usługa autouzupełniania w pakiecie SDK Miejsc na iOS zwraca prognozy miejsc w odpowiedzi na zapytania użytkownika. Gdy użytkownik wpisuje tekst, usługa autouzupełniania zwraca sugestie dotyczące miejsc, takich jak firmy, adresy, kody plus i ciekawe miejsca.
Funkcję autouzupełniania możesz dodać do aplikacji na te sposoby:
- Dodaj element sterujący interfejsu obsługujący autouzupełnianie, aby skrócić czas programowania i zapewnić spójne środowisko użytkownika.
- Automatycznie pobieraj prognozy miejsc, aby tworzyć spersonalizowane środowisko użytkownika.
Dodawanie elementu sterującego autouzupełniania

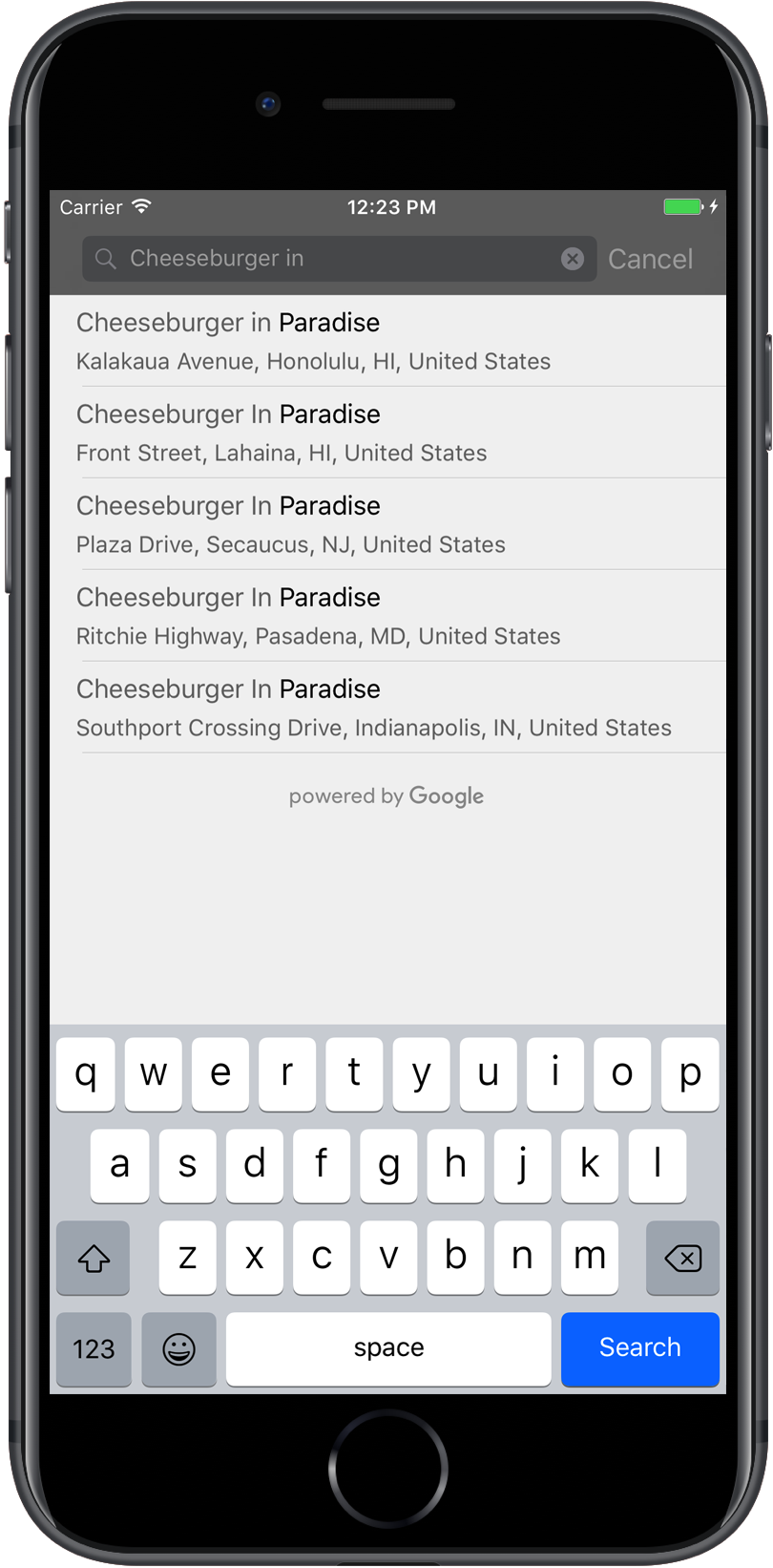
Element sterujący autouzupełniania to okno wyszukiwania z wbudowaną funkcją autouzupełniania. Gdy użytkownik wpisuje wyszukiwane hasła, komponent wyświetla listę przewidywanych miejsc do wyboru. Gdy użytkownik dokona wyboru, zwracana jest instancja GMSPlace, której aplikacja może użyć do uzyskania szczegółowych informacji o wybranym miejscu.
Element sterujący interfejsu obsługujący autouzupełnianie możesz dodać do aplikacji w ten sposób:
- Dodawanie elementu sterującego pełnym ekranem
- Dodawanie kontrolera wyników
- Używanie źródła danych tabeli
Dodawanie elementu sterującego trybem pełnoekranowym
Używaj elementu sterującego pełnym ekranem, gdy chcesz mieć kontekst modalny, w którym interfejs autouzupełniania tymczasowo zastępuje interfejs aplikacji, dopóki użytkownik nie dokona wyboru. Ta funkcja jest dostępna w klasie
GMSAutocompleteViewController. Gdy użytkownik wybierze miejsce, Twoja aplikacja otrzyma wywołanie zwrotne.
Aby dodać do aplikacji kontrolkę pełnego ekranu:
- Utwórz w głównej aplikacji element interfejsu, który będzie uruchamiać element sterujący interfejsu autouzupełniania, np. moduł obsługi dotyku na elemencie
UIButton. - Zaimplementuj protokół
GMSAutocompleteViewControllerDelegatew kontrolerze widoku nadrzędnego. - Utwórz instancję
GMSAutocompleteViewControlleri przypisz nadrzędny kontroler widoku jako właściwość delegata. - Utwórz
GMSPlaceField, aby zdefiniować typy danych o miejscach, które mają być zwracane. - Dodaj
GMSAutocompleteFilter, aby ograniczyć zapytanie do określonego typu miejsca. - Prezentuj
GMSAutocompleteViewControllerza pomocą[self presentViewController...]. - Obsłuż wybór użytkownika w metodzie
didAutocompleteWithPlacedelegate. - Odrzuć kontroler w metodach delegata
didAutocompleteWithPlace,didFailAutocompleteWithErroriwasCancelled.
Ten przykład pokazuje jeden z możliwych sposobów uruchomieniaGMSAutocompleteViewController w odpowiedzi na naciśnięcie przycisku przez użytkownika.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
Dodawanie kontrolera wyników
Użyj kontrolera wyników, gdy chcesz mieć większą kontrolę nad interfejsem wprowadzania tekstu. Kontroler wyników dynamicznie przełącza widoczność listy wyników na podstawie fokusu interfejsu użytkownika.
Aby dodać do aplikacji kontroler wyników:
- Utwórz
GMSAutocompleteResultsViewController.- Zaimplementuj protokół
GMSAutocompleteResultsViewControllerDelegatew kontrolerze widoku nadrzędnego i przypisz go jako właściwość delegata.
- Zaimplementuj protokół
- Utwórz obiekt
UISearchController, przekazującGMSAutocompleteResultsViewControllerjako argument kontrolera wyników. - Ustaw wartość
GMSAutocompleteResultsViewControllerjako właściwośćsearchResultsUpdaterelementuUISearchController. - Dodaj
searchBardlaUISearchControllerdo interfejsu aplikacji. - Obsłuż wybór użytkownika w metodzie
didAutocompleteWithPlacedelegate.
Pasek wyszukiwania UISearchController możesz umieścić w interfejsie aplikacji na kilka sposobów:
- Dodawanie paska wyszukiwania do paska nawigacyjnego
- Dodawanie paska wyszukiwania u góry widoku
- Dodawanie paska wyszukiwania za pomocą wyników w wyskakującym okienku
Dodawanie paska wyszukiwania do paska nawigacyjnego
Ten przykładowy kod ilustruje dodawanie kontrolera wyników, dodawanie elementu searchBar na pasku nawigacyjnym oraz obsługę wyboru użytkownika:
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Dodawanie paska wyszukiwania u góry widoku
Poniższy przykład kodu pokazuje dodawanie elementu searchBar u góry widoku.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
DomyślnieUISearchController ukrywa pasek nawigacyjny podczas prezentacji (można to wyłączyć). W przypadku, gdy pasek nawigacyjny jest widoczny i nieprzezroczysty, UISearchController nie ustawia prawidłowo miejsca docelowego.
Użyj tego kodu jako obejścia:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
Dodawanie paska wyszukiwania za pomocą wyników wyskakujących
Ten przykładowy kod pokazuje umieszczanie paska wyszukiwania po prawej stronie paska nawigacyjnego i wyświetlanie wyników w wyskakującym okienku.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Korzystanie ze źródła danych tabeli
Jeśli aplikacja ma niestandardowy interfejs tekstu wyszukiwania, możesz użyć klasy
GMSAutocompleteTableDataSource
do sterowania widokiem tabeli wyświetlającym wyniki w kontrolerze widoku.
Aby użyć
GMSAutocompleteTableDataSource
jako źródła danych i delegata
UITableView
w kontrolerze widoku:
- Zaimplementuj w kontrolerze widoku protokoły
GMSAutocompleteTableDataSourceDelegateiUISearchBarDelegate. - Utwórz
GMSAutocompleteTableDataSourceinstancję i przypisz kontroler widoku jako właściwość delegata. - Ustaw
GMSAutocompleteTableDataSourcejako źródło danych i przekaż właściwości instancjiUITableVieww kontrolerze widoku. - W funkcji obsługi danych wejściowych tekstu wyszukiwania wywołaj
sourceTextHasChangedna elemencieGMSAutocompleteTableDataSource.- Obsłuż wybór użytkownika w metodzie
didAutocompleteWithPlacedelegate.
- Obsłuż wybór użytkownika w metodzie
- Odrzuć kontroler w metodach delegata
didAutocompleteWithPlace,didFailAutocompleteWithError,wasCancelled.
Poniższy przykład kodu pokazuje, jak używać klasy GMSAutocompleteTableDataSource do wyświetlania tabeli UIViewController, gdy element UISearchBar jest dodawany osobno.
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
Dostosowywanie kolorów tekstu i tła
Możesz ustawić kolory tekstu i tła w interfejsie autouzupełniania, aby widżet lepiej pasował do wyglądu aplikacji. Kolory elementów interfejsu możesz ustawić na 2 sposoby:
- Korzystając z wbudowanego protokołu UIAppearance w iOS, aby w miarę możliwości globalnie określać styl elementów sterujących interfejsu. Te ustawienia mają zastosowanie do wielu, ale nie wszystkich elementów sterujących interfejsu.
- Używając metod pakietu SDK w klasach widżetów do ustawiania właściwości, które nie są obsługiwane przez protokół UIAppearance.
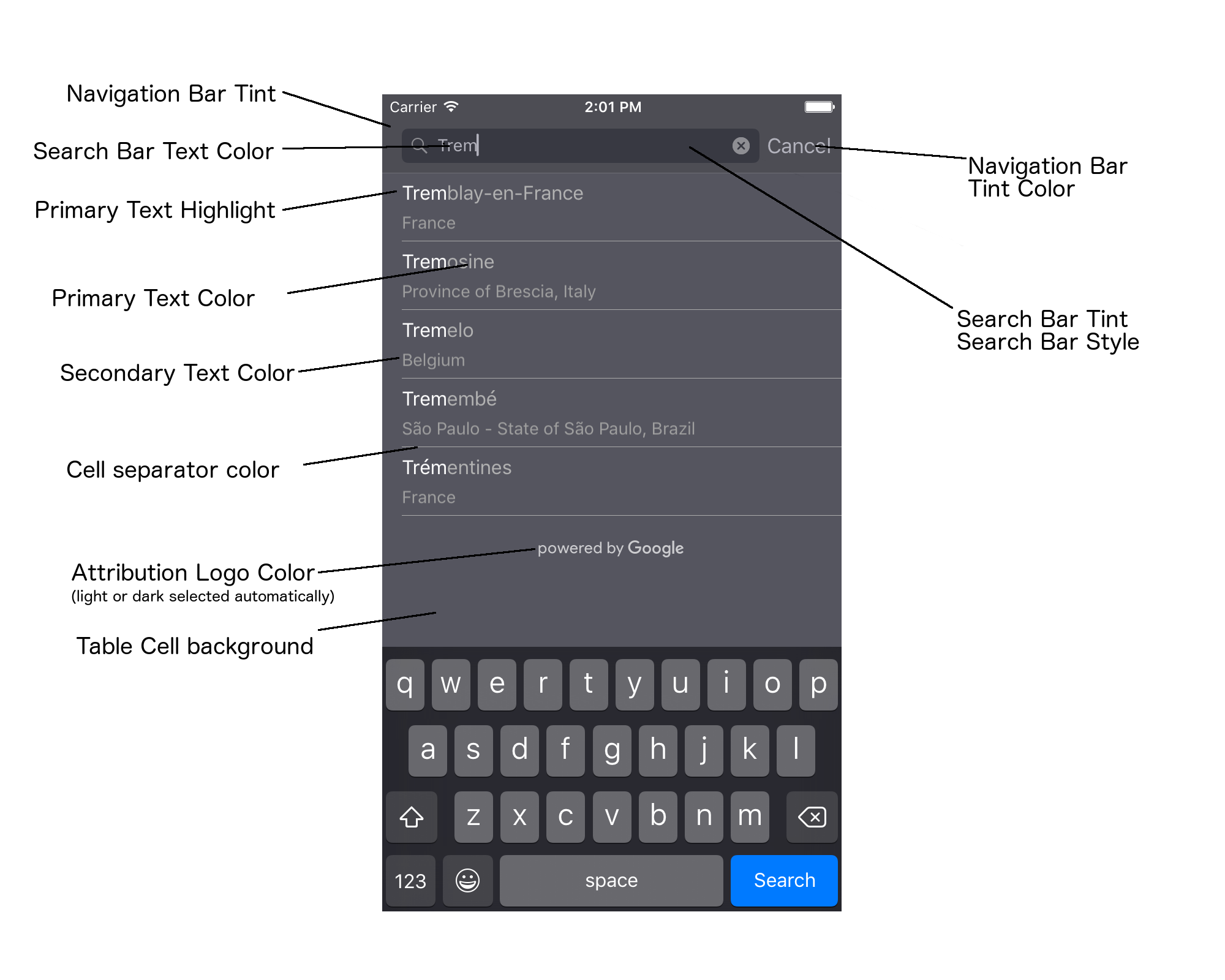
Zwykle aplikacja korzysta z kombinacji protokołu UIAppearance i metod pakietu SDK. Ten diagram pokazuje, które elementy można stylizować:

W tabeli poniżej znajdziesz wszystkie elementy interfejsu i informacje o tym, jak należy je stylować (protokół UIAppearance lub metoda pakietu SDK).
| Element interfejsu | Metoda | Poradniki i styl |
|---|---|---|
| Odcień paska nawigacyjnego (tło) | Protokół UIAppearance | Zadzwoń pod numer UINavigationBar, którego używa setBarTintColor. |
| Kolor paska nawigacyjnego (karetka tekstu na pasku wyszukiwania i przycisk Anuluj) | Protokół UIAppearance | Zadzwoń pod numer UINavigationBar, którego używa setTintColor. |
| Kolor tekstu na pasku wyszukiwania | Protokół UIAppearance | Ustaw NSForegroundColorAttributeName w searchBarTextAttributes. |
| Kolor odcienia paska wyszukiwania | Nie dotyczy | Pasek wyszukiwania jest półprzezroczysty i wyświetla się jako zacieniona wersja paska nawigacyjnego. |
| Kolor tekstu zastępczego na pasku wyszukiwania (domyślny tekst wyszukiwania) | Protokół UIAppearance | Ustaw NSForegroundColorAttributeName w placeholderAttributes. |
| Tekst podstawowy (dotyczy też tekstu błędu i wiadomości) | Metoda pakietu SDK | Zadzwoń do firmy primaryTextColor. |
| Wyróżnienie tekstu głównego | Metoda pakietu SDK | Zadzwoń do firmy primaryTextHighlightColor. |
| Tekst dodatkowy | Metoda pakietu SDK | Zadzwoń do firmy secondaryTextColor. |
| Błąd i tekst komunikatu | Metoda pakietu SDK | Zadzwoń do firmy primaryTextColor. |
| Tło komórki tabeli | Metoda pakietu SDK | Zadzwoń do firmy tableCellBackgroundColor. |
| Kolor separatora komórki tabeli | Metoda pakietu SDK | Zadzwoń do firmy tableCellSeparatorColor. |
| Przycisk „Spróbuj ponownie” | Metoda pakietu SDK | Zadzwoń do firmy tintColor. |
| Wskaźnik aktywności (spinner postępu) | Protokół UIAppearance | Zadzwoń pod numer UIActivityIndicatorView, którego używa setColor. |
| Logo „Powered by Google”, smutna chmura | Nie dotyczy | Biała lub szara wersja jest wybierana automatycznie na podstawie kontrastu tła. |
| Ikony lupy i czyszczenia tekstu w polu tekstowym paska wyszukiwania | Nie dotyczy | Aby dostosować styl, zastąp domyślne obrazy obrazami w wybranym kolorze. |
Korzystanie z protokołu UIAppearance
Możesz użyć protokołu UIAppearance, aby uzyskać proxy wyglądu dla danego elementu interfejsu, którego możesz następnie użyć do ustawienia koloru tego elementu. Gdy wprowadzisz zmianę, będzie ona miała wpływ na wszystkie wystąpienia danego elementu interfejsu. Na przykład poniższy kod globalnie zmienia kolor tekstu elementów klasy UITextField na zielony, gdy znajdują się one w elemencie UISearchBar:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
Więcej informacji o określaniu wartości kolorów znajdziesz w dokumentacji klasy UIColor.
Poniższe fragmenty kodu pokazują wszystkie polecenia proxy, których musisz użyć, aby dostosować styl wszystkich elementów sterujących interfejsu autouzupełniania na pełnym ekranie. Dodaj ten kod do metody didFinishLaunchingWithOptions w pliku Appdelegate.m:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
Ustawianie właściwości stylu elementu sterującego interfejsu
Podzbiór elementów sterujących interfejsu ma właściwości, na które nie ma wpływu protokół UIAppearance, więc należy je ustawiać bezpośrednio. Poniższy przykład kodu pokazuje, jak zdefiniować kolory pierwszego planu i tła oraz zastosować je do instancji elementu interfejsu o nazwie acController. Dodaj ten kod do metody onLaunchClicked
w pliku ViewController.m:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
Uzyskiwanie prognoz dotyczących miejsc w sposób zautomatyzowany
Możesz utworzyć niestandardowy interfejs wyszukiwania jako alternatywę dla interfejsu udostępnianego przez widżet autouzupełniania. Aby to zrobić, aplikacja musi uzyskiwać prognozy miejsc programowo. Aplikacja może uzyskać listę przewidywanych nazw miejsc lub adresów na jeden z tych sposobów:
Dzwonię do: GMSPlacesClient findAutocompletePredictionsFromQuery:
Aby uzyskać listę przewidywanych nazw miejsc lub adresów, najpierw utwórz instancję GMSPlacesClient, a potem wywołaj metodę GMSPlacesClient
findAutocompletePredictionsFromQuery: z tymi parametrami:
- Ciąg
autocompleteQueryzawierający tekst wpisany przez użytkownika. - A
GMSAutocompleteSessionToken, który służy do identyfikowania poszczególnych sesji. Aplikacja powinna przekazywać ten sam token w każdym wywołaniu żądania autouzupełniania, a następnie przekazywać ten token wraz z identyfikatorem miejsca w kolejnym wywołaniu interfejsufetchPlacefromPlaceID:, aby pobrać szczegóły miejsca wybranego przez użytkownika. - A
GMSAutocompleteFilterdo:- faworyzować wyniki z określonego regionu lub ograniczać je do tego regionu;
- Ogranicz wyniki do określonego typu miejsca.
- Obiekt
GMSPlaceLocationBias/Restriction, który wpływa na wyniki, aby były bardziej dopasowane do określonego obszaru wyznaczonego przez granice szerokości i długości geograficznej.
- Metoda wywołania zwrotnego do obsługi zwróconych prognoz.
Przykłady kodu poniżej pokazują wywołanie funkcji findAutocompletePredictionsFromQuery:.
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
Interfejs API wywołuje określoną metodę wywołania zwrotnego, przekazując tablicę obiektów GMSAutocompletePrediction.
Każdy obiekt
GMSAutocompletePrediction
zawiera te informacje:
attributedFullText– pełny tekst prognozy w formieNSAttributedString. Na przykład „Sydney Opera House, Sydney, New South Wales, Australia”. Każdy zakres tekstu pasujący do danych wejściowych użytkownika ma atrybutkGMSAutocompleteMatchAttribute. Możesz użyć tego atrybutu, aby wyróżnić pasujący tekst w zapytaniu użytkownika, np. jak pokazano poniżej.placeID– identyfikator miejsca przewidywanego miejsca. Identyfikator miejsca to identyfikator tekstowy, który jednoznacznie identyfikuje miejsce. Więcej informacji o identyfikatorach miejsc znajdziesz w omówieniu identyfikatorów miejsc.distanceMeters– odległość w linii prostej od określonego punktuorigindo miejsca docelowego. Jeśli właściwośćoriginnie jest ustawiona, nie zostanie zwrócona żadna wartość odległości.
Poniższy przykład kodu pokazuje, jak za pomocą tagu enumerateAttribute wyróżnić pogrubionym tekstem części wyniku, które pasują do tekstu w zapytaniu użytkownika:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
Korzystanie z narzędzia do pobierania
Jeśli chcesz utworzyć własny element sterujący autouzupełniania od zera, możesz użyć elementu GMSAutocompleteFetcher, który opakowuje metodę autocompleteQuery w GMSPlacesClient. Pobieranie ogranicza liczbę żądań, zwracając tylko wyniki dla ostatnio wpisanego tekstu wyszukiwania. Nie zawiera elementów interfejsu.
Aby wdrożyć GMSAutocompleteFetcher, wykonaj te czynności:
- Zaimplementuj protokół
GMSAutocompleteFetcherDelegate. - Utwórz obiekt
GMSAutocompleteFetcher. - Wywołaj funkcję
sourceTextHasChangedw pobieraczu, gdy użytkownik wpisuje tekst. - Obsługuj prognozy i błędy za pomocą metod protokołu
didAutcompleteWithPredictionsididFailAutocompleteWithError.
Poniższy przykład kodu pokazuje, jak za pomocą narzędzia do pobierania danych pobrać dane wejściowe użytkownika i wyświetlić pasujące miejsca w widoku tekstu. Funkcja wyboru miejsca została pominięta. FetcherSampleViewController pochodzi z UIViewController w pliku FetcherSampleViewController.h.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
Tokeny sesji
Tokeny sesji grupują fazy zapytania i wyboru w procesie autouzupełniania wyszukiwania użytkownika w osobną sesję na potrzeby rozliczeń. Sesja rozpoczyna się, gdy użytkownik zaczyna wpisywać zapytanie, a kończy się, gdy wybierze miejsce. Każda sesja może zawierać wiele zapytań, po których następuje wybór jednego miejsca. Po zakończeniu sesji token traci ważność. Aplikacja musi generować nowy token dla każdej sesji. W przypadku wszystkich sesji autouzupełniania w ramach automatyzacji zalecamy używanie tokenów sesji (gdy używasz kontrolera pełnego ekranu lub kontrolera wyników, interfejs API automatycznie się tym zajmuje).
Pakiet SDK Miejsc na iOS używa
GMSAutocompleteSessionToken
do identyfikowania każdej sesji. Aplikacja powinna przekazywać nowy token sesji na początku każdej nowej sesji, a następnie przekazywać ten sam token wraz z identyfikatorem miejsca w kolejnym wywołaniu funkcji fetchPlacefromPlaceID:, aby pobrać szczegóły miejsca wybranego przez użytkownika.
Więcej informacji o tokenach sesji
Aby wygenerować nowy token sesji, użyj tego kodu:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
Limity wykorzystania
- Korzystanie z metody
GMSPlacesClient findAutocompletePredictionsFromQuerypodlega limitom zapytań na różnych poziomach. Więcej informacji znajdziesz w dokumentacji dotyczącej limitów użycia.
Wyświetlanie atrybucji w aplikacji
- Jeśli Twoja aplikacja korzysta z usługi autouzupełniania programowo, interfejs użytkownika musi wyświetlać atrybucję „Powered by Google” lub pojawiać się na mapie oznaczonej marką Google.
- Jeśli Twoja aplikacja korzysta z elementu sterującego autouzupełniania, nie musisz podejmować żadnych dodatkowych działań (wymagane atrybucje są wyświetlane domyślnie).
- Jeśli po pobraniu miejsca według identyfikatora pobierzesz i wyświetlisz dodatkowe informacje o miejscu, musisz też wyświetlić atrybucje pochodzące od innych firm.
Więcej informacji znajdziesz w dokumentacji dotyczącej atrybucji.
Sterowanie wskaźnikiem aktywności sieciowej
Aby kontrolować wskaźnik aktywności sieci na pasku stanu aplikacji, musisz zaimplementować odpowiednie opcjonalne metody delegowania dla używanej klasy autouzupełniania i samodzielnie włączać i wyłączać wskaźnik sieci.
- W przypadku
GMSAutocompleteViewControllermusisz zaimplementować metody delegowaniadidRequestAutocompletePredictions:ididUpdateAutocompletePredictions:. - W przypadku
GMSAutocompleteResultsViewControllermusisz zaimplementować metody delegowaniadidRequestAutocompletePredictionsForResultsController:ididUpdateAutocompletePredictionsForResultsController:. - W przypadku
GMSAutocompleteTableDataSourcemusisz zaimplementować metody delegowaniadidRequestAutocompletePredictionsForTableDataSource:ididUpdateAutocompletePredictionsForTableDataSource:.
Wdrażając te metody i ustawiając odpowiednio wartości [UIApplication
sharedApplication].networkActivityIndicatorVisible na YES i NO, pasek stanu będzie prawidłowo dopasowany do interfejsu autouzupełniania.
Ograniczanie wyników autouzupełniania
Możesz skonfigurować element sterujący autouzupełniania tak, aby ograniczał wyniki do określonego regionu geograficznego lub filtrował wyniki według jednego lub kilku typów miejsc albo według określonego kraju lub krajów. Aby ograniczyć wyniki, możesz wykonać te czynności:
- Aby preferować (faworyzować) wyniki w określonym regionie, ustaw
locationBiasnaGMSAutocompleteFilter(niektóre wyniki spoza określonego regionu mogą nadal być zwracane). Jeśli ustawiona jest też wartośćlocationRestriction, wartośćlocationBiaszostanie zignorowana. Aby wyświetlać tylko wyniki w określonym regionie (ograniczyć wyniki), ustaw wartość
locationRestrictionw parametrzeGMSAutocompleteFilter(zostaną zwrócone tylko wyniki w określonym regionie).- Uwaga: to ograniczenie jest stosowane tylko do całych tras. Wyniki syntetyczne znajdujące się poza prostokątnymi granicami mogą być zwracane na podstawie trasy, która pokrywa się z ograniczeniem lokalizacji.
Aby zwracać tylko wyniki zgodne z określonym typem miejsca, ustaw
typeswGMSAutocompleteFilter(np. określenie TypeFilter.ADDRESS spowoduje, że widżet będzie zwracać tylko wyniki z dokładnym adresem).Aby zwracać tylko wyniki z maksymalnie 5 określonych krajów, ustaw wartość
countriesw parametrzeGMSAutocompleteFilter.
Przekształcanie wyników w określonym regionie
Aby preferować (faworyzować) wyniki w określonym regionie, ustaw locationBias w GMSAutocompleteFilter, jak pokazano poniżej:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
Ograniczanie wyników do określonego regionu
Aby wyświetlać tylko wyniki w określonym regionie (ograniczyć je), ustaw wartość locationRestriction w parametrze GMSAutocompleteFilter, jak pokazano poniżej:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
Filtrowanie wyników według kraju
Aby filtrować wyniki w maksymalnie 5 określonych krajach, ustaw countries na GMSAutocompleteFilter, jak pokazano tutaj:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
Filtrowanie wyników według typu miejsca lub kolekcji typów
Ogranicz wyniki do określonego typu lub kolekcji typów, ustawiając właściwość types elementu GMSAutoCompleteFilter.
Użyj tej właściwości, aby określić filtry wymienione w tabelach 1, 2 i 3 na stronie PlaceTypes. Jeśli nic nie zostanie określone, zwracane są wszystkie typy.
Aby określić filtr typu lub kolekcji typów:
Użyj właściwości
types, aby określić maksymalnie 5 wartości type z tabeli 1 i tabeli 2 na stronie Typy miejsc. Wartości typu są zdefiniowane przez stałe wGMSPlaceType.Użyj właściwości
types, aby określić kolekcję typów z tabeli 3 na stronie Typy miejsc. Wartości kolekcji typu są zdefiniowane przez stałe wGMSPlaceType.W żądaniu dozwolony jest tylko jeden typ z tabeli 3. Jeśli określisz wartość z tabeli 3, nie możesz określić wartości z tabeli 1 ani 2. Jeśli to zrobisz, wystąpi błąd.
Aby na przykład zwrócić tylko wyniki zgodne z określonym typem miejsca, ustaw wartość
types w parametrze GMSAutocompleteFilter. Przykład poniżej pokazuje ustawienie filtra tak, aby zwracał tylko wyniki z dokładnym adresem:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Optymalizacja Autouzupełniania miejsc (starsza wersja)
W tej sekcji opisujemy sprawdzone metody, które pomogą Ci w pełni wykorzystać możliwości usługi Autouzupełnianie miejsc (starsza wersja).
Oto kilka ogólnych wskazówek:
- Najszybszym sposobem na stworzenie działającego interfejsu użytkownika jest użycie widżetu autouzupełniania miejsca (starszego) w interfejsie Maps JavaScript API, widżetu autouzupełniania miejsca (starszego) w pakiecie SDK Miejsc na Androida lub elementu interfejsu autouzupełniania miejsca (starszego) w pakiecie SDK Miejsc na iOS.
- Poznaj najważniejsze pola danych Autouzupełniania miejsc (starsza wersja) od samego początku.
- Pola dotyczące preferowania lokalizacji i ograniczania lokalizacji są opcjonalne, ale mogą mieć znaczący wpływ na skuteczność autouzupełniania.
- Używaj obsługi błędów, aby zapewnić prawidłowe działanie aplikacji, gdy interfejs API zwróci błąd.
- Sprawdź, czy aplikacja obsługuje sytuacje, w których użytkownik nie dokonał wyboru, i czy oferuje mu możliwość kontynuowania.
Sprawdzone metody optymalizacji kosztów
Podstawowa optymalizacja kosztów
Aby zoptymalizować koszt korzystania z usługi autouzupełniania miejsc (starszej wersji), używaj masek pól w widżetach szczegółów miejsca (starszej wersji) i autouzupełniania miejsc (starszej wersji), aby zwracać tylko potrzebne pola danych autouzupełniania miejsc (starszej wersji).
Zaawansowana optymalizacja kosztów
Rozważ wdrożenie programowe usługi Autouzupełnianie miejsc (starszej wersji), aby uzyskać dostęp do SKU: Autouzupełnianie – cena za żądanie i wysyłać żądania wyników interfejsu Geocoding API dotyczących wybranego miejsca zamiast szczegółów miejsca (starszej wersji). Ceny za żądanie w połączeniu z interfejsem Geocoding API są bardziej opłacalne niż ceny za sesję (oparte na sesjach), jeśli spełnione są oba te warunki:
- Jeśli potrzebujesz tylko szerokości i długości geograficznej lub adresu wybranego miejsca, interfejs Geocoding API dostarczy te informacje za mniejszą opłatą niż wywołanie interfejsu Place Details (Legacy).
- Jeśli użytkownicy wybiorą prognozę autouzupełniania w ramach średnio 4 lub mniej żądań prognoz autouzupełniania miejsca (starsza wersja), cena za żądanie może być bardziej opłacalna niż cena za sesję.
Czy Twoja aplikacja wymaga innych informacji niż adres i szerokość/długość geograficzna wybranej prognozy?
Tak, potrzebne są dodatkowe informacje
Używaj Autouzupełniania miejsc opartego na sesji (starsza wersja) z Informacjami o miejscu (starsza wersja).
Ponieważ Twoja aplikacja wymaga szczegółów miejsca (starsza wersja), takich jak nazwa miejsca, status firmy lub godziny otwarcia, w implementacji autouzupełniania miejsc (starsza wersja) należy używać tokena sesji (programowo lub wbudowanego w widżety JavaScript, Android lub iOS) na sesję oraz odpowiednich kodów SKU danych o miejscach w zależności od tego, o które pola danych o miejscach prosisz.1
Implementacja widżetu
Zarządzanie sesją jest automatycznie wbudowane w widżety
JavaScript,
Android
lub iOS. Obejmuje to zarówno żądania Autouzupełniania miejsca (starsza wersja), jak i żądania Szczegółów miejsca (starsza wersja) dotyczące wybranej prognozy. Pamiętaj, aby określić parametr fields, aby mieć pewność, że żądasz tylko potrzebnych pól danych autouzupełniania miejsc (starsza wersja).
Implementacja programowa
Używaj tokena sesji w żądaniach autouzupełniania miejsc (starsza wersja). Gdy wysyłasz żądanie szczegółów miejsca (starsze) dotyczących wybranej prognozy, uwzględnij te parametry:
- Identyfikator miejsca z odpowiedzi Autouzupełniania miejsc (starszej wersji).
- Token sesji użyty w żądaniu Autouzupełniania miejsc (starsza wersja).
- Parametr
fieldsokreślający pola danych autouzupełniania miejsc (starszego)
Nie, wystarczy adres i lokalizacja
W zależności od wydajności korzystania z autouzupełniania miejsc (starsza wersja) interfejs Geocoding API może być bardziej opłacalną opcją niż Szczegóły miejsca (starsza wersja). Skuteczność każdej aplikacji korzystającej z funkcji Autouzupełnianie miejsc (starsza wersja) zależy od tego, co wpisują użytkownicy, gdzie jest używana aplikacja i czy zostały wdrożone sprawdzone metody optymalizacji wydajności.
Aby odpowiedzieć na to pytanie, przeanalizuj, ile znaków użytkownik wpisuje średnio, zanim wybierze prognozę autouzupełniania miejsc (starsza wersja) w Twojej aplikacji.
Czy użytkownicy wybierają prognozę autouzupełniania miejsc (starszego) średnio w 4 lub mniejszej liczbie żądań?
Tak
Wdrażaj programowo funkcję autouzupełniania miejsc (starszą wersję) bez tokenów sesji i wywołuj interfejs Geocoding API w przypadku wybranej prognozy miejsca.
Geocoding API dostarcza adresy oraz współrzędne szerokości i długości geograficznej.
Wysłanie 4 żądań Autouzupełnianie – na żądanie oraz wywołanie interfejsu Geocoding API dotyczące wybranej podpowiedzi miejsca jest tańsze niż koszt sesji Autouzupełniania miejsc (starsza wersja) na sesję.1
Rozważ zastosowanie sprawdzonych metod zwiększania wydajności, aby użytkownicy mogli uzyskać prognozę, której szukają, przy użyciu jeszcze mniejszej liczby znaków.
Nie
Używaj Autouzupełniania miejsc opartego na sesji (starsza wersja) z Informacjami o miejscu (starsza wersja).
Średnia liczba żądań, które prawdopodobnie wyślesz, zanim użytkownik wybierze prognozę autouzupełniania miejsc (starszej wersji), przekracza koszt cen za sesję, więc w implementacji autouzupełniania miejsc (starszej wersji) należy używać tokena sesji zarówno w przypadku żądań autouzupełniania miejsc (starszej wersji), jak i powiązanego żądania szczegółów miejsca (starszej wersji) na sesję.
1
Implementacja widżetu
Zarządzanie sesją jest automatycznie wbudowane w widżety
JavaScript,
Android
i iOS. Obejmuje to zarówno żądania Autouzupełniania miejsca (starsza wersja), jak i żądania Szczegółów miejsca (starsza wersja) dotyczące wybranej prognozy. Pamiętaj, aby określić parametr fields, aby mieć pewność, że żądasz tylko potrzebnych pól.
Implementacja programowa
Używaj tokena sesji w żądaniach autouzupełniania miejsc (starsza wersja).
Gdy wysyłasz żądanie szczegółów miejsca (starsza wersja) dotyczące wybranej prognozy, uwzględnij te parametry:
- Identyfikator miejsca z odpowiedzi Autouzupełniania miejsc (starszej wersji).
- Token sesji użyty w żądaniu Autouzupełniania miejsc (starsza wersja).
- Parametr
fieldsokreślający pola podstawowych danych, takie jak adres i geometria.
Rozważ opóźnienie żądań autouzupełniania miejsc (starsza wersja)
Możesz zastosować strategie, takie jak opóźnienie żądania autouzupełniania miejsc (starsza wersja), dopóki użytkownik nie wpisze pierwszych 3–4 znaków, aby aplikacja wysyłała mniej żądań. Jeśli na przykład wysyłasz żądania autouzupełniania miejsc (starszej wersji) dla każdego znaku po wpisaniu przez użytkownika trzeciego znaku, a użytkownik wpisze 7 znaków, a potem wybierze prognozę, dla której wysyłasz 1 żądanie do interfejsu Geocoding API, łączny koszt wyniesie 4 żądania autouzupełniania miejsc (starszej wersji) + geokodowanie.1
Jeśli opóźnienie żądań może spowodować, że średnia liczba żądań programowych będzie mniejsza niż 4, możesz postępować zgodnie z instrukcjami dotyczącymi implementacji wydajnego interfejsu Place Autocomplete (starszego) z interfejsem Geocoding API. Pamiętaj, że opóźnianie żądań może być postrzegane przez użytkownika jako opóźnienie, ponieważ może on oczekiwać, że prognozy będą wyświetlane po każdym naciśnięciu klawisza.
Aby użytkownicy mogli uzyskać prognozę, której szukają, przy użyciu mniejszej liczby znaków, rozważ zastosowanie sprawdzonych metod dotyczących wydajności.
-
Ceny znajdziesz w cennikach Google Maps Platform.
Sprawdzone metody dotyczące wydajności
Poniższe wytyczne opisują sposoby optymalizacji skuteczności usługi Place Autocomplete (starszej wersji):
- Dodaj do implementacji funkcji Autouzupełnianie miejsca (starsza wersja) ograniczenia dotyczące kraju, ustawianie preferencji lokalizacji i (w przypadku implementacji programowych) preferencje językowe. W przypadku widżetów nie trzeba określać preferencji językowych, ponieważ są one pobierane z przeglądarki lub urządzenia mobilnego użytkownika.
- Jeśli usługa autouzupełniania miejsc (starsza wersja) jest używana z mapą, możesz określić lokalizację na podstawie widocznego obszaru mapy.
- W sytuacjach, gdy użytkownik nie wybierze żadnej z prognoz autouzupełniania miejsca (starsza wersja), zwykle dlatego, że żadna z nich nie jest adresem, którego szuka, możesz ponownie użyć pierwotnego tekstu wpisanego przez użytkownika, aby uzyskać trafniejsze wyniki:
- Jeśli oczekujesz, że użytkownik wpisze tylko informacje o adresie, użyj ponownie pierwotnych danych wejściowych użytkownika w wywołaniu interfejsu Geocoding API.
- Jeśli oczekujesz, że użytkownik będzie wpisywać zapytania dotyczące konkretnego miejsca według nazwy lub adresu, użyj żądania Szczegóły miejsca (starsza wersja). Jeśli wyniki mają być wyświetlane tylko w określonym regionie, użyj ustawień lokalizacji.
- użytkownicy wpisujący adresy podrzędne, np. adresy konkretnych lokali lub mieszkań w budynku; Na przykład czeski adres „Stroupežnického 3191/17, Praha” daje częściową podpowiedź w usłudze Autouzupełnianie miejsc (starsza wersja).
- Użytkownicy wpisujący adresy z prefiksami odcinków dróg, np. „23–30 29th St, Queens” w Nowym Jorku lub „47–380 Kamehameha Hwy, Kaneohe” na wyspie Kauai na Hawajach.
Preferowanie lokalizacji
Aby zawęzić wyniki do określonego obszaru, przekaż parametr location i parametr radius. Ta wartość informuje usługę Autouzupełnianie miejsc (starsza wersja), że ma preferować wyświetlanie wyników w określonym obszarze. Wyniki spoza zdefiniowanego obszaru mogą być nadal wyświetlane. Możesz użyć parametru includedRegionCodes, aby filtrować wyniki i wyświetlać tylko miejsca w określonym kraju.
Ograniczanie lokalizacji
Ogranicz wyniki do określonego obszaru, przekazując parametr locationRestriction.
Możesz też ograniczyć wyniki do regionu zdefiniowanego przez parametr location i radius, dodając parametr strictbounds. To polecenie nakazuje interfejsowi Place Autocomplete (Legacy) zwracanie tylko wyników w tym regionie.
Rozwiązywanie problemów
Może wystąpić wiele różnych błędów, ale większość z nich jest zwykle spowodowana błędami konfiguracji (np. użyto nieprawidłowego klucza interfejsu API lub klucz interfejsu API został nieprawidłowo skonfigurowany) lub błędami związanymi z limitem (aplikacja przekroczyła limit). Więcej informacji o limitach znajdziesz w sekcji Limity wykorzystania.
Błędy, które występują podczas korzystania z elementów sterujących autouzupełniania, są zwracane w metodzie didFailAutocompleteWithError() różnych protokołów delegowania. Właściwość code dostarczonego obiektu NSError jest ustawiona na jedną z wartości wyliczenia GMSPlacesErrorCode.

