סקריפטים יכולים להרחיב מוצרי Google מסוימים על ידי הוספת רכיבים של ממשק משתמש, שכשלוקחים אותם, מפעילים פונקציה של Apps Script. הדוגמה הכי נפוצה היא הפעלת סקריפט מפריט בתפריט בהתאמה אישית ב-Google Docs, Sheets, Slides או Forms, אבל אפשר גם להפעיל פונקציות של סקריפט בלחיצה על תמונות ושרטוטים ב-Google Sheets.
תפריטים בהתאמה אישית ב-Google Docs, Sheets, Slides או Forms

Apps Script יכול להוסיף תפריטים חדשים ב-Google Docs, Sheets, Slides או Forms, כאשר כל פריט בתפריט מקושר לפונקציה בסקריפט. (ב-Google Forms, תפריטים מותאמים אישית גלויים רק לעורכים שפותחים את הטופס כדי לשנות אותו, ולא למשתמשים שפותחים את הטופס כדי להשיב עליו).
סקריפט יכול ליצור תפריט רק אם הוא מקשר למסמך, לגיליון אלקטרוני או לטופס.
כדי להציג את התפריט כשהמשתמש פותח קובץ, כותבים את קוד התפריט בפונקציה onOpen().
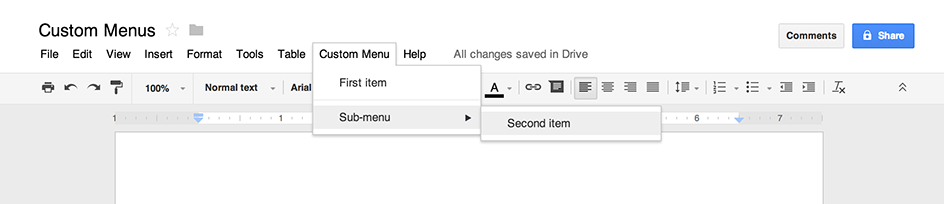
בדוגמה הבאה אפשר לראות איך מוסיפים תפריט עם פריט אחד, ואחריו קו הפרדה ויזואלי, ואז תפריט משנה שמכיל פריט נוסף. (שימו לב: ב-Google Sheets, אלא אם אתם משתמשים בגרסה החדשה, אתם צריכים להשתמש בתחביר addMenu(), ואי אפשר להשתמש בתפריטי משנה). כשמשתמש בוחר באחת מהאפשרויות בתפריט, פונקציה מתאימה פותחת תיבת דו-שיח של התראה. מידע נוסף על סוגי תיבות הדו-שיח שאפשר לפתוח זמין במדריך לתיבות דו-שיח ולסרגלי צד.
function onOpen() {
var ui = SpreadsheetApp.getUi();
// Or DocumentApp, SlidesApp or FormApp.
ui.createMenu('Custom Menu')
.addItem('First item', 'menuItem1')
.addSeparator()
.addSubMenu(ui.createMenu('Sub-menu')
.addItem('Second item', 'menuItem2'))
.addToUi();
}
function menuItem1() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the first menu item!');
}
function menuItem2() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the second menu item!');
}
מסמך, גיליון אלקטרוני, מצגת או טופס יכולים להכיל רק תפריט אחד עם שם נתון. אם אותו סקריפט או סקריפט אחר מוסיפים תפריט עם אותו שם, התפריט החדש מחליף את התפריט הישן. אי אפשר להסיר תפריטים כשהקובץ פתוח, אבל אפשר לכתוב את הפונקציה onOpen() כך שהיא תדלג על התפריט בעתיד אם מוגדר מאפיין מסוים.
תמונות ושרטוטים שאפשר ללחוץ עליהם ב-Google Sheets

אפשר גם להקצות פונקציה של Apps Script לתמונה או לשרטוט ב-Google Sheets, בתנאי שהסקריפט מקשר לגיליון האלקטרוני. בדוגמה הבאה אפשר לראות איך מגדירים את זה.
- ב-Google Sheets, בוחרים באפשרות תוספים > Apps Script כדי ליצור סקריפט שמקושר לגיליון האלקטרוני.
מוחקים את הקוד בעורך הסקריפטים ומדביקים את הקוד שמופיע למטה.
function showMessageBox() { Browser.msgBox('You clicked it!'); }חוזרים ל-Sheets ומוסיפים תמונה או שרטוט על ידי בחירה באפשרות הוספה > תמונה או הוספה > שרטוט.
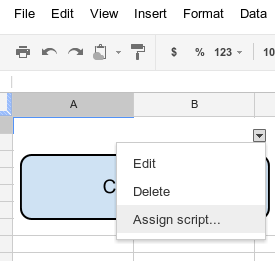
אחרי שמוסיפים את התמונה או השרטוט, לוחצים עליהם. בפינה השמאלית העליונה מופיע תפריט נפתח קטן. לוחצים עליו ובוחרים באפשרות הקצאת סקריפט.
בתיבת הדו-שיח שמופיעה, מקלידים את השם של פונקציית Apps Script שרוצים להפעיל, בלי סוגריים – במקרה הזה,
showMessageBox. לוחצים על אישור.לוחצים שוב על התמונה או השרטוט. הפונקציה תופעל.
