Adicionar um mapa com um marcador
Neste tutorial, mostramos como adicionar um mapa do Google com um marcador ao seu app iOS. Ele é adequado para pessoas com conhecimento básico ou intermediário de Swift ou Objective-C, além de conhecimento geral do Xcode. Se quiser consultar um guia avançado sobre a criação de mapas, leia o guia para desenvolvedores.
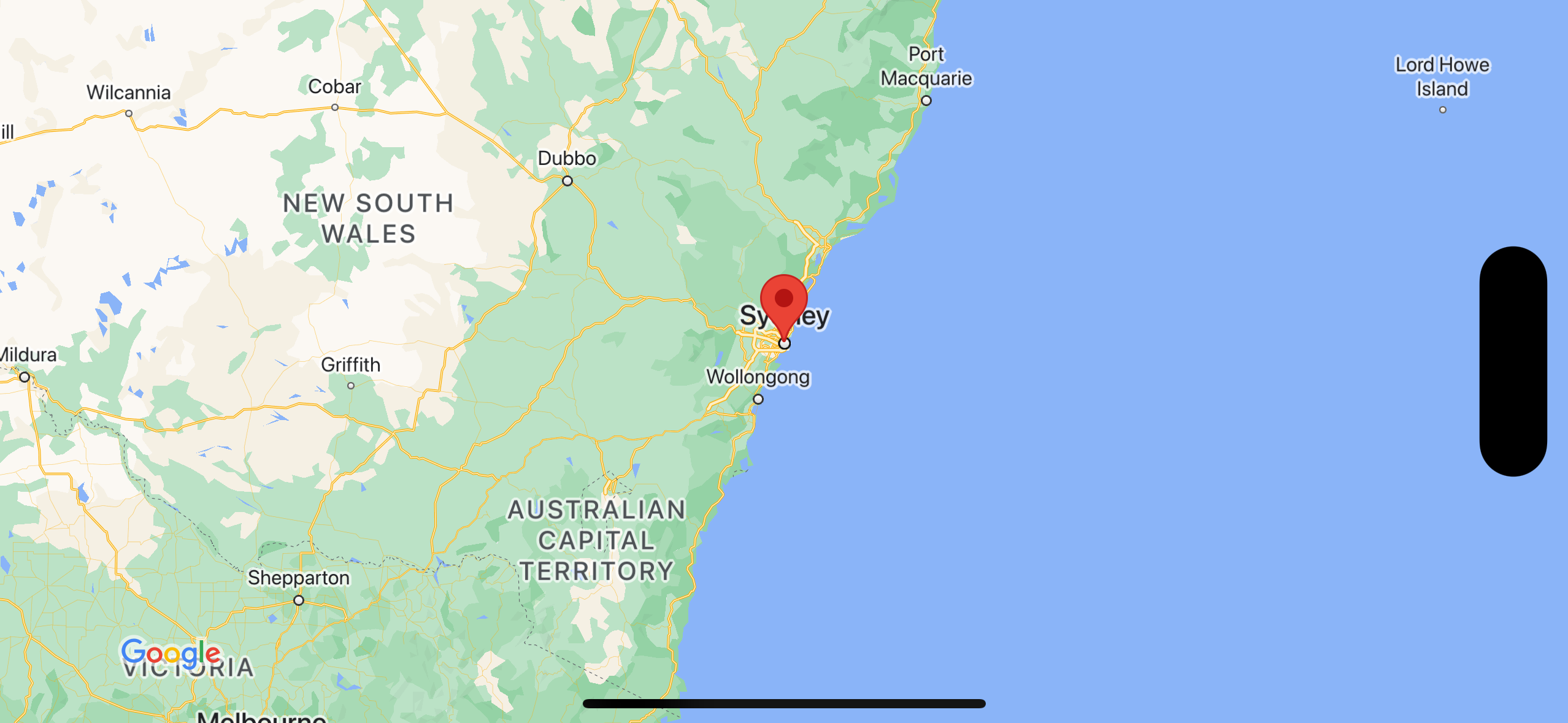
Neste tutorial, você vai criar o mapa a seguir. O marcador está posicionado em Sydney, Austrália.

Acessar o código
Clone ou baixe o repositório de exemplos do Google Maps para iOS no GitHub.
Se preferir, clique no botão a seguir para fazer o download do código-fonte:
Swift
import UIKit import GoogleMaps class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: self.view.frame, camera: camera) self.view.addSubview(mapView) // Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView } }
Objective-C
#import "ViewController.h" #import <GoogleMaps/GoogleMaps.h> @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6]; GMSMapView *mapView = [GMSMapView mapWithFrame:self.view.frame camera:camera]; mapView.myLocationEnabled = YES; [self.view addSubview:mapView]; // Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView; } @end
Primeiros passos
Gerenciador de pacotes do Swift
O SDK do Maps para iOS pode ser instalado usando o Gerenciador de pacotes do Swift.
- Remova todas as dependências atuais do SDK do Maps para iOS.
- Abra uma janela de terminal e navegue até o diretório
tutorials/map-with-marker. - Feche o espaço de trabalho do Xcode e execute os seguintes comandos:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all rm Podfile rm map-with-marker.xcworkspace
- Abra seu projeto do Xcode e exclua o podfile.
- Acesse Arquivo > Adicionar dependências de pacote.
- Insira https://github.com/googlemaps/ios-maps-sdk como o URL, pressione Enter para extrair o pacote e clique em Adicionar pacote.
- Talvez seja necessário redefinir o cache de pacotes usando Arquivo > Pacotes > Redefinir cache de pacotes.
Usar o CocoaPods
- Baixe e instale o Xcode versão 16.0 ou mais recente.
- Se você ainda não tiver o CocoaPods,
instale-o no macOS executando o seguinte comando no terminal:
sudo gem install cocoapods
- Navegue até o diretório
tutorials/map-with-marker. - Execute o comando
pod install. Isso vai instalar o SDK do Maps especificado noPodfile, além de todas as dependências. - Execute
pod outdatedpara comparar a versão instalada do pod com novas atualizações. Se uma nova versão for detectada, executepod updatepara atualizar oPodfilee instalar o SDK mais recente. Para mais detalhes, consulte o guia do CocoaPods (em inglês). - Clique duas vezes no arquivo map-with-marker.xcworkspace do projeto para abri-lo no Xcode. É preciso usar o arquivo
.xcworkspacepara abrir o projeto.
Gerar uma chave de API e ativar as APIs necessárias
Para concluir este tutorial, você precisa de uma chave de API do Google que possa usar o SDK do Maps para iOS. Clique no botão abaixo para receber uma chave e ativar a API.
ComeçarPara mais detalhes, consulte Acessar uma chave de API.
Adicionar a chave de API a seu aplicativo
Inclua sua chave de API ao AppDelegate.swift da seguinte maneira:
- Verifique se a seguinte instrução de importação foi adicionada ao arquivo:
import GoogleMaps
- Edite a seguinte linha no método
application(_:didFinishLaunchingWithOptions:), substituindo YOUR_API_KEY pela chave de API:GMSServices.provideAPIKey("YOUR_API_KEY")
Criar e executar o app
- Conecte um dispositivo iOS ao computador ou selecione um simulador no menu de esquema do Xcode.
- Se você estiver usando um dispositivo, verifique se os Serviços de localização estão ativados. Se você estiver usando um simulador, selecione um local no menu Recursos.
- No Xcode, clique na opção de menu Product/Run ou no ícone do botão de reprodução.
- O Xcode cria o app e o executa no dispositivo ou no simulador.
- Será mostrado um mapa com um marcador centralizado em Sydney, na costa leste da Austrália, semelhante à imagem desta página.
Solução de problemas:
- Se o mapa não aparecer, confirme se você recebeu uma chave de API e a incluiu no app, como descrito anteriormente. Verifique se há mensagens de erro sobre a chave de API no console de depuração do Xcode.
- Se você restringiu a chave de API pelo identificador do pacote iOS, edite a
chave para adicionar o identificador do pacote no app:
com.google.examples.map-with-marker. - Verifique se você tem uma boa conexão Wi-Fi ou GPS.
- Use as ferramentas de depuração do Xcode para conferir os registros e depurar o app.
Entender o código
- Crie um mapa e defina esse elemento como a visualização em
viewDidLoad().Swift
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) view = mapView
Objective-C
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6.0]; GMSMapView *mapView = [[GMSMapView alloc] initWithFrame: CGRectZero camera:camera]; self.view = mapView;
- Adicione um marcador ao mapa em
viewDidLoad().Swift
// Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView
Objective-C
// Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView;
Por padrão, o SDK do Maps para iOS mostra o conteúdo da janela de informações quando o usuário toca em um marcador. Não é preciso adicionar um listener de clique para o marcador se o comportamento padrão atende às suas expectativas.
Parabéns! Você criou um app iOS que mostra um mapa do Google com um marcador indicando um local específico. Além disso, você aprendeu a usar o SDK do Maps para iOS.
Próximas etapas
Saiba mais sobre o objeto "map" e o que você pode fazer com os marcadores.

