Google Maps Platform に間もなく新しい地図のスタイルが導入されます。このアップデートにより、デフォルトのカラーパレットが新しくなるほか、地図のエクスペリエンスとユーザビリティが改善されます。すべての地図のスタイルは、2025 年 3 月に自動的に更新されます。ご利用の詳細およびいち早く使用する方法については、
Google Maps Platform の新しい地図のスタイルをご覧ください。
ユーティリティ ライブラリの概要
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
マップに追加する高度な機能をお探しですか。GitHub の Maps SDK for iOS ユーティリティ ライブラリは、幅広いアプリケーションで役立つクラスのオープンソース ライブラリです。GitHub リポジトリには、ユーティリティ クラスと、各クラスの使用法を示すデモアプリが含まれています。
ユーティリティ

|
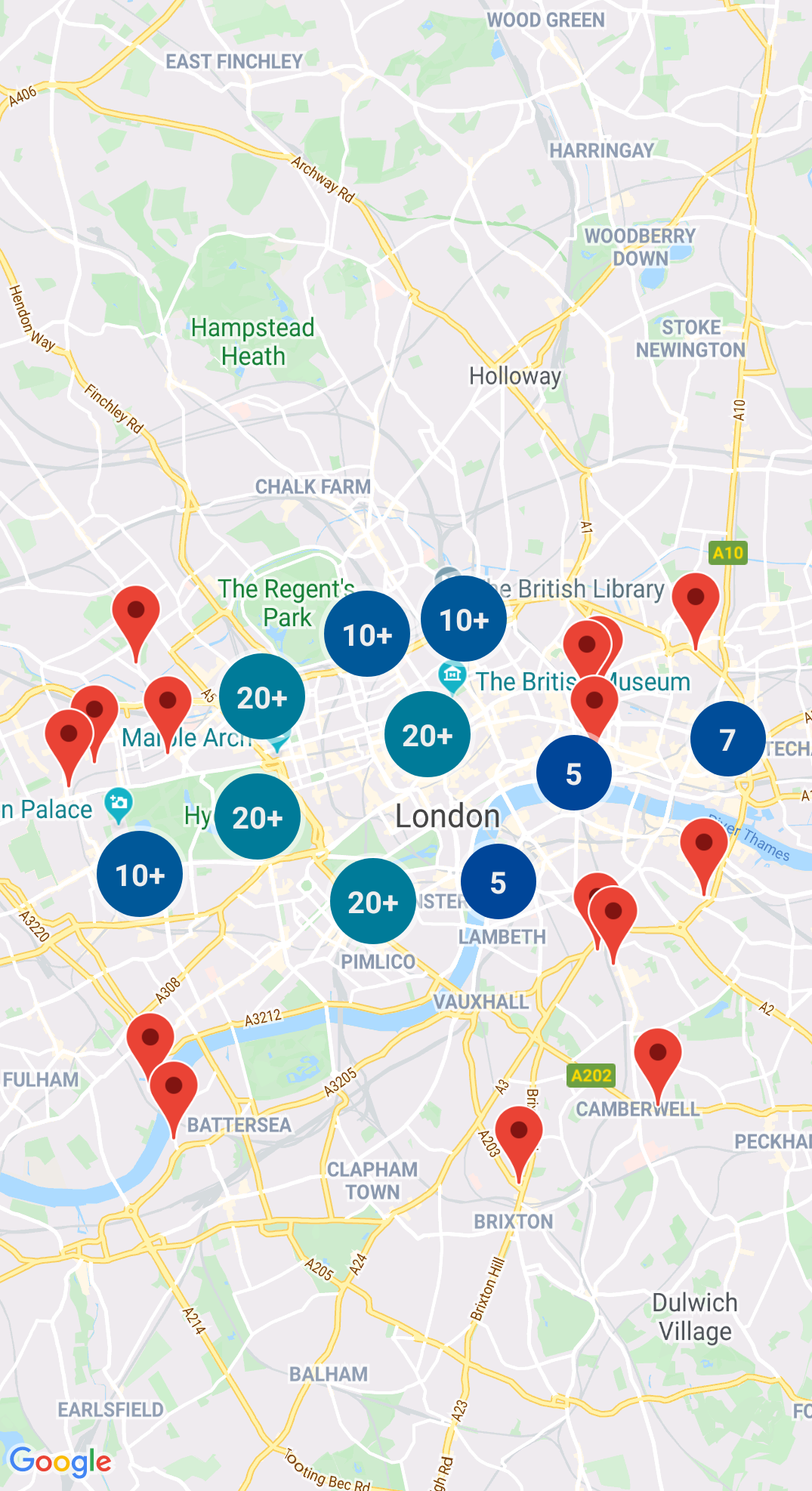
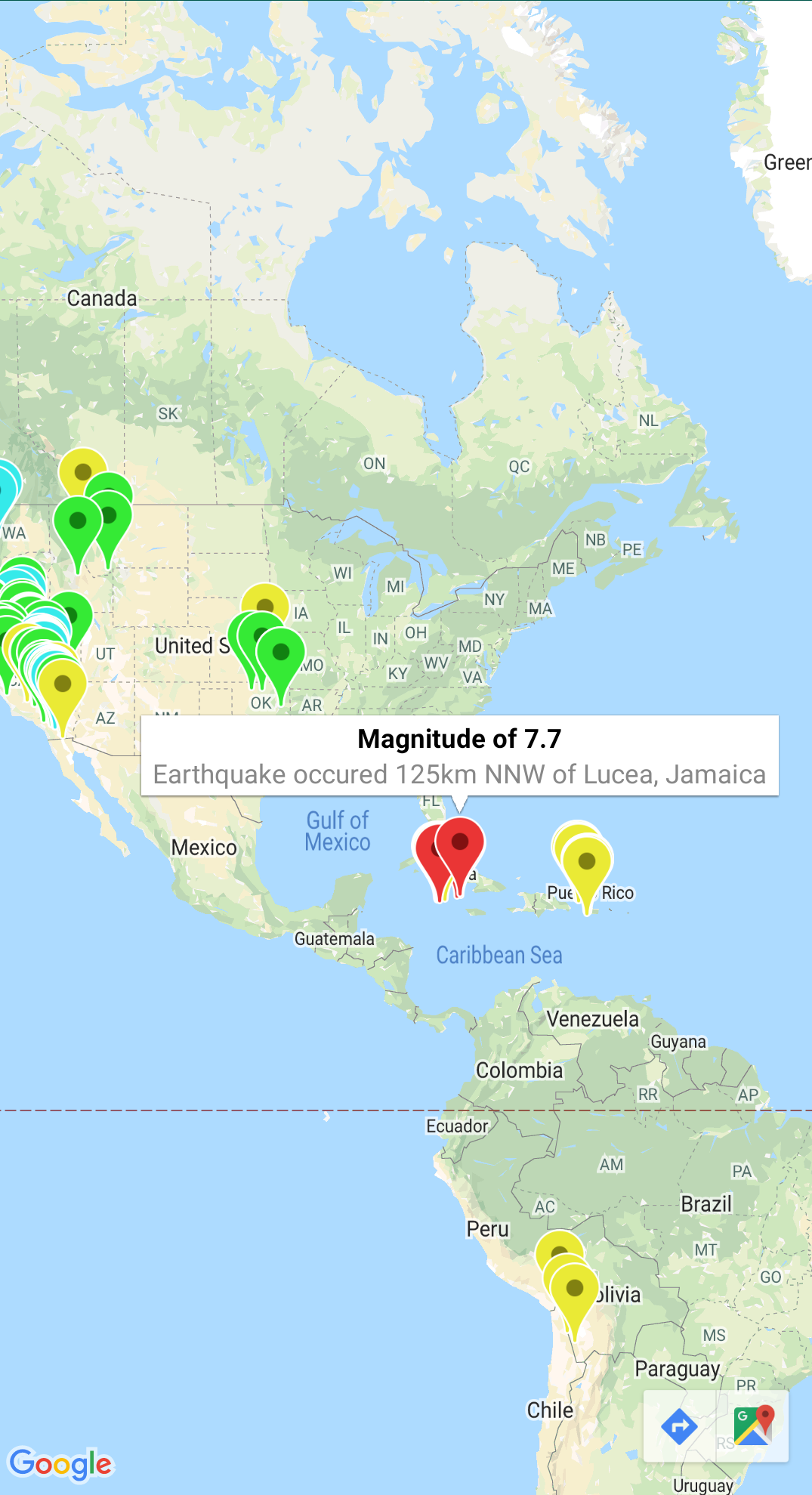
マーカー クラスタ
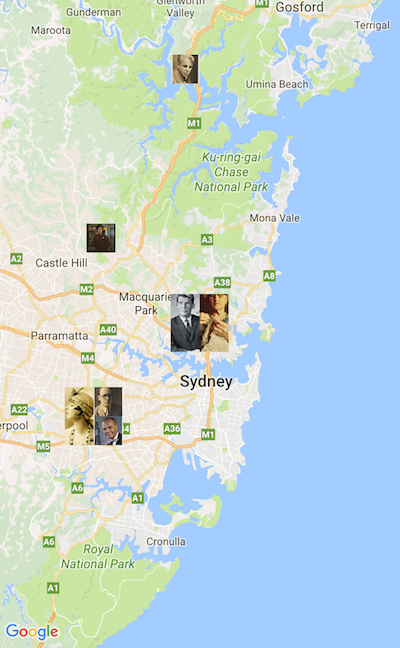
GMUClusterManager を使うと、さまざまなズームレベルで複数のマーカーを管理できます。つまり、マップを見づらくすることなく、マップ上に多数のマーカーを配置できるということです。ユーザーが高いズームレベルでマップを表示すると、個々のマーカーがマップ上に表示されます。ユーザーが低いズームレベルにズームアウトすると、マーカーがまとまってクラスタになり、マップが見やすくなります。
詳しくは、マーカー クラスタリングのドキュメントをご覧ください。
|
| このユーティリティの画像はありません。
|
四分木
四分木は、特定のスポットの周辺のエリア内を検索することで、1 つのポイントの近くにあるポイントを見つけるのに役立つデータ構造です。
詳細については、クアッドツリーのドキュメントをご覧ください。
|

|
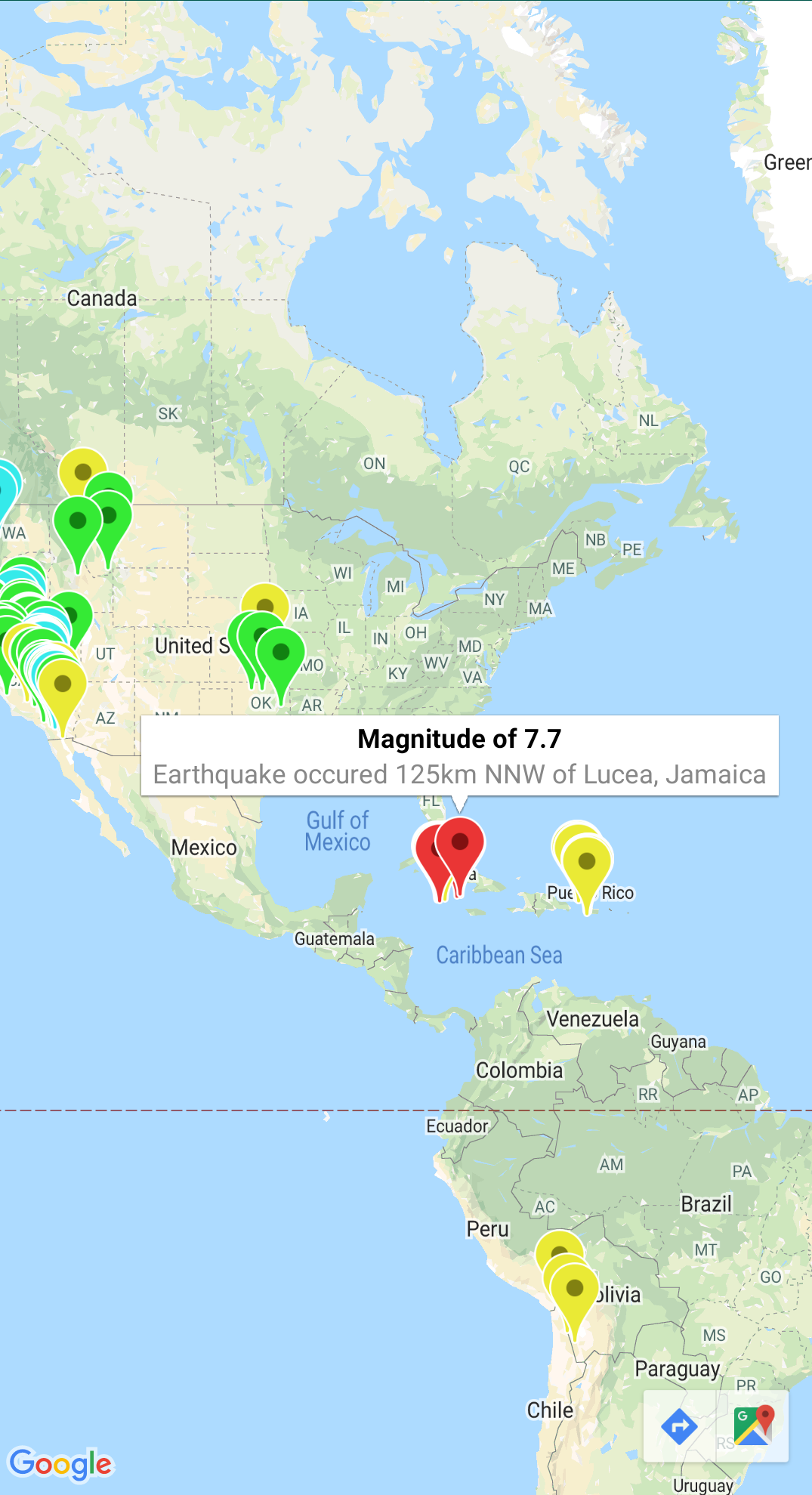
KML
KML は、ポイント、ライン、ポリゴンなどの地理データをレンダリングするための一般的な形式です。GMUKMLParser を使用すると、地理データを KML 形式で解析してレンダリングできます。
詳しくは、KML のドキュメントをご覧ください。
|

|
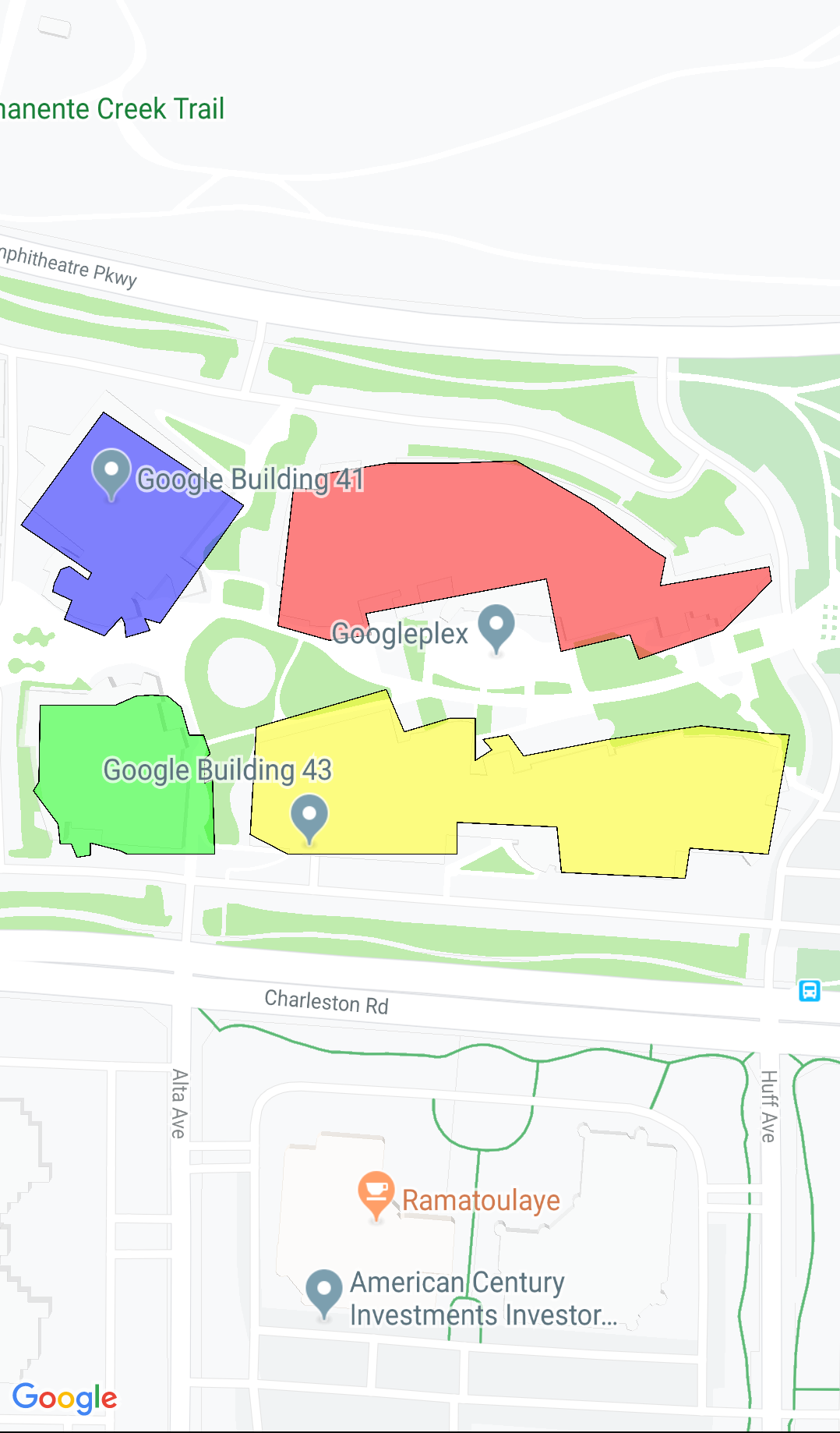
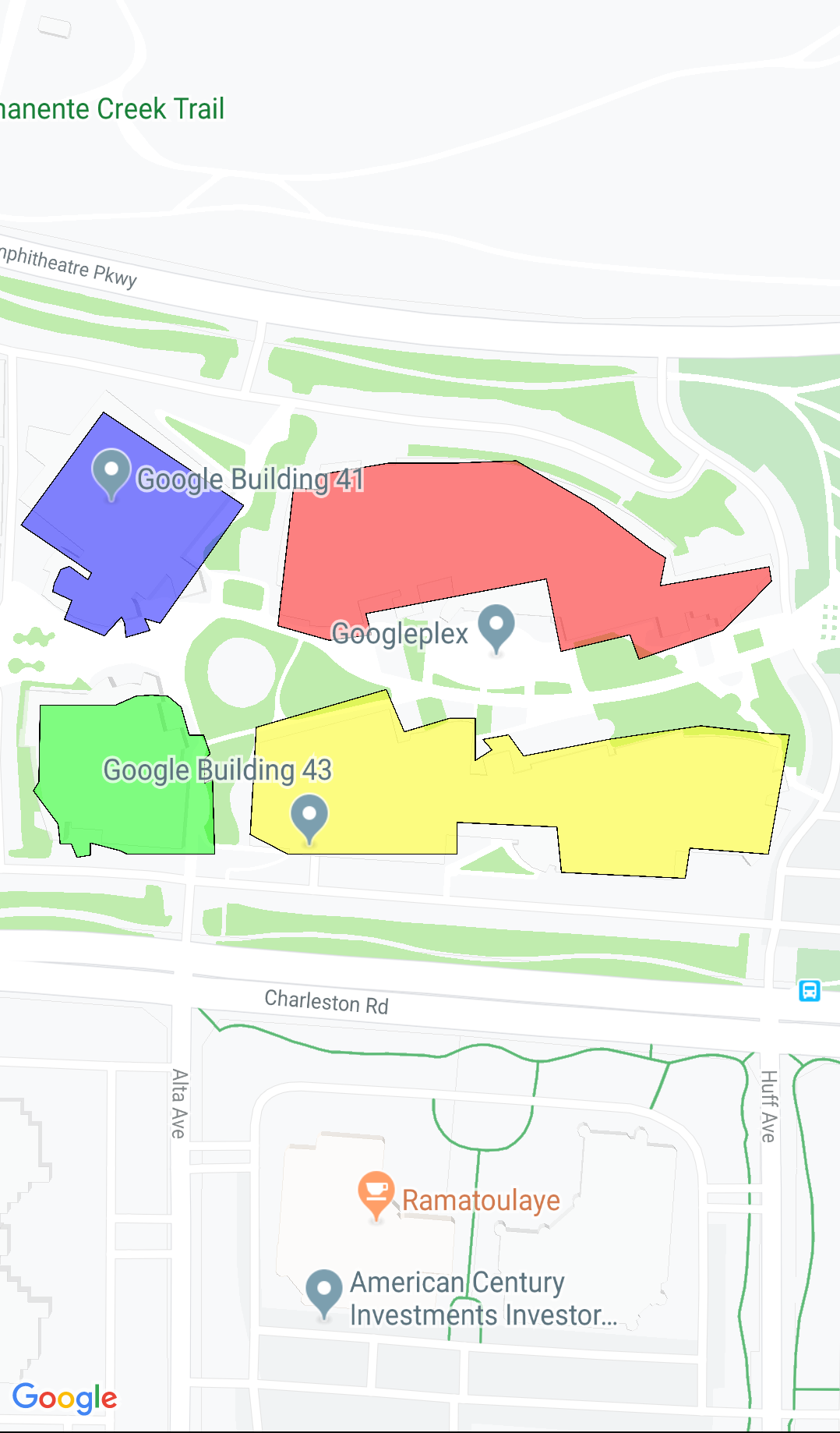
マップに GeoJSON をインポートする
対象物を GeoJSON 形式で保存し、このユーティリティを使用して、それらをレイヤとしてマップ上にレンダリングすることができます。GMUGeoJSONParser と GMUGeometryRenderer を併用して、地理データを GeoJSON 形式でレンダリングします。
詳しくは、GeoJSON のドキュメントをご覧ください。
|

|
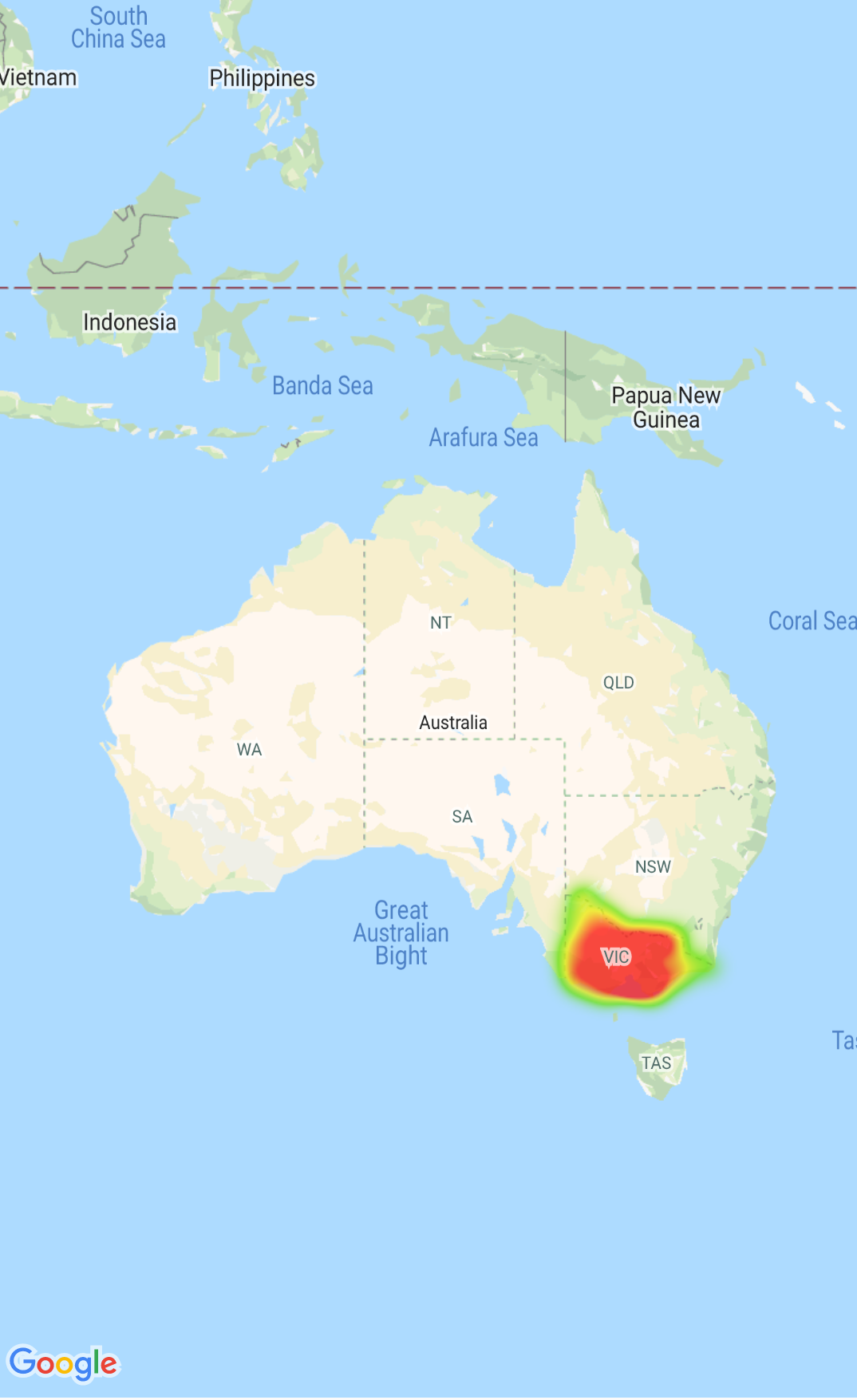
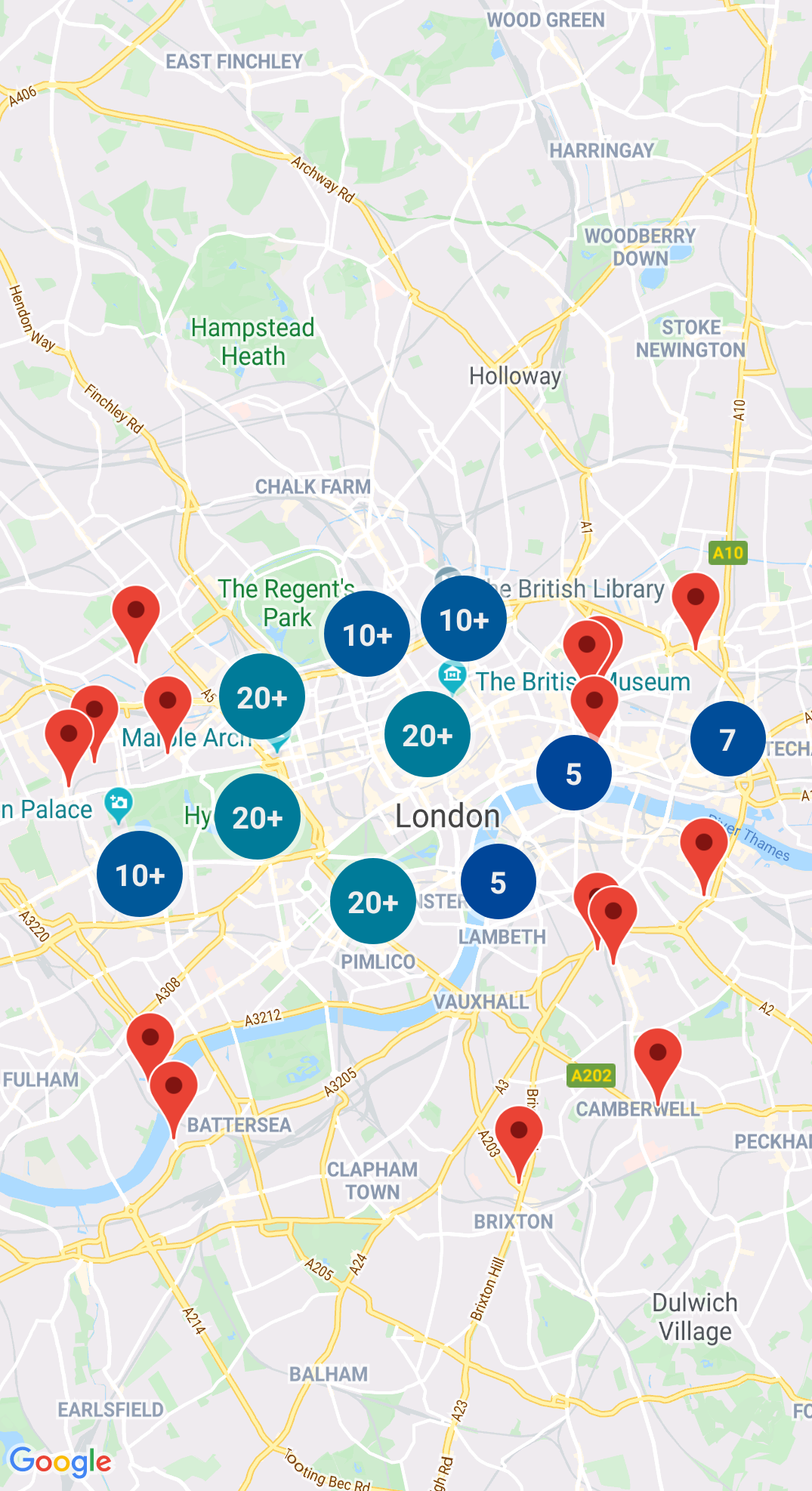
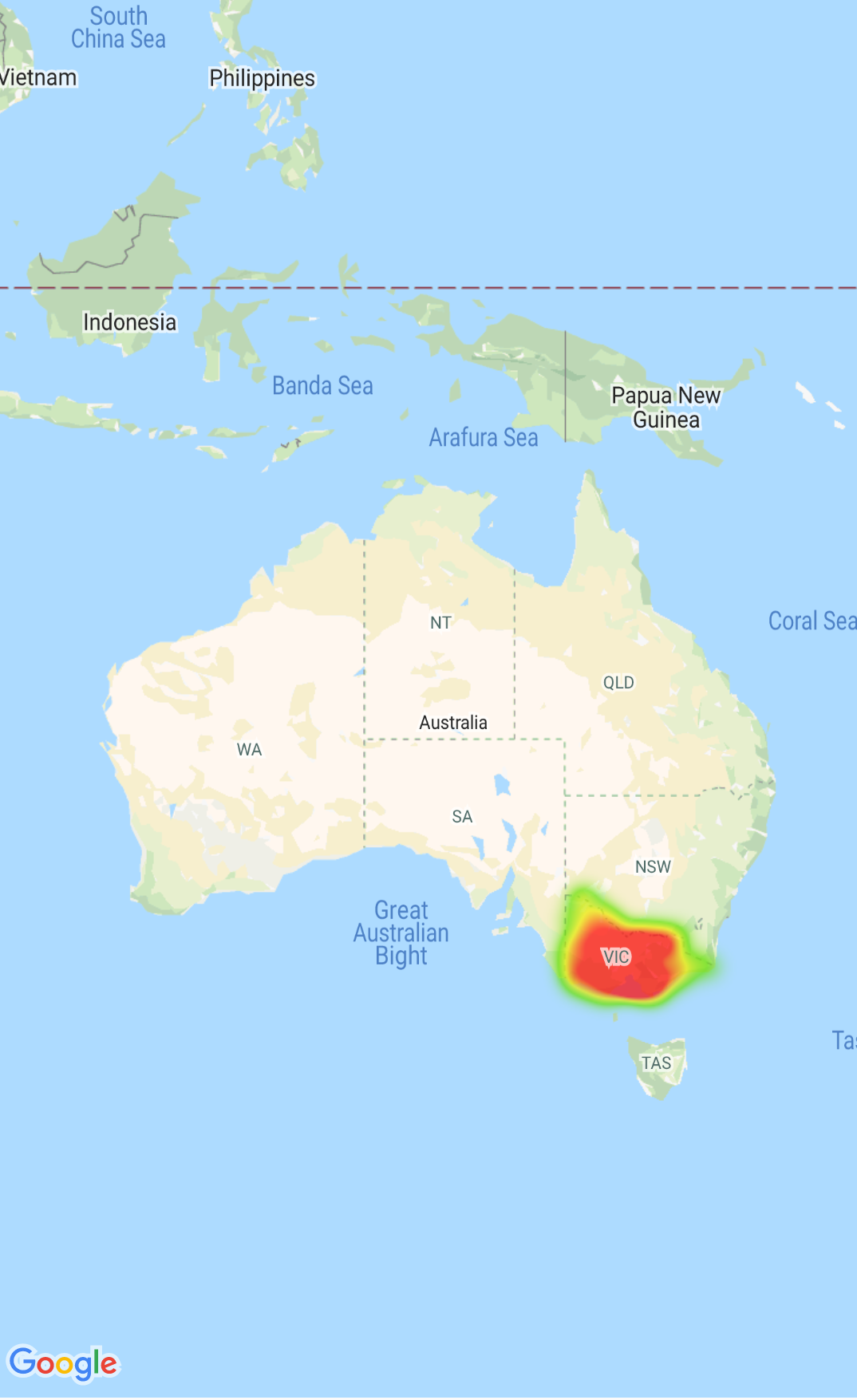
ヒートマップ
ヒートマップを使用すると、マップ上のデータポイントの分布と相対密度を閲覧者にわかりやすく示すことができます。各場所にマーカーを配置するのではなく、ヒートマップでは色とシェイプを使用してデータの分布を表します。
詳細については、ヒートマップのドキュメントをご覧ください。
|

|
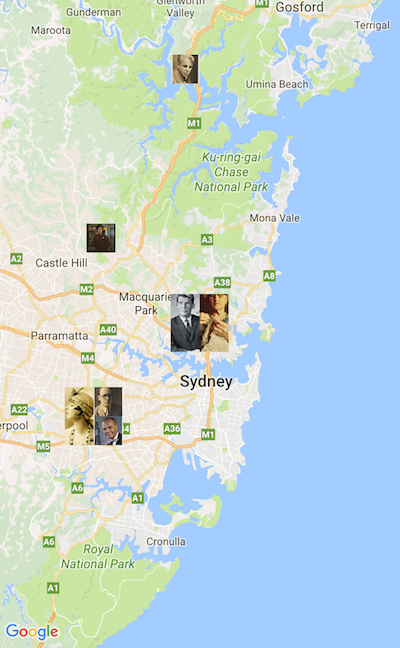
カスタムのマーカー
GMUDefaultClusterRenderer でデリゲートの GMUClusterRendererDelegate を使用して、地図に追加する前後にマーカーのプロパティをカスタマイズします。
|

|
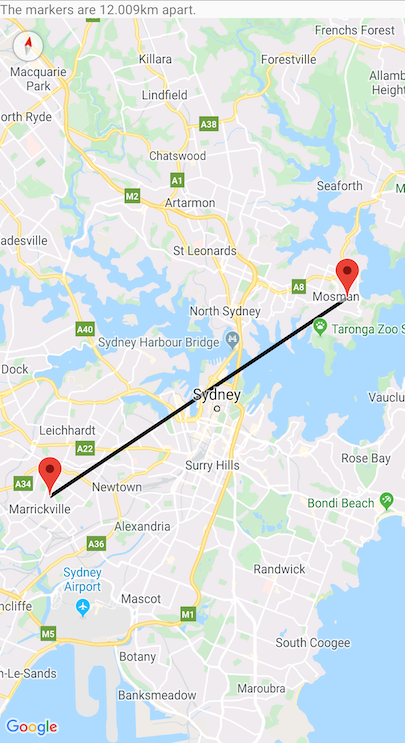
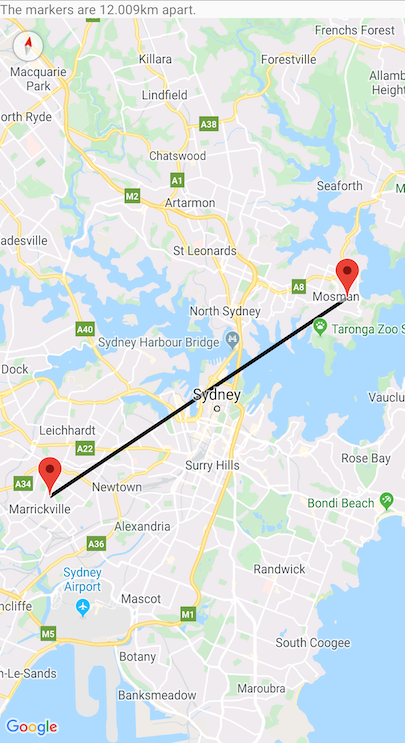
ジオメトリ ユーティリティ
Maps SDK for iOS の GMSGeometryUtils モジュールの Swift 球面ジオメトリ ユーティリティ関数のセット。この拡張機能を使用すると、次のようなさまざまなジオメトリ オペレーションを実行できます。
- 座標間の大円距離を特定する
- 座標がポリゴンの内部であるかどうかを判断する
- 座標が、指定した許容差内のパス上または付近にあるかどうかを判断する
- この多角形の面積を求める
- その他
|
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2024-07-26 UTC。
[{
"type": "thumb-down",
"id": "missingTheInformationINeed",
"label":"必要な情報がない"
},{
"type": "thumb-down",
"id": "tooComplicatedTooManySteps",
"label":"複雑すぎる / 手順が多すぎる"
},{
"type": "thumb-down",
"id": "outOfDate",
"label":"最新ではない"
},{
"type": "thumb-down",
"id": "translationIssue",
"label":"翻訳に関する問題"
},{
"type": "thumb-down",
"id": "samplesCodeIssue",
"label":"サンプル / コードに問題がある"
},{
"type": "thumb-down",
"id": "otherDown",
"label":"その他"
}]
[{
"type": "thumb-up",
"id": "easyToUnderstand",
"label":"わかりやすい"
},{
"type": "thumb-up",
"id": "solvedMyProblem",
"label":"問題の解決に役立った"
},{
"type": "thumb-up",
"id": "otherUp",
"label":"その他"
}]