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" }], "rows": [{ "cells": [{ "text": "A1" }, { "text": "B1" }, { "text": "C1" }] }, { "cells": [{ "text": "A2" }, { "text": "B2" }, { "text": "C2" }] }, { "cells": [{ "text": "A3" }, { "text": "B3" }, { "text": "C3" }] }] })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "table": { "button": {}, "columns": [ { "header": "Column A" }, { "header": "Column B" }, { "header": "Column C" } ], "image": { "alt": "Google Assistant logo", "height": 0, "url": "https://developers.google.com/assistant/assistant_96.png", "width": 0 }, "rows": [ { "cells": [ { "text": "A1" }, { "text": "B1" }, { "text": "C1" } ] }, { "cells": [ { "text": "A2" }, { "text": "B2" }, { "text": "C2" } ] }, { "cells": [ { "text": "A3" }, { "text": "B3" }, { "text": "C3" } ] } ], "subtitle": "Table Subtitle", "title": "Table Title" } }, "firstSimple": { "speech": "This is a table.", "text": "This is a table." } } } }
Personnaliser vos réponses
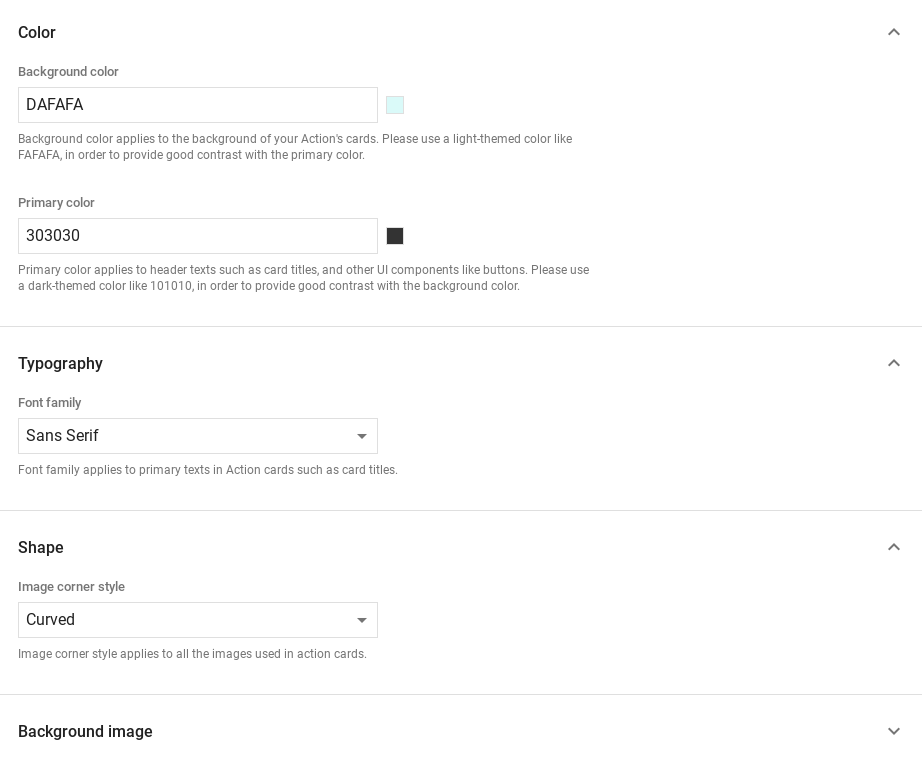
Vous pouvez modifier l'apparence de vos réponses enrichies en créant un thème personnalisé pour votre projet Actions. Cette personnalisation peut être utile pour définir apparence de la conversation lorsque les utilisateurs appellent vos actions sur une surface avec un écran.
Pour définir un thème de réponse personnalisé, procédez comme suit:
- Dans la console Actions, accédez à Développer > Personnalisation du thème.
- Définissez un ou plusieurs des éléments suivants:
<ph type="x-smartling-placeholder">
- </ph>
- Couleur de l'arrière-plan: couleur d'arrière-plan de vos fiches. En général, utiliser une couleur claire pour l'arrière-plan afin de rendre le contenu de la carte plus facile à lire.
- Couleur principale: couleur principale des cartes les textes d'en-tête et l'interface éléments. En règle générale, il convient d'utiliser une couleur primaire plus sombre pour mieux contraster la couleur d'arrière-plan.
- Famille de polices: décrit le type de police utilisé pour les titres et les autres des éléments textuels proéminents.
- Style d'angles de l'image: modifie l'apparence de vos cartes dans chaque coin.
- Image d'arrière-plan: image personnalisée à utiliser à la place de l'arrière-plan. couleur. Fournissez deux images différentes lorsque l'appareil de surface se trouve en mode paysage ou portrait. Si vous utilisez une image de fond, l'image principale la couleur est définie sur blanc.
- Cliquez sur Enregistrer.