Sie können in Tag Manager eine Vorschau Ihres serverseitigen Containers aufrufen und Fehler beheben.
Erläuterung des Vorschaulayouts
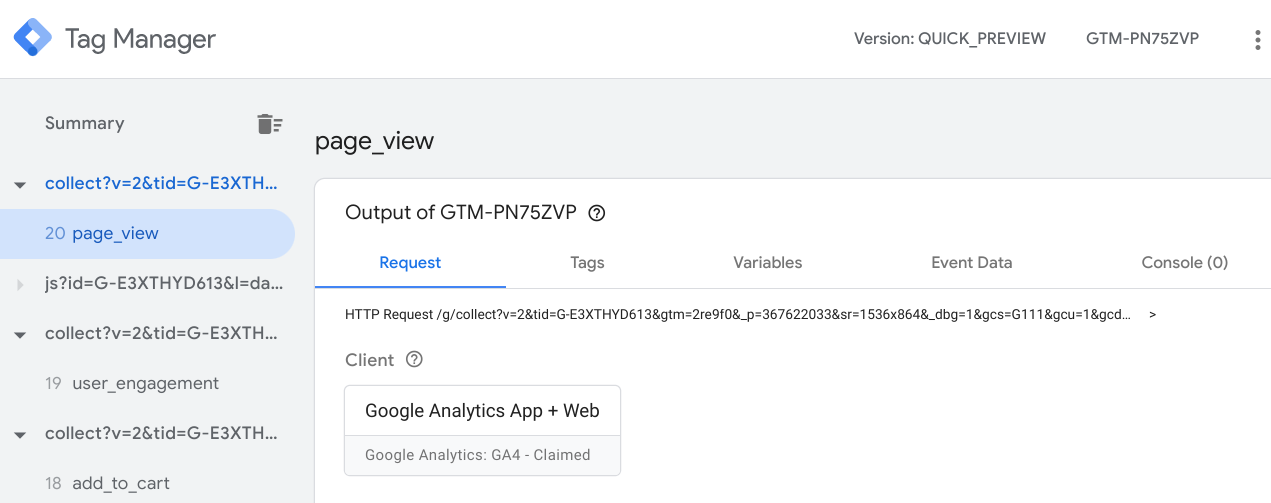
Wählen Sie zum Öffnen des Debuggers in Tag Manager den Servercontainer aus und klicken Sie auf Vorschau.
Im linken Bereich werden eingehende HTTP-Anfragen aufgeführt, z.B. collect?v=2&..... Wenn der Client, der die Anfrage beansprucht hat, ein Ereignisdatenobjekt erstellt hat, z.B. scroll, page_view oder add_to_cart, wird dieses Ereignis als Unterelement unter der Anfrage angezeigt.
Die Tabs auf der rechten Seite enthalten Details zum im linken Steuerfeld ausgewählten Element. Jeder Tab wird in einem separaten Abschnitt behandelt.

Anfragen zur Fehlerbehebung
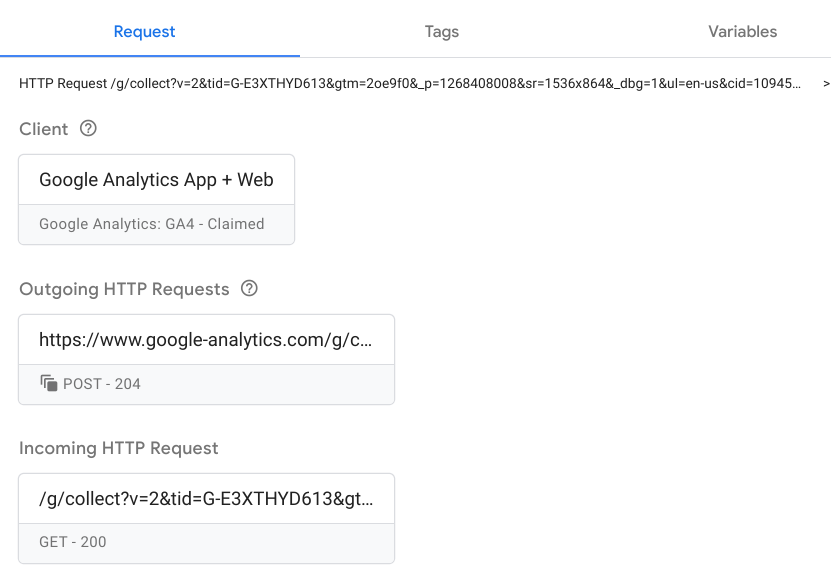
Der Tab Anfrage enthält Felder für:
- Client, der die Anfrage beansprucht hat
- Ausgehende HTTP-Anfragen
- Eingehende HTTP-Anfrage

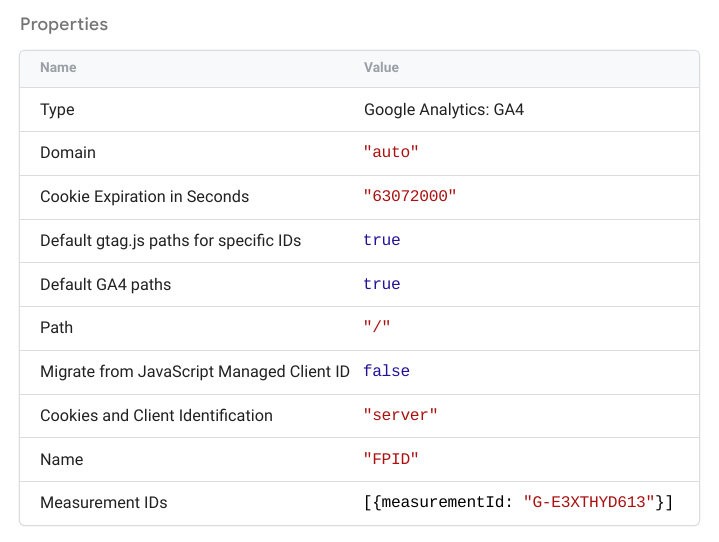
Prüfen, ob der richtige Client die Anfrage beansprucht hat
Servercontainer können viele Clients haben, aber nur ein Client kann eine Anfrage beanspruchen. Der richtige Client erkennt das Format der Anfrage vom Browser und beansprucht es, wenn eine Übereinstimmung vorliegt.
Klicken Sie auf das Kästchen Kunde, um die Details des Kunden zu prüfen. Diese Informationen sollten der Clientkonfiguration unter Clients > Clientname entsprechen.

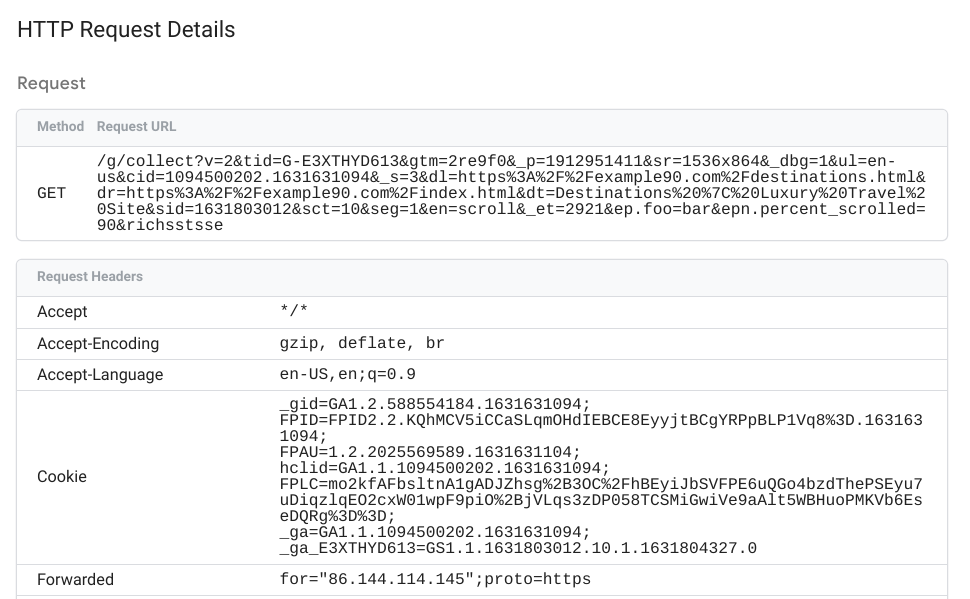
Eingehende Anfragen prüfen
Klicken Sie auf das Feld Eingehende HTTP-Anfrage, um alle Details der eingehenden Anfrage anzusehen.
Die Anfrage (collect?v=...) sollte genau dem entsprechen, was auf dem Chrome-Netzwerk-Tab zu sehen ist. Prüfen Sie, ob die Anzeige im Browser übereinstimmt und der Servercontainer die richtigen Parameter empfängt.

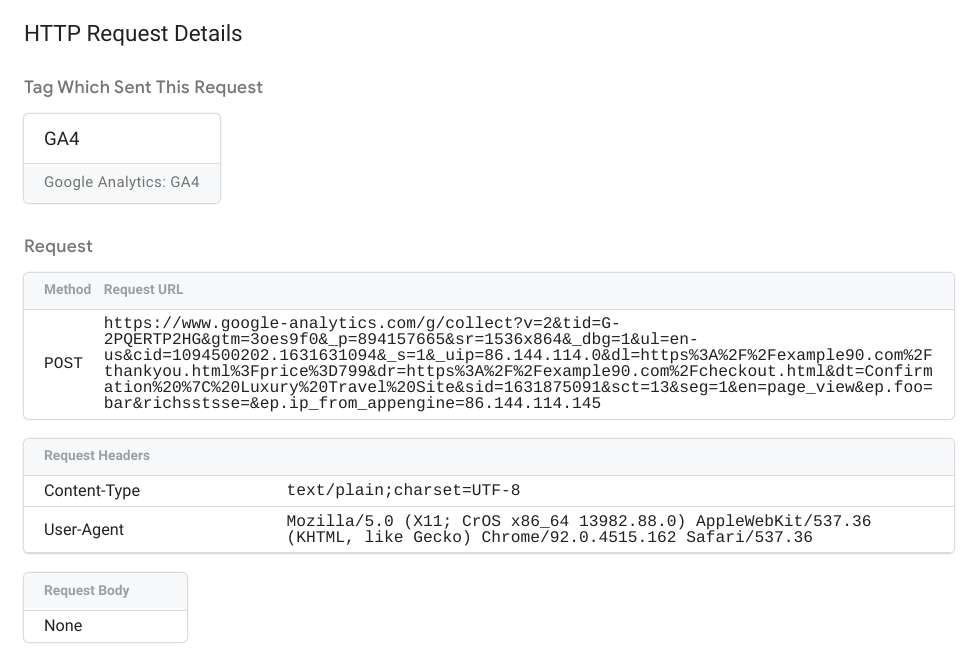
Ausgehende Anfragen prüfen
Klicken Sie auf ein beliebiges Feld Ausgehende HTTP-Anfragen, um Details zu folgenden Elementen aufzurufen:
- Tag, von dem die Anfrage generiert wurde
- Ausgehende Anfrage
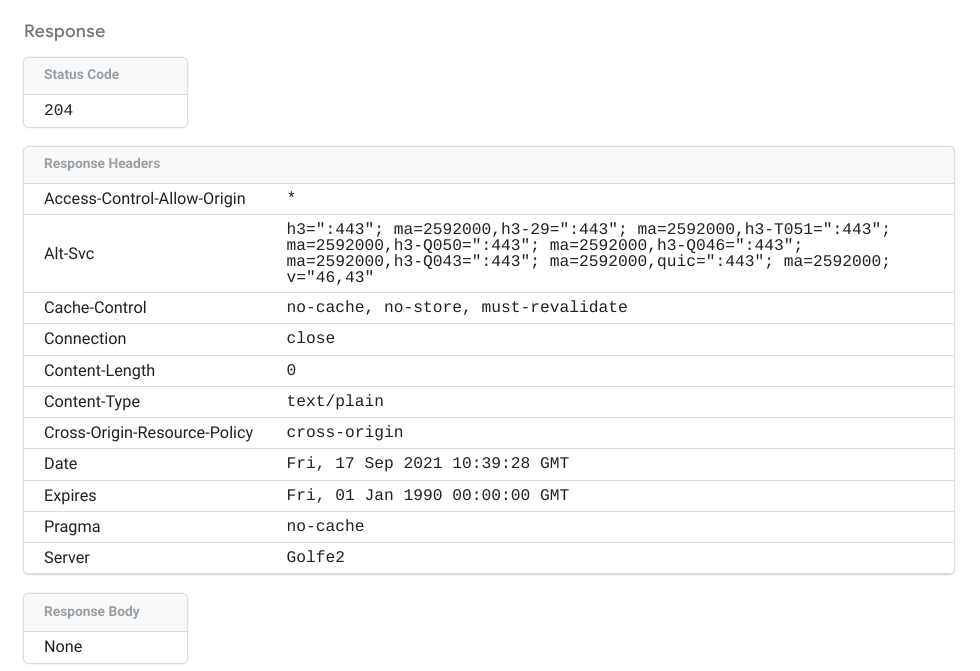
- Vom Anbieterendpunkt zurückgegebene HTTP-Antwort
In den Details zur ausgehenden Anfrage sind die Daten zu sehen, die vom Servercontainer an den Anbieterendpunkt gesendet wurden.

Die Antwort enthält den Statuscode, Header und Text (falls vorhanden), der vom Anbieterendpunkt zurückgegeben wurde.

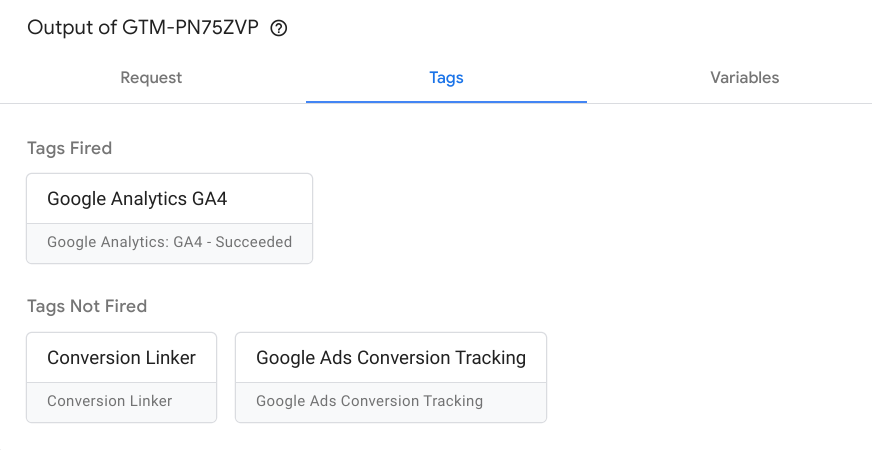
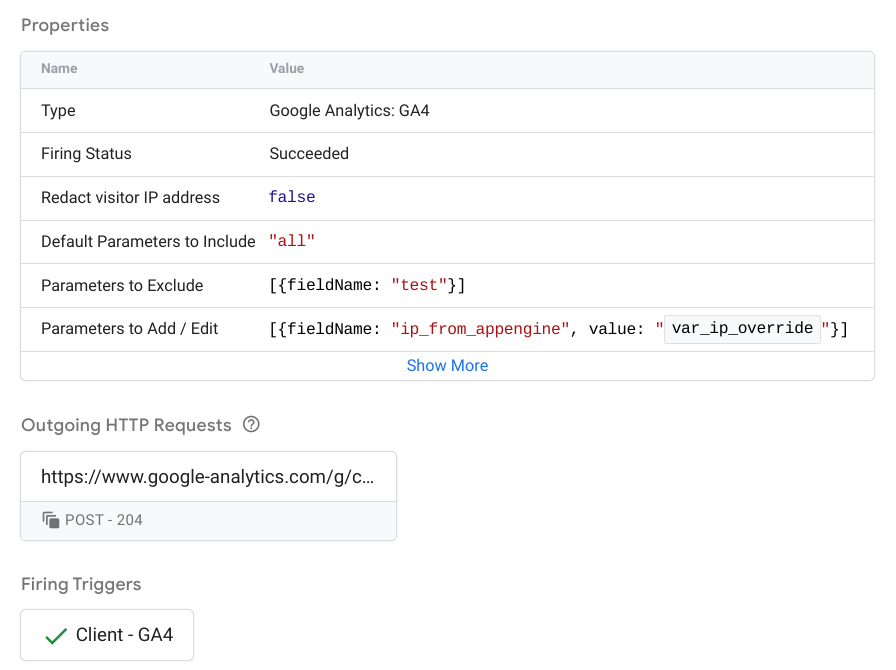
Tags zur Fehlerbehebung
Auf dem Tab Tags werden alle konfigurierten Tags aufgeführt:
- Ausgelöste Tags: Durch das Ereignis ausgelöste Tags. In jedem Feld wird angegeben, ob und wie oft das Tag ausgelöst wurde oder fehlgeschlagen ist.
- Nicht ausgelöste Tags: Verfügbare Tags, die nicht ausgelöst wurden.

Klicken Sie auf ein beliebiges Feld, um die Tag-Eigenschaften, ausgehenden HTTP-Anfragen und die auslösenden Trigger anzusehen.

Weitere Informationen zum Konfigurieren und Implementieren von Server-Tags finden Sie unter Server-Tag erstellen.
Variablen für die Fehlerbehebung
Das Tag Variablen listet die Variablen des Ereignisses auf und enthält den Variablentyp, den Rückgabetyp und den Wert. Der folgende Screenshot zeigt beispielsweise für ein user-engagement-Ereignis, dass die Variable var_screen_resolution auf „1536 × 864“ festgelegt ist.

Die zum Festlegen der Variablenwerte verwendeten Daten werden auf dem Tab Ereignisdaten angezeigt.
Unter Variablen finden Sie weitere Informationen zum Konfigurieren von integrierten Variablen und benutzerdefinierten Variablen.
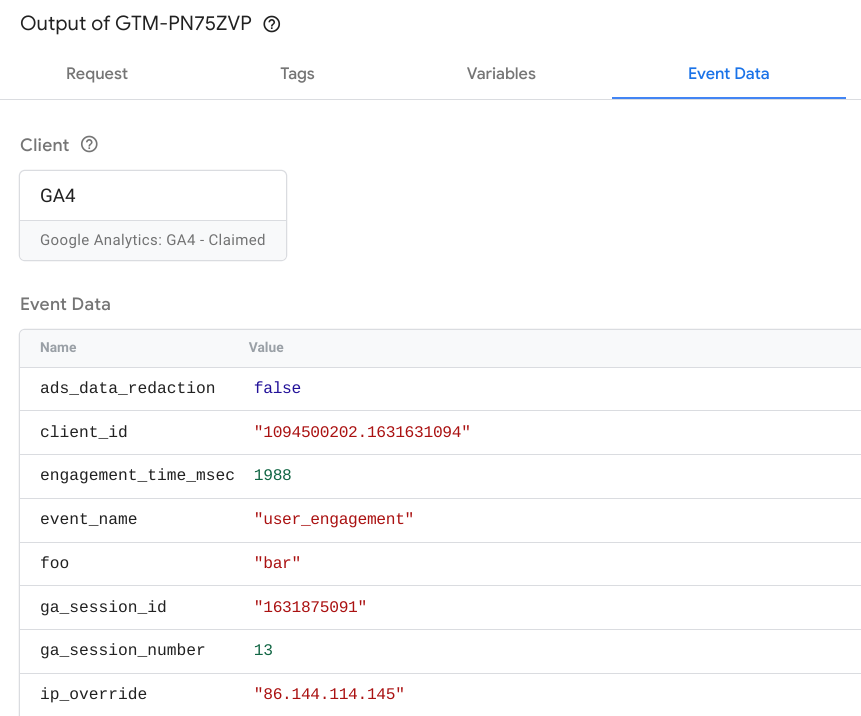
Ereignisdaten zur Fehlerbehebung
Auf dem Tab Ereignisdaten werden alle Details zum Ereignis angezeigt. Mit diesen Daten werden die Variablenwerte auf dem Tab Variablen festgelegt.

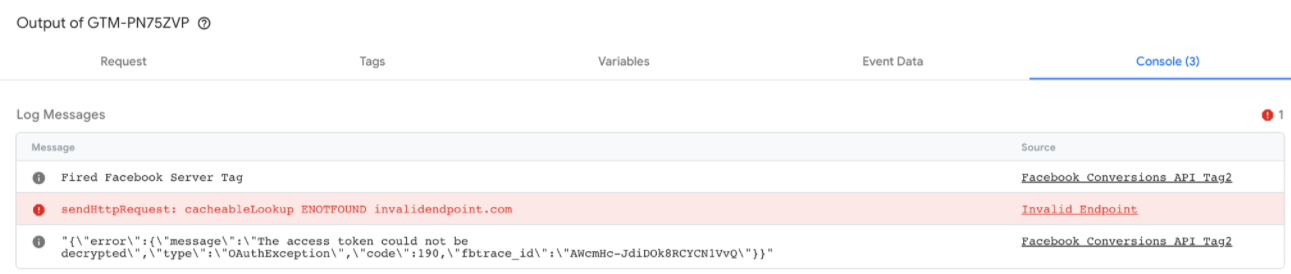
Console
Auf dem Tab Konsole werden alle Fehler angezeigt, die durch ausgelöste Tags verursacht werden. Das Log enthält alle Fehlermeldungen und ihre Quelle, z.B. ein ungültiger Endpunkt oder Ziel-API-Aufruf.