Introdução aos Dados estruturados Product
Quando você adiciona dados estruturados às páginas dos seus produtos, as informações do produto podem ser exibidas de formas mais avançadas nos resultados da pesquisa do Google (incluindo Imagens do Google e Google Lens). Por exemplo, os usuários podem ver preço, disponibilidade, classificações de avaliação, informações de frete e muito mais diretamente nos resultados da pesquisa.
Como decidir qual marcação usar
Há duas classes principais de dados estruturados de produtos. Siga os requisitos do tipo que melhor se adequa ao seu caso de uso:
- Snippets de produto: para páginas de produtos em que as pessoas não podem comprar o item diretamente. Essa marcação tem mais opções para especificar informações de avaliação, como prós e contras em uma página de avaliação editorial de produtos.
- Produtos do comerciante: para páginas em que os clientes podem comprar produtos seus. Essa marcação tem mais opções para especificar informações detalhadas do produto, como tamanho de vestuário, detalhes do frete e informações da política de devolução.
Há alguma sobreposição entre os dois recursos do produto. Em geral, adicionar as propriedades de informações do produto necessárias para os produtos do comerciante significa que suas páginas de produtos também podem se qualificar para snippets de produtos. Ambos os recursos têm suas próprias melhorias. Portanto, analise ambos ao decidir qual marcação faz sentido no contexto do seu site. Quanto mais propriedades você adicionar, para mais melhorias sua página poderá se qualificar.
Além dos dados estruturados dos produtos individuais que você vende, também recomendamos adicionar
dados estruturados que definem as políticas da sua empresa de e-commerce, aninhados na marcação Organization:
- Política de devolução do comerciante: especifique as políticas de devolução da sua empresa.
- Programa de fidelidade: especifique o programa de fidelidade que você oferece.
Como as experiências de compra podem aparecer na Pesquisa Google
Veja como as experiências de compra podem aparecer nos resultados da Pesquisa Google. Esta lista não está completa. A Pesquisa Google está sempre em busca de maneiras novas e melhores de ajudar as pessoas a encontrar o que estão procurando, e as experiências podem mudar com o tempo.
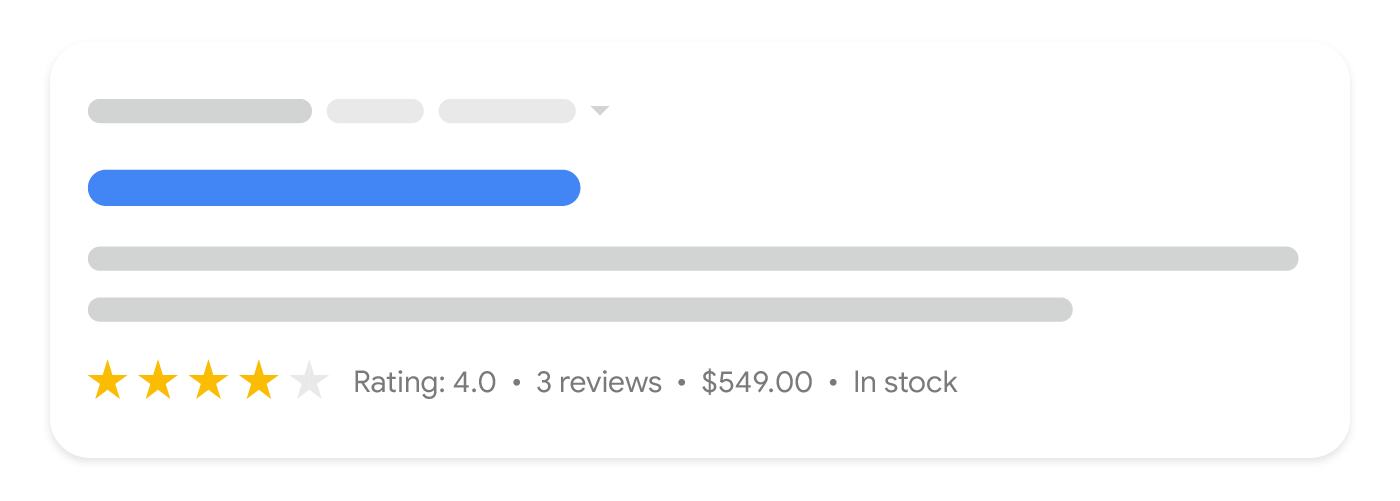
Snippet de produtoUm resultado de texto que inclui outras informações do produto, como classificações, informações de avaliação, preço e disponibilidade |

|
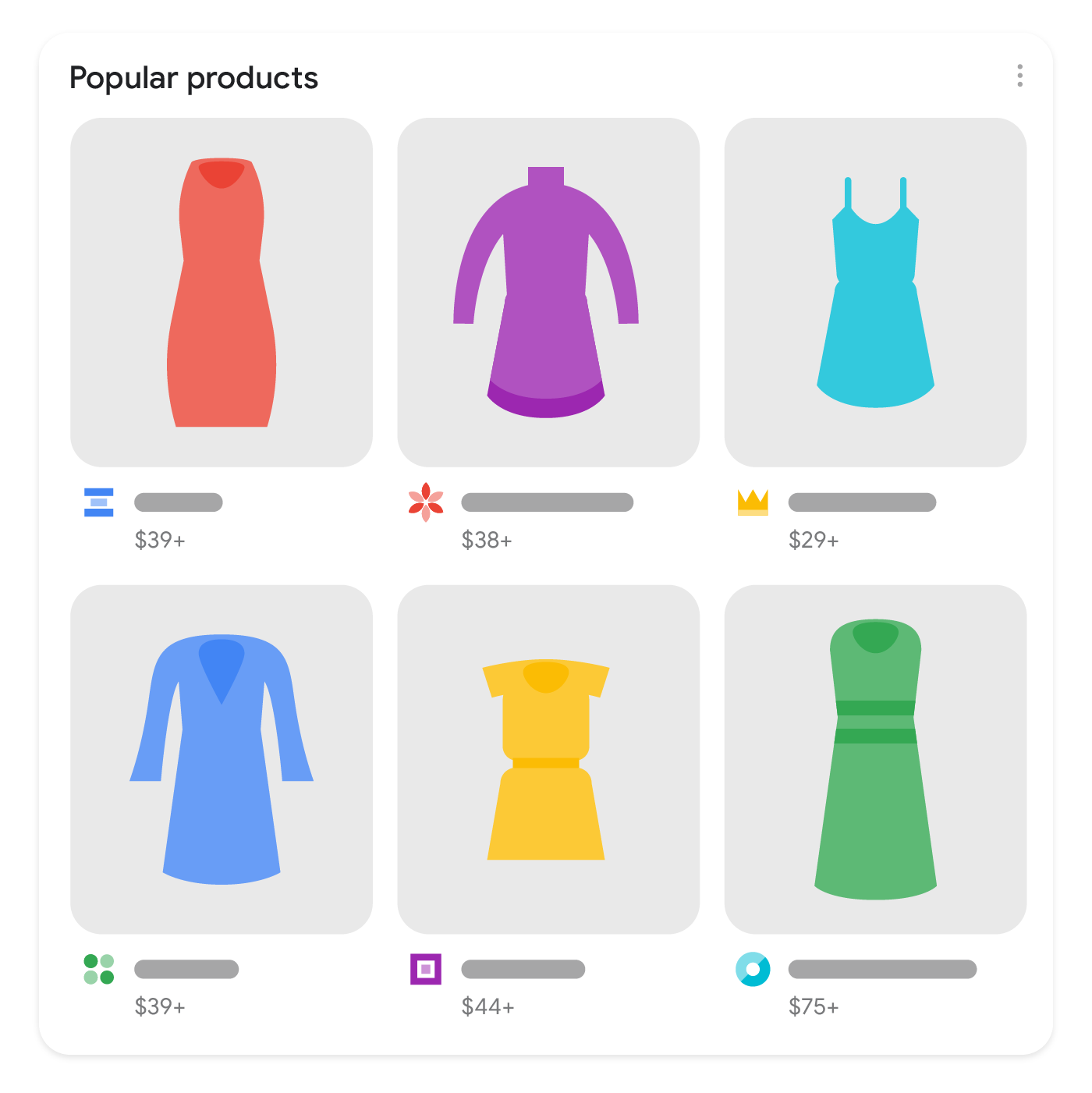
Produtos mais procuradosApresentação visual detalhada de produtos à venda |

|
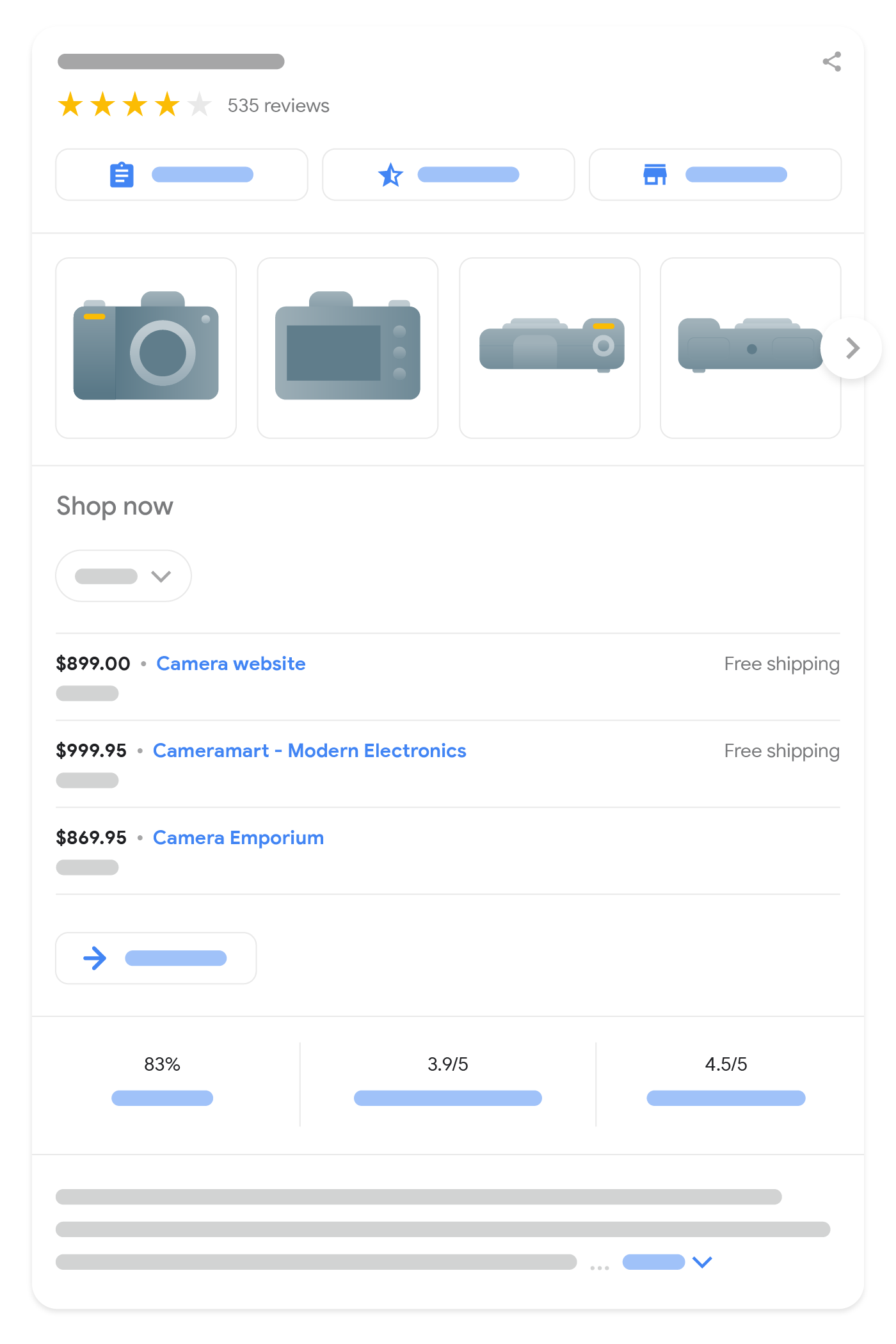
Painel de informações do ShoppingInformações detalhadas do produto com uma lista de vendedores (usando detalhes como identificadores de produto) |

|
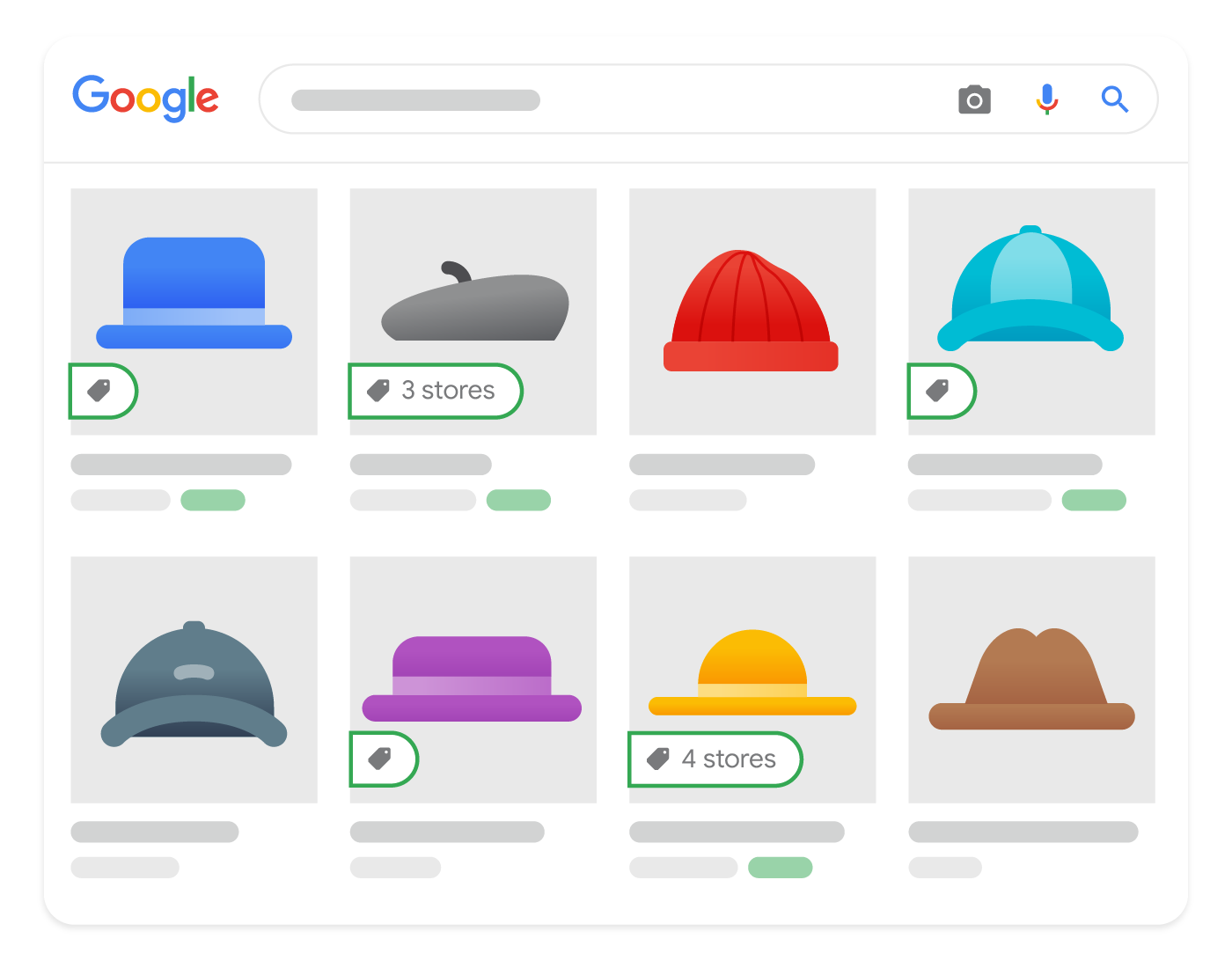
Imagens do GoogleImagens com anotações de produtos disponíveis para venda |

|
Melhorias nos resultados
As melhorias nos resultados da pesquisa são exibidas a critério de cada experiência e podem mudar com o tempo. Por isso, recomendamos fornecer a maior quantidade possível de informações avançadas do produto, sem se preocupar com as experiências exatas que o usarão. Veja alguns exemplos de como a pesquisa aprimorada de produtos pode ser melhorada:
- Classificações: melhore a exibição do resultado na pesquisa oferecendo avaliações e classificações de clientes.
- Prós e contras: identifique os prós e contras na descrição do produto para que eles possam ser destacados nos resultados da pesquisa.
- Frete: compartilhe custos de frete, especialmente o frete grátis, para que os compradores entendam o custo total.
- Disponibilidade: forneça dados de disponibilidade para ajudar os clientes a saber quando você tem um produto em estoque.
- Redução no preço: essa métrica é calculada pelo Google pela observação das mudanças de preço do produto ao longo do tempo. Não há garantia de redução no preço.
- Devoluções: compartilhe as informações da devolução, como sua política, taxas de devolução e quantos dias os clientes têm para devolver um produto.
Como fornecer dados de produtos para a Pesquisa Google
Para enviar dados do produto avançados à Pesquisa Google, adicione
dados estruturados Product às suas páginas da Web, faça upload de feeds de dados com o Google Merchant Center e ative as listagens sem custo financeiro no console do Merchant Center ou os dois. A documentação da Central da Pesquisa
se concentra em dados estruturados em páginas da Web.
Fornecer dados estruturados em páginas da Web e um feed do Merchant Center maximiza sua qualificação para experiências e ajuda o Google a entender e verificar corretamente os dados. Algumas experiências combinam dados de dados estruturados e feeds do Google Merchant Center, se as duas opções estiverem disponíveis. Por exemplo, os snippets de produto poderão usar dados de preços do feed do comerciante se não estiverem presentes nos dados estruturados na página. A documentação do feed do Google Merchant Center inclui outras recomendações e requisitos para atributos de feed.
Além da Pesquisa Google, saiba mais sobre a qualificação para a guia "Google Shopping" lendo os requisitos de dados e qualificação no Google Merchant Center.
