Skripts, die an Google Docs, Sheets oder Forms gebunden sind, können verschiedene Arten von Benutzeroberflächenelementen anzeigen – integrierte Benachrichtigungen und Aufforderungen sowie Dialogfelder und Seitenleisten mit benutzerdefinierten HTML-Dienst-Seiten. Normalerweise werden diese Elemente über Menüpunkte geöffnet. Hinweis: In Google-Formularen sind Elemente der Benutzeroberfläche nur für einen Mitbearbeiter sichtbar, der das Formular zum Bearbeiten öffnet, nicht für einen Nutzer, der das Formular zum Ausfüllen öffnet.
Dialogfelder für Benachrichtigungen

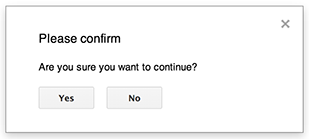
Eine Benachrichtigung ist ein vordefiniertes Dialogfeld, das im Editor von Google Docs, Google Sheets, Google Präsentationen oder Google Forms geöffnet wird. Es wird eine Nachricht und eine Schaltfläche „OK“ angezeigt. Ein Titel und alternative Schaltflächen sind optional. Es ähnelt dem Aufrufen von window.alert() in clientseitigem JavaScript in einem Webbrowser.
Durch Benachrichtigungen wird das serverseitige Skript angehalten, während das Dialogfeld geöffnet ist. Das Script wird fortgesetzt, nachdem der Nutzer das Dialogfeld geschlossen hat. JDBC-Verbindungen bleiben jedoch nicht über die Unterbrechung hinweg bestehen.
Wie im folgenden Beispiel gezeigt, verwenden Google Docs, Google Formulare, Google Präsentationen und Google Sheets alle die Methode Ui.alert(), die in drei Varianten verfügbar ist. Wenn Sie die Standard-Schaltfläche „OK“ überschreiben möchten, übergeben Sie einen Wert aus dem Enum Ui.ButtonSet als buttons-Argument. Um zu ermitteln, auf welche Schaltfläche der Nutzer geklickt hat, vergleichen Sie den Rückgabewert für alert() mit dem Enum Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
Dialogfelder für Prompts

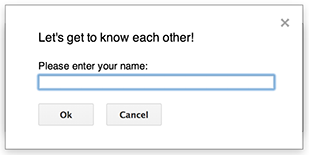
Ein Prompt ist ein vorgefertigter Dialog, der im Editor von Google Docs, Google Sheets, Google Präsentationen oder Google Formulare geöffnet wird. Sie enthält eine Mitteilung, ein Texteingabefeld und eine Schaltfläche „OK“. Ein Titel und alternative Schaltflächen sind optional. Es ähnelt dem Aufrufen von window.prompt() in clientseitigem JavaScript in einem Webbrowser.
Durch Aufforderungen wird das serverseitige Skript angehalten, während das Dialogfeld geöffnet ist. Das Script wird fortgesetzt, nachdem der Nutzer das Dialogfeld geschlossen hat. JDBC-Verbindungen bleiben jedoch nicht über die Unterbrechung hinweg bestehen.
Wie im folgenden Beispiel gezeigt, verwenden Google Docs, Google Formulare, Google Präsentationen und Google Sheets alle die Methode Ui.prompt(), die in drei Varianten verfügbar ist. Wenn Sie die Standard-Schaltfläche „OK“ überschreiben möchten, übergeben Sie einen Wert aus der Ui.ButtonSet-Enumeration als buttons-Argument. Um die Antwort des Nutzers auszuwerten, erfassen Sie den Rückgabewert für prompt(), rufen Sie dann PromptResponse.getResponseText() auf, um die Eingabe des Nutzers abzurufen, und vergleichen Sie den Rückgabewert für PromptResponse.getSelectedButton() mit dem Enum Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
Benutzerdefinierte Dialogfelder

In einem benutzerdefinierten Dialogfeld kann eine HTML-Service-Benutzeroberfläche in einem Editor für Google Docs, Sheets, Präsentationen oder Formulare angezeigt werden.
Bei benutzerdefinierten Dialogfeldern wird das serverseitige Skript nicht angehalten, während das Dialogfeld geöffnet ist.
Die clientseitige Komponente kann asynchrone Aufrufe an das serverseitige Skript mit der google.script API für HTML-Dienstschnittstellen ausführen.
Das Dialogfeld kann sich selbst schließen, indem google.script.host.close() auf der Clientseite einer HTML-Dienstschnittstelle aufgerufen wird. Das Dialogfeld kann nicht über andere Schnittstellen geschlossen werden, sondern nur vom Nutzer oder von sich selbst.
Wie im folgenden Beispiel gezeigt, verwenden Google Docs, Google Formulare, Google Präsentationen und Google Sheets alle die Methode Ui.showModalDialog(), um das Dialogfeld zu öffnen.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Benutzerdefinierte Seitenleisten

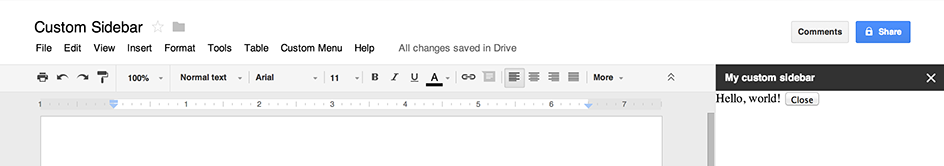
In einer Seitenleiste kann eine HTML-Dienst-Benutzeroberfläche in einem Editor von Google Docs, Google Formulare, Google Präsentationen und Google Sheets angezeigt werden.
Bei Seitenleisten wird das serverseitige Skript nicht angehalten, während das Dialogfeld geöffnet ist. Die clientseitige Komponente kann asynchrone Aufrufe an das serverseitige Skript mit der google.script API für HTML-Dienstschnittstellen ausführen.
Die Seitenleiste kann sich selbst schließen, indem google.script.host.close() auf der Clientseite einer HTML-Dienstschnittstelle aufgerufen wird. Die Seitenleiste kann nicht über andere Schnittstellen geschlossen werden, sondern nur vom Nutzer oder von sich selbst.
Wie im folgenden Beispiel gezeigt, wird in Google Docs, Google Formulare, Google Präsentationen und Google Sheets die Seitenleiste mit der Methode Ui.showSidebar() geöffnet.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Dialogfelder zum Öffnen von Dateien
Google Picker ist eine JavaScript API, mit der Nutzer Google Drive-Dateien auswählen oder hochladen können. Die Google Picker-Bibliothek kann im HTML-Dienst verwendet werden, um ein benutzerdefiniertes Dialogfeld zu erstellen, in dem Nutzer vorhandene Dateien auswählen oder neue Dateien hochladen können. Die Auswahl wird dann zur weiteren Verwendung an Ihr Script zurückgegeben.
Voraussetzungen
Für die Verwendung von Google Picker mit Apps Script gelten mehrere Anforderungen.
Ihr Script-Projekt muss ein standardmäßiges Google Cloud-Projekt verwenden.
Im Manifest des Apps Script-Projekts müssen die von der Google Picker API benötigten Autorisierungsbereiche angegeben werden, damit
ScriptApp.getOAuthToken()das richtige Token fürPickerBuilder.setOauthtoken()zurückgibt.Der in
PickerBuilder.setDeveloperKey()festgelegte API-Schlüssel kann auf Apps Script beschränkt werden. Führen Sie unter Anwendungseinschränkungen die folgenden Schritte aus:- Wählen Sie HTTP-Verweis-URLs (Websites) aus.
- Klicken Sie unter Website-Einschränkungen auf Element hinzufügen.
- Klicken Sie auf Referrer und geben Sie
*.google.comein. - Fügen Sie einen weiteren Artikel hinzu und geben Sie
*.googleusercontent.comals Referrer ein. - Klicken Sie auf Fertig.
Sie müssen
PickerBuilder.setOrigin(google.script.host.origin)aufrufen.
Beispiel
Das folgende Beispiel zeigt Google Picker in Apps Script.