Google Search में स्ट्रक्चर्ड डेटा मार्कअप के बारे में जानकारी
Google Search किसी पेज के कॉन्टेंट को समझने की पूरी कोशिश करता है. पेज में स्ट्रक्चर्ड डेटा जोड़कर, Google को पेज के बारे में साफ़ तौर पर बताएं. इससे यह समझने में मदद मिलती है कि पेज को किस मकसद से तैयार किया गया है. स्ट्रक्चर्ड डेटा, पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का स्टैंडर्ड फ़ॉर्मैट है. उदाहरण के लिए, किसी रेसिपी के पेज पर, उसे बनाने में इस्तेमाल होने वाली चीज़ों, पकाने में लगने वाले समय, और तापमान के साथ-साथ, कैलोरी वगैरह की जानकारी दी जा सकती है.
किसी पेज पर स्ट्रक्चर्ड डेटा क्यों जोड़ना चाहिए?
स्ट्रक्चर्ड डेटा जोड़ने से, खोज के ऐसे नतीजे दिखाए जा सकते हैं जो उपयोगकर्ताओं के लिए ज़्यादा काम के हों. ऐसे नतीजाें की मदद से, लोग आपकी वेबसाइट पर ज़्यादा इंटरैक्शन कर सकते हैं. इन नतीजों को ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) कहा जाता है. यहां उन वेबसाइटों की केस स्टडी दी गई हैं जिन्होंने अपनी साइट के लिए स्ट्रक्चर्ड डेटा इस्तेमाल किया है:
- Rotten Tomatoes ने अपनी वेबसाइट के 1,00,000 अलग-अलग पेजाें पर स्ट्रक्चर्ड डेटा जोड़ा. इसके बाद, बिना स्ट्रक्चर्ड डेटा वाले पेजाें की तुलना में, स्ट्रक्चर्ड डेटा की मदद से बेहतर बनाए गए पेजाें पर क्लिक मिलने की दर (सीटीआर) 25% ज़्यादा पाई गई.
- Food Network ने खोज के नतीजे पाने की सुविधाएं चालू करने के लिए, अपने 80% पेजाें में बदलाव किया. इससे, उनकी वेबसाइट पर आने वाले लाेगाें की संख्या में 35% की बढ़ोतरी हुई.
- Rakuten ने देखा कि उपयोगकर्ता बिना स्ट्रक्चर्ड डेटा वाले पेजाें की तुलना में, स्ट्रक्चर्ड डेटा वाले पेजाें पर 1.5 गुना ज़्यादा समय बिताते हैं. साथ ही, बिना खोज सुविधाओं वाले एएमपी पेजाें की तुलना में, खोज के नतीजे पाने की सुविधाओं वाले एएमपी पेजाें से उपयाेगकर्ता 3.6 गुना ज़्यादा इंटरैक्ट करते हैं.
- Nestlé ने जांच करके पाया कि खाेज में ज़्यादा बेहतर नतीजाें में न दिखने वाले पेजाें की तुलना में, ज़्यादा बेहतर नतीजाें में दिखने वाले पेजों की क्लिक मिलने की दर (सीटीआर) 82% ज़्यादा है.
Google Search में स्ट्रक्चर्ड डेटा के काम करने का तरीका
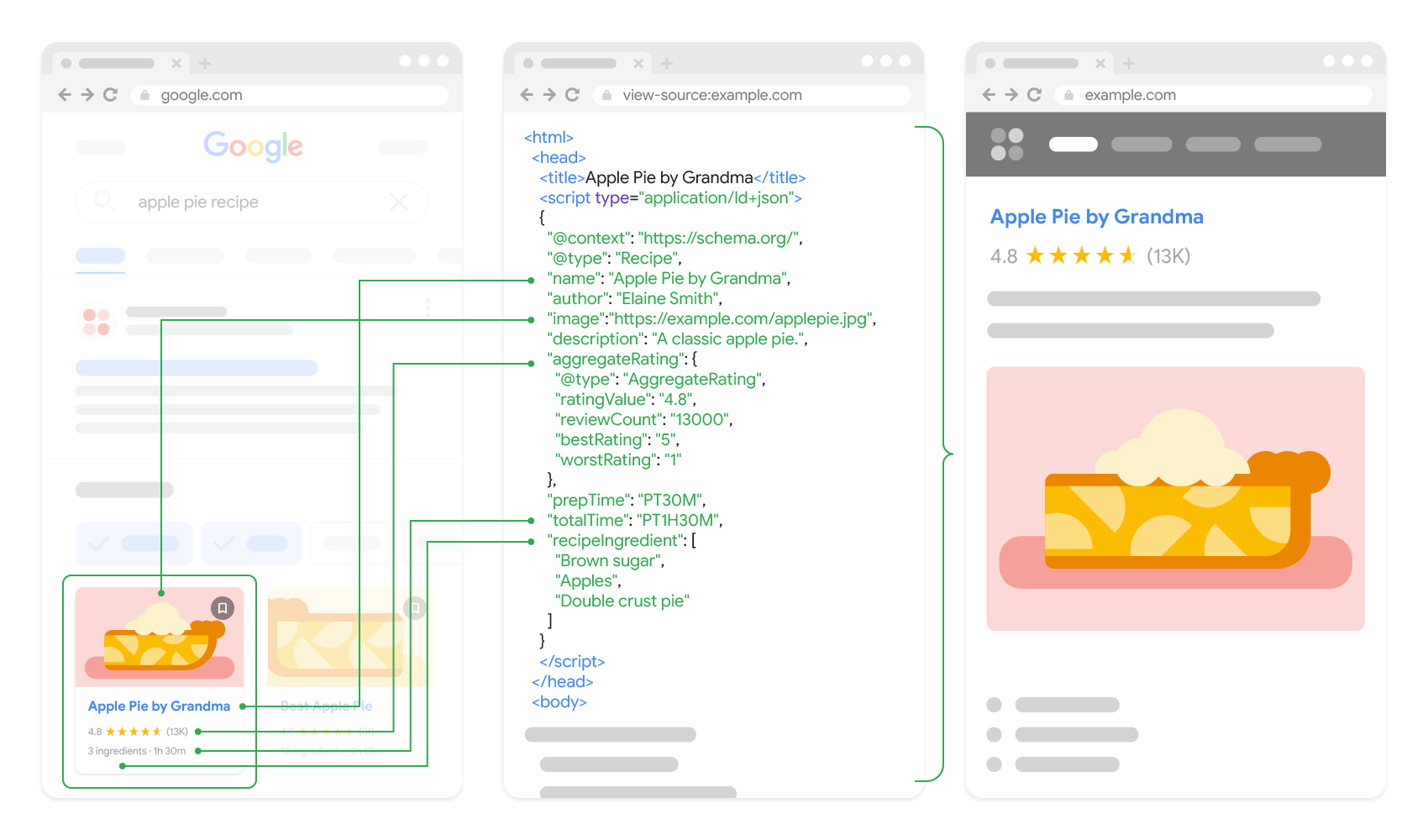
Google, वेब पर मिलने वाले स्ट्रक्चर्ड डेटा का इस्तेमाल कई तरह से करता है. इनमें, पेज के कॉन्टेंट को समझने के अलावा, वेब और दुनिया के बारे में सामान्य जानकारी इकट्ठा करना शामिल है. जैसे, ऐसे लोगों, किताबों या कंपनियों के बारे में जानकारी इकट्ठा करना जो मार्कअप में शामिल हैं. उदाहरण के लिए, अगर किसी रेसिपी पेज पर JSON-LD स्ट्रक्चर्ड डेटा (जिसमें रेसिपी का टाइटल, लेखक, और अन्य जानकारी शामिल हो) मौजूद है, तो Google Search उस जानकारी का इस्तेमाल करके, रेसिपी के लिए ज़्यादा बेहतर नतीजा (रिच रिज़ल्ट) दिखा सकता है:

स्ट्रक्चर्ड डेटा, रेसिपी की जानकारी देने वाले हर एलिमेंट को लेबल करता है. इसका फ़ायदा यह होता है कि लोग आपकी रेसिपी को, उसे बनाने में इस्तेमाल होने वाली चीज़ों, कैलोरी की संख्या, और पकाने में लगने वाले समय जैसी जानकारी का इस्तेमाल करके भी खोज सकते हैं.
स्ट्रक्चर्ड डेटा को इन-पेज मार्कअप की मदद से, उसी पेज पर कोड किया जाता है जिस पर वह कॉन्टेंट होता है. पेज पर मौजूद स्ट्रक्चर्ड डेटा यह जानकारी देता है कि पेज का कॉन्टेंट किस बारे में है. सिर्फ़ स्ट्रक्चर्ड डेटा रखने के लिए खाली पेज नहीं बनाने चाहिए. इसके अलावा, ऐसी जानकारी के लिए भी स्ट्रक्चर्ड डेटा नहीं जोड़ना चाहिए जो उपयोगकर्ता को नहीं दिखती है. भले ही, वह जानकारी सही हो. तकनीक और क्वालिटी के दिशा-निर्देशों के बारे में ज़्यादा जानने के लिए, स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देश देखें.
ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) का टेस्ट एक आसान और मददगार टूल है. इसकी मदद से, पता लगाया जा सकता है कि आपका स्ट्रक्चर्ड डेटा सही है या नहीं. कुछ मामलों में यह भी पता लगाया जा सकता है कि स्ट्रक्चर्ड डेटा का इस्तेमाल करने के बाद Google Search में आपका पेज कैसा दिखता है. इसे आज़माएं:
स्ट्रक्चर्ड डेटा की शब्दावली और फ़ॉर्मैट
इस दस्तावेज़ में बताया गया है कि Google Search में आपके पेज को दिखाने के लिहाज़ से, स्ट्रक्चर्ड डेटा के लिए कौनसी प्रॉपर्टी ज़रूरी हैं, किन प्रॉपर्टी को शामिल किया जा सकता है या किन प्रॉपर्टी का इस्तेमाल करना ज़रूरी नहीं है. Search के ज़्यादातर स्ट्रक्चर्ड डेटा में schema.org पर दिए गए शब्दों का इस्तेमाल किया जाता है. हालांकि, यह समझने के लिए कि Google Search कैसे काम करता है, आपको schema.org के बजाय, Google Search Central के दस्तावेज़ पर भरोसा करना चाहिए. schema.org पर ऐसे बहुत सारे एट्रिब्यूट और ऑब्जेक्ट हैं जो Google Search के लिए ज़रूरी नहीं हैं. हालांकि, उनका इस्तेमाल दूसरे सर्च इंजन, सेवाओं, टूल, और प्लैटफ़ॉर्म के लिए किया जा सकता है.
अपने पेजों की परफ़ॉर्मेंस पर नज़र रखने के लिए, स्ट्रक्चर्ड डेटा बनाते समय रिच रिज़ल्ट टेस्ट की मदद से इसकी जांच करें. साथ ही, पेज पर इसके लाइव होने के बाद रिच रिज़ल्ट स्टेटस रिपोर्ट ज़रूर देखें. ऐसा करना इसलिए ज़रूरी है, क्योंकि स्ट्रक्चर्ड डेटा के लाइव होने के बाद टेंप्लेटिंग और पेज खुलने से जुड़ी समस्याओं के चलते पेज की परफ़ॉर्मेंस पर बुरा असर पड़ सकता है.
Google Search में किसी ऑब्जेक्ट को बेहतर तरीके से दिखाने के लिए, आपको उस ऑब्जेक्ट में सभी ज़रूरी प्रॉपर्टी को शामिल करना होगा. आम तौर पर, सुझाई गई सुविधाओं के बारे में जितनी ज़्यादा जानकारी दी जाएगी उतनी ही ज़्यादा संभावना होगी कि आपका कॉन्टेंट, Search के नतीजों में बेहतर तरीके से दिखे. हालांकि, सुझाई गई हर प्रॉपर्टी के लिए, अधूरा, गलत तरीके से फ़ॉर्मैट किया गया या गलत डेटा देने से बेहतर है कि आप कुछ ही प्रॉपर्टी का इस्तेमाल करें, लेकिन उनके लिए पूरा और सही डेटा दें.
यहां बताई गई प्रॉपर्टी और ऑब्जेक्ट के साथ-साथ Google, sameAs प्रॉपर्टी और schema.org के अन्य स्ट्रक्चर्ड डेटा का इस्तेमाल कर सकता है. ज़रूरत पड़ने पर, इनमें से कुछ चीज़ों का इस्तेमाल, आने वाले समय में Search की नई सुविधाएं तैयार करने के लिए किया जा सकता है.
पेज पर काम करने वाले फ़ॉर्मैट
जब तक कुछ और न बताया जाए, तब तक Google Search में इन फ़ॉर्मैट के स्ट्रक्चर्ड डेटा का इस्तेमाल किया जा सकता है. आम तौर पर, हम ऐसा फ़ॉर्मैट इस्तेमाल करने का सुझाव देते हैं जिसे आप आसानी से लागू और इस्तेमाल कर सकें. ज़्यादातर मामलों में यह JSON-LD होता है. अगर ये तीनों फ़ॉर्मैट मान्य हैं और सुविधा के दस्तावेज़ के मुताबिक सही तरीके से लागू किए गए हैं, तो इन्हें Google के लिए इस्तेमाल किया जा सकता है.
| प्रारूप | |
|---|---|
| JSON-LD* (सुझाया गया) | यह एक JavaScript नोटेशन है, जिसे एचटीएमएल पेज के <head> और <body> एलिमेंट में <script> टैग के तौर पर जोड़ा जाता है. उपयोगकर्ताओं को दिखने वाले टेक्स्ट में इस मार्कअप को शामिल नहीं किया जाता है. इससे, नेस्ट किए गए आइटम को दिखाना आसान हो जाता है. जैसे, किसी Event के MusicVenue के PostalAddress का Country.
इसके अलावा, JSON-LD डेटा को पेज के कॉन्टेंट में डाइनैमिक तरीके से डालने पर, Google इस डेटा को पढ़ सकता है. जैसे, आपके कॉन्टेंट मैनेजमेंट सिस्टम में जोड़े गए विजेट या JavaScript कोड की मदद से जोड़ा गया JSON-LD डेटा. |
| माइक्रोडेटा | यह एक एचटीएमएल एट्रिब्यूट है, जिसे कोई भी इस्तेमाल कर सकता है. इसका इस्तेमाल, एचटीएमएल कॉन्टेंट में स्ट्रक्चर्ड डेटा को नेस्ट करने के लिए किया जाता है. RDFa की तरह, इसमें भी एचटीएमएल टैग एट्रिब्यूट का इस्तेमाल करके, उन सभी प्रॉपर्टी को नाम दिया जाता है जिन्हें आपको स्ट्रक्चर्ड डेटा की तरह दिखाना है. आम तौर पर, इसका इस्तेमाल <body> एलिमेंट में किया जाता है. हालांकि, इसे <head> एलिमेंट में भी इस्तेमाल किया जा सकता है. |
| RDFa | HTML5 एक एक्सटेंशन है, जो लिंक किए गए डेटा को एचटीएमएल टैग एट्रिब्यूट की मदद से इस्तेमाल करता है. ये एट्रिब्यूट उपयोगकर्ताओं को दिखने वाले उस कॉन्टेंट से जुड़े होते हैं जिसकी जानकारी आपको सर्च इंजन को देनी है. RDFa का इस्तेमाल, आम तौर पर एचटीएमएल पेज के <head> और <body>, दोनों सेक्शन में किया जाता है. |
स्ट्रक्चर्ड डेटा से जुड़े दिशा-निर्देश
स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देशों के साथ-साथ, अपने स्ट्रक्चर्ड डेटा पर लागू होने वाले दूसरे दिशा-निर्देशों का भी पालन करें. ऐसा नहीं करने पर हो सकता है कि आपका स्ट्रक्चर्ड डेटा, Google Search के ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) में न दिखाया जाए.
स्ट्रक्चर्ड डेटा का इस्तेमाल शुरू करना
अगर आपके पास स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा का इस्तेमाल शुरू करने वालों के लिए बनी schema.org की गाइड को पढ़ें. हालांकि, यह गाइड माइक्रोडेटा को इस्तेमाल करने के बारे में खास जानकारी देती है, लेकिन इसकी बुनियादी बातें JSON-LD और RDFa पर भी लागू होती हैं.
स्ट्रक्चर्ड डेटा की बुनियादी बातें समझने के बाद, Google Search में स्ट्रक्चर्ड डेटा की सुविधाओं की सूची देखें. साथ ही, लागू करने के लिए, कोई सुविधा चुनें. हर गाइड, स्ट्रक्चर्ड डेटा को लागू करने के उन तरीकों के बारे में पूरी जानकारी देती है जिनसे आपकी साइट, Google Search के ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) में दिख सके.
स्ट्रक्चर्ड डेटा के असर का आकलन करना
शायद आप स्ट्रक्चर्ड डेटा वाले और बिना स्ट्रक्चर्ड डेटा वाले पेजों की परफ़ॉर्मेंस की तुलना करना चाहें. इससे, आपको यह पता चलेगा कि इसे इस्तेमाल करना फ़ायदेमंद है या नहीं. ऐसा करने का सबसे अच्छा तरीका यह है कि स्ट्रक्चर्ड डेटा जोड़ने से पहले और बाद में, साइट के कुछ पेजाें की जांच करें. हालांकि, यह जांचना कठिन हो सकता है. ऐसा इसलिए हो सकता है, क्योंकि किसी पेज के पेज व्यू में कई वजहाें से अंतर आ सकता है.
- अपनी साइट के कुछ ऐसे पेज चुनें जिनके लिए स्ट्रक्चर्ड डेटा का इस्तेमाल नहीं किया गया है और जिनका कई महीनों का डेटा Search Console में है. सिर्फ़ ऐसे पेज चुनें जिनके ट्रैफ़िक पर साल के किसी खास समय या इस बात से कोई असर नहीं पड़ेगा कि कॉन्टेंट को पेज पर कब जोड़ा है. साथ ही, ऐसे पेजाें का इस्तेमाल करें जिनमें बहुत ज़्यादा बदलाव नहीं हाेता, लेकिन वे पेज इतने लाेकप्रिय हों कि उनसे काम डेटा मिल सके.
- अपने पेजाें पर स्ट्रक्चर्ड डेटा या दूसरी सुविधाएं जोड़ें. अपने पेज पर यूआरएल जांचने वाले टूल का इस्तेमाल करके, पुष्टि करें कि आपका मार्कअप मान्य है और Google को आपका स्ट्रक्चर्ड डेटा मिल गया है.
- परफ़ॉर्मेंस रिपोर्ट में कुछ महीनों की परफ़ॉर्मेंस का डेटा रिकॉर्ड करें. साथ ही, यूआरएल के हिसाब से फ़िल्टर करके, अपने पेज की परफ़ॉर्मेंस की तुलना करें.
