מבוא
באמצעות כתובות URL של מפות Google, אפשר ליצור כתובת URL אוניברסלית שפועלת בכל הפלטפורמות כדי להפעיל את מפות Google ולבצע חיפושים, לקבל מסלולים וניווט ולהציג תצוגות מפה ותמונות פנורמיות. תחביר כתובת ה-URL זהה ללא קשר לפלטפורמה שבה נעשה שימוש.
אין צורך במפתח API של Google כדי להשתמש בכתובות URL של מפות Google.
תחביר אוניברסלי בפלטפורמות שונות
מפתחים של אפליקציה ל-Android, לאפליקציה ל-iOS או לאתר יכולים ליצור כתובת URL משותפת, שתפתח את מפות Google ותבצע את הפעולה המבוקשת, ללא קשר לפלטפורמה שבה משתמשים כשהמפה נפתחת.
- במכשיר Android:
- אם אפליקציית מפות Google ל-Android מותקנת ופעילה, כתובת ה-URL תפעיל את מפות Google באפליקציה ותבצע את הפעולה המבוקשת.
- אם אפליקציית מפות Google לא מותקנת או מושבתת, כתובת ה-URL תפעיל את מפות Google בדפדפן ותבצע את הפעולה המבוקשת.
- במכשיר iOS:
- אם אפליקציית מפות Google ל-iOS מותקנת, כתובת ה-URL תפעיל את מפות Google באפליקציה ותבצע את הפעולה המבוקשת.
- אם אפליקציית מפות Google לא מותקנת, כתובת ה-URL תפעיל את מפות Google בדפדפן ותבצע את הפעולה המבוקשת.
- בכל מכשיר אחר, כתובת ה-URL תפעיל את מפות Google בדפדפן ותבצע את הפעולה המבוקשת.
מומלץ להשתמש בכתובת URL לכל הפלטפורמות כדי להפעיל את מפות Google מהאפליקציה או מהאתר שלכם, כי כתובות ה-URL האוניברסליות האלה מאפשרות טיפול רחב יותר בבקשות למפות, ללא קשר לפלטפורמה שבה הן נשלחות. אם יש תכונות שעשויות לפעול רק בפלטפורמה לנייד (לדוגמה, ניווט מפורט), מומלץ להשתמש באפשרות ספציפית לפלטפורמה ל-Android או ל-iOS. מידע נוסף זמין במסמכי העזרה הבאים:
- Google Maps Intents ל-Android – במיוחד כדי להפעיל את אפליקציית מפות Google ל-Android
- סכימה של כתובת URL של מפות Google ל-iOS – במיוחד כדי להפעיל את אפליקציית מפות Google ל-iOS
הפעלת מפות Google וביצוע פעולה ספציפית
כדי להפעיל את מפות Google ולבצע אחת מהפונקציות הנתמכות (אופציונלי), צריך להשתמש בסכמה של כתובת URL באחת מהצורות הבאות, בהתאם לפעולה המבוקשת:
- חיפוש
– הפעלת מפת Google שבה מוצגת סיכה של מקום ספציפי, או ביצוע חיפוש כללי והפעלת מפה כדי להציג את התוצאות:
https://www.google.com/maps/search/?api=1¶meters - מסלול
– מבקשים מסלול ומפעילים את מפות Google עם התוצאות:
https://www.google.com/maps/dir/?api=1¶meters - הצגת מפה
— הפעלת מפות Google ללא סמנים או מסלולים:
https://www.google.com/maps/@?api=1&map_action=map¶meters - הצגת פנורמה ב-Street View
— הפעלת תמונה פנורמית אינטראקטיבית:
https://www.google.com/maps/@?api=1&map_action=pano¶meters
חשוב: הפרמטר api=1 מזהה את הגרסה של כתובות ה-URL של מפות Google שאליה מיועדת כתובת ה-URL הזו. חובה לכלול את הפרמטר הזה בכל בקשה. הערך החוקי היחיד הוא 1. אם הערך api=1 לא מופיע בכתובת ה-URL, כל הפרמטרים יימחקו ותופעל אפליקציית מפות Google שמוגדרת כברירת מחדל, בדפדפן או באפליקציה לנייד של מפות Google, בהתאם לפלטפורמה שבה משתמשים (לדוגמה, https://www.google.com/maps).
בניית כתובות URL תקינות
צריך לקודד כראוי את כתובות ה-URL.
לדוגמה, בחלק מהפרמטרים נעשה שימוש בתו צינור (|) כמפריד, וצריך לקודד אותו כ-%7C בכתובת ה-URL הסופית. פרמטרים אחרים כוללים ערכים מופרדים בפסיקים, כמו קואורדינטות של קו רוחב/אורך או עיר, מדינה. צריך לקודד את הפסיק כ-%2C. מקודדים רווחים באמצעות %20, או מחליפים אותם בסמל פלוס (+).
בנוסף, כתובות URL מוגבלות ל-2,048 תווים בכל בקשה. חשוב לזכור את המגבלה הזו כשאתם יוצרים את כתובות ה-URL.
פעולות במפה
הפעולות הזמינות במפה הן: חיפוש, מסלול הגעה, הצגת מפה והצגת תמונה פנורמית של Street View. מציינים את הפעולה בכתובת ה-URL של הבקשה, יחד עם פרמטרים נדרשים ופרמטרים אופציונליים. כמו בכתובות URL רגילות, הפרמטרים מופרדים באמצעות התו אמפרסנד (&). רשימת הפרמטרים והערכים האפשריים שלהם מפורטים לכל פעולה בקטע Search Parameters.
חיפוש
פעולת החיפוש מציגה תוצאות חיפוש באזור המפה הגלוי. כשמחפשים מקום ספציפי, במפה שמופיעה מופיעה סיכה במיקום שצוין ומוצגים פרטי המקום הזמינים.
יצירת כתובת ה-URL לחיפוש
https://www.google.com/maps/search/?api=1¶meters
פרמטרים
query(חובה): מגדיר את המקומות שרוצים להדגיש במפה. פרמטר השאילתה נדרש בכל בקשות החיפוש.- יש לציין את המיקומים בתור שם של מקום, כתובת או קואורדינטות של קו רוחב/קו אורך שמופרדות בפסיקים. המחרוזות צריכות להיות מקודדות ככתובות URL, כך שכתובת כמו 'City Hall, New York, NY' צריכה להפוך ל-
City+Hall%2C+New+York%2C+NY. - מציינים מונחי חיפוש כלליים כמחרוזת מקודדת ככתובת URL, כמו
grocery+storesאוrestaurants+in+seattle+wa.
- יש לציין את המיקומים בתור שם של מקום, כתובת או קואורדינטות של קו רוחב/קו אורך שמופרדות בפסיקים. המחרוזות צריכות להיות מקודדות ככתובות URL, כך שכתובת כמו 'City Hall, New York, NY' צריכה להפוך ל-
query_place_id(אופציונלי): מזהה מקום הוא מזהה טקסטואלי שמזהה מקום באופן ייחודי. לפעולהsearch, צריך לצייןquery, אבל אפשר גם לצייןquery_place_id. אם מציינים את שני הפרמטרים, הפרמטרqueryמשמש רק אם מפות Google לא מצליחות למצוא את מזהה המקום. אם אתם מנסים לקשר באופן סופי למוסד ספציפי, מזהה המקום הוא הדרך הטובה ביותר להבטיח שתקשרו למיקום הנכון. מומלץ גם לשלוחquery_place_idכששולחים שאילתה לגבי מיקום ספציפי באמצעות קואורדינטות של קו אורך/רוחב.
דוגמאות לחיפוש
חיפוש מיקום
בחיפוש מיקום, מחפשים מיקום ספציפי באמצעות שם מקום, כתובת או קואורדינטות של קו אורך/רוחב מופרדות בפסיקים, ובמפה שמופיעה מוצגת סיכה במיקום הזה. שלוש הדוגמאות האלה מדגימות חיפושים של אותו מיקום באמצעות ערכי מיקום שונים.
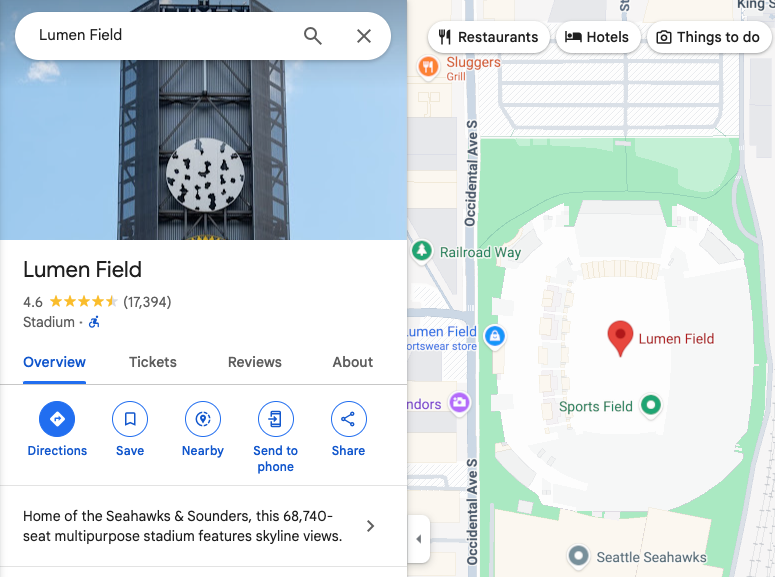
דוגמה 1: חיפוש שם המקום 'Lumen Field' מראה את המפה הבאה:
https://www.google.com/maps/search/?api=1&query=lumen+field

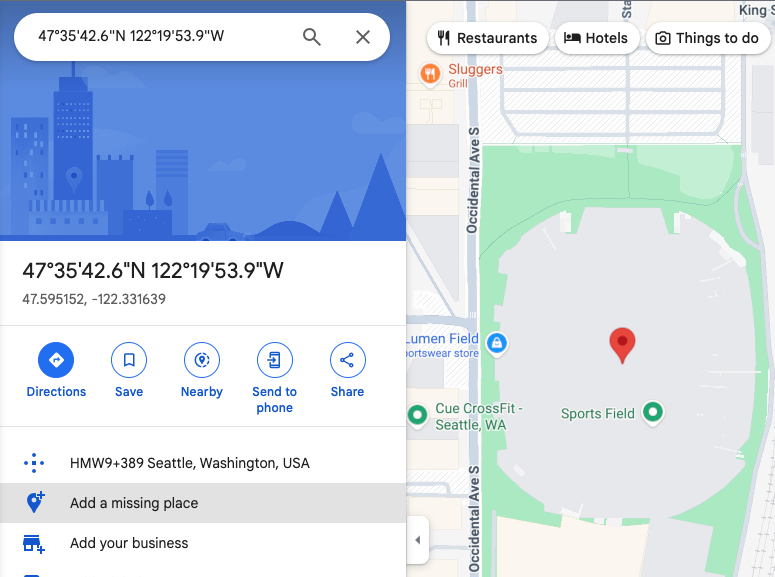
דוגמה 2: חיפוש Lumen Field באמצעות קואורדינטות של קו אורך וקו רוחב בלבד מראה את המפה הבאה. שימו לב שיש סיכה במפה, אבל לא מוצג מידע נוסף על המקום במפה או בחלונית הצדדית:
https://www.google.com/maps/search/?api=1&query=47.5951518%2C-122.3316393

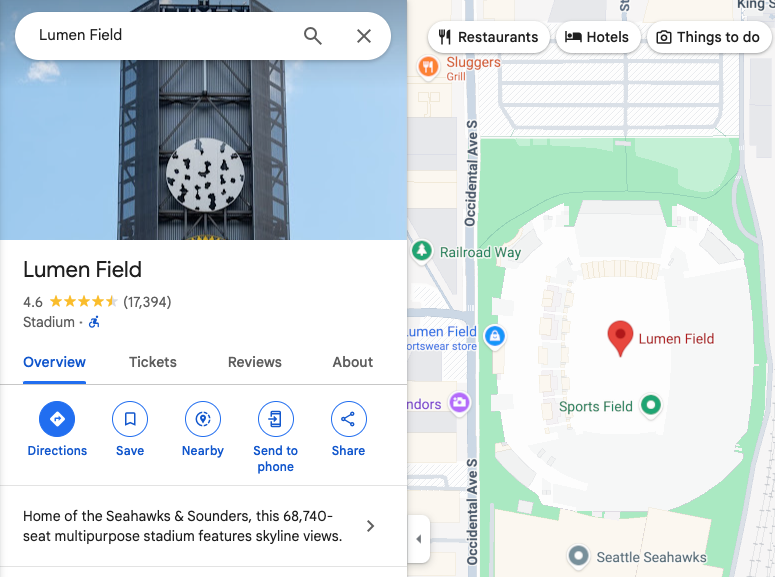
דוגמה 3: חיפוש של Lumen Field באמצעות קואורדינטות של קו אורך וקו רוחב וגם מזהה המקום מראה את המפה הבאה:

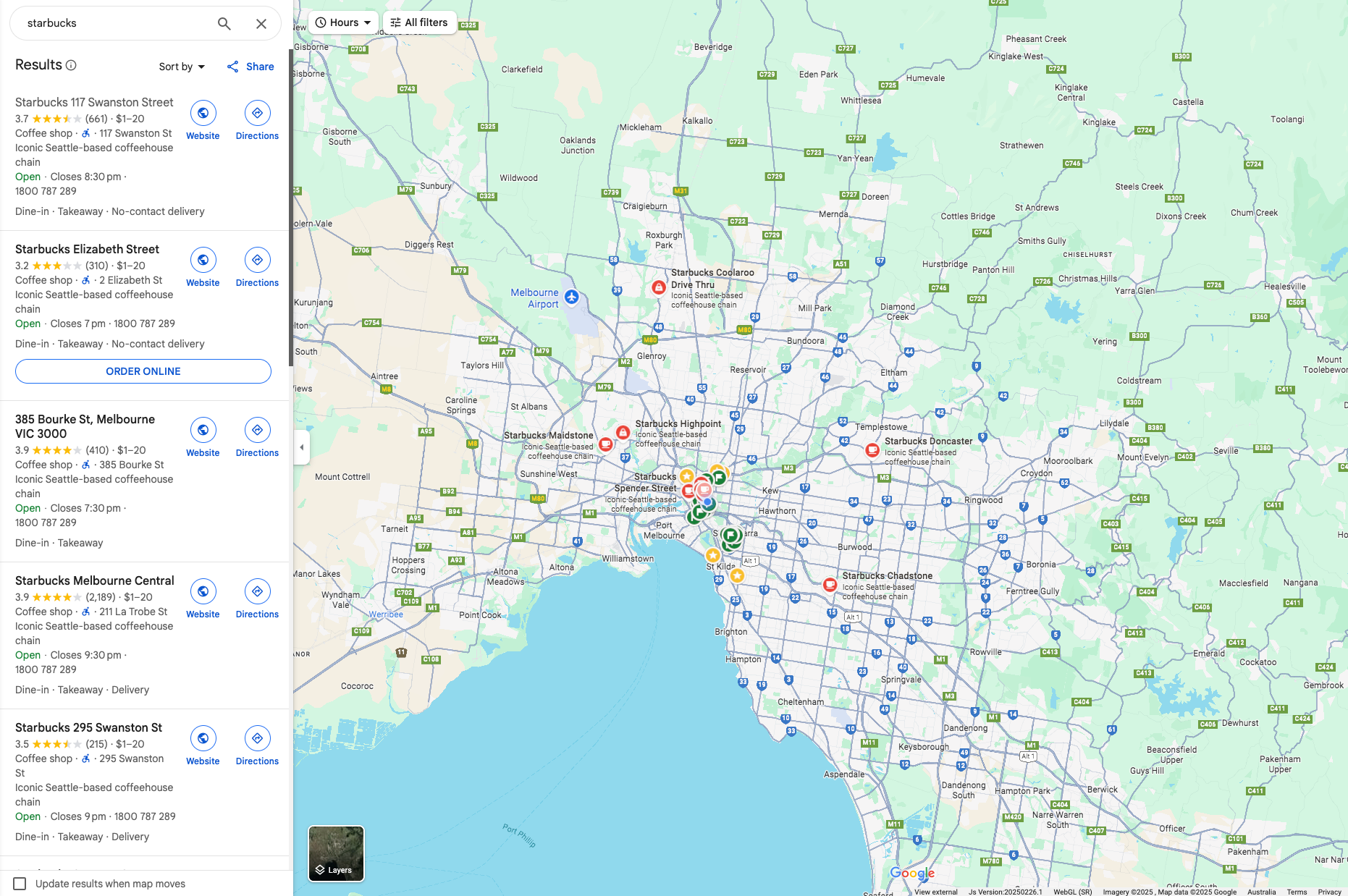
דוגמה 4: חיפוש שם המקום 'Starbucks' מניב את המפה הבאה:
https://www.google.com/maps/search/?api=1&query=starbucks

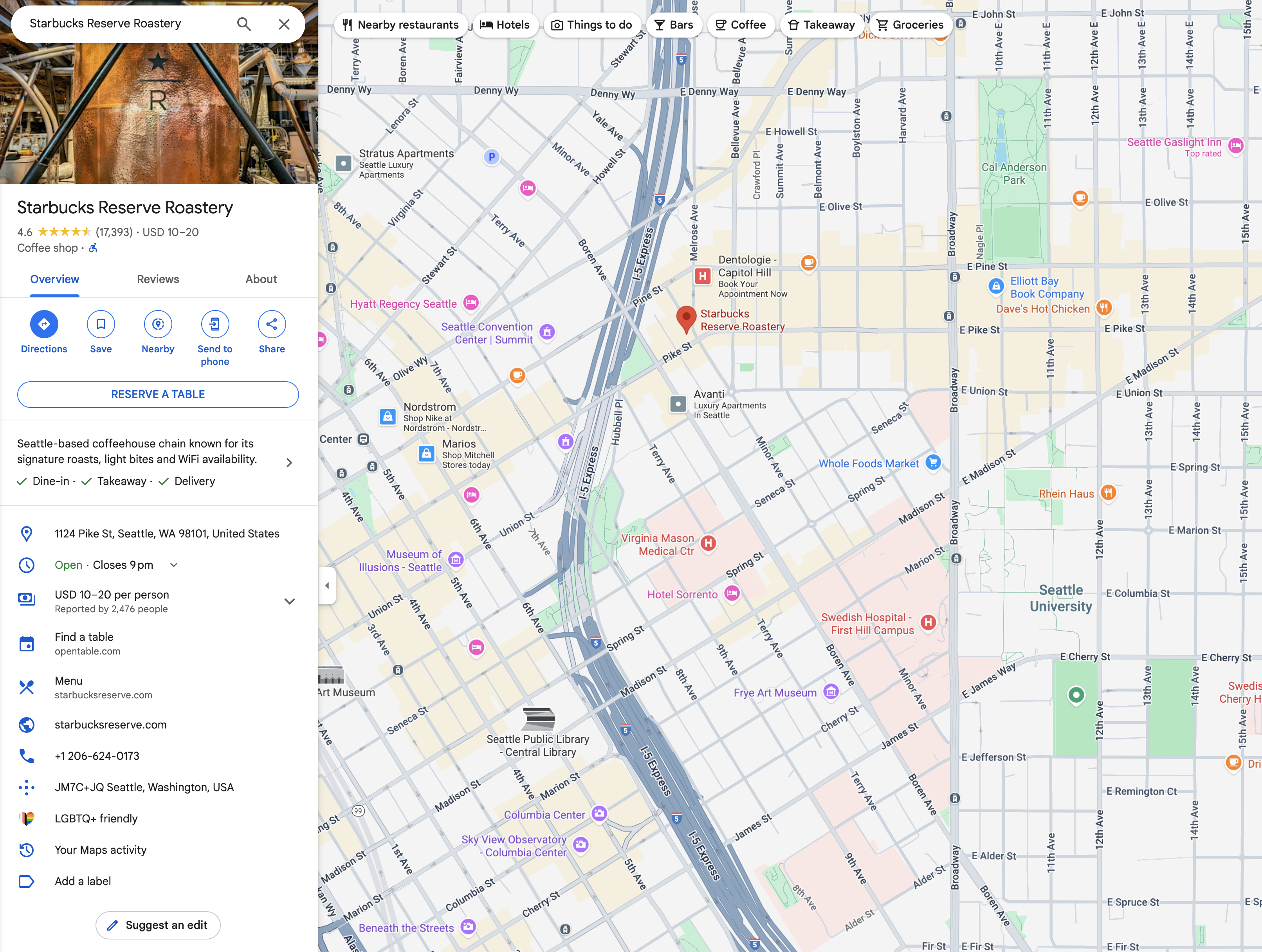
דוגמה 5: חיפוש של סניף Starbucks ספציפי באמצעות שם המקום ומזהה המקום גורם להצגת המפה הבאה:
https://www.google.com/maps/search/?api=1&query=starbucks&query_place_id=ChIJsU30zM1qkFQRbnOm1_LBoG0

אם המטרה שלכם היא להציג פרטים של מקום ספציפי, כדאי ליצור את כתובות ה-URL לרשת החיפוש באמצעות אחד מהפורמטים המומלצים הבאים:
query=PLACE_NAME,ADDRESSquery=PLACE_NAME&query_place_id=PLACE_ID
כדי לאחזר מזהי מקומות באופן פרוגרמטי, אפשר להשתמש בתכונות של Places API: חיפוש טקסט(מזהה בלבד). זוהי שיטה ללא עלות לקבלת מזהי מקומות. מידע נוסף על מזהה מקום ועל בקשה ל-Place API(חדש)
אפשר לאחזר מזהי מקומות גם כשמשתמש לוחץ או מקשיב על נקודת עניין במפות. מידע נוסף על סמלי נקודות עניין שניתן ללחוץ עליהם (JavaScript, Android, iOS)
חיפוש לפי קטגוריות
בחיפוש לפי קטגוריה, מעבירים מונח חיפוש כללי ומפות Google מנסות למצוא כרטיסי מוצר שתואמים לקריטריונים שלכם ליד המיקום שציינתם.
אם לא מציינים מיקום, מפות Google מנסים למצוא כרטיסים בקרבת המיקום הנוכחי. אם אתם מעדיפים לציין מיקום לחיפוש לפי קטגוריה, צריך לכלול את המיקום במחרוזת החיפוש הכללית (לדוגמה, pizza+seattle+wa).
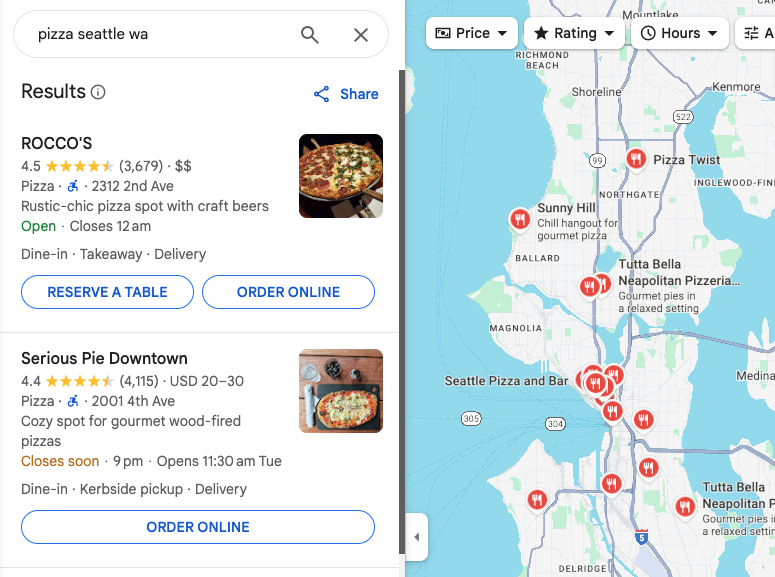
בדוגמה הזו, חיפוש של מסעדות פיצה בסיאטל, וושינגטון, מניב את המפה הבאה:
https://www.google.com/maps/search/?api=1&query=pizza+seattle+wa

מסלול
פעולת מסלול ההגעה מציגה את הנתיב בין שתי נקודות או יותר שצוינו במפה, וגם את המרחק וזמן הנסיעה.
יצירת כתובת ה-URL של מסלול הגעה
https://www.google.com/maps/dir/?api=1¶meters
פרמטרים
origin: מגדיר את נקודת ההתחלה שממנה יוצגו המסלולים. כברירת מחדל, מיקום ההתחלה הוא המיקום הרלוונטי ביותר, כמו מיקום המכשיר, אם הוא זמין. אם לא, המפה שתתקבל עשויה לכלול טופס ריק כדי לאפשר למשתמש להזין את המקור. הערך יכול להיות שם של מקום, כתובת או קואורדינטות של קווי אורך ורוחב שמופרדים בפסיקים. צריך לבצע קידוד URL למחרוזת, כך שכתובת כמו 'City Hall, New York, NY' צריכה להפוך ל-City+Hall%2C+New+York%2C+NY.הערה: הפרמטר הזה הוא אופציונלי, אלא אם מציינים
origin_place_idבכתובת ה-URL. אם בוחרים לצייןorigin_place_id, צריך לכלול גםoriginבכתובת ה-URL.origin_place_id(אופציונלי): מזהה מקום הוא מזהה טקסטואלי שמזהה מקום באופן ייחודי. אם אתם מנסים לציין באופן סופי מוסד, השימוש במזהה מקום הוא הדרך הטובה ביותר להבטיח שתקשרו למקום הנכון. כתובות URL שמשתמשות בפרמטר הזה צריכות לכלול גם את הערךorigin.destination: הגדרת נקודת הקצה של המסלול. אם לא תבחרו אף אחת מהאפשרויות האלה, יכול להיות שבמפה שיוצג יופיע טופס ריק כדי לאפשר למשתמש להזין את היעד. הערך יכול להיות שם של מקום, כתובת או קואורדינטות של קווי אורך ורוחב שמופרדים בפסיקים. צריך לבצע קידוד של מחרוזת ככתובת URL, כך שכתובת כמו 'City Hall, New York, NY' צריכה להפוך ל-City+Hall%2C+New+York%2C+NY.הערה: הפרמטר הזה הוא אופציונלי, אלא אם מציינים
destination_place_idבכתובת ה-URL. אם בוחרים לצייןdestination_place_id, צריך לכלול גםdestinationבכתובת ה-URL.destination_place_id(אופציונלי): מזהה מקום הוא מזהה טקסטואלי שמזהה מקום באופן ייחודי. אם אתם מנסים לציין באופן סופי מוסד, השימוש במזהה מקום הוא הדרך הטובה ביותר להבטיח שתקשרו למקום הנכון. כתובות URL שמשתמשות בפרמטר הזה חייבות לכלול גםdestination.travelmode(אופציונלי): מגדיר את אמצעי התחבורה. זו הרשימה של האפשרויות:drivingwalking: המערכת מעדיפה שבילים להולכי רגל ורחובות עם מדרכות, אם יש כאלה.bicycling: מסלולים שעוברים בשבילי אופניים, אם יש כאלה. 'רכיבה על אופניים' מתייחסת לאמצעי נסיעה שמופעל על ידי אדם.two-wheeler: מסלולים דרך רחובות מועדפים לרכבים דו-גלגליים, אם יש כאלה. 'כלי רכב דו-גלגלי' מתייחס לכלי רכב ממונעים עם שני גלגלים, כמו אופנועים. למידע נוסף, ראו כיסוי לכלי רכב דו-גלגליים.transitdir_action=navigate(אופציונלי): הפעלת ניווט מסלול מפורט או תצוגה מקדימה של המסלול ליעד שצוין, בהתאם לזמינות של נקודת המוצא. אם המשתמש מציין מיקום התחלה והוא לא קרוב למיקום הנוכחי של המשתמש, או אם המיקום הנוכחי של המכשיר לא זמין, תופיע במפה תצוגה מקדימה של המסלול. אם המשתמש לא מציין מיקום מוצא (במקרה כזה, המיקום המוגדר כברירת מחדל הוא המיקום הנוכחי של המכשיר), או אם המיקום המוצא קרוב למיקום הנוכחי של המשתמש, המפה תפעיל ניווט מפורט. חשוב לזכור שהניווט לא זמין בכל מוצרי מפות Google ו/או בין כל היעדים. במקרים כאלה, הפרמטר הזה יתעלם.waypoints: מציין מקום ביניים אחד או יותר שבו המסלול עובר ביןoriginל-destination. אפשר לציין כמה נקודות עצירה באמצעות התו של צינור (|) כדי להפריד בין המקומות (לדוגמה,Berlin,Germany|Paris,France). מספר נקודות העצירה המותרות משתנה בהתאם לפלטפורמה שבה הקישור נפתח. בדפדפנים לנייד יש תמיכה בעד שלוש נקודות עצירה, ובכל פלטפורמה אחרת יש תמיכה בעד תשע נקודות עצירה. נקודות הדרך מוצגות במפה באותו הסדר שבו הן מפורטות בכתובת ה-URL. כל נקודת ציון יכולה להיות שם של מקום, כתובת או קואורדינטות של קו רוחב/קו גובה מופרדים בפסיקים. המחרוזות צריכות להיות מקודדות בהתאמה לכתובות URL, כך שצריך להמיר נקודות דרך כמו 'Berlin,Germany|Paris,France' לערךBerlin%2CGermany%7CParis%2CFrance.הערות:
- נקודות דרך לא נתמכות בכל מוצרי מפות Google. במקרים כאלה, הפרמטר הזה יתעלם.
- הפרמטר הזה הוא אופציונלי, אלא אם מציינים את הערך
waypoint_place_idsבכתובת ה-URL. אם בוחרים לציין אתwaypoint_place_ids, צריך לכלול גם אתwaypointsבכתובת ה-URL.
waypoint_place_ids(אופציונלי): מזהה מקום הוא מזהה טקסטואלי שמזהה מקום באופן ייחודי.Waypoint_place_idsמאפשרת לספק רשימה של מזהי מקומות שתואמת לרשימה שלwaypoints. מזהי המקומות צריכים להופיע באותו סדר שבו מופיעים נקודות הציון, ולהפריד ביניהם באמצעות התו '|' ( בקוד של כתובת URL הוא%7C). אם אתם מנסים לציין באופן סופי עסקים מסוימים, מזהי המקומות הם הדרך הטובה ביותר להבטיח שתקשרו למקומות הנכונים. כתובות URL שמשתמשות בפרמטר הזה חייבות לכלול גם אתwaypoints.avoid(אופציונלי): הגדרת תכונות שהמערכת תנסה להימנע מהן במסלול. אפשר להגדיר את הערך לאחת או יותר מהאפשרויות האלה, מופרדות באמצעות תו פסיק ',' ( מקודד כתובת URL בתור%2C):ferrieshighwaystolls
travelmode, במפות Google יוצגו אחד או יותר מהאמצעים הרלוונטיים ביותר למסלול שצוין ו/או להעדפות המשתמש.
דוגמאות למסלולים
כתובת ה-URL הבאה פותחת מפה במצב מסלול ומציגה טופס שמאפשר למשתמש להזין את המקור והיעד.
https://www.google.com/maps/dir/?api=1

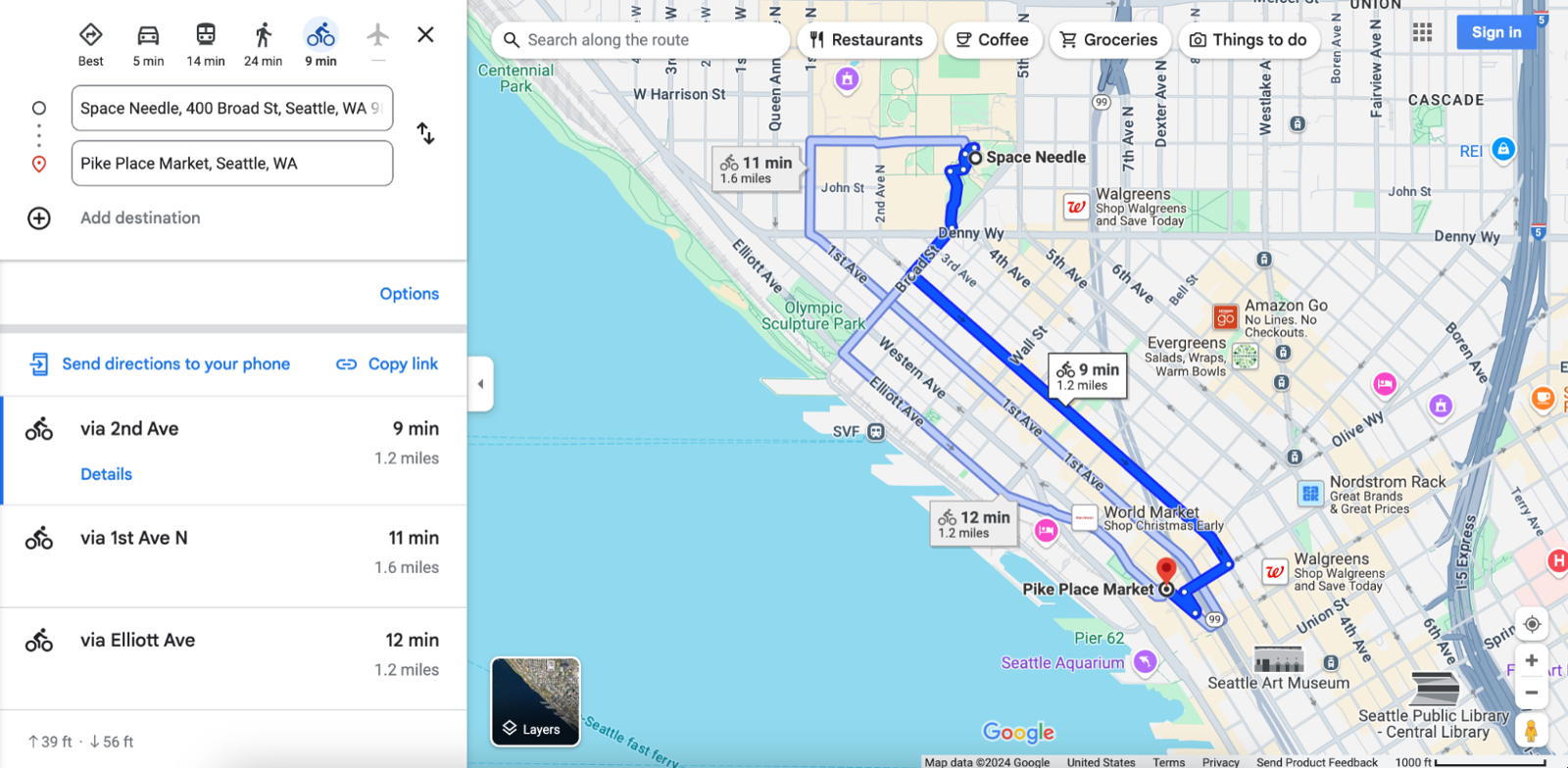
בדוגמה הבאה מוצגת מפה עם מסלול רכיבה על אופניים ממגדל Space Needle אל שוק Pike Place, בסיאטל, וושינגטון.

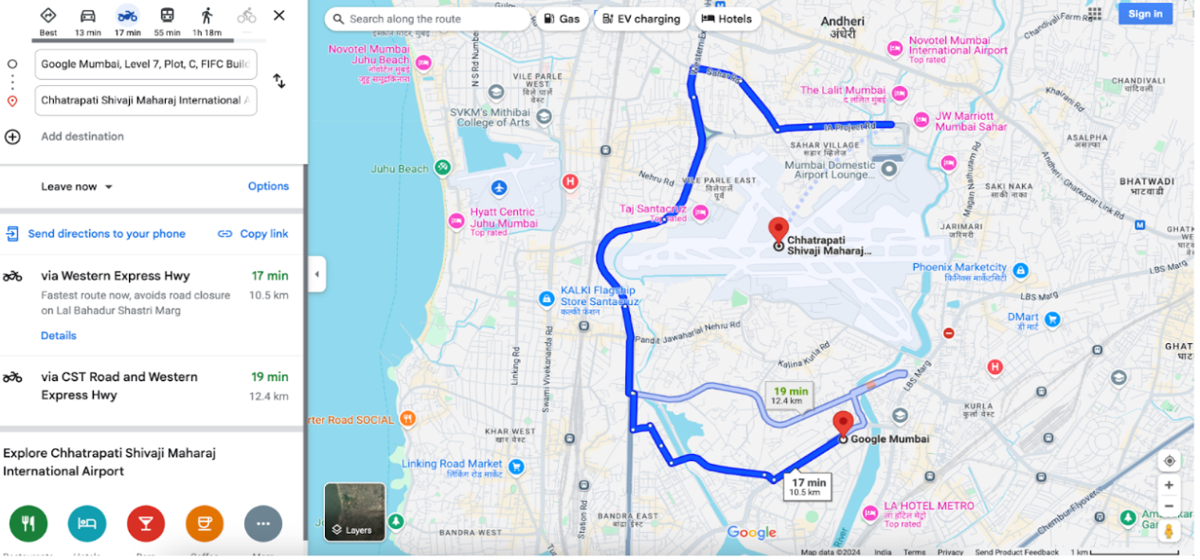
בדוגמה הבאה מוצגת מפה עם מסלול לכלי רכב דו-גלגליים מ-Google Mumbai לנמל התעופה הבינלאומי של מומבאי.
.
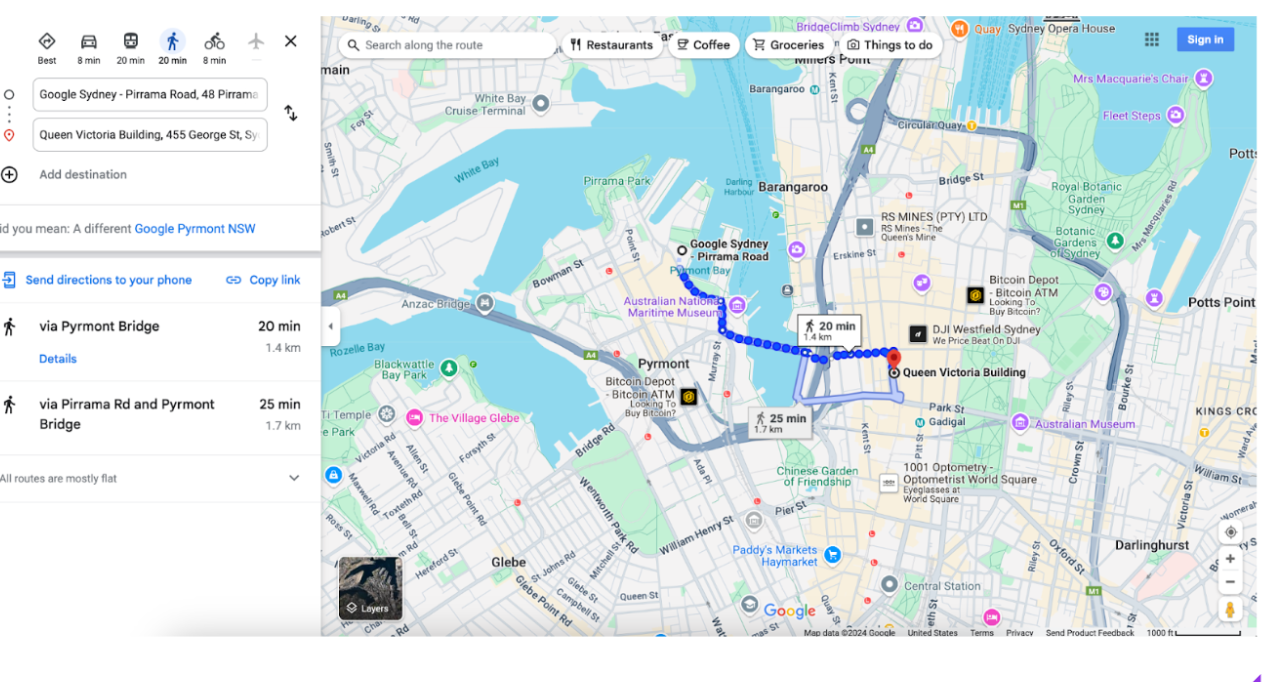
בדוגמה הבאה מוצגת מפה עם מסלול הליכה מ-Google Sydney, Australia אל Queen Victoria Building.

הצגת מפה
הפעולה map מחזירה מפה ללא סמנים או מסלולי הגעה.
יצירת כתובת ה-URL של המפה
https://www.google.com/maps/@?api=1&map_action=map¶meters
פרמטרים
map_action=map(חובה): קובע את סוג תצוגת המפה שמוצגת. למפות Google ול-Street View יש את אותו נקודת קצה. כדי לוודא שהמפה תוצג, צריך לציין את הערךmap_actionבתורmap.center(אופציונלי): מגדיר את מרכז חלון המפה, ומקבל קואורדינטות של קו רוחב/אורך כערכים מופרדים בפסיקים (לדוגמה,-33.8569,151.2152).zoom(אופציונלי): מגדיר את רמת הזום הראשונית של המפה. הערכים הקבילים הם מספרים שלמים מ-0 (העולם כולו) עד 21 (מבנים ספציפיים). המגבלה העליונה יכולה להשתנות בהתאם לנתוני המפה שזמינים במיקום שנבחר. ערך ברירת המחדל הוא 15.basemap(אופציונלי): מגדיר את סוג המפה שמוצגת. הערך יכול להיותroadmap(ברירת המחדל),satelliteאוterrain.layer(אופציונלי): הגדרת שכבה נוספת להצגה במפה, אם יש כזו. הערך יכול להיות אחד מהערכים הבאים:none(ברירת המחדל),transit,trafficאוbicycling.
דוגמאות למפות
כתובת ה-URL לדוגמה הזו פותחת מפה שמוגדרת כברירת מחדל במפות Google, שממוקדת במיקום הנוכחי של המשתמש.
https://www.google.com/maps/@?api=1&map_action=map

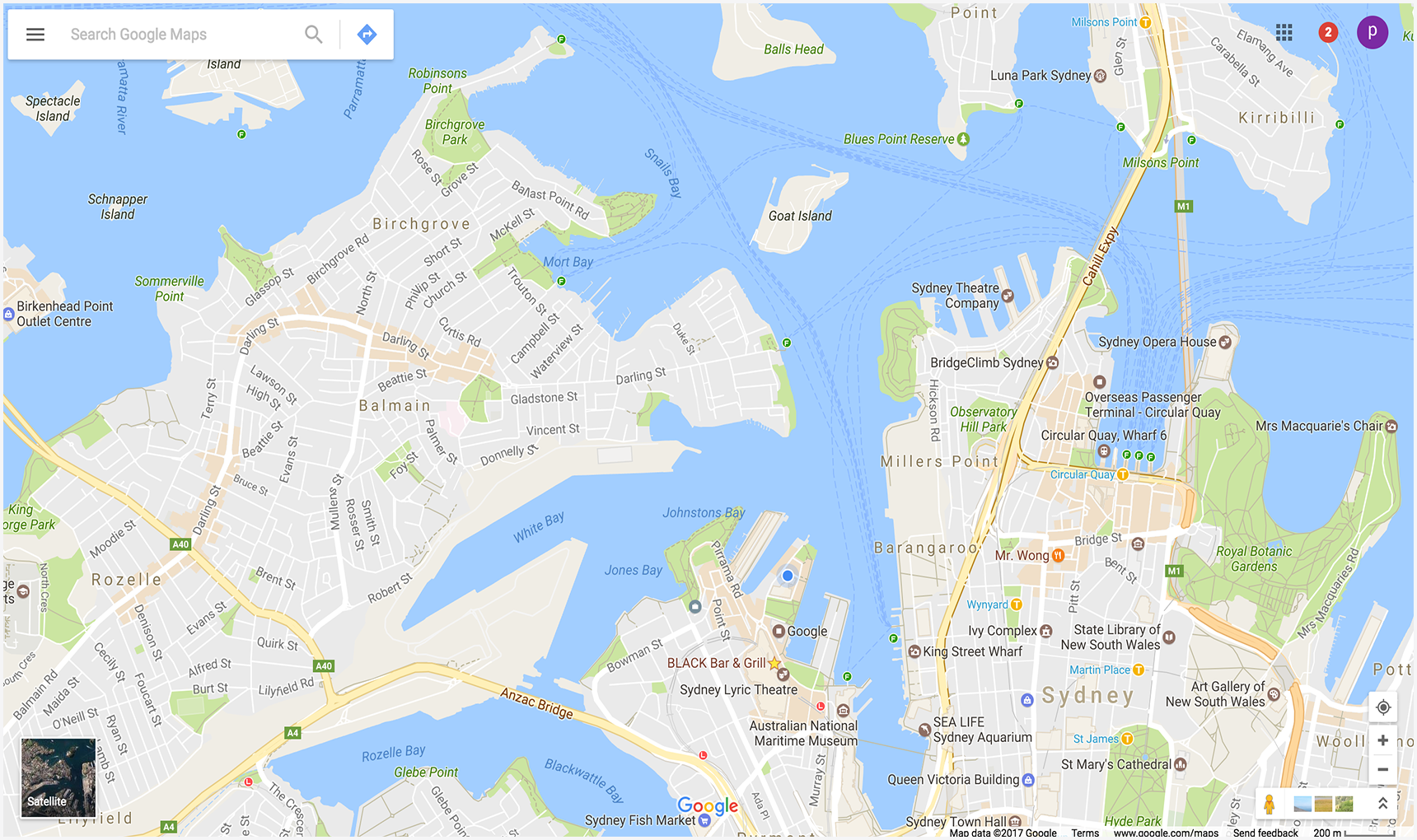
בדוגמה הבאה מוצגת מפה שממוקדת ב-Katoomba, NSW, Australia (ב--33.712206,150.311941), ומגדירים את הפרמטרים האופציונליים zoom ו-basemap.

הצגת פנורמה ב-Street View
הפעולה 'תמונה פנורמית' מאפשרת להפעיל נגן כדי להציג תמונות Street View כתמונות פנורמיות אינטראקטיביות. כל תמונה פנורמית ב-Street View מציגה תצוגה מלאה של 360 מעלות ממקום אחד. התמונות מכילות תצוגה אופקיות של 360 מעלות (תצוגה מקיפה) ותצוגה אנכית של 180 מעלות (מהחלק העליון ישירות למטה). הפעולה 'תמונה פנורמית' פותחת נגן שמציג את התמונה הפנורמית שנוצרה ככדור עם מצלמה במרכזו. אתם יכולים לשנות את המיקום של המצלמה כדי לשלוט בזום ובכיוון שלה.
ב-Google Street View יש תצוגות פנורמיות ממיקומים ייעודיים ב אזור הכיסוי. תמונות Photosphere שנוספו על ידי משתמשים ואוספים מיוחדים של Street View זמינים גם כן.
יצירת כתובת ה-URL של Street View
https://www.google.com/maps/@?api=1&map_action=pano¶meters
פרמטרים
map_action=pano(חובה): מציינים את סוג התצוגה. למפות Google ול-Street View יש את אותו נקודת קצה. כדי לוודא שתמונה פנורמית תוצג, צריך לציין את הערךactionבתורpano.
בנוסף, נדרש אחד מהפרמטרים הבאים של כתובת ה-URL:
viewpoint: בנגן תוצג התמונה הפנורמית שצולמה הכי קרוב למיקוםviewpoint, שמצוין כקואורדינטות של קווי אורך ורוחב מופרדים בפסיקים (לדוגמה, 46.414382,10.013988). מכיוון שתמונות Street View מתעדכנות מדי פעם, ויכול להיות שהתמונות צולמו מזוויות שונות במקצת בכל פעם, יכול להיות שהמיקום שלכם יועבר לפנורמה אחרת כשהתמונות יתעדכנו.pano: מזהה הפנורמה הספציפי של התמונה שרוצים להציג. אם מצייניםpano, אפשר גם לצייןviewpoint. ה-viewpointמשמש רק אם מפות Google לא מצליחות למצוא את מזהה התצוגה הכוללת. אם צויןpanoאבל הוא לא נמצא, ולא צויןviewpoint, לא תוצג תמונה פנורמית. במקום זאת, מפות Google נפתחות במצב ברירת המחדל, ומציגות מפה שממוקדת במיקום הנוכחי של המשתמש.
הפרמטרים הבאים של כתובות URL הם אופציונליים:
heading: מציין את כיוון המצפן של המצלמה בספרות ערביות, בכיוון השעון, מצפון. הערכים הקבילים הם בין -180 ל-360 מעלות. אם השדה הזה לא יצוין, המערכת תבחר כותרת ברירת מחדל על סמך נקודת המבט (אם צוינה) של השאילתה והמיקום בפועל של התמונה.pitch: קובע את הזווית של המצלמה, למעלה או למטה. הזווית מצוינה במעלות, מ-90- עד 90. ערכים חיוביים יטו את המצלמה למעלה, וערכים שליליים יטו אותה למטה. הגובה שמוגדרת כברירת מחדל הוא 0, והוא מוגדר על סמך המיקום של המצלמה כשהתמונה צולמה. לכן, לעיתים קרובות, אבל לא תמיד, שיפוע של 0 הוא אופקי. לדוגמה, תמונה שצולמה על גבעה תהיה בדרך כלל בזווית ברירת מחדל שאינה אופקית.fov: קובע את שדה הראייה האופקית של התמונה. שדה הראייה מופיע במעלות, בטווח של 10 עד 100. ערך ברירת המחדל הוא 90. כשמדובר בחלון תצוגה בגודל קבוע, שדה הראייה נחשב לרמת הזום, כאשר מספרים קטנים יותר מציינים רמת זום גבוהה יותר.
דוגמאות לתמונות Street View
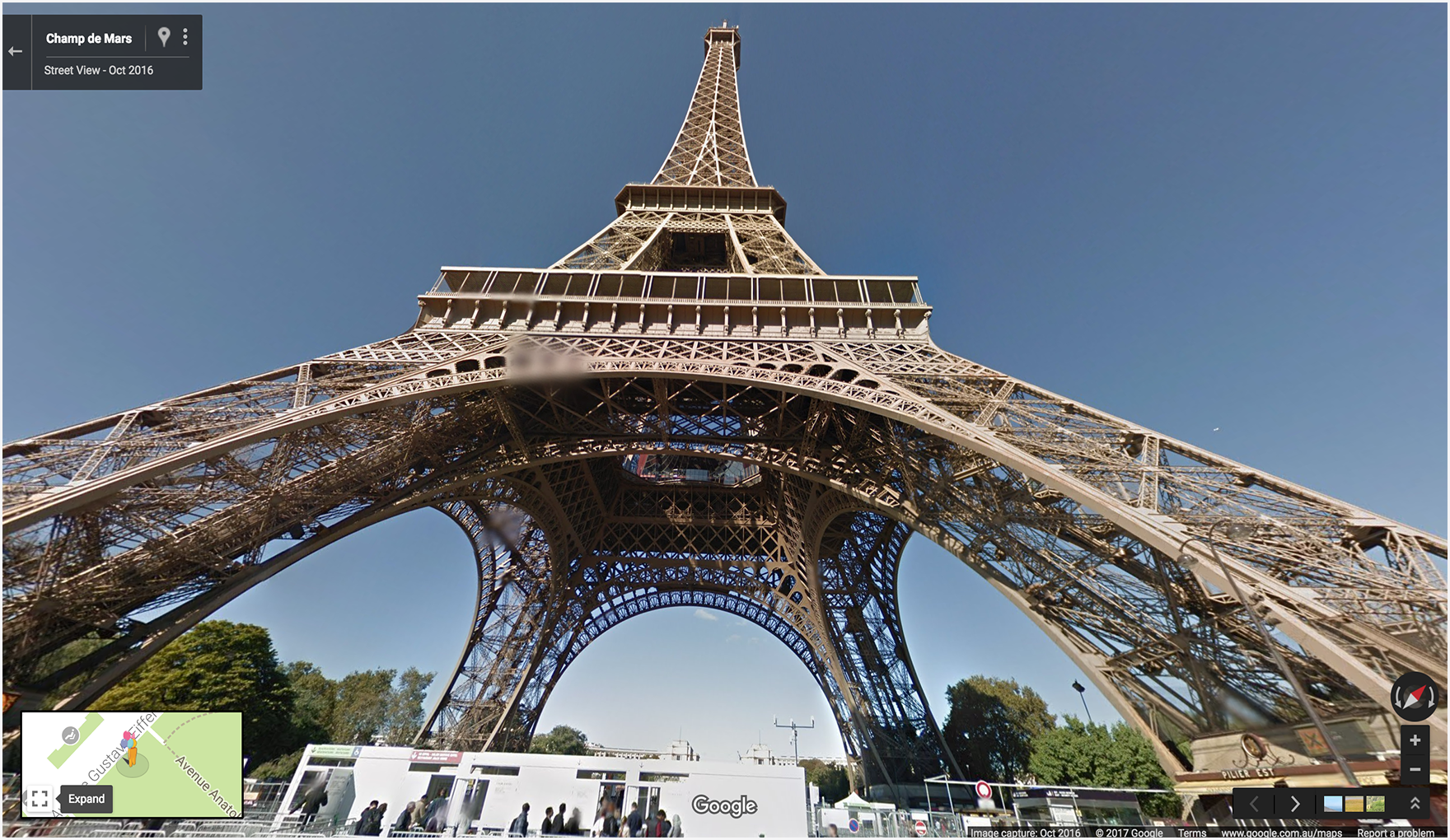
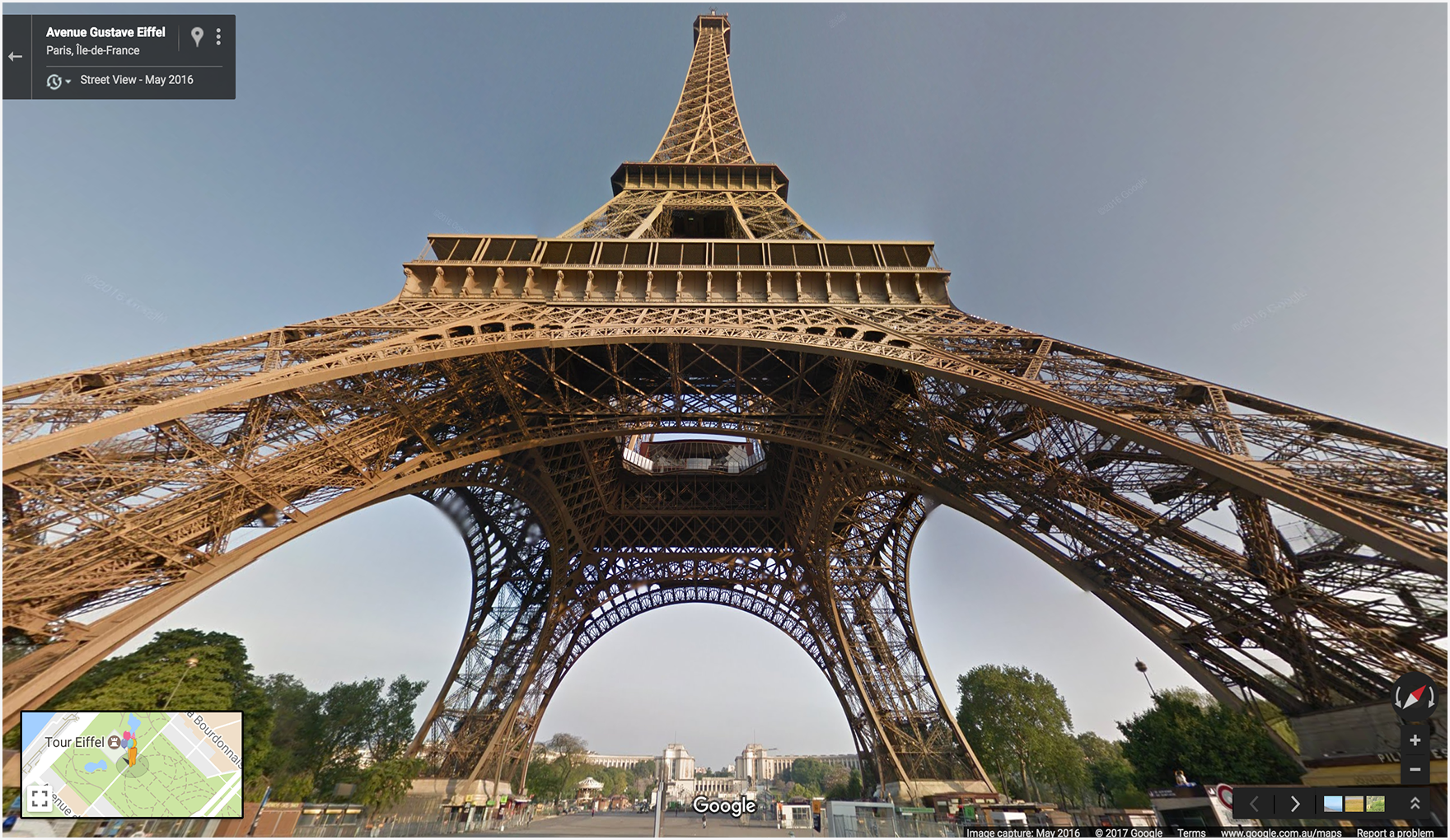
בשתי הדוגמאות הראשונות מוצגת תמונה פנורמית של מגדל אייפל. בדוגמה הראשונה נעשה שימוש רק ב-viewpoint למיקום, ומגדירים את הפרמטרים האופציונליים heading, pitch ו-fov. לשם השוואה, בדוגמה השנייה נעשה שימוש במזהה pano ובאותם פרמטרים שהוגדרו בדוגמה הראשונה. בדוגמה השלישית מוצגת תמונה פנורמית של פנים.
דוגמה 1: שימוש רק ב-viewpoint כדי לציין מיקום.

דוגמה 2: שימוש במזהה pano וגם במיקום viewpoint.
המזהה pano מקבל עדיפות על פני viewpoint.
בדוגמה הזו, מזהה התצוגה הכוללת נמצא, ולכן המערכת מתעלמת מ-viewpoint. שימו לב שתמונת הפנורמה שמוצגת למזהה pano שונה במקצת, ושהיא עדכנית יותר מהתמונה שנמצאה באמצעות viewpoint בלבד.

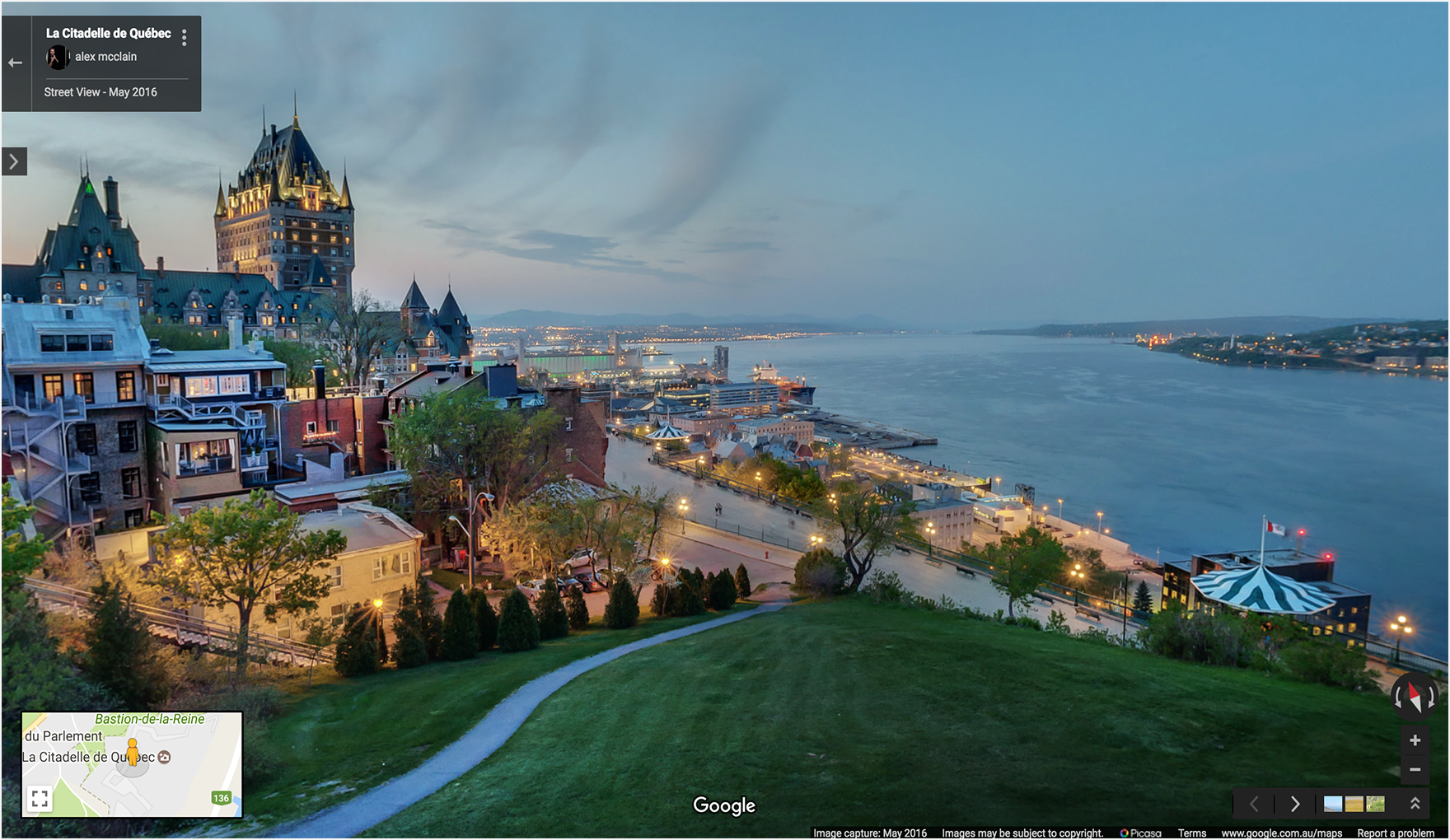
דוגמה 3: הצגת תמונה פנורמית של הפנים של מסעדת Sarastro בלונדון, בריטניה, שצוינה באמצעות מזהה פנורמה.
https://www.google.com/maps/@?api=1&map_action=pano&pano=4U-oRQCNsC6u7r8gp02sLA

איתור מזהה פנורמה
יש כמה שיטות למצוא את המזהה של תמונה פנורמית ספציפית.
- ב-JavaScript, משתמשים במחלקה StreetViewPanorama.
- ב-Android, משתמשים בכיתה הציבורית StreetViewPanoramaLocation.
- ב-iOS, משתמשים במחלקה GMSPanorama.
- אפשר גם לשלוח בקשות לקבלת מטא-נתונים באמצעות Google Street View Image API. בקשות לגבי מטא-נתונים של תמונות מספקות נתונים על תמונות פנורמיות של Street View, כולל מזהה התמונה הפנורמית.
דוגמאות נוספות
דוגמאות למסלולים עם נקודות עצירה
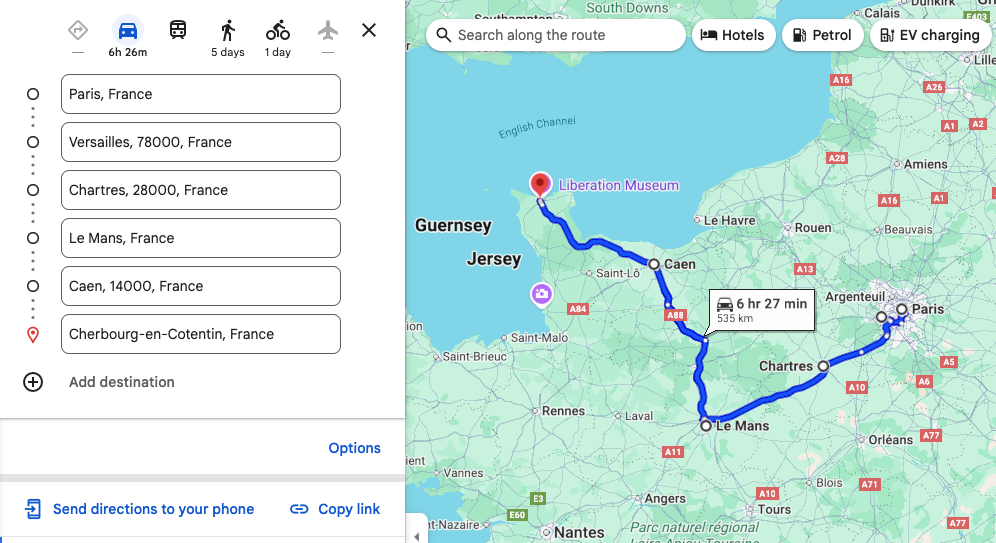
הדוגמאות הבאות למסלולים יפתחו את מפות Google ויציגו מסלול נסיעה מפריז שבצרפת לשרבור שבצרפת, עם נקודות עצירה במקומות הבאים:
| עיר, מדינה | שם מקום | מזהה מקום |
|---|---|---|
| 1. ורסאי, צרפת | ארמון ורסאי | ChIJdUyx15R95kcRj85ZX8H8OAU |
| 2. שארטר, צרפת | קתדרלת שארטר | ChIJKzGHdEgM5EcR_OBTT3nQoEA |
| 3. לה-מאן, צרפת | קתדרלת סנט חוליאן מלה מאן | ChIJG2LvQNCI4kcRKXNoAsPi1Mc |
| 4. קאן, צרפת | טירת קאן | ChIJ06tnGbxCCkgRsfNjEQMwUsc |
בכתובות ה-URL לדוגמה, נקודות העצירה מוגדרות בדרכים שונות כדי שתוכלו להשוות בין ההבדלים בתצוגה של נקודות העצירה במפות שמתקבלות.
דוגמה 1: נקודות דרך שמוגדרות כעיר, מדינה:

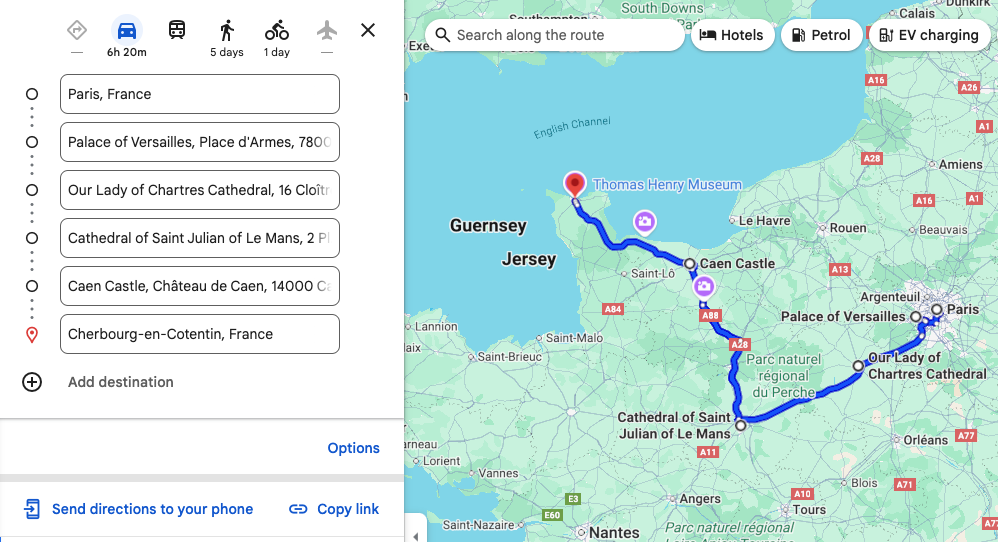
דוגמה 2: נקודות דרך שמוגדרות כשמות של מקומות ספציפיים:

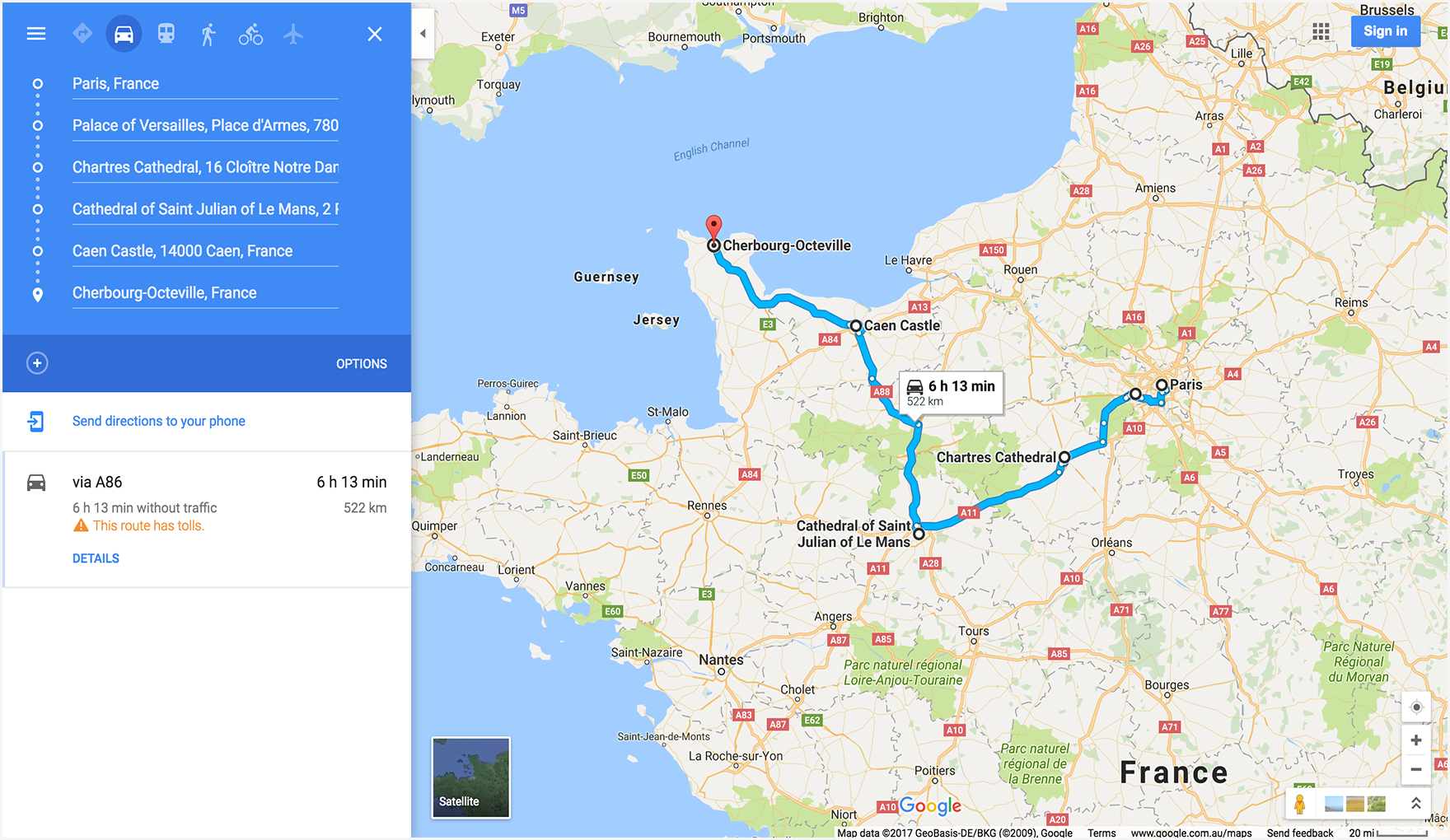
דוגמה 3: נקודות דרך שמוגדרות כעיר, כמדינה וגם מספקות את הערך waypoint_place_ids למוסד ספציפי בכל נקודה:

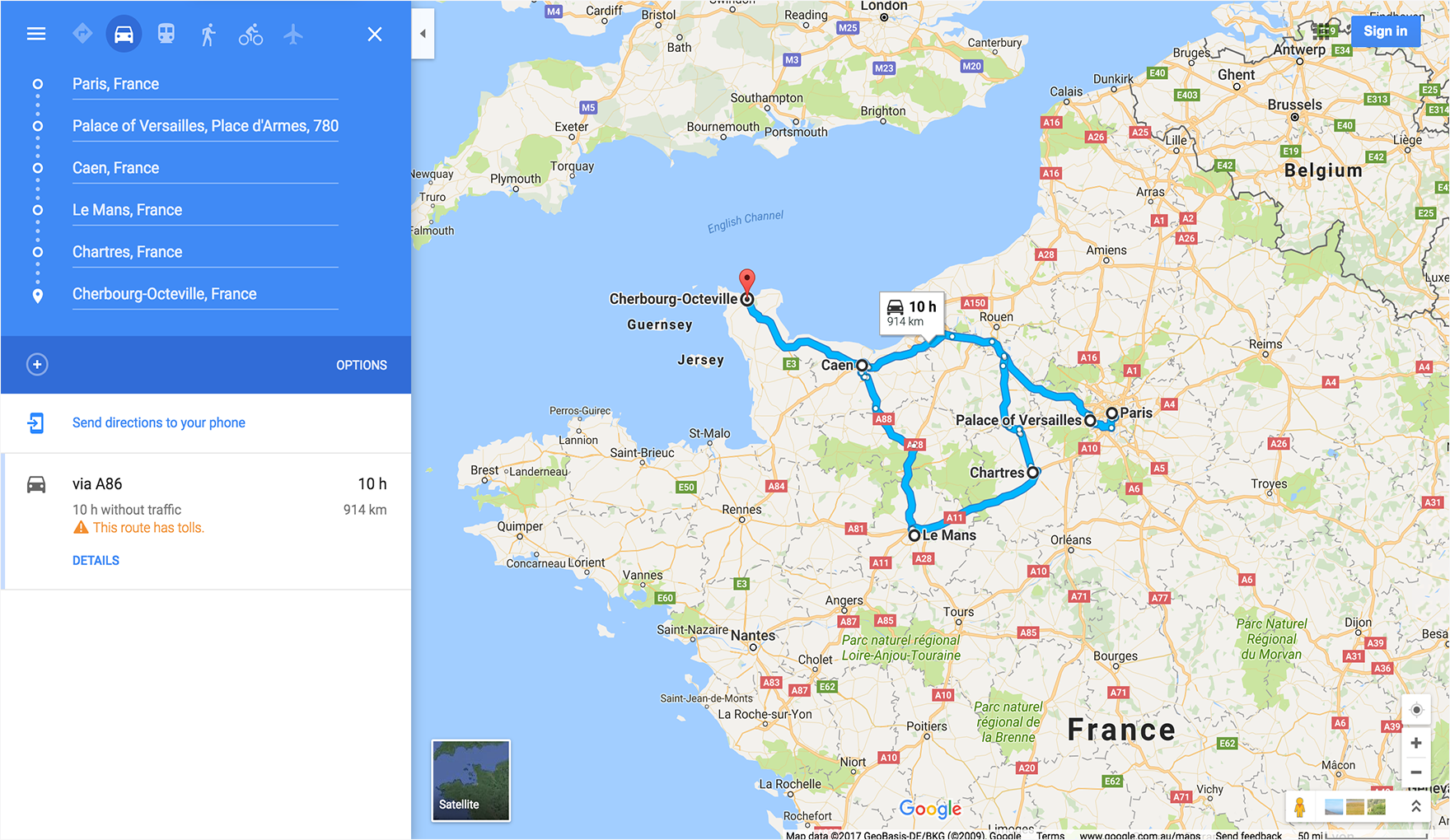
דוגמה 4: הגדרת נקודות דרך בתור עיר, מדינה, אבל הצגת נקודות הדרך בסדר שונה בהשוואה לדוגמאות הקודמות. הדגמה של הצגת נקודות הדרך במפה בסדר שבו הן מופיעות בכתובת ה-URL.

דוגמאות למפות
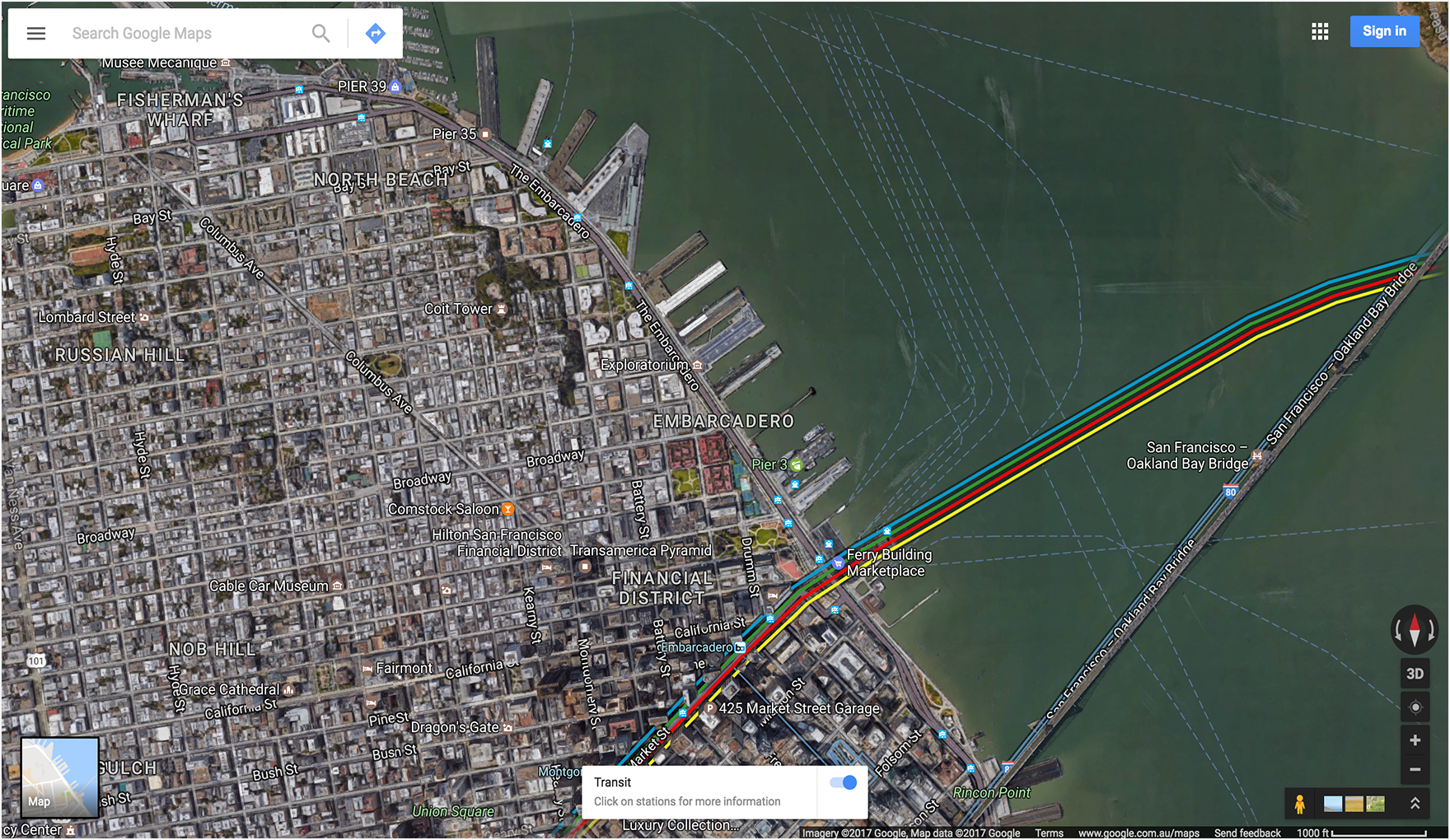
הצגת מפה עם basemap (לוויין) ו-layer (תחבורה ציבורית) שצוינו.

דוגמאות לתמונות Street View
הצגת תמונה פנורמית של Street View באמצעות מפתח תמונה מסוג FIFE בתור המזהה pano. חשוב לזכור שהמזהה pano מתחיל ב-F:.

שיפור כתובות URL של מפות Google באמצעות פרמטרים של מנטר התנועה של Urchin
כדי לעזור ל-Google להבין טוב יותר איך מפתחים משלבים כתובות URL של מפות Google וכדי להבטיח ביצועים אופטימליים, מומלץ לכלול פרמטרים למעקב של מנטר התנועה של Urchin (UTM) בבניית כתובת ה-URL. הוספת הפרמטרים utm_source ו-utm_campaign מאפשרת לנו לספק נתונים חשובים שיעזרו לנו לנתח דפוסי שימוש ולשפר את המוצר 'כתובות URL של מפות Google'.
בשדה הפרמטר utm_source, מזינים את שם האפליקציה. הפרמטר utm_campaign צריך לשקף את הפעולה שהמשתמש התכוון לבצע, למשל 'location_sharing', 'place_details_search' או 'directions_request'.
לדוגמה, כתובת URL עם פרמטרים של UTM עשויה להיראות כך:
https://www.google.com/maps/search/?api=1&query=Sydney+Opera+House&query_place_id=ChIJ3S-JXmauEmsRUcIaWtf4MzE&utm_source=YOUR_APP_NAME&utm_campaign=place_details_search

