Динамическая отрисовка как временное решение
На некоторых сайтах в момент открытия страницы в браузере код JavaScript загружает дополнительный контент. Это называется отрисовкой на стороне клиента. Роботы Google видят этот контент, как и контент в HTML-коде сайта. Помните, что Google Поиск воспринимает JavaScript с некоторыми ограничениями и может не увидеть контент некоторых страниц в их отрисованном коде HTML. Другие поисковые системы могут игнорировать код JavaScript и не предлагать пользователям материалы, созданные с его помощью.
Динамическая отрисовка позволяет решать проблемы с представлением контента, сгенерированного с помощью JavaScript, в поисковых системах, которые не поддерживают JavaScript. Сервер динамической отрисовки выявляет роботов, которые могут некорректно интерпретировать алгоритмы JavaScript, и передает им отрисованную на сервере версию страницы без JavaScript. В результате пользователи увидят версию страницы с контентом, сгенерированным на стороне клиента.
Мы не рекомендуем использовать динамическую отрисовку в качестве долгосрочного решения, поскольку она ведет к дополнительным трудностям и расходам ресурсов.
Сайты, на которых можно использовать динамическую отрисовку
Мы рекомендуем использовать динамическую отрисовку только для индексируемого общедоступного контента, который создается с помощью JavaScript и часто изменяется, а также для контента, который использует функции JavaScript, не поддерживаемые важными для вас поисковыми роботами. На многих сайтах динамическая отрисовка не нужна. Кроме того, существуют более эффективные решения. Подробную информацию об этом вы найдете в статье, посвященной процессу отрисовки контента в интернете.
Принцип работы динамической отрисовки
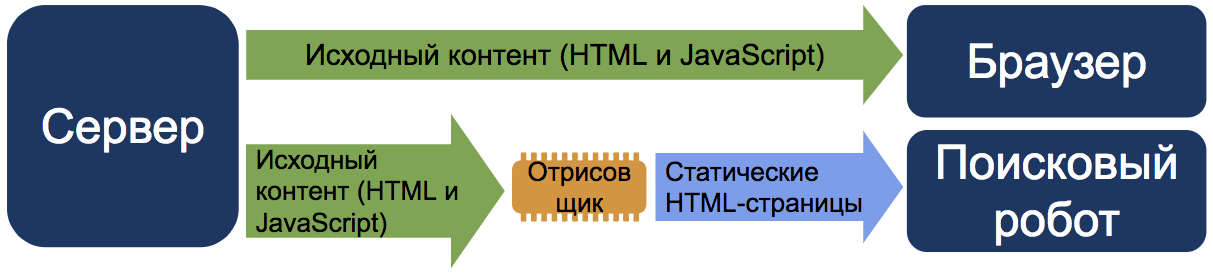
Для работы динамической отрисовки ваш сервер должен распознавать поисковых роботов (например, проверяя агент пользователя). Когда веб-сервер обнаруживает запрос от робота, не поддерживающего JavaScript или функции JavaScript, необходимые для отрисовки контента, этот запрос направляется на сервер отрисовки. Запросы от пользователей и роботов, полностью поддерживающих JavaScript, обрабатываются как обычно. Сервер отрисовки в ответ на запросы возвращает версию контента, подходящую для робота, например статичную HTML-версию. Динамическую отрисовку можно включить как для всех страниц, так и для отдельных.

Отличия динамической отрисовки от маскировки
Googlebot не считает динамическую отрисовку маскировкой, если во всех версиях страницы представлен одинаковый контент.
Если вы настроили динамическую отрисовку, страницы на вашем сайте могут возвращать ошибки. Googlebot обрабатывает такие страницы в обычном порядке и не воспринимает их как маскировку.
Если же при динамической отрисовке пользователям и роботам показываются совершенно разные версии страницы, это считается маскировкой. Например, когда пользователи видят страницу с информацией о кошках, а робот – ее версию о собаках.
