Activer les Web Stories sur Google

Les Web Stories constituent une version Web du format "stories" populaire qui associe des vidéos, du son, des images, des animations et du texte pour créer une expérience utilisateur dynamique. Ce format visuel vous permet d'explorer le contenu à votre rythme en passant d'une page à une autre comme bon vous semble, en appuyant dessus ou en balayant l'écran.
Ce guide explique comment permettre l'affichage de vos Web Stories dans la recherche Google (y compris dans Discover).
Voici, dans les grandes lignes, comment activer les Web Stories sur Google :
- Créez une Web Story.
- Assurez-vous que la Web Story utilise un format AMP valide.
- Vérifiez les métadonnées.
- Vérifiez si la Web Story est indexée.
- Respectez le Règlement relatif au contenu des Web Stories.
Disponibilité de cette fonctionnalité
Les Web Stories peuvent apparaître sous la forme d'un résultat unique dans la recherche Google, qui est disponible dans toutes les régions et langues où la recherche Google est proposée.
Dans le flux Discover, les Web Stories peuvent s'afficher sous la forme d'une fiche unique sur laquelle vous pouvez appuyer pour parcourir la story. Bien que cette fonctionnalité soit disponible dans toutes les régions et dans toutes les langues dans lesquelles Google Discover est disponible, elle est davantage susceptible d'apparaître au Brésil, aux États-Unis et en Inde.
Créer une Web Story
Les Web Stories sont fondamentalement des pages Web. Elles doivent donc respecter les consignes et les bonnes pratiques relatives à la publication de pages Web standards. Pour commencer à les utiliser, deux options s'offrent à vous :
- Choisissez l'un des outils d'édition de stories pour commencer à créer des stories sans avoir à coder quoi que ce soit.
- Si vous disposez des ressources techniques nécessaires, vous pouvez utiliser le format AMP. Pour vous assurer que votre Web Story s'affiche correctement, nous vous conseillons d'utiliser les outils pour les développeurs Chrome, qui permettent de simuler différentes tailles et formats d'appareils.
Pour garantir la fluidité du processus, consultez les bonnes pratiques en matière de création de Web Stories.
S'assurer que la Web Story utilise un format AMP valide
Une fois que vous avez développé votre story, assurez-vous qu'elle utilise un format AMP valide. En d'autres termes, votre story doit respecter plusieurs spécifications AMP. Elle pourra ainsi être diffusée via AMP Cache, ce qui permettra aux internautes de bénéficier de hautes performances et d'une expérience optimale. Pour vous assurer que votre Web Story utilise un format AMP valide, vous pouvez utiliser les outils suivants :
- Outil de test Google des Web Stories : vérifiez que la Web Story est valide.
- Outil d'inspection d'URL : vérifiez que la Web Story utilise un format AMP valide et consultez l'état d'indexation Google d'une URL.
- AMP Linter : validez les Web Stories pendant le développement via la ligne de commande.
Vérifier les métadonnées
Pour que vos Web Stories puissent apparaître dans la recherche Google ou sur Google Discover, veillez à fournir les métadonnées nécessaires.
- Reportez-vous à la liste complète des métadonnées.
- Vérifiez que l'aperçu de votre Web Story s'affiche correctement dans l'outil de test Google des Web Stories.
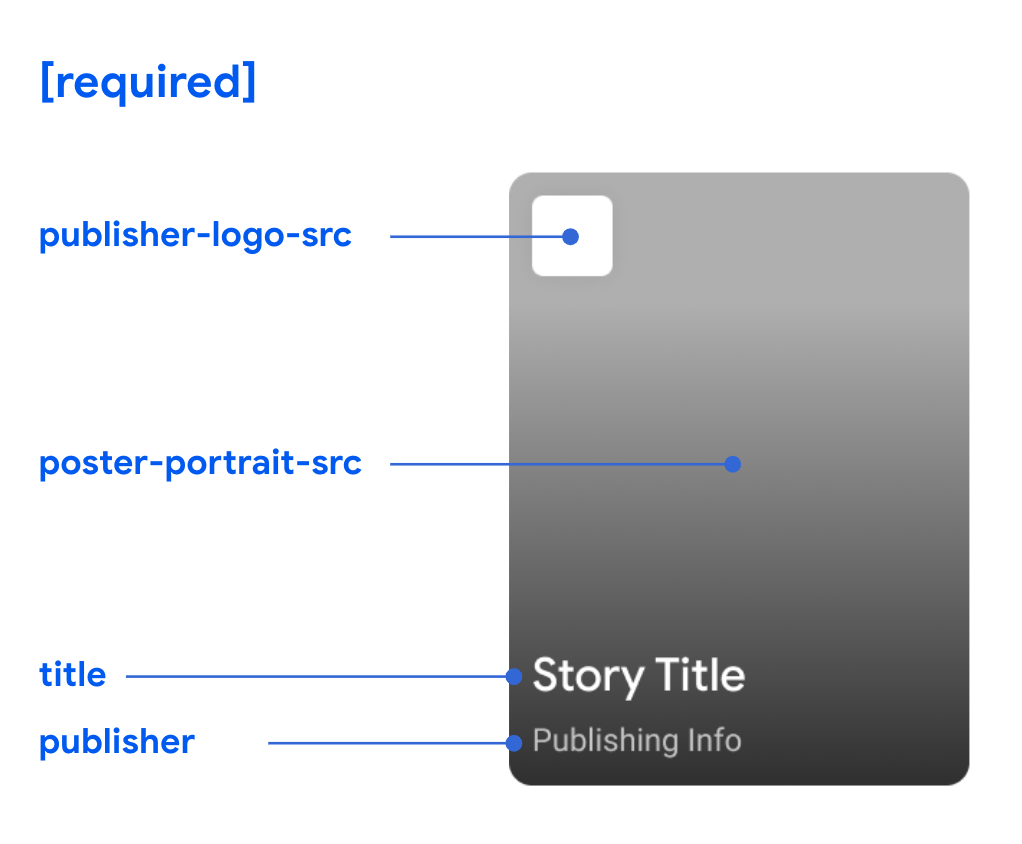
Notez que les champs suivants sont obligatoires pour chaque Web Story : publisher-logo-src, poster-portrait-src, title et publisher.

Vérifier si la Web Story est indexée
Vérifiez si la recherche Google a indexé votre Web Story. Utilisez l'Outil d'inspection d'URL pour envoyer des URL individuelles ou l'état de l'examen à l'aide du Rapport sur l'indexation des pages ou le Rapport sur les sitemaps. Si la Web Story n'est pas indexée, procédez comme suit :
- Pour faciliter la découverte de votre Web Story par Google, ajoutez un lien vers celle-ci à partir de votre site ou ajoutez l'URL de votre Web Story à votre sitemap.
- Toutes les Web Stories doivent être canoniques. Assurez-vous que chaque Web Story dispose d'un
link rel="canonical"vers elle-même. Par exemple :<link rel="canonical" href="https://www.example.com/url/to/webstory.html"> - Vérifiez que l'URL de la Web Story n'est pas bloquée pour Googlebot via le fichier robots.txt ou la balise
noindex.
