يمكن أن توسّع النصوص البرمجية بعض منتجات Google من خلال إضافة عناصر واجهة مستخدم تنفيذ دالة "برمجة تطبيقات Google" عند النقر عليها. وأكثر الأمثلة شيوعًا هو تشغيل نص برمجي من عنصر قائمة مخصّص في "مستندات Google" أو "جداول بيانات Google" أو "العروض التقديمية من Google" أو "نماذج Google"، ولكن يمكن أيضًا تشغيل وظائف النص البرمجي من خلال النقر على الصور والرسومات في "جداول بيانات Google".
قوائم مخصّصة في "مستندات Google" أو "جداول بيانات Google" أو "العروض التقديمية من Google" أو "نماذج Google"

يمكن أن تضيف Apps Script قوائم جديدة في "مستندات Google" أو "جداول بيانات Google" أو "العروض التقديمية من Google" أو "نماذج Google"، مع ربط كل عنصر قائمة بدالة في البرنامج النصي. (في "نماذج Google"، لا تظهر القوائم المخصّصة إلا للمحرّر الذي يفتح النموذج لتعديله، وليس للمستخدم الذي يفتح النموذج للردّ عليه).
لا يمكن للبرنامج النصي إنشاء قائمة إلا إذا كان مرتبطًا بالمستند أو جدول البيانات أو النموذج.
لعرض القائمة عندما يفتح المستخدم ملفًا، اكتب رمز القائمة ضمن الدالة
onOpen().
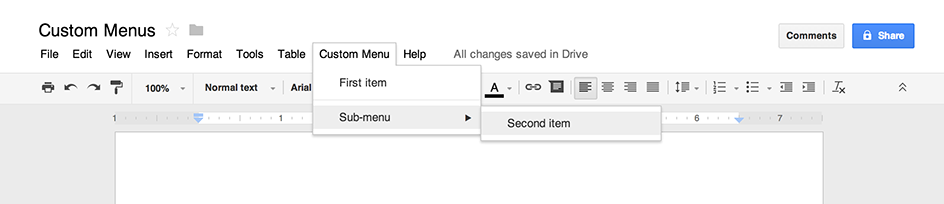
يوضّح المثال أدناه كيفية إضافة قائمة تتضمّن عنصرًا واحدًا، متبوعًا بفاصل مرئي، ثم قائمة فرعية تتضمّن عنصرًا آخر. (يُرجى العِلم أنّه في "جداول بيانات Google"، ما لم تستخدِم الإصدار الجديد، عليك استخدام بنية
addMenu()
بدلاً من ذلك، ولا يمكن استخدام القوائم الفرعية). عندما يختار المستخدم أحد عناصر القائمة، تفتح دالة مقابلة مربّع حوار تنبيه. لمزيد من المعلومات حول أنواع مربّعات الحوار التي يمكنك فتحها، راجِع دليل مربّعات الحوار والأشرطة الجانبية.
function onOpen() {
var ui = SpreadsheetApp.getUi();
// Or DocumentApp, SlidesApp or FormApp.
ui.createMenu('Custom Menu')
.addItem('First item', 'menuItem1')
.addSeparator()
.addSubMenu(ui.createMenu('Sub-menu')
.addItem('Second item', 'menuItem2'))
.addToUi();
}
function menuItem1() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the first menu item!');
}
function menuItem2() {
SpreadsheetApp.getUi() // Or DocumentApp, SlidesApp or FormApp.
.alert('You clicked the second menu item!');
}
يمكن أن يحتوي المستند أو جدول البيانات أو العرض التقديمي أو النموذج على قائمة واحدة فقط تحمل اسمًا معيّنًا. إذا أضاف البرنامج النصي نفسه أو برنامج نصي آخر قائمة بالاسم نفسه، ستحل القائمة الجديدة محل القائمة القديمة. لا يمكن إزالة القوائم أثناء فتح الملف، ولكن يمكنك كتابة الدالة onOpen() لتخطّي القائمة في المستقبل إذا تم ضبط سمة معيّنة.
الصور والرسومات القابلة للنقر في "جداول بيانات Google"

يمكنك أيضًا تعيين دالة Apps Script لصورة أو رسم في "جداول بيانات Google"، طالما أنّ النص البرمجي مرتبط بجدول البيانات. يوضّح المثال أدناه كيفية إعداد ذلك.
- في "جداول بيانات Google"، انقر على عنصر القائمة الإضافات > برمجة التطبيقات لإنشاء نص برمجي مرتبط بجدول البيانات.
احذف أي رمز في أداة تعديل النصوص البرمجية وألصِق الرمز أدناه.
function showMessageBox() { Browser.msgBox('You clicked it!'); }ارجع إلى "جداول بيانات Google" وأدرِج صورة أو رسمًا من خلال النقر على إدراج > صورة أو إدراج > رسم.
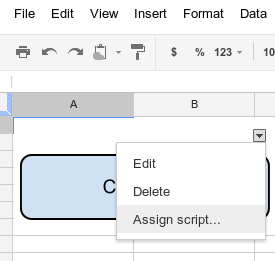
بعد إدراج الصورة أو الرسم، انقر عليهما. يظهر أداة اختيار قائمة منسدلة صغيرة في أعلى يسار الشاشة. انقر على الرمز واختَر تعيين نص برمجي.
في مربّع الحوار الذي يظهر، اكتب اسم دالة Apps Script التي تريد تنفيذها بدون أقواس، أي
showMessageBoxفي هذه الحالة. انقر على حسنًا.انقر على الصورة أو الرسم مرة أخرى. يتم تنفيذ الدالة الآن.