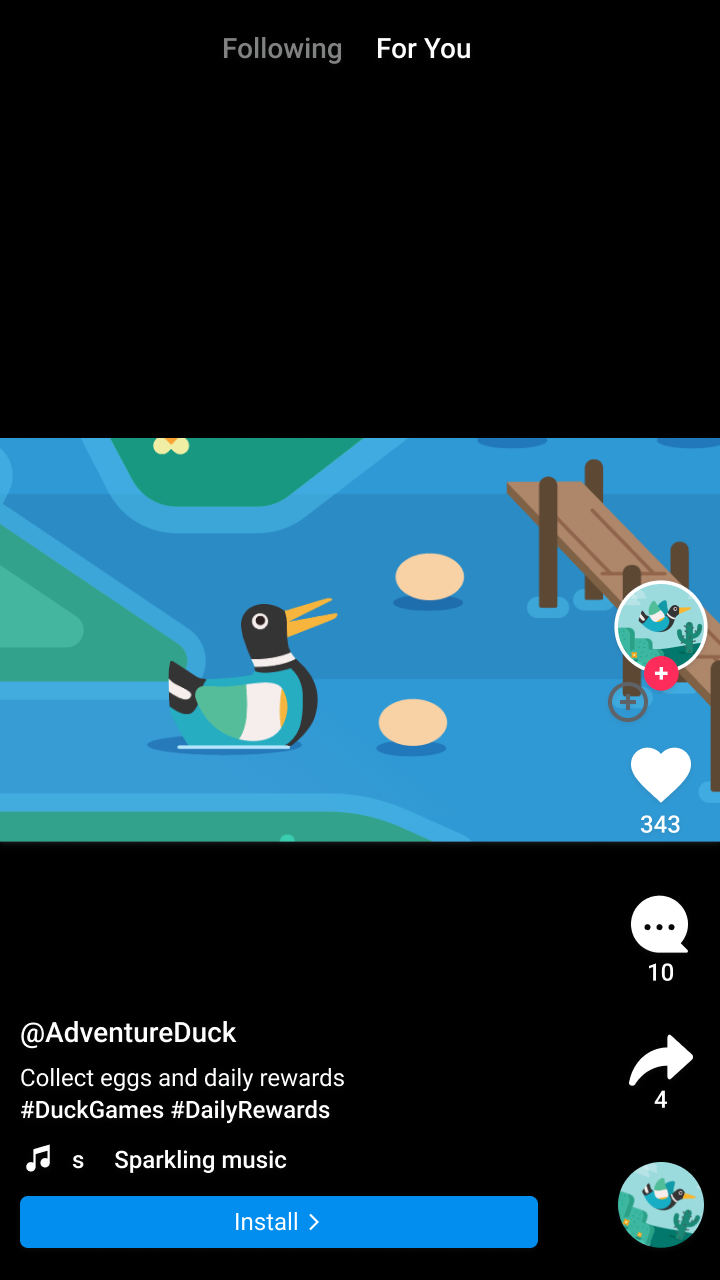
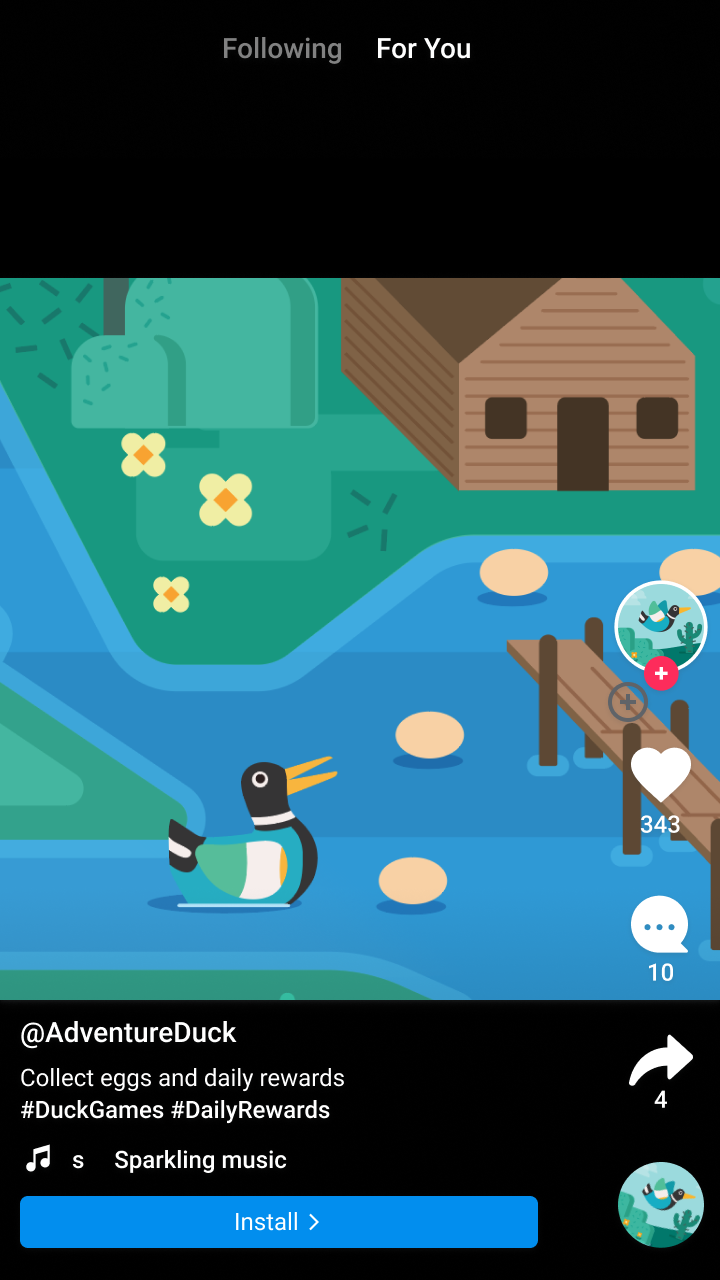
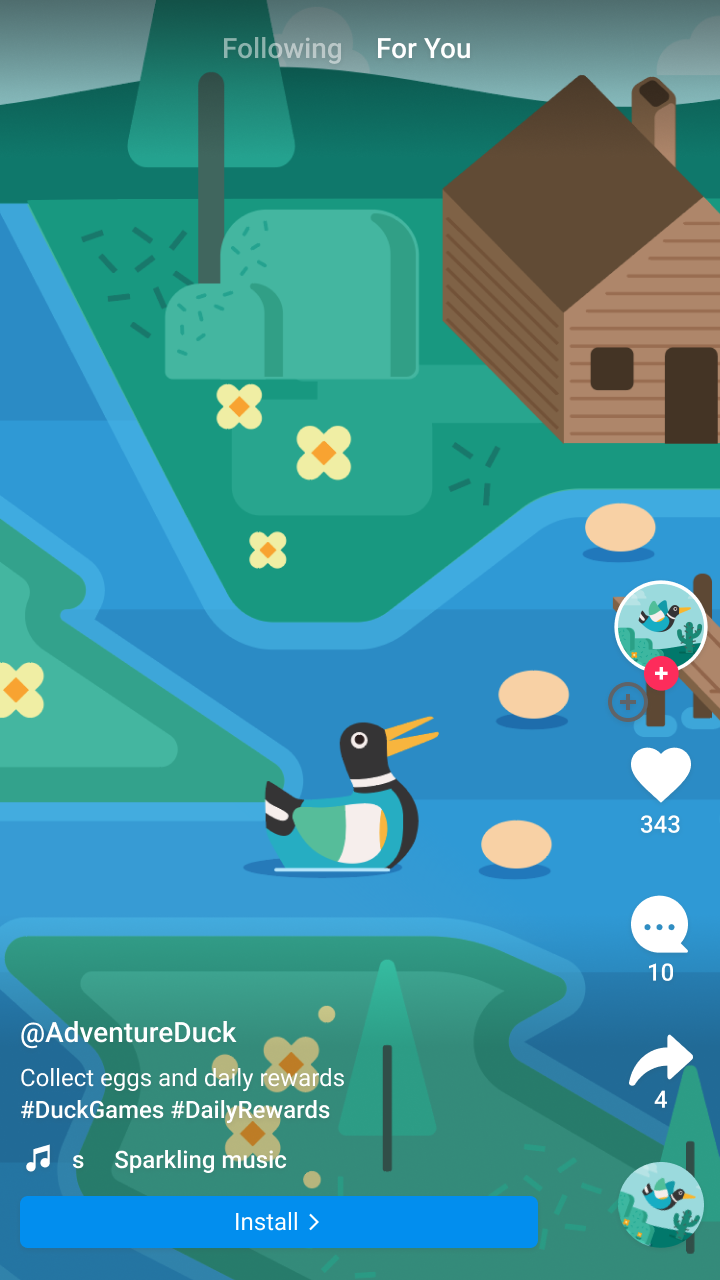
ネイティブ広告フォーマットでは、ソーシャル アプリやエンターテイメント アプリでよく使われるフルスクリーン広告を含む、あらゆるサイズの広告を作成できます。フルスクリーン ネイティブ広告を使うと、ソーシャル アプリなどのフルスクリーンのコンテンツにスタイルを合わせたり、「ストーリー」フィードに広告を配置したりすることができるため、収益拡大や定着率向上につながります。フルスクリーン ネイティブ広告の例を以下に示します。



ネイティブ アドバンスの手順以外に、フルスクリーン ネイティブ広告を配信するための API は別途用意されていませんが、次のベスト プラクティスが推奨されています。
- ネイティブ動画の再生中にアセットをクリック可能にする
メディアビューでの動画の再生中、Google Mobile Ads SDK では、mediaView 以外のすべての広告アセットで userInteractionEnabled はデフォルトで
NOに設定されます。これにより、動画の再生中は、アセットビューの背後にあるビューでクリックが発生します。フルスクリーン ネイティブの実装では、アセットビューはメディアビューの上に配置され、メディアビューでクリックが取得されます。メディアビューは、動画の再生中、動画再生コントロールに対するユーザー操作を処理し、動画の再生が完了したときにのみ、クリックにより広告のリンク先 URL に移動します。動画の再生中に callToActionView などの他の広告アセットをクリックしたユーザーを広告のリンク先に移動させるには、各アセットビューをネイティブ広告ビューのサブビューである親 UIView でラップします。ネイティブ広告ビューの構造は次のようになります。
-- Native Ad View -- Media View -- Container View 1 -- Call To Action View -- Container View 2 -- Headline View -- Container View 3 -- Body View
- AdChoices アイコンの配置をカスタマイズする
- デフォルトでは、AdChoices アイコンは広告の右上隅に表示されますが、
GADAdChoicesPositionを設定することで、広告の配置に合わせて AdChoices アイコンを四隅のいずれかに表示できます。前のセクションの 3 つの画像では、誤ってクリックされることがないように AdChoices アイコンが [インストール] ボタンやメニューボタンなどの広告アセットから離れた位置に配置されています。 - プレースメントごとに固有の広告ユニット ID を使用する
アプリの広告プレースメントがすべて同じフォーマットであっても、広告プレースメントごとに広告ユニット ID を作成してください。たとえば、アプリにフルスクリーン以外の既存のネイティブ広告プレースメントがある場合、フルスクリーン広告ユニットには新しい広告ユニット ID を使用します。個別の広告ユニットを使用すると次のメリットがあります。
- パフォーマンスを最大化できる
- レイアウトに合った広告アセットが返される
- レポートがより包括的になる
- メディアビューを一貫したサイズに設定する
最適なサイズのネイティブ アセットを配信して、最適なパフォーマンスが得られるようにするには、ネイティブ広告のサイズを予測可能で、一貫したものにすることが重要です。メディアビュー アセットは、同じデバイス上のすべての広告リクエストで同じサイズにする必要があります。それには、メディアビューを固定サイズに設定するか、メディアビューに
MATCH_PARENTを設定して親ビューを固定サイズにします。サイズが固定されていないメディアビューの親ビューごとにこの手順を繰り返します。- 動画広告を有効にする
アド マネージャーの管理画面でネイティブ広告を設定する際に、
Videoメディアタイプを有効にします。広告枠に動画広告を配信できるようにすると、パフォーマンスが大幅に向上します。- (省略可)メディア アセットの特定のアスペクト比をリクエストする
デフォルトでは、任意のアスペクト比の広告が返されます。たとえば、アプリが縦向きの場合に、横向きまたはスクエアのメイン クリエイティブ アセットを取得することがあります。ネイティブ広告のレイアウトに応じて、縦向き、横向き、スクエアの広告のみを配信したい場合、レイアウトに最適な特定のアスペクト比のアセットをリクエストできます。

横向き
スクエア
縦向きSwift
let aspectRatioOption = NativeAdMediaAdLoaderOptions() aspectRatioOption.mediaAspectRatio = .portrait adLoader = AdLoader( adUnitID: "<var>your ad unit ID</var>", rootViewController: self, adTypes: adTypes, options: [aspectRatioOption])Objective-C
GADNativeAdMediaAdLoaderOptions *aspectRatioOption = [[GADNativeAdMediaAdLoaderOptions alloc] init]; aspectRatioOption.mediaAspectRatio = GADMediaAspectRatioPortrait; self.adLoader = [[GADAdLoader alloc] initWithAdUnitID:@"<var>your ad unit ID</var>" rootViewController:self adTypes:@[ GADAdLoaderAdTypeNative ] options:@[ aspectRatioOption ]];参考情報
- フルスクリーン ネイティブの例: Objective-C

