
借助 Maps SDK for iOS,您可以使用各种方式将形状添加到 地图。可支持以下形状:
- 多段线是一系列相连的线段,可组成任何形状 也可用于在地图上标记路径和路线。
- 多边形:可用于在地图上标记区域的封闭形状。
- 圆形是圆形在地球表面的准确地理位置投影 。
您可以通过多种方式修改每个形状的外观。
多段线
您可以利用折线在地图上绘制线条。GMSPolyline
对象表示一系列有序的位置,显示为一系列
线段。您可以使用
GMSStrokeStyle。
要创建多段线,您需要指定其路径,方法是创建
相应的 GMSMutablePath 对象,该对象有两个或更多点。
每个 CLLocationCoordinate2D 代表地球表面上的一个点。折线图
按照添加点的顺序在各点之间绘制线段
添加到路径。您可以使用 addCoordinate: 或
addLatitude:longitude: 方法。
Swift
let path = GMSMutablePath()
path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20))
path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40))
path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41))
let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)];
[path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)];
[path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
添加多段线
- 创建一个
GMSMutablePath对象。 - 使用
addCoordinate:或addLatitude:longitude:方法。 - 实例化一个新的
GMSPolyline对象,并将路径用作 参数。 - 根据需要设置其他属性,例如
strokeWidth和strokeColor。 - 设置
GMSPolyline的map属性。 - 多边形现在将显示在地图上。
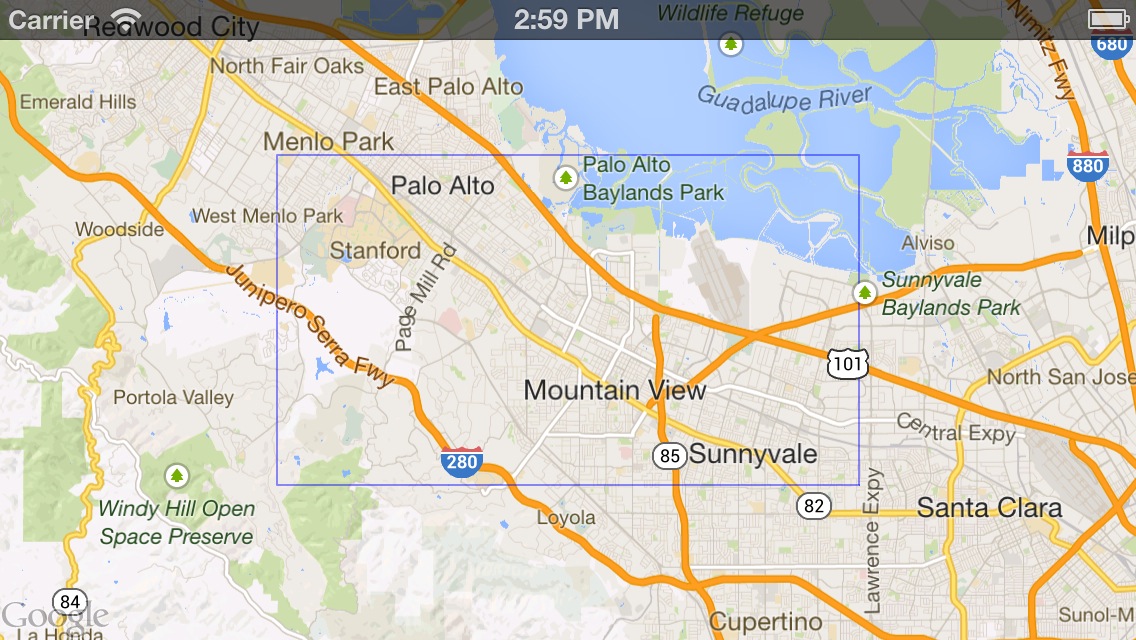
下面这段代码用于向地图添加矩形:
Swift
let rectanglePath = GMSMutablePath()
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
let rectangle = GMSPolyline(path: path)
rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path];
rectangle.map = mapView;

移除多段线
您可以通过设置 GMSPolyline 的 map 从地图中移除多段线
属性设置为 nil。您也可以移除所有叠加层(包括
(例如多段线和其他形状)的 GMSMapView
clear 方法。
Swift
mapView.clear()
Objective-C
[mapView clear];
自定义多段线
GMSPolyline 对象提供了多个可控制的属性
线条的外观。它支持下列选项:
strokeWidth- 整条线的宽度(以屏幕点为单位)。默认为1。宽度 不会随地图的缩放而缩放。
geodesic-
如果设置为
YES,此多段线边缘将渲染为测地线。测地线段 沿着地球表面走的最短路径 在使用墨卡托投影的地图上以曲线形式出现。非测地 线段在地图上绘制为直线。默认值为NO。 spans- :用于指定多段线的一个或多个线段的颜色。通过
spans 属性是
GMSStyleSpan的数组 对象的操作。设置spans属性是 用于更改多段线的颜色。 strokeColor- 一个
UIColor对象,用于指定多段线的颜色。 默认值为blueColor。strokeColor属性 如果设置了spans,则忽略此参数。
以下代码段将添加一条从墨尔本至珀斯的粗多段线,其中 测地线插值。
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 10.0
polyline.geodesic = true
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 10.f;
polyline.geodesic = YES;
polyline.map = mapView;
向地图添加多段线后,如果要修改该多段线,请务必保持
GMSPolyline 对象。
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
更改多段线的颜色
多段线在地图上绘制为一系列线段。你可以更改颜色
单个线段或整条线的组成元素,与 spans 属性相关联。虽然
该属性可让您详细控制多段线的着色,
有几种便利,可以让您将一种样式应用到整个
行。
以下代码段使用 spanWithColor: 方法更改
整行变为红色。
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
或者,如果您已经有权访问GMSStrokeStyle
可以使用 spanWithStyle: 方法。
Swift
let solidRed = GMSStrokeStyle.solidColor(.red)
polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]];
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
在 Maps SDK for iOS 1.7 版之前,单个属性
strokeColor可用于设置
GMSPolyline。spans 属性的优先级高于
strokeColor。
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
样式
如果您的应用多次应用相同的描边颜色,您可能会发现它很有用
定义可重复使用的样式使用
GMSStrokeStyle 对象。描边样式可以是纯色,
或者从一种颜色到另一种颜色的渐变效果。创建
您可以使用GMSStyleSpan
spanWithStyle: 方法。
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow
let solidBlue = GMSStrokeStyle.solidColor(.blue)
let solidBlueSpan = GMSStyleSpan(style: solidBlue)
let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow)
let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow
GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]];
GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue];
GMSStrokeStyle *redYellow =
[GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]];
GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
span 的样式将持续到多段线的末尾,或直到出现新的
样式。您可以通过设置 spans 来更改整个线条的颜色。
属性更改为单个 GMSStyleSpan。此示例
演示了如何为多段线的整个长度应用渐变。
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
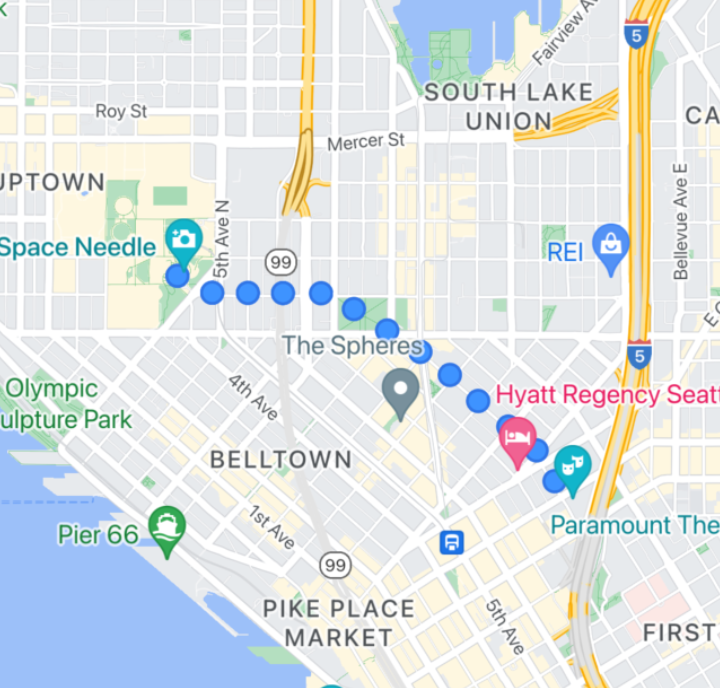
更改各个线段的颜色
如果要分别设置多段线的各个线段的样式,可以执行以下操作:
方法是创建 GMSStyleSpan 对象的数组,并将此
spans 属性。默认情况下,数组中的每一项都会设置
相应线段如果该数组中的元素比
线段,那么多余的元素将被忽略。如果
数组中的元素,最后一个 GMSStyleSpan 描述了
颜色。
您可以使用颜色块和/或渐变多段线来指示 例如海拔或速度以下代码段将 将多段线的前两个线段设置为红色,而该线的其余部分为 从红色到黄色。
Swift
polyline.spans = [
GMSStyleSpan(style: solidRed),
GMSStyleSpan(style: solidRed),
GMSStyleSpan(style: redYellow)
]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed],
[GMSStyleSpan spanWithStyle:solidRed],
[GMSStyleSpan spanWithStyle:redYellow]];
您可以使用 spanWithStyle:segments: 方法为多个
细分受众群例如,以下代码等同于上述代码。
最后一个 GMSStyleSpan 的线段长度始终会被忽略
因为样式用于描述线条的其余部分。
Swift
polyline.spans = [
GMSStyleSpan(style: solidRed, segments:2),
GMSStyleSpan(style: redYellow, segments:10)
]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2],
[GMSStyleSpan spanWithStyle:redYellow segments:10]];
按比例细分的细分受众群
区段也可以指定为分数值。此操作会应用该样式
细分的小数部分,可能会导致单个细分受众群
细分。每个GMSStyleSpan都会在
上一个示例:在下面的示例中,灰色部分是从 1⁄2 到
接着演奏到第二个片段的 1⁄2,直到第三个片段。
Swift
polyline.spans = [
GMSStyleSpan(style: solidRed, segments: 2.5),
GMSStyleSpan(color: .gray),
GMSStyleSpan(color: .purple, segments: 0.75),
GMSStyleSpan(style: redYellow)
]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5],
[GMSStyleSpan spanWithColor:[UIColor grayColor]],
[GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75],
[GMSStyleSpan spanWithStyle:redYellow]];
向多段线添加重复的颜色模式
如果您想向多段线添加图案,可以使用
GMSGeometryUtils 中的 GMSStyleSpans 实用程序方法。通过
GMSStyleSpans 方法接受两个用于定义重复模式的数组。一个
用于设置应重复的样式,而另一个数组则用于定义
重复间隔。结合使用这些元素时,您可以创建一个
应用到任何多段线,不考虑其长度或线段数
可用。
例如,以下代码段定义了一条具有黑白颜色的多段线,
交替图案。其长度以米长被沿朗姆线(在
是一条直线),因为其类型被指定为
kGMSLengthRhumb。
Swift
let styles = [
GMSStrokeStyle.solidColor(.white),
GMSStrokeStyle.solidColor(.black)
]
let lengths: [NSNumber] = [100000, 50000]
polyline.spans = GMSStyleSpans(
polyline.path!,
styles,
lengths,
GMSLengthKind.rhumb
)
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]],
[GMSStrokeStyle solidColor:[UIColor blackColor]]];
NSArray *lengths = @[@100000, @50000];
polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
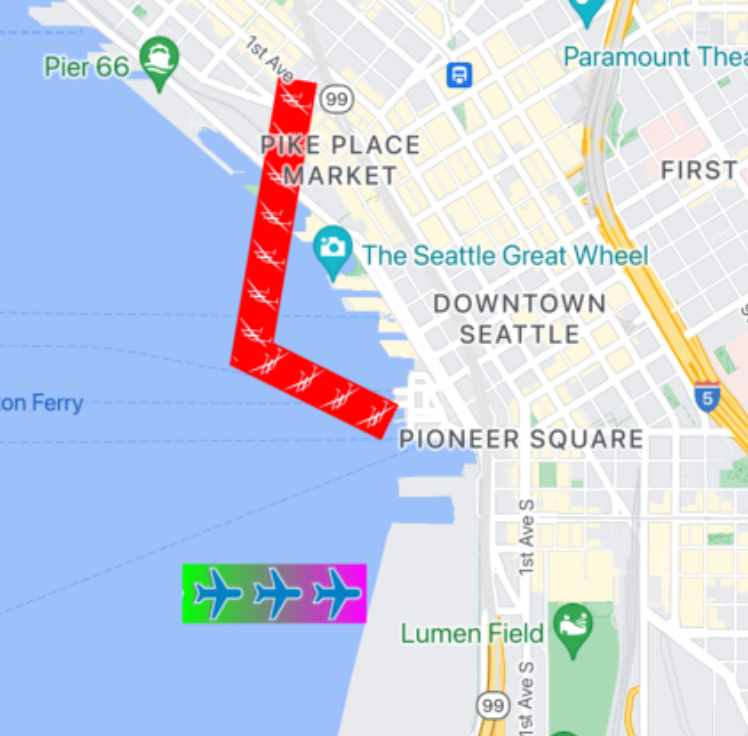
Sprite 冲压多段线
Sprite 印花多段线允许您使用重复显示的位图创建多段线 您选择的图片形状显示时具有清晰的背景描边,但图章 不会在线角周围被截断,这使得它们在 多个点来表示步行路线

您可以使用 GMSSpriteStyle 并对其进行设置,以使用此功能
使用 GMSStrokeStyle 的 stampStyle 作为图章
属性。
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
let stampStyle = GMSSpriteStyle(image: image)
let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle)
let span = GMSStyleSpan(style: transparentStampStroke)
polyline.spans = [span]
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
polyline.strokeWidth = 20;
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"];
GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]];
GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke];
polyline.spans = @[span];
polyline.map = _mapView;
带纹理印花的多段线
通过纹理印花多段线,您可以使用重复的 任意纹理。形状可以采用透明纯色或渐变色显示 背景描边。纹理会随着缩放级别的变化而调整大小。图片位于末尾 路径的起点或终点或路径点在某些缩放级别下会被截断 级别。

您可以通过GMSTextureStyle和设置
使用 GMSStrokeStyle 的 stampStyle 将其作为图章
属性。
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let redWithStamp = GMSStrokeStyle.solidColor(.red)
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
redWithStamp.stampStyle = GMSTextureStyle(image: image)
let span = GMSStyleSpan(style: redWithStamp)
polyline.spans = [span]
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 20;
GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]];
UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere
redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image];
GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp];
polyline.spans = @[span];
polyline.map = _mapView;
地图功能
GMSMapView 上的 mapCapabilities 属性将程序化
检查地图专用地图项。如果您想知道
在调用特定 API 之前,特定地图 capabilities 可用。这个
会确定地图视图是否支持精灵形图章多段线。
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
let spans: [GMSStyleSpan]
if (mapView.mapCapabilities.contains(.spritePolylines)) {
let spriteStyle = GMSSpriteStyle(image: image)
let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle)
spans = [ GMSStyleSpan(style: stroke) ]
} else {
let stroke = GMSStrokeStyle.solidColor(.clear)
stroke.stampStyle = GMSTextureStyle(image: image)
spans = [ GMSStyleSpan(style: stroke) ]
}
polyline.spans = spans
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere
NSArray<GMSStyleSpan *> * spans;
if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) {
GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image];
GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle];
spans = @[ [GMSStyleSpan spanWithStyle:stroke] ];
} else {
GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor];
stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image];
spans = @[ [GMSStyleSpan spanWithStyle:stroke] ];
}
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 20;
polyline.spans = spans;
polyline.map = _mapView;
利用此模式,您可以通过地图订阅更改并对更新做出响应
视图状态。您还可以在didChangeMapCapabilities
GMSMapViewDelegate,可接收有关功能的最新动态
。
多边形
多边形与多段线类似,因为它们都包含一系列
一个有序序列。不过,它们不是开放性的
用于定义闭合环中的实心区域。多边形为
在 Maps SDK for iOS 中由 GMSPolygon 定义,
类。
您可以按照向地图添加 GMSPolygon 的方法
GMSPolyline。首先,通过创建
相应的 GMSMutablePath 对象并为其添加点。
这些点构成了多边形的轮廓。每CLLocationCoordinate2D
表示地球表面上的某个点。线段是
将各点添加到路径中。
添加多边形
- 创建一个
GMSMutablePath对象。 - 使用
addCoordinate:或addLatitude:longitude:方法。这些点构成了 多边形。 - 实例化一个新的
GMSPolygon对象,并将路径用作 参数。 - 设置其他属性,例如
strokeWidth、strokeColor和fillColor。 。 - 将多边形分配给
GMSMapView对象,方法是设置GMSPolygon.map属性。 - 多边形随即会出现在地图上。
以下代码段的作用是向地图添加一个矩形。
Swift
// Create a rectangular path
let rect = GMSMutablePath()
rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0))
rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2))
rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2))
// Create the polygon, and assign it to the map.
let polygon = GMSPolygon(path: rect)
polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05);
polygon.strokeColor = .black
polygon.strokeWidth = 2
polygon.map = mapView
Objective-C
// Create a rectangular path
GMSMutablePath *rect = [GMSMutablePath path];
[rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)];
// Create the polygon, and assign it to the map.
GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect];
polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05];
polygon.strokeColor = [UIColor blackColor];
polygon.strokeWidth = 2;
polygon.map = mapView;
在将多边形添加到地图之前,您可以自定义其外观 再将地图添加到地图中
移除多边形
将多边形的 GMSPolygon.map 属性设置为 nil 并分离,以移除多边形
layer 的父级。
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
圆形
除了常规的 GMSPolygon 类之外,
Maps SDK for iOS 还包含 GMSCircle,让您可以
在地球表面上画圆。
如需构建圆形,您必须指定以下两个属性:
position,以CLLocationCoordinate2D形式表示。radius(以米为单位)。
然后便可将圆形定义为地球表面上所有与给定 center 的距离为 radius 米的点的集合。由于
Maps API 使用的墨卡托投影法会在平面上渲染球体,
在地图上显示为一个近乎完美的圆,位于
越来越多地呈现出非圆的形状(在屏幕上)
远离赤道
添加圆
下面这段代码用于向地图添加圆:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0)
let circle = GMSCircle(position: circleCenter, radius: 1000)
circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0);
GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter
radius:1000];
circle.map = mapView;
在将圆形添加到地图之前,您可以先自定义其外观 再将地图添加到地图中
自定义圆形
您可以通过修改
GMSCircle。它支持下列选项:
fillColor- 一个
UIColor对象,用于指定 圆圈。默认为透明。 strokeColor- 一个
UIColor对象,用于指定圆形的颜色 大纲。默认值为blackColor。 strokeWidth- 圆形轮廓的粗细(以屏幕点为单位)。默认值为 1。 该厚度不会随地图的缩放而缩放。
以下代码段将添加一个粗红色圆圈,其中含有半透明红色 内部。
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05)
circle.strokeColor = .red
circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05];
circle.strokeColor = [UIColor redColor];
circle.strokeWidth = 5;
创建空心多边形
您可以将多个路径合并到单个 GMSPolygon 对象中,
创建复杂形状,例如填充环或甜甜圈(多边形区域为
在多边形内部显示为单独的形状)。复杂形状是
由多条路径构成
创建一个多边形,利用其中的路径指定
多边形。然后,将多边形的 holes 属性指定为包含 1 或
更多 GMSPath 对象,用于定义多边形内的孔。
如果较小的路径被较大的路径完全包围,看起来就好像是一段 多边形的图形区域。
下面的代码示例将创建一个带两个洞的多边形:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135)
let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16)
let mapView = GMSMapView.map(withFrame: .zero, camera: camera)
mapView.animate(to: camera)
let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"
let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI"
let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO"
let hollowPolygon = GMSPolygon()
hollowPolygon.path = GMSPath(fromEncodedPath: hydePark)
hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!]
hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2)
hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0)
hollowPolygon.strokeWidth = 2
hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135);
GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation
zoom:16];
mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera];
NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD";
NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI";
NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO";
GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init];
hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark];
hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain],
[GMSPath pathFromEncodedPath:reflectionPool]];
hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2];
hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0];
hollowPolygon.strokeWidth = 2;
hollowPolygon.map = mapView;

