البيانات الوصفية للصور في "صور بحث Google"
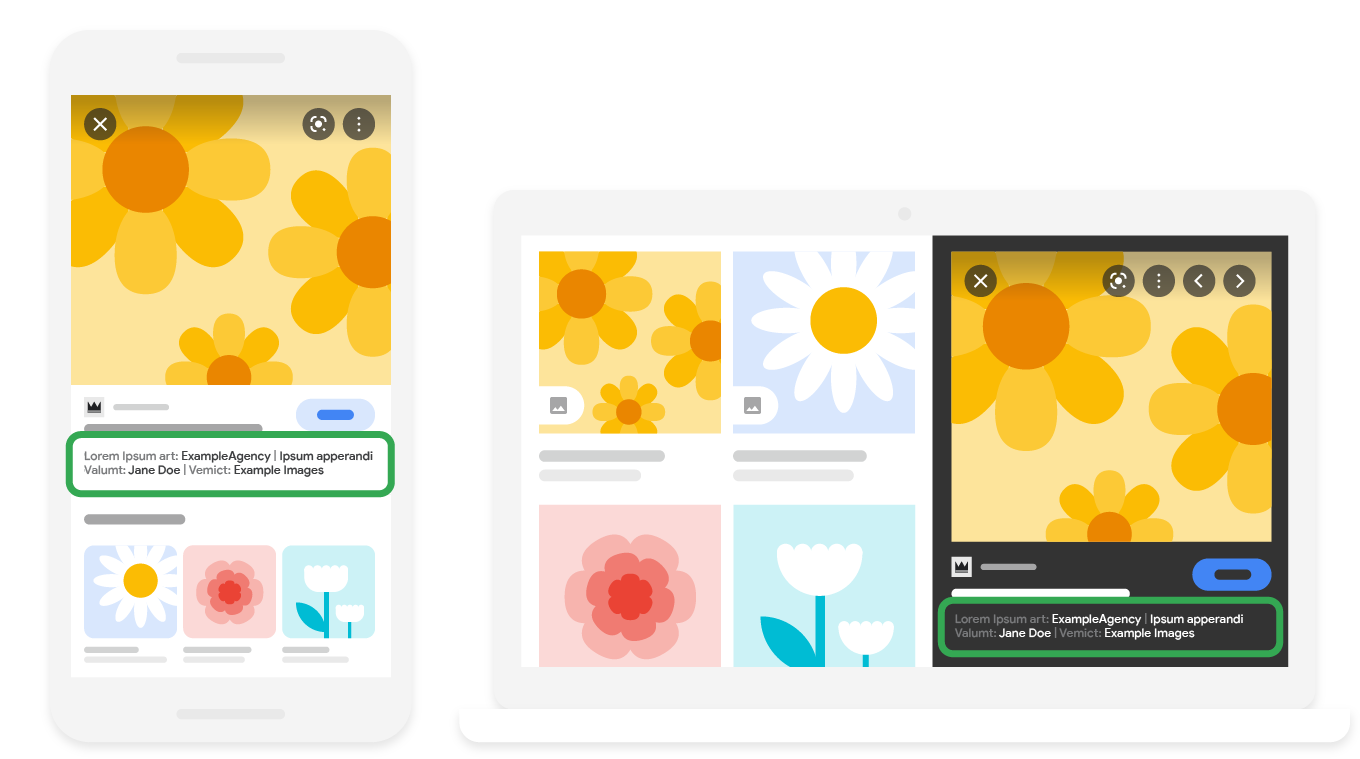
عندما تحدد البيانات الوصفية الخاصة بالصور، يمكن أن تعرض ميزة "صور بحث Google" مزيدًا من التفاصيل حول الصورة، مثل هوية منشئها وكيف يمكن للأشخاص استخدامها ومعلومات عن المساهمين فيها. على سبيل المثال، في حال تقديم معلومات حول الترخيص، يمكن أن تصبح الصورة مؤهّلة للحصول على شارة "ترخيص"، ما يوفر رابطًا يؤدي إلى الترخيص وإلى المزيد من التفاصيل المتعلقة بكيفية استخدام هذه الصورة.

مدى توفّر الميزة
تتوفر هذه الميزة على الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي في جميع المناطق وبجميع اللغات التي يتوفر فيها "بحث Google".
إعداد صفحات الويب والصور
للتأكّد من إمكانية اكتشاف وفهرسة صورك من قِبل Google:
- تأكَّد من إمكانية وصول المستخدمين إلى صفحاتك التي تحتوي على صور وعرضها بدون الحاجة إلى حساب أو تسجيل الدخول.
- تأكَّد من أنّ Googlebot بإمكانه الوصول إلى صفحاتك التي تحتوي على صور (بمعنى ألا تكون صفحاتك محظورة باستخدام ملف robots.txt أو علامة
metaخاصة ببرامج robots). يمكنك الاطّلاع على جميع الصفحات التي تم حظرها في موقعك الإلكتروني من خلال تقرير "فهرسة الصفحات"، أو يمكنك اختبار صفحة معيّنة باستخدام أداة فحص عنوان URL. - اتّبِع أساسيات "بحث Google" للتأكد من إمكانية اكتشاف محرّك بحث Google للمحتوى الخاص بك.
- اتّبِع أفضل ممارسات "صور بحث Googlequot;.
- لإعلام Google بأي تغييرات يتم إجراؤها، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
إضافة البيانات المنظَّمة أو البيانات الوصفية للصور بتنسيق IPTC
لإعلام محرّك بحث Google بالبيانات الوصفية للصورة، أضِف بيانات منظَّمة أو بيانات وصفية لكل صورة بتنسيق IPTC على موقعك الإلكتروني. إذا كانت الصورة نفسها معروضة على عدّة صفحات، أضِف البيانات المنظَّمة أو البيانات الوصفية للصور بتنسيق IPTC إلى كل صورة معروضة على كل من الصفحات.
هناك طريقتان لإضافة البيانات الوصفية إلى صورتك. ما عليك سوى تزويد محرّك بحث Google بنوع بيانات واحد لتصبح الصورة مؤهّلة للحصول على تحسينات مثل شارة "ترخيص"، ويكفي اتّباع طريقة واحدة من الطريقتَين التاليتَين:
- البيانات المنظَّمة: تشكّل البيانات المنظَّمة رابطًا بين الصورة والصفحة التي تظهر فيها وتحمل علامة ترميز. وتحتاج إلى إضافة بيانات منظَّمة كل مرة تستخدم فيها صورة، حتى لو كنت تستخدم الصورة نفسها.
- البيانات الوصفية للصور بتنسيق IPTC: يتم تضمين البيانات الوصفية للصور بتنسيق IPTC في الصورة نفسها، ويمكن نقل كل من الصورة والبيانات الوصفية من صفحة إلى أخرى بدون حصول أي تغيير في الصورة أو البيانات. ما عليك سوى تضمين البيانات الوصفية للصور بتنسيق IPTC مرة واحدة لكل صورة.
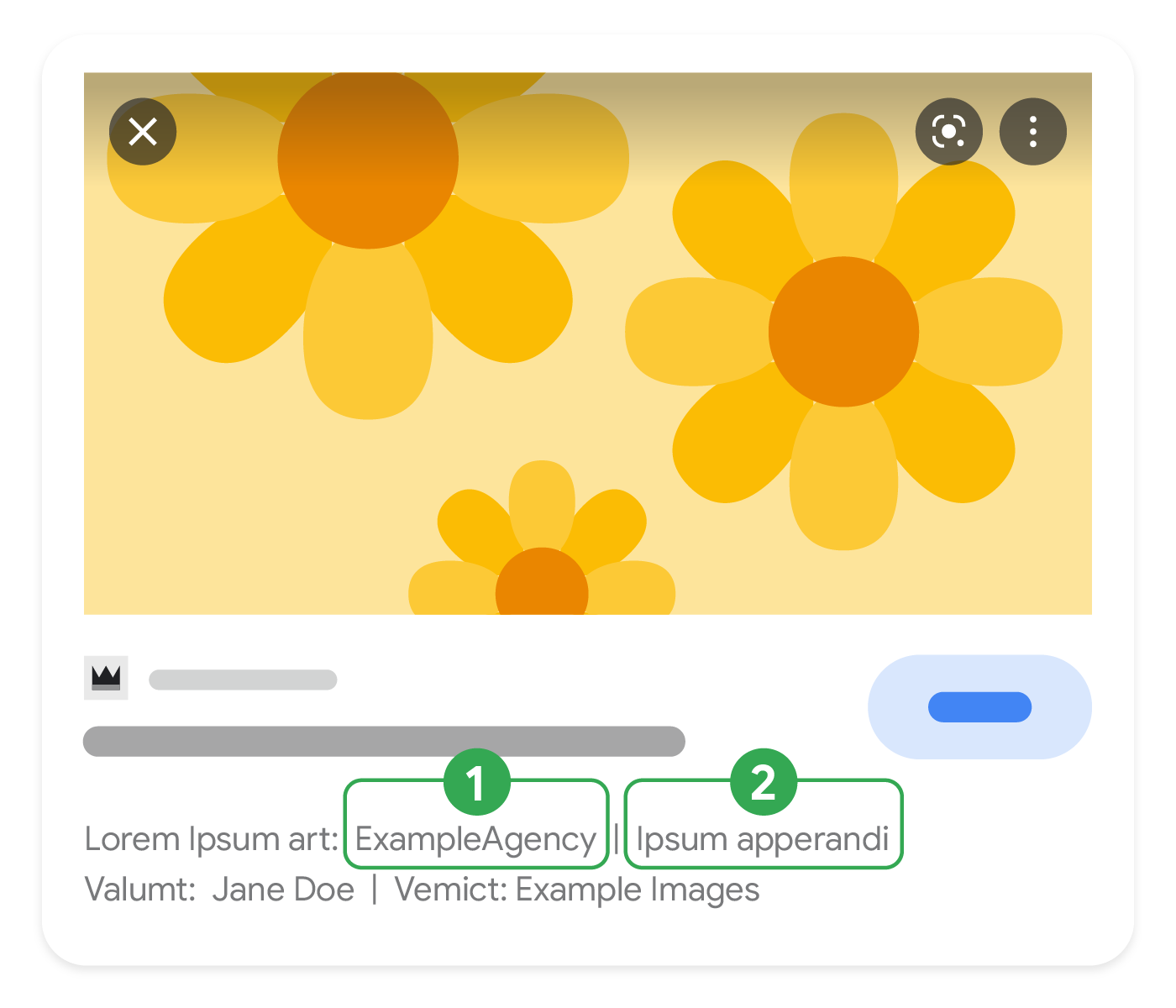
يوضّح المخطّط التالي الشكل الذي قد تظهر به معلومات الترخيص في "صور بحث Google":

- عنوان URL يؤدي إلى صفحة توضّح الترخيص الذي ينطبق على استخدام الصورة. حدِّد هذه المعلومات باستخدام سمة
licenseفي Schema.org أو حقل بيان حقوق IPTC على الويب. - عنوان URL يؤدي إلى صفحة توضّح الأماكن التي يمكن للمستخدم العثور فيها على معلومات حول طريقة ترخيص تلك الصورة. حدِّد هذه المعلومات باستخدام السمة
acquireLicensePageفي Schema.org أو حقل Licensor URL لتنسيق IPTC (من Licensor).
البيانات المنظَّمة
يمكن إضافة حقول بيانات منظَّمة كوسيلة لإعلام محرّك بحث Google بالبيانات الوصفية لصورتك. والبيانات المنظَّمة هي تنسيق موحّد لتقديم معلومات عن صفحة محدّدة وتصنيف محتواها. وإذا كنت لا تزال مبتدئًا في مجال البيانات المنظَّمة، يمكنك الاطّلاع على المزيد من المعلومات حول آلية عمل البيانات المنظَّمة.
إليك نظرة عامة حول كيفية إنشاء بيانات منظَّمة واختبارها وإصدارها.
- أضِف السمات المطلوبة. استنادًا إلى التنسيق الذي تستخدمه، تعرَّف على مكان إدراج البيانات المنظَّمة في الصفحة.
- اتّبِع إرشادات البيانات المنظَّمة العامة.
- تحقَّق من صحة الرمز باستخدام اختبار النتائج المنسّقة.
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم أداة فحص عنوان URL لاختبار طريقة عرض الصفحة في محرّك بحث Google. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
أمثلة
صورة واحدة
في ما يلي مثال على صفحة تحتوي على صورة واحدة.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>
RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br />
<span property="license"> https://example.com/license</span><br />
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br />
<span property="creditText">Labrador PhotoLab</span><br />
</div>
</body>
</html>
البيانات الجزئية
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br />
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
صورة واحدة في علامة srcset
في ما يلي مثال على صفحة تحتوي على صورة واحدة في علامة srcset.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br />
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>
RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
البيانات الجزئية
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
عدّة صور على صفحة واحدة
في ما يلي مثال على صفحة تحتوي على عدة صور.
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>
RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br />
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
البيانات الجزئية
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br />
<span itemprop="creditText">Labrador PhotoLab</span><br />
</div>
<br />
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
تعريفات أنواع البيانات المنظَّمة
يتوفر تعريف ImageObject الكامل على
schema.org/ImageObject.
في ما يلي السمات المتوافقة مع Google:
| السمات المطلوبة | |
|---|---|
contentUrl |
عنوان URL يؤدي إلى محتوى الصورة. يستخدم محرّك بحث Google السمة |
إمّا creator أو creditText أو copyrightNotice أو license |
بالإضافة إلى السمة |
| السمات المقترَحة | |
|---|---|
acquireLicensePage |
تمثّل هذه السمة عنوان URL يؤدي إلى صفحة حيث يمكن للمستخدم العثور على معلومات حول طريقة ترخيص تلك الصورة. وفي ما يلي بعض الأمثلة:
|
creator |
منشئ الصورة: يكون عادةً المصوّر، وقد يكون أيضًا شركة أو مؤسسة (إذا كان ذلك منطبقًا). |
creator.name |
تشير هذه السمة إلى اسم منشئ الصورة. |
creditText |
تشير هذه السمة إلى اسم الشخص و/أو المؤسسة التي تملك حقوق الصورة عند نشرها. |
copyrightNotice |
تشير هذه السمة إلى إشعار حقوق الطبع والنشر للمطالبة بالملكية الفكرية لهذه الصورة. وتحدد المالك الحالي لحقوق الطبع والنشر الخاصة بالصورة. |
license |
عنوان URL يؤدي إلى صفحة توضّح الترخيص الذي ينطبق على استخدام الصورة. على سبيل المثال، قد تكون هذه الصفحة هي صفحة الأحكام والشروط المتوفّرة على موقعك الإلكتروني. وقد تكون أيضًا رخصة المشاع الإبداعي (على سبيل المثال، BY-NC 4.0)، حيثما كان ذلك منطبقًا.
إذا كنت تستخدم بيانات منظَّمة لتحديد صورة، عليك تضمين السمة |
البيانات الوصفية للصور بتنسيق IPTC
يمكنك أيضًا تضمين البيانات الوصفية للصور بتنسيق IPTC مباشرةً في إحدى الصور. ننصحك باستخدام برامج إدارة البيانات الوصفية لإدارة البيانات الوصفية لصورك. يتضمّن الجدول التالي السمات التي يستخلصها محرك بحث Google:
| السمات المقترَحة | |
|---|---|
| إشعار حقوق الطبع والنشر |
تشير هذه السمة إلى إشعار حقوق الطبع والنشر للمطالبة بالملكية الفكرية لهذه الصورة. وتحدد المالك الحالي لحقوق الطبع والنشر الخاصة بالصورة. |
| المنشئ |
منشئ الصورة: يكون عادةً اسم المصوّر، وقد يكون أيضًا اسم شركة أو مؤسسة (إذا كان ذلك منطبقًا). |
| سطر الإشارة إلى مالك المحتوى |
تشير هذه السمة إلى اسم الشخص و/أو المؤسسة التي تملك حقوق الصورة عند نشرها. |
| نوع المصدر الرقمي |
تشير هذه السمة إلى نوع المصدر الرقمي الذي تم استخدامه لإنشاء الصورة. يمكنك استخدام إحدى قيم
|
| Licensor URL |
تمثّل هذه السمة عنوان URL يؤدي إلى صفحة حيث يمكن للمستخدم العثور على معلومات حول طريقة ترخيص تلك الصورة. يجب أن تكون السمة Licensor URL عبارة عن سمة لكائن Licensor، وليس سمة لكائن الصورة. وفي ما يلي بعض الأمثلة:
|
| Web Statement of Rights |
تمثّل هذه السمة عنوان URL يؤدي إلى صفحة توضّح الترخيص الذي ينطبق على استخدام الصورة وتتضمّن اختياريًا معلومات عن الحقوق الأخرى. على سبيل المثال، قد تكون هذه الصفحة هي صفحة الأحكام والشروط المتوفّرة على موقعك الإلكتروني. وقد تكون أيضًا رخصة المشاع الإبداعي (على سبيل المثال، BY-NC 4.0)، حيثما كان ذلك منطبقًا. عليك تضمين حقل Web Statement of Rights (بيان الحقوق على الويب) لكي تكون صورتك مؤهّلة للظهور مع شارة "ترخيص". وننصحك أيضًا بإضافة الحقل Licensor URL إذا توفّرت لديك هذه المعلومات. |
تحديد المشاكل وحلّها
إذا كنت تواجه مشكلة في تنفيذ البيانات الوصفية للصورة على "صور بحث Google"، إليك بعض المراجع التي قد تساعدك.
- إذا كانت لديك أسئلة حول الميزة، راجِع الأسئلة الشائعة حول ترخيص الصور في "صور بحث Google".
- قد يكون ثمة خطأ في بياناتك المنظَّمة. اطّلِع على قائمة أخطاء البيانات المنظَّمة.
- إذا تم اتخاذ إجراء يدوي بحق البيانات المنظَّمة على صفحتك، سيتم تجاهُل البيانات المنظَّمة المتاحة على الصفحة (مع إمكانية استمرار ظهور الصفحة في نتائج البحث من Google). لحلّ المشاكل المتعلقة بالبيانات المنظّمة، استخدِم تقرير "الإجراءات اليدوية".
- راجِع الإرشادات مرة أخرى لتحديد ما إذا كان المحتوى الخاص بك غير متوافق معها.
- اتّبِع الخطوات الخاصة بتحديد وحلّ مشكلة عدم ظهور بعض النتائج الغنية بصريًا/الانخفاض في إجمالي النتائج الغنية بصريًا.
- للاطّلاع على الأسئلة العامة حول الزحف والفهرسة، يمكنك مراجعة الأسئلة الشائعة حول الزحف والفهرسة في "بحث Google".
- يمكنك طرح أي سؤال لتتم الإجابة عنه في تسجيلات SEO Office Hours من "مجموعة خدمات بحث Google".
- يمكنك نشر أي سؤال في منتدى "مجموعة خدمات بحث Google". للحصول على مساعدة بشأن البيانات الوصفية للصور بتنسيق IPTC، يمكنك النشر في المنتدى.
هل هناك مانع من إزالة البيانات الوصفية للصور؟
يمكن أن تؤدي إزالة البيانات الوصفية للصور إلى خفض حجم ملفات الصور، ما يساعد في تحميل صفحات الويب بشكل أسرع. في المقابل، يجب الانتباه جيدًا لأنّ إزالة البيانات الوصفية قد تكون مخالفة للقانون في بعض نطاقات السلطة. وتوفّر البيانات الوصفية للصور معلومات على الإنترنت حول حقوق الطبع والنشر المتعلّقة بالصور وحول ترخيص الصور. وننصح بأن يتم على أقل تقدير الاحتفاظ بالبيانات الوصفية الشديدة الأهمية وذات الصلة بمعلومات حقوق الصور وبإمكانية التعرف عليها. على سبيل المثال، حاوِل إذا أمكن الإبقاء على حقول IPTC التي تشمل صانع المحتوى وسطر الإشارة إلى مالك المحتوى وإشعار حقوق الطبع والنشر لتوفير بيانات إحالة سليمة.
