Page Summary
-
This guide explains how to integrate Meta Audience Network ads using Google Mobile Ads SDK and AdMob Mediation for iOS apps, focusing on bidding.
-
Meta Audience Network supports bidding integration and various ad formats including Banner, Interstitial, Rewarded, Rewarded Interstitial, and Native ads.
-
Essential requirements include the latest Google Mobile Ads SDK and a compatible Meta Audience Network adapter and SDK.
-
The process involves setting up configurations in the Meta Audience Network UI, configuring mediation settings in the AdMob UI, importing the necessary SDKs and adapter, implementing privacy settings, and adding required code.
-
Testing with test ads on a registered device and verifying with single ad source testing is crucial before releasing the app.
This guide shows you how to use Google Mobile Ads SDK to load and display ads from Meta Audience Network using AdMob Mediation, covering bidding integrations. It covers how to add Meta Audience Network to an ad unit's mediation configuration, and how to integrate the Meta Audience Network SDK and adapter into an iOS app.
Supported integrations and ad formats
The mediation adapter for Meta Audience Network has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall 1 | |
| Formats | |
| Banner 2 | |
| Interstitial | |
| Rewarded | |
| Rewarded Interstitial | |
| Native | |
1
Meta Audience Network
became
bidding only
in 2021.
2
Meta Audience Network
doesn't support anchored and inline adaptive banners.
Requirements
Latest Google Mobile Ads SDK.
Complete the mediation Get started guide.
iOS deployment target of 13.0 or higher
Meta Audience Network adapter 5.10.0.0 or higher (latest version recommended)
The latest Meta Audience Network SDK usually requires the latest version of Xcode
Step 1: Set up configurations in Meta Audience Network UI
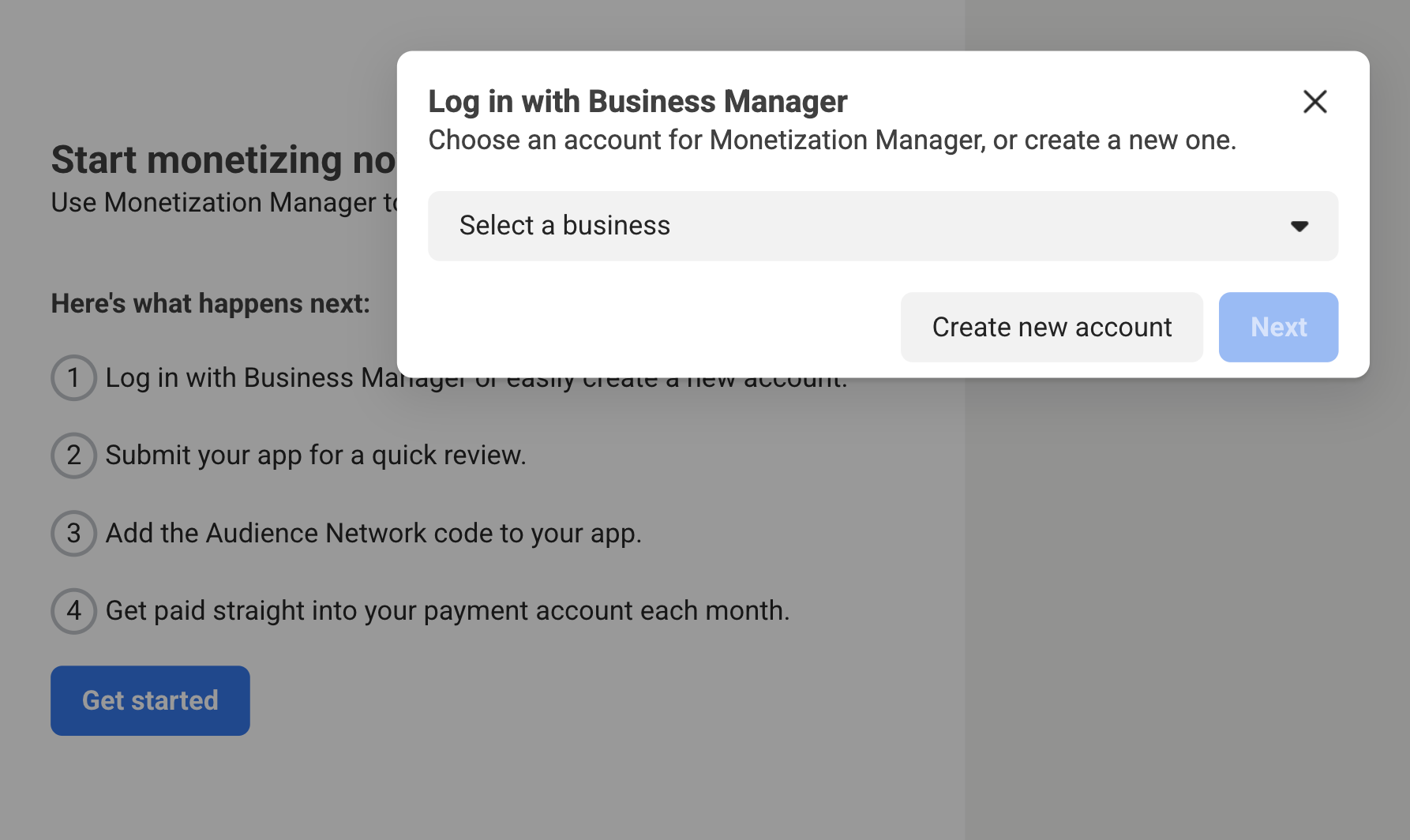
Sign up and log in to the Business Manager Start page.
Click Get started then Create new account.

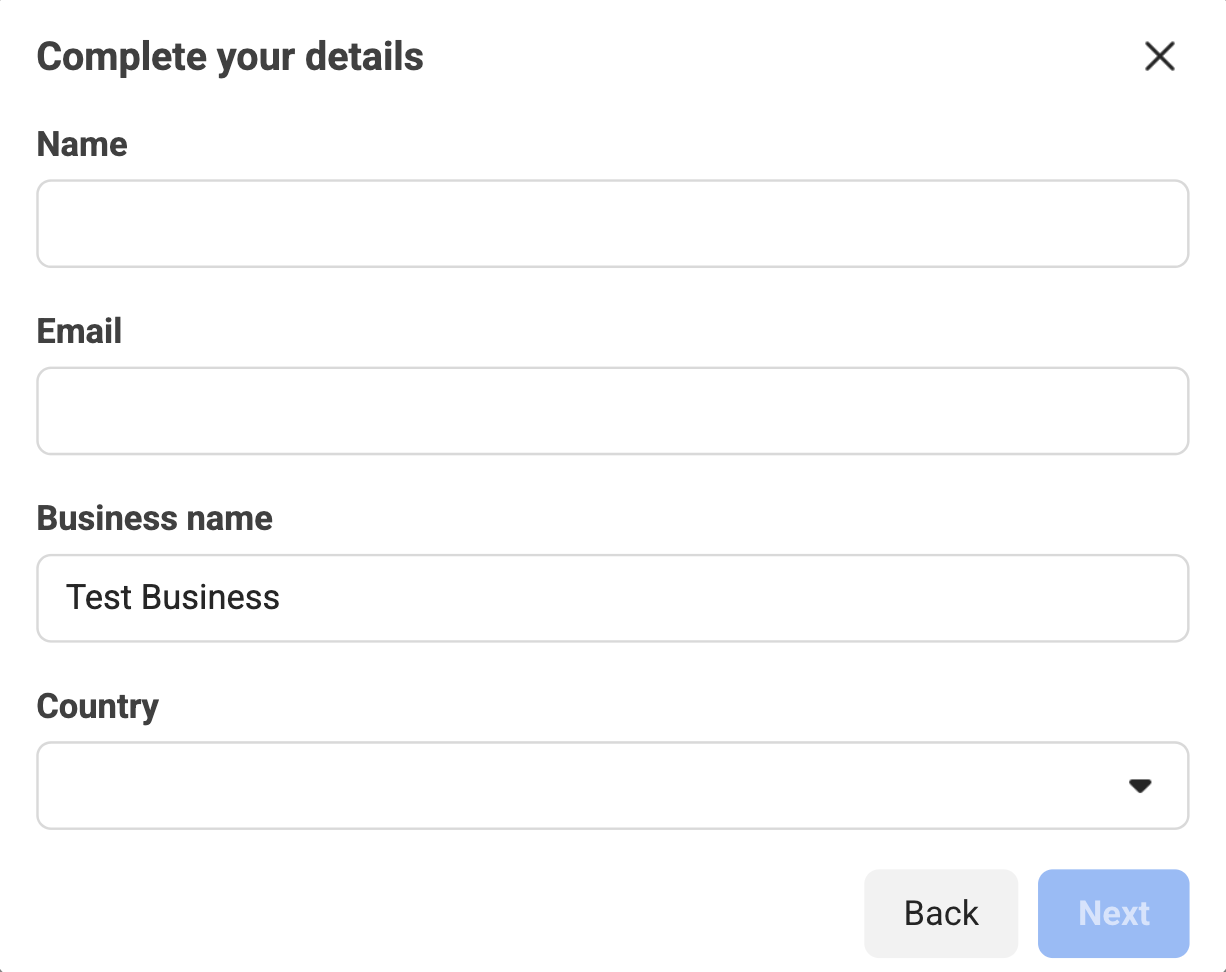
Fill out the required fields with your business details and click Next.

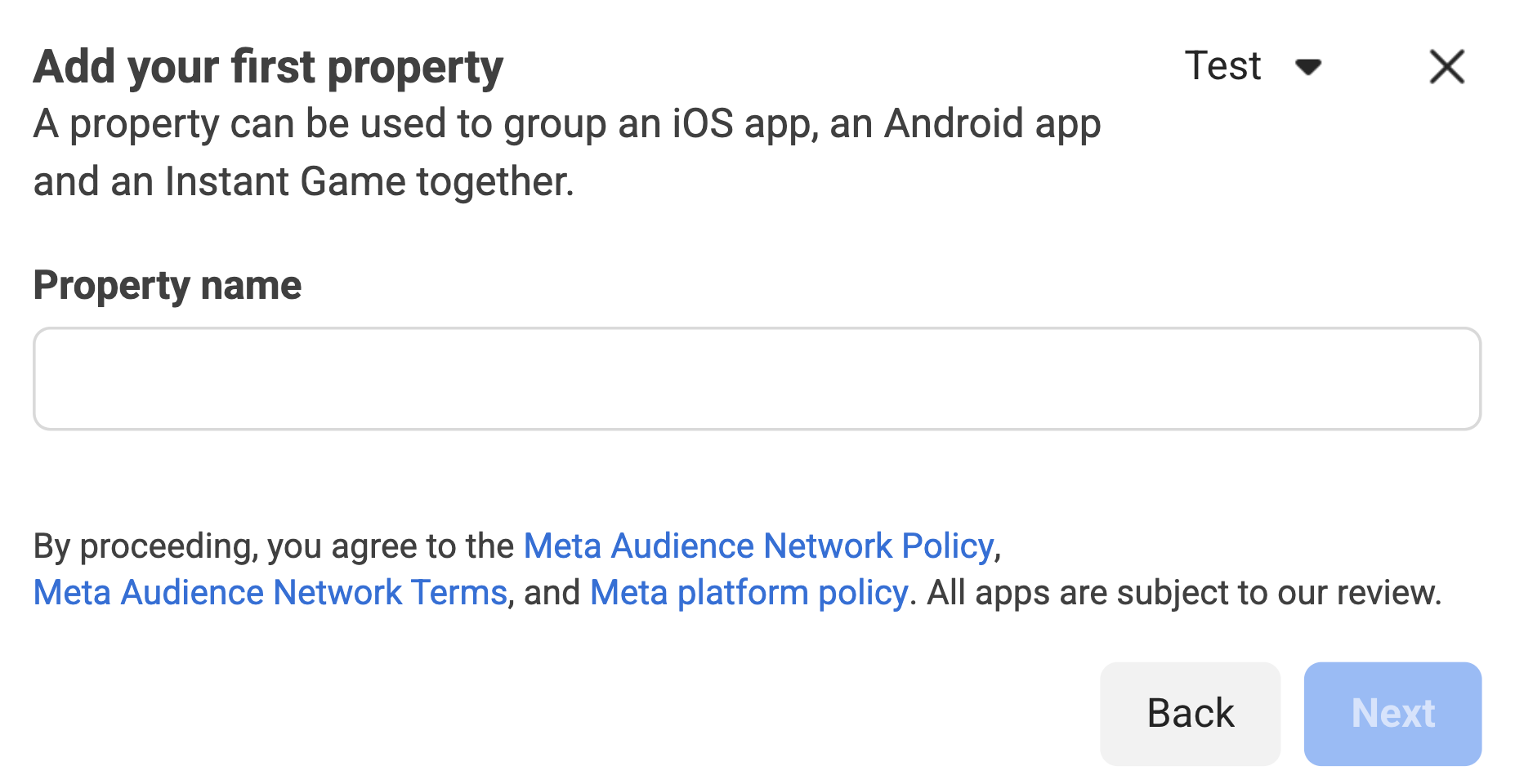
Create a property
After you've filled out the required information, you're prompted to create a property for your app. Enter the desired name of the property for your app and click Next.

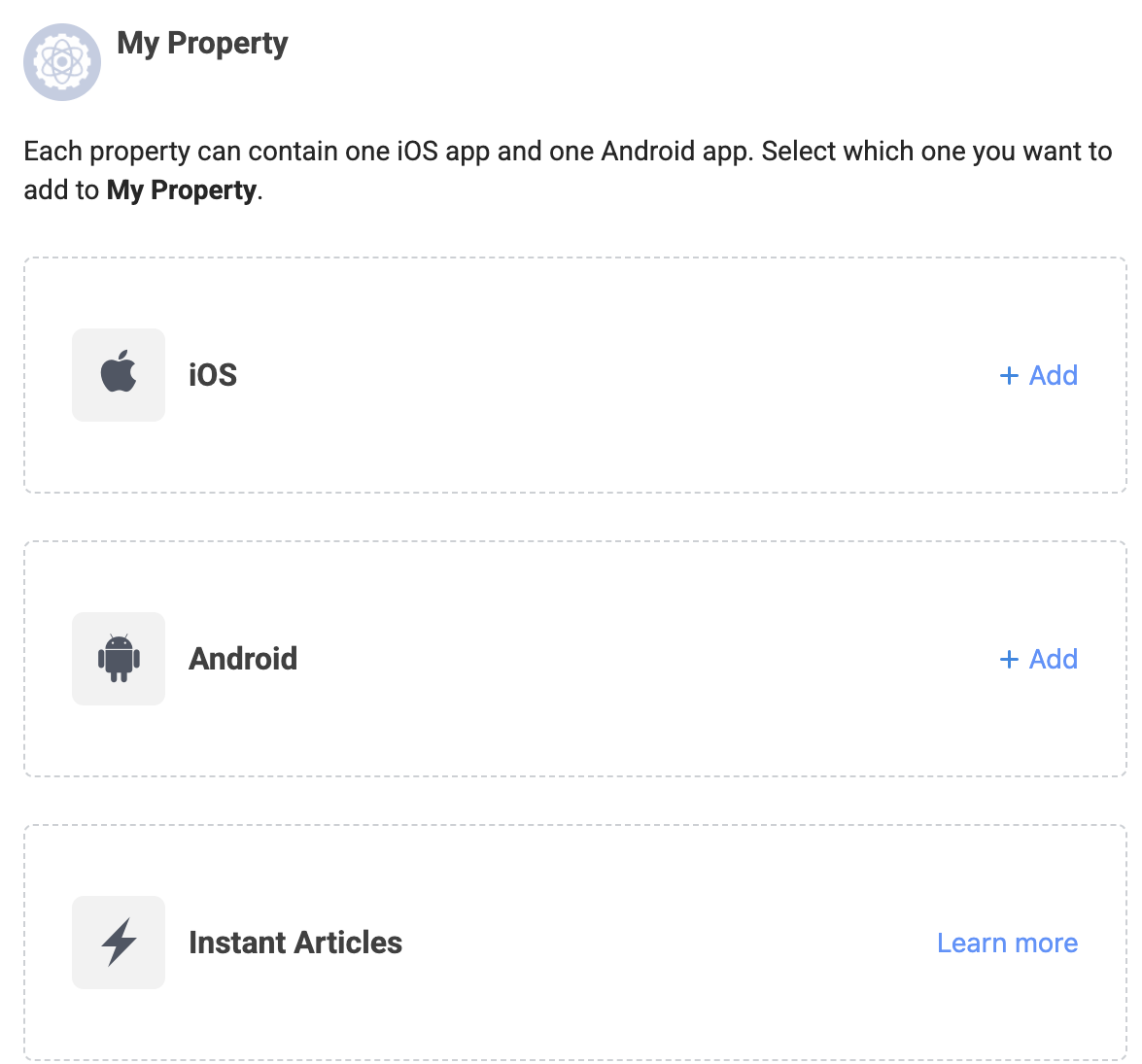
Next, select your platform to monetize.

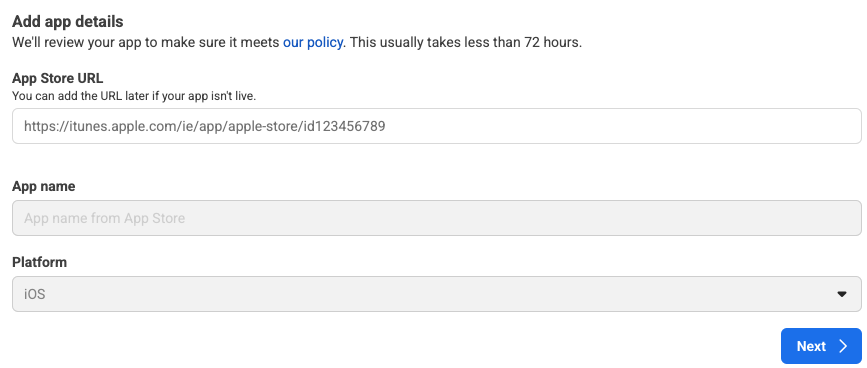
Add your app details and click Next.

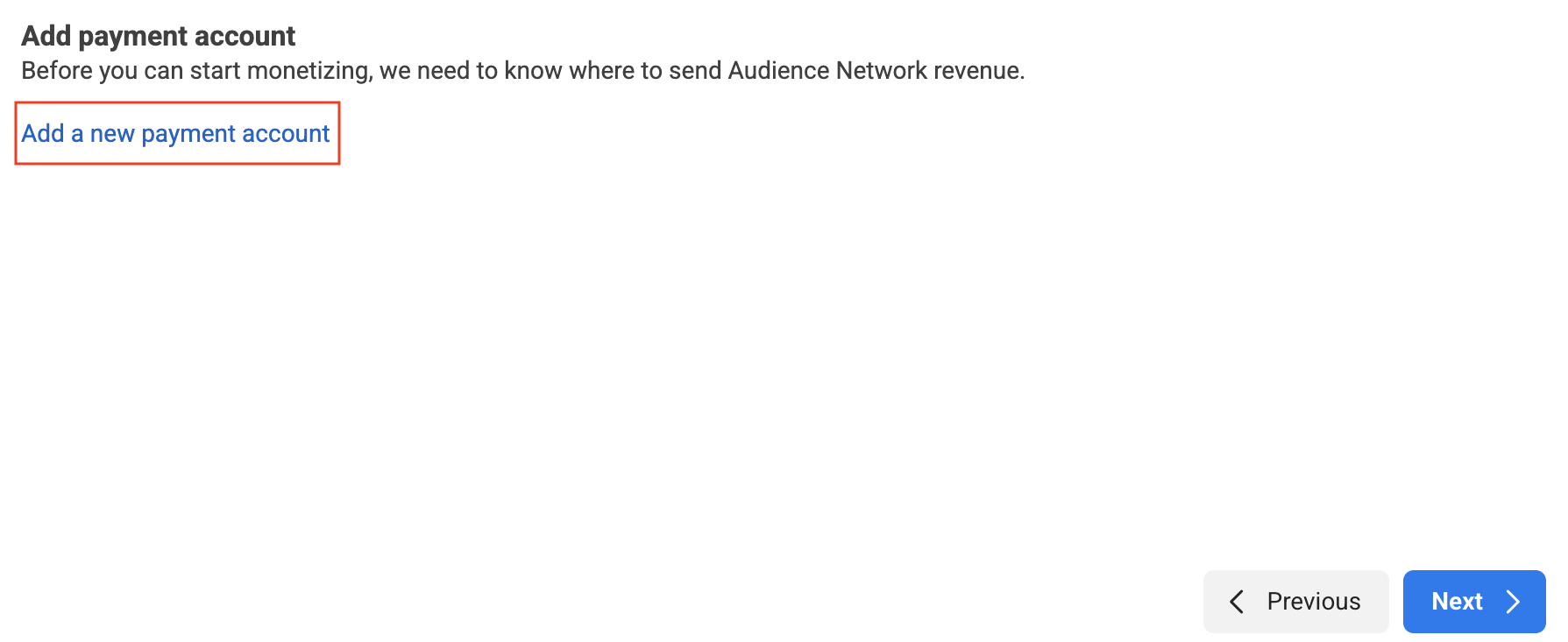
Set up your payment account by clicking Add a new payment account. You will be redirected to a new page to enter your payment information. Fill out the necessary details, then click Next.

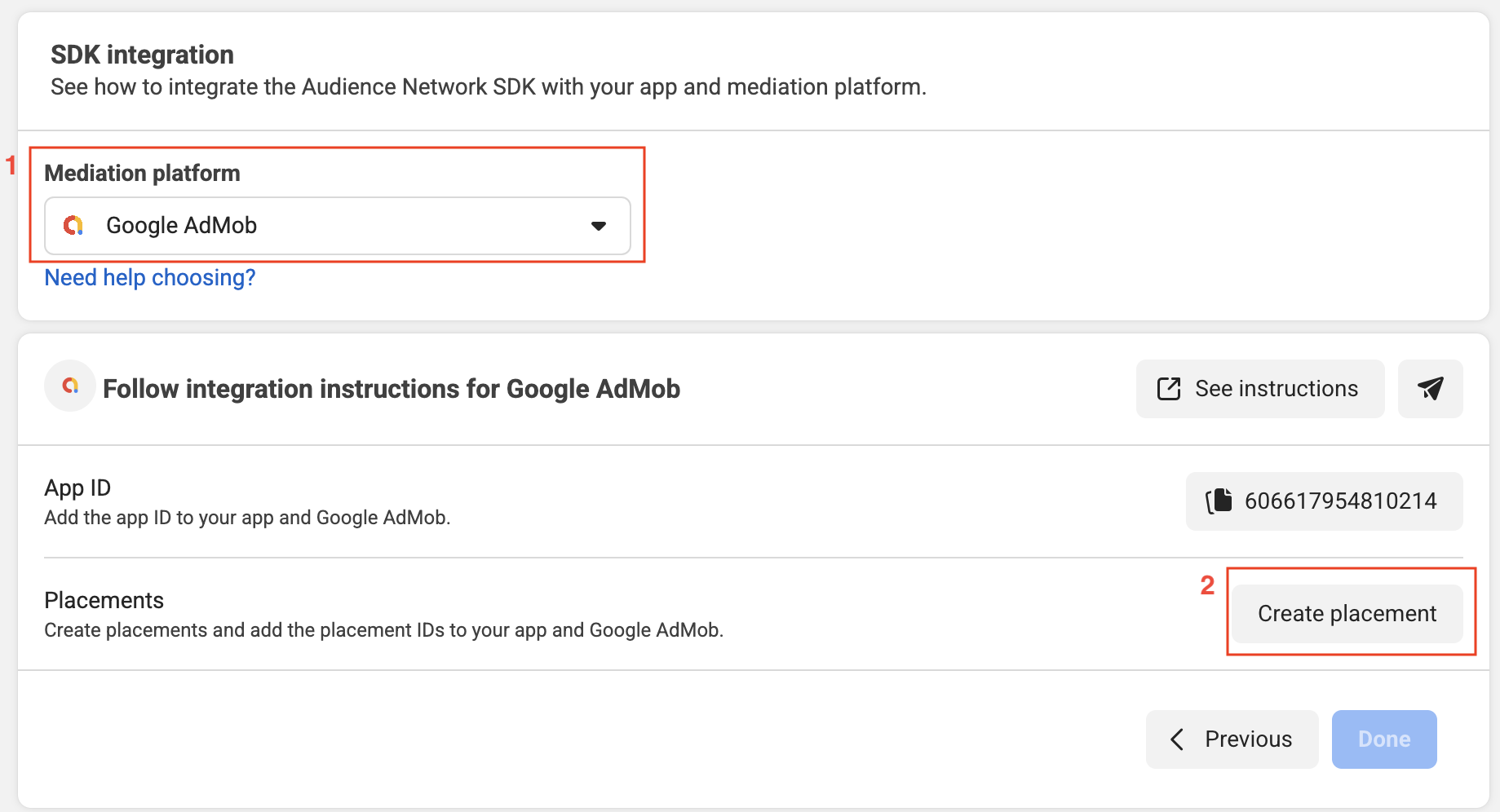
Select Google AdMob as the Mediation platform, then click Create placement.

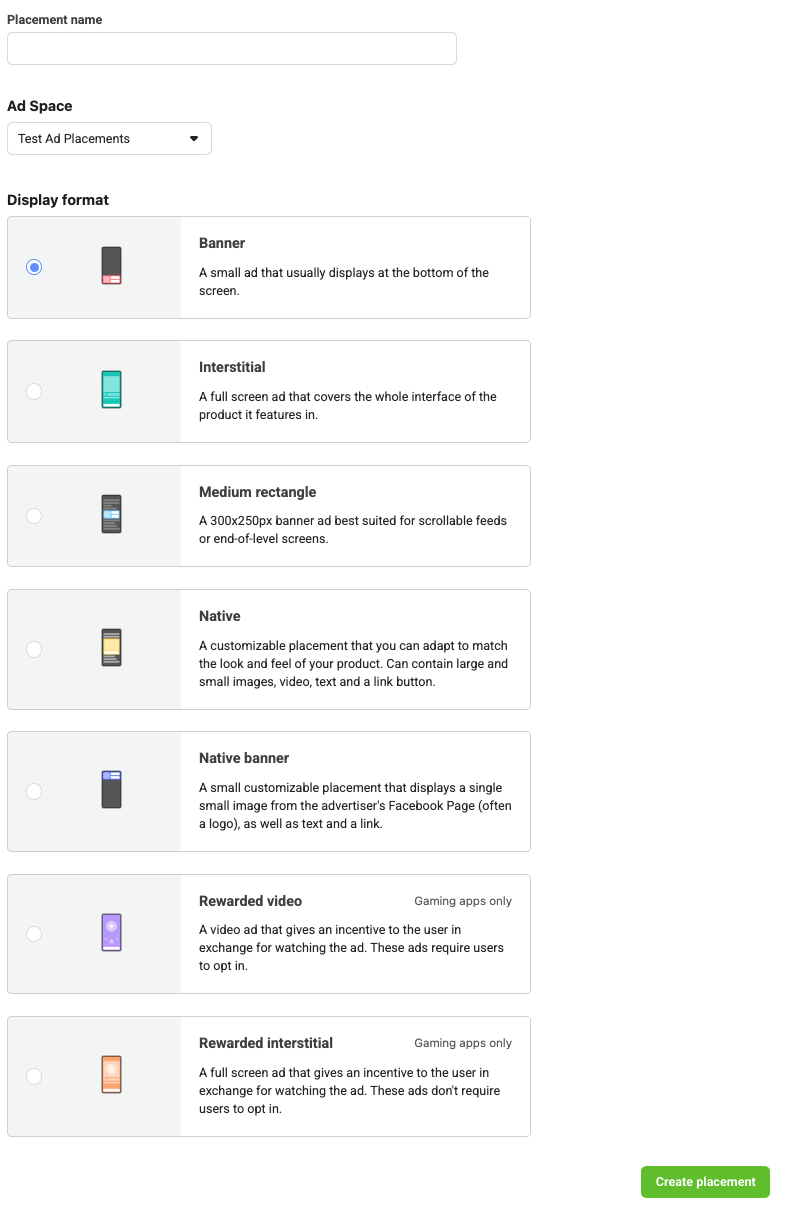
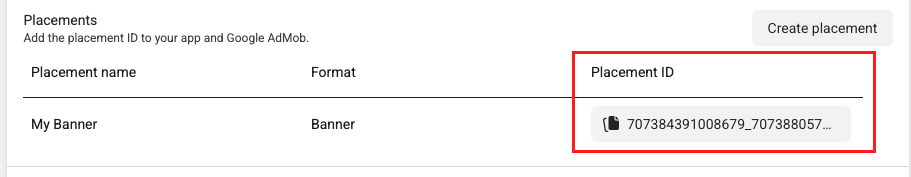
Select a format, fill out the form and click Create.

Take note of the Placement ID.

Click Done.
Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for Meta Audience Network, see
Identifying Authorized Sellers with app-ads.txt.
Turn on test mode
See the Testing Audience Network Implementation guide for detailed instructions on how to enable Meta Audience Network test ads.
Step 2: Set up Meta Audience Network demand in AdMob UI
Configure mediation settings for your ad unit
You need to add Meta Audience Network to the mediation configuration for your ad unit.
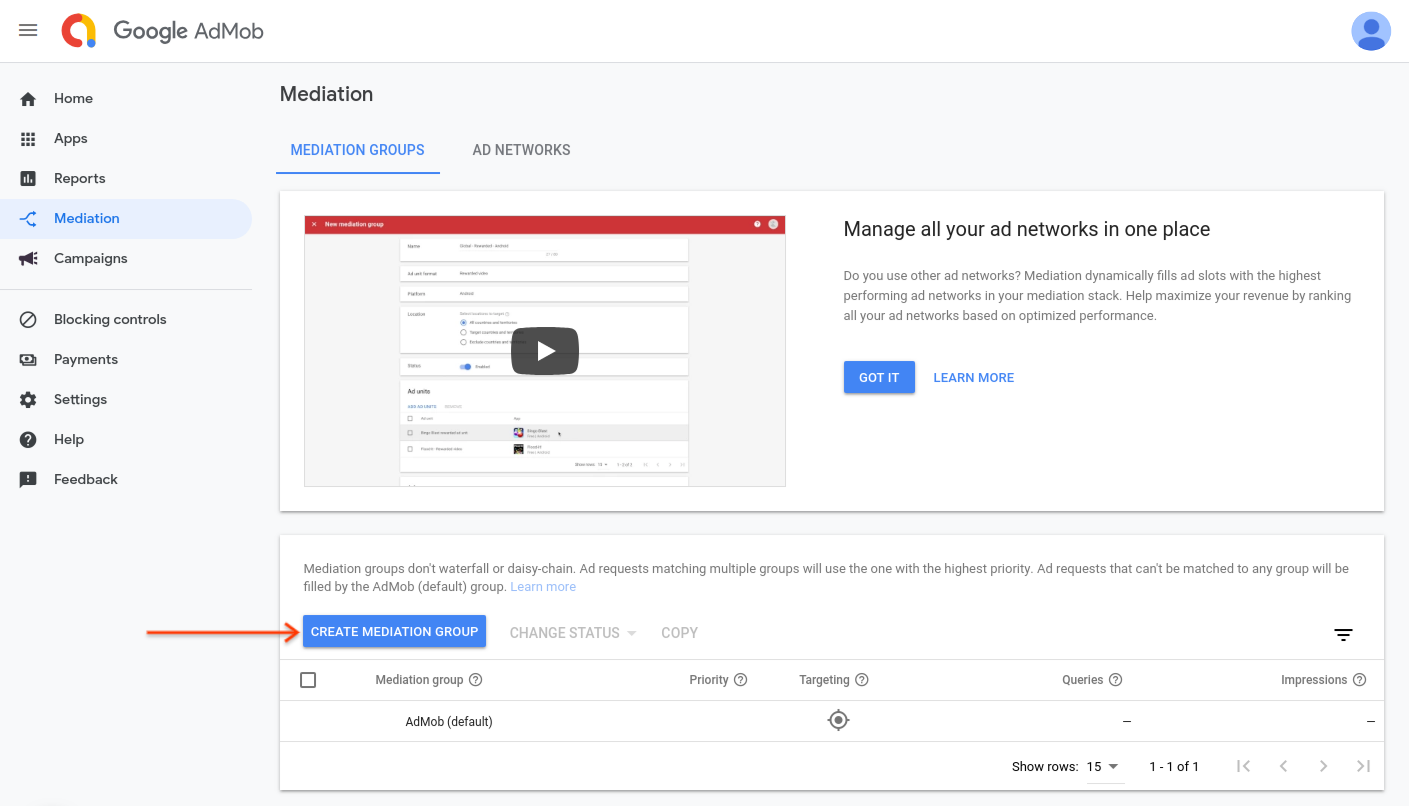
First, sign in to your AdMob account. Next, navigate to the Mediation tab. If you have an existing mediation group you'd like to modify, click the name of that mediation group to edit it, and skip ahead to Add Meta Audience Network as an ad source.
To create a new mediation group, select Create Mediation Group.

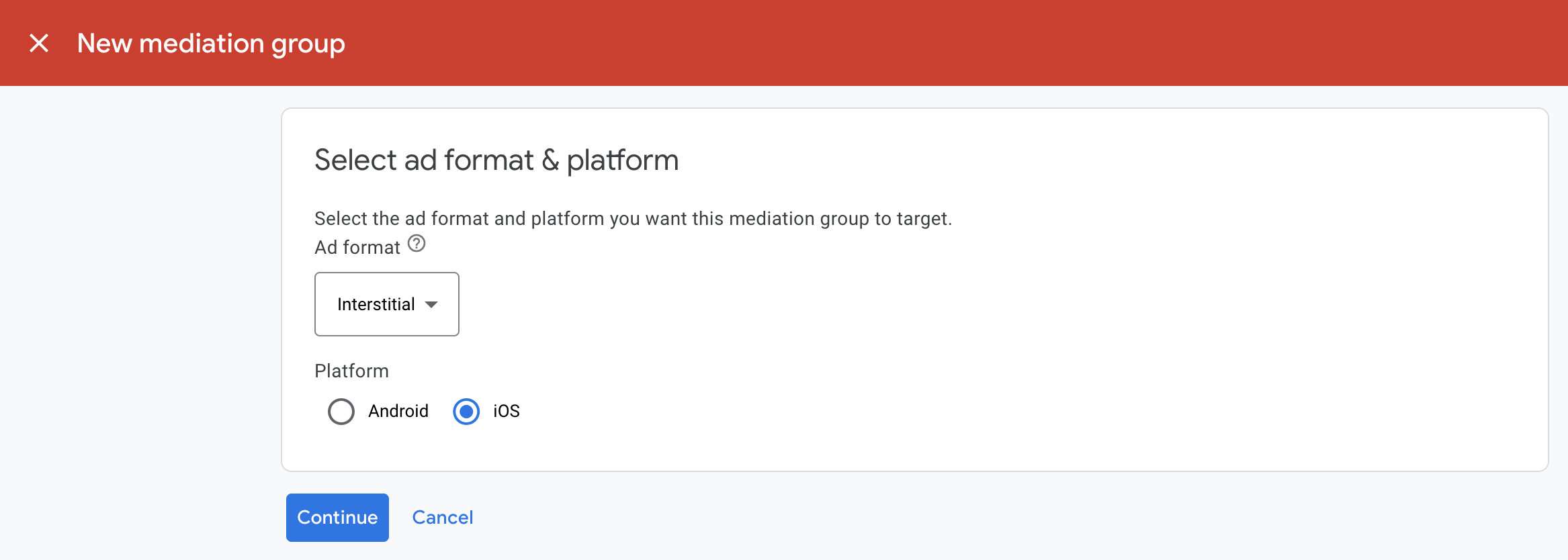
Enter your ad format and platform, then click Continue.

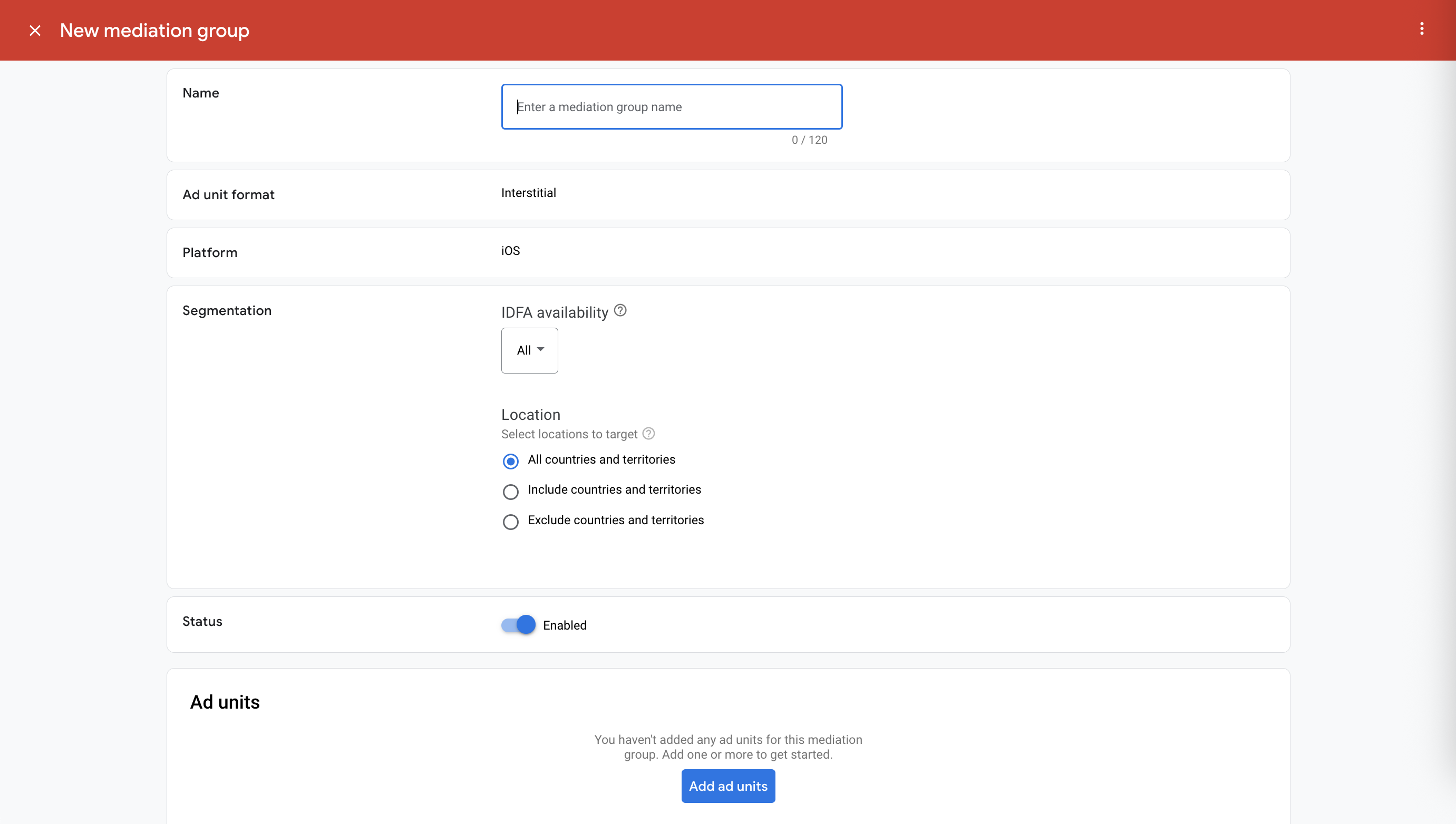
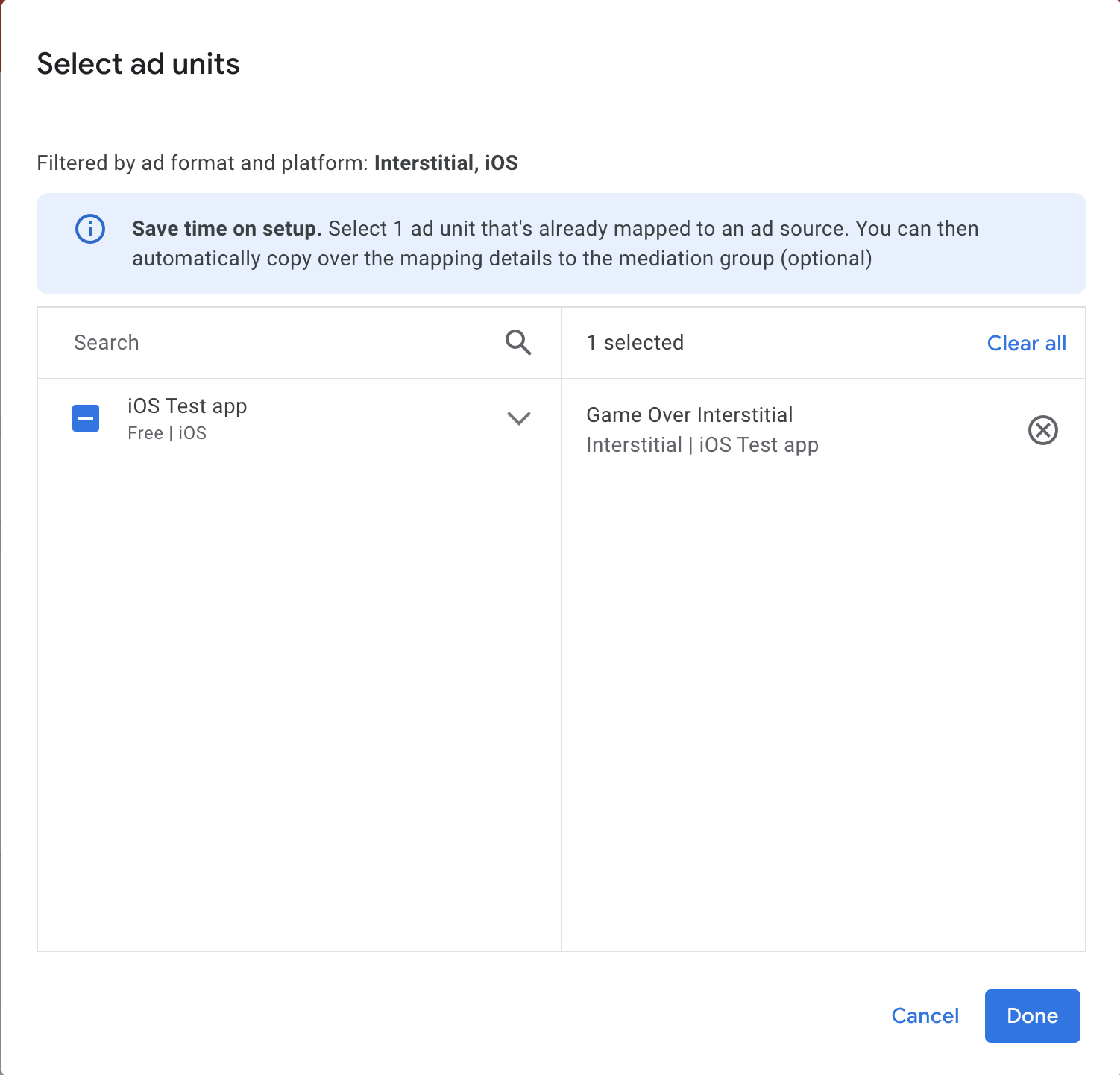
Give your mediation group a name, and select locations to target. Next, set the mediation group status to Enabled, and then click Add Ad Units.

Associate this mediation group with one or more of your existing AdMob ad units. Then click Done.

You should now see the ad units card populated with the ad units you selected:

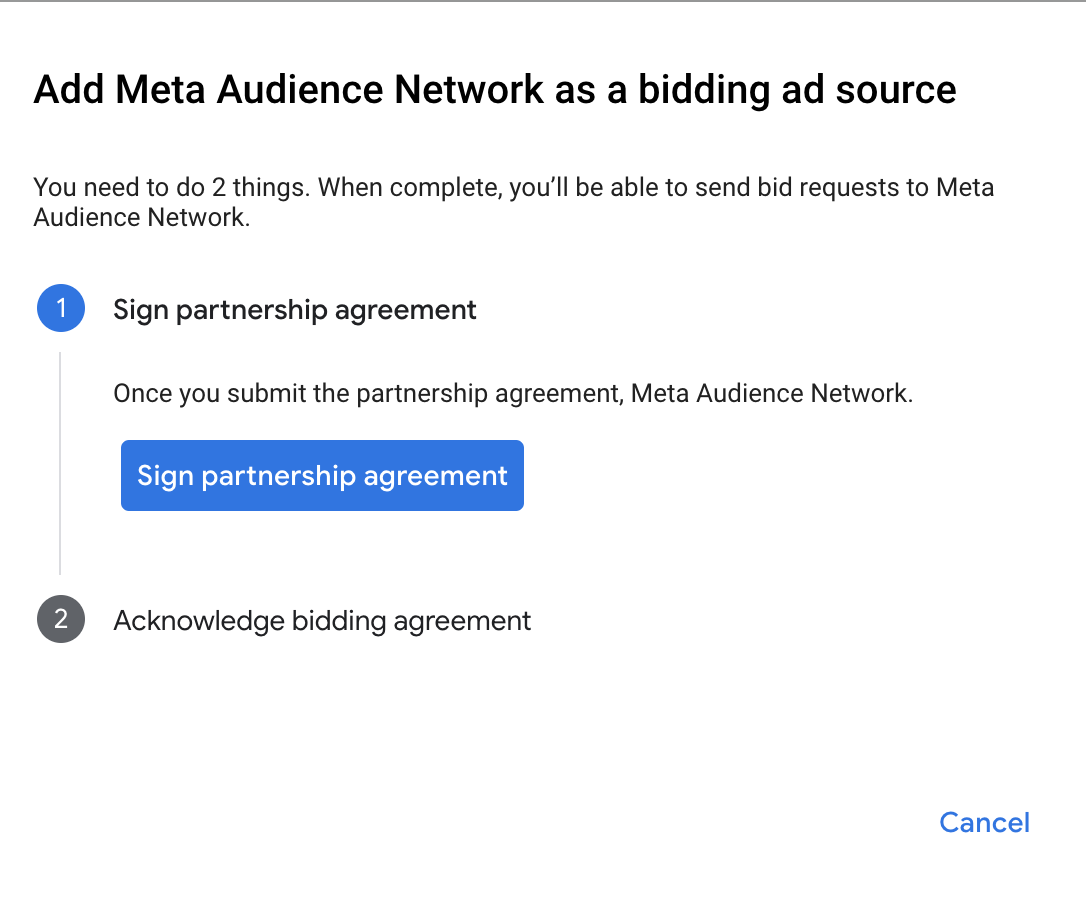
Add Meta Audience Network as an ad source
Under the Bidding card in the Ad Sources section, select Add ad source. Then select Meta Audience Network .Click How to sign a partnership agreement and set up a bidding partnership with Meta Audience Network.

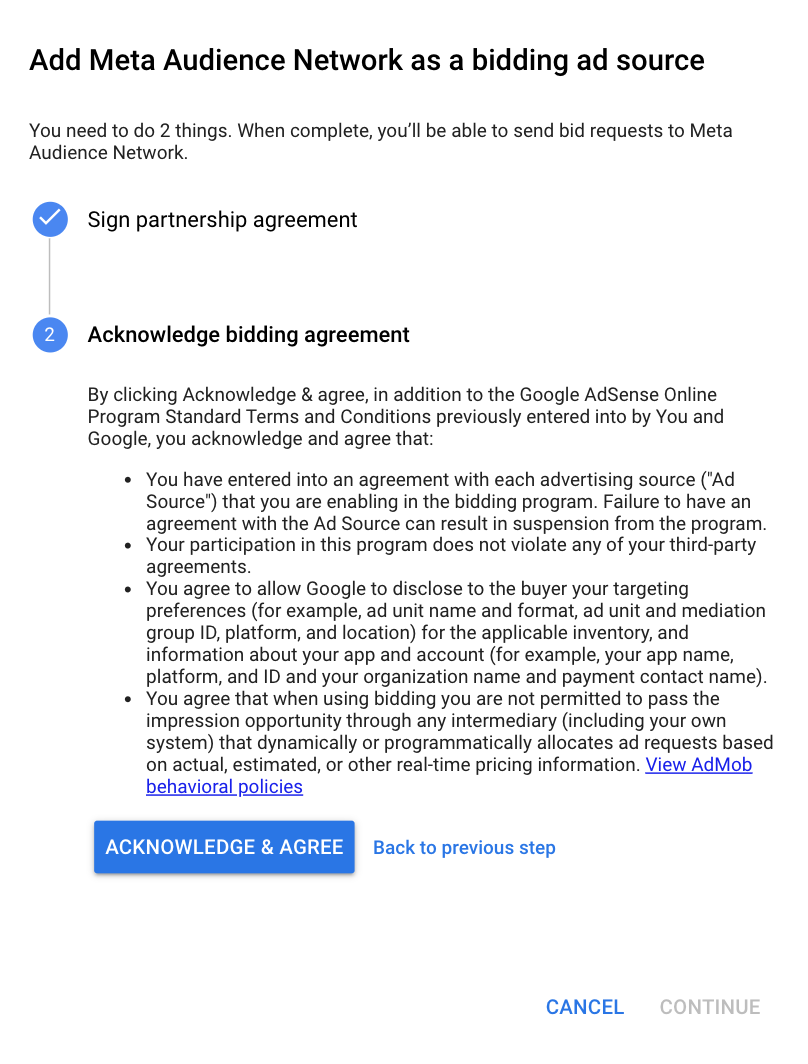
Click Acknowledge & agree, then click Continue.

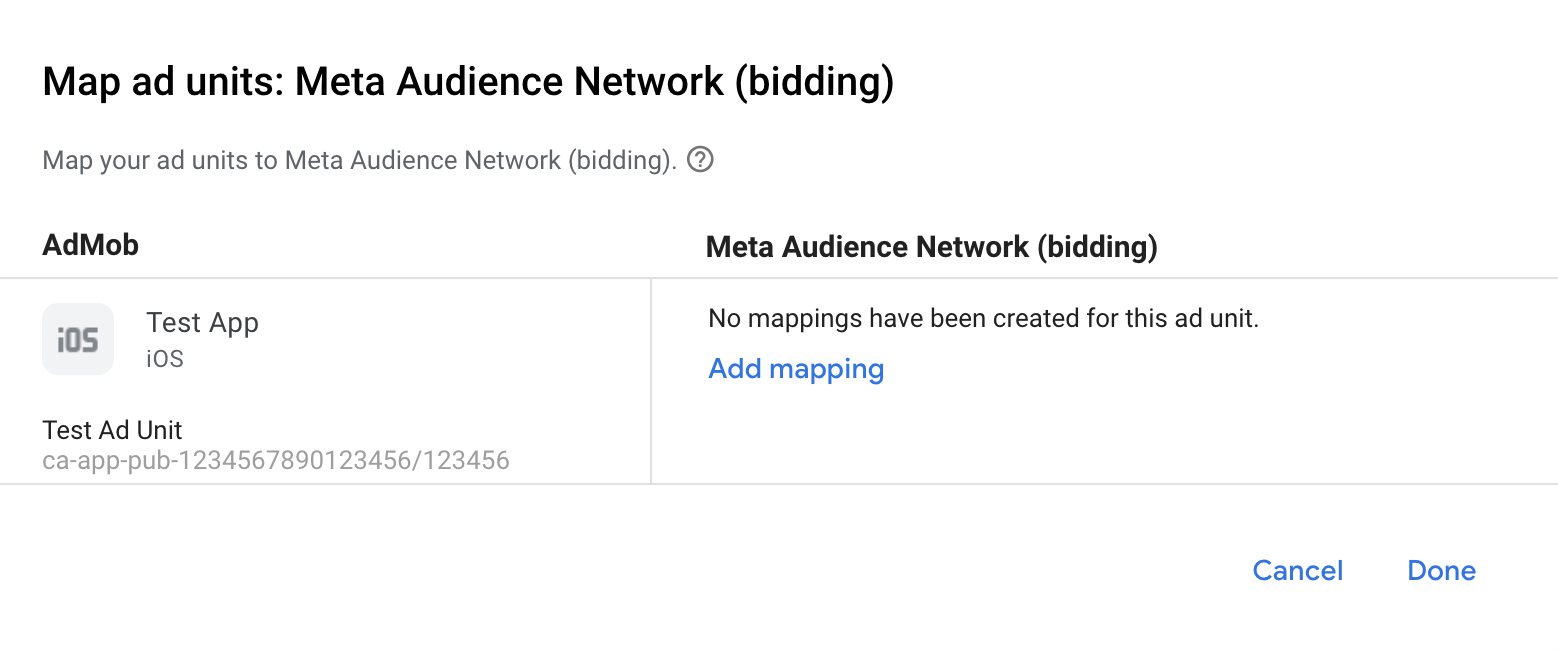
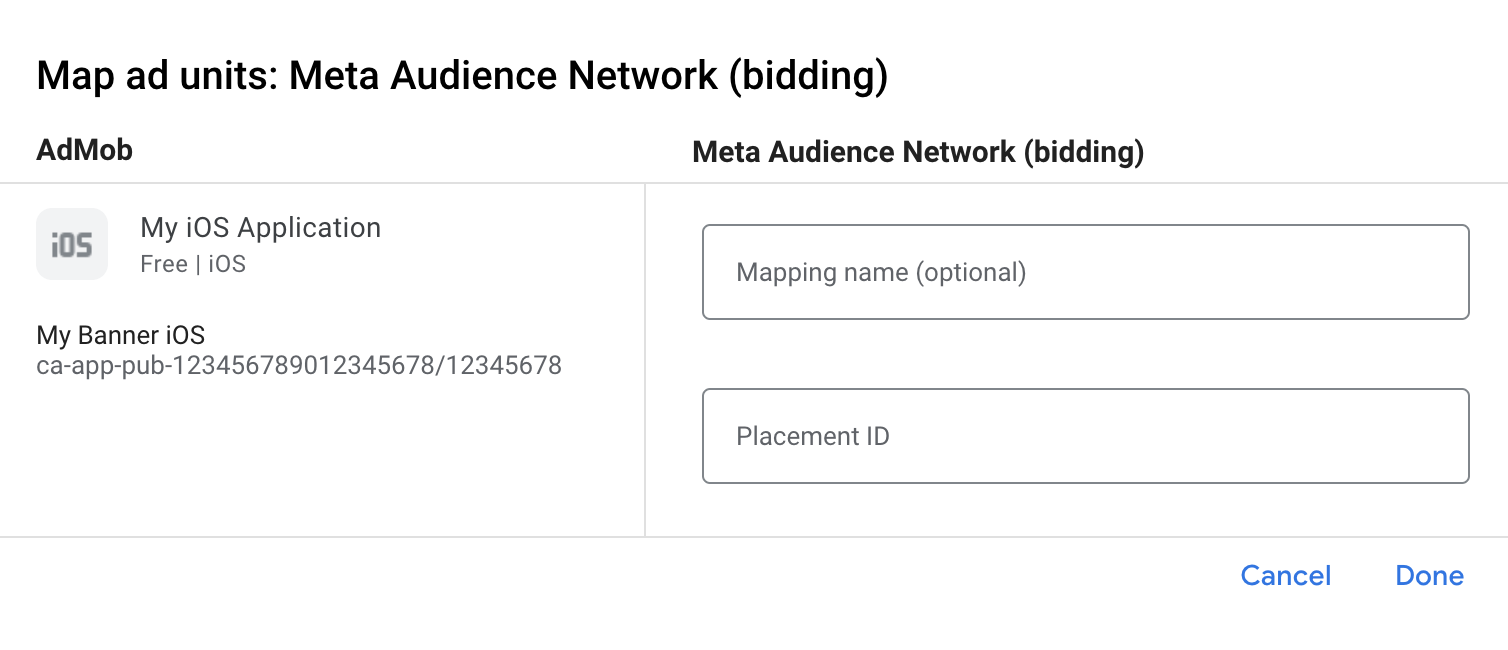
If you already have a mapping for Meta Audience Network, you can select it. Otherwise, click Add mapping.

Next, enter the Placement ID obtained in the previous section. Then click Done.

Add Meta to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add Meta to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the Meta Audience Network SDK and adapter
Use Swift Package Manager
Before you continue, you must have the minimum supported adapter version 6.20.1.0.
To add a package dependency to your project, follow these steps:
In Xcode, navigate to File > Add Package Dependencies....
In the prompt that appears, search the following package URL:
https://github.com/googleads/googleads-mobile-ios-mediation-meta.gitIn Dependency Rule, select Branch.
In the text field, enter
main.
Use CocoaPods
Add the following line to your project's Podfile:
pod 'GoogleMobileAdsMediationFacebook'From the command line run:
pod install --repo-update
Manual integration
Download the latest version of the Meta Audience Network SDK for iOS and link
FBAudienceNetwork.frameworkin your project.Download the latest version of the Meta Audience Network adapter from the download link in the Changelog and link
MetaAdapter.frameworkin your project.
Step 4: Implement privacy settings on Meta Audience Network SDK
EU consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
Meta isn't registered on the IAB Europe Global Vendor List (GVL). Instead, you must use the Additional Consent technical specification. For more details, see Components of the Additional Consent. The Additional Consent specification works in conjunction with IAB Europe Transparency & Consent Framework (TCF) version 2. This specification lets you, along with their Consent Management Platforms (CMPs) and partners, collect and transmit supplementary consent signals for companies listed on the Google Ad Tech Providers (ATP) list, but are not yet part of the IAB Europe GVL.
Follow the guidance in Meta's documentation for GDPR and Meta advertising.
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
Follow the guidance in Meta's documentation for data processing options for users in California.
Step 5: Add required code
Compile errors
Swift
No additional code required for Swift integration.
Objective-C
For Meta Audience Network adapter 6.9.0.0 or higher, you must follow the steps below to add Swift paths to your target's Build Settings to prevent compile errors.
Add the following paths to the target's Build Settings under Library Search Paths:
$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)
$(SDKROOT)/usr/lib/swift
Add the following path to the target's Build Settings under Runpath Search Paths:
/usr/lib/swift
Advertising tracking enabled
If you are building for iOS 14 or later, Meta Audience Network requires that you explicitly set their Advertising Tracking Enabled flag using the following code:
Swift
// Set the flag as true.
FBAdSettings.setAdvertiserTrackingEnabled(true)
Objective-C
// Set the flag as true.
[FBAdSettings setAdvertiserTrackingEnabled:YES];
SKAdNetwork integration
Follow Meta Audience Network's documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob and enable test mode in Meta Audience Network UI.
Verify test ads
To verify that you are receiving test ads from Meta Audience Network, enable single ad source testing in ad inspector using the Meta Audience Network (Bidding) ad source(s).
Optional steps
Native ads
Some
Meta Audience Network native ad
assets do not map one-to-one to Google native ad assets. Such assets are passed
back to the publisher in the extraAssets property of GADNativeAd. The
adapter supports passing the following assets:
| Request parameters and values | |
|---|---|
GADFBSubtitle
|
String. The ad subtitle |
GADFBSocialContext
|
String. The ad social context |
Here's a code example showing how to extract these assets:
Swift
let socialContext = nativeAd.extraAssets?[GADFBSocialContext] as? String
Objective-C
NSString *socialContext = nativeAd.extraAssets[GADFBSocialContext];
Using Meta Audience Network native ads without a MediaView
Meta Audience Network's native ad format requires rendering the
GADMediaView
asset. If you plan to render native ads without that asset, make sure to use
Meta Audience Network's
native banner
ad format.
To use Meta Audience Network's native banner ads instead, you must select the
Native Banner format when setting up Meta Audience Network and the
adapter will automatically load the corresponding native ad format.
Ad rendering
The Audience Network adapter returns its native ads as
GADNativeAd
objects. It populates the following
Native ads field descriptions
for a
GADNativeAd.
| Field | Populated by Meta Audience Network adapter |
|---|---|
| Headline | |
| Image | 1 |
| Body | |
| App icon | |
| Call to action | |
| Advertiser Name | |
| Star rating | |
| Store | |
| Price |
1 The Meta Audience Network adapter
does not provide direct access to the main image asset
for its native ads. Instead, the adapter populates the
GADMediaView
with a video or an image.
Impression and click tracking
The following table highlights when native ad impressions and clicks are recorded by Google Mobile Ads SDK.
| Impression recording | Click recording |
|---|---|
| 1px of Meta Audience Network native ad asset on screen + asset rendering requirements | Meta Audience Network SDK callback |
Meta Audience Network has specific asset rendering requirements in order for an impression to be considered valid, depending on whether you selected the Native or Native Banner format when setting up Meta Audience Network.
| Meta Audience Network native format | Required asset | Required rendering class |
|---|---|---|
| Native | Media View |
GADMediaView
|
| Native Banner | App icon |
UIImageView
|
Error codes
If the adapter fails to receive an ad from Audience Network, you can check the
underlying error from the ad response using
GADResponseInfo.adNetworkInfoArray
under the following classes:
GADMAdapterFacebook
GADMediationAdapterFacebook
Here are the codes and accompanying messages thrown by the Audience Network adapter when an ad fails to load:
| Error code | Reason |
|---|---|
| 101 | Invalid server parameters (e.g. missing Placement ID). |
| 102 | The requested ad size does not match a Meta Audience Network supported banner size. |
| 103 | The Meta Audience Network ad object failed to initialize. |
| 104 | The Meta Audience Network SDK failed to present their interstitial/rewarded ad. |
| 105 | Root view controller of the banner ad is nil. |
| 106 | The Meta Audience Network SDK failed to initialize. |
| 1000-9999 | The Meta Audience Network returned an SDK-specific error. See Meta Audience Network's documentation for more details. |
Meta Audience Network iOS Mediation Adapter Changelog
Version 6.21.0.0
- Now requires minimum iOS version
13.0. - Verified compatibility with Meta Audience Network SDK 6.21.0.
Built and tested with:
- Google Mobile Ads SDK version 12.7.0.
- Meta Audience Network SDK version 6.21.0.
Version 6.20.1.0
- Verified compatibility with Meta Audience Network SDK 6.20.1.
Built and tested with:
- Google Mobile Ads SDK version 12.7.0.
- Meta Audience Network SDK version 6.20.1.
Version 6.20.0.0
- Verified compatibility with Meta Audience Network SDK 6.20.0.
Built and tested with:
- Google Mobile Ads SDK version 12.6.0.
- Meta Audience Network SDK version 6.20.0.
Version 6.17.1.0
- Verified compatibility with Meta Audience Network SDK 6.17.1.
Built and tested with:
- Google Mobile Ads SDK version 12.1.0.
- Meta Audience Network SDK version 6.17.1.
Version 6.17.0.0
- Verified compatibility with Meta Audience Network SDK 6.17.0.
Built and tested with:
- Google Mobile Ads SDK version 12.0.0.
- Meta Audience Network SDK version 6.17.0.
Version 6.16.0.1
- Now requires Google Mobile Ads SDK version 12.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 12.0.0.
- Meta Audience Network SDK version 6.16.0.
Version 6.16.0.0
- Verified compatibility with Meta Audience Network SDK 6.16.0. ` Built and tested with:
- Google Mobile Ads SDK version 11.11.0.
- Meta Audience Network SDK version 6.16.0.
Version 6.15.2.1
- Updated
CFBundleShortVersionStringto have three components instead of four.
Built and tested with:
- Google Mobile Ads SDK version 11.10.0.
- Meta Audience Network SDK version 6.15.2.
Version 6.15.2.0
- Verified compatibility with Meta Audience Network SDK 6.15.2.
Built and tested with:
- Google Mobile Ads SDK version 11.8.0.
- Meta Audience Network SDK version 6.15.2.
Version 6.15.1.0
- Verified compatibility with Meta Audience Network SDK 6.15.1.
Built and tested with:
- Google Mobile Ads SDK version 11.2.0.
- Meta Audience Network SDK version 6.15.1.
Version 6.15.0.0
- Verified compatibility with Meta Audience Network SDK 6.15.0.
- Now requires minimum iOS version 12.0.
- Now requires Google Mobile Ads SDK version 11.0 or higher.
- Included
Info.plistin the frameworks withinMetaAdapter.xcframework. - Removed the deprecated
willBackgroundApplicationdelegate methods from the banner and interstitial renderers. - Replaced the deprecated method
GADMobileAds.sharedInstance.sdkVersionwithGADMobileAds.sharedInstance.versionNumber.
Built and tested with:
- Google Mobile Ads SDK version 11.2.0.
- Meta Audience Network SDK version 6.15.0.
Version 6.14.0.0
- Verified compatibility with Meta Audience Network SDK 6.14.0.
Built and tested with:
- Google Mobile Ads SDK version 10.9.0.
- Meta Audience Network SDK version 6.14.0.
Version 6.12.0.2
- Removed all bidding checks in the adapter.
- Removed support of the
armv7architecture. - Now requires minimum iOS version 11.0.
- Now requires Google Mobile Ads SDK version 10.4.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.7.0.
- Meta Audience Network SDK version 6.12.0.
Version 6.12.0.1
- Now requires Google Mobile Ads SDK version 10.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 10.0.0.
- Meta Audience Network SDK version 6.12.0.
Version 6.12.0.0
- Removed waterfall support from adapter.
- Updated the adapter to use the
didRewardUserAPI. - Now requires Google Mobile Ads SDK version 9.8.0 or higher.
- Verified compatibility with Meta Audience Network SDK 6.12.0.
Built and tested with:
- Google Mobile Ads SDK version 9.11.0.
- Meta Audience Network SDK version 6.12.0.
Version 6.11.2.0
- Verified compatibility with Meta Audience Network SDK 6.11.2.
Built and tested with:
- Google Mobile Ads SDK version 9.7.0.
- Meta Audience Network SDK version 6.11.2.
Version 6.11.1.0
- Verified compatibility with Meta Audience Network SDK 6.11.1.
- Adapter logs now refer to the adapter as "Meta Audience Network".
Built and tested with:
- Google Mobile Ads SDK version 9.5.0.
- Meta Audience Network SDK version 6.11.1.
Version 6.11.0.0
- Verified compatibility with FAN SDK 6.11.0.
Built and tested with:
- Google Mobile Ads SDK version 9.4.0.
- FAN SDK version 6.11.0.
Version 6.10.0.0
- Verified compatibility with FAN SDK 6.10.0.
- Added support for forwarding click and impression callbacks in bidding ads.
- Added warning messages for waterfall mediation deprecation. See Meta Audience Network's blog for more information.
Built and tested with:
- Google Mobile Ads SDK version 9.3.0.
- FAN SDK version 6.10.0.
Version 6.9.0.1
- Verified compatibility with Google Mobile Ads SDK version 9.0.0.
- Now requires Google Mobile Ads SDK version 9.0.0 or higher.
Built and tested with:
- Google Mobile Ads SDK version 9.0.0.
- FAN SDK version 6.9.0.
Version 6.9.0.0
- Verified compatibility with FAN SDK 6.9.0.
- For Objective-C apps only, you must now add Swift paths to your target's
Build Settingsto prevent compile errors. See the developer documentation for more details.
Built and tested with
- Google Mobile Ads SDK version 8.12.0.
- FAN SDK version 6.9.0.
Version 6.8.0.0
- Verified compatibility with FAN SDK 6.8.0.
- Now requires minimum iOS version 10.0.
Built and tested with
- Google Mobile Ads SDK version 8.12.0.
- FAN SDK version 6.8.0.
Version 6.7.0.0
- Verified compatibility with FAN SDK 6.7.0.
Built and tested with
- Google Mobile Ads SDK version 8.10.0.
- FAN SDK version 6.7.0.
Version 6.6.0.0
- Verified compatibility with FAN SDK 6.6.0.
Built and tested with
- Google Mobile Ads SDK version 8.9.0.
- FAN SDK version 6.6.0.
Version 6.5.1.0
- Verified compatibility with FAN SDK 6.5.1.
Built and tested with
- Google Mobile Ads SDK version 8.6.0.
- FAN SDK version 6.5.1.
Version 6.5.0.0
- Verified compatibility with FAN SDK 6.5.0.
- Relaxed dependency to Google Mobile Ads SDK version 8.0.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.5.0.
- FAN SDK version 6.5.0.
Version 6.4.1.0
- Verified compatibility with FAN SDK 6.4.1.
- Now requires Google Mobile Ads SDK version 8.4.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.4.0.
- FAN SDK version 6.4.1.
Version 6.3.1.0
- Verified compatibility with FAN SDK 6.3.1.
- Now requires Google Mobile Ads SDK version 8.2.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.2.0.
- FAN SDK version 6.3.1.
Version 6.3.0.0
- Verified compatibility with FAN SDK 6.3.0.
- Now requires Google Mobile Ads SDK version 8.1.0 or higher.
- Removing support for the
arm64architecture for iOS simulators, as Facebook Audience Network SDK does not yet support it.
Built and tested with
- Google Mobile Ads SDK version 8.1.0.
- FAN SDK version 6.3.0.
Version 6.2.1.2
- Added support for the
arm64architecture for iOS simulators.
Built and tested with
- Google Mobile Ads SDK version 8.0.0.
- FAN SDK version 6.2.1.
Version 6.2.1.1
- Updated the adapter to use the
.xcframeworkformat. - Now requires Google Mobile Ads SDK version 8.0.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 8.0.0.
- FAN SDK version 6.2.1.
Version 6.2.1.0
- Verified compatibility with FAN SDK 6.2.1.
- Now requires Google Mobile Ads SDK version 7.69.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.69.0.
- FAN SDK version 6.2.1.
Version 6.2.0.0
- Verified compatibility with FAN SDK 6.2.0.
- Now requires Google Mobile Ads SDK version 7.67.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.67.0.
- FAN SDK version 6.2.0.
Version 6.0.0.0
- Verified compatibility with FAN SDK 6.0.0.
- Now requires Google Mobile Ads SDK version 7.66.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.66.0.
- FAN SDK version 6.0.0.
Version 5.10.1.0
- Verified compatibility with FAN SDK 5.10.1.
- Now requires Google Mobile Ads SDK version 7.62.0 or higher.
- Fixed a bug where adapterWillLeaveApplication: was not being called for interstitial ads for waterfall mediation.
Built and tested with
- Google Mobile Ads SDK version 7.62.0.
- FAN SDK version 5.10.1.
Version 5.10.0.0
- Verified compatibility with FAN SDK 5.10.0.
- Now requires Google Mobile Ads SDK version 7.61.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.61.0.
- FAN SDK version 5.10.0.
Version 5.9.0.1
- Added support for rewarded interstitial ads.
- Now requires Google Mobile Ads SDK version 7.60.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.60.0.
- FAN SDK version 5.9.0.
Version 5.9.0.0
- Verified compatibility with FAN SDK 5.9.0.
- Now requires Google Mobile Ads SDK version 7.59.0 or higher.
Built and tested with
- Google Mobile Ads SDK version 7.59.0.
- FAN SDK version 5.9.0.
Version 5.8.0.2
- Adapter now calls adapterWillPresentScreen: immediately followed by adapterDidDismissScreen: if interstitial ads fail to present.
- Fixed a bug where some banner requests failed with reason "Display format doesn't match".
Built and tested with
- Google Mobile Ads SDK version 7.58.0.
- FAN SDK version 5.8.0.
Version 5.8.0.1
- Fix bug introduced in 5.6.1.0 where
tagForChildDirectedTreatmentwas incorrectly mapped to Facebook'ssetMixedAudiencemethod.
Built and tested with
- Google Mobile Ads SDK version 7.57.0.
- FAN SDK version 5.8.0
Version 5.8.0.0 (Deprecated, use 5.8.0.1 or newer)
- Verified compatibility with FAN SDK 5.8.0.
- Adapter now returns a non-zero
mediaContentaspect ratio regardless if the media view is rendered or not.
Built and tested with
- Google Mobile Ads SDK version 7.57.0.
- FAN SDK version 5.8.0.
Version 5.7.1.2 (Deprecated, use 5.8.0.1 or newer)
- Added standardized adapter error codes and messages.
Built and tested with
- Google Mobile Ads SDK version 7.56.0.
- FAN SDK version 5.7.1.
Version 5.7.1.1 (Deprecated, use 5.8.0.1 or newer)
- Removed support for the i386 architecture.
Built and tested with
- Google Mobile Ads SDK version 7.56.0.
- FAN SDK version 5.7.1.
Version 5.7.1.0 (Deprecated, use 5.8.0.1 or newer)
- Verified compatibility with FAN SDK 5.7.1.
- Added support for Facebook native banner ads when using bidding.
- Native ads now return a
GADNativeAdImagefor the icon asset.
Built and tested with
- Google Mobile Ads SDK version 7.55.1.
- FAN SDK version 5.7.1.
Version 5.7.0.0 (Deprecated, use 5.8.0.1 or newer)
- Verified compatibility with FAN SDK 5.7.0.
Built and tested with
- Google Mobile Ads SDK version 7.55.1.
- FAN SDK version 5.7.0.
Version 5.6.1.0 (Deprecated, use 5.8.0.1 or newer)
- Verified compatibility with FAN SDK 5.6.1.
Built and tested with
- Google Mobile Ads SDK version 7.53.1.
- FAN SDK version 5.6.1.
Version 5.6.0.0
- Verified compatibility with FAN SDK 5.6.0.
Built and tested with
- Google Mobile Ads SDK version 7.51.0.
- FAN SDK version 5.6.0.
Version 5.5.1.1
- Adapter now returns a non-zero
mediaContentaspect ratio once the media view is rendered in a view. - Added additional logging for bidding.
Version 5.5.1.0
- Verified compatibility with FAN SDK 5.5.1.
Version 5.5.0.0
- Verified compatibility with FAN SDK 5.5.0.
- Now requires Google Mobile Ads SDK version 7.46.0 or higher.
- Added support for Facebook's native banner ads.
- Added code to properly handle the completion handlers after called.
- Modified the code to follow Google's Objective-C code-style.
Version 5.4.0.0
- Verified compatibility with FAN SDK 5.4.0.
Version 5.3.2.0
- Verified compatibility with FAN SDK 5.3.2.
Version 5.3.0.0
- Changed the mediation service string include adapter version.
- Fixed a bug for native ads where AdOptions wasn't initialized correctly.
Version 5.2.0.2
- Added bidding capability to the adapter for all ad formats.
Version 5.2.0.1
- Updated the adapter to use the new rewarded API.
- Now requires Google Mobile Ads SDK version 7.41.0 or higher.
Version 5.2.0.0
- Verified compatibility with FAN SDK 5.2.0.
- Replaced FBAdChoicesView with FBAdOptionsView.
Version 5.1.1.1
- Added support to populate advertiser name asset for Unified Native Ads.
Version 5.1.1.0
- Verified compatibility with FAN SDK 5.1.1.
Version 5.1.0.0
- Verified compatibility with FAN SDK 5.1.0.
Version 5.0.1.0
- Verified compatibility with FAN SDK 5.0.1.
Version 5.0.0.0
- Verified compatibility with FAN SDK 5.0.0.
Version 4.99.3.0
- Verified compatibility with FAN SDK 4.99.3.
Version 4.99.2.0
- Verified compatibility with FAN SDK 4.99.2.
Version 4.99.1.0
- Verified compatibility with FAN SDK 4.99.1.
Version 4.28.1.2
- Added
adapterDidCompletePlayingRewardBasedVideoAd:callback to the adapter.
Version 4.28.1.1
- Set mediation service for Facebook adapter.
Version 4.28.1.0
- Verified compatibility with FAN SDK 4.28.1.
- Updated rewarded video delegate method.
Version 4.28.0.0
- Verified compatibility with FAN SDK 4.28.0.
- Added support for Google Unified Native Ads.
Version 4.27.2.0
- Verified compatibility with FAN SDK 4.27.2.
Version 4.27.1.0
- Verified compatibility with FAN SDK 4.27.1.
Version 4.27.0.0
- Verified compatibility with FAN SDK 4.27.0.
Version 4.26.1.0
- Verified compatibility with FAN SDK 4.26.1.
Version 4.26.0.0
- Added support for rewarded video ads.
- Added support for native video ads.
- Verified compatibility with FAN SDK 4.26.0.
Version 4.25.0.0
- Updated the adapter's view tracking for native ads to register individual asset views with the Facebook SDK rather than the entire ad view. This means that background (or "whitespace") clicks on the native ad will no longer result in clickthroughs.
- Verified compatibility with FAN SDK v4.25.0.
Version 4.24.0.0
- Verified compatibility with FAN SDK 4.24.0.
Version 4.23.0.1
- Added support for the
backgroundShownproperty on Facebook's AdChoices view via network extras. - Updated the default AdChoices icon behaviour. The adapter lets Facebook set the default behaviour if no extras are provided.
Version 4.23.0.0
- Verified compatibility with FAN SDK 4.23.0.
Version 4.22.1.0
- Verified compatibility with FAN SDK 4.22.1.
- Removed the support for
armv7sarchitecture.
Version 4.22.0.0
- Verified compatibility with FAN SDK 4.22.0.
Version 4.21.0.0
- Verified compatibility with FAN SDK 4.21.0.
Version 4.20.2.0
- Verified compatibility with FAN SDK 4.20.2.
Version 4.20.1.0
- Verified compatibility with FAN SDK 4.20.1.
Version 4.20.0.0
- Verified compatibility with FAN SDK 4.20.0.
Version 4.19.0.0
- Verified compatibility with FAN SDK 4.19.0.
Version 4.18.0.0
- Verified compatibility with FAN SDK 4.18.0.
- Fixed a bug for native ads where AdChoices icon was rendering out of bounds.
Version 4.17.0.0
- Changed the version naming system to [FAN SDK version].[adapter patch version].
- Updated the minimum required Google Mobile Ads SDK to v7.12.0.
- Added support for native ads.
Version 1.4.0
- Requires Google Mobile Ads SDK 7.8.0 or higher.
- Requires FAN SDK 4.13.1 or higher.
- Adapter now uses [kFBAdSizeInterstitial] instead of [kFBAdSizeInterstital].
- Enabled bitcode.
Version 1.2.1
- Fixed a bug where interstitial presented and interstitial leaving application callbacks were not properly invoked.
Version 1.2.0
- Sends callbacks when an ad is presented and dismissed.
Version 1.1.0
- Added support for full width x 250 format when request is
for
kGADAdSizeMediumRectangle.
Version 1.0.1
- Added support for
kGADAdSizeSmartBanner.
Version 1.0.0
- Initial release.
