Agrega un mapa con un marcador
En este instructivo, se muestra cómo agregar un mapa simple de Google Maps con un marcador a tu app de iOS . Está destinado a personas con un conocimiento principiante o intermedio de Swift o Objective-C junto con conocimientos generales de Xcode. Para obtener una guía avanzada sobre al crear mapas, lee el material de .
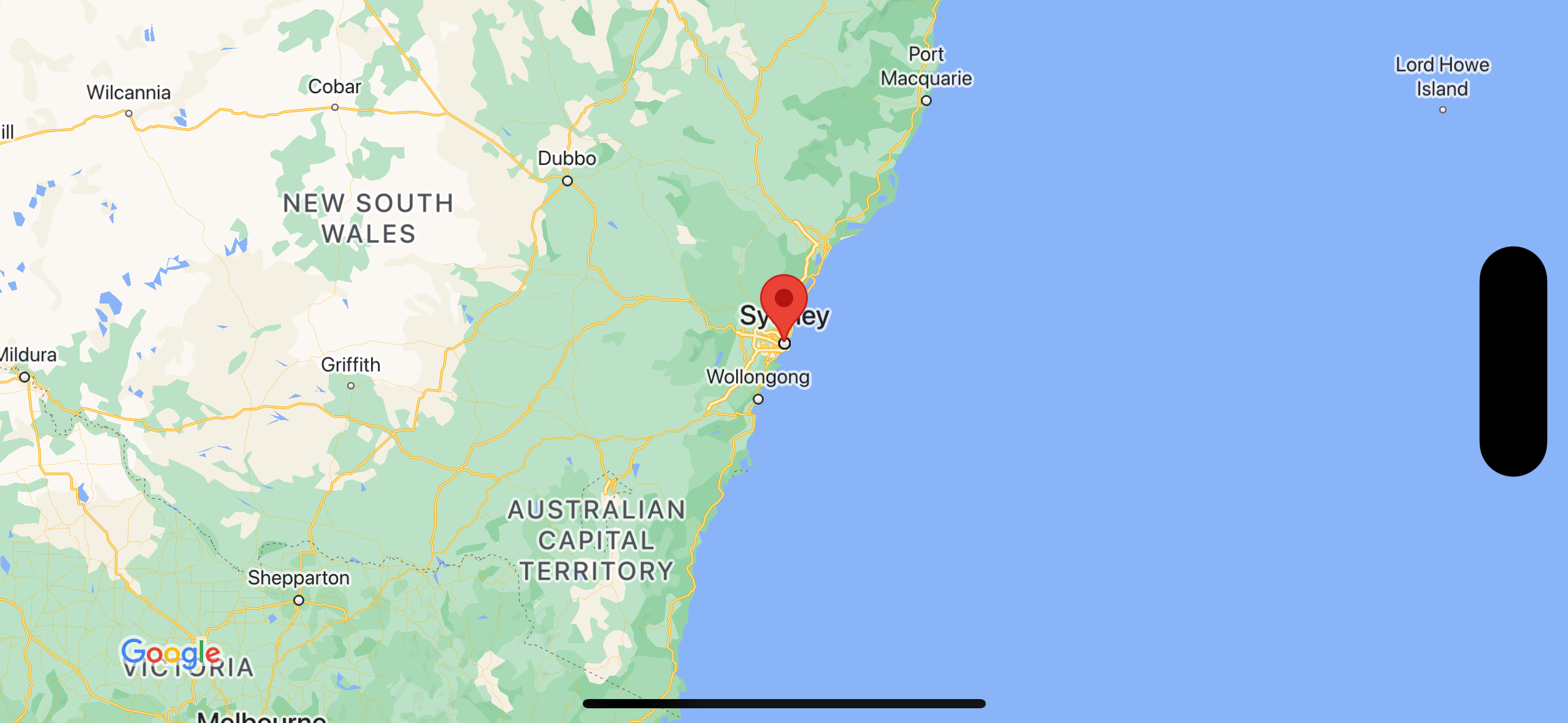
Con este instructivo, crearás el siguiente mapa. El marcador se coloca en Sídney, Australia.

Obtén el código
Clona o descarga la Repositorio de muestras de Google Maps para iOS en GitHub.
También puedes hacer clic en el siguiente botón para descargar el código fuente:
Swift
import UIKit
import GoogleMaps
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// Create a GMSCameraPosition that tells the map to display the
// coordinate -33.86,151.20 at zoom level 6.
let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0)
let mapView = GMSMapView.map(withFrame: self.view.frame, camera: camera)
self.view.addSubview(mapView)
// Creates a marker in the center of the map.
let marker = GMSMarker()
marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20)
marker.title = "Sydney"
marker.snippet = "Australia"
marker.map = mapView
}
}
Objective-C
#import "ViewController.h"
#import <GoogleMaps/GoogleMaps.h>
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// Create a GMSCameraPosition that tells the map to display the
// coordinate -33.86,151.20 at zoom level 6.
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86
longitude:151.20
zoom:6];
GMSMapView *mapView = [GMSMapView mapWithFrame:self.view.frame camera:camera];
mapView.myLocationEnabled = YES;
[self.view addSubview:mapView];
// Creates a marker in the center of the map.
GMSMarker *marker = [[GMSMarker alloc] init];
marker.position = CLLocationCoordinate2DMake(-33.86, 151.20);
marker.title = @"Sydney";
marker.snippet = @"Australia";
marker.map = mapView;
}
@end
Comenzar
Swift Package Manager
El SDK de Maps para iOS se puede instalar con Swift Package Manager.
- Asegúrate de haber quitado todas las dependencias existentes del SDK de Maps para iOS.
- Abre una ventana de terminal y navega al directorio
tutorials/map-with-marker. -
Asegúrate de que tu lugar de trabajo de Xcode esté cerrado y ejecuta los siguientes comandos:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all rm Podfile rm map-with-marker.xcworkspace
- Abre tu proyecto de Xcode y borra el podfile.
- Ve a Archivo > Agrega dependencias de paquetes.
- Ingresa https://github.com/googlemaps/ios-maps-sdk como la URL, presiona Intro para extraer el paquete y haz clic en Agregar paquete.
- Es posible que debas restablecer la caché del paquete con Archivo > Paquetes > Restablecer la caché del paquete
Usar CocoaPods
- Descarga y, luego, instala Xcode. versión 15.0 o posterior.
- Si aún no tienes CocoaPods,
instálala en macOS ejecutando el siguiente comando desde la terminal:
sudo gem install cocoapods
- Navega al directorio
tutorials/map-with-marker. - Ejecuta el comando
pod install. Esto instalará el SDK de Maps especificado en elPodfile, junto con todas las dependencias. - Ejecuta
pod outdatedpara comparar la versión instalada del Pod con las actualizaciones nuevas. Si se detecta una versión nueva, ejecutapod updatepara actualizarPodfilee instalar el SDK más reciente. Para obtener más detalles, consulta la Guía de CocoaPods. - Abre el proyecto map-with-marker.xcworkspace (con doble clic) del proyecto.
para abrirlo en Xcode. Debes usar el archivo
.xcworkspacepara abrir el proyecto.
Obtén una clave de API y habilita las API necesarias
Para completar este instructivo, necesitas una clave de API de Google con autorización para lo siguiente: usa el SDK de Maps para iOS. Haz clic en el siguiente botón para una clave y activar la API.
Primeros pasosPara obtener más detalles, consulta Obtén una clave de API.
Agrega la clave de API a tu aplicación
Agrega tu clave de API a AppDelegate.swift de la siguiente manera:
- Ten en cuenta que se agregó la siguiente declaración de importación al archivo:
import GoogleMaps
- Edita la siguiente línea en tu
application(_:didFinishLaunchingWithOptions:)y reemplaza YOUR_API_KEY por tu clave de API:GMSServices.provideAPIKey("YOUR_API_KEY")
Compila y ejecuta tu app
- Conecta un dispositivo iOS a tu computadora o selecciona un simulador en el menú de esquemas de Xcode.
- Si usas un dispositivo, asegúrate de que los servicios de ubicación estén habilitados. Si estás usando un simulador, selecciona una ubicación en la sección Funciones .
- En Xcode, haz clic en la opción Product/Run del menú (o en la ícono del botón).
- Xcode compila la app y la ejecuta en el dispositivo o en el simulador.
- Deberías ver un mapa con un marcador centrado en Sídney, en la costa este de Australia, similar al de la imagen que se muestra en esta página.
Solución de problemas:
- Si no ves un mapa, verifica si obtuviste una clave de API y la agregaste a la app, como se describió anteriormente. Cheque Consola de depuración de Xcode para mensajes de error sobre la clave de API.
- Si restringiste la clave de API por el identificador de paquete de iOS, edita el
para agregar el identificador de paquete de la app:
com.google.examples.map-with-marker - Asegúrate de tener una buena conexión de Wi-Fi o GPS.
- Usa las herramientas de depuración de Xcode para ver los registros y depurar la app.
Comprende el código
- Crea un mapa y configúralo como la vista en
viewDidLoad().Swift
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) view = mapViewObjective-C
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6.0]; GMSMapView *mapView = [[GMSMapView alloc] initWithFrame: CGRectZero camera:camera]; self.view = mapView; - Agrega un marcador al mapa en
viewDidLoad().Swift
// Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapViewObjective-C
// Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView;
De forma predeterminada, el SDK de Maps para iOS muestra el contenido de la información. cuando el usuario presiona un marcador. No es necesario agregar un objeto de escucha de clics para el marcador si deseas utilizar el comportamiento predeterminado.
¡Felicitaciones! Compilaste una app para iOS que muestra un mapa de Google Maps con una marcador para indicar una ubicación en particular. También aprendiste a utilizar la SDK de Maps para iOS.
Próximos pasos
Obtén más información sobre el objeto de mapa y lo que puedes hacer con los marcadores.

