Product yapılandırılmış verilerine giriş
Ürün sayfalarınıza yapılandırılmış veri eklediğinizde ürün bilgileriniz, Google Arama sonuçlarında (Google Görseller ve Google Lens dahil) daha zengin şekilde görünebilir. Örneğin, kullanıcılar fiyat, stok durumu, yorum puanı, kargo bilgileri ve daha fazlasını doğrudan arama sonuçlarında görebilir.
Kullanılacak işaretlemeye karar verme
Ürün yapılandırılmış verilerinin iki ana sınıfı vardır. Kullanım alanınıza en uygun türün şartlarına uyun:
- Ürün snippet'leri: Kullanıcıların, ürünü doğrudan satın alamadığı ürün sayfaları için kullanılır. Bu işaretleme, editoryal ürün yorumu sayfasında yorum bilgilerini belirtmek için avantajlar ve dezavantajlar gibi daha fazla seçenek sunar.
- Satıcı ürün listeleme deneyimleri: Müşterilerin sizden ürün satın alabileceği sayfalar için kullanılır. Bu işaretleme; giysi bedenleri, kargo bilgileri ve iade politikası gibi ayrıntılı ürün bilgilerini belirtmek için daha fazla seçenek sunar.
Bu iki ürün özelliği arasında bazı örtüşmeler olduğunu hatırlatırız. Genel olarak satıcı listelemeleri için gerekli ürün bilgileri özellikleri eklendiğinde ürün sayfalarınız, ürün snippet'leri için de uygun olabilir. Her iki özelliğin de kendi geliştirmeleri vardır. Bu nedenle, siteniz açısından hangi işaretlemenin mantıklı olduğuna karar verirken her ikisini de mutlaka inceleyin (ne kadar fazla özellik eklerseniz sayfanız o kadar fazla geliştirmeye uygun olabilir).
Sattığınız ayrı ayrı ürünlerin yapılandırılmış verilerine ek olarak e-ticaret işletmenizin politikalarını tanımlayan
ve Organization işaretlemesine yerleştirilmiş yapılandırılmış veriler eklemenizi de öneririz:
- Satıcı iade politikası: İşletmenizin iade politikasını (veya politikalarını) belirtin.
- Bağlılık programı: Sunduğunuz bağlılık programını belirtin.
Alışveriş deneyimlerinin Google Arama'da görünme şekli
Alışveriş deneyimlerinin Google Arama sonuçlarında nasıl görünebileceğine bakalım. Bu liste tam kapsamlı değildir. Google Arama, kullanıcıların aradıklarını bulmalarına yardımcı olmak için sürekli olarak yeni ve daha iyi yöntemler keşfetmeye devam etmektedir. Dolayısıyla deneyimler zaman içinde değişebilir.
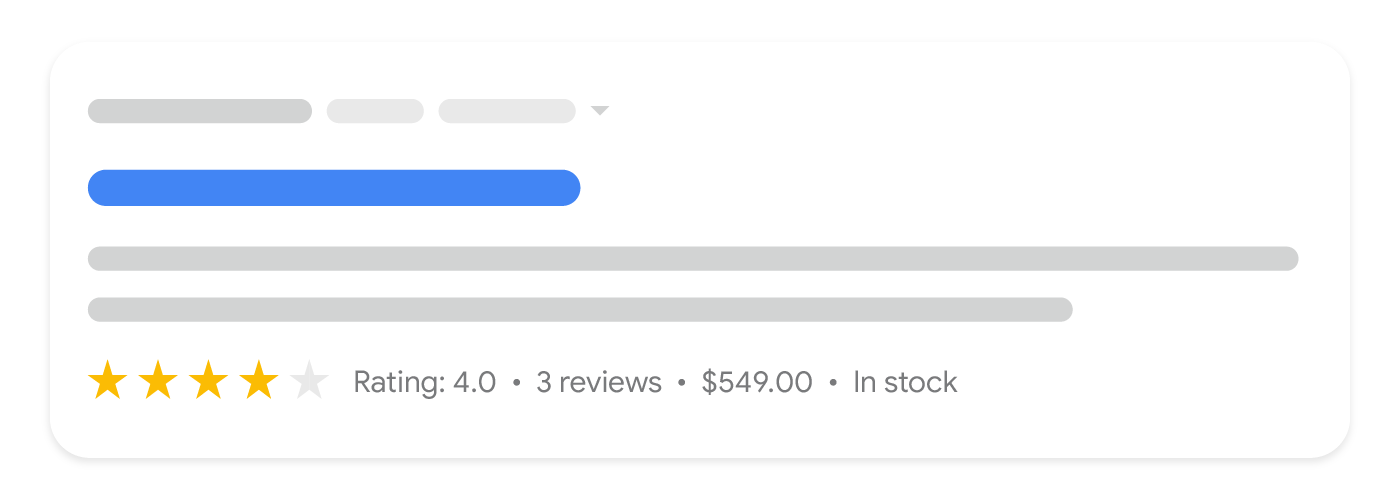
Ürün snippet'iPuan, yorum bilgisi, fiyat ve stok durumu gibi ek ürün bilgilerini içeren metin sonucu |

|
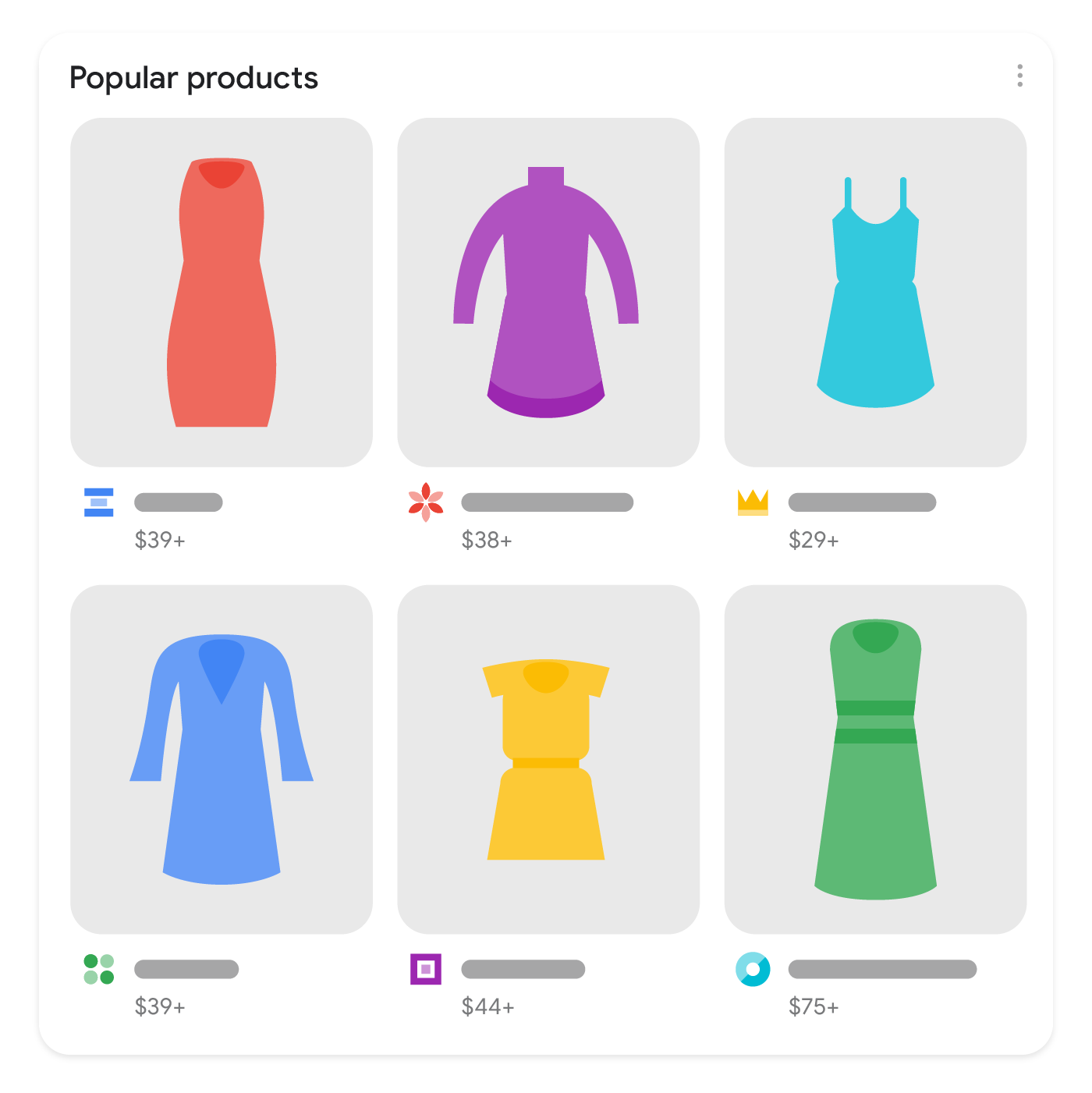
Popüler ürünlerSatılık ürünlerin görsel açıdan zengin sunumu |

|
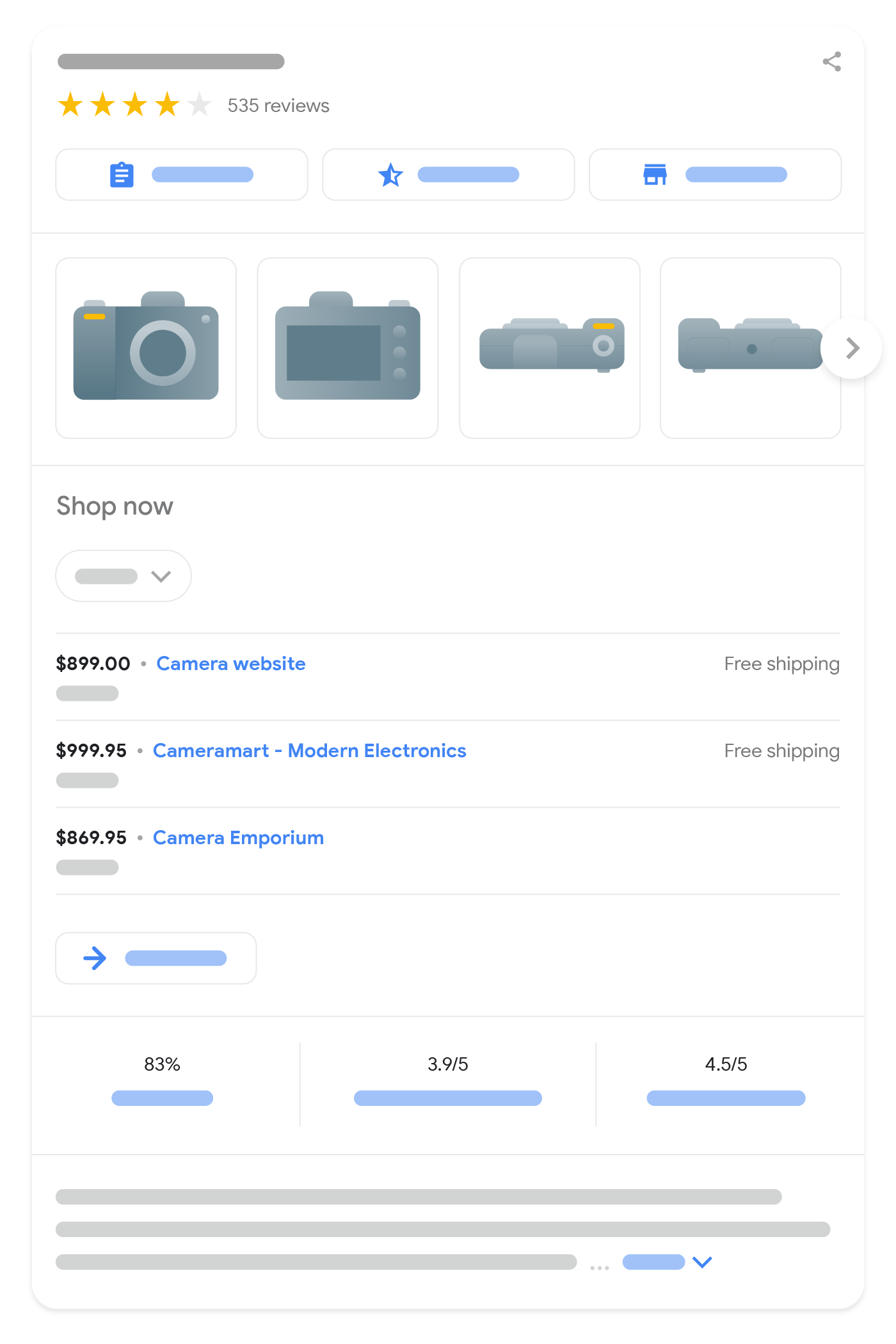
Alışveriş bilgi paneliSatıcı listesi (ürün tanımlayıcıları gibi ayrıntılar kullanılarak) içeren ayrıntılı ürün bilgileri |

|
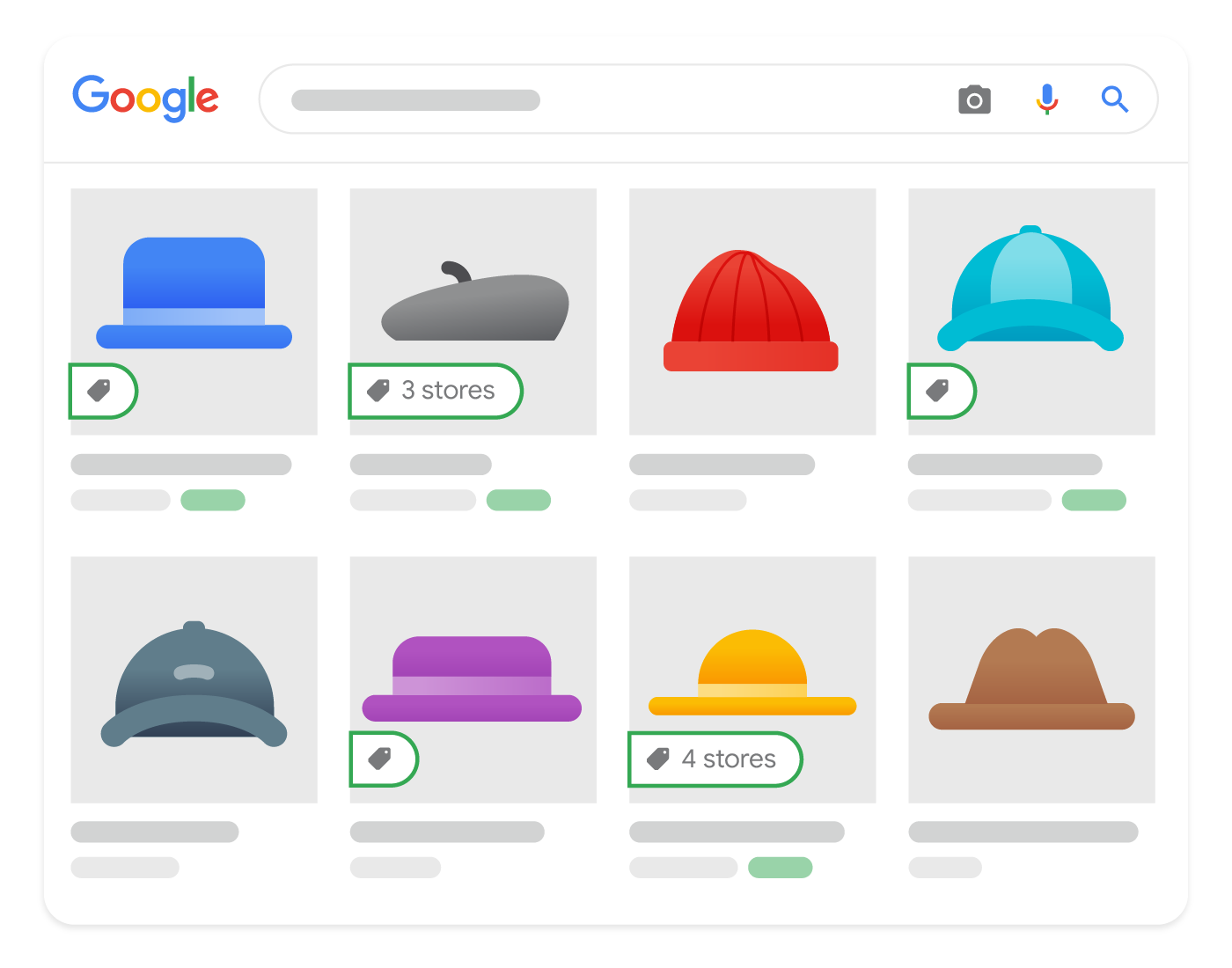
Google GörsellerSatılık ürünlerin ek açıklamalı görselleri |

|
Sonuç geliştirmeleri
Arama sonucu geliştirmeleri her bir deneyim bazında gösterilir ve zaman içinde değişebilir. Bu nedenle, bilgilerin kullanılacağı deneyimleri düşünmeden mümkün olduğunca zengin ürün bilgileri sağlamanız önerilir. Aşağıda, ürün zengin sonuçlarının nasıl geliştirilebileceğine dair bazı örnekler verilmiştir:
- Puanlar: Müşteri yorumları ve puanları sağlayarak arama sonucunuzun görünümünü iyileştirin.
- Avantajlar ve Dezavantajlar: Ürün yorumu açıklamanızda avantajları ve dezavantajları tanımlayarak arama sonuçlarında vurgulanmalarını sağlayın.
- Gönderim: Alışveriş yapanların toplam maliyeti anlamaları için gönderim maliyetlerini, özellikle de ücretsiz gönderim bilgisini paylaşın.
- Stok durumu: Müşterilerin şu anda stokta ürününüz olduğunu öğrenmeleri için stok durumu verileri sağlayın.
- Fiyat düşüşü: Fiyat düşüşleri, ürünün zaman içindeki fiyat değişikliklerini gözlemleyen Google tarafından hesaplanır. Fiyat düşüşlerinin gösterileceği garanti edilmez.
- İadeler: İade politikanız, iadelerle ilgili ücretler ve müşterilerin bir ürünü kaç gün içinde iade etmesi gerektiği gibi iade bilgilerini paylaşın.
Google Arama'ya ürün verileri sağlama
Google Arama'ya zengin ürün verileri sağlamak için web sayfalarınıza Product yapılandırılmış verisi ekleyebilir, Google Merchant Center ile veri feed'leri yükleyebilir ve Merchant Center konsolundaki ücretsiz listelemeleri etkinleştirebilir ya da ikisini birden yapabilirsiniz. Arama Merkezi
dokümanları, web sayfalarındaki yapılandırılmış verilere odaklanır.
Web sayfalarına hem yapılandırılmış veri hem de Merchant Center feed'i sağlamak, deneyimlere uygunluğunuzu en üst düzeye çıkarır ve Google'ın verilerinizi doğru şekilde anlayıp doğrulamasına yardımcı olur. Bazı deneyimler, her ikisi de mevcut olduğu takdirde yapılandırılmış verilerden ve Google Merchant Center feed'lerinden alınan verileri birleştirir. Örneğin, ürün snippet'leri, sayfadaki yapılandırılmış verilerde yer almayan fiyatlandırma verilerini satıcı feed'inizden alıp kullanabilir. Google Merchant Center feed dokümanları, feed özellikleriyle ilgili ek öneriler ve koşullar içerir.
Google Arama'nın yanı sıra Google Alışveriş sekmesine uygunluk hakkında daha fazla bilgi edinmek için Google Merchant Center'daki veri ve uygunluk koşullarını okuyun.
