Renderización dinámica como solución alternativa
En algunos sitios web, JavaScript carga contenido adicional cuando la página está abierta en un navegador. Esto se denomina procesamiento del cliente. La Búsqueda de Google ve este contenido junto con el contenido del código HTML de un sitio web. Ten en cuenta que hay algunas limitaciones para JavaScript en la Búsqueda de Google, y algunas páginas pueden experimentar problemas con contenido que no aparece en el HTML renderizado. Otros motores de búsqueda pueden optar por ignorar JavaScript y no verán el contenido generado por JavaScript.
La renderización dinámica es una solución alternativa para los sitios web en los que el contenido generado por JavaScript no está disponible para los motores de búsqueda. Un servidor de renderización dinámica detecta bots que pueden tener problemas con el contenido generado por JavaScript y publica una versión procesada por el servidor sin JavaScript para estos bots mientras muestra la versión del contenido procesada por el cliente a los usuarios.
La renderización dinámica es una solución alternativa, no una recomendada, ya que crea complejidades adicionales y requiere más recursos.
Sitios que podrían usar la renderización dinámica
Se recomienda aplicar la renderización dinámica para el contenido público generado por JavaScript que se puede indexar y que cambia rápidamente, o bien para el que usa funciones de este lenguaje que no son compatibles con los rastreadores que te interesan. No todos los sitios necesitan usar la renderización dinámica, y existen mejores soluciones, como se explica en una descripción general del procesamiento en la Web.
Comprende cómo funciona la renderización dinámica
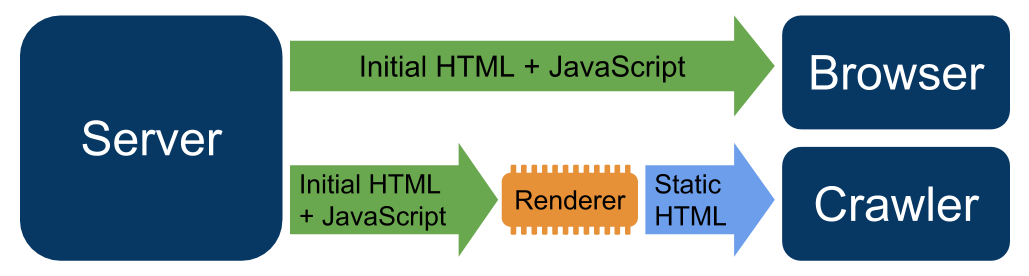
La renderización dinámica requiere que tu servidor web detecte rastreadores (por ejemplo, mediante la consulta del usuario-agente). Cuando tu servidor web identifica una solicitud de un rastreador que no es compatible con JavaScript o las funciones de JavaScript necesarias para renderizar tu contenido, esta solicitud se enruta a un servidor de renderización. Las solicitudes de los usuarios y rastreadores sin problemas de JavaScript se publican de forma normal. El servidor de renderización responde a las solicitudes con una versión del contenido que es adecuada para el rastreador, por ejemplo, puede entregar una versión HTML estática. Puedes habilitar el procesador dinámico para todas las páginas o de forma individual.

La renderización dinámica no es una práctica de encubrimiento
El robot de Google generalmente no considera que la renderización dinámica sea una práctica de encubrimiento, por lo que implementará el mismo enfoque con tu renderización dinámica siempre y cuando esta produzca contenido similar.
Al configurar la renderización dinámica, es posible que tu sitio produzca páginas de error. Googlebot no considerará que estas páginas de error sean una práctica de encubrimiento y las abordará como cualquier otra página de error.
Usar la renderización dinámica con el propósito publicar contenido completamente distinto para usuarios y rastreadores podría considerarse como una práctica de encubrimiento. Por ejemplo, un sitio web que publica una página sobre gatos para los usuarios y una sobre perros para los rastreadores utiliza el encubrimiento.
