- Introducción
- Agrega una ventana de información
- Abre una ventana de información
- Cierra una ventana de información
- Mueve una ventana de información
Introducción
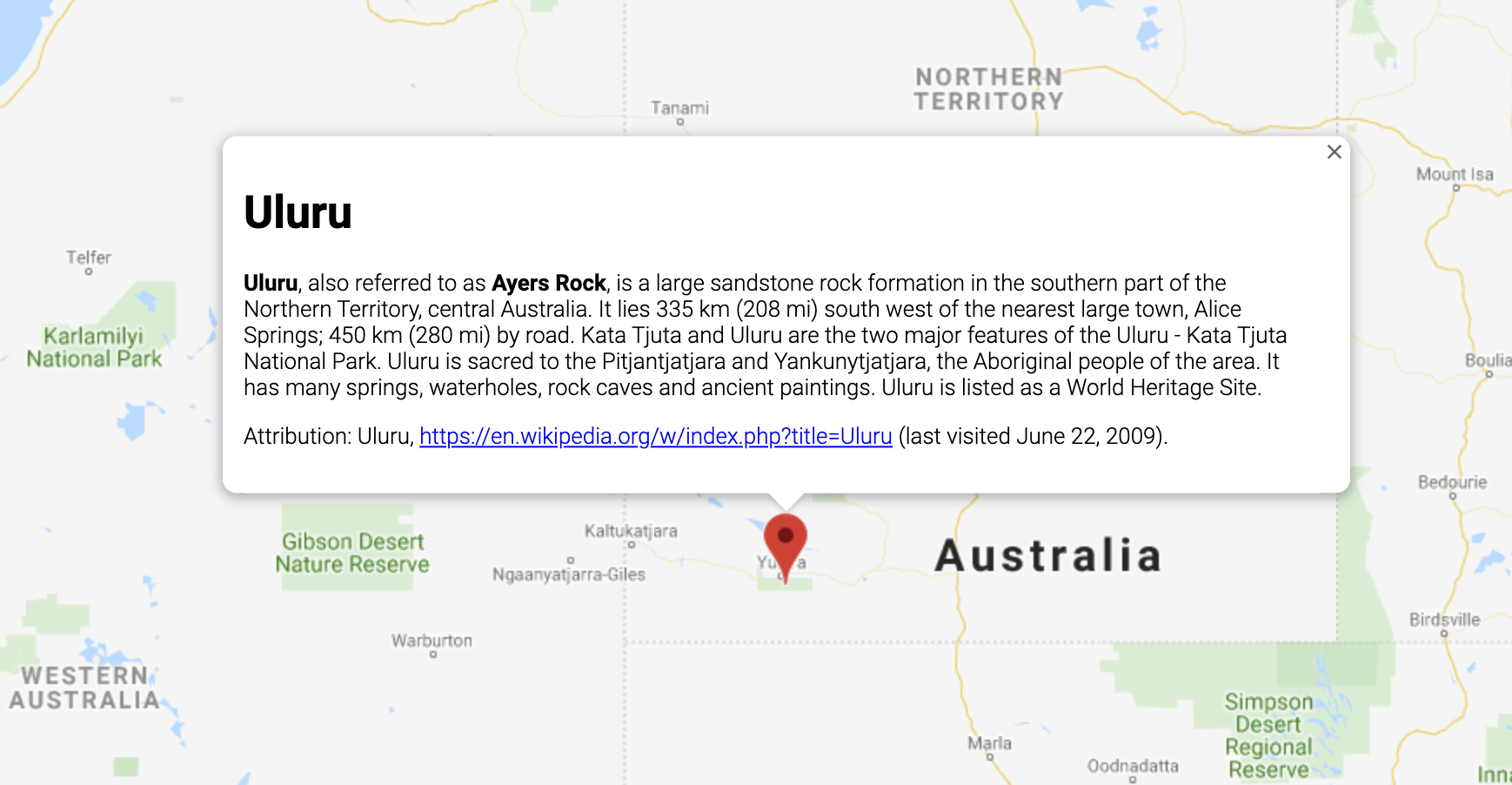
Un objeto InfoWindow muestra contenido (por lo general, texto o imágenes) en una ventana emergente que aparece sobre el mapa, en una ubicación determinada. La ventana de información tiene un área de contenido y un tallo cónico. La punta del tallo se conecta a una ubicación específica en el mapa. Las ventanas de información se muestran como un diálogo a los lectores de pantalla.

Por lo general, las ventanas de información se adjuntan a un marcador, pero también es posible vincularlas a coordenadas de latitud o longitud específicas, como se indica a continuación, en la sección sobre cómo agregar una ventana de información.
En términos generales, las ventanas de información son un tipo de superposición. Para obtener información sobre otros tipos de superposiciones, consulta Cómo dibujar en el mapa.
Agrega una ventana de información
El constructor InfoWindow toma un literal de objeto
InfoWindowOptions, que especifica los parámetros iniciales para mostrar la ventana de información.
El literal de objeto InfoWindowOptions contiene los siguientes campos:
content: Contiene una string de texto o un nodo del DOM para mostrar en la ventana de información.pixelOffset: Contiene el desplazamiento desde la punta de la ventana de información hasta la ubicación en la que se fija. En la práctica, no es obligatorio especificar este campo. Puedes dejar el valor predeterminado.positioncontiene elLatLngen el que se ancla esta ventana de información. Nota: Puedes adjuntar un objetoInfoWindowa un objetoMarker(en cuyo caso, su posición se basa en la ubicación del marcador) o en el mapa, en unLatLngespecificado. Una forma de recuperar unLatLnges con el servicio Geocoding. Al abrir una ventana de información en un marcador,positionse actualizará automáticamente.maxWidth: Especifica el ancho máximo de la ventana de información en píxeles. De manera predeterminada, la ventana de información se expande para ajustarse al contenido y, si abarca todo el mapa, ajusta automáticamente el texto. Si agregas unmaxWidth, la ventana de información se ajustará automáticamente para aplicar el ancho especificado. Si esta alcanza el ancho máximo y hay espacio vertical en la pantalla, puede expandirse verticalmente.
El contenido de InfoWindow puede incluir una string de texto, un fragmento de HTML o un elemento de DOM. Para configurar el contenido, especifícalo dentro de InfoWindowOptions o llama a setContent() en la InfoWindow de manera explícita.
Si deseas ajustar el tamaño del contenido de forma explícita, puedes colocarlo en un elemento <div> y definir el diseño de <div> con CSS. También puedes usar CSS para habilitar el desplazamiento. Ten en cuenta que, si no habilitas el desplazamiento, y el contenido excede el espacio disponible en la ventana de información, es posible que el contenido se salga de la ventana de información.
Abre una ventana de información
Cuando creas una ventana de información, esta no aparece automáticamente en el mapa.
Para que la ventana de información sea visible, debes llamar al método open() en la InfoWindow y pasar un literal de objeto InfoWindowOpenOptions que especifique las siguientes opciones:
map: Especifica el mapa o la panorámica de Street View en la que se abrirá.anchor: Contiene un punto de anclaje (por ejemplo, unMarker). Si la opciónanchoresnullo no está definida, la ventana de información se abrirá enposition.
TypeScript
// This example displays a marker at the center of Australia.
// When the user clicks the marker, an info window opens.
function initMap(): void {
const uluru = { lat: -25.363, lng: 131.044 };
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
zoom: 4,
center: uluru,
}
);
const contentString =
'<div id="content">' +
'<div id="siteNotice">' +
"</div>" +
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>' +
'<div id="bodyContent">' +
"<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " +
"sandstone rock formation in the southern part of the " +
"Northern Territory, central Australia. It lies 335 km (208 mi) " +
"south west of the nearest large town, Alice Springs; 450 km " +
"(280 mi) by road. Kata Tjuta and Uluru are the two major " +
"features of the Uluru - Kata Tjuta National Park. Uluru is " +
"sacred to the Pitjantjatjara and Yankunytjatjara, the " +
"Aboriginal people of the area. It has many springs, waterholes, " +
"rock caves and ancient paintings. Uluru is listed as a World " +
"Heritage Site.</p>" +
'<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' +
"https://en.wikipedia.org/w/index.php?title=Uluru</a> " +
"(last visited June 22, 2009).</p>" +
"</div>" +
"</div>";
const infowindow = new google.maps.InfoWindow({
content: contentString,
ariaLabel: "Uluru",
});
const marker = new google.maps.Marker({
position: uluru,
map,
title: "Uluru (Ayers Rock)",
});
marker.addListener("click", () => {
infowindow.open({
anchor: marker,
map,
});
});
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia.
// When the user clicks the marker, an info window opens.
function initMap() {
const uluru = { lat: -25.363, lng: 131.044 };
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: uluru,
});
const contentString =
'<div id="content">' +
'<div id="siteNotice">' +
"</div>" +
'<h1 id="firstHeading" class="firstHeading">Uluru</h1>' +
'<div id="bodyContent">' +
"<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " +
"sandstone rock formation in the southern part of the " +
"Northern Territory, central Australia. It lies 335 km (208 mi) " +
"south west of the nearest large town, Alice Springs; 450 km " +
"(280 mi) by road. Kata Tjuta and Uluru are the two major " +
"features of the Uluru - Kata Tjuta National Park. Uluru is " +
"sacred to the Pitjantjatjara and Yankunytjatjara, the " +
"Aboriginal people of the area. It has many springs, waterholes, " +
"rock caves and ancient paintings. Uluru is listed as a World " +
"Heritage Site.</p>" +
'<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' +
"https://en.wikipedia.org/w/index.php?title=Uluru</a> " +
"(last visited June 22, 2009).</p>" +
"</div>" +
"</div>";
const infowindow = new google.maps.InfoWindow({
content: contentString,
ariaLabel: "Uluru",
});
const marker = new google.maps.Marker({
position: uluru,
map,
title: "Uluru (Ayers Rock)",
});
marker.addListener("click", () => {
infowindow.open({
anchor: marker,
map,
});
});
}
window.initMap = initMap;
Prueba la muestra
En el siguiente ejemplo, se establece el maxWidth de una ventana de información: ver ejemplo.
Establece el foco en una ventana de información
Para establecer el foco en una ventana de información, llama al método focus(). Considera usar este método junto con un evento visible antes de establecer el foco. Llamar a este método en una ventana de información no visible no tendrá ningún efecto. Llama a open() para hacer que una ventana de información sea visible.
Cierra una ventana de información
De forma predeterminada, una ventana de información permanece abierta hasta que el usuario hace clic en el control de cierre (una cruz en la esquina superior derecha de la ventana de información) o presiona la tecla ESC.
También puedes cerrar la ventana de información de manera explícita llamando al método close().
Cuando se cierra una ventana de información, el foco regresa al elemento que tenía el foco antes de que se abriera. Si ese elemento no está disponible, el foco se establecerá nuevamente sobre el mapa. Para anular este comportamiento, puedes escuchar el evento closeclick y administrar el foco de forma manual, como se muestra en el siguiente ejemplo:
infoWindow.addListener('closeclick', ()=>{
// Handle focus manually.
});
Mueve una ventana de información
Existen dos maneras de modificar la ubicación de una ventana de información:
- Llama a
setPosition()en la ventana de información. - Adjunta la ventana de información a un nuevo marcador con el método
InfoWindow.open(). Nota: Si llamas aopen()sin pasar un marcador,InfoWindowusará la posición especificada durante la construcción a través del literal de objetoInfoWindowOptions.
Personalización
La clase InfoWindow no ofrece personalización. Consulta el ejemplo de ventana emergente personalizada para ver cómo crear una ventana emergente completamente personalizada.
