البيانات المنظَّمة الخاصة بمقتطفات المراجعات (Review، AggregateRating)
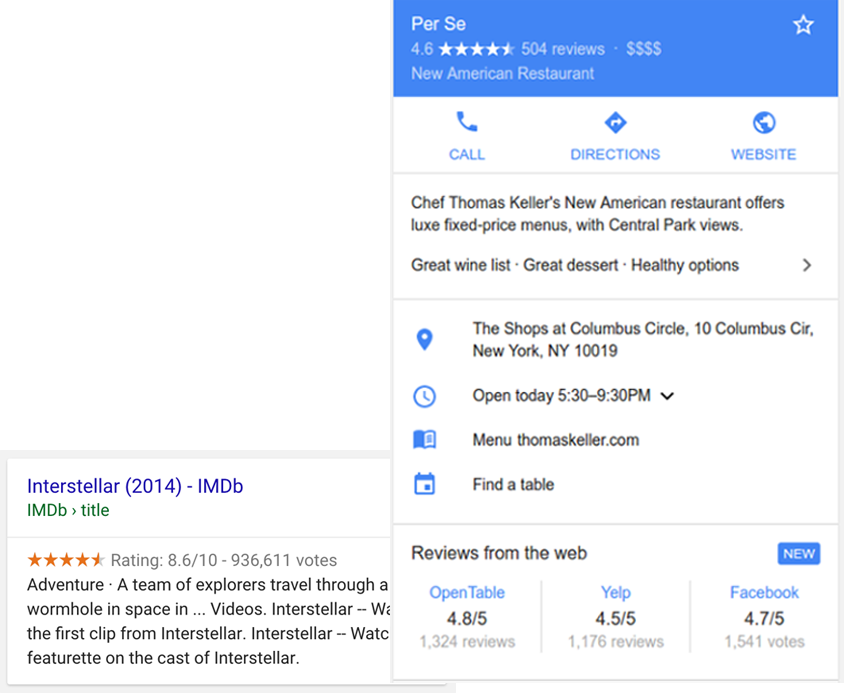
مقتطف المراجعة هو مقتطف قصير من مراجعة أو تقييم قدّمه موقع إلكتروني خاص بالمراجعات، ويمثّل عادةً متوسّط درجات التقييم المجمّعة من عدّة مراجعين. عند عثور Google على ترميز صالح لمراجعات أو تقييمات، قد نعرض مقتطفًا منسقًا يتضمن نجومًا ومعلومات ملخّصة أخرى من المراجعات أو التقييمات. بالإضافة إلى نص المراجعة، نعرض أيضًا تقييمًا على مقياس رقمي (من 1 إلى 5 مثلاً). يمكن أن تظهر مقتطفات المراجعات في النتائج الغنية بصريًا أو على "بطاقات المعلومات" من Google. يمكنك توفير تقييمات للميزات التالية:

- كتاب
- قائمة دورات تدريبية
- الحدث
- مؤسسة محلية (فقط للمواقع الإلكترونية التي تستضيف مراجعات بشأن مؤسسات محلية أخرى، ويمكنك الاطّلاع على الإرشادات المتعلّقة بمراجعات العرض الذاتي)
- فيلم
- المنتج
- وصفة طعام
- التطبيق البرمجي
يتيح محرّك بحث Google أيضًا توفير مراجعات لأنواع schema.org (وأنواعها الفرعية) التالية:
CreativeWorkSeasonCreativeWorkSeriesEpisodeGameMediaObjectMusicPlaylistMusicRecording-
Organization(فقط للمواقع الإلكترونية التي تستضيف مراجعات بشأن مؤسسات أخرى، ويمكنك الاطّلاع على الإرشادات المتعلّقة بمراجعات العرض الذاتي)
كيفية إضافة البيانات المنظَّمة
البيانات المنظَّمة هي تنسيق موحّد لتقديم معلومات عن صفحة محدّدة وتصنيف محتواها. إذا كنت لا تزال مبتدئًا في مجال البيانات المنظَّمة، يمكنك الاطّلاع على المزيد من المعلومات حول آلية عمل البيانات المنظَّمة.
إليك نظرة عامة حول كيفية إنشاء بيانات منظَّمة واختبارها وإصدارها.
- أضِف السمات المطلوبة. استنادًا إلى التنسيق الذي تستخدمه، يمكنك معرفة مكان إدراج البيانات المنظَّمة في الصفحة.
- اتّبِع الإرشادات.
- تحقَّق من صحة الرمز باستخدام اختبار النتائج الغنية بصريًا، وأصلِح أي أخطاء ملحّة. ننصحك أيضًا بحلّ أي مشاكل غير ملحّة قد ترصدها الأداة لأنّ ذلك قد يساعدك على تحسين جودة بياناتك المنظَّمة (ولكن هذا الإجراء ليس ضروريًا لتكون بياناتك مؤهّلة للظهور ضمن النتائج الغنية بصريًا).
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم أداة فحص عنوان URL لاختبار الطريقة التي يرى بها محرّك بحث Google الصفحة. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
أمثلة
ثمة طرق عديدة لإضافة بيانات Review المنظَّمة إلى الصفحة:
- أضِف مراجعة بسيطة.
- ادمج مراجعة في نوع schema.org آخر باستخدام السمة
reviewالمخصصة له. - أضِف تقييمات مجمّعة. ويمكنك حذف التقييم الخاص بمراجعة واحدة إذا كان المحتوى المُرمز يشمل المؤلف وتاريخ المراجعة. بالنسبة إلى المراجعات المجمّعة، يجب توفير متوسط التقييم حتى يتم عرض المقتطف المنسّق.
- يمكنك دمج التقييمات المجمّعة في نوع schema.org آخر باستخدام السمة
aggregateRatingالمخصصة له.
مراجعة بسيطة
في ما يلي مثال لمراجعة بسيطة.
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"priceRange": "$$$",
"telephone": "1234567",
"address" :{
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"reviewRating": {
"@type": "Rating",
"ratingValue": 4
},
"author": {
"@type": "Person",
"name": "Bob Smith"
},
"publisher": {
"@type": "Organization",
"name": "Washington Times"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Review">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="priceRange">$$$</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span property="author" typeof="Person">
<span property="name">Bob Smith</span>
</span>
<div property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</div>
</div>
</body>
</html>البيانات الجزئية
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Review">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="priceRange">$$$</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Bob Smith</span>
</span>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</div>
</div>
</body>
</html>المراجعة المدمجة
إليك مثال على مراجعة مدمجة في Product. يمكنك نسخ المثال ولصقه في صفحة HTML.
JSON-LD
<html>
<head>
<title>The Catcher in the Rye</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"brand": {
"@type": "Brand",
"name": "Penguin Books"
},
"description": "The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind.",
"sku": "9780241984758",
"mpn": "925872",
"image": "https://www.example.com/catcher-in-the-rye-book-cover.jpg",
"name": "The Catcher in the Rye",
"review": [{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John Doe"
}
},
{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 1
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
}],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
},
"offers": {
"@type": "Offer",
"url": "https://example.com/offers/catcher-in-the-rye",
"priceCurrency": "USD",
"price": 5.99,
"priceValidUntil": "2024-11-05",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "eBay"
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="Penguin"></div>
</div>
</div>
<div property="schema:description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind."></div>
<div property="schema:sku" content="9780241984758"></div>
<div property="schema:mpn" content="925872"></div>
<img property="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span property="name">The Catcher in the Rye</span>
<div property="review" typeof="Review"> Reviews:
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span property="author" typeof="Person">
<span property="name">John Doe</span></span>, written on
<meta property="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div><div property="review" typeof="Review">
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span property="author" typeof="Person">
<span property="name">Jane Doe</span></span>, written on
<meta property="datePublished" content="2006-05-10">10 May 2006
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4">4,4</div> stars
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="4.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="GBP"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-21"></div>
<div rel="schema:url" resource="https://example.com/catcher"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
</div>
</body>
</html>البيانات الجزئية
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="Penguin" />
</div>
<meta itemprop="description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind." />
<meta itemprop="sku" content="0446310786" />
<meta itemprop="mpn" content="925872" />
<img itemprop="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span itemprop="name">The Catcher in the Rye</span>
<div itemprop="review" itemscope itemtype="https://schema.org/Review"> Reviews:
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">John Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div><div itemprop="review" itemscope itemtype="https://schema.org/Review">
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Jane Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-10">10 May 2006
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<span itemprop="ratingValue" content="4.4">4,4</span> stars
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/catcher" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="GBP" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="4.99" />
<meta itemprop="priceValidUntil" content="2024-11-21" />
</div>
</div>
</body>
</html>التقييم المجمَّع
في ما يلي مثال لتقييم مجمَّع.
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "AggregateRating",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"telephone": "1234567",
"address" : {
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="AggregateRating">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="ratingValue">4.2</span> out of <span property="bestRating">5</span> stars -
<span property="ratingCount">123</span> votes
</div>
</body>
</html>البيانات الجزئية
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/AggregateRating">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="ratingValue">4.2</span> out of <span itemprop="bestRating">5</span> stars -
<span itemprop="ratingCount">123</span> votes
</div>
</body>
</html>التقييم المجمَّع المدمَج
إليك مثال على تقييم مجمّع مدمج في Product. يمكنك نسخ المثال ولصقه في صفحة HTML.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"brand": {
"@type": "Brand",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"ratingCount": 89
},
"offers": {
"@type": "AggregateOffer",
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<span property="brand" typeof="Brand">ACME</span> <span property="name">Executive Anvil</span>
<img property="image" src="https://example.com/photos/1x1/anvil_executive.jpg" alt="Executive Anvil logo" />
<span property="aggregateRating"
typeof="AggregateRating">
Average rating: <span property="ratingValue">4.4</span>, based on
<span property="ratingCount">89</span> reviews
</span>
<span property="offers" typeof="AggregateOffer">
from $<span property="lowPrice">119.99</span> to
$<span property="highPrice">199.99</span>
<meta property="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>البيانات الجزئية
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<span itemprop="brand" itemtype="https://schema.org/Brand" itemscope>ACME</span> <span itemprop="name">Executive Anvil</span>
<img itemprop="image" src="https://example.com/photos/1x1/anvil_executive.jpg" />
<span itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
Average rating: <span itemprop="ratingValue">4.4</span>, based on
<span itemprop="ratingCount">89</span> reviews
</span>
<span itemprop="offers" itemscope itemtype="https://schema.org/AggregateOffer">
from $<span itemprop="lowPrice">119.99</span> to
$<span itemprop="highPrice">199.99</span>
<meta itemprop="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>الإرشادات
يجب أن يتّبع المحتوى هذه الإرشادات ليكون مؤهلاً للظهور كنتيجة غنية بصريًا.
الإرشادات الفنية
- يجب استخدام الترميز schema.org/AggregateRating مع التقييم المجمّع للعنصر والمستنِد إلى التقييمات التي قدّمها الكثير من الأشخاص. وقد يعرض Google التقييمات المجمّعة في نتائج البحث على شكل مقتطفات منسّقة، أو على شكل إجابات لبعض أنواع العناصر.
- يجب الإشارة بوضوح إلى منتج محدّد أو خدمة محدّدة من خلال دمج المراجعة في ترميز من نوع schema.org آخر، مثل schema.org/Book أو schema.org/Recipe أو من خلال استخدام نوع من schema.org كقيمة للسمة
itemReviewed. - يجب التأكد من أنّ محتوى المراجعات الذي يتم ترميزه متاح للمستخدمين بسهولة من الصفحة التي تم ترميزها. ويجب أن يظهر بوضوح للمستخدمين أنّ محتوى الصفحة
يتضمّن مراجعة. على سبيل المثال، إذا رمّزت المراجعات، سيتمكّن المستخدمون من عرض نص المراجعة والتقييم المرتبط بها. وإذا استخدمت
AggregateRating، سيتمكّن المستخدمون من عرض التقييم المجمَّع على الصفحة. - ننصح بقبول التقييمات فقط إذا كانت مصحوبة باسم المؤلف مع تعليق على المراجعة. هذا الإجراء ليس شرطًا، لكنّنا ننصح به لمساعدة المستخدمين في الاطّلاع على تفاصيل داعمة تشرح سياق التقييم.
- يجب أن ترتبط المعلومات التي تقدّمها المراجعة بعنصر معيّن، وليس بفئة أو بقائمة من العناصر.
- في حال تضمين مراجعات فردية متعدّدة، يجب أيضًا تضمين تقييم مجمَّع للمراجعات الفردية.
- يجب عدم تجميع المراجعات أو التقييمات من مواقع إلكترونية أخرى.
- إذا كان المقتطف من المراجعة عن عمل تجاري محلي أو مؤسسة، عليك اتّباع الإرشادات الإضافية التالية:
- إذا كان الكيان الذي تتم مراجعته يتحكّم بالمراجعات المتعلّقة به، تكون صفحاته التي تستخدم
LocalBusinessأو أي نوع آخر من بياناتOrganizationالمنظَّمة غير مؤهَّلة لاستخدام ميزة المراجعات بالنجوم. ومن الأمثلة على ذلك إضافة مراجعة لإحدى المؤسسات على موقعها الإلكتروني إما مباشرةً عن طريق بياناتها المنظَّمة أو من خلال تطبيق مصغّر مضمَّن تابع لجهة خارجية (مثل مراجعات Google للأعمال، أو التطبيق المصغّر الخاص بعرض المراجعات من Facebook). - يجب أن تصدر التقييمات عن المستخدمين مباشرةً.
- لا تعتمد على المحرّرين لإنشاء معلومات التقييمات أو تنظيمها أو تجميعها للمؤسسات المحلية.
- إذا كان الكيان الذي تتم مراجعته يتحكّم بالمراجعات المتعلّقة به، تكون صفحاته التي تستخدم
تعريفات أنواع البيانات المنظّمة
يجب تضمين السمات المطلوبة لكي يتم عرض بياناتك المنظَّمة في نتائج البحث. يمكنك أيضًا تضمين السمات التي يُنصح بها لإضافة المزيد من المعلومات إلى بياناتك المنظَّمة، ما يؤدي إلى تحسين التجربة التي تقدمها للمستخدم.
Review
يتوفّر تعريف Review الكامل على schema.org/Review.
في ما يلي السمات المتوافقة مع Google:
| السمات المطلوبة | |
|---|---|
author |
تمثّل هذه السمة مؤلف المراجعة. ويجب أن يكون اسم المُراجع صالحًا. على سبيل المثال، "خصم 50% حتى السبت المقبل" ليس اسمًا صالحًا لمُراجع. يجب ألّا يتجاوز هذا الحقل 100 حرف. وإذا تجاوز 100 حرف، لن تكون صفحتك مؤهّلة للحصول على مقتطف من المراجعة يستند إلى المؤلف. لمساعدة محرّك بحث Google في التعرّف بشكل أفضل على المؤلفين ضمن الميزات المتنوعة، ننصحك باتّباع أفضل الممارسات المتعلقة بترميز معلومات المؤلفين. |
itemReviewed (إذا لم تكن المراجعة مدمجة)
|
أحد الأنواع الصالحة تمثّل هذه السمة العنصر موضوع المراجعة. مع ذلك، يمكنك حذف السمة إليك الأنواع الصالحة للعنصر موضوع المراجعة: |
itemReviewed.name أو العنصر الرئيسي name في المراجعة المدمجة
|
تمثّل هذه السمة اسم العنصر موضوع المراجعة. وإذا تم دمج المراجعة في نوع schema.org آخر باستخدام السمة { "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "review": { "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": 5 }, "author": { "@type": "Person", "name": "John Doe" } } } |
reviewRating
|
تمثّل هذه السمة التقييم الممنوح في هذه المراجعة. يمكن أن يكون التقييم |
reviewRating.ratingValue
|
تمثّل هذه السمة تقييمًا رقميًا لجودة العنصر، إما رقمًا أو كسرًا أو نسبة مئوية (على سبيل المثال، استخدِم نقطة بدلاً من الفاصلة للأرقام العشرية لتحديد القيمة (على سبيل المثال، استخدِم <span itemprop="ratingValue" content="4.4">4,4</span> stars |
| السمات المقترَحة | |
|---|---|
datePublished |
تمثّل هذه السمة تاريخ نشر المراجعة بتنسيق التاريخ ISO 8601. |
reviewRating.bestRating
|
تمثّل هذه السمة أعلى قيمة مسموح بها في نظام التقييم هذا. ويتم افتراض القيمة 5 في حال إسقاط السمة |
reviewRating.worstRating
|
تمثّل هذه السمة أدنى قيمة مسموح بها في نظام التقييم هذا. ويتم افتراض القيمة 1 في حال إسقاط السمة |
AggregateRating
يتوفّر تعريف AggregateRating الكامل على schema.org/AggregateRating.
في ما يلي السمات المتوافقة مع Google:
| الخصائص المطلوبة | |
|---|---|
itemReviewed (إذا لم يكن التقييم المجمَّع تقييمًا مجمَّعًا مدمَجًا)
|
أحد الأنواع الصالحة تمثّل هذه السمة العنصر موضوع التقييم. ويمكنك حذف السمة إليك الأنواع الصالحة للعنصر موضوع المراجعة: |
itemReviewed.name أو العنصر الرئيسي name في التقييم المجمّع المدمَج
|
تمثّل هذه السمة اسم العنصر موضوع المراجعة. وإذا تم دمج المراجعة في نوع schema.org آخر باستخدام السمة { "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "aggregateRating": { "@type": "AggregateRating", "ratingValue": 88, "bestRating": 100, "ratingCount": 20 } } |
ratingCount
|
تمثل هذه السمة إجمالي عدد تقييمات العنصر على موقعك الإلكتروني. ويلزم توفير سمة واحدة على الأقل من |
reviewCount
|
لتحديد عدد الأشخاص الذين قدّموا مراجعة مرفقة أو غير مرفقة بتقييم. ويلزم توفير سمة واحدة على الأقل من |
ratingValue
|
تمثّل هذه السمة متوسّط التقييمات لجودة العنصر باستخدام تقييم رقمي يكون إما رقمًا
أو كسرًا أو نسبة مئوية (على سبيل المثال، استخدِم نقطة بدلاً من الفاصلة للأرقام العشرية لتحديد القيمة (على سبيل المثال، استخدِم <span itemprop="ratingValue" content="4.4">4,4</span> stars |
| السمات المقترَحة | |
|---|---|
bestRating |
تمثّل هذه السمة أعلى قيمة مسموح بها في نظام التقييم هذا. ويتم افتراض القيمة 5 في حال إسقاط السمة |
worstRating |
تمثّل هذه السمة أدنى قيمة مسموح بها في نظام التقييم هذا. ويتم افتراض القيمة 1 في حال إسقاط السمة |
تتبُّع النتائج الغنية بصريًا باستخدام Search Console
Search Console هي أداة تساعدك في مراقبة مستوى أداء صفحاتك في "بحث Google". ليس عليك الاشتراك في Search Console لإدراج موقعك الإلكتروني ضمن نتائج "بحث Google"، ولكن تساعدك هذه الأداة في معرفة الطريقة التي يظهر بها موقعك لمحرّك بحث Google وتحسين هذه الطريقة. ننصح بالتحقق من Search Console في الحالات التالية:
بعد نشر بيانات منظَّمة للمرة الأولى
بعد أن ينتهي محرّك بحث Google من فهرسة الصفحات، تحقَّق مما إذا كان هناك أي مشاكل باستخدام تقرير "حالة النتائج الغنية بصريًا" المناسب. من المفترض أن ترى زيادة في العناصر الصالحة وليس في العناصر غير الصالحة. إذا عثرت على مشاكل في بياناتك المنظَّمة:
- أصلِح العناصر غير الصالحة.
- افحص عنوان URL منشور لمعرفة ما إذا لا تزال المشكلة مستمرّة.
- اطلب إجراء تحقُّق من الإصلاحات باستخدام تقرير الحالة.
بعد إصدار نماذج جديدة أو تعديل الترميز
عندما تُجري تغييرات كبيرة على موقعك الإلكتروني، عليك مراقبة الزيادات في عدد العناصر غير الصالحة ضمن البيانات المنظَّمة.- إذا لاحظت زيادة في عدد العناصر غير الصالحة، قد يكون السبب أنّك طرحت نموذجًا جديدًا لا يعمل أو أنّ موقعك الإلكتروني يتفاعل مع النموذج الحالي بطريقة جديدة وغير صحيحة.
- إذا لاحظت انخفاضًا في العناصر الصالحة (لا تقابله زيادة في عدد العناصر غير الصالحة)، قد يشير ذلك إلى أنّك توقّفت عن تضمين بيانات منظَّمة في صفحاتك. استخدِم أداة فحص عنوان URL للاطّلاع على سبب المشكلة.
تحليل الزيارات بشكل دوري
يمكنك تحليل الزيارات إلى صفحتك في "بحث Google" باستخدام تقرير الأداء. ستعرض لك البيانات عدد مرات ظهور صفحتك كنتيجة غنية بصريًا في "بحث Google" وعدد المرات التي نقر فيها المستخدمون على الصفحة ومتوسط موضع ظهور الصفحة في نتائج البحث. يمكنك أيضًا عرض هذه النتائج تلقائيًا باستخدام Search Console API.تحديد المشاكل وحلّها
إذا كنت تواجه مشكلة في تطبيق البيانات المنظَّمة أو تصحيح الأخطاء فيها، إليك بعض المراجع التي قد تساعدك.
- إذا كنت تستخدم نظام إدارة محتوى (CMS) أو تستعين بشخص لإدارة موقعك الإلكتروني، اطلب المساعدة من هذه الجهات. واحرص على إعادة توجيه أي رسائل في Search Console توضّح المشكلة.
- لا يضمن محرك بحث Google ظهور الميزات التي تستخدم البيانات المنظَّمة ضمن نتائج البحث. للاطّلاع على قائمة بالأسباب الشائعة التي قد تؤدي إلى عدم عرض المحتوى في نتيجة غنية بصريًا على "بحث Google"، يمكنك مراجعة الإرشادات العامة للبيانات المنظَّمة.
- قد يكون هناك خطأ في بياناتك المنظَّمة. اطّلِع على قائمة أخطاء البيانات المنظَّمة وتقرير البيانات المنظَّمة غير القابلة للتحليل.
- إذا تم اتخاذ إجراء يدوي بحق البيانات المنظَّمة على صفحتك، سيتم تجاهُل البيانات المنظَّمة المتاحة على الصفحة (مع إمكانية استمرار ظهور الصفحة في نتائج البحث من Google). لحلّ المشاكل المتعلقة بالبيانات المنظّمة، استخدِم تقرير "الإجراءات اليدوية".
- راجِع الإرشادات مرة أخرى لتحديد ما إذا كان المحتوى الخاص بك غير متوافق مع الإرشادات. قد يكون السبب في المشكلة هو تضمين محتوى غير مرغوب فيه أو استخدام ترميز غير مرغوب فيه. وقد لا تكون المشكلة مرتبطة بالبنية، ما قد يؤدي إلى عدم إمكانية تحديد هذه المشاكل من خلال "اختبار النتائج الغنية بصريًا".
- حاوِل تحديد وحل مشكلة عدم ظهور بعض النتائج الغنية بصريًا/الانخفاض في إجمالي النتائج الغنية بصريًا.
- تحتاج عملية إعادة الزحف والفهرسة إلى بعض الوقت. وتذكَّر أنّ محرّك بحث Google قد يستغرق عدّة أيام من تاريخ نشر الصفحة للعثور عليها والزحف إليها. للاطّلاع على الأسئلة العامة حول الزحف والفهرسة، يمكنك مراجعة الأسئلة الشائعة حول الزحف والفهرسة في "بحث Google".
- يمكنك نشر أي سؤال في منتدى "مجموعة خدمات بحث Google".
