Ada dua cara berbeda untuk mendapatkan dan mengubah ukuran serta posisi elemen halaman:
- Menggunakan fungsi pengambil dan penyetelnya untuk ukuran dan posisi.
- Memanipulasi transformasi afinnya, menggunakan fungsi
getTransform()dansetTransform()sambil mempertahankan ukuran bawaan.
Membaca properti elemen halaman

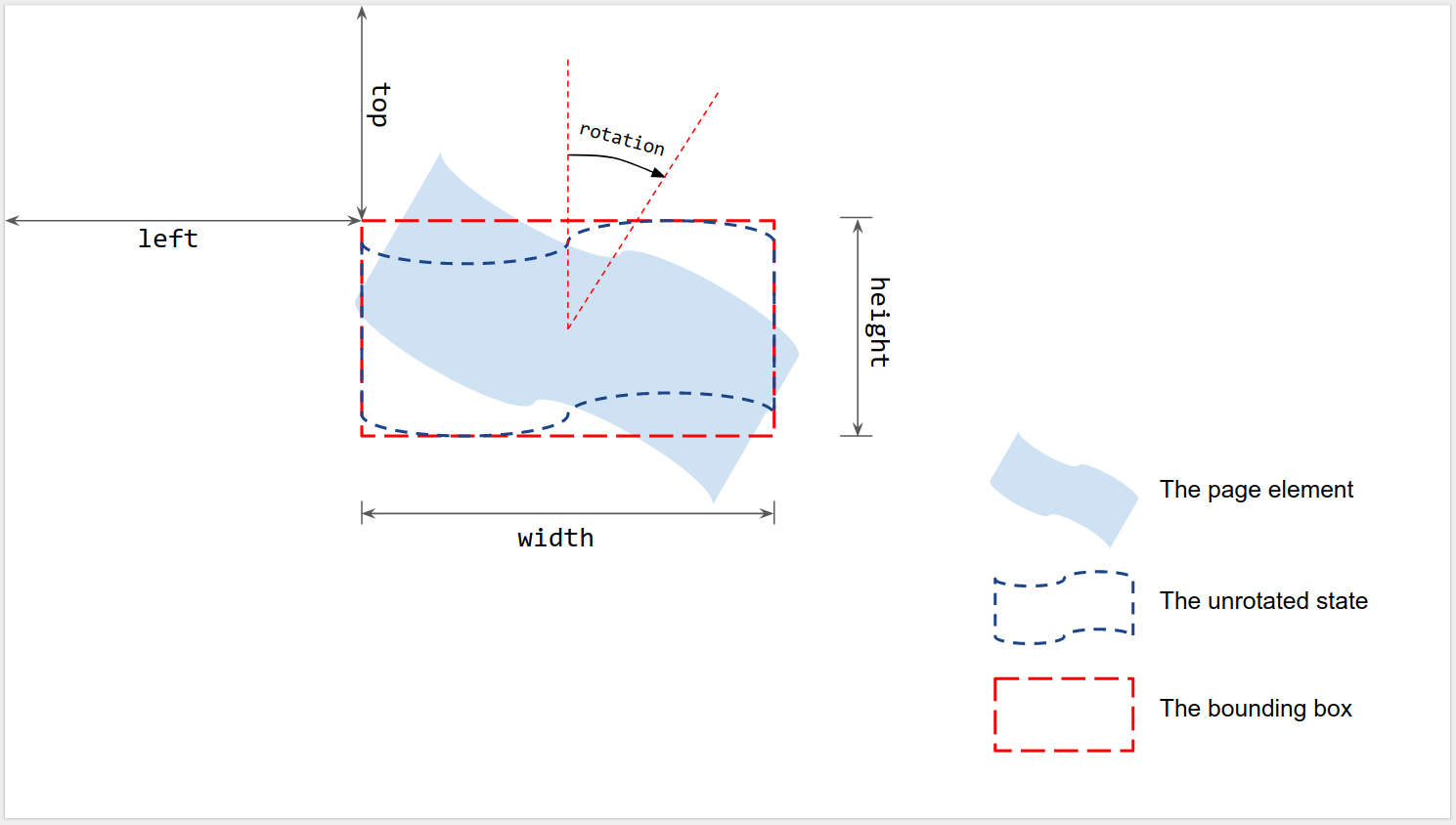
Seperti yang ditunjukkan pada gambar, ukuran dan posisi diukur berdasarkan kotak pembatas elemen halaman yang dirender saat tidak memiliki rotasi:
- Kiri dan Atas: diukur dari sudut kiri atas halaman ke
sudut kiri atas kotak pembatas yang tidak diputar. Gunakan
getLeft()dangetTop()untuk membaca nilai. - Lebar dan Tinggi: lebar dan tinggi kotak pembatas yang tidak diputar.
Gunakan
getWidth()dangetHeight()untuk membaca nilai. - Rotasi: rotasi searah jarum jam sehubungan dengan garis vertikal di sekitar
tengah kotak pembatas. Gunakan
getRotation()untuk membaca nilai.
Semua panjang diukur dalam poin (pt). Rotasi diukur dalam derajat (°).
Menetapkan properti elemen halaman
Anda dapat menetapkan ukuran dan posisi elemen halaman saat membuatnya menggunakan
metode penyisipan seperti insertShape(). Untuk bentuk yang sudah ada, Anda dapat menetapkan
ukuran, posisi, dan rotasi; Anda juga dapat menetapkan penskalaan elemen untuk
mengubah ukuran atau mencerminkannya di sepanjang salah satu tepinya.
Saat pembuatan
Anda dapat memberikan informasi posisi dan ukuran saat membuat elemen halaman.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.TEXT_BOX, 100, 200, 300, 60);
Logger.log('Left: ' + shape.getLeft() + 'pt; Top: '
+ shape.getTop() + 'pt; Width: '
+ shape.getWidth() + 'pt; Height: '
+ shape.getHeight() + 'pt; Rotation: '
+ shape.getRotation() + ' degrees.');
Skrip di atas membuat bentuk pada slide pertama presentasi aktif dengan posisi dan ukuran yang ditentukan serta membaca informasi posisi dan ukuran bentuk. Log yang diharapkan adalah:
Left: 100pt; Top: 200pt; Width: 300pt; Height: 60pt; Rotation: 0 degrees.
Ukuran, posisi, dan rotasi
Anda dapat memperbarui ukuran dan posisi elemen halaman setelah dibuat:
- Gunakan
setLeft()dansetTop()untuk menyetel posisi sudut kiri atas kotak pembatas yang tidak diputar. - Gunakan
setWidth()dansetHeight()untuk menetapkan lebar dan tinggi kotak pembatas yang dirender. - Gunakan
setRotation()untuk menetapkan rotasi searah jarum jam kotak pembatas di sekitar pusatnya.
Skrip berikut membuat bentuk pada slide pertama presentasi aktif, menggunakan setter untuk memperbarui posisi, ukuran, dan rotasinya, serta membaca informasi posisi dan ukuran bentuk.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setLeft(100).setTop(200).setWidth(50).setHeight(60).setRotation(90);
Logger.log('Left: ' + shape.getLeft()
+ 'pt; Top: ' + shape.getTop()
+ 'pt; Width: ' + shape.getWidth()
+ 'pt; Height: ' + shape.getHeight()
+ 'pt; Rotation: ' + shape.getRotation() + '\u00B0.');
Output log yang diharapkan dari skrip ini adalah seperti yang ditunjukkan di bawah:
Left: 100pt; Top: 200pt; Width: 50pt; Height: 60pt; Rotation: 90°.
Setter ukuran, posisi, dan rotasi dapat digunakan dalam urutan atau kombinasi apa pun. Mengganti baris ketiga di atas dengan skrip berikut akan menghasilkan hasil yang sama:
shape.setWidth(55);
shape.setRotation(90).setHeight(60).setLeft(100);
shape.setWidth(50).setTop(200);
Penskalaan
Daripada menggunakan setWidth() dan setHeight() di atas untuk menyetel ukuran bentuk
ke nilai absolut, scaleWidth() dan scaleHeight() dapat digunakan untuk meregangkan atau
memadatkan elemen halaman dengan faktor penskalaan relatif.
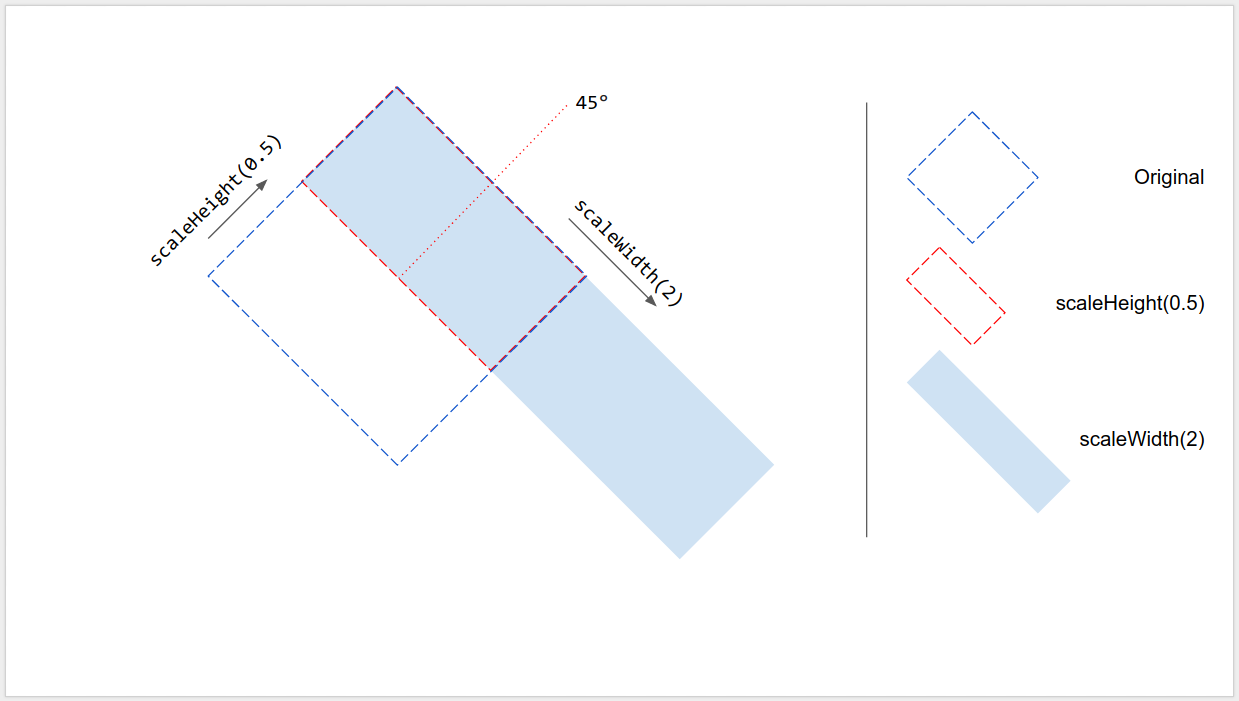
shape.scaleHeight(0.5).scaleWidth(2);
Gambar di bawah menggambarkan cara kerja kode di atas pada bentuk persegi yang diputar 45°. Perhatikan bahwa sudut kiri atas kotak pembatas tetap selama penskalaan.

Pantulan di sepanjang tepi
Argumen dalam scaleWidth() dan scaleHeight() dapat berupa negatif sehingga dapat
digunakan untuk membalik elemen halaman secara horizontal atau vertikal.
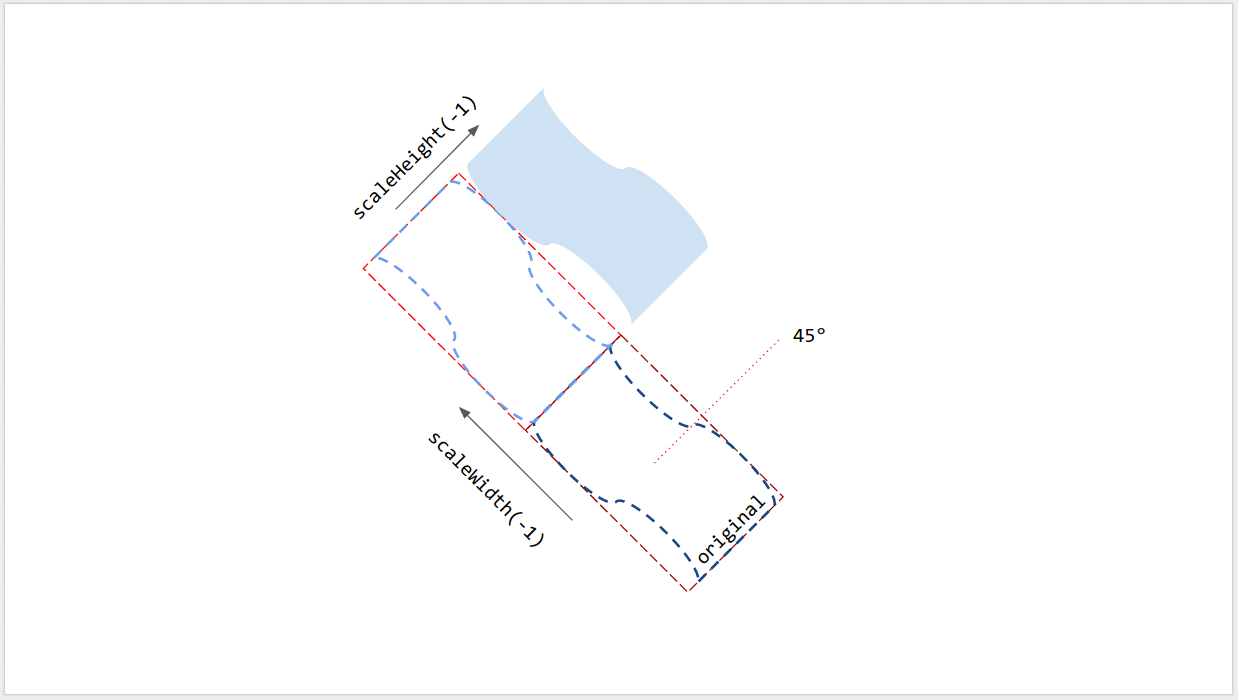
shape.scaleWidth(-1); // Flip horizontally along the left edge of the bounding box.
shape.scaleHeight(-1); // Flip vertically along the top edge of the bounding box.
Gambar di bawah menggambarkan cara kerja kode di atas pada bentuk yang diputar 45°. Perhatikan bahwa elemen halaman dibalik di sepanjang salah satu tepi kotak pembatasnya, tetapi tidak di tengahnya.

Rotasi garis
Seperti elemen halaman lainnya, rotasi garis bukanlah sudut vertikal
garis, tetapi rotasi kotak pembatasnya. Saat Anda membuat garis dengan titik awal dan akhir yang ditentukan, rotasinya selalu 0°. Menarik titik akhir garis di UI Google Slide akan mengubah sudut vertikalnya serta ukuran dan posisi kotak pembatasnya, tetapi tidak mengubah rotasinya. Menggunakan setRotation() akan memutar kotak pembatas garis, yang
secara efektif mengubah sudut vertikalnya. Jadi, dua garis dapat memiliki sudut vertikal visual yang sama, tetapi kotak pembatas yang berbeda dan oleh karena itu, nilai ukuran, posisi, dan rotasi yang berbeda.
Batasan
Beberapa metode penentuan ukuran dan pemosisian tidak kompatibel dengan beberapa jenis elemen halaman. Tabel di bawah merangkum metode yang tidak kompatibel dengan jenis elemen halaman tertentu.
| Metode | Bentuk | Video | Tabel |
|---|---|---|---|
| getHeight(), getWidth() | ✔ | ✔ | TIDAK (menampilkan null) |
| setHeight(), setWidth() | ✔ | ✔ | TIDAK |
| setRotation() | ✔ | TIDAK | TIDAK |
| scaleHeight(), scaleWidth() | ✔ | ✔ | TIDAK |
Semua metode penentuan ukuran dan pemosisian dapat memberikan hasil yang tidak terduga jika elemen halaman memiliki geseran. Semua batasan dapat berubah. Periksa referensi untuk mendapatkan informasi terbaru.
Menggunakan transformasi affine
Untuk kontrol lanjutan, ukuran dan posisi elemen halaman juga dapat dihitung dan disesuaikan melalui ukuran bawaan (asli) dan transformasi affine.
Google Apps Script menyediakan antarmuka serupa untuk menggunakan transformasi affine seperti Google Slides API.
- Untuk membaca, artikel ini menjelaskan konsep transformasi affine dan cara menyimpulkan ukuran yang dirender dari ukuran dan transformasi bawaan (asli) untuk elemen halaman. Di Apps Script, gunakan
getInherentWidth()dangetInherentHeight()untuk ukuran native elemen halaman;getTransform()untuk transformasi affine elemen halaman.
- Untuk menulis, artikel ini menjelaskan cara menentukan ukuran dan memosisikan elemen halaman menggunakan transformasi afine untuk mencapai penskalaan, rotasi, refleksi, dll. Di Apps Script, gunakan
setTransform()untuk menetapkan transformasi afine elemen halaman (mirip dengan mode ABSOLUTE);preconcatenateTransform()untuk menggabungkan terlebih dahulu transformasi affine ke transformasi elemen halaman saat ini (mirip dengan mode RELATIF).
Skrip berikut membuat bentuk, menetapkan transformasinya, membaca ukuran bawaannya, dan membaca transformasi afinnya.
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertShape(SlidesApp.ShapeType.RECTANGLE);
shape.setTransform(SlidesApp.newAffineTransformBuilder()
.setScaleX(2)
.setScaleY(1)
.setTranslateX(100)
.setTranslateY(200)
.build());
Logger.log('Inherent width: ' + shape.getInherentWidth()
+ 'pt; Inherent height: '
+ shape.getInherentHeight() + 'pt.');
Output log yang diharapkan dari skrip ini adalah seperti yang ditunjukkan di bawah:
Inherent width: 236.2pt; Inherent height: 236.2pt.
Bentuk yang dihasilkan akan memiliki transformasi berikut, serta ukuran dan posisi yang dirender:
AffineTransform{scaleX=2.0, scaleY=1.0, shearX=0.0, shearY=0.0, translateX=100.0, translateY=200.0}
Left: 100pt; Top: 200pt; Width: 472.4pt; Height: 236.2pt; Rotation: 0°.