
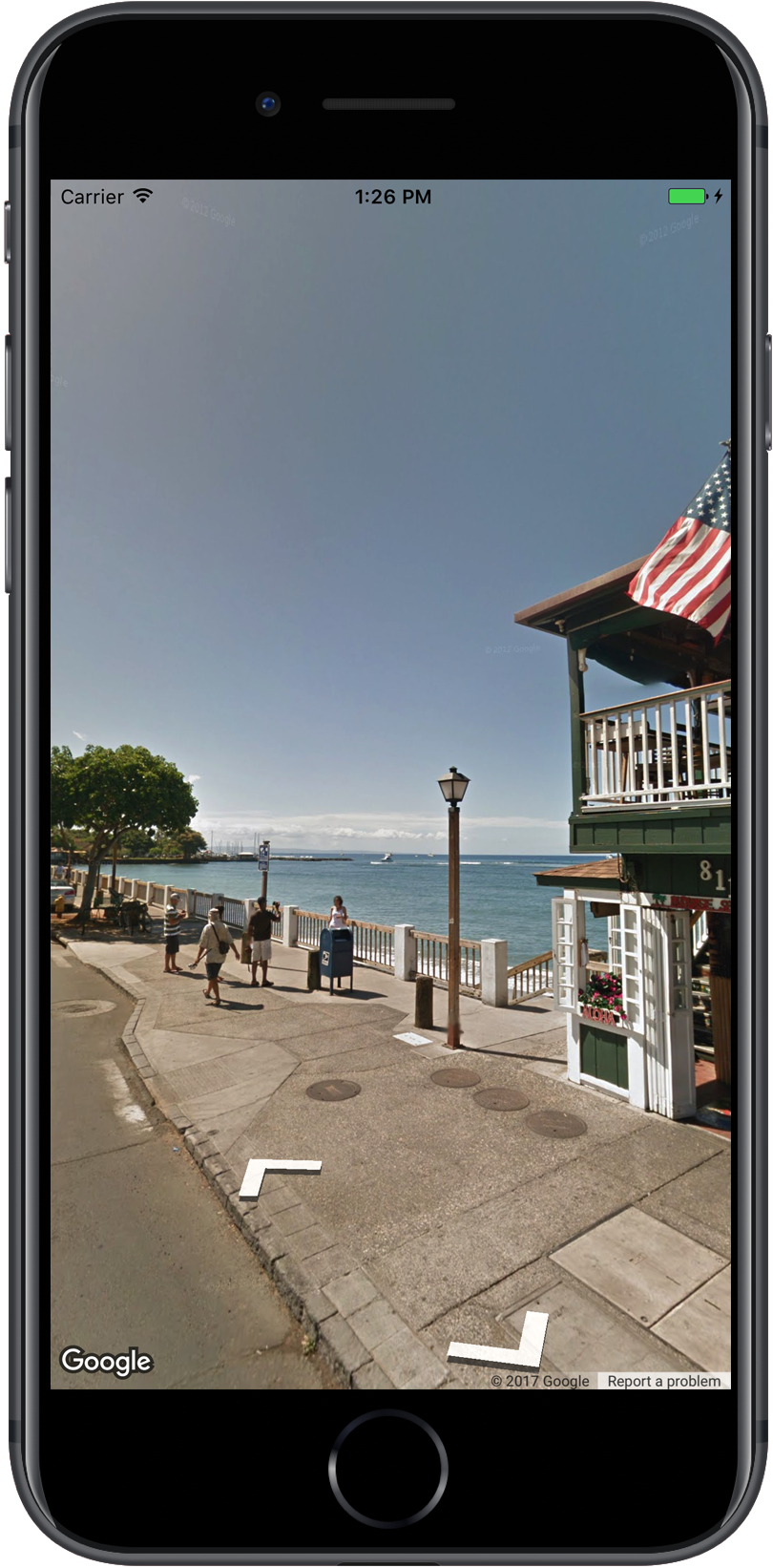
Google Maps Street View vous permet d'explorer des lieux du monde entier Images des rues à 360 degrés Vous pouvez explorer des sites célèbres du monde entier, de merveilles, de suivre un voyage ou de montrer l'extérieur de votre entreprise.
Présentation
Google Street View offre des vues panoramiques à 360 degrés à partir des routes sélectionnées dans sa zone de couverture. La couverture disponible via le SDK est
identique à celle de l'application Google Maps pour iOS ou
https://maps.google.com/ Vous pouvez
en savoir plus sur
Street View et voir les zones prises en charge sur une carte interactive à l'adresse
À propos de Street View
Le SDK Maps pour iOS fournit un service Street View
permettant d'obtenir et de manipuler les images utilisées dans Street View dans Google Maps.
Les images Street View sont renvoyées sous forme de panoramas et sont
vu depuis la visionneuse Street View,
objet de type GMSPanoramaView.
Panoramas Street View
Chaque panorama Street View est une image, ou une série d'images, représentant une vue complète à 360 degrés d'un même lieu. Les images sont conformes au modèle équirectangulaire (Plate Carrée), qui contient une vue horizontale à 360 degrés (une un tour d'horizon complet) et une vue verticale de 180 degrés vers le bas). Le panorama à 360 degrés ainsi obtenu définit une projection sur une sphère, l'image recouvrant la surface à deux dimensions sphérique.
Les panoramas Street View peuvent être affichés avec l'objet GMSPanoramaView. Ce
fournit une visionneuse qui affiche le panorama sous la forme d'une sphère, avec une
caméra en son centre. Vous pouvez contrôler l'orientation du
caméra, ainsi que plusieurs propriétés permettant de personnaliser la visionneuse.
Accéder aux données Street View
Les panoramas Street View sont identifiés par l'un des deux éléments de métadonnées suivants :
panoramaID- Identifiant unique d'un panorama Street View. Ce/Cet/Cette
panoramaIDpeuvent changer au fil du temps et ne convient pas comme une solution à long terme ou codée en dur, référence. Il est préférable d'utiliserpanoramaIDpour fournir un accès programmatique aux différentes images Street View. coordinate- Emplacement précis de cette image, exprimé sous la forme d'une
CLLocationCoordinate2DUtiliser uncoordinatepour stockage persistant d'une position de panorama, ou pour traduire les actions de l'utilisateur sur la carte en image Street View.
panoramaID et coordinate sont tous deux stockés en tant que propriétés de
GMSPanorama. Vous pouvez demander un GMSPanorama
GMSPanoramaService à l'aide de coordinate ou de panoramaID. La
qui en résulte inclura les deux éléments de métadonnées, ainsi qu'un tableau de
des liens vers les panoramas à proximité.
Définition de la position d'un panorama
L'emplacement du panorama Street View peut être défini en fonction de la coordonnées.
La méthode
moveNearCoordinatedemande un panorama à proximité de coordonnées.La méthode
moveNearCoordinate:radiusest similaire, mais elle permet d'indiquer un rayon de recherche, en mètres, autour des coordonnées.La méthode
moveNearCoordinate:sourcevous permet de spécifier une source. Une source est utile si vous souhaitez que Street View ne recherche pour les panoramas extérieurs. Par défaut, les panoramas des lieux sont à l'intérieur comme à l'extérieur. Notez qu'il est possible que les panoramas extérieurs ne soient pas disponibles pour à l'emplacement spécifié.La méthode
moveNearCoordinate:radius:sourcevous permet de spécifier à la fois un rayon et une source.
Afficher des images Street View
Ajouter une visionneuse Street View
Les principales étapes pour ajouter une visionneuse sont les suivantes :
- (Une fois) Suivez la procédure décrite dans la section Premiers pas pour obtenir le SDK. obtenir une clé et ajouter les frameworks requis.
- Créez ou mettez à jour un
ViewController. Si le panorama est affiché lorsque ce contrôleur de vue devient visible, veillez à le créer dans la méthodeloadView. - Créez et instanciez une classe
GMSPanoramaViewà l'aide de la méthode MéthodeinitWithFrame:GMSPanoramaView. Si celui-ci doit être utilisé comme la seule vue du contrôleur de vue, alorsCGRectZeropourrait être utilisé comme cadre, la carte est redimensionnée automatiquement. - Définissez l'objet
GMSPanoramaViewcomme vue du contrôleur de vue (par exemple,self.view = panoView; - Définissez l'emplacement de l'image Street View de l'une des manières suivantes :
moveNearCoordinate:
Dans l'exemple ci-dessous, une visionneuse Street View est ajoutée à une application.
Swift
import GoogleMaps
class StreetView: UIViewController {
override func loadView() {
let panoView = GMSPanoramaView(frame: .zero)
self.view = panoView
panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312))
}
}
Objective-C
#import "StreetView.h"
@import GoogleMaps;
@interface StreetView ()
@end
@implementation StreetView
- (void)loadView {
GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero];
self.view = panoView;
[panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)];
}
@end
Personnaliser la visionneuse
Vous pouvez personnaliser la visionneuse en limitant les gestes disponibles. Par
par défaut, le panoramique, le zoom et l'accès aux panoramas adjacents sont tous activés.
Les gestes individuels sont contrôlés par les propriétés de GMSPanoramaView.
Ces propriétés activent ou désactivent les gestes contrôlés par l'utilisateur. programmatique
les modifications restent possibles lorsque le geste est désactivé.
orientationGestures- Indique si l'utilisateur peut réorienter la caméra en appuyant sur l'écran ou en appuyant dessus,
faire glisser. Définissez la valeur sur
NOpour désactiver les changements d'orientation de la caméra. zoomGestures- Indique si l'utilisateur peut pincer pour zoomer. Définir sur "
NO" pour désactiver le zoom. navigationGestures- Indique si l'utilisateur peut modifier le panorama visible. Utilisateurs
appuyez une fois sur les liens de navigation ou appuyez deux fois sur la vue
panoramas. Définissez ce paramètre sur
NOpour désactiver les modifications de la navigation.
Vous pouvez activer ou désactiver tous les gestes à la fois à l'aide de la
setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Lancer Street View avec le schéma d'URL
Les images Google Street View sont visibles dans Google Maps pour iOS.
application. Vous pouvez lancer l'application Google Maps pour iOS
le mode Vue avec le schéma d'URL comgooglemaps en définissant mapmode
sur streetview. Exemple d'URL permettant de lancer Street View
s'affiche en dessous. Pour en savoir plus, consultez le schéma d'URL.
dans la documentation Google Cloud.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Lieux Street View et point de vue
GMSPanoramaCamera vous permet de définir le point de vue de Street View.
caméra en combinant la direction, l'inclinaison et le zoom.
Le fragment ci-dessous oriente l'appareil photo vers le sud et légèrement vers le bas.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
Orientation
Le lieu Street View définit la position de l'appareil photo pour une
mais ne définit pas l'orientation de l'appareil photo pour cette image.
À cette fin, l'objet GMSOrientation définit deux propriétés:
headingdéfinit l'angle de rotation autour de l'emplacement de l'appareil photo. en degrés par rapport au nord géographique. Les en-têtes sont mesurés dans le sens des aiguilles d'une montre: le nord géographique à 0, l'est à 90, le sud à 180 et l'ouest à 270.pitch(0par défaut) définit la variance de l'angle "vers le haut" ou "bas" à partir de l'inclinaison par défaut initiale de la caméra, qui est souvent (mais pas toujours) plate à l'horizontale. (Par exemple, une image prise sur une colline présentera probablement par défaut qui n'est pas horizontale.) Les angles de tangage sont mesurés avec des valeurs positives orientées vers le haut (jusqu'à +90 degrés droite et perpendiculaire à l'inclinaison par défaut) et les valeurs négatives orientées vers le bas (jusqu'à -90 degrés) et perpendiculaire à la hauteur par défaut).
Zoom
Street View prend en charge différents niveaux de détails des images via l'utilisation du zoom. Vous pouvez définir le niveau de zoom par programmation, ou les utilisateurs peuvent le modifier dans la visionneuse en pinçant l'écran pour zoomer.
Déplacer la caméra
Une fois que vous avez créé le GMSPanoramaView, et qu'il dispose d'un élément configuré ou
caméra par défaut, vous pouvez la modifier de plusieurs façons. Lorsque vous modifiez
caméra, vous avez la possibilité d'animer le mouvement de caméra qui en résulte. La
l'animation effectue une interpolation entre les attributs de caméra actuels
Attributs de l'appareil photo.
Vous pouvez modifier l'objet GMSPanoramaCamera et le définir sur la
Propriété camera de GMSPanoramaView. L'appareil photo est alors ancré
sans animation. Vous pouvez créer un GMSCameraPosition pour configurer
toute combinaison d'orientation et de zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
Vous pouvez animer une transition en appelant la méthode
Méthode animateToCamera:animationDuration: de GMSPanoramaView.
Vous pouvez également contrôler l'appareil photo à l'aide de Core Animation. C'est fait
disponibles via le CALayer personnalisé sur GMSPanoramaView,
GMSPanoramaLayer
Repères dans Street View
L'objet GMSPanoramaView peut afficher des repères sur la carte. Vous pouvez utiliser
le même objet GMSMarker sur un GMSMapView ou un
GMSPanoramaView en définissant ses propriétés correspondantes:
Swift
// Create a marker at the Eiffel Tower
let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)
let marker = GMSMarker(position: position)
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView
// Add the marker to a GMSMapView object named mapView
marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);
GMSMarker *marker = [GMSMarker markerWithPosition:position];
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView;
// Add the marker to a GMSMapView object named mapView
marker.map = mapView;
La taille des repères est ajustée en fonction de la distance entre leurs
position et l'emplacement de GMSCameraView. Si cette distance devient trop
parfait, le repère deviendra trop petit pour être affiché et sera masqué
vue.
Définissez la propriété panoramaView sur nil pour la supprimer du
GMSPanoramaView
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Événements
Vous pouvez écouter des événements qui se produisent sur le panorama Street View, par exemple lorsqu'un
l'utilisateur appuie sur le panorama. Pour écouter des événements, vous devez implémenter la classe
Protocole GMSPanoramaViewDelegate. Afficher l'ensemble
guide des événements et la liste des méthodes disponibles
GMSPanoramaViewDelegate

