當地商家 (LocalBusiness) 結構化資料
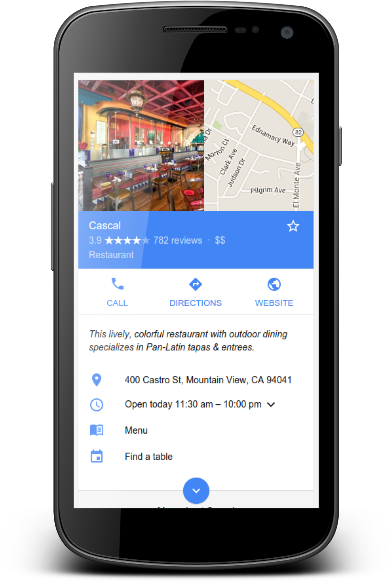
使用者在 Google 搜尋或地圖上搜尋商家時,搜尋結果可能會顯示醒目的 Google 知識面板,其中包含與查詢內容相符的商家詳細資料。舉例來說,如果使用者搜尋特定類型的商家 (例如「台北最好的餐廳」),系統可能會以輪轉介面形式呈現與查詢有關的商家。您可以運用當地商家結構化資料向 Google 提供各種商家資訊,例如營業時間、商家有哪些部門、獲得的評論 (如果您的網站擷取到關於其他商家的評論) 等等。如果想讓使用者能夠直接在搜尋結果中訂位或下單,您可以透過 Maps Booking API 啟用預訂、付款等動作。
如何新增結構化資料
結構化資料是一種標準化格式,能夠提供網頁相關資訊並分類網頁內容。如果您是第一次使用結構化資料,請參閱這篇文章,進一步瞭解結構化資料的運作方式。
以下簡要說明如何建立、測試及發布結構化資料。
- 新增必要屬性。根據您使用的格式,瞭解要在網頁中的什麼位置插入結構化資料。
- 遵循指南規範。
- 使用複合式搜尋結果測試驗證程式碼,並修正所有重大錯誤。此外,我們也建議您修正工具中可能標記的任何非重大問題,因為這有助於改善結構化資料的品質 (但並非符合複合式搜尋結果的顯示條件)。
- 部署幾個包含結構化資料的網頁,並使用網址檢查工具測試 Google 轉譯網頁的情形。請確認 Google 可以存取您的網頁,且網頁並未遭到 robots.txt 檔案或
noindex標記封鎖,也未設有登入規定。如果網頁看起來沒問題,您可以要求 Google 重新檢索您的網址。 - 為了讓 Google 掌握日後的異動內容,建議您提交 Sitemap。您可以使用 Search Console Sitemap API 自動執行這項操作。
範例
簡易的當地商家資訊
以下是採用 JSON-LD 格式呈現的當地商家資訊範例。

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>餐廳輪轉介面 (有使用限制)
以下是符合詳細資料頁面規定 (假設還有包含 Carousel 標記的輪轉介面頁面) 的餐廳範例。只有少數餐廳資訊供應商能夠使用餐廳輪轉介面,如果您想使用這項功能,歡迎填寫意願表單。
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"telephone": "+12125557234",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>營業時間
以下範例說明如何標記不同類型的營業時間。
如果排除 validFrom 和 validThrough 屬性,表示營業時間全年有效。以下範例定義的商家平日營業時間為早上 9 點到晚上 9 點,週末營業時間為早上 10 點到晚上 11 點。
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "09:00", "closes": "21:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "10:00", "closes": "23:00" } ]
如果營業時間超過午夜,請使用單一 OpeningHoursSpecification 屬性定義開始和結束營業時間。以下範例定義的營業時間為週六下午 6 點到週日凌晨 3 點。
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "18:00", "closes": "03:00" }
如要顯示商家全天 24 小時營業,請將 open 屬性設為 "00:00",並將 closes 屬性設為 "23:59"。如要顯示商家全天不營業,請將 opens 和 closes 屬性都設為 "00:00"。以下是週六全天營業、週日全天不營業的商家範例。
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "00:00", "closes": "23:59" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "00:00", "closes": "00:00" } ]
請使用 validFrom 和 validThrough 屬性定義特別營業時間。以下是冬季節慶期間不營業的商家範例。
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "opens": "00:00", "closes": "00:00", "validFrom": "2015-12-23", "validThrough": "2016-01-05" }
多個部門
如果商家有多個部門,且每個部門有不同屬性 (例如營業時間或電話號碼),您可以為 department 屬性標記各部門的元素。請在各個部門元素中分別定義與主要店面不同的屬性。
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>指南規範
您必須遵守以下規範,才能提供當地商家複合式搜尋結果。
結構化資料類型定義
下表根據 schema.org/LocalBusiness 的完整定義,列出當地商家和商家動作類型的屬性和使用方式。
您的內容必須包含必要的屬性,才能以複合式搜尋結果的形式呈現。 您也可以加入建議的屬性,為內容增添更多相關資訊,提供更優質的使用者體驗。
您可以將 LocalBusiness 結構化資料新增到網站中的任何網頁,不過如果新增至含有您商家相關資訊的網頁來說,可能更有意義。
LocalBusiness
schema.org/LocalBusiness 內提供 LocalBusiness 的完整定義。請將各個當地商家地點定義為 LocalBusiness 類型,並盡可能使用最具體的 LocalBusiness 子類型,例如 Restaurant、DaySpa、HealthClub 等。
如果您有多種類型,請將這些類型指定為陣列 (不支援 additionalType)。舉例來說,如果貴商家提供多種服務:
{ "@context": "https://schema.org", "@type": ["Electrician", "Plumber", "Locksmith"], .... }
Google 支援的屬性如下:
| 必要屬性 | |
|---|---|
address |
商家的實際位置。請盡可能多加入屬性;您提供的屬性越多,使用者從搜尋結果獲得的資訊就越豐富。例如: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St Suit 42 Unit 7", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
name |
商家的名稱。 |
| 建議屬性 | |
|---|---|
aggregateRating |
只有在網站會擷取關於其他當地商家的評論時才建議使用這項屬性:根據多個評分或評論所得到的當地商家平均評分。請遵循評論摘錄規範,以及必要和建議的 AggregateRating 屬性清單。 |
department |
單一部門的巢狀項目。您可以為部門定義這份表格中的任一屬性。 其他規範:
|
geo |
商家的地理位置座標。 |
geo.latitude |
商家所在地點的緯度,精確度必須至少達到第 5 位小數。 |
geo.longitude |
商家所在地點的經度,精確度必須至少達到第 5 位小數。 |
menu |
適用於餐飲業商家的菜單完整網址。 |
openingHoursSpecification |
商家的營業時間。 |
openingHoursSpecification.closes |
商家的結束營業時間,格式為 hh:mm:ss。 |
openingHoursSpecification.dayOfWeek |
下列其中一個或多個值:
|
openingHoursSpecification.opens |
商家的開始營業時間,格式為 hh:mm:ss。 |
openingHoursSpecification.validFrom |
商家在特定期間暫停營業的開始日期,格式為 YYYY-MM-DD。 |
openingHoursSpecification.validThrough |
商家在特定期間暫停營業的結束日期,格式為 YYYY-MM-DD。 |
priceRange |
商家的相對價格範圍,通常會指定為數值範圍 (例如「$10-15 美元」) 或正規化數量的貨幣符號 (如「$$$」)。 這個欄位的長度必須少於 100 個半形字元。如果長度在 100 個半形字元以上,Google 就不會顯示該商家的價格範圍。 |
review |
只有在網站會擷取關於其他當地商家的評論時才建議使用這項屬性:當地商家的評論。請遵循評論摘錄規範,以及必要和建議的 review 屬性清單。 |
servesCuisine |
餐廳供應的料理類型。 |
telephone |
商家電話號碼,是供消費者使用的主要聯絡方法。 請務必在電話號碼中加入國家/地區代碼和區碼。 |
url |
特定商家所在地點的完整網址,網址必須是有效連結。 |
餐廳輪轉介面 (有使用限制)
如果您的網站上列有多家餐廳,而且您想用代管輪轉介面提供這些餐廳的資訊,請新增輪轉介面物件。除了標準的 Carousel 屬性外,您也需要在輪轉介面物件中定義下列屬性。雖然 Carousel 屬性並非必要屬性,但如果您想讓自己的餐廳清單出現在代管輪轉介面中,就必須新增下列屬性。
Google 支援的屬性如下:
| 必要屬性 | |
|---|---|
image |
重複的 一或多張餐廳圖片。 其他圖片規範:
例如: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
餐廳名稱。 |
| 建議屬性 | |
|---|---|
address |
商家的實際位置。請盡可能多加入屬性;您提供的屬性越多,使用者從搜尋結果獲得的資訊就越豐富。例如: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
servesCuisine |
餐廳供應的料理類型。 |
疑難排解
如果無法順利導入結構化資料,或是偵錯時遇到困難,請參考下列資源。
- 如果您使用內容管理系統 (CMS) 或者有他人代您處理網站事務,請向對方尋求協助。請務必將所有與問題相關的 Search Console 訊息都轉寄給對方,這些訊息會針對問題提供詳細說明。
- Google 不保證採用結構化資料的功能一定會顯示在搜尋結果中。如要瞭解為何 Google 無法將您的內容顯示為複合式搜尋結果,請參閱結構化資料通用指南裡的常見原因清單。
- 結構化資料可能含有錯誤。請查看結構化資料錯誤清單和無法剖析的結構化資料報告。
- 如果您的網頁遭到結構化資料人工判決處罰,系統會忽略網頁上的結構化資料,但該網頁仍然會出現在 Google 搜尋結果中。請使用人工判決處罰報告來修正結構化資料問題。
- 再次查看指南規範,確認您的內容是否符合規定。問題可能是因為垃圾內容或不當使用的標記所引起。不過,因為問題可能與語法無關,所以複合式搜尋結果測試無法找出問題所在。
- 參閱「疑難排解:未出現複合式搜尋結果/複合式搜尋結果總數減少」。
- 請等待一段時間,讓系統執行重新檢索和重新建立索引作業。在發布網頁後,Google 可能需要幾天時間才會找到網頁並進行檢索。如有關於檢索和索引建立作業的一般問題,請參閱 Google 搜尋檢索和索引常見問題。
- 前往 Google 搜尋中心論壇發文提問。
