जानकारी देने वाले वीडियो (LearningResource, VideoObject, Clip) का स्ट्रक्चर्ड डेटा

छात्र-छात्राएं और शिक्षक, शिक्षा से जुड़े वीडियो खोजने और देखने के लिए, Google Search का इस्तेमाल करते हैं. स्ट्रक्चर्ड डेटा में जब वीडियो से जुड़ी खास जानकारी दी जाती है (जैसे कि वीडियो में बताए गए सिद्धांत और कौशल, किस कक्षा के हिसाब से हैं), तब Google के लिए आपके वीडियो के कॉन्टेंट को समझना आसान हो जाता है. साथ ही, इससे सीखने वालों को सही कॉन्टेंट खोजने में मदद मिलती है.
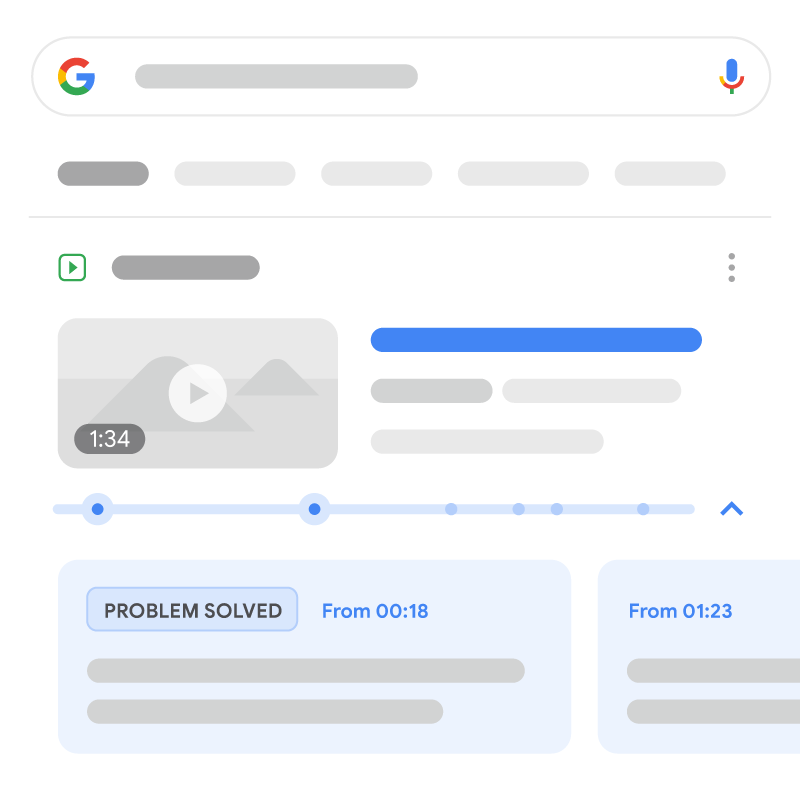
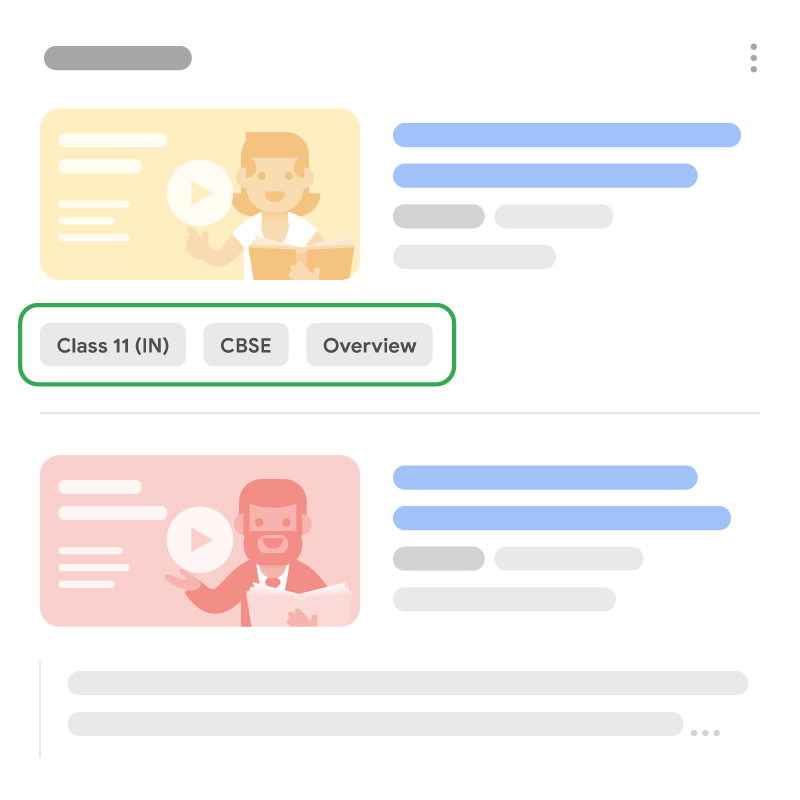
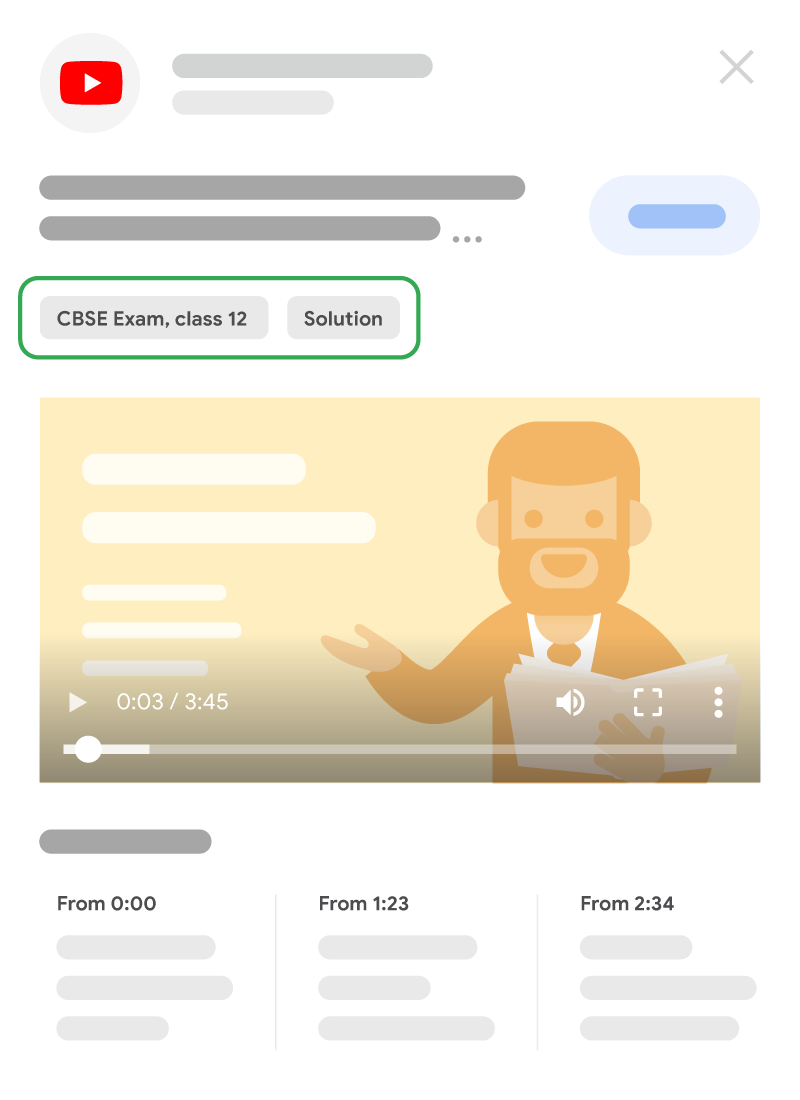
शिक्षा से जुड़े वीडियो के स्ट्रक्चर्ड डेटा की मदद से, शिक्षा से जुड़े वीडियो के बारे में जानकारी देने वाली चिप भी दिखाई जा सकती हैं. जैसे, शिक्षा से जुड़ा लेवल और वीडियो का टाइप (उदाहरण के लिए, खास जानकारी या सवालों के हल वाला वीडियो).


सुविधा की उपलब्धता
लर्निंग वीडियो से जुड़े रिच रिज़ल्ट को अंग्रेज़ी में दिखाने की सुविधा, उन सभी देशों/इलाकों में उपलब्ध है जहां Google Search काम करता है. यह सुविधा सिर्फ़ तभी काम करती है, जब डेस्कटॉप और मोबाइल पर शिक्षा से जुड़ा कॉन्टेंट खोजा जाता है.
उदाहरण
सिंगल लर्निंग वीडियो
सिंगल लर्निंग वीडियो का एक उदाहरण यहां दिया गया है.
<html>
<head>
<title>Learning video markup example</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": ["VideoObject", "LearningResource"],
"name": "An introduction to Genetics",
"description": "Explanation of the basics of Genetics for beginners.",
"learningResourceType": "Concept Overview",
"educationalLevel": "High school (US)",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00"
}
</script>
</head>
<body>
</body>
</html>
कई क्लिप वाला लर्निंग वीडियो
यहां लर्निंग वीडियो का एक उदाहरण दिया गया है. इसमें, तीन क्लिप हैं: सवाल हल करने से जुड़ी दो क्लिप और सिद्धांत की खास जानकारी वाली एक क्लिप.
<html>
<head>
<title>Learning video and clips markup example</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": ["VideoObject", "LearningResource"],
"name": "An introduction to XYZ",
"description": "Solving equations using exponent properties",
"educationalLevel": "High school (US)",
"educationalAlignment": {
"@type": "AlignmentObject",
"educationalFramework": "Common Core",
"targetName": "HSA-SSE.B.3",
"targetUrl": "https://www.corestandards.org/Math/Content/HSA/SSE/#CCSS.Math.Content.HSA.SSE.B.3"
},
"contentUrl": "https://www.example.com/video/123/file.mp4",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"hasPart": [{
"@type": ["Clip", "LearningResource"],
"learningResourceType": "Concept Overview",
"name": "Understanding exponents",
"startOffset": 40,
"endOffset": 120,
"url": "https://www.example.com/example?t=501"
},{
"@type": ["Clip", "LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example problem 1: suspended wires",
"text": "Consider a weight suspended from two wires as shown in Figure. Find the tension in each wire.",
"startOffset": 150,
"endOffset": 225,
"url": "https://www.example.com/example?t=30"
},{
"@type": ["Clip", "LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example problem 2: exponents",
"text": "Consider a weight suspended from five wires as shown in Figure. Find the tension in one wire.",
"startOffset": 275,
"endOffset": 500,
"url": "https://www.example.com/example?t=201"
}],
"uploadDate": "2024-03-31T08:00:00+08:00"
}
</script>
</head>
<body>
</body>
</html>
सवाल हल करने से जुड़ा कदम-दर-कदम निर्देश देने वाला वीडियो
इस उदाहरण में उन सभी प्रॉपर्टी के बारे में बताया गया है जिन्हें लर्निंग वीडियो मार्कअप में जोड़ा जाना ज़रूरी है. ऐसा करके, सवाल हल करने से जुड़ा कदम-दर-कदम निर्देश देने वाला मान्य वीडियो बनाया जा सकता है.
<html>
<head>
<title>Problem Walkthrough Learning Video example</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": ["VideoObject", "LearningResource"],
"name": "Mechanics problem for Grade 10",
"description": "Video walks through solution for problems in mechanics.",
"learningResourceType": "Problem Walkthrough",
"text": "Three balls have a mass of 2kg, 4kg and 6kg each. Find the relative velocity after collision.",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00"
}
</script>
</head>
<body>
</body>
</html>
सवाल हल करने से जुड़े कदम-दर-कदम निर्देश देने वाले वीडियो की एक से ज़्यादा क्लिप
यहां उस वेबपेज का उदाहरण दिया गया है जिस पर सवाल हल करने से जुड़े कदम-दर-कदम निर्देश देने वाले वीडियो की एक से ज़्यादा क्लिप मौजूद हैं. इस उदाहरण में, उन सभी प्रॉपर्टी के बारे में बताया गया है जिन्हें लर्निंग वीडियो मार्कअप में, वीडियो और क्लिप के लेवल पर जोड़ा जाना ज़रूरी है. ऐसा करके, सवाल हल करने से जुड़े कदम-दर-कदम निर्देश देने वाली क्लिप का मान्य मार्कअप बनाया जा सकता है.
<html>
<head>
<title>Problem Walkthrough in clips in Learning Videos markup</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": ["VideoObject", "LearningResource"],
"name": "An introduction to XYZ",
"description": "Solving equations using exponent properties",
"learningResourceType": "Problem Walkthrough",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"text": "Three balls have a mass of 2kg, 4kg and 6kg each. Find the relative velocity after collision.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"hasPart": [{
"@type": ["Clip", "LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example problem 1: suspended wires",
"text": "Consider a weight suspended from two wires. Find the tension in each wire.",
"startOffset": 150,
"endOffset": 225,
"url": "https://www.example.com/example?t=150"
},{
"@type": ["Clip", "LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example problem 2: exponents",
"text": "Consider a weight suspended from five wires. Find the tension in one wire.",
"startOffset": 275,
"endOffset": 500,
"url": "https://www.example.com/example?t=275"
}],
"uploadDate": "2024-03-31T08:00:00+08:00"
}
</script>
</head>
<body>
</body>
</html>
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है. वेब पेज में स्ट्रक्चर्ड डेटा जोड़ने के सिलसिलेवार निर्देशों के लिए, स्ट्रक्चर्ड डेटा कोडलैब (कोड बनाना सीखना) देखें.
- ज़रूरी प्रॉपर्टी जोड़ें. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. साथ ही, सभी ज़रूरी गड़बड़ियों को ठीक करें. ऐसी अन्य समस्याओं को भी ठीक करें जो टूल में फ़्लैग की जा सकती हैं. ऐसा इसलिए, क्योंकि इससे आपके स्ट्रक्चर्ड डेटा की क्वालिटी को बेहतर बनाने में मदद मिल सकती है. हालांकि, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल होने के लिए, यह ज़रूरी नहीं है.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
दिशा-निर्देश
लर्निंग पेज से जुड़े रिच रिज़ल्ट में अपने पेज को दिखाने के लिए, आपको इन दिशा-निर्देशों का पालन करना होगा:
- स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देश
- Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश
- खोज के नतीजों में अपना वीडियो दिखाने के सबसे सही तरीके
- वीडियो साइटमैप से जुड़े दिशा-निर्देश
- तकनीकी दिशा-निर्देश
तकनीकी दिशा-निर्देश
- लर्निंग वीडियो मार्कअप के अलावा, आपको
VideoObjectकी ज़रूरी और सुझाई गई प्रॉपर्टी जोड़नी होंगी. - वीडियो सार्वजनिक तौर पर उपलब्ध होना चाहिए, ताकि उसे देखने के लिए सदस्यता की ज़रूरत न हो.
- वीडियो कम से कम 30 सेकंड का होना चाहिए.
- लर्निंग वीडियो मार्कअप को उस पेज पर जोड़ा जाना चाहिए जहां लोग वीडियो देख सकते हैं. लोगों को ऐसे पेज पर ले जाना सही नहीं है जहां वे वीडियो नहीं देख सकते. इससे, उन्हें खराब अनुभव मिलेगा.
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की जानकारी
VideoObject और LearningResource की पूरी जानकारी schema.org VideoObject और LearningResource पर उपलब्ध है.
लर्निंग वीडियो से जुड़े रिच रिज़ल्ट में अपने कॉन्टेंट को दिखाने के लिए ज़रूरी प्रॉपर्टी जोड़ें. अपने कॉन्टेंट के बारे में ज़्यादा जानकारी जोड़ने के लिए, आपके पास सुझाई गई प्रॉपर्टी शामिल करने का विकल्प भी होता है. इससे लोगों को बेहतर अनुभव मिल सकता है.
लर्निंग वीडियो [VideoObject, LearningResource]
लर्निंग वीडियो मार्कअप का मकसद, वीडियो में मौजूद शिक्षा से जुड़े कॉन्टेंट को ज़्यादा से ज़्यादा लोगों को दिखाना है. मार्कअप में, वीडियो में मौजूद अलग-अलग सिद्धांतों और कौशलों की जानकारी दी जा सकती है.
लर्निंग वीडियो के लिए, [VideoObject, LearningResource] टाइप का इस्तेमाल करें.
लर्निंग वीडियो के लिए, VideoObject की ज़रूरी और सुझाई गई प्रॉपर्टी के अलावा, यहां दी गई प्रॉपर्टी जोड़ें.
| ज़रूरी प्रॉपर्टी | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
educationalAlignment
|
कॉन्टेंट से जुड़ा आधिकारिक स्टैंडर्ड कोड, क्लास या परीक्षा. इस प्रॉपर्टी का इस्तेमाल सिर्फ़ तब करें, जब आपका कॉन्टेंट किसी खास स्टैंडर्ड या परीक्षा से जुड़ा हो. अगर नहीं, तो सिर्फ़
हो सकता है कि आप एक से ज़्यादा उदाहरण:
"educationalAlignment":
{
"@type": "AlignmentObject",
"educationalFramework": "Common Core",
"targetName": "CCSS.MATH.CONTENT.7.SP.B.4",
"targetUrl": "https://www.corestandards.org/Math/Content/7/SP/B/4/"
}
"educationalAlignment":
{
"@type": "AlignmentObject",
"educationalFramework": "NCERT",
"targetUrl": "https://ncert.nic.in/"
}
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
educationalLevel |
वीडियो के लिए टारगेट किया गया एजुकेशन लेवल. टारगेट किए गए एजुकेशन लेवल को किसी देश के हिसाब से या सामान्य वैल्यू पर सेट करें. देश के हिसाब से वैल्यू:
हर देश का अपना एकेडेमिक सिस्टम होता है. वीडियो के लिए लागू देश के हिसाब से,
उदाहरण: "educationalLevel": "10th Grade (AR)" सामान्य वैल्यू:
"educationalLevel": "Beginner" |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
learningResourceType |
वीडियो में किस तरह का कॉन्टेंट है, यह वीडियो के बनाए जाने के मकसद पर निर्भर करता है. इस प्रॉपर्टी का इस्तेमाल, वीडियो के लेवल पर (अगर वीडियो में सिर्फ़ एक तरह का कॉन्टेंट है) या क्लिप के लेवल पर (अगर वीडियो में एक से ज़्यादा तरह का कॉन्टेंट है) किया जा सकता है. यहां दी गई सूची में, कुछ ऐसे उदाहरण दिए गए हैं जिनकी वैल्यू मान्य है. अगर आपका वीडियो यहां दी गई किसी वैल्यू के मुताबिक नहीं है, तो कोई नई वैल्यू बनाएं. ऐसा इसलिए, क्योंकि हम नई वैल्यू को जोड़ने पर विचार कर रहे हैं. ध्यान दें कि अगर आपका बनाया गया वीडियो, यहां दी गई किसी वैल्यू के मुताबिक नहीं है, तो यह मुमकिन है कि खोज के नतीजे देने वाली किसी भी सुविधा में, वीडियो के लर्निंग टाइप की जानकारी न दिखाई जाए.
"learningResourceType": "Problem walkthrough" |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| सुझाई गई प्रॉपर्टी | |
|---|---|
educationalAlignment.educationalFramework
|
कॉन्टेंट से जुड़े आधिकारिक स्टैंडर्ड का नाम. "educationalFramework": "Common Core" |
educationalAlignment.targetName |
स्टैंडर्ड कोड या नोड (उदाहरण के लिए, CCSS.MATH.CONTENT.7.SP.B.4, AP physics A, CCSS.MATH). "targetName": "CCSS.MATH.CONTENT.7.SP.B.4" |
educationalAlignment.targetUrl |
स्टैंडर्ड जानकारी का यूआरएल. "targetUrl": "https://www.corestandards.org/Math/Content/8/EE/A/2/" |
hasPart |
वीडियो में मौजूद क्लिप की सूची. हर क्लिप, किसी खास विषय या सवाल से जुड़ी होनी चाहिए. शिक्षा देने वाले यहां सवाल हल करने से जुड़े कदम-दर-कदम निर्देश देने वाली क्लिप का उदाहरण दिया गया है:
{
"@type": ["Clip","LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example 1",
"text": "Consider a weight suspended from five wires as shown in Figure. Find the tension in one wire.",
"startOffset": 201,
"url": "https://www.example.com/example?t=201"
}
यहां एक ऐसी क्लिप का उदाहरण दिया गया है जिसमें किसी सिद्धांत की खास जानकारी दी गई है:
{
"@type": ["Clip","LearningResource"],
"learningResourceType": "Concept Overview",
"name": "ABC Law",
"startOffset": 501,
"url": "https://www.example.com/example?t=501"
}
|
text |
उस सवाल का टेक्स्ट जिसे वीडियो में हल किया जा रहा है. इस प्रॉपर्टी में सवाल के टाइटल के साथ-साथ, पूरा सवाल शामिल होना चाहिए. अगर आपके वीडियो में एक से ज़्यादा सवाल हल किए गए हैं, तो आपके पास उसी प्रॉपर्टी को इस्तेमाल करने का विकल्प है. हालांकि, प्रॉपर्टी को "text": "Consider a weight suspended from two wires as shown in Figure. Find the tension in each wire." |
लर्निंग क्लिप [Clip, LearningResource]
लर्निंग क्लिप को hasPart प्रॉपर्टी की मदद से लर्निंग वीडियो के हिस्से के तौर पर बताया जा सकता है. क्लिप के लिए सुझाई गई प्रॉपर्टी की सूची यहां दी गई है.
लर्निंग क्लिप को, [Clip, LearningResource] टाइप के साथ टैग करें. लर्निंग क्लिप के लिए, Clip की ज़रूरी और सुझाई गई प्रॉपर्टी के अलावा, यहां दी गई प्रॉपर्टी जोड़ें.
| सुझाई गई प्रॉपर्टी | |
|---|---|
learningResourceType |
क्लिप में किस तरह का कॉन्टेंट है, यह उसके बनाए जाने के मकसद पर निर्भर करता है. अगर क्लिप में किसी सवाल को हल करने का सिलसिलेवार तरीका बताया गया है, तो वैल्यू को यहां दी गई सूची में, कुछ ऐसे उदाहरण दिए गए हैं जिनकी वैल्यू मान्य है. अगर आपकी क्लिप, यहां दी गई किसी वैल्यू के मुताबिक नहीं है, तो कोई नई वैल्यू बनाएं. ऐसा इसलिए, क्योंकि हम नई वैल्यू को जोड़ने पर विचार कर रहे हैं. ध्यान दें कि अगर आपकी क्लिप, यहां दी गई किसी वैल्यू के मुताबिक नहीं है, तो यह मुमकिन है कि खोज के नतीजे देने वाली किसी भी सुविधा में इसकी जानकारी न दिखाई जाए. मान्य वैल्यू:
"learningResourceType": "Problem walkthrough" |
सवाल हल करने से जुड़ा, कदम-दर-कदम निर्देश देने वाला वीडियो [VideoObject, LearningResource]
सवाल हल करने से जुड़ा कदम-दर-कदम निर्देश देने वाला वीडियो, एक तरह का लर्निंग वीडियो है. इसमें किसी सवाल को हल करने का सिलसिलेवार तरीका बताया जाता है.
सवाल हल करने से जुड़े कदम-दर-कदम निर्देश देने वाले वीडियो के लिए, [VideoObject, LearningResource] टाइप का इस्तेमाल करें. सवाल हल करने से जुड़े कदम-दर-कदम निर्देश देने वाले वीडियो के लिए, VideoObject की ज़रूरी और सुझाई गई प्रॉपर्टी के अलावा, यहां दी गई प्रॉपर्टी जोड़ें.
| ज़रूरी प्रॉपर्टी | |
|---|---|
learningResourceType |
वीडियो में किस तरह का कॉन्टेंट है, यह वीडियो के बनाए जाने के मकसद पर निर्भर करता है. सवाल हल करने से जुड़े कदम-दर-कदम निर्देश देने वाले वीडियो के लिए, उसे "सवाल हल करने से जुड़े कदम-दर-कदम निर्देश" पर सेट किया जाना चाहिए. "learningResourceType": "Problem walkthrough" |
| सुझाई गई प्रॉपर्टी | |
|---|---|
hasPart |
वीडियो में मौजूद क्लिप की सूची. हर क्लिप, किसी खास समस्या से जुड़ी होनी चाहिए. शिक्षा देने वाले यहां सवाल हल करने के लिए, कदम-दर-कदम निर्देश देने वाली एक क्लिप का उदाहरण दिया गया है:
[
{
"@type": ["Clip","LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example 1",
"text": "Consider a weight suspended from five wires as shown in Figure. Find the tension in one wire.",
"startOffset": 201,
"url": "https://www.example.com/example?t=201"
},
{
"@type": ["Clip","LearningResource"],
"learningResourceType": "Problem Walkthrough",
"name": "Example 2",
"text": "Consider two weights suspended from five wires as shown in Figure. Find the tension in all wires.",
"startOffset": 501,
"url": "https://www.example.com/example?t=501"
}
]
|
text |
उस सवाल का टेक्स्ट जिसे वीडियो में हल किया जा रहा है.
अगर आपके वीडियो में एक से ज़्यादा सवाल हल किए गए हैं, तो आपके पास उसी प्रॉपर्टी को इस्तेमाल करने का विकल्प है. हालांकि, प्रॉपर्टी को
"text": "Consider a weight suspended from two wires as shown in Figure. Find the tension in each wire." |
सवाल हल करने से जुड़े कदम-दर-कदम निर्देश देने वाले वीडियो की क्लिप [Clip, LearningResource]
लर्निंग वीडियो में, सवाल हल करने के लिए कदम-दर-कदम निर्देश देने वाली क्लिप को, hasPart प्रॉपर्टी के हिस्से के तौर पर दिखाया जा सकता है. सवाल हल करने के लिए कदम-दर-कदम निर्देश देने वाली क्लिप, लर्निंग क्लिप का सब-टाइप है. इसमें सवाल को हल करने का सिलसिलेवार तरीका सिखाया जाता है. सवाल हल करने से जुड़े कदम-दर-कदम निर्देश देने वाली क्लिप के लिए, ज़रूरी प्रॉपर्टी की सूची यहां दी गई है.
लर्निंग क्लिप के लिए, [Clip, LearningResource] टाइप का इस्तेमाल करें. सवाल हल करने के लिए कदम-दर-कदम निर्देश देने वाली क्लिप के लिए, Clip की ज़रूरी और सुझाई गई प्रॉपर्टी के अलावा, यहां दी गई प्रॉपर्टी भी जोड़ें.
| ज़रूरी प्रॉपर्टी | |
|---|---|
learningResourceType |
अगर क्लिप में किसी सवाल को हल करने का सिलसिलेवार तरीका दिया गया है, तो वैल्यू को
"learningResourceType": "Problem walkthrough" |
| सुझाई गई प्रॉपर्टी | |
|---|---|
text |
क्लिप में हल किए जा रहे सवाल का टेक्स्ट. "text": "Consider a weight suspended from two wires as shown in Figure. Find the tension in each wire." |
Search Console की मदद से, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) पर नज़र रखना
Search Console एक ऐसा टूल है जिसकी मदद से, आप Google Search में अपने पेज की परफ़ॉर्मेंस पर नज़र रख सकते हैं. Google Search के नतीजों में अपनी साइट को शामिल कराने के लिए, आपको Search Console में साइन अप करने की ज़रूरत नहीं है. हालांकि, इससे आपको यह समझने में मदद मिलेगी कि Google आपकी साइट को कैसे देखता है. साथ ही, इसकी मदद से, साइट की परफ़ॉर्मेंस को भी बेहतर बनाया जा सकता है. हमारा सुझाव है कि आप इन मामलों में Search Console देखें:
- पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
- नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
- समय-समय पर ट्रैफ़िक का विश्लेषण करते समय
पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
जब Google, आपके पेजों को इंडेक्स कर ले, तब ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की स्थिति वाली रिपोर्ट का इस्तेमाल करके, उन गड़बड़ियों को देखें जिन्हें ठीक करने की ज़रूरत है. आम तौर पर, मान्य आइटम की संख्या में बढ़ोतरी होगी और अमान्य आइटम की संख्या में कोई बढ़ोतरी नहीं होगी. अगर आपको स्ट्रक्चर्ड डेटा में गड़बड़ियां मिलती हैं, तो:
- अमान्य आइटम ठीक करें.
- लाइव यूआरएल की जांच करें और देखें कि गड़बड़ी ठीक हुई है या नहीं.
- स्थिति की रिपोर्ट का इस्तेमाल करके, पुष्टि करने का अनुरोध करें.
नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
अपनी वेबसाइट में अहम बदलाव करने पर, स्ट्रक्चर्ड डेटा के अमान्य आइटम की संख्या में बढ़ोतरी पर नज़र रखें.- अगर आपको अमान्य आइटम की संख्या में बढ़ोतरी दिखती है, तो हो सकता है कि आपने ऐसा नया टेंप्लेट रोल आउट किया हो जो काम नहीं करता हो. इसके अलावा, यह भी हो सकता है कि आपकी साइट, मौजूदा टेंप्लेट से नए और खराब तरीके से इंटरैक्ट कर रही हो.
- अगर आपको मान्य आइटम की संख्या में कमी दिखती है, यानी वह अमान्य आइटम की संख्या में बढ़ोतरी से मेल नहीं खाती है, तो हो सकता है कि अब आप पेजों में स्ट्रक्चर्ड डेटा एम्बेड नहीं कर रहे हैं. गड़बड़ी की वजह जानने के लिए, यूआरएल जांचने वाले टूल का इस्तेमाल करें.
समय-समय पर ट्रैफ़िक का विश्लेषण करना
परफ़ॉर्मेंस रिपोर्ट का इस्तेमाल करके, Google Search से आने वाले ट्रैफ़िक का विश्लेषण करें. आपको डेटा से पता चलेगा कि आपका पेज Search में, ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर कितनी बार दिखता है. साथ ही, यह भी पता चलेगा कि लोग उस पर कितनी बार क्लिक करते हैं और खोज के नतीजों में आपकी साइट के दिखने की औसत जगह क्या है. आपके पास इन नतीजों को Search Console API की मदद से अपने-आप देखने का भी विकल्प है.समस्या का हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल न किए गए रिच रिज़ल्ट / सभी रिच रिज़ल्ट में मौजूद समस्या को हल करें.
- फिर से क्रॉल करने और फिर से इंडेक्स करने के लिए समय दें. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
कॉन्टेंट का स्ट्रक्चर्ड डेटा से मेल न खाना
error समस्या की वजह क्या है: किसी पेज पर ऐसा कॉन्टेंट है जो उस पेज पर मौजूद स्ट्रक्चर्ड डेटा से मेल नहीं खाता है. उदाहरण के लिए, पेज पर मौजूद वीडियो का टाइटल, name प्रॉपर्टी के लिए सूची में शामिल वैल्यू से मेल नहीं खाता. इसमें स्पैम वाला कॉन्टेंट भी हो सकता है. जैसे, क्लिक करने के लिए उकसाने वाले टाइटल और ब्यौरे या ऐसे मार्कअप जो असल वीडियो के बारे में जानकारी न देते हों. आपको Search Console का यह मैसेज मिला होगा: "स्ट्रक्चर्ड डेटा के लिए तय की गई नीति का उल्लंघन - पेज पर मौजूद कॉन्टेंट, पेज पर मौजूद स्ट्रक्चर्ड डेटा से अलग है".
done समस्या हल करना
- पुष्टि करें कि पेज का स्ट्रक्चर्ड डेटा, पेज पर मौजूद कॉन्टेंट से मेल खाता है.
- यूआरएल जांचने वाला टूल इस्तेमाल करके पक्का करें कि कॉन्टेंट, रेंडर किए गए पेज पर दिख रहा है. रेंडर किया गया पेज, आपके पेज का वह वर्शन होता है जो Google को दिखता है.
- समस्या हल करने के बाद, अपनी साइट को फिर से समीक्षा के लिए सबमिट करें.
