地図の上にタイル レイヤとして画像を追加できます。タイルレイヤは 特定のズームレベルでマップタイルの上に重ねて配置されます。十分なタイルがあれば、 は、複数のズームレベルで、地図全体の Google の地図データを補完できます。

はじめに
タイルレイヤ(タイル オーバーレイとも呼ばれます)を使用すると、
Google の基本地図タイルの上に重ねて表示できます。この方法は
たとえば、名所や交通情報などのローカル画像と
説明します。kGMSTypeNone マップタイプと組み合わせると、
タイルレイヤにより、Google の基本地図データを独自のデータを効果的に置き換えることができます。
タイルレイヤは、大規模な画像を追加する場合に便利です。たとえば、 提供します一方、 オーバーレイは、1 つの画像を一度に修正する場合に便利です。 表示されます。
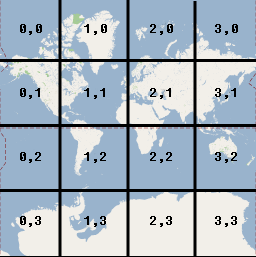
タイル座標
Maps API は、各ズームレベルの画像を一連の正方形の地図に分割します 順序付けされたグリッドに配置されます。地図がスクロールして 新しい場所、または新しいズームレベルに該当した場合、Maps API はどのタイルを タイルのセットに変換して取得します。
Google によるメルカトル図法の実装では、
座標 (0,0) は常に地図の北西端で、値は x です。
値が西から東に増分し、y 値が北から南に増分しています。
タイルは、この原点からの x,y 座標を使用してインデックスが付けられます。たとえば、
ズームレベル 2: 地球が 16 個のタイルに分割されている場合、各タイルは
一意の x,y ペアで参照されます。

各マップ タイプは 256 x 256 ポイントの正方形です。ズームレベル 0 では、全世界が 1 つのタイルとしてレンダリングされますズームレベルが 1 つ上がると、倍率は 2 の係数になります。そのため、ズームレベル 1 では、地図は 2x2 のグリッドとしてレンダリングされます。 (ズームレベル 2 では 4x4 グリッド、ズームレベル 3 では 8x8 グリッドなど)。 タイルレイヤの画像を作成する場合は、 サポートするズームレベルごとに各タイルに 256x256 ポイントの画像。
タイルレイヤの追加
GMSURLTileLayerオブジェクトまたはそのカスタム サブクラスをインスタンス化するGMSTileLayer/GMSSyncTileLayer。- 必要に応じて
zIndexプロパティを変更して、 他のタイルレイヤとの相関関係はありません。 mapを設定して、GMSTileLayerオブジェクトを地図に割り当てます。 プロパティです。
Maps SDK for iOS には、
タイルレイヤを実装します。クラスごとに、
指定された {x,y,zoom} 座標のセットに対する正しいマップタイル。使用できるオプションは次のとおりです。
- サブクラス
GMSSyncTileLayer。次の実装を提供します。UIImageインスタンスを返すtileForX:y:zoom。 GMSTileLayerのサブクラス。非同期関数の実装を提供します。 後でタイル画像を返すメソッドrequestTileForX:y:zoom。- 既存のクラス
GMSURLTileLayerを使用してタイルを自動的に取得するGMSTileURLConstructorブロックを指定します。GMSURLTileLayerサブクラス化できない具象クラスです。
GMSSyncTileLayer または GMSTileLayer をサブクラス化する場合は、
タイルの結果が nil の場合、Maps SDK for iOS は
今後利用可能になる可能性もあります。または
ここにタイルがないことを示す kGMSTileLayerNoTile を返す
あります。
GMSURLTileLayer の場合、GMSTileURLConstructor から nil を返却すると、
この場所にタイルがないことを示します。
`GMSURLTileLayer` を使用して URL からタイルを取得する
GMSURLTileLayer はサブクラス化する必要はありませんが、サブクラス化が必要です。
GMSTileURLConstructor ブロックを実装します。次のコードは、
GMSURLTileLayer を使用して、多層階の建物の構内図を表示します。
Swift
let floor = 1
// Implement GMSTileURLConstructor
// Returns a Tile based on the x,y,zoom coordinates, and the requested floor
let urls: GMSTileURLConstructor = { (x, y, zoom) in
let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png"
return URL(string: url)
}
// Create the GMSTileLayer
let layer = GMSURLTileLayer(urlConstructor: urls)
// Display on the map at a specific zIndex
layer.zIndex = 100
layer.map = mapView
Objective-C
NSInteger floor = 1;
// Create the GMSTileLayer
GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) {
NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png",
(long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y];
return [NSURL URLWithString:url];
}];
// Display on the map at a specific zIndex
layer.zIndex = 100;
layer.map = mapView;
GMSSyncTileLayer をサブクラス化して、タイルを UIImage として提供
GMSSyncTileLayer と GMSTileLayer は、以下の目的のために設計された抽象クラスです。
作成します。これらのクラスを使用すると、タイルを UIImage として提供できます。以下の
サンプルは、地図上の一部のタイルの上にカスタム画像をレンダリングする方法を示しています。
GMSSyncTileLayer をサブクラス化して作成します。
Swift
class TestTileLayer: GMSSyncTileLayer {
override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? {
// On every odd tile, render an image.
if (x % 2 == 1) {
return UIImage(named: "australia")
} else {
return kGMSTileLayerNoTile
}
}
}
Objective-C
@interface TestTileLayer : GMSSyncTileLayer
@end
@implementation TestTileLayer
- (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom {
// On every odd tile, render an image.
if (x % 2 == 1) {
return [UIImage imageNamed:@"australia"];
} else {
return kGMSTileLayerNoTile;
}
}
@end
マップにレイヤーを追加するには、オブジェクトをインスタンス化して map プロパティを設定します。
Swift
let layer = TestTileLayer()
layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init];
layer.map = mapView;
Retina 端末用の高 DPI タイル
高 DPI 画像は、GMSSyncTileLayer のいずれかで使用できます。
または GMSURLTileLayer の tileSize を 512 に設定します。
tileSize プロパティは、返されたタイルのピクセル数を示します。
画像は次のように優先的に表示されます。デフォルトは 256 で、
Retina 以外のデバイスでの Google マップ タイルの画像
高 DPI デバイスで標準 DPI タイルを表示する場合、
イメージを設定するには、tileSize を 512 に設定します。画像をアップスケーリングすると、
特に細い線や文字では画質が良くありません。最善の結果を得るには、
ディスプレイに tileSize と画像 DPI。Retina デバイスに表示される地図は、
tileSize が 512 の高 DPI 画像を表示すると、きれいに表示されます。
Retina デバイス以外でも、通常の画像であれば地図を見栄えよく表示できます
デフォルトの tileSize は 256 です。
古いタイルを消去する
レイヤによって提供されたタイルが「古くなった」場合、メソッドは
強制的に更新するには、レイヤで clearTileCache を呼び出す必要があります。これにより、
このレイヤにあるすべてのタイルが再読み込みされます。
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

