影片 (VideoObject、Clip、BroadcastEvent) 結構化資料
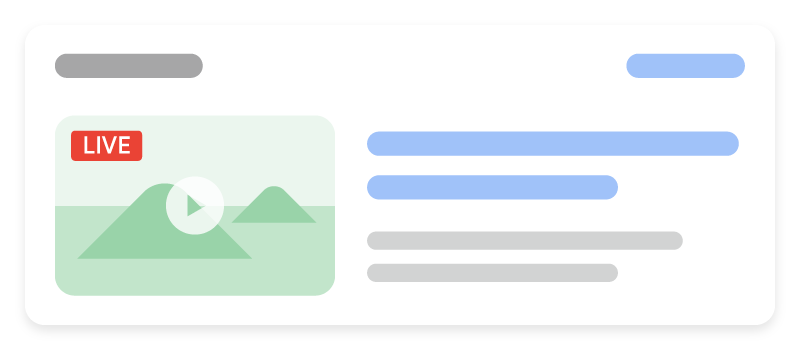
雖然 Google 會嘗試自行理解影片的相關詳細資料,您仍可用 VideoObject 標記影片,影響影片搜尋結果中顯示的資訊,例如說明、縮圖網址、上傳日期和時間長度。在觀賞頁面中加入影片結構化資料,也能讓 Google 更容易找到您的影片。影片能夠出現在以下幾個不同的 Google 介面中,包括主要搜尋結果網頁、影片模式、Google 圖片和 Google 探索。

依您標記觀賞頁面的方式而定,您的影片可能也適用下列特定影片功能:
| 影片功能 | |
|---|---|
「直播」標記:為影片加上
請務必遵守「直播」標記規範,並使用 Indexing API 確保 Google 在正確的時機檢索您的網頁。 |

|
|
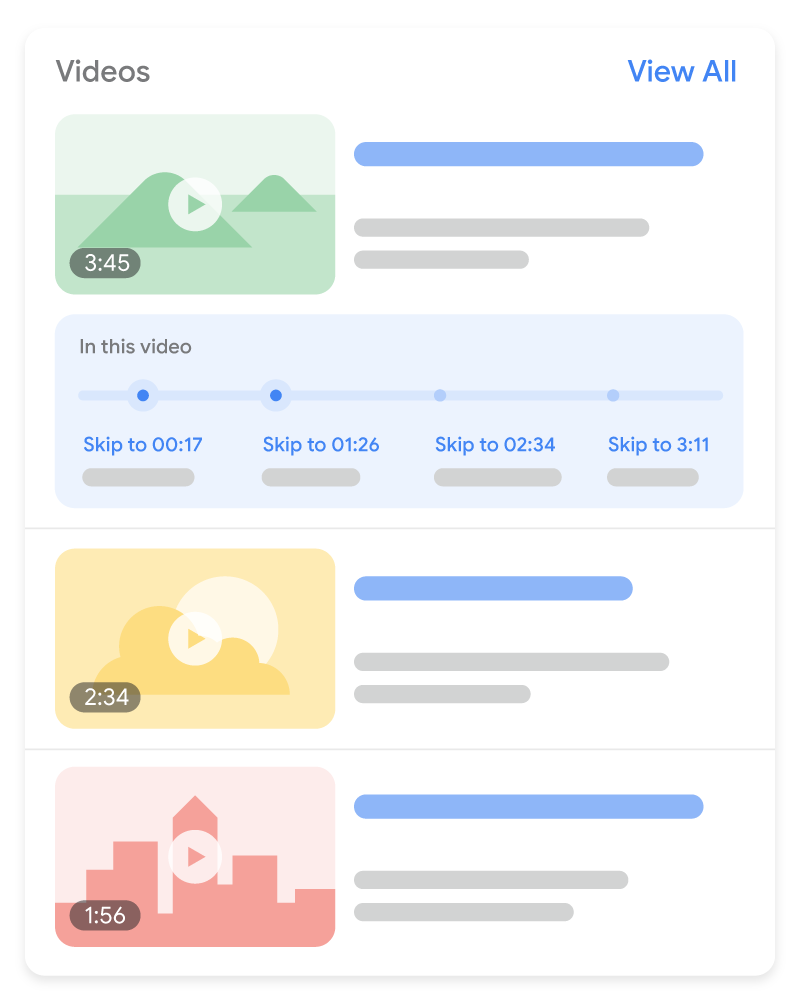
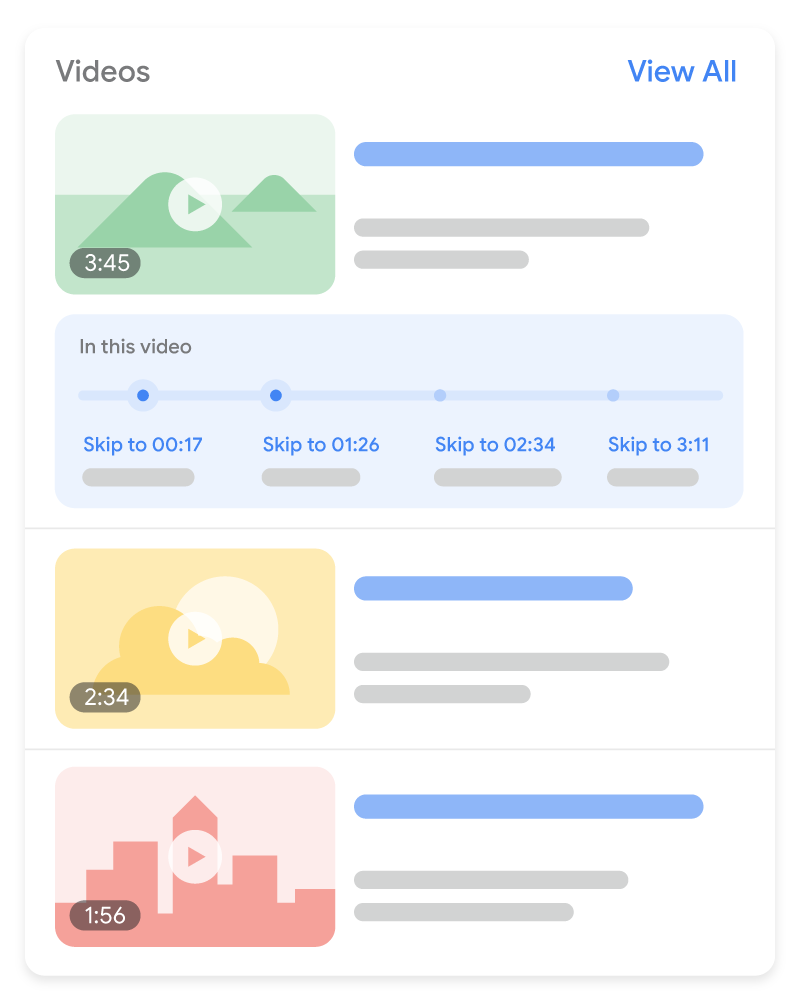
重要時刻 「重要時刻」功能可將影片像書籍章節一樣分段,不但方便使用者瀏覽,更能吸引他們進一步與您的內容互動。您不必採取任何行動,Google 搜尋就會自動嘗試偵測影片中的片段,並向使用者顯示重要時刻。或者,您也可以自行把影片的重點段落告訴 Google。我們會優先採用您透過結構化資料或 YouTube 說明設定的重要時刻。
如要徹底停用重要時刻功能 (包括 Google 為了自動顯示影片的重要時刻而執行的所有操作),請使用 |

|
如何新增結構化資料
結構化資料是一種標準化格式,能夠提供網頁相關資訊並分類網頁內容。如果您是第一次使用結構化資料,請參閱這篇文章,進一步瞭解結構化資料的運作方式。
以下簡要說明如何建立、測試及發布結構化資料。
- 新增必要屬性。根據您使用的格式,瞭解要在網頁中的什麼位置插入結構化資料。
- 遵循指南規範。
- 使用複合式搜尋結果測試驗證程式碼,並修正所有重大錯誤。此外,我們也建議您修正工具中可能標記的任何非重大問題,因為這有助於改善結構化資料的品質 (但並非符合複合式搜尋結果的顯示條件)。
- 部署幾個包含結構化資料的網頁,並使用網址檢查工具測試 Google 轉譯網頁的情形。請確認 Google 可以存取您的網頁,且網頁並未遭到 robots.txt 檔案或
noindex標記封鎖,也未設有登入規定。如果網頁看起來沒問題,您可以要求 Google 重新檢索您的網址。 - 為了讓 Google 掌握日後的異動內容,建議您提交 Sitemap。您可以使用 Search Console Sitemap API 自動執行這項操作。
範例
標準影片搜尋結果

以下是採用單一 VideoObject 的範例。
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>直播標記

以下是 VideoObject 和 BroadcastEvent 的範例。
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

以下是 VideoObject 和 Clip 的範例。
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
以下是採用單一 VideoObject 的範例,其中包含 SeekToAction 標記所需的額外屬性。
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>指南規範
如要讓影片結構化資料適用於 Google 搜尋,請務必遵守搜尋基礎入門、一般結構化資料指南和影片索引規定。
此外,如果您的影片內容適用於以下指南,建議您詳細參閱:
「直播」標記規範
如果要為直播影片新增 BroadcastEvent,請遵守下列規範:
- 請勿在結構化資料中使用粗俗或可能令人反感的用語。
- 請使用 Indexing API,以確保 Google 在正確的時機檢索您的直播影片。請在下列情況下呼叫 API:
- 當影片開始直播時
- 當影片已停止串流,且網頁標記已更新為表示
endDate時 - 當標記有所異動,且有必要通知 Google 時
在 YouTube 中標示時間戳記的最佳做法
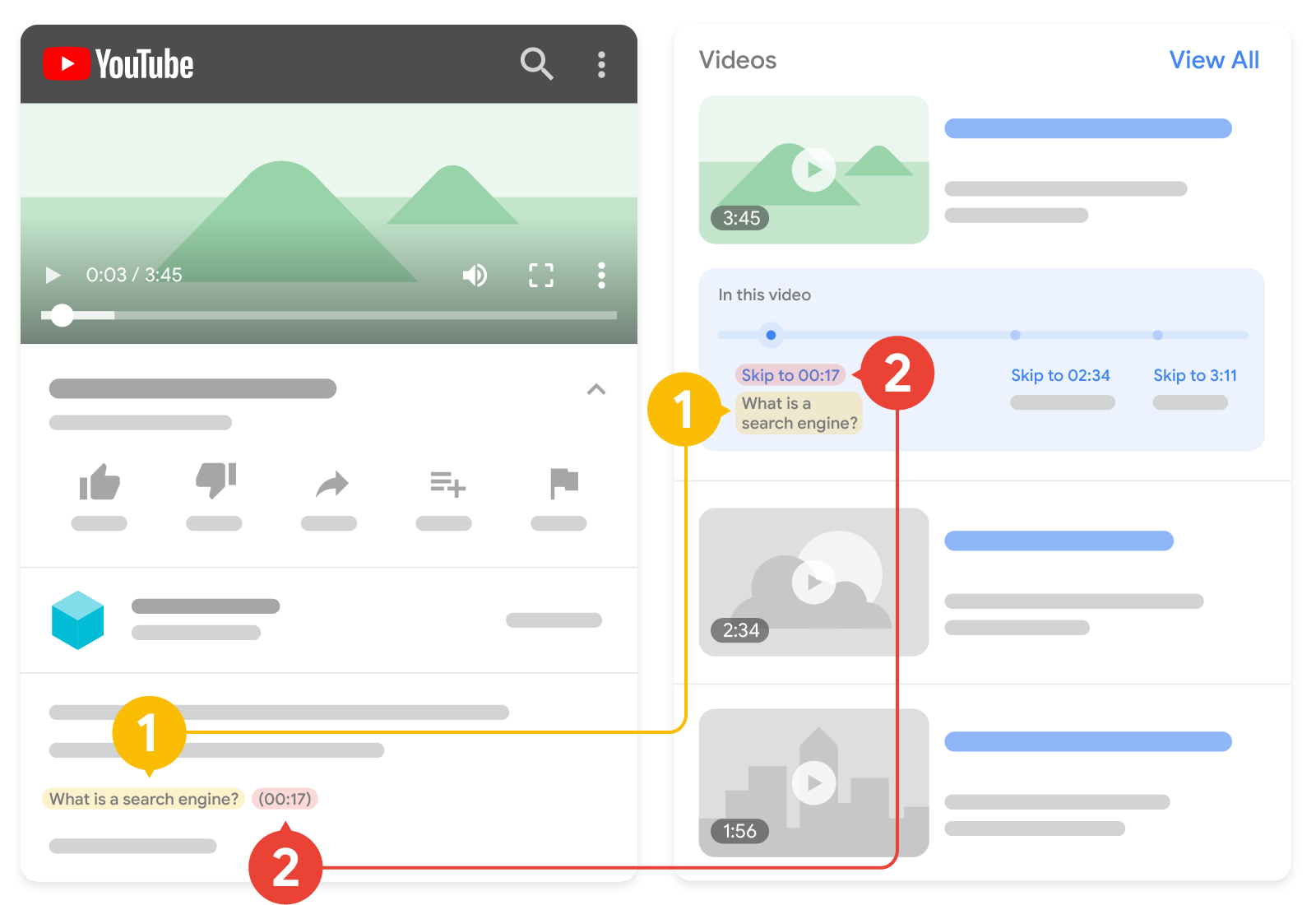
如果您的影片是由 YouTube 代管,Google 搜尋可能會根據 YouTube 上的影片說明自動為您的影片啟用重要時刻功能,無須您親自在 YouTube 說明中標示特定的時間戳記。不過,您可以明確告知我們您影片中的重點段落,Google 會偏好採用您所提供的資訊。下圖說明 YouTube 影片說明中的時間戳記和標籤,可能會如何顯示在搜尋結果中:

2.時間戳記:剪輯開始的時間。
為 YouTube 影片說明標示時間戳記和標籤時,請遵循下列指南規範:
- 採用下列格式設定時間戳記:
[hour]:[minute]:[second]。如果沒有小時這個單位,則不必包含在格式中。 - 在時間戳記的同一行指定時間戳記標籤。
- 在影片說明中的每一行列出一個時間戳記。
- 將時間戳記連結至影片中指定的時間點。
- 確認標籤包含至少一個字詞。
- 依時間順序列出時間戳記。
如果想在 YouTube 上啟用影片章節功能,請額外遵循其他規範。
Clip 和 SeekToAction 指南
如要新增 Clip 或 SeekToAction 結構化資料來標記影片片段,請遵守以下規範:
- 影片必須具備深層連結,可將使用者導向網址所指定影片開始時間點之外的特定時間點。舉例來說,
https://www.example.com/example?t=30可跳至影片播放 30 秒後的畫面。 - 您必須在使用者能夠觀看影片的頁面中新增
VideoObject結構化資料。如果將使用者導向無法觀看影片的網頁,可能會導致使用者體驗不佳。 - 影片總長度必須至少為 30 秒。
- 影片必須包含
VideoObject結構化資料說明文件列出的必要屬性。 - 針對
Clip結構化資料:請確定在相同頁面中定義的同一部影片,沒有開始時間重複的剪輯片段。 - 針對
SeekToAction結構化資料:Google 必須能夠擷取您的影片內容檔案
結構化資料類型定義
本節說明與 Google 搜尋中影片功能相關的結構化資料類型。
標記必須包含必要的 VideoObject 屬性,才能顯示在 Google 搜尋中。您也可以加入建議的屬性,為 VideoObject 增添更多相關資訊,提供更優質的使用者體驗。除了 VideoObject 之外,您還可以新增下列資料類型,以便在 Google 搜尋中啟用影片強化功能:
BroadcastEvent:標記直播影片,為您的影片啟用「直播」標記。Clip:標記影片中的重要片段,協助使用者快速前往影片中的特定時間點。SeekToAction:透過指出網址的結構來啟用重要時刻,讓 Google 可以自動識別影片中的重要時刻,並將使用者連結至這些重要時刻在影片中的時間點。
VideoObject
schema.org/VideoObject 內提供 VideoObject 的完整定義。如果您未提供必要屬性,Google 可能無法擷取任何影片相關資訊。您也可以加入建議的屬性,為內容增添更多相關資訊,提供更優質的使用者體驗。
| 必要屬性 | |
|---|---|
name |
影片的標題,請務必為網站上每部影片的 |
thumbnailUrl |
重複的 指向影片專屬縮圖檔案的網址。請遵守縮圖圖片規範。 |
uploadDate |
影片首次發布的日期和時間,採 ISO 8601 格式。建議您提供時區資訊。否則,系統會預設為 Googlebot 使用的時區。 |
| 建議屬性 | |
|---|---|
contentUrl
|
指向影片檔案實際內容位元組的網址,採用其中一種支援的檔案類型。請勿連結至影片所在的網頁,這必須是影片檔案的實際內容位元組本身的網址。 "contentUrl": "https://www.example.com/video/123/file.mp4" 請務必遵循我們的影片最佳做法。 |
description |
影片的說明。請務必為網站上每部影片的 |
duration |
影片的長度,採 ISO 8601 格式。
例如 |
embedUrl
|
這個網址會將特定影片指向播放器。請勿連結至影片所在的網頁,這必須是影片播放器本身的網址。一般來說,這是 "embedUrl": "https://www.example.com/embed/123" 請務必遵循我們的影片最佳做法。 |
expires |
DateTime
(如適用) 影片到期的日期和時間 (採用 ISO 8601 格式)。如果您的影片並無期限,請不要提供這項資訊。 建議您提供時區資訊。否則,系統會預設為 Googlebot 使用的時區。 |
hasPart
|
如果您的影片含有重要片段,請在 <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
禁止觀看影片的區域 (如適用)。如果未指定,Google 會假設任何地方的使用者都可以瀏覽這部影片。請採用 兩個或三個字母的 ISO 3166-1 格式來指定國家/地區。如有多個值,請使用多個國家/地區代碼 (例如,JSON-LD 陣列或微資料中的多個 |
interactionStatistic |
影片的觀看次數。例如: "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
如要直播影片,您必須在 <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
允許觀看這部影片的區域 (如適用)。如果未指定,Google 會假設任何地方的使用者都可以瀏覽這部影片。請採用 兩個或三個字母的 ISO 3166-1 格式來指定國家/地區。
如有多個值,請使用多個國家/地區代碼 (例如,JSON-LD 陣列或微資料中的多個 |
BroadcastEvent
您必須在 VideoObject 中建立下列屬性的巢狀結構,才能讓您的影片顯示「直播」標記。雖然 BroadcastEvent 並非必要屬性,但如果您想讓自己的影片顯示「直播」標記,就必須新增下列屬性。
schema.org/BroadcastEvent 內提供 BroadcastEvent 的完整定義。
| 必要屬性 | |
|---|---|
publication
|
說明影片直播時間,可為清單或單一例項。 |
publication.endDate
|
直播結束或預計結束的日期和時間,採 ISO 8601 格式。 影片結束並停止直播後,就必須提供 如果 |
publication.isLiveBroadcast |
布林值 如果影片正在直播、已直播過或將會直播,請設為 |
publication.startDate
|
直播開始或預計開始的日期和時間,採 ISO 8601 格式。如果 |
Clip
如要通知 Google 要在重要時刻功能中使用的時間戳記和標籤,請在 VideoObject 中建立下列屬性的巢狀結構。雖然 Clip 並非必要屬性,但如果想讓 Google 顯示您為影片指定的時間戳記和標籤 (而非 Google 自動顯示的影片片段),則必須新增下列屬性。
schema.org/Clip 內提供 Clip 的完整定義。
| 必要屬性 | |
|---|---|
name |
剪輯內容的描述性標題。 |
startOffset |
剪輯開始時間 (以影片開頭算起的秒數表示)。 |
url |
指向剪輯開始時間的網址。 剪輯網址必須指向與影片相同的網址路徑,並附上指定時間的其他查詢參數。 舉例來說,下列網址表示影片的開始時間為 2:00 分: "url": "https://www.example.com/example?t=120" |
| 建議屬性 | |
|---|---|
endOffset |
剪輯結束時間 (以影片開頭算起的秒數表示)。 |
SeekToAction
如要將網址結構告知 Google,讓 Google 能顯示自動辨識的影片重要片段,請在 VideoObject 中建立下列巢狀屬性。雖然 SeekToAction 並非必要屬性,但如果想讓 Google 瞭解您的網址結構,就必須新增下列屬性,這樣 Google 才能將使用者連結至影片中的特定時間點。
schema.org/SeekToAction 內提供 SeekToAction 的完整定義。
| 必要屬性 | |
|---|---|
potentialAction
|
指定一個可能的動作。請加入下列巢狀屬性: 例如: { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
Google 會將這個預留位置字串視為時間戳記結構,然後替換成要略過的秒數。請使用下列的值: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
含有這個 {seek_to_second_number}舉例來說,請取代網址中的時間戳記部分: "target": "https://video.example.com/watch/videoID?t=30" 時間戳記現在看起來會像這樣: "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
透過 Search Console 監控複合式搜尋結果
Search Console 這項工具能協助您監控網頁在 Google 搜尋中的成效。 Google 會主動將您的網頁納入搜尋結果,您無需為此申請使用 Search Console,但是您可以藉由這項服務瞭解並改善 Google 檢索您網站的方式。建議在下列情況查看 Search Console:
首次部署結構化資料後
在 Google 為網頁建立索引後,請透過相關的複合式搜尋結果狀態報告查看是否存在任何問題。理想情況下,有效項目會增加,但無效項目不會變多。如果您在結構化資料中發現問題,請依下列步驟操作:
發布新範本或更新程式碼後
當您對網站進行大幅變更時,請留意結構化資料中無效項目是否增加。- 如果無效項目增加,代表您推出的新範本可能無法正常運作,或者您的網站採用新方式與現有範本互動,但效果不佳。
- 如果有效項目減少,但錯誤並未隨之增加,代表您的網頁可能已不再內嵌結構化資料。請使用網址檢查工具找出問題的成因。
定期分析流量
透過成效報表分析您的 Google 搜尋流量。 這些資料會顯示您的網頁在 Google 搜尋中呈現為複合式搜尋結果的頻率、使用者點擊的頻率,以及您的搜尋結果平均排名。您也可以使用 Search Console API 自動提取這些結果。疑難排解
如果無法順利導入結構化資料,或是偵錯時遇到困難,請參考下列資源。
- 如果您使用內容管理系統 (CMS) 或者有他人代您處理網站事務,請向對方尋求協助。請務必將所有與問題相關的 Search Console 訊息都轉寄給對方,這些訊息會針對問題提供詳細說明。
- Google 不保證採用結構化資料的功能一定會顯示在搜尋結果中。如要瞭解為何 Google 無法將您的內容顯示為複合式搜尋結果,請參閱結構化資料通用指南裡的常見原因清單。
- 結構化資料可能含有錯誤。請查看結構化資料錯誤清單和無法剖析的結構化資料報告。
- 如果您的網頁遭到結構化資料人工判決處罰,系統會忽略網頁上的結構化資料,但該網頁仍然會出現在 Google 搜尋結果中。請使用人工判決處罰報告來修正結構化資料問題。
- 再次查看指南規範,確認您的內容是否符合規定。問題可能是因為垃圾內容或不當使用的標記所引起。不過,因為問題可能與語法無關,所以複合式搜尋結果測試無法找出問題所在。
- 參閱「疑難排解:未出現複合式搜尋結果/複合式搜尋結果總數減少」。
- 請等待一段時間,讓系統執行重新檢索和重新建立索引作業。在發布網頁後,Google 可能需要幾天時間才會找到網頁並進行檢索。如有關於檢索和索引建立作業的一般問題,請參閱 Google 搜尋檢索和索引常見問題。
- 前往 Google 搜尋中心論壇發文提問。
