Les superpositions au sol sont des superpositions sur une carte qui sont liées à des coordonnées de latitude/longitude. les coordonnées géographiques. Elles se déplacent donc lorsque vous faites glisser la carte ou effectuez un zoom.

Introduction
Une superposition au sol est une image fixée sur une carte. Retirer le "J’aime" repères, les superpositions au sol sont orientées par rapport à la surface de la Terre. plutôt que sur l'écran. Par conséquent, la rotation, l'inclinaison ou le zoom sur la carte l'orientation de l'image.
Pour ajouter une superposition au sol, créez un objet GMSGroundOverlay qui définit à la fois
une icône et des limites. Si vous ne définissez pas l'une ou l'autre de ces valeurs, la superposition au sol
à ne pas apparaître sur la carte. Vous pouvez éventuellement spécifier des paramètres supplémentaires qui
aura une incidence sur son positionnement sur la carte. Une fois que vous avez défini
les options nécessaires, définissez la propriété map de cet objet pour ajouter la superposition.
Ajouter une superposition
- Instanciez un nouvel objet
GMSGroundOverlay. - Définissez la propriété
iconsur une instance deUIImage. - Définissez la propriété
boundssur une instance deGMSCoordinateBounds. La Les limites représentent les angles sud-ouest et nord-est de l'image. - Définissez les propriétés facultatives, telles que
bearingetzoomLevel, si vous le souhaitez. - Définissez la propriété
map. L'image s'affiche sur la carte.
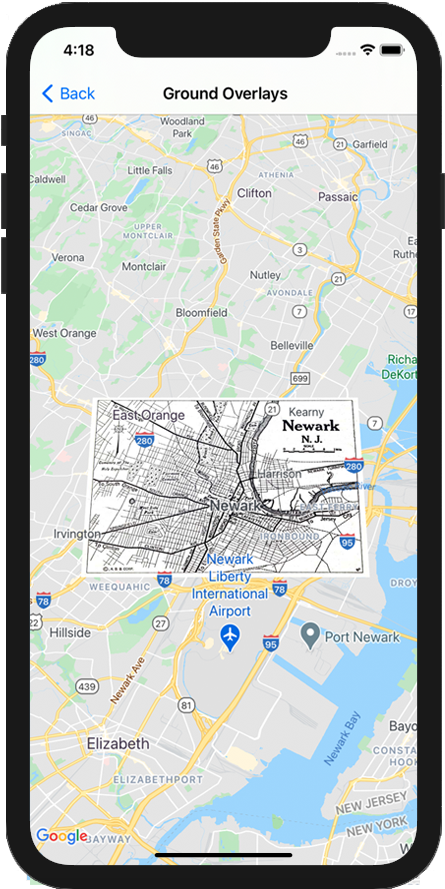
L'exemple ci-dessous montre comment ajouter une superposition au sol à un objet GMSMapView existant.
Swift
let southWest = CLLocationCoordinate2D(latitude: 40.712216, longitude: -74.22655)
let northEast = CLLocationCoordinate2D(latitude: 40.773941, longitude: -74.12544)
let overlayBounds = GMSCoordinateBounds(coordinate: southWest, coordinate: northEast)
// Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg
let icon = UIImage(named: "newark_nj_1922")
let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon)
overlay.bearing = 0
overlay.map = mapView
Objective-C
CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(40.712216,-74.22655);
CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(40.773941,-74.12544);
GMSCoordinateBounds *overlayBounds = [[GMSCoordinateBounds alloc] initWithCoordinate:southWest
coordinate:northEast];
// Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg
UIImage *icon = [UIImage imageNamed:@"newark_nj_1922"];
GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon];
overlay.bearing = 0;
overlay.map = mapView;
Supprimer une superposition
Vous pouvez supprimer une superposition au sol de la carte en paramétrant votre
Propriété map de GMSGroundOverlay sur nil. Vous pouvez également supprimer
des superpositions (y compris les superpositions au sol actuellement sur la carte en appelant la méthode
Méthode clear GMSMapView.
Swift
mapView.clear()
Objective-C
[mapView clear];
Si vous souhaitez modifier une superposition au sol après l'avoir ajoutée à
la carte, veillez à conserver l'objet GMSGroundOverlay. Vous pouvez
modifier la superposition au sol ultérieurement en modifiant cet objet.
Swift
let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon)
overlay.bearing = 0
overlay.map = mapView
// ...
overlay.isTappable = true
Objective-C
GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon];
overlay.bearing = 0;
overlay.map = mapView;
// ...
overlay.tappable = YES;
Événements
Vous pouvez écouter les événements qui se produisent sur la carte, par exemple lorsqu'un utilisateur appuie sur une
superposition. Pour écouter des événements, vous devez implémenter la classe
Protocole GMSMapViewDelegate. Consultez le
guide des événements et la liste des méthodes disponibles
GMSMapViewDelegate

