Best Practices für die Suchmaschinenoptimierung für Google Bilder
Google bietet verschiedene Funktionen und Produkte für die Suche, mit denen Nutzer Informationen im Web visuell entdecken können, z. B. Textergebnisbilder, Google Discover und Google Bilder. Auch wenn jede Funktion und jedes Produkt anders aussieht, sind die allgemeinen Empfehlungen dafür, wie du erreichen kannst, dass Bilder dort angezeigt werden, dennoch identisch.

Mit diesen Best Practices kannst du deine Bilder für die Anzeige in Google-Suchergebnissen optimieren:
Hilf uns, deine Bilder zu finden und zu indexieren
Die technischen Anforderungen für die Aufnahme deiner Inhalte in die Google-Suchergebnisse gelten auch für Bilder. Bilder unterscheiden sich erheblich von HTML. Daher gibt es zusätzliche Anforderungen für die Indexierung von Bildern. Beispielsweise werden die Bilder auf deiner Website auf andere Weise gefunden und die Präsentation der Bilder beeinflusst auch, ob ein Bild überhaupt indexiert und den richtigen Keywords zugeordnet wird
HTML-Bildelemente verwenden, um Bilder einzubetten
Wenn du Standard-HTML-Bildelemente verwendest, können Crawler Bilder leichter finden und verarbeiten. Google kann Bilder
im Attribut src des Elements <img> finden (auch wenn es anderen Elementen untergeordnet ist,
wie z. B. das <picture>-Element). Google indexiert keine CSS-Bilder.
Gut:
<img src="puppy.jpg" alt="Golden Retriever Welpe" />
Schlecht:
<div style="background-image:url(puppy.jpg)">Golden Retriever Welpe</div>
Bilder-Sitemap verwenden
Du kannst die URL von Bildern mitteilen, die andernfalls möglicherweise nicht ermittelt werden, indem du eine Bilder-Sitemap einreichst.
Im Unterschied zu normalen Sitemaps kannst du URLs aus anderen Domains in die <image:loc>-Elemente der Bild-Sitemaps aufnehmen. Deshalb können deine Bilder auch in CDNs (Content Delivery Networks) gehostet sein. Wenn du ein CDN verwendest, solltest du die Inhaberschaft des CDN-Domainnamens in der Search Console bestätigen, damit wir dich über eventuell gefundene Crawling-Fehler informieren können.
Responsive Bilder
Responsive Websites sind in der Regel nutzerfreundlicher, da ein Zugriff über viele verschiedene Geräte möglich ist. In unserem Leitfaden zu responsiven Bildern findest du Best Practices zum Umgang mit Bildern auf deiner Website.
Webseiten verwenden das <picture>-Element oder das srcset-Attribut eines img-Elements, um responsive Bilder anzugeben. Einige Browser und Crawler verstehen diese Attribute jedoch nicht. Wir empfehlen daher, immer eine Fallback-URL über das Attribut src anzugeben.
Mit dem srcset-Attribut kannst du verschiedene Versionen desselben Bildes für unterschiedliche Bildschirmgrößen angeben. Beispiel:
<img srcset="maine-coon-nap-320w.jpg 320w, maine-coon-nap-480w.jpg 480w, maine-coon-nap-800w.jpg 800w" sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px" src="maine-coon-nap-800w.jpg" alt="A watercolor illustration of a maine coon napping leisurely in front of a fireplace">
Das <picture>-Element ist ein Container, in dem verschiedene <source>-Versionen desselben Bildes zusammengefasst werden. Damit hast du ein Fallback-Konzept, mit dem der Browser in Abhängigkeit von den Gerätemerkmalen, wie z. B. Pixeldichte und Bildschirmgröße, immer das richtige Bild auswählen kann. Außerdem ist das picture-Element bei der Verwendung neuer Bildformate mit integrierter gradueller Fehlertoleranz für Kunden nützlich, die diese Formate noch nicht unterstützen.
Laut Abschnitt 4.8.1 des HTML-Standards musst du img-Element als Fallback mit einem src-Attribut bereitstellen, wenn das picture-Element im folgenden Format verwendet wird:
<picture> <source type="image/svg+xml" srcset="pyramid.svg"> <source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="An 1800s oil painting of The Great Pyramid"> </picture>
Unterstützte Bildformate verwenden
Die Google Suche unterstützt Bilder, auf die im src-Attribut von img verwiesen wird, in den folgenden Dateiformaten: BMP, GIF, JPEG, PNG, WebP, SVG und AVIF. Außerdem sollte die Dateiendung mit dem Dateityp übereinstimmen.
Du kannst Bilder auch als Daten-URIs inline einfügen. Mit Daten-URIs kannst du eine Datei, z. B. ein Bild, inline einbinden, indem du das src-Attribut eines img-Elements als Base64-codierten String angibst. Verwende dafür das folgende Format:
<img src="data:image/svg+xml;base64,[data]">
Auch wenn durch die Inline-Anzeige von Bildern HTTP-Anfragen reduziert werden können, sollte diese Technik mit Bedacht eingesetzt werden, da sich dadurch die Größe der Seite erheblich erhöhen kann. Weitere Informationen zu Vor- und Nachteilen der Inline-Anzeige von Bildern findest du auf unserer web.dev-Seite.
Geschwindigkeit und Qualität optimieren
Hochwertige Fotos sprechen Nutzer mehr an als unscharfe oder unklare Bilder. Außerdem sind gestochen scharfe Bilder für die Nutzer in der Ergebnis-Miniaturansicht attraktiver und können die Wahrscheinlichkeit erhöhen, dass deine Seite besucht wird. Allerdings tragen Bilder oft den Hauptteil zur gesamten Seitengröße bei und können der Grund dafür sein, dass Seiten langsam und aufwendig zu laden sind. Nutze die neueste Bildoptimierung und responsive Bilder, um eine hohe Qualität und Ladegeschwindigkeit auf deiner Seite zu erreichen.
Analysiere die Geschwindigkeit deiner Website mit PageSpeed Insights und informiere dich unter Warum ist Geschwindigkeit wichtig? über Best Practices und Techniken zur Verbesserung der Websiteleistung.
Bild-Landingpages optimieren
Auch wenn es nicht sofort offensichtlich ist, können die Inhalte und Metadaten der Seiten, auf denen das Bild eingebettet ist, einen großen Einfluss darauf haben, wie und wo das Bild in den Google-Suchergebnissen erscheint.
Titel und Beschreibung der Seite prüfen
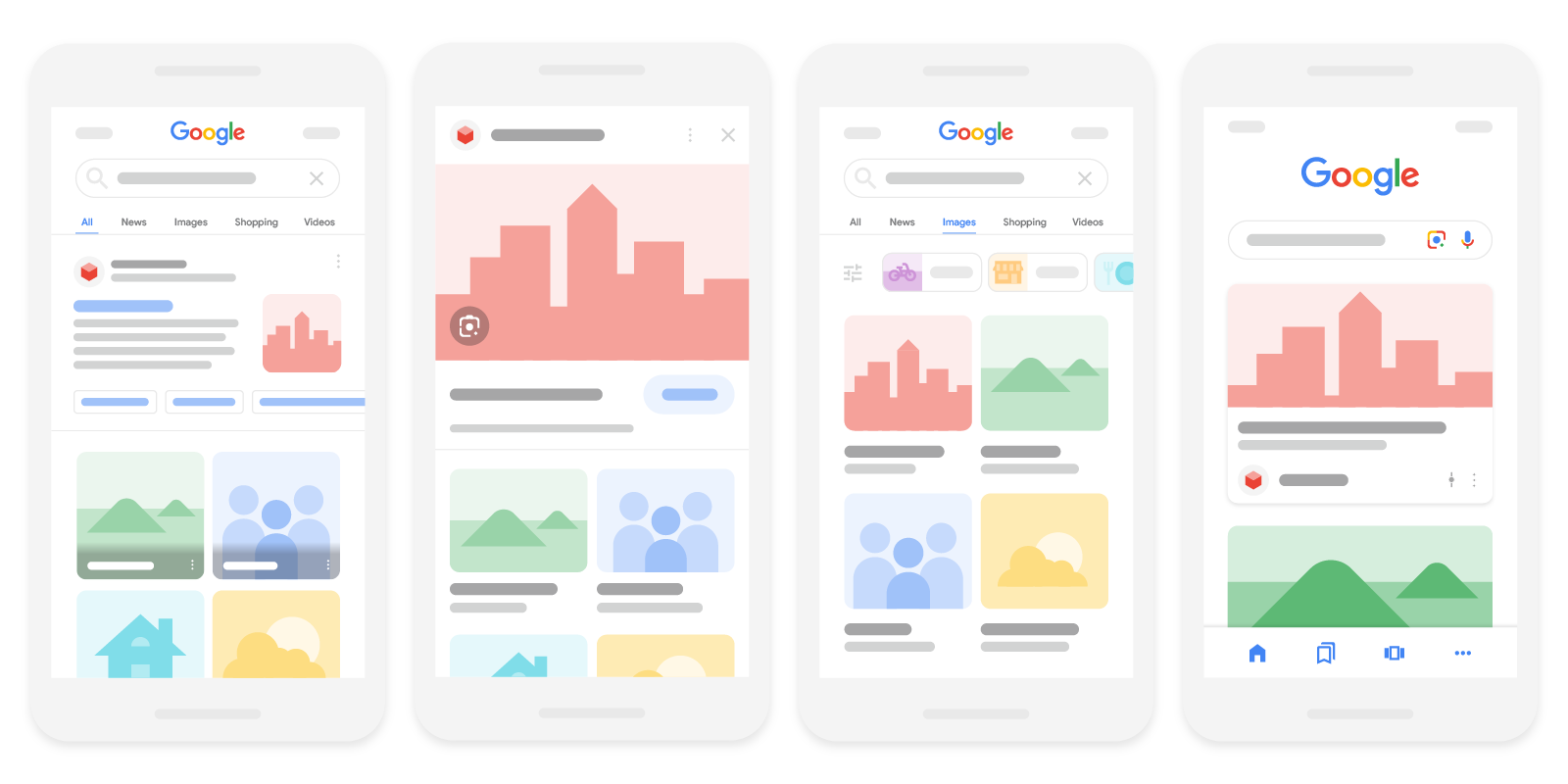
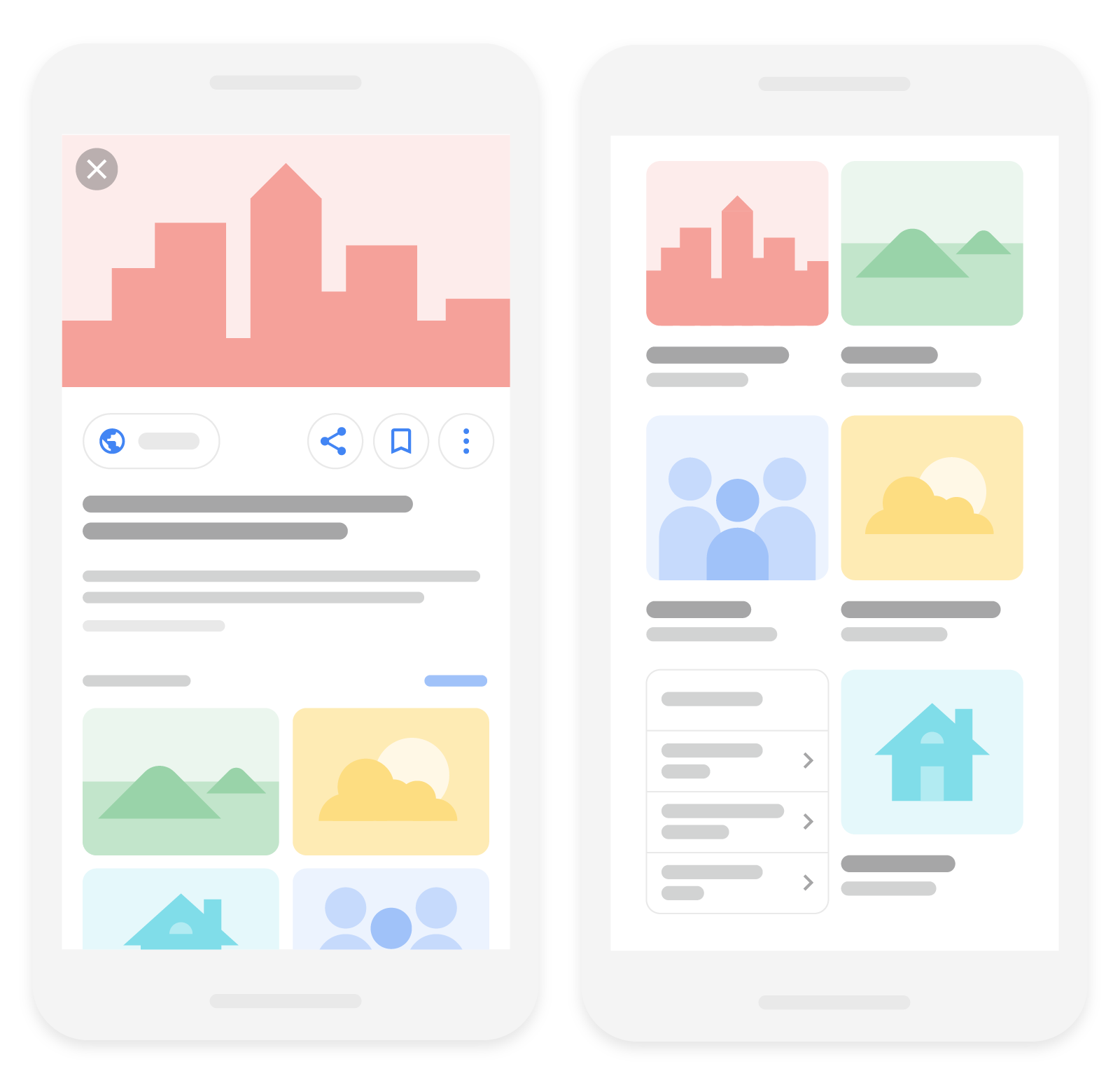
Die Google Suche generiert automatisch einen Titellink und ein Snippet, um Nutzern die Ergebnisse ihrer Suchanfrage bestmöglich zu erläutern. So können Nutzer entscheiden, ob sie auf ein Ergebnis klicken oder nicht. Hier siehst du zwei Beispiele dafür, wie die Titellinks und das Snippet auf einer Google-Suchergebnisseite aussehen können:

Für diese Informationen greifen wir auf verschiedene Quellen zurück, unter anderem auf die Informationen im title- und im meta-Tag einer Seite.
Damit wir möglichst passende Titellinks und Snippets für deine Webseiten anzeigen können, solltest du die Google Richtlinien für Titel und Snippets einhalten.
Strukturierte Daten hinzufügen
Wenn du strukturierte Daten hinzufügst, kann Google deine Bilder in bestimmten Rich-Suchergebnissen anzeigen, einschließlich einer gut sichtbaren Kennzeichnung in Google Bilder, die Nutzern relevante Informationen zu deiner Seite liefert und den Traffic deiner Website zielgerichtet steigern kann.
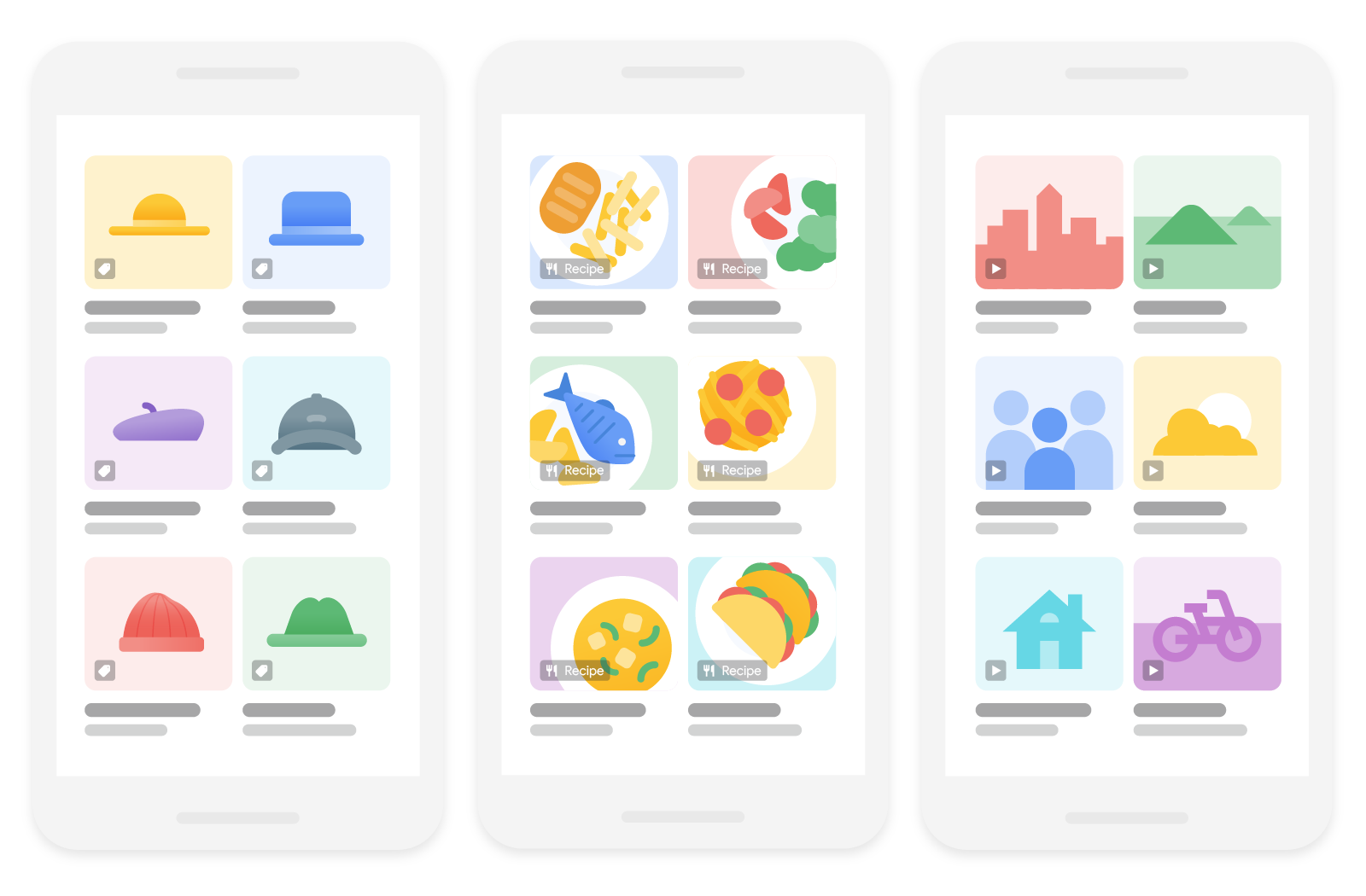
Folge den allgemeinen Richtlinien für strukturierte Daten sowie gegebenenfalls den Richtlinien für deinen strukturierten Datentyp. Sonst kann es passieren, dass deine strukturierten Daten nicht für eine Anzeige in den Rich-Suchergebnissen von Google Bilder in Betracht kommen. Bei jedem dieser strukturierten Datentypen ist das Bildattribut ein Pflichtfeld, von dem es abhängt, ob der Inhalt in Google Bilder in gekennzeichneten und in Rich-Suchergebnissen angezeigt wird. Hier siehst du zwei Beispiele dafür, wie Rich-Suchergebnisse in Google Bilder aussehen können:

Aussagekräftige Dateinamen, Titel und Alt-Texte verwenden
Google extrahiert Informationen zum Bildgegenstand aus dem Inhalt der Seite, einschließlich Bildbeschriftungen und ‑titeln. Sorge nach Möglichkeit dafür, dass die Bilder in der Nähe von relevantem Text und auf Seiten platziert werden, die für den Bildgegenstand relevant sind.
Auch der Dateiname kann Google gewisse Hinweise auf das Thema des Bildes geben.
Verwende nach Möglichkeit kurze, aber aussagekräftige Dateinamen. Zum Beispiel ist my-new-black-kitten.jpg besser als IMG00023.JPG. Verwende nach Möglichkeit keine allgemeinen Dateinamen wie image1.jpg, pic.gif oder 1.jpg.
Wenn deine Website Tausende von Bildern enthält, könnte eine automatische Benennung der Bilder für dich sinnvoll sein. Achte bei der Lokalisierung deiner Bilder darauf, die Dateinamen zu übersetzen. Beachte dabei die Richtlinien zur URL-Codierung, wenn du nicht lateinische Zeichen oder Sonderzeichen verwendest.
Das wichtigste Attribut bei der Bereitstellung weiterer Metadaten für ein Bild ist der Alt-Text (Text, mit dem das Bild beschrieben wird). Damit lässt sich auch die Barrierefreiheit für Nutzer verbessern, die Bilder auf Webseiten nicht sehen können – auch für Nutzer, die Screenreader oder Verbindungen mit niedriger Bandbreite verwenden.
Google verwendet den Alt-Text zusammen mit Algorithmen für Computer Vision und dem Inhalt der Seite, um das Thema des Bildes zu verstehen. Alt-Text in Bildern ist auch als Ankertext nützlich, wenn du ein Bild als Link verwendest.
Das wichtigste Ziel beim Verfassen deines Alt-Textes sind nützliche, informative Inhalte mit passenden Keywords, die sich auf den Seiteninhalt beziehen. Überlade alt-Attribute nicht mit Keywords (auch als überflüssige Keywords bezeichnet), da dies nicht nutzerfreundlich ist und schnell dazu führen kann, dass deine Website als Spam eingestuft wird.
Schlecht (fehlender Alt-Text):
<img src="puppy.jpg"/>
Schlecht (überflüssige Keywords):
<img src="puppy.jpg" alt="Welpe Hund Baby Hund klein Welpen Hündchen Hunde Hündchen Retriever Labrador Wolfshund Setter Vorstehhund Welpe Jack Russell Terrier Welpen Hund Futter billiges Hundefutter Welpenfutter"/>
Besser:
<img src="puppy.jpg" alt="Welpe"/>
Am besten:
<img src="puppy.jpg" alt="Dalmatiner Welpe apportieren"/>
Berücksichtige auch die Zugänglichkeit deines Alt-Textes gemäß den W3-Richtlinien.
Für das <img>-Element kannst du das alt-Attribut des Elements hinzufügen, während du für Inline-<svg>-Elemente das <title>-Element verwenden kannst. Beispiel:
<svg aria-labelledby="svgtitle1"> <title id="svgtitle1">Googlebot wearing an apron and chef hat, struggling to make pancakes on the stovetop</title> </svg>
Wir empfehlen dir, Inhalte zu testen, indem du sie auf Zugänglichkeit prüfst und einen Emulator für langsame Netzwerkverbindungen verwendest.
Wenn auf einer größeren Website auf mehreren Seiten auf ein Bild verwiesen wird, sollten Sie das gesamte Crawling-Budget der Website berücksichtigen. Verweisen Sie insbesondere immer mit derselben URL auf das Bild, damit Google es im Cache speichern und wiederverwenden kann, ohne es mehrmals anfordern zu müssen.
Inline-Linking für Google Bilder deaktivieren
Bilder können, aber müssen nicht auf der Google Bilder-Suchergebnisseite in Originalgröße angezeigt werden. Dieses sogenannte Inline-Linking kannst du in den Google Bilder-Suchergebnissen deaktivieren. So deaktivierst du das Inline-Linking:
- Wenn dein Bild angefordert wird, prüfe den HTTP-Referrer-URL-Header in der Anfrage.
-
Wenn die Anfrage von einer Google-Domain stammt, antworte mit einem
200-HTTP-Statuscode oder einem204-HTTP-Statuscode ohne weitere Inhalte.
Google crawlt deine Seite und sieht das Bild weiterhin. In den Suchergebnissen wird jedoch nur das Miniaturbild angezeigt, das während des Crawlings generiert wurde. Das Inline-Linking kann jederzeit deaktiviert werden. Die Bilder einer Website müssen dazu nicht noch einmal verarbeitet werden. Diese Methode wird nicht als Bild-Cloaking betrachtet und hat auch keine manuellen Maßnahmen zur Folge.
Alternativ kannst du auch komplett verhindern, dass das Bild in den Suchergebnissen angezeigt wird.
Für SafeSearch optimieren
SafeSearch ist eine Einstellung in Google-Nutzerkonten, mit der festgelegt wird, ob Bilder, Videos und Websites mit expliziten Inhalten in den Google-Suchergebnissen angezeigt, unkenntlich gemacht oder blockiert werden sollen. Sorge dafür, dass Google erkennen kann, um was für eine Website es sich handelt, um ggf. SafeSearch-Filter auf deine Website anwenden zu können. Weitere Informationen zum Kennzeichnen von Seiten für SafeSearch
