このガイドでは、Google Mobile Ads SDK を使用して メディエーションで i-mobile の広告を読み込んで表示する方法とウォーターフォール統合について説明します。また、広告ユニットのメディエーション設定に i-mobile を追加する方法と、i-mobile SDK とアダプタを Android アプリに統合する方法についても取り上げます。
i-mobile のダッシュボード インターフェースでは、ラベル、ボタン、説明に日本語のテキストが使用されています。このガイドのスクリーンショットは翻訳されていません。ただし、このガイドの説明と手順では、ラベルとボタンに対して日本語表記の後に括弧で英語表記を併記しています。
サポートされている統合と広告フォーマット
i-mobile 用のメディエーション アダプタには、次の機能があります。
| 統合 | |
|---|---|
| 入札 | |
| ウォーターフォール | |
| フォーマット | |
| バナー | |
| インタースティシャル | |
| リワード | |
| ネイティブ | |
要件
- Android API レベル 23 以上
Google Mobile Ads SDK の最新動画
メディエーションのスタートガイドの手順を完了していること
ステップ 1: i-mobile の UI で設定を行う
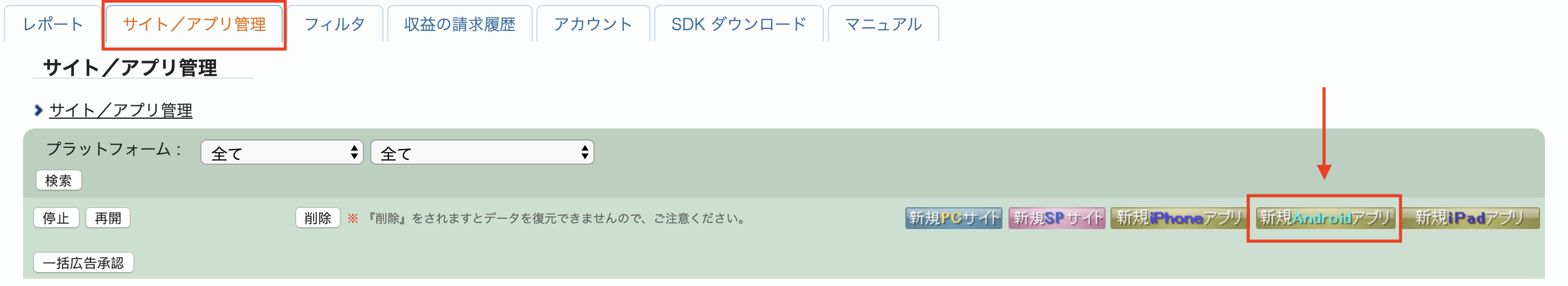
[サイト/アプリ管理] タブとアプリのプラットフォームのボタンをクリックして、i-mobile ダッシュボードにアプリを追加します。

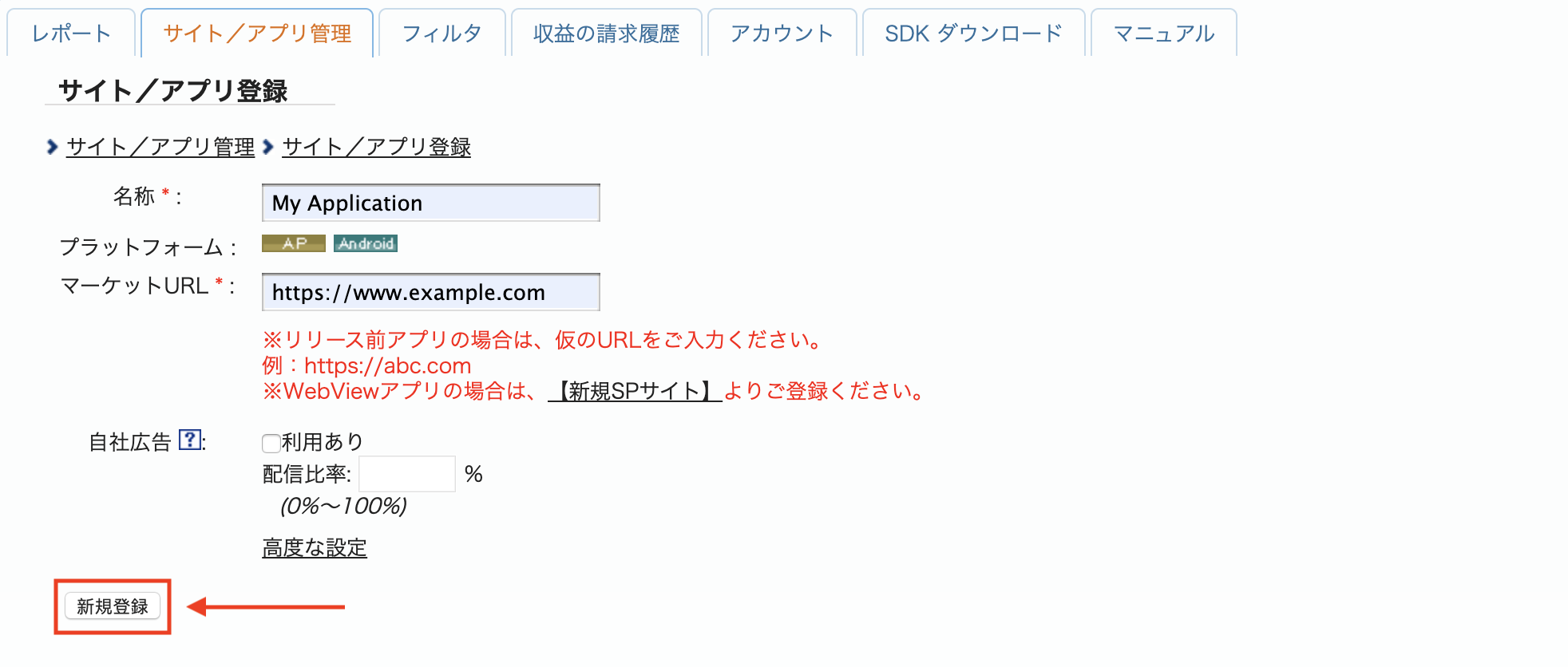
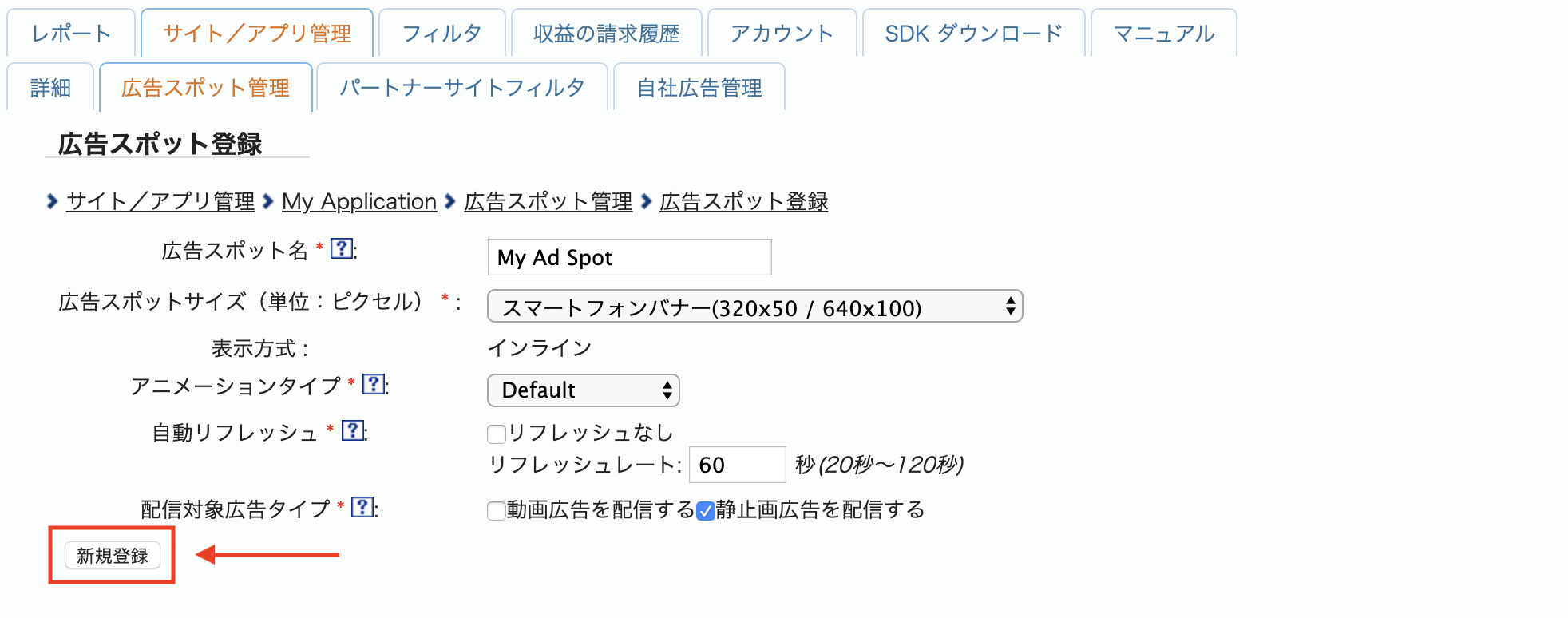
フォームに記入し、[新規登録] ボタンをクリックします。

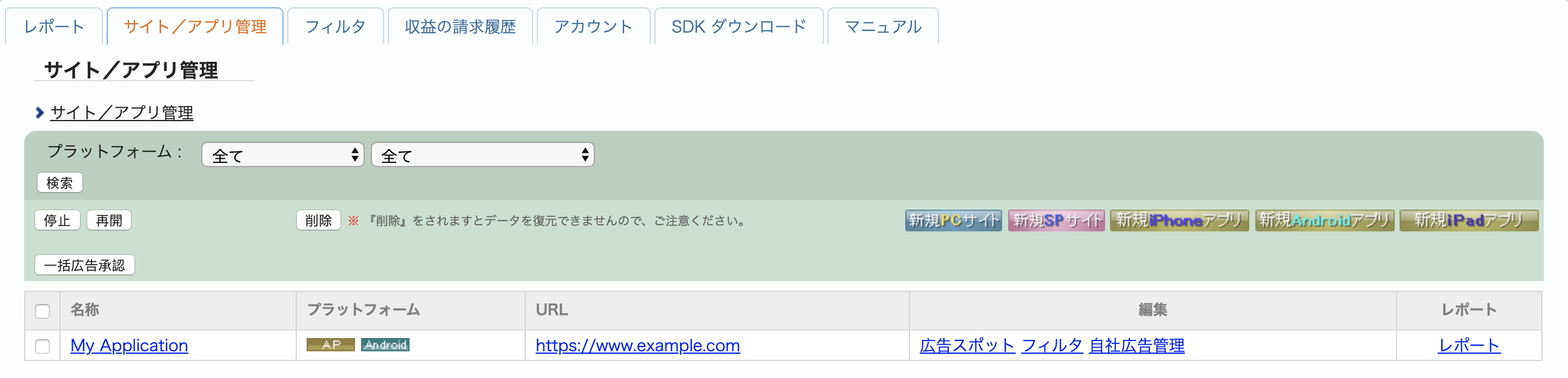
新しい広告枠を作成するには、[サイト/アプリ管理] タブでアプリを選択します。

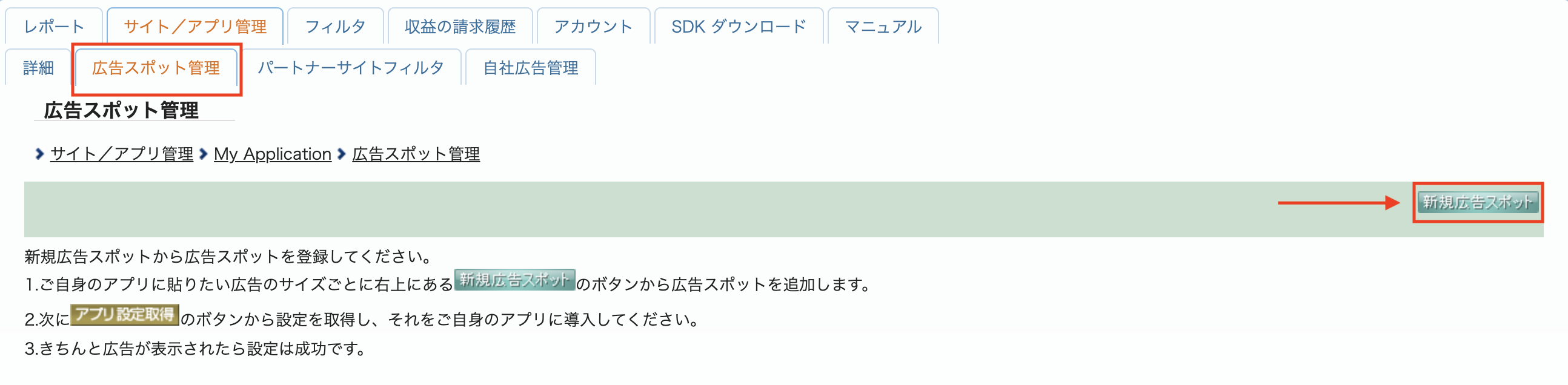
[広告スポット管理] タブに移動し、[新規広告スポット] ボタンをクリックします。

次に、広告スポット名、広告スポットサイズなどの詳細を入力してフォームに記入します。[新規登録] ボタンをクリックします。

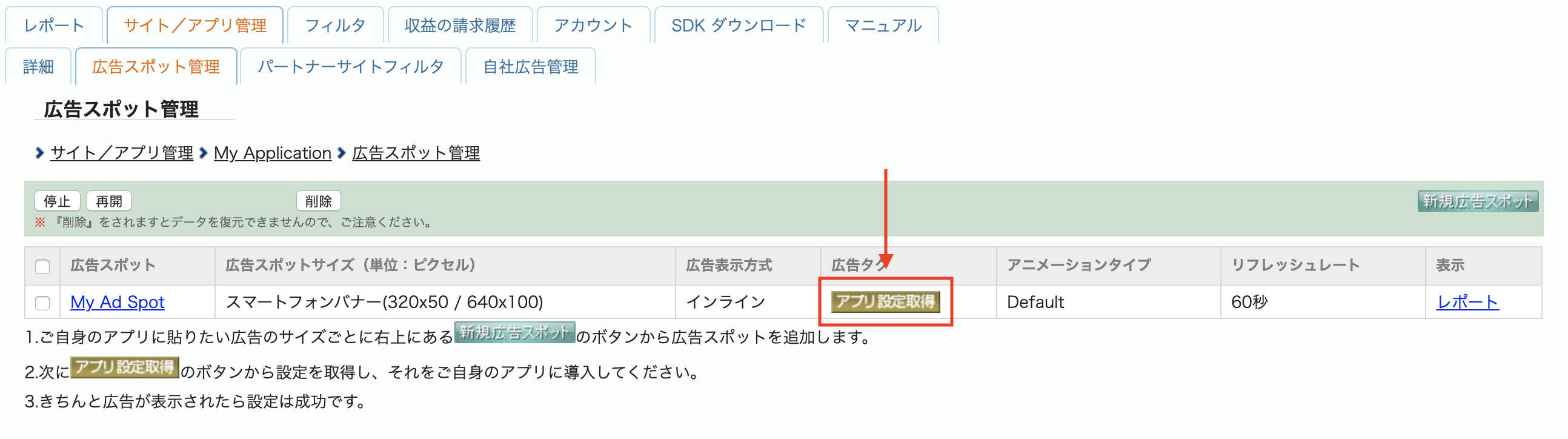
新しい広告枠が作成されました。統合の詳細を表示するには、[アプリ設定取得] ボタンをクリックします。

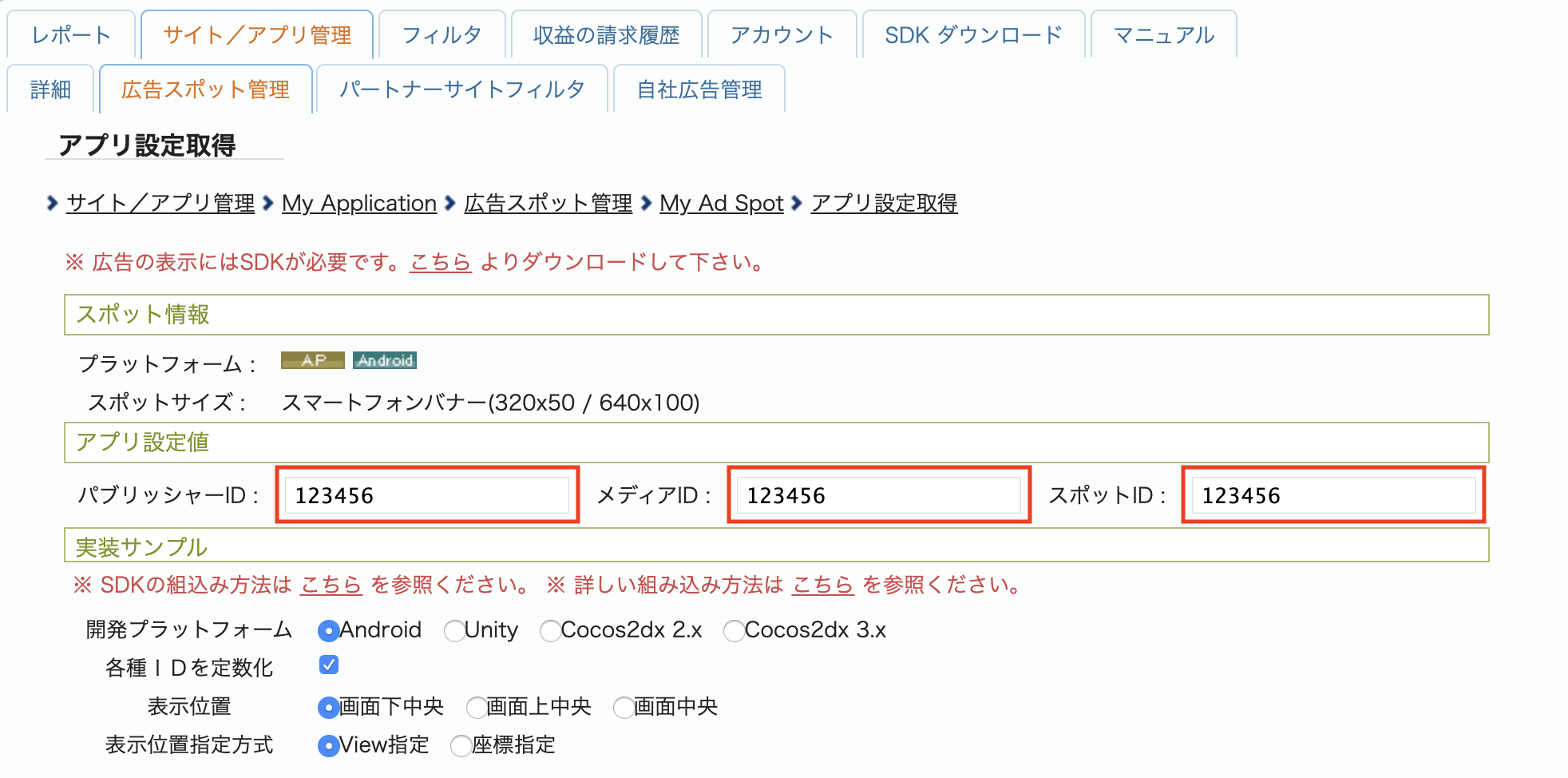
パブリッシャー ID、メディア ID、スポット ID をメモします。これらのパラメータは、後でアド マネージャー UI でメディエーション用に i-mobile を設定する際に必要になります。

app-ads.txt を更新する
Authorized Sellers for Apps app-ads.txt は、IAB Tech Lab が推進するイニシアチブで、承認されたチャネルでのみアプリ広告枠を販売できるようにするものです。広告収益の大幅な減少を防ぐためには、app-ads.txt ファイルを実装する必要があります。まだ作成していない場合は、アド マネージャー用の app-ads.txt ファイルを作成します。
i-mobile に app-ads.txt を実装するには、よくある質問をご覧ください。
ステップ 2: アド マネージャーの管理画面で i-mobile のデマンドを設定する
広告ユニットのメディエーション設定を構成する
アド マネージャー アカウントにログインします。
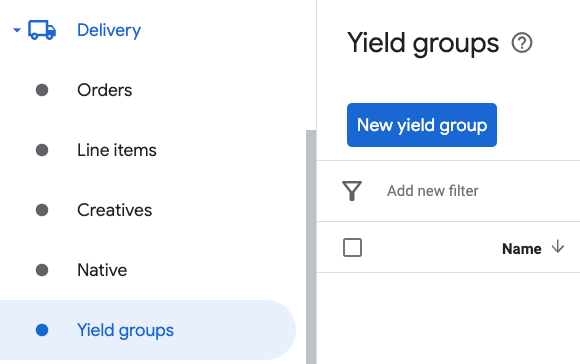
[配信] > [収益グループ] に移動し、[新しい収益グループ] ボタンをクリックします。

収益グループの固有の名前を入力し、[ステータス] を [有効] に設定して、広告フォーマットを選択し、[広告枠タイプ] を [モバイルアプリ] に設定します。 [ターゲティング > 広告枠] セクションで、メディエーションを追加する [広告枠] と [モバイルアプリ] の広告ユニットを選択します。
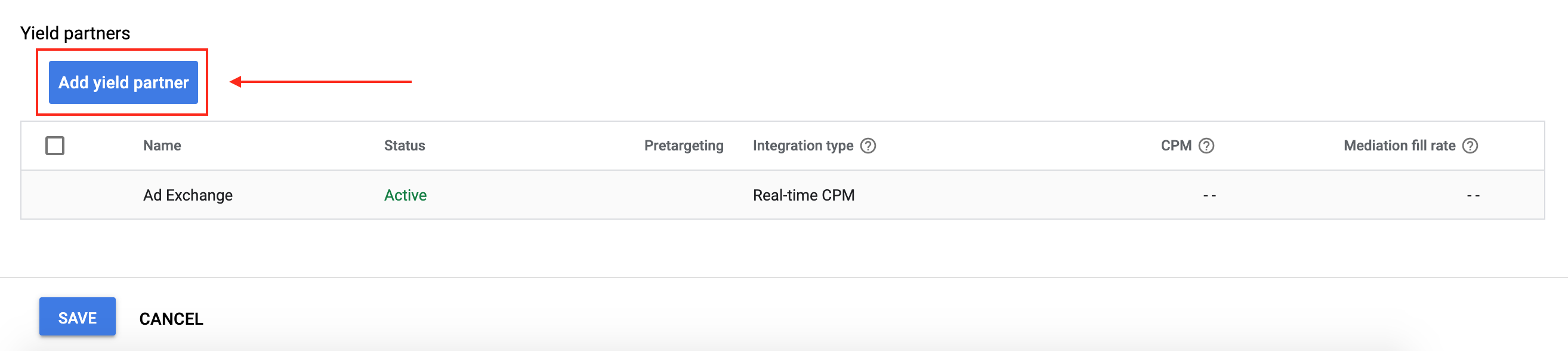
次に、[収益パートナーを追加] ボタンをクリックします。

i-mobile のイールド パートナーがすでにある場合は、それを選択できます。そうでない場合は、[新しい収益パートナーを作成] を選択します。
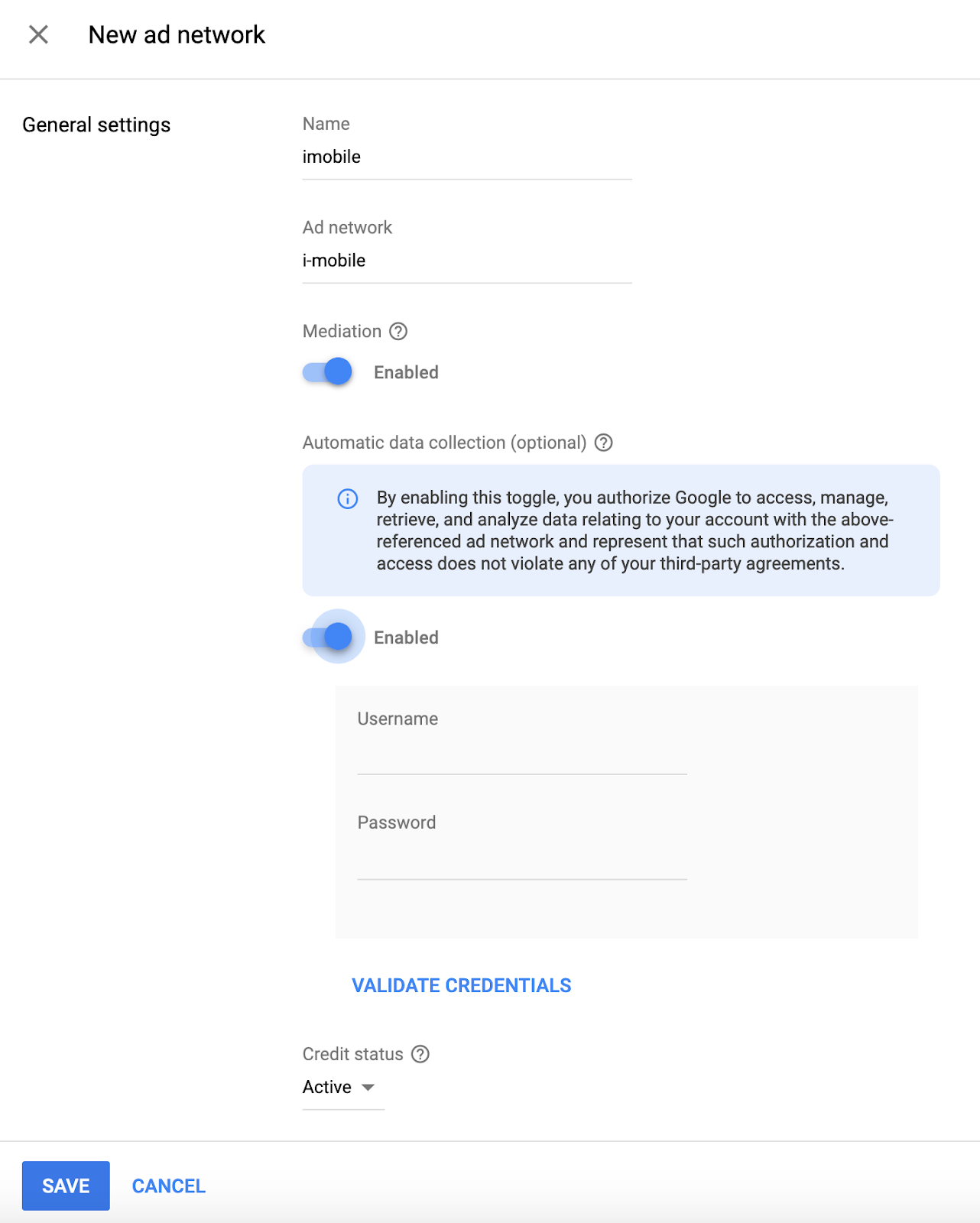
[広告ネットワーク] で [i-mobile] を選択し、一意の名前を入力して、[メディエーション] を有効にします。
[Automatic data collection] をオンにして、[Login name] と [API Password] を入力します。

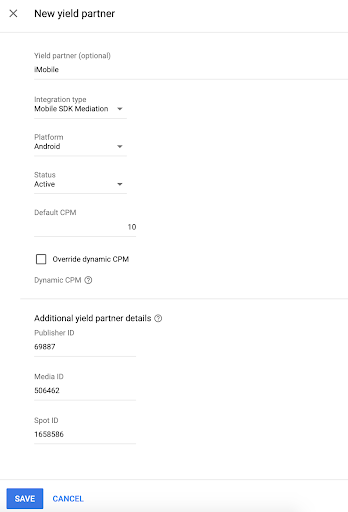
収益パートナーを選択したら、統合タイプとして [モバイル SDK メディエーション]、プラットフォームとして [Android]、ステータスとして [有効] を選択します。前のセクションで取得したパブリッシャー ID、メディア ID、スポット ID を入力します。次に、[デフォルト CPM] の値を入力します。

完了したら、ページの下部にある [保存] をクリックします。
ステップ 3: i-mobile SDK とアダプタをインポートする
Android Studio の統合(推奨)
プロジェクト レベルの settings.gradle.kts ファイルに、次のリポジトリを追加します。
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://imobile.github.io/adnw-sdk-android")
}
}
}
アプリレベルの Gradle ファイルに、次の実装依存関係を追加します。
Kotlin
dependencies { implementation("com.google.android.gms:play-services-ads:24.9.0") implementation("com.google.ads.mediation:imobile:2.3.2.1") }
Groovy
dependencies { implementation 'com.google.android.gms:play-services-ads:24.9.0' implementation 'com.google.ads.mediation:imobile:2.3.2.1' }
手動による統合
i-mobile SDK の最新バージョンをダウンロードし、
sdkフォルダにあるandroid-ad-sdk.aarを抽出してプロジェクトに追加します。Google の Maven リポジトリで i-mobile アダプタ アーティファクトに移動します。最新バージョンを選択し、i-mobile アダプタの
.aarファイルをダウンロードして、プロジェクトに追加します。
ステップ 4: 必要なコードを追加する
アクティビティ コンテキストで広告を読み込む
バナー広告、インタースティシャル広告、リワード広告、ネイティブ広告の各フォーマットを読み込む際は、Activity コンテキストを渡します。アクティビティ コンテキストがないと、広告の読み込みは失敗します。
ステップ 5: 実装をテストする
テスト広告を有効にする
アド マネージャー用のテストデバイスを登録してください。i-mobile はテスト用のスポット ID、メディア ID、パブリッシャー ID を提供しています。こちらで確認できます。
テスト広告を確認する
i-mobile からテスト広告を受信していることを確認するには、i-mobile(ウォーターフォール)の広告ソースを使用して、広告インスペクタで単一の広告ソースのテストを有効にします。
省略可能なステップ
ネイティブ広告を使用する
広告のレンダリング
i-mobile アダプタは、NativeAd の次のフィールドに値を設定します。
| フィールド | i-mobile アダプタによって常に含まれるアセット |
|---|---|
| 広告見出し | |
| 画像 | |
| 本文 | |
| アプリアイコン | 1 |
| 行動を促すフレーズ | |
| 評価 | |
| ストア | |
| 価格 |
1 ネイティブ広告の場合、i-mobile SDK はアプリアイコン アセットを提供しません。代わりに、i-mobile アダプタは透明な画像でアプリアイコンを設定します。
エラーコード
アダプタが i-mobile から広告を受信できなかった場合は、次のクラスの ResponseInfo.getAdapterResponses() を使用して、広告レスポンスから根本原因のエラーを確認できます。
| 形式 | クラス名 |
|---|---|
| バナー | com.google.ads.mediation.imobile.IMobileAdapter |
| インタースティシャル | com.google.ads.mediation.imobile.IMobileAdapter |
| ネイティブ | com.google.ads.mediation.imobile.IMobileMediationAdapter |
広告の読み込みに失敗した場合に i-mobile アダプタがスローするコードとメッセージは次のとおりです。
| エラーコード | 理由 |
|---|---|
| 0-99 | i-mobile SDK がエラーを返しました。詳しくは、コードをご覧ください。 |
| 101 | i-mobile では、広告を読み込むために Activity コンテキストが必要です。 |
| 102 | アド マネージャー UI で設定された i-mobile サーバー パラメータがないか、無効です。 |
| 103 | リクエストされた広告サイズが、i-mobile でサポートされているバナーサイズと一致していません。 |
| 104 | i-mobile のネイティブ広告読み込み成功コールバックが空のネイティブ広告リストを返しました。 |
i-mobile Android メディエーション アダプタの変更履歴
バージョン 2.3.2.1
- 必要な最小 Android API レベルを 23 に更新しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 24.0.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 24.0.0。
- IMobile SDK バージョン 2.3.2。
バージョン 2.3.2.0
- i-mobile SDK v2.3.2 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 23.1.0。
- IMobile SDK バージョン 2.3.2。
バージョン 2.3.1.2
- Google Mobile Ads SDK の必要最小限のバージョンを 23.0.0 に更新しました。
- i-mobile SDK v2.3.1 との互換性を確認しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 23.0.0。
- IMobile SDK バージョン 2.3.1。
バージョン 2.3.1.1
- 新しい
VersionInfoクラスを使用するようにアダプターを更新しました。 - Google Mobile Ads SDK の必要最小限のバージョンを 22.0.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 22.0.0。
- IMobile SDK バージョン 2.3.1。
バージョン 2.3.1.0
- i-mobile SDK v2.3.1 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 21.5.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 21.5.0。
- IMobile SDK バージョン 2.3.1。
バージョン 2.3.0.0
- i-mobile SDK v2.3.0 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 21.3.0 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 21.3.0。
- IMobile SDK バージョン 2.3.0。
バージョン 2.0.23.1
compileSdkVersionとtargetSdkVersionを API 31 に更新しました。- Google Mobile Ads SDK の必要最小限のバージョンを 21.0.0 に更新しました。
- 必要な最小 Android API レベルを 19 に更新しました。
構築およびテストに使用したバージョン:
- Google Mobile Ads SDK バージョン 21.0.0。
- IMobile SDK バージョン 2.0.23。
バージョン 2.0.23.0
- i-mobile SDK v2.0.23 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 20.5.0 に更新しました。
構築およびテストに使用したバージョン
- Google Mobile Ads SDK バージョン 20.5.0。
- IMobile SDK バージョン 2.0.23。
バージョン 2.0.22.2
- 標準化されたアダプタのエラーコードとメッセージを追加しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 20.1.0 に更新しました。
構築およびテストに使用したバージョン
- Google Mobile Ads SDK バージョン 20.1.0。
- IMobile SDK バージョン 2.0.22。
バージョン 2.0.22.1
- Google Mobile Ads SDK の必要最小限のバージョンを 20.0.0 に更新しました。
構築およびテストに使用したバージョン
- Google Mobile Ads SDK バージョン 20.0.0。
- IMobile SDK バージョン 2.0.22。
バージョン 2.0.22.0
- i-mobile SDK v2.0.22 との互換性を確認しました。
- インライン アダプティブ バナーのリクエストをサポートするようにアダプタを更新しました。
構築およびテストに使用したバージョン
- Google Mobile Ads SDK バージョン 19.1.0。
- IMobile SDK バージョン 2.0.22。
バージョン 2.0.21.0
- i-mobile SDK v2.0.21 との互換性を確認しました。
- Google Mobile Ads SDK の必要最小限のバージョンを 19.1.0 に更新しました。
- アダプティブ バナー広告のスケーリングのサポートを追加しました。
構築およびテストに使用したバージョン
- Google Mobile Ads SDK バージョン 19.1.0。
- IMobile SDK バージョン 2.0.21。
バージョン 2.0.20.2
- フレキシブル バナー広告のサイズをサポートしました。
- Google Mobile Ads SDK の必要最小限のバージョンを 18.3.0 に更新しました。
構築およびテストに使用したバージョン
- Google Mobile Ads SDK バージョン 18.3.0。
- IMobile SDK バージョン 2.0.20。
バージョン 2.0.20.1
- アダプターが 0 以外の
mediaContentアスペクト比を返すようになりました。
構築およびテストに使用したバージョン
- Google Mobile Ads SDK バージョン 18.2.0。
- IMobile SDK バージョン 2.0.20。
バージョン 2.0.20.0
- 初回リリース
- バナー広告、インタースティシャル広告、ネイティブ広告のサポートを追加しました。

