動画の SEO ベスト プラクティス
サイトに動画がある場合は、こうした動画の SEO ベスト プラクティスに従うことで、より多くの人が Google の動画検索結果からあなたのサイトを見つけられるようになります。動画は、メインの検索結果ページ、動画モード、Google 画像検索、Discover など、さまざまな場所に表示されます。

次のベスト プラクティスに沿って、動画が Google に表示されるよう最適化します。
- Google が動画を検出できるようにする
- 動画がインデックス登録されるようにする
- 特定の動画機能を有効にする
- 必要に応じて動画を削除、制限、更新する
- Search Console で動画をモニタリングする
- 動画に関する問題のトラブルシューティング
Google が動画を検出できるようにする
コンテンツを Google の検索結果に表示するための技術要件は、動画にも適用されます。動画が Google 検索で検出、クロール、インデックス登録されるようにするためには、いくつかの追加要件を満たす必要があります。
- 動画の埋め込みによく使用される HTML 要素を使用する。Google は、
<video>、<embed>、<iframe>、または<object>要素によって参照される動画を見つけることができます。 - Google 検索では通常 URL フラグメントがサポートされていないため、動画を読み込む際にフラグメント識別子を使用しない。
- JavaScript を使用して動画を挿入する場合は、その動画が URL 検査ツールでレンダリングされた HTML に表示されることを確認する。
- メディア API(Media Source API など)を使用している場合は、メディア API の呼び出しが失敗した場合でも、(その動画に関するメタデータの提供に加えて)HTML の動画コンテナ要素を必ずページに挿入するようにする。こうすることで、メディア API の呼び出しに問題があっても、Google は動画コンテナの位置を特定できるようになります。
- ユーザーが操作(スワイプ、クリック、入力など)しなくても動画が読み込まれるようにする。
Google があなたの動画を見つけやすくするために、動画に関するメタデータを提供することをおすすめします。Google は構造化データ、動画サイトマップ、Open Graph プロトコル(OGP)に対応しています。
動画がインデックス登録されるようにする
動画機能の対象となるには、動画が次のインデックス登録の要件を満たしている必要があります。
- 動画再生ページがインデックス登録されている。
- 動画がインデックス登録される前に、インデックス登録された動画再生ページが検索で良好なパフォーマンスを示している。
- 動画が動画再生ページに埋め込まれている。
- 動画が他の要素で隠されていない。
- 動画のサムネイルが、固定 URL で利用できる有効なサムネイルである。
サポートされている動画ファイル形式を使用する
動画機能の対象となるには、サポートされている動画ファイル形式を使用します。Google は次の動画ファイル形式を処理できます: 3GP、3G2、ASF、AVI、DivX、M2V、M3U、M3U8、M4V、MKV、MOV、MP4、MPEG、OGV、QVT、RAM、RM、VOB、WebM、WMV、XAP。
データの URL はサポートされていません。
固定した URL を使用する
CDN によっては、有効期限が短い URL を使用している場合があります。動画のサムネイル URL が頻繁に変更されると、Google が動画を正常にインデックス登録できない可能性があります。動画がインデックス登録されるようにするには、各動画に固有の固定したサムネイル URL を 1 つ使用します。
動画を主な出来事や動画プレビューなどの特定の機能の表示対象とするには、動画ファイルが固定 URL でも利用できるようにします。これにより、Google は動画を継続的に検出して処理し、その動画が現在も視聴可能であることを確認して、動画のシグナルを収集できるようにもなります。
不正な行為者(ハッカーやスパマーなど)によるコンテンツへのアクセスを懸念する場合は、メディアの固定 URL を表示する前に、Googlebot であることを確認してください。たとえば、Googlebot のような信頼できるクライアントにのみ contentUrl プロパティを提供し、ページにアクセスする他のクライアントに対してはそのフィールドを非表示にすることが可能です。このように設定することで、信頼できるクライアントのみが動画ファイルがある場所にアクセスできるように限定できます。
各動画専用の動画再生ページを作成する
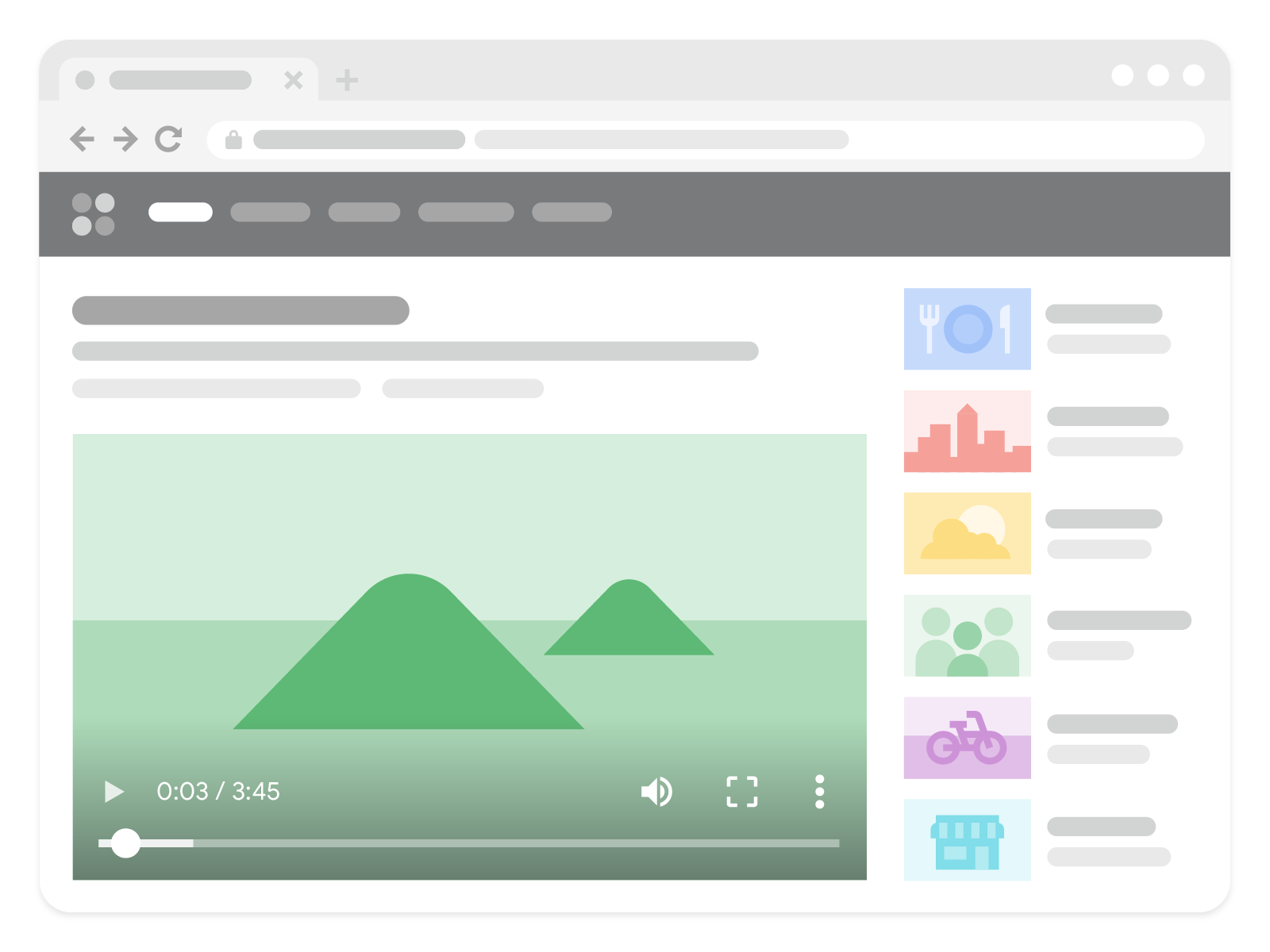
動画機能(メインの検索結果ページの動画検索結果、動画モード、主な出来事、LIVE バッジ、他のリッチ形式など)を利用するには、ビジネスに合っている場合、各動画専用の動画再生ページを作成します。

動画再生ページの主な目的は、ユーザーに 1 つの動画を表示することにあります。以下のページは動画再生ページです。ユーザーがこれらのページにアクセスする主な理由は、個々の動画を視聴することにあるためです。
- 動画リンク先ページ
- テレビ番組のエピソードの動画プレーヤー ページ
- ニュース動画の動画再生ページ
- スポーツ ハイライト ページ
- イベント クリップページ
これらのページは、動画がそのページにある他のコンテンツを補完するものであるため、動画再生ページではありません。
- 埋め込み動画をレビューするブログ投稿
- 製品の 360°動画を掲載した製品ページ
- 複数の動画を同等の視認性で一覧表示している動画カテゴリページ
- 映画の予告編が埋め込まれた映画レビューページ
各動画再生ページに、その動画に固有のページタイトルと説明があることを確認します。ヒントについては、適切なタイトルと説明を書くためのベスト プラクティスをご確認ください。
サードパーティの埋め込みプレーヤーを使用する
ウェブサイトにサードパーティのプラットフォーム(YouTube、Vimeo、Facebook など)からの動画が埋め込まれている場合、Google ではその動画を、ウェブページとサードパーティ プラットフォームの対応するページの両方でインデックス登録することがあります。そのページが、動画がインデックスに登録される条件を満たしている限り、いずれの場合も Google の動画機能に表示されます。
サードパーティのプレーヤーを埋め込んだページでも、構造化データの使用を推奨します。これらのページは動画サイトマップに含めることもできます。より多くの動画機能を利用するには、動画ホストに問い合わせて、Google に対し動画ファイルの取得を許可していることを確認してください。
どの URL が何を示すか
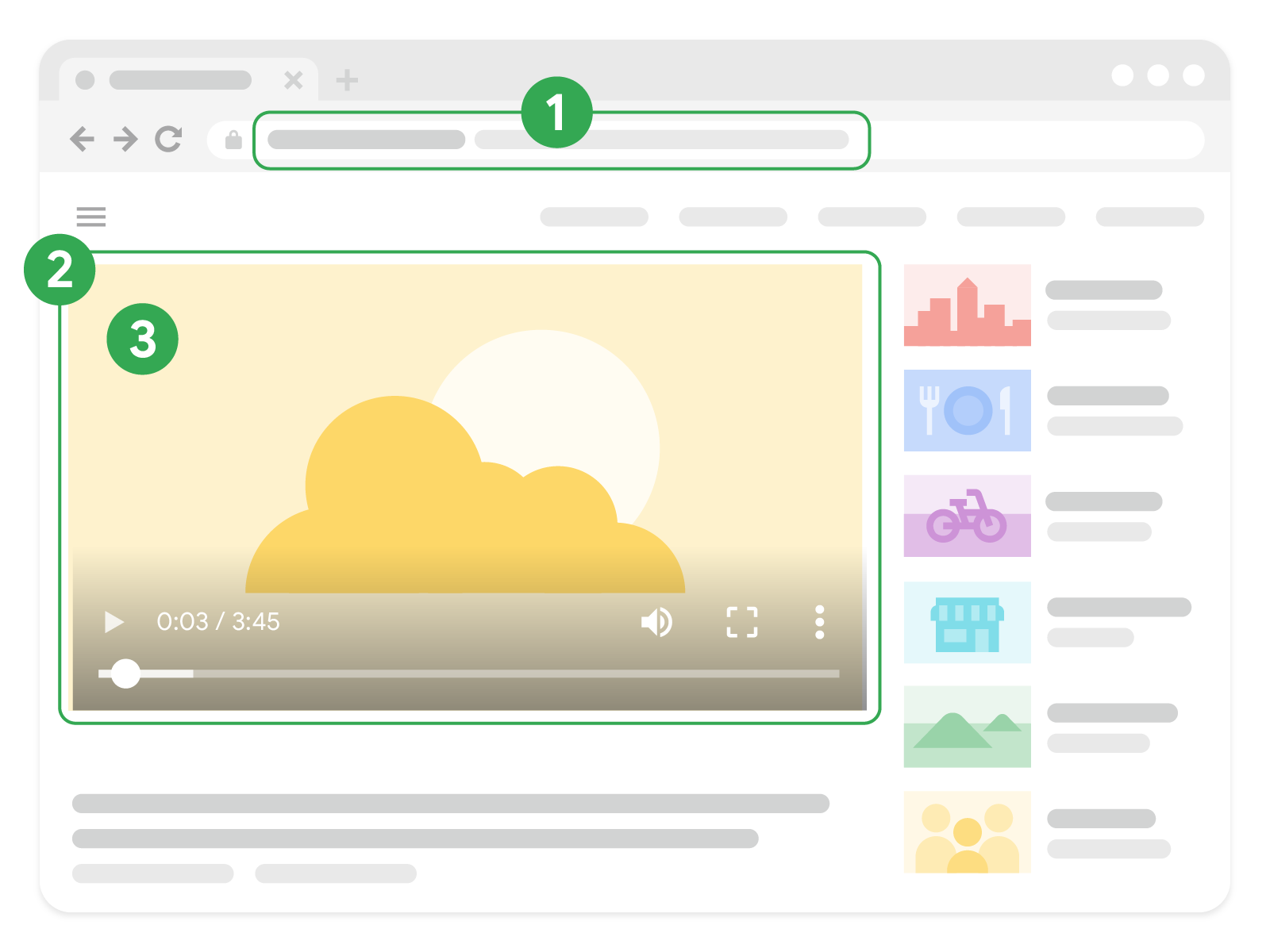
動画に関連する URL は複数あります。主な URL の概要は次のとおりです。

| 動画に関連する URL | |
|---|---|
| 1. 動画再生ページ |
動画が埋め込まれている動画再生ページの URL。動画サイトマップを使用している場合、この URL は
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. 動画プレーヤー |
動画の特定のプレーヤーの URL。多くの場合、動画再生ページの HTML 内の <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> URL を指定する方法 構造化データを使用している場合は、 "embedUrl": "https://example.com/videoplayer.php?video=123" 動画サイトマップを使用している場合は、 <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. 動画ファイル |
動画ファイルの実際のコンテンツ本体の URL。これは、埋め込みサイト、CDN、またはストリーミング サービスでホストされている可能性があります。
<object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object>
<video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video>
<embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> URL を指定する方法 構造化データを使用している場合は、 "contentUrl": "https://streamserver.example.com/video/123/file.mp4" 動画サイトマップを使用している場合は、 <video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
動画の高画質なサムネイルを提供する
動画機能に表示されるには、有効なサムネイル画像を指定する必要があります。Google が動画ファイルを取得できるようにすると、Google はサムネイルを自動生成しようとします。
ただし、次のいずれかのメタデータ ソースを通じて希望するサムネイルを提供することで、どのサムネイルが動画機能に表示されるかに影響を与えることができます。
<video>HTML 要素を使用している場合は、poster属性を指定します。- 動画サイトマップ(mRSS を含む)では、
<video:thumbnail_loc>タグ(または mRSS の場合は<media:thumbnail>タグ)を指定します。 - 構造化データの場合は
thumbnailUrl - OGP の場合は
og:video:imageプロパティを指定します。
複数のメタデータ ソースを指定する場合(たとえば、サイトマップと構造化データの両方でサムネイルを指定する場合)、すべてのメタデータで動画ごとに同じサムネイル URL を使用していることを確認してください。
| 動画のサムネイル仕様 | |
|---|---|
| サポートされているサムネイル形式: | BMP、GIF、JPEG、PNG、WebP、SVG、AVIF |
| サイズ | 60×30 ピクセル以上(大きいサイズが好ましい)。 |
| 場所 | サムネイル ファイルは、Googlebot と画像用 Googlebot からアクセスできる必要があります(robots.txt またはログイン要件でファイルをブロックしないでください)。ファイルが一貫して一意の固定した URL でアクセスできることを確認してください。 |
| 透明性 | サムネイルのピクセルの 80% 以上で、アルファ値(透明度)が 250 を超えている必要があります。 |
構造化データに一貫性のある一意の情報を提供する
Google での動画の表示方法を調整するには、構造化データを使用して動画について記述します。構造化データで提供する情報が、実際の動画コンテンツや提供するその他のメタデータと一致していることを確認してください。サイト上の各動画の thumbnailUrl、name、description プロパティに一意の情報を必ず提供してください。
特定の動画機能を有効にする
動画プレビュー

Google は、ユーザーが動画の内容を確認しやすいように、動画の一部を数秒間抽出して動くプレビューを表示します。Google が動画のプレビューを生成できるようにするには、Google が動画ファイルを取得できるようにします。max-video-preview robots meta タグを使用すると、これらの動画プレビューの最大時間を設定できます。
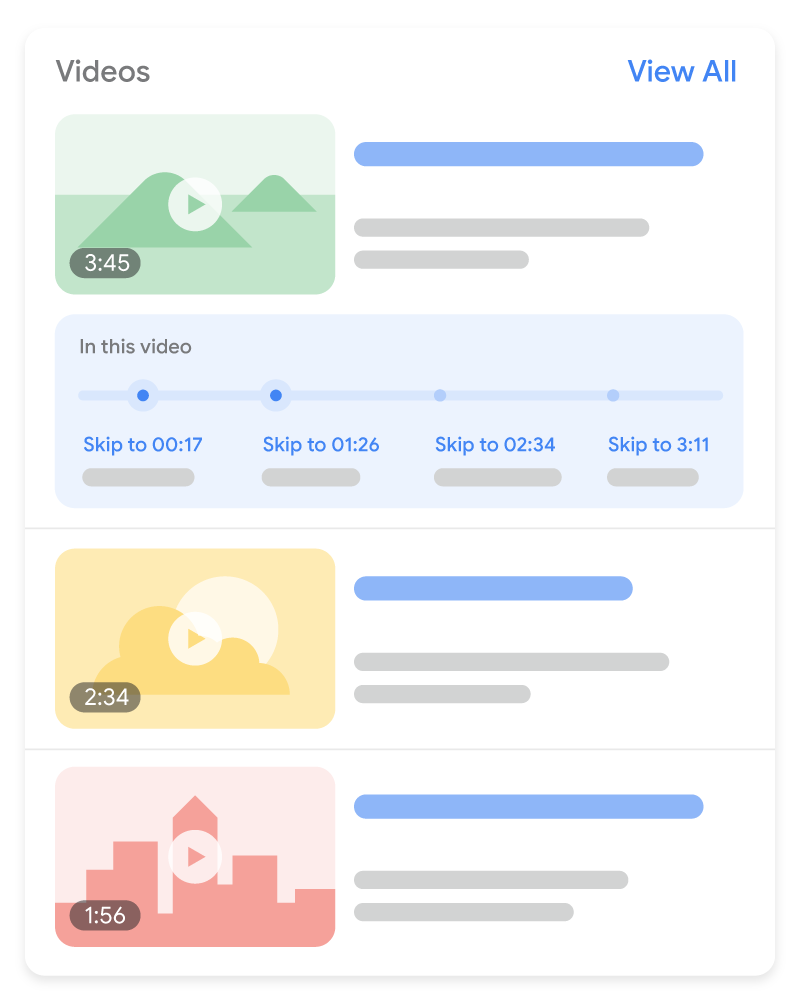
主な出来事

「主な出来事」は、ユーザーが書籍の章を読むように動画セグメント間を移動できる機能です。この機能により、ユーザーはコンテンツの内容を容易に把握できるようになります。Google 検索が動画のセグメントを自動的に検出し、ユーザーに主な出来事を表示するので、必要な手間はありません。また、動画の重要なポイントについて Google に伝えることもできます。設定した主な出来事は、構造化データまたは YouTube の説明に基づいて優先されます。
- 動画がウェブページに埋め込まれている場合、または動画プラットフォームを運用している場合、次の 2 つの方法で主な出来事を有効にできます。
Clip構造化データ: 各セグメントの正確な開始時間と終了時間、各セグメントに表示するラベルを指定できます。Google 検索を利用できるすべての言語で利用できます。SeekToAction構造化データ: 通常 URL 構造内のどこにタイムスタンプが挿入されるかを Google に伝えることで、Google が主な出来事を自動的に識別し、動画内のその時点にリンクできるようになります。英語、スペイン語、ポルトガル語、イタリア語、中国語、フランス語、日本語、ドイツ語、トルコ語、韓国語、オランダ語、ロシア語で利用できます。
- 動画が YouTube でホストされている場合、YouTube の動画説明に正確なタイムスタンプとラベルを指定できます。YouTube の説明にタイムスタンプを含めるおすすめの方法をご覧ください。Google 検索を利用できるすべての言語で利用できます。YouTube で動画チャプターを有効にするには、こちらのガイドラインをご確認ください。
主な出来事の機能(動画に主な出来事を自動的に表示するために Google が行う処理を含む)を完全に無効にするには、nosnippet meta タグを使用します。
LIVE バッジ

ライブ配信動画の場合は、BroadcastEvent 構造化データを使用することで、検索結果に赤い「LIVE」バッジを表示できます。
Google が動画ファイルを取得できるようにする
動画プレビューや主な出来事などの機能を有効にするには、Google が動画ファイルのデータそのものを正常に取得する必要があります。
次のベスト プラクティスに沿って、Google が動画ファイルを検索して取得できるようにします。
- Google が動画のストリーミング ファイル URL(M3U8 など)を取得できるようにします。実際の動画本体の URL を
noindexルールまたは robots.txt ファイルでブロックしないでください。 - 動画ファイルは一意の固定された URL でアクセスできる必要があります。
- 構造化データを使用して、サポートされているファイル形式の
contentURL値を指定します。 - 動画再生ページのホストと実際の動画をストリーミングしているサーバーには、クロールをサポートするのに十分なサーバー リソースが必要です。たとえば、
example.com/puppies.htmlという URL のランディング ページに、streamserver.example.comから配信される子犬の動画を埋め込んでいる場合、example.comとstreamserver.example.comの両方が Google 検索の技術要件を満たし、使用可能なサーバー容量を備えている必要があります。
動画を削除または制限する
動画を削除する
サイトから動画を削除するには、次のいずれかを行います。
- 削除された動画、または期限の切れた動画が埋め込まれている動画再生ページに
404 (Not found)を返します。404レスポンス コードだけでなく、リンク先ページの HTML を返すと、通常のユーザーに、どこでエラーが発生しているのかを知らせることもできます。 - 削除された動画、または期限の切れた動画が埋め込まれている動画再生ページに
noindexrobotsmetaタグを追加します。これにより、動画再生ページがインデックスに登録されなくなります。 - 構造化データ(
expiresプロパティ)または動画サイトマップ(<video:expiration_date>要素を使用)内に有効期限を明示します。例として次に、2009 年 11 月に期限が切れた動画についての動画サイトマップを示します。<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
動画の有効期限が過ぎていると、その動画は動画検索結果に表示されません。動画のサムネイルは表示されなくなりますが、動画再生ページはテキスト検索結果として表示される場合があります。有効期限の指定元は、サイトマップ、構造化データ、meta タグが対象です。各動画の有効期限が正しいことをご確認ください。有効期限後に動画が検索結果に表示されないよう設定することは便利ですが、間違って公開中の動画の有効期限に過去の日付を設定してしまうことがあります。そのようなことがないように注意が必要です。有効期限がない動画の場合は、有効期限情報を設定しないでください。
ユーザーの地域に応じて動画の表示を制限する
検索ユーザーの地域に応じて、動画の検索結果を制限できます。動画に国による制限がない場合は、国の制限タグを省略します。
構造化データを使用して制限する
VideoObject 構造化データを使用して動画について記述する場合、regionsAllowed プロパティを設定して、その動画の検索結果を取得できる地域を指定します。このプロパティを省略すると、その動画はどの地域でも検索結果の対象となります。
あるいは ineligibleRegion プロパティを使用して、その動画の検索結果を取得できない地域を指定します。
動画サイトマップを使用して制限する
動画サイトマップでは <video:restriction> タグを使って、特定の国で動画の表示を許可または拒否できます。<video:restriction> タグは動画エントリごとに 1 つだけ指定できます。
<video:restriction> タグには ISO 3166-1 の 2~3 文字の国コードをスペースで区切って指定します。必須の relationship 属性に、制限の種類を指定します。
relationship="allow"- 指定した国でのみ動画が表示されます。国を 1 つも指定しないと、その動画はどこにも表示されなくなります。relationship="deny"- 指定した国以外で動画が表示されます。国を 1 つも指定しないと、その動画はすべての国で表示されます。
この動画サイトマップの例では、動画はカナダとメキシコでのみ検索結果に表示されます。
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>セーフサーチ向けに最適化する
セーフサーチは、露骨な表現を含む画像、動画、ウェブサイトを Google 検索結果で表示するかブロックするかを指定する、Google ユーザー アカウント内の設定です。Google がサイトの性質を把握し、必要に応じてセーフサーチ フィルタをサイトに適用できるようご協力ください。セーフサーチ向けのページのラベル付けについては、こちらをご覧ください。
Search Console で動画再生ページをモニタリングする
次の Search Console レポートとツールは、Google 検索における動画コンテンツのパフォーマンスをモニタリングして最適化するのに役立ちます。
- 動画のインデックス登録レポート: インデックス登録された動画再生ページのうち、インデックス登録された動画が含まれるページの数を確認し、他の動画がインデックス登録されなかった理由を確認します。
- 動画リッチリザルト レポート:
VideoObject構造化データの実装に関する問題を確認して修正します。 - パフォーマンス レポート: 動画の [検索での見え方] フィルタを使用して、Google 検索における動画のパフォーマンスをモニタリングします。
動画に関する問題のトラブルシューティング
Search Console を使って、動画に関する問題のトラブルシューティングができます。お困りの場合は、動画のトラブルシューティング ガイドをご覧ください。
