지도 상단에 이미지를 타일 계층으로 추가할 수 있습니다. 타일 레이어는 특정 확대/축소 수준에서 지도 타일 위에 배치됩니다. 타일이 충분한 경우 는 여러 확대/축소 수준에서 전체 지도에서 Google 지도 데이터를 보완할 수 있습니다.

소개
타일 레이어 (타일 오버레이라고도 함)를 사용하면
이미지를 표시할 수 있습니다. 이 방법은 데이터를 추가하여
지역 이미지를 포함하여 Google 지도에서
있습니다. kGMSTypeNone 지도 유형과 결합하면
타일 레이어를 사용하면 Google의 기본 지도 데이터를 자체 데이터로 대체할 수 있습니다.
타일 레이어는 일반적으로 광범위한 이미지를 추가할 때 유용합니다. 지도에 표시할 수 있습니다. 이와 대조적으로 지면 오버레이는 단일 이미지를 한 화면에서 고정하려는 경우에 유용합니다. 표시됩니다.
타일 좌표
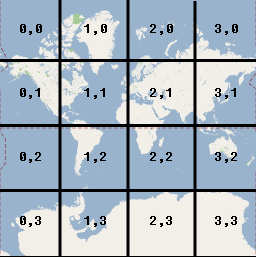
Maps API는 각 확대/축소 수준의 이미지를 정사각형 지도 집합으로 분할합니다. 타일은 순서가 지정된 그리드로 정렬됩니다. 지도를 스크롤할 때 새 위치나 새 확대/축소 수준으로 변경하면 Maps API가 이를 가져올 타일 집합으로 변환합니다.
Google에서 구현한 메르카토르 투영법의 경우
좌표 (0,0)은 항상 지도의 북서쪽 모서리에 있으며 x 값입니다.
서쪽에서 동쪽으로 갈수록 증가하고 y 값은 북쪽에서 남쪽으로 갈수록 증가합니다.
타일은 해당 원점에서부터 x,y 좌표를 사용하여 색인이 생성됩니다. 예를 들어
지구가 16개의 타일로 나뉘면 각 타일은 확대/축소 수준 2에서
고유 x,y 쌍으로 참조됩니다.

각 지도 타일은 256x256 포인트의 정사각형입니다. 확대/축소 수준이 0이면 전 세계가 표시됩니다. 렌더링됩니다. 각 확대/축소 수준에서 배율은 2의 배수입니다. 따라서 확대/축소 수준 1에서 지도는 타일, 확대/축소 수준 2에서는 4x4 그리드, 확대/축소 수준 3에서는 8x8 그리드 등입니다. 타일 레이어에 사용할 이미지를 만드는 경우 지원하고자 하는 각 확대/축소 수준의 각 타일에 대한 256x256 포인트 이미지.
타일 레이어 추가
GMSURLTileLayer객체 또는 다음의 맞춤 서브클래스를 인스턴스화합니다.GMSTileLayer/GMSSyncTileLayer- 원하는 경우
zIndex속성을 수정하여 다른 타일 레이어와 관련이 있습니다. map를 설정하여GMSTileLayer객체를 지도에 할당합니다. 속성
iOS용 Maps SDK에서는 다음과 같은 세 가지 클래스를 제공합니다.
타일 레이어를 구현합니다. 각 수업에서 컨테이너 이미지를 가져오는 방법을
주어진 {x,y,zoom} 좌표 집합에 대한 올바른 지도 타일을 반환합니다. 사용 가능한 옵션은 다음과 같습니다.
GMSSyncTileLayer서브클래스:UIImage인스턴스를 반환하는tileForX:y:zoomGMSTileLayer서브클래스: 비동기식 구현을 제공합니다. 나중에 타일 이미지로 다시 호출하는 메서드requestTileForX:y:zoom입니다.- 기존 클래스
GMSURLTileLayer를 사용하여 자동으로 카드 가져오기 URL에서 사용하여GMSTileURLConstructor블록을 제공합니다.GMSURLTileLayer서브클래스로 분류할 수 없는 구체적인 클래스입니다.
GMSSyncTileLayer 또는 GMSTileLayer를 서브클래스화하는 경우
nil 타일 결과는 iOS용 Maps SDK에 데이터가 현재
지금은 사용 가능하지 않습니다. 이와 달리
kGMSTileLayerNoTile를 반환하여 이 위치에 타일이 없음을 나타냅니다.
볼 수 있습니다
GMSURLTileLayer의 경우 GMSTileURLConstructor에서 nil를 반환하면
이 위치에 타일이 없음을 나타냅니다.
`GMSURLTileLayer` 를 사용하여 URL에서 타일 가져오기
GMSURLTileLayer에는 서브클래스가 필요하지 않지만 다음 작업을 해야 합니다.
GMSTileURLConstructor 블록을 구현합니다. 아래 코드는
GMSURLTileLayer을 사용하여 다층 건물의 평면도를 표시합니다.
Swift
let floor = 1
// Implement GMSTileURLConstructor
// Returns a Tile based on the x,y,zoom coordinates, and the requested floor
let urls: GMSTileURLConstructor = { (x, y, zoom) in
let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png"
return URL(string: url)
}
// Create the GMSTileLayer
let layer = GMSURLTileLayer(urlConstructor: urls)
// Display on the map at a specific zIndex
layer.zIndex = 100
layer.map = mapView
Objective-C
NSInteger floor = 1;
// Create the GMSTileLayer
GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) {
NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png",
(long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y];
return [NSURL URLWithString:url];
}];
// Display on the map at a specific zIndex
layer.zIndex = 100;
layer.map = mapView;
GMSSyncTileLayer 서브클래스를 생성하여 카드를 UIImage로 제공
GMSSyncTileLayer 및 GMSTileLayer는 다음과 같이 설계된 추상 클래스입니다.
서브클래스로 분류됩니다. 이러한 클래스를 사용하여 카드를 UIImage로 제공할 수 있습니다. 아래
지도의 일부 타일 위에 맞춤 이미지를 렌더링하는 방법을 보여주는 예입니다.
GMSSyncTileLayer를 서브클래스로 분류함
Swift
class TestTileLayer: GMSSyncTileLayer {
override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? {
// On every odd tile, render an image.
if (x % 2 == 1) {
return UIImage(named: "australia")
} else {
return kGMSTileLayerNoTile
}
}
}
Objective-C
@interface TestTileLayer : GMSSyncTileLayer
@end
@implementation TestTileLayer
- (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom {
// On every odd tile, render an image.
if (x % 2 == 1) {
return [UIImage imageNamed:@"australia"];
} else {
return kGMSTileLayerNoTile;
}
}
@end
지도에 계층을 추가하려면 객체를 인스턴스화하고 지도 속성을 설정합니다.
Swift
let layer = TestTileLayer()
layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init];
layer.map = mapView;
레티나 기기를 위한 고DPI 타일
GMSSyncTileLayer와 함께 높은 DPI 이미지를 사용할 수 있습니다.
또는 GMSURLTileLayer로 설정합니다. tileSize를 512로 설정하면 됩니다.
tileSize 속성은 반환된 타일의 픽셀 수를 나타냅니다.
이미지가 다음과 같이 표시되는 것을 선호합니다. 기본값은 256이며
입니다.
높은 DPI 기기에 일반 DPI 타일을 표시하는 경우,
이미지를 tileSize 512로 설정하면 됩니다. 확대 이미지는
특히 미세한 선이나 텍스트의 경우 이미지 품질이 떨어집니다. 최상의 결과를 얻으려면
tileSize 및 이미지 DPI를 디스플레이에 추가합니다. 레티나 기기에 표시되는 지도는
tileSize가 512인 높은 DPI 이미지를 표시할 때 가장 보기 좋게 표시됩니다.
레티나가 아닌 기기에 표시되는 지도는 일반 이미지에서 훌륭하게 표시됩니다.
기본 tileSize는 256입니다.
오래된 타일 삭제
레이어에서 제공한 타일이 '오래된' 경우 메서드는
강제로 새로고침하려면 레이어에서 clearTileCache를 호출해야 합니다. 이렇게 하면
이 레이어의 모든 타일이 다시 로드됩니다.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

